JavaScript中的继承方式详解
Question JavaScript实现继承的方式?
包含原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承和ES6 类继承
JavaScript实现继承的方式
在JavaScript中,实现继承的方式多种多样,每种方式都有其优势和适用场景。以下是一些常见的继承方式:
1. 原型链继承
原型链继承是通过将子类的原型设置为父类的实例来实现继承。这样,子类就可以访问父类原型上的属性和方法。
function Parent() {
this.name = 'Parent';
}
function Child() {}
Child.prototype = new Parent();
const childInstance = new Child();
console.log(childInstance.name); // 输出 'Parent'
优势: 简单易懂。
缺点: 引用类型的属性会被所有实例共享,无法传递参数给父类构造函数。
2. 构造函数继承
构造函数继承通过在子类构造函数中调用父类构造函数来实现继承。
function Parent(name) {
this.name = name || 'Parent';
}
function Child(name) {
Parent.call(this, name);
}
const childInstance = new Child('Child');
console.log(childInstance.name); // 输出 'Child'
优势: 解决了原型链继承中引用类型属性共享的问题。
缺点: 方法都在构造函数中定义,无法实现函数复用。
3. 组合继承
组合继承结合了原型链继承和构造函数继承,通过调用父类构造函数设置实例属性,再通过将父类实例作为子类原型来实现。
function Parent(name) {
this.name = name || 'Parent';
}
function Child(name) {
Parent.call(this, name);
}
Child.prototype = new Parent();
const childInstance = new Child('Child');
console.log(childInstance.name); // 输出 'Child'
优势: 同时继承实例属性和方法。
缺点: 调用了两次父类构造函数,存在一定的性能问题。
4. 原型式继承
原型式继承通过创建一个空对象,然后将该对象作为参数传递给一个函数,该函数的原型被赋值为这个对象,从而实现继承。
function createObject(obj) {
function F() {}
F.prototype = obj;
return new F();
}
const parent = {
name: 'Parent'
};
const child = createObject(parent);
console.log(child.name); // 输出 'Parent'
优势: 简单灵活。
缺点: 属性共享问题,引用类型属性会被所有实例共享。
5. 寄生式继承
寄生式继承在原型式继承的基础上,增加了对父类构造函数的调用,从而可以传递参数给父类构造函数。
function createObject(obj) {
const clone = Object.create(obj);
clone.sayHello = function() {
console.log('Hello!');
};
return clone;
}
const parent = {
name: 'Parent'
};
const child = createObject(parent);
console.log(child.name); // 输出 'Parent'
child.sayHello(); // 输出 'Hello!'
优势: 可以在对象上添加新的方法。
缺点: 仍然存在属性共享问题。
6. 寄生组合式继承
寄生组合式继承是为了解决组合继承中调用两次父类构造函数的性能问题,通过使用 Object.create 创建父类原型的副本,然后将该副本赋值给子类原型。
function inheritPrototype(child, parent) {
const prototype = Object.create(parent.prototype);
prototype.constructor = child;
child.prototype = prototype;
}
function Parent(name) {
this.name = name || 'Parent';
}
function Child(name) {
Parent.call(this, name);
}
inheritPrototype(Child, Parent);
const childInstance = new Child('Child');
console.log(childInstance.name); // 输出 'Child'
优势: 解决了组合继承的性能问题,同时保持了原型链继承的优点。
缺点: 略显繁琐。
7. ES6 类继承
ES6 引入了 class 关键字,使得面向对象编程更加直观。通过 extends 关键字可以实现类的继承。
class Parent {
constructor(name) {
this.name = name || 'Parent';
}
}
class Child extends Parent {
constructor(name) {
super(name);
}
}
const childInstance = new Child('Child');
console.log(childInstance.name); // 输出 'Child'
优势: 语法更加简洁,易读易写。
缺点: 底层仍然是基于原型链的继承。
100+小程序源码关注公众号回复 5 获取(不想看激励视频的可私信)

本文由 mdnice 多平台发布
相关文章:

JavaScript中的继承方式详解
Question JavaScript实现继承的方式? 包含原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承和ES6 类继承 JavaScript实现继承的方式 在JavaScript中,实现继承的方式多种多样,每种方式都有其优势和适用场景。以下…...

