Flask 与小程序 的图片数据交互 过程及探讨研究学习

今天不知道怎么的,之前拿编程浪子地作品抄过来粘上用好好的,昨天开始照片突的就不显示了。
今天不妨再耐味地细细探究一下微信小程序wxml 和flask服务器端是怎么jpg图片数据交互的。
mina/pages/food/index.wxml
<!--index.wxml-->
<!--1px = 750/320 = 2.34rpx;-->
<view class="container"><!--轮播图--><view class="swiper-container"><swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange"><block wx:for="{{banners}}" wx:key="id"><swiper-item><image bindtap="tapBanner" data-id="{{item.id}}" src="{{item.pic_url}}" class="slide-image" width="750rpx" height="562.5rpx" /></swiper-item></block></swiper><view class="dots"><block wx:for="{{banners}}" wx:key="unique"><view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view></block></view></view><!--分类展示--><view class="type-container"><scroll-view class="type-navbar" scroll-x="true"><view class="type-box" wx:for-items="{{categories}}" wx:key="id"><view id="{{item.id}}" class="type-navbar-item {{activeCategoryId == item.id ? 'type-item-on' : ''}}" bindtap="catClick">{{item.name}}</view></view>
<!-- 这段代码是一个小程序中的一个视图组件,它使用了小程序的模板语法。具体来说,这段代码定义了一个视图组件,其中包含一个view标签,该标签具有id属性和class属性,并且绑定了一个tap事件处理函数"catClick"。在view标签内部,使用了双花括号语法来插入动态数据,其中item.id和item.name是动态的数据,根据实际情况进行渲染。--></scroll-view></view><!--搜索框--><view class="search-view" style="background:{{ scrollTop === 0 ?'-webkit-linear-gradient(top, rgba(105,195,170, 1), rgba(105,195,170, 0.3))' :( scrollTop<200 ? 'rgba(105,195,170,'+(scrollTop/400+0.3) +')' : 'rgba(105,195,170,1)') }} "><view class="search-content"><image src="/images/search-pic.png" class="search-icon" /><input placeholder="请输入搜索内容" class="search-input" maxlength="30" confirm-type="搜索" bindinput='listenerSearchInput'></input><button class='search-btn' bindtap="toSearch">搜索</button></view></view><view class="goods-container"><!-- wx:for-items="{{goods}}" 是一个循环遍历的功能,将 goods 数组中的每个元素都渲染成一个 goods-box 组件。--><view class="goods-box" wx:for-items="{{goods}}" bindtap="toDetailsTap" data-id="{{item.id}}"><view class="img-box"><image src="{{item.pic_url}}" class="image" mode="aspectFill" lazy-load="true" /></view><view class="goods-title">{{item.name}}</view><view style='display:flex;'><view class="goods-price">¥ {{item.min_price}}</view><view wx:if="{{item.price && item.price > 0 && item.min_price != item.price}}" class="goods-price" style='color:#aaa;text-decoration:line-through'>¥ {{item.price}}</view></view></view></view><view hidden="{{loadingMoreHidden ? true : false}}" class="no-more-goods">哥也是有底线的</view>
</view>如上例代码所示,图片的展示是通过一个image src='{{item.pic_url}}'标签引入的。通常情况下,item是一个对象或数组,它包含了多个属性,其中pic_url就是其中一个属性。在这个例子中,item.pic_url表示图片的URL地址,通过该地址可以加载并显示对应的图片。
总之,image 标签是小程序中用于显示图片的组件,通过 src="{{item.pic_url}}" 绑定了图片的地址。追根溯源,找goods数组是从哪里传来的。
