vue3从其他页面跳转页面头部组件菜单el-menu菜单高亮
主要代码
import { ref, onMounted, watch } from 'vue';
const activeIndex = ref("/");
const route = useRoute();onMounted(() => {updateActiveMenu();
});watch(() => route.path, updateActiveMenu);function updateActiveMenu() {// 根据路由更新activeMenu的值,使菜单高亮activeMenu.value = route.fullPath;
}头部组件
<template><divclass="header-container flex-center-center header-element-sty":class="isDefault ? 'default-sty' : 'change-sty'"id="subei1"@mouseenter="changeActive()"@mouseleave="removeActive()"><el-menu:default-active="activeIndex"class="el-menu"mode="horizontal":ellipsis="false"active-text-color="#74237e"menu-trigger="click"@select="handleSelect":unique-opened="true"><div class="header-logo" @click="toHome"></div><div class="flex-grow" /><el-sub-menu index="/brandNews" class="header-item"><template #title><span class="el-menu-item-txt">品牌动态</span></template><el-menu-item index="/brandNews?active=company_news">公司新闻</el-menu-item><el-menu-item index="/brandNews?active=media_coverage">媒体报道</el-menu-item><el-menu-item index="/brandNews?active=popular_science_course">科普教程</el-menu-item><el-menu-item index="/brandNews?active=popular_science_activity">科普活动</el-menu-item></el-sub-menu><el-menu-item class="el-menu-item-txt header-item" index="/?name=smartGym"><template #title><span class="el-menu-txt">室外智能健身房</span></template></el-menu-item><el-menu-item class="el-menu-item-txt header-item" index="/sportsCampus"><template #title><span class="el-menu-item-txt">智慧体育公园</span></template></el-menu-item><el-sub-menu class="header-item" index="/fitnessPlans"><template #title><span class="el-menu-item-txt">全民健身方案</span></template><el-menu-item index="/fitnessPlans?plan=smart_sports_campus">智慧体育公园</el-menu-item><el-menu-item index="/fitnessTrain?plan=intelligent_fitness_trail">智能健身步道</el-menu-item><el-menu-item index="/fitnessPath?plan=national_fitness_path">全民健身路径</el-menu-item><el-menu-item index="/fitnessCenter?plan=digital_fitness_center">数字健身中心</el-menu-item></el-sub-menu><el-sub-menu class="header-item" index="/match"><template #title><span class="el-menu-item-txt">智能赛事</span></template><el-menu-item index="/match?active=preview">活动预告</el-menu-item><el-menu-item index="/match?active=sign_up">参赛报名</el-menu-item><el-menu-item index="/match?active=review">赛事回顾</el-menu-item></el-sub-menu><el-menu-item class="el-menu-item-txt header-item"><aclass="menu-item-a"href="https://www.topsupport.cn/"target="_blank">TopSupport</a></el-menu-item><el-menu-item class="el-menu-item-txt header-item"><aclass="menu-item-a"href="https://www.topsupport.cn/"target="_blank">运动健康商城</a></el-menu-item><el-sub-menu class="header-item" index="/about"><template #title><span class="el-menu-item-txt">关于我们</span></template><el-menu-item index="/about?about=us">集团简介</el-menu-item><el-menu-item index="/customer?about=customer">客服中心</el-menu-item></el-sub-menu></el-menu></div>
</template>
<script lang="ts" setup>