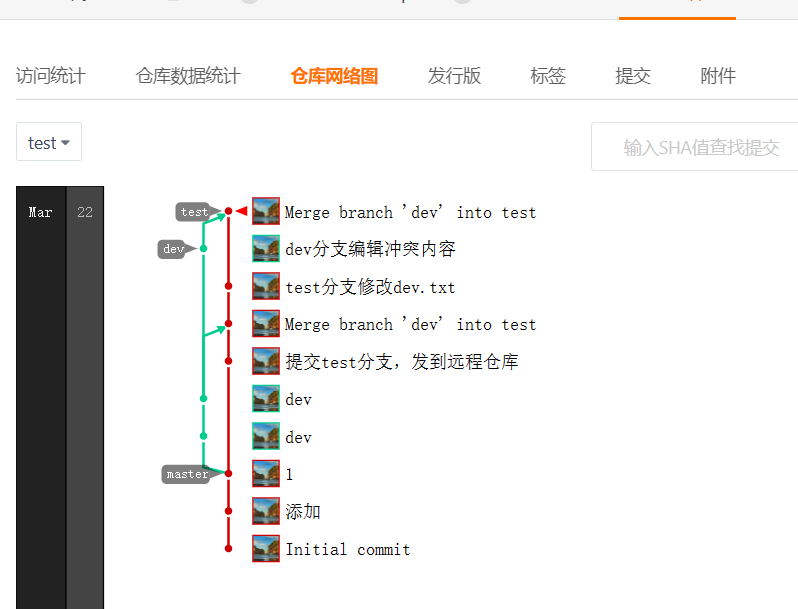
Git基础(23):Git分支合并实战保姆式流程
文章目录 前言准备正常分支合并1. 创建两个不冲突分支2. 将dev合并到test 冲突分支合并1. 制造分支冲突2. 冲突合并 前言 Git分支合并操作 准备 这里先在Gitee创建了一个空仓库,方便远程查看内容。 正常分支合并 1. 创建两个不冲突分支 (1…...

为什么有些前端一直用 div 当按钮,而不是用 button?
1. HTML 中的 <div> 和 <button> 在了解为什么有些前端开发者更喜欢使用 <div> 作为按钮之前,让我们先来了解一下 <div> 和 <button> 标签在 HTML 中的作用和区别。 <div>:是 HTML 中的一个通用容器元素࿰…...

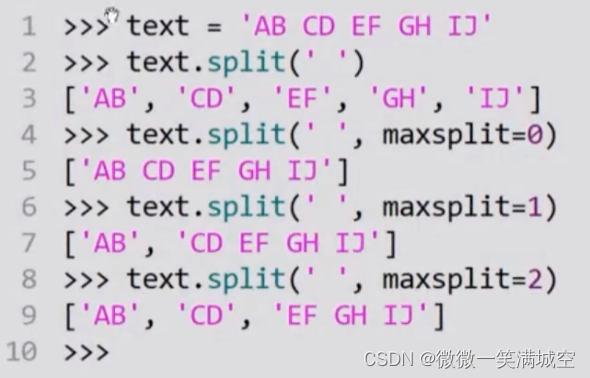
python实战之基础篇(一)
1. 注释 # coding utf-8 # 该注释放到文件第一行, 这个注释告诉python解释器该文件的编码集是UTF-82. 导入语句有三种形式 import <模块名> from <模块名> import <代码元素> from <模块名> import <代码元素> as <代码元素别名>3. 获取…...
)
第十四届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组(补题)
文章目录 1 日期统计2 01串的熵3 冶炼金属4 飞机降落5 接龙数列6 岛屿个数7 子串简写8 整数删除9 景区导游10 砍树 前言:时隔一年,再次做这套题(去年参赛选手),差点道心不稳T_T,故作此补题! 1 日期统计 没写出来&…...

蓝桥杯刷题--python-32
4964. 子矩阵 - AcWing题库 from collections import deque n, m, a, b map(int, input().split()) mod 998244353 nums [] for _ in range(n): nums.append(list(map(int, input().split()))) rmin [[0 for i in range(m)] for i in range(n)] rmax [[0 for i in ran…...