goods数组是通过小程序端地js文件绑定的一个getBannerAndCat()函数,并将其设置在onshow生命周期里,通过调用getFoodList(),自动进行的数据读取和刷新。
//解决切换不刷新维内托,每次展示都会调用这个方法onShow:function(){this.getBannerAndCat();},问题: 这个item对象或数组从何而来?是小程序端的js文件吗?
mina/pages/food/index.js
//index.js
//获取应用实例
var app = getApp();
Page({data: {indicatorDots: true,autoplay: true,interval: 3000,duration: 1000,loadingHidden: false, // loadingswiperCurrent: 0,categories: [],activeCategoryId: 0,goods: [],scrollTop: "0",loadingMoreHidden: true,searchInput: '',p:1,processing:false},onLoad: function () {var that = this;wx.setNavigationBarTitle({title: app.globalData.shopName});},//解决切换不刷新维内托,每次展示都会调用这个方法onShow:function(){this.getBannerAndCat();},scroll: function (e) {var that = this, scrollTop = that.data.scrollTop;that.setData({scrollTop: e.detail.scrollTop});},//事件处理函数swiperchange: function (e) {this.setData({swiperCurrent: e.detail.current})},listenerSearchInput:function( e ){this.setData({searchInput: e.detail.value});},toSearch:function( e ){this.setData({p:1,goods:[],loadingMoreHidden:true});this.getFoodList();},// tapBanner是一个函数,它用于处理轮播图的点击事件具体的实现逻辑如下:tapBanner: function (e) {// 首先,通过e.currentTarget.dataset.id获取到当前点击的轮播图的id。// 然后,判断id是否为0,如果不为0,则执行以下操作:if (e.currentTarget.dataset.id != 0) {// 使用wx.navigateTo函数进行页面跳转,跳转到指定的页面。wx.navigateTo({// 跳转的目标页面是"/pages/food/info",并且通过url参数传递了点击轮播图的id,参数名为id。url: "/pages/food/info?id=" + e.currentTarget.dataset.id});// 这段代码的作用是当用户点击轮播图,如果轮播图的id不为0,则跳转到指定的页面,并将点击轮播图的id作为参数传递给标页面。}},// toDetailsTap是一个函数,它是在小程序中用于点击事件的回调函数。当触发点击事件时,会执行该函数。toDetailsTap: function (e) {// 该函数的作用是跳转到指定的页面。在函数内部,通过调用wx.navigateTo方法来实现页面跳转。// 其中,url参数指定了跳转的目标页面路径,通过拼接字符串的方式将参数id传递给目标页面。// 总结一下,toDetailsTap函数的作用是在点击事件发生时,跳转到指定的页面,并将参数id传递给目标页面。wx.navigateTo({url: "/pages/food/info?id=" + e.currentTarget.dataset.id});},getBannerAndCat: function () {var that = this;// 使用微信小程序的wx.request方法发送一个请求。wx.request({// 请求的URL是通过app.buildUrl(“/food/index”)方法构建的url: app.buildUrl("/food/index"),// 请求头部信息通过app.getRequestHeader()方法获取header: app.getRequestHeader(),// 请求成功后,会将返回的数据保存在resp变量中。success: function (res) {var resp = res.data;// 如果返回的code不等于200,会通过app.alert方法弹出一个提示框显示返回的错误信息,并结束函数的执行。if (resp.code != 200) {app.alert({"content": resp.msg});return;}// 如果返回的code等于200,会将返回的banner_list和cat_list数据分别保存在banners和categories变量中,that.setData({banners: resp.data.banner_list,categories: resp.data.cat_list});// 并调用getFoodList方法that.getFoodList();}});},// 这段代码是一个小程序中的一个函数,名为catClick。它的作用是在点击某个分类时,根据点击的分类id更新数据,并调用getFoodList函数获取对应分类的商品列表。catClick: function (e) {this.setData({// 通过e.currentTarget.id获取点击的分类id。activeCategoryId: e.currentTarget.id});// 使用setData方法更新数据,将activeCategoryId设置为点击的分类id。this.setData({// 将loadingMoreHidden设置为true,p设置为1(表示当前页数为1),goods设置为空数组(清空商品列表)。