import { ref, onMounted, onUnmounted,watch } from "vue";
const navBackgroundColor = ref("transparent");
const isDefault = ref(false);
const activeIndex = ref("/");
const route= useRoute();
const handleSelect = (key: string, keyPath: string[]) => {activeIndex.value = key;navigateTo(key, { external: true });//页面跳转
};// 根据路由更新activeIndex的值,使菜单高亮
function updateActiveMenu() {activeIndex.value = route.fullPath;
}
// 监听路由
watch(() => route.path, updateActiveMenu);const toHome = () => {activeIndex.value = "/";navigateTo("/");
};
const handleScroll=()=> {// window.innerHeightconst navHeight = 420; // 窗口高度if (window.scrollY >= navHeight) {isDefault.value = true;} else {isDefault.value = false;}
}
const changeActive=()=> {document.getElementById("subei1").classList.add("mouseenterSty");
}
const removeActive=()=>{document.getElementById("subei1").classList.add("mouseleaveSty");
}
onMounted(() => {window.addEventListener("scroll", handleScroll);updateActiveMenu();//使选中页面菜单高亮的方法
});onUnmounted(() => {window.removeEventListener("scroll", handleScroll);
});</script>
<style lang="scss" scoped>
.header-container {width: 100%;position: fixed;// border-bottom: 1px solid rgba(255,255,255,0.5);top: 0;z-index: 99;background: #ffffff;overflow: hidden;.left {img {height: 3rem;}}
}.el-menu {background-color: transparent;display: flex;align-items: center;justify-content: center;border-bottom: none !important;font-size: var(fs-content-normal);&-item {font-size: var(--fs-content-most);display: flex;justify-content: center;}&-item-txt {padding-left: 3rem;}img {width: 6.5rem;}
}
.flex-grow {flex-grow: 1;
}
.el-menu--popup-bottom-start .el-menu-item {display: flex;justify-content: center;
}:deep.el-menu-item {padding: 0;
}:deep.el-menu-item-txt {padding-left: 0;
}
:deep.el-menu:not(.el-menu--collapse) .el-sub-menu__title {padding: 0 1.5rem;
}
.el-menu-item-txt:hover {color: var(--color-priority) !important;background-color: transparent !important;
}
.el-menu--horizontal > .el-menu-item {border-bottom: none;text-decoration: none;
}.el-menu--horizontal > .el-menu-item:hover {color: var(--color-priority) !important;
}
:deep(.el-sub-menu__title) {font-size: var(--fs-content-most);
}// 导航样式
.header-item {padding: 0 1.5rem;
}
// 白底导航
.default-sty {background: #ffffff;.header-logo {width: 10.5rem;height: 2.81rem;background: url(/image/logo.png) no-repeat center center;background-size: 100% 100%;}
}
// 透明导航
.change-sty {background: linear-gradient(180deg, rgba(0, 0, 0, 0.3) 13%, rgba(0, 0, 0, 0));.header-logo {width: 10.5rem;height: 2.81rem;background: url(/image/logo_white.png) no-repeat center center;background-size: 100% 100%;}
}
.mouseenterSty {background: #ffffff;.header-logo {width: 10.5rem;height: 2.81rem;background: url(/image/logo.png) no-repeat center center;background-size: 100% 100%;}}</style>
其他页面跳转
<router-link class="menu-item-a" to="/brandNews?active=company_news">品牌动态</router-link>相关文章:

vue3从其他页面跳转页面头部组件菜单el-menu菜单高亮
主要代码 import { ref, onMounted, watch } from vue; const activeIndex ref("/"); const route useRoute();onMounted(() > {updateActiveMenu(); });watch(() > route.path, updateActiveMenu);function updateActiveMenu() {// 根据路由更新activeMenu…...

python 条件循环语句
python 条件循环语句 一、条件控制语句1. Python3 条件控制2. if 语句3. if 嵌套4. match...case5. 注意: 二、循环控制语句1. Python3 循环语句2. while 循环3. 无限循环4. while 循环使用 else 语句5. 简单语句组6. for 语句7. for...else8. break 和 continue 语…...

CIM搭建实现发送消息的效果
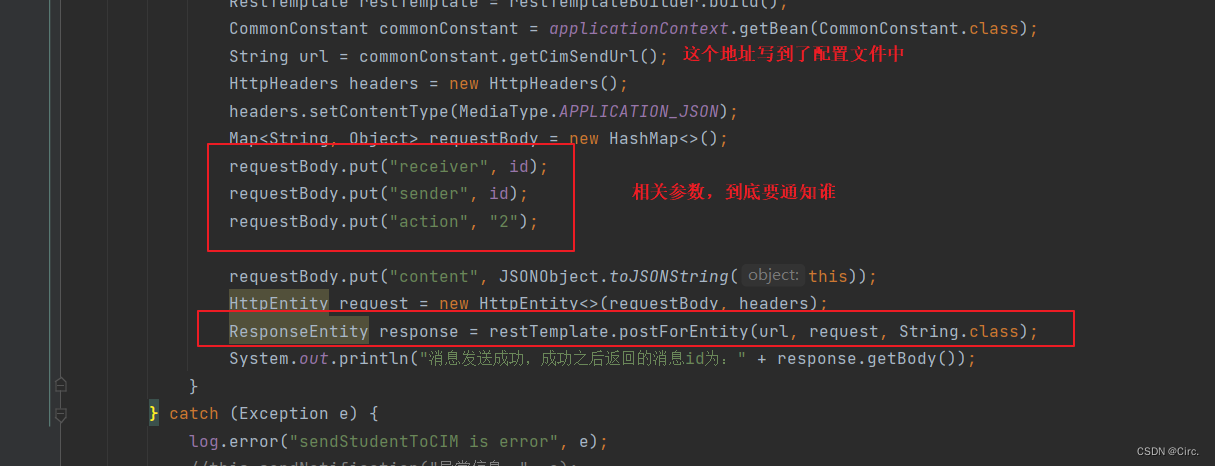
目录 背景过程1、下载代码2、进行配置3、直接启动项目4、打开管理界面5、启动web客户端实例项目6、发送消息 项目使用总结 背景 公司项目有许多需要发送即时消息的场景,之前一直采用的是传统的websocket连接,它会存在掉线严重,不可重连&…...

C++第十三弹---内存管理(下)
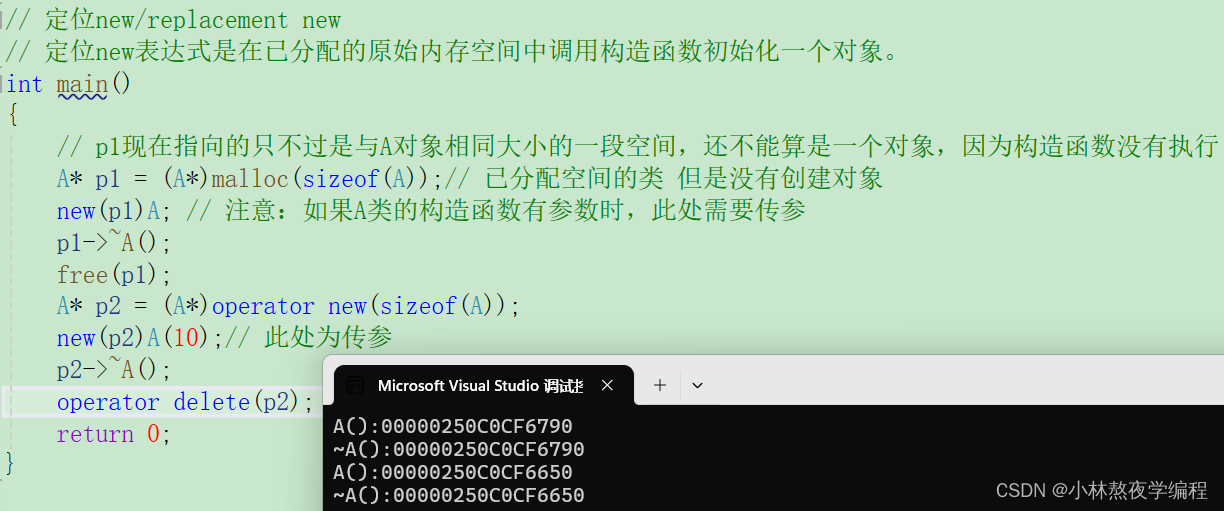
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、operator new与operator delete函数 1.1、operator new与operator delete函数 2、new和delete的实现原理 2.1、内置类型 2.2、自定义类型 …...

Python爬虫学习完整版
一、什么是爬虫 网络爬虫,是一种按照一定规则,自动抓取互联网信息的程序或者脚本。由于互联网数据的多样性和资源的有限性,根据用户需求定向抓取相关网页并分析也成为如今主流的爬取策略。 1 爬虫可以做什么 你可以爬取网络上的的图片&#…...

JavaScript中的继承方式详解
Question JavaScript实现继承的方式? 包含原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承和ES6 类继承 JavaScript实现继承的方式 在JavaScript中,实现继承的方式多种多样,每种方式都有其优势和适用场景。以下…...