单例模式如何保证实例的唯一性
前言 什么是单例模式 指一个类只有一个实例,且该类能自行创建这个实例的一种创建型设计模式。使用目的:确保在整个系统中只能出现类的一个实例,即一个类只有一个对象。对于频繁使用的对象,“忽略”创建时的开销。特点:…...

IntelliJ IDE 插件开发 | (七)PSI 入门及实战(实现 MyBatis 插件的跳转功能)
系列文章 IntelliJ IDE 插件开发 |(一)快速入门IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化IntelliJ IDE 插件开发 |(三)消息通知与事件监听IntelliJ IDE 插件开发 |(四)来查收…...

【教程】iOS如何抓取HTTP和HTTPS数据包经验分享
📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够…...

基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告
基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...

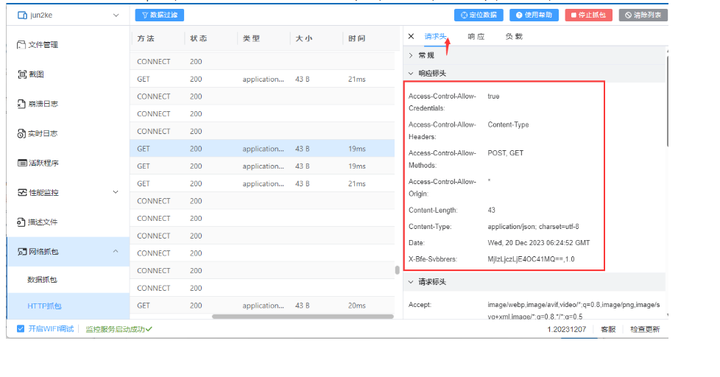
Spring Cloud Gateway Server MVC
之前你如果要用spring cloud gateway ,就必须是webflux 的,也就是必须是异步响应式编程。不能和spring mvc 一起使用。现在spring cloud 新出了一个可以不用webflux的gateway。 具体使用mvc的gateway步骤如下 普通的Eureka Client的项目 如果你只是想测…...

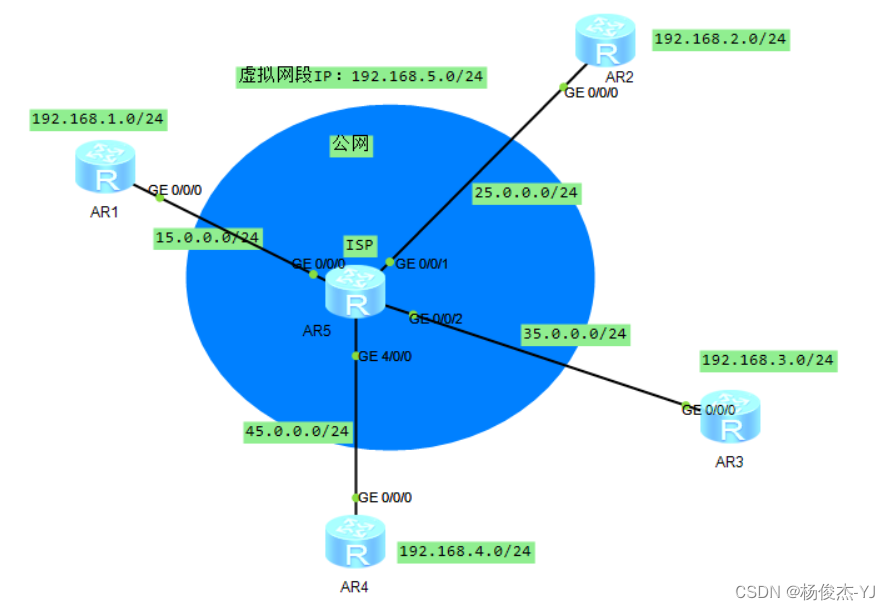
建立动态MGRE隧道的配置方法
目录 一、实验拓扑 1.1通用配置 1.1.1地址配置 1.1.2静态缺省指向R5,实现公网互通 1.1.3MGRE协议配置 1.1.4配置静态 二、Shortcut方式 三、Normal方式(非shortcut) 四、总结 一、实验拓扑 下面两种配置方法皆使用静态方式 1.1通用配…...