loadingMoreHidden: true,p:1,goods:[]});// 调用getFoodList函数获取对应分类的商品列表。this.getFoodList();},onReachBottom: function () {var that = this;setTimeout(function () {that.getFoodList();}, 500);},// 通过发送请求获取食品列表,并将获取到的数据更新到页面上。getFoodList: function () {var that = this;// 首先,函数会检查是否正在处理其他请求,如果是,则直接返回,避免重复请求。if( that.data.processing ){return;}// 接着,函数会检查是否还有更多数据需要加载,如果没有,则直接返回。if( !that.data.loadingMoreHidden ){return;}// 然后,函数会将processing标志设置为true,表示正在处理请求。that.setData({processing:true});// 接下来,函数会发送一个请求到服务器,请求的URL是"/food/search",并且会带上一些参数,// 如cat_id(食品分类ID)、mix_kw(搜索关键词)、p(页码)等。wx.request({url: app.buildUrl("/food/search"),header: app.getRequestHeader(),data: {cat_id: that.data.activeCategoryId,mix_kw: that.data.searchInput,p: that.data.p,},// 当服务器返回响应时,函数会判断响应的状态码是否为200,如果不是,则弹出一个提示框显示错误信息,并返回。success: function (res) {var resp = res.data;if (resp.code != 200) {app.alert({"content": resp.msg});return;}// 如果响应的状态码为200,则从响应数据中获取到食品列表,并将其与之前已有的食品列表进行合并。var goods = resp.data.list;that.setData({goods: that.data.goods.concat( goods ),p: that.data.p + 1,//最后,函数会更新页面上的数据,包括goods(食品列表)、p(页码)和processing(处理状态),// 并将processing标志设置为false,表示请求处理完成。processing:false});// 判断变量resp.data.has_more的值是否为0。如果resp.data.has_more的值为0,// 则执行setData方法,将loadingMoreHidden属性设置为false。if( resp.data.has_more == 0 ){that.setData({loadingMoreHidden: false});}}});}
});
那接下来,就去flask服务器端看看/food/search路由是什么情况,图片传参是怎么传的。
web/controllers/api/Food.py
@route_api.route("/food/search" )
def foodSearch():resp = {'code': 200, 'msg': '操作成功~', 'data': {}}req = request.valuescat_id = int( req['cat_id'] ) if 'cat_id' in req else 0mix_kw = str(req['mix_kw']) if 'mix_kw' in req else ''p = int( req['p'] ) if 'p' in req else 1if p < 1:p = 1page_size = 10offset = ( p - 1 ) * page_sizequery = Food.query.filter_by(status=1 )if cat_id > 0:query = query.filter_by(cat_id = cat_id)if mix_kw:rule = or_(Food.name.ilike("%{0}%".format(mix_kw)), Food.tags.ilike("%{0}%".format(mix_kw)))query = query.filter(rule)food_list = query.order_by(Food.total_count.desc(), Food.id.desc())\.offset( offset ).limit( page_size ).all()data_food_list = []if food_list:for item in food_list:tmp_data = {'id': item.id,'name': "%s"%( item.name ),'price': str( item.price ),'min_price':str( item.price ),'pic_url': UrlManager.buildImageUrl(item.main_image)}data_food_list.append(tmp_data)resp['data']['list'] = data_food_listresp['data']['has_more'] = 0 if len( data_food_list ) < page_size else 1return jsonify(resp)common/libs/UrlManager.py
# -*- coding: utf-8 -*-
import time
from app import app
class UrlManager(object):def __init__(self):pass@staticmethoddef buildImageUrl( path ):app_config = app.config['APP']url = app_config['domain'] + app.config['UPLOAD']['prefix_url'] + pathreturn url相关文章:

Flask 与小程序 的图片数据交互 过程及探讨研究学习
今天不知道怎么的,之前拿编程浪子地作品抄过来粘上用好好的,昨天开始照片突的就不显示了。 今天不妨再耐味地细细探究一下微信小程序wxml 和flask服务器端是怎么jpg图片数据交互的。 mina/pages/food/index.wxml <!--index.wxml--> <!--1px …...

【JavaEE】初识线程,线程与进程的区别
文章目录 ✍线程是什么?✍线程和进程的区别✍线程的创建1.继承 Thread 类2.实现Runnable接口3.匿名内部类4.匿名内部类创建 Runnable ⼦类对象5.lambda 表达式创建 Runnable ⼦类对象 ✍线程是什么? ⼀个线程就是⼀个 “执行流”. 每个线程之间都可以按…...

Kafka高级面试题-2024
Kafka中的Topic和Partition有什么关系? 在Kafka中,Topic和Partition是两个密切相关的概念。 Topic是Kafka中消息的逻辑分类,可以看作是一个消息的存储类别。它是按照不同的主题对消息进行分类,并且可以用于区分和筛选数据。每个…...
)
Qt——Qt文本读写之QFile与QTextStream的使用总结(打开文本文件,修改内容后保存至该文件中)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》...

掌握Java中的super关键字
super 是 Java 中的一个关键字,它在继承的上下文中特别有用。super 引用了当前对象的直接父类,它可以用来访问父类中的属性、方法和构造函数。以下是 super 的几个主要用途: 1. 调用父类的构造函数 在子类的构造函数中,你可以使…...

STM32之HAL开发——系统定时器(SysTick)
系统定时器(SysTick)介绍 SysTick—系统定时器是属于 CM3 内核中的一个外设,内嵌在 NVIC 中。系统定时器是一个 24bit的向下递减的计数器,计数器每计数一次的时间为 1/SYSCLK,一般我们设置系统时钟 SYSCLK等于 72M。当…...

Redis 不再“开源”:中国面临的挑战与策略应对
Redis 不再“开源”,使用双许可证 3 月 20 号,Redis 的 CEO Rowan Trollope 在官网上宣布了《Redis 采用双源许可证》的消息。他表示,今后 Redis 的所有新版本都将使用开源代码可用的许可证,不再使用 BSD 协议,而是采用…...

刚刚,百度和苹果宣布联名
百度 Apple 就在刚刚,财联社报道,百度将为苹果今年发布的 iPhone16、Mac 系统和 iOS18 提供 AI 功能。 苹果曾与阿里以及另外一家国产大模型公司进行过洽谈,最后确定由百度提供这项服务,苹果预计采取 API 接口的方式计费。 苹果将…...

HTTP系列之HTTP缓存 —— 强缓存和协商缓存
文章目录 HTTP缓存强缓存协商缓存状态码区别缓存优先级如何设置强缓存和协商缓存使用场景 HTTP缓存 HTTP缓存时利用HTTP响应头将所请求的资源在浏览器进行缓存,缓存方式分两种:强缓存和协商缓存。 浏览器缓存是指将之前请求过的资源在浏览器进行缓存&am…...

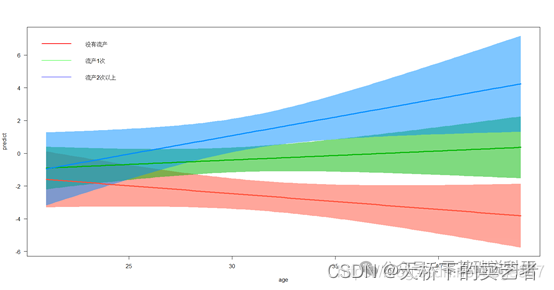
代码+视频,R语言logistic回归交互项(交互作用)的可视化分析
交互作用效应(p for Interaction)在SCI文章中可以算是一个必杀技,几乎在高分的SCI中必出现,因为把人群分为亚组后再进行统计可以增强文章结果的可靠性,不仅如此,交互作用还可以使用来进行数据挖掘。在既往文章中,我们已…...

实验3 中文分词
必做题: 数据准备:academy_titles.txt为“考硕考博”板块的帖子标题,job_titles.txt为“招聘信息”板块的帖子标题,使用jieba工具对academy_titles.txt进行分词,接着去除停用词,然后统计词频,最…...

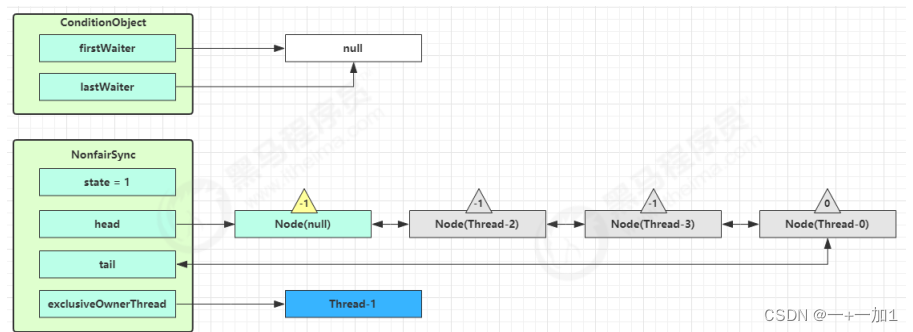
ReentrantLock 原理
(一)、非公平锁实现原理 1、加锁解锁流程 先从构造器开始看,默认为非公平锁实现 public ReentrantLock() {sync new NonfairSync(); } NonfairSync 继承自 AQS 没有竞争时 加锁流程 构造器构造,默认构造非公平锁(无竞争,第一个线程尝试…...