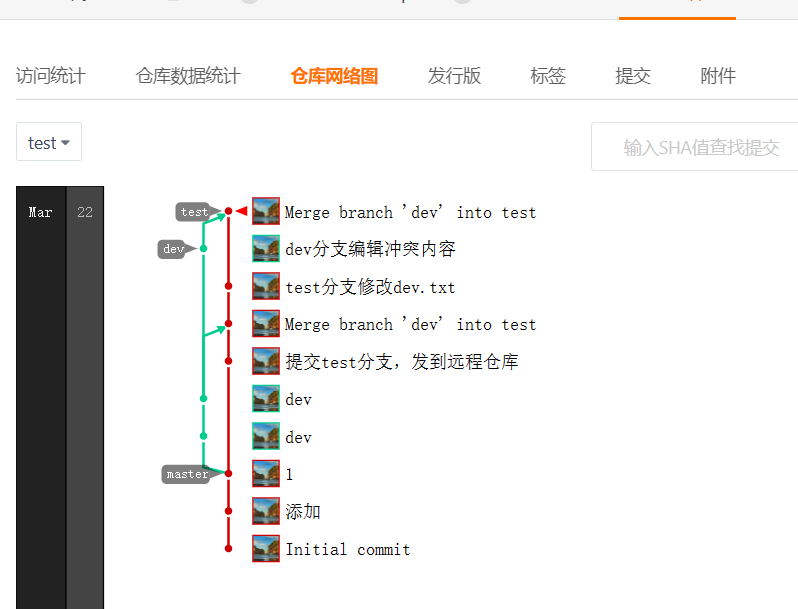
Git基础(23):Git分支合并实战保姆式流程
文章目录 前言准备正常分支合并1. 创建两个不冲突分支2. 将dev合并到test 冲突分支合并1. 制造分支冲突2. 冲突合并 前言 Git分支合并操作 准备 这里先在Gitee创建了一个空仓库,方便远程查看内容。 正常分支合并 1. 创建两个不冲突分支 (1…...

为什么有些前端一直用 div 当按钮,而不是用 button?
1. HTML 中的 <div> 和 <button> 在了解为什么有些前端开发者更喜欢使用 <div> 作为按钮之前,让我们先来了解一下 <div> 和 <button> 标签在 HTML 中的作用和区别。 <div>:是 HTML 中的一个通用容器元素࿰…...

python实战之基础篇(一)
1. 注释 # coding utf-8 # 该注释放到文件第一行, 这个注释告诉python解释器该文件的编码集是UTF-82. 导入语句有三种形式 import <模块名> from <模块名> import <代码元素> from <模块名> import <代码元素> as <代码元素别名>3. 获取…...
)
第十四届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组(补题)
文章目录 1 日期统计2 01串的熵3 冶炼金属4 飞机降落5 接龙数列6 岛屿个数7 子串简写8 整数删除9 景区导游10 砍树 前言:时隔一年,再次做这套题(去年参赛选手),差点道心不稳T_T,故作此补题! 1 日期统计 没写出来&…...

蓝桥杯刷题--python-32
4964. 子矩阵 - AcWing题库 from collections import deque n, m, a, b map(int, input().split()) mod 998244353 nums [] for _ in range(n): nums.append(list(map(int, input().split()))) rmin [[0 for i in range(m)] for i in range(n)] rmax [[0 for i in ran…...

单例模式如何保证实例的唯一性
前言 什么是单例模式 指一个类只有一个实例,且该类能自行创建这个实例的一种创建型设计模式。使用目的:确保在整个系统中只能出现类的一个实例,即一个类只有一个对象。对于频繁使用的对象,“忽略”创建时的开销。特点:…...

IntelliJ IDE 插件开发 | (七)PSI 入门及实战(实现 MyBatis 插件的跳转功能)
系列文章 IntelliJ IDE 插件开发 |(一)快速入门IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化IntelliJ IDE 插件开发 |(三)消息通知与事件监听IntelliJ IDE 插件开发 |(四)来查收…...