【MySQL】9. 内置函数
函数 1. 日期函数 获得年月日: mysql> select current_date(); ---------------- | current_date() | ---------------- | 2024-03-23 | ---------------- 1 row in set (0.00 sec)获得时分秒: mysql> select current_time(); ------------…...

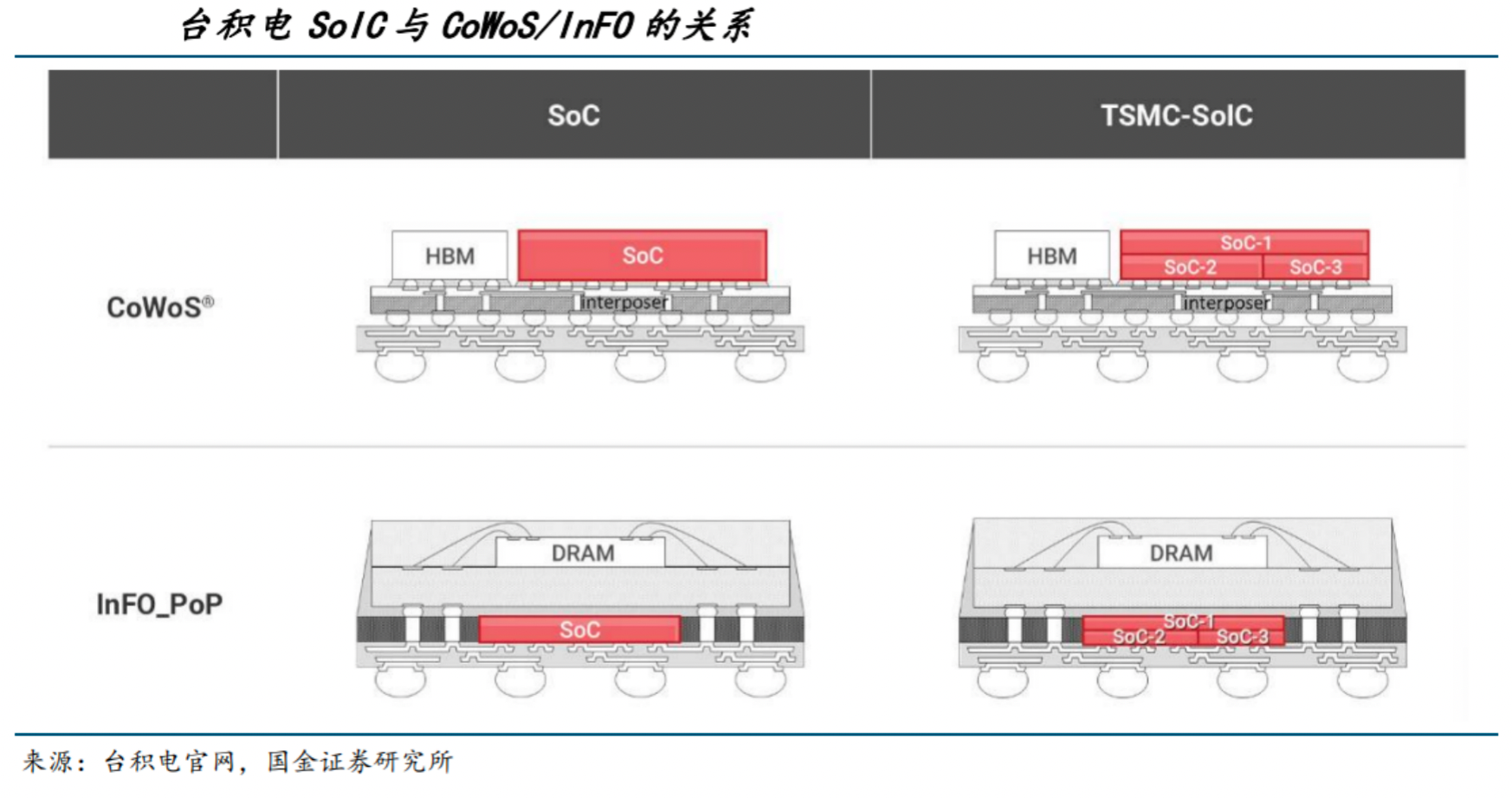
芯片工程系列(5)2.5D 3D封装
0 英语缩写 硅通孔(Through Silicon Via,TSV)硅中介层(Silicon Interposer)物理气象沉淀法(Physical Vapor Deposition,PVD)DRIE、CVD、PVD、CMP等设备CoWoS(Chip on Wa…...