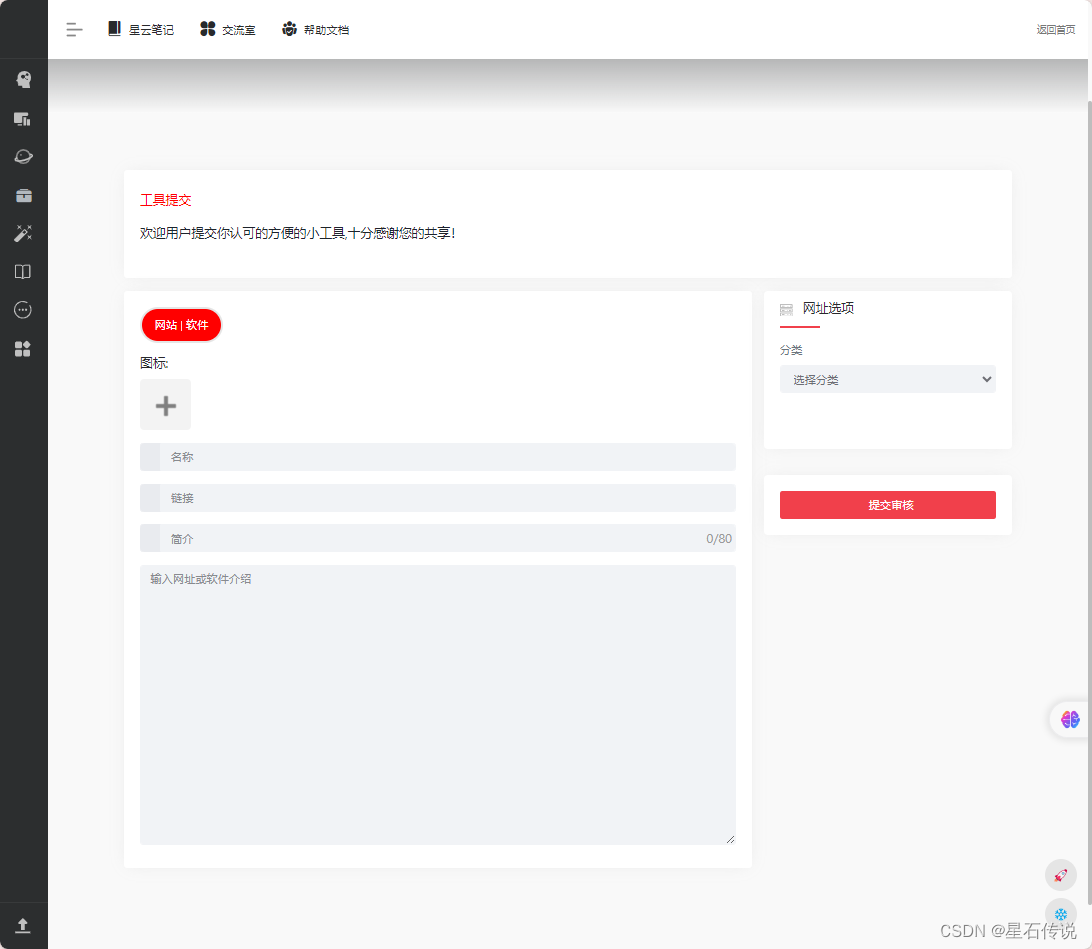
星云小窝项目1.0——项目介绍(一)
星云小窝项目1.0——项目介绍(一) 文章目录 前言1. 介绍页面2. 首页2.1. 游客模式2.2. 注册用户后 3. 星云笔记3.1. 星云笔记首页3.2. 星云笔记 个人中心3.2. 星云笔记 系统管理3.3. 星云笔记 文章展示3.3. 星云笔记 新建文章 4. 数据中心5. 交流评论6. …...