【教程】iOS如何抓取HTTP和HTTPS数据包经验分享
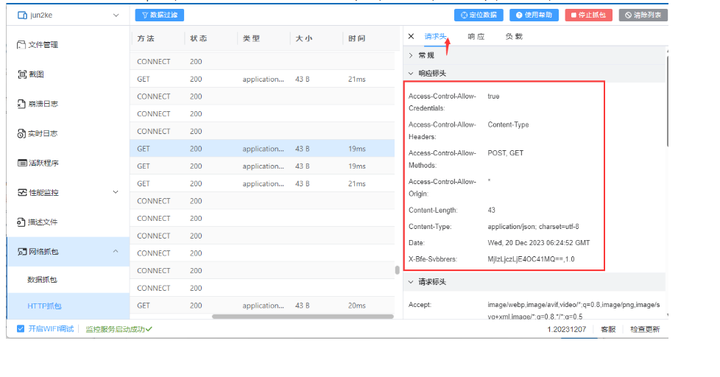
📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够…...

基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告
基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...

Spring Cloud Gateway Server MVC
之前你如果要用spring cloud gateway ,就必须是webflux 的,也就是必须是异步响应式编程。不能和spring mvc 一起使用。现在spring cloud 新出了一个可以不用webflux的gateway。 具体使用mvc的gateway步骤如下 普通的Eureka Client的项目 如果你只是想测…...

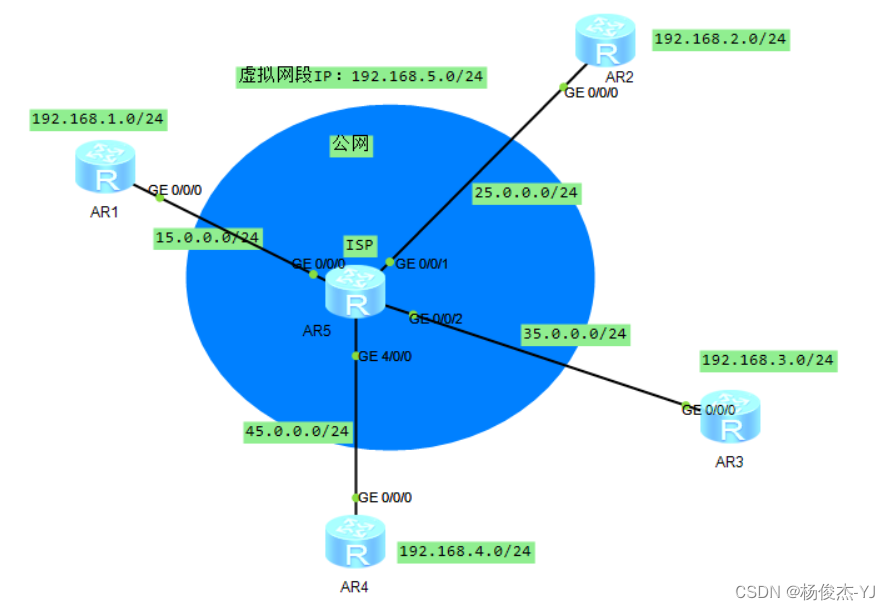
建立动态MGRE隧道的配置方法
目录 一、实验拓扑 1.1通用配置 1.1.1地址配置 1.1.2静态缺省指向R5,实现公网互通 1.1.3MGRE协议配置 1.1.4配置静态 二、Shortcut方式 三、Normal方式(非shortcut) 四、总结 一、实验拓扑 下面两种配置方法皆使用静态方式 1.1通用配…...

【MySQL】9. 内置函数
函数 1. 日期函数 获得年月日: mysql> select current_date(); ---------------- | current_date() | ---------------- | 2024-03-23 | ---------------- 1 row in set (0.00 sec)获得时分秒: mysql> select current_time(); ------------…...