KubeSphere简单介绍及安装使用
KubeSphere 概述 官网地址:https://kubesphere.io/zh/ 什么是 kubesphere KubeSphere 是一个开源的多云容器管理平台,旨在简化企业级 k8s 集群的部署、管理和运维。它提供了一个可视化的管理界面,帮助用户更轻松地管理和监控 k8s 集群&…...

Java零基础-集合:Java 8新增的集合操作
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后…...
)
C++经典面试题目(七)
1、什么是引用?请解释引用的概念和用法。 当谈论引用时,指的是在 C 中的一种类型。引用提供了对变量的别名,它允许通过不同的名称访问同一个变量。引用在 C 中常用于函数参数传递、返回值传递和操作符重载等场景。 引用的概念和用法&#x…...

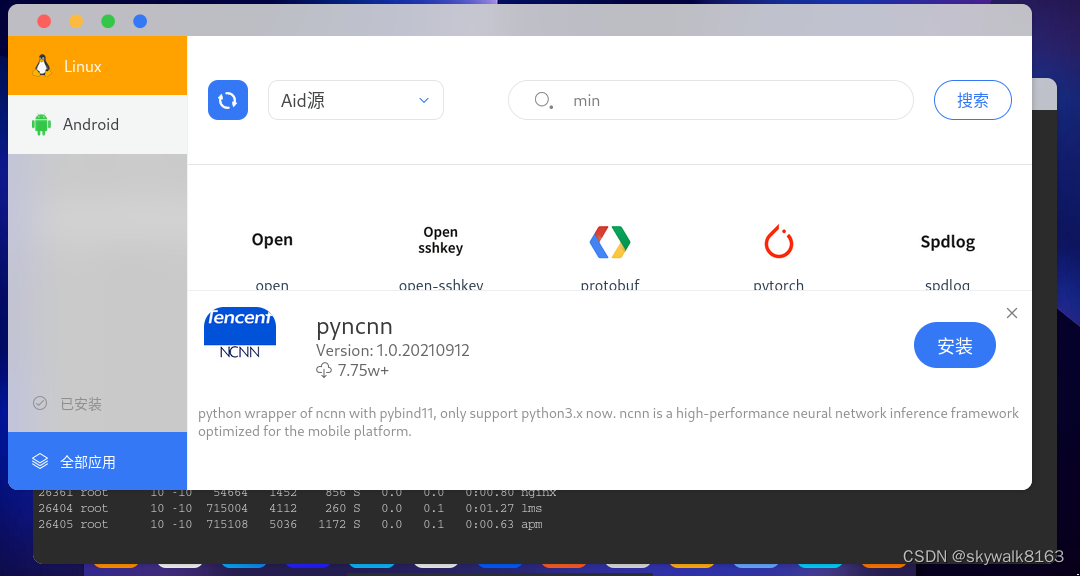
让手机平板成为AI开发利器:AidLux
想ssh登录自己的手机吗? 想在手机上自由的安装lynx、python、vscode、jupyter甚至飞桨PaddlePaddle、Tensorflow、Pytorch和昇思Mindspore吗? 那么看这里....装上AidLux,以上全都有! AidLux是一个综合的AI开发平台,…...

Python物理学有限差分微分求解器和动画波形传播
🎯要点 Python数值和符号计算: 振动常微分方程:🎯中心差分求解器,绘制移动窗口研究长时间序列。🎯符号计算离散方程量化误差。🎯Python数值对比正向欧拉方法,反向欧拉方法…...

游戏本续航@控制中心的省电模式效果如何
文章目录 节能模式长续航模式👺相关工具 节能模式长续航模式👺 蓝天模具Control Center中的模式 根据我的试验,以及软件的提示,可以发现 Power Saving是最省电的,儿Quiet模式并不省电,它会启用独立显卡,只不过风扇的转速不像娱乐模式和性能模式那么积极而…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