VR虚拟仿真在线模拟旅游专业情景
旅游专业运用VR虚拟仿真教学的教学优势主要包括: 1. 增强教学效果:VR技术能够提供身临其境的体验,使学生更容易理解和记住某些概念和理论。例如,学生可以通过虚拟旅行来了解某个国家的文化、历史和景点,这将比传统的课…...

ROS 2边学边练(3)-- 何为节点(nodes)
在接触节点这个概念之前,我们先来看看下面这张动态图,更方便我们理解一些概念和交互过程。 (相信大家的英文基础哈) 概念 如上图所示,这里面其实涉及到了三个概念(功能),分别是节点…...

MySQL的主从复制和读写分离
目录 相关知识: 1. 主从复制和读写分离 2. mysql 支持的复制类型 对比: 一. 主从复制 1. 原理和工作过程 工作过程: 注意: 中继日志(Relay Log): 2. 一些理解问题 2.1 为什么要复制 …...

C# 多态 派生类 abstract virtual new
静态多态函数重载运算符重载 动态多态abstract 和 virtual的区别定义与用途:成员实现:继承与重写:与接口的区别: 使用抽象类的好处主要体现在以下几个方面:代码重用:设计灵活性:接口定义&#x…...

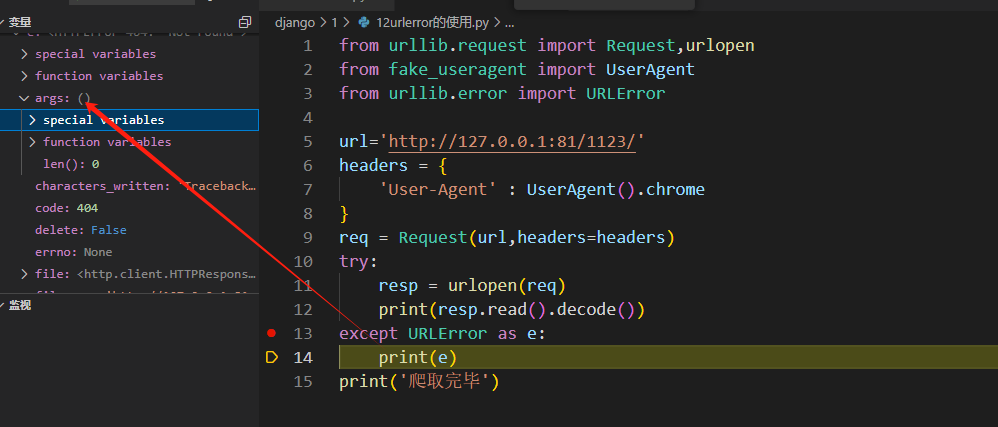
【爬虫基础】第10讲 urlerror的使用及捕获异常
URLError是Python中的一个异常类,用于处理与URL相关的错误。它是urllib.error模块中的一个类。 URLError通常在以下情况下被引发: 网络连接问题:例如无法连接到服务器、超时等。URL不正确:例如无效的URL、无法解析主机名等。服务…...

绍兴越城中墙建材蒸压加气混凝土砌块使用注意事项可送塔山府山北海蕺山城南稽山迪荡灵芝东湖皋埠马山斗门鉴湖东浦孙端陶堰富盛
绍兴越城中墙建材蒸压加气混凝土砌块使用注意事项可送塔山府山北海蕺山城南稽山迪荡灵芝东湖皋埠马山斗门鉴湖东浦孙端陶堰富盛 使用蒸压加气混凝土砌块时需要注意以下事项: 选择符合国家标准的产品:选购时应查看产品质量证明书,确保产品符合…...

吴渔夫:AI技术引领游戏产业革命,小团队有大作为
AI技术的突飞猛进,游戏产业正在经历一场前所未有的变革。中国网游先锋,火石控股创始人吴渔夫,近日在接受第一财经日报的采访,对AI在游戏制作中的应用和未来趋势有着深刻的见解。 吴渔夫指出,AI技术的引入极大地降低了游…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