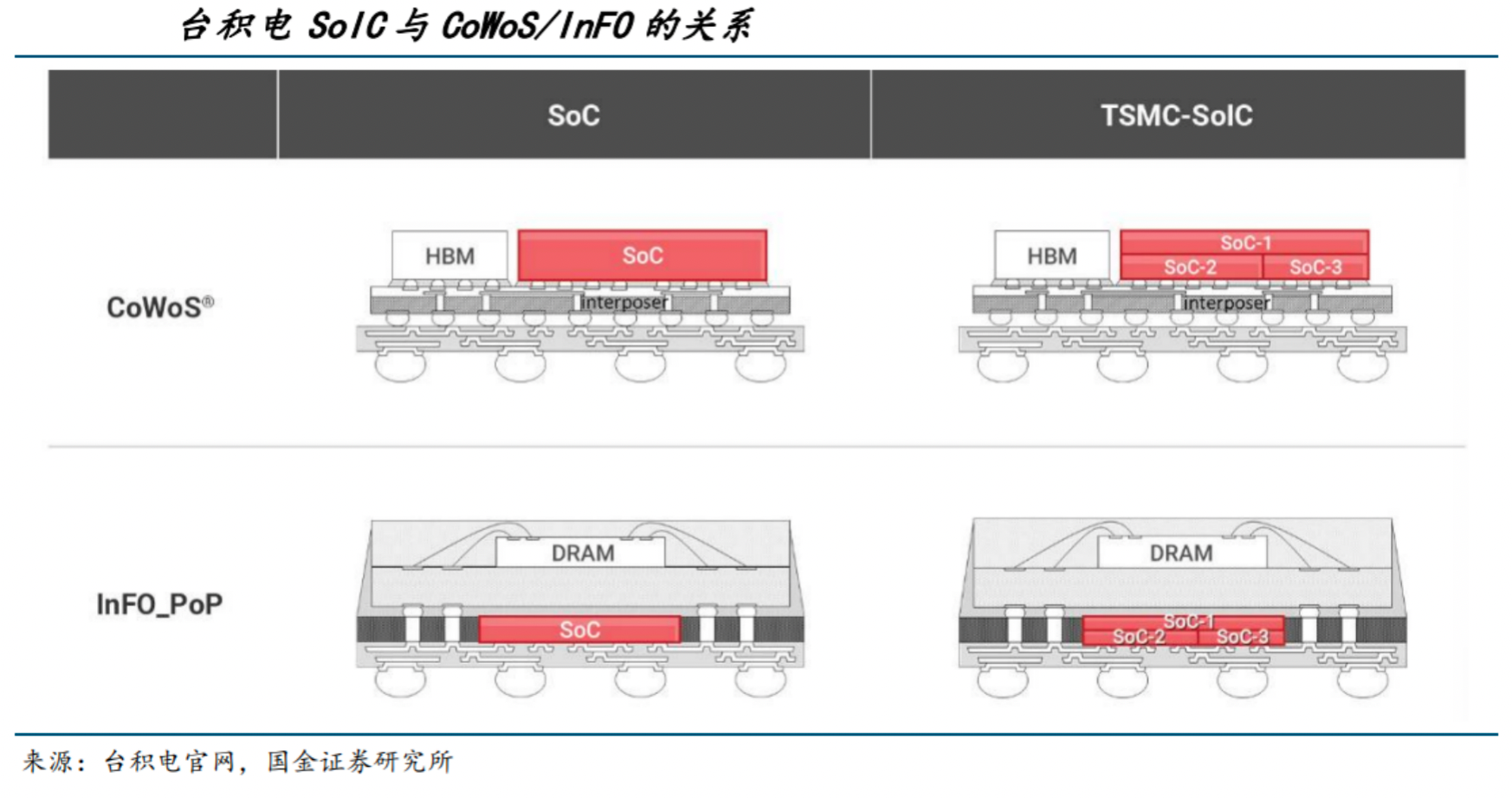
芯片工程系列(5)2.5D 3D封装
0 英语缩写 硅通孔(Through Silicon Via,TSV)硅中介层(Silicon Interposer)物理气象沉淀法(Physical Vapor Deposition,PVD)DRIE、CVD、PVD、CMP等设备CoWoS(Chip on Wa…...

KubeSphere简单介绍及安装使用
KubeSphere 概述 官网地址:https://kubesphere.io/zh/ 什么是 kubesphere KubeSphere 是一个开源的多云容器管理平台,旨在简化企业级 k8s 集群的部署、管理和运维。它提供了一个可视化的管理界面,帮助用户更轻松地管理和监控 k8s 集群&…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
