新数字时代的启示:揭开Web3的秘密之路
在当今数字时代,随着区块链技术的不断发展,Web3作为下一代互联网的概念正逐渐引起人们的关注和探索。本文将深入探讨新数字时代的启示,揭开Web3的神秘之路,并探讨其在未来的发展前景。

1. Web3的定义与特点
Web3是对互联网未来发展方向的一次革命性尝试。与传统的Web2相比,Web3具有以下几个显著特点:
去中心化:Web3将用户从传统互联网的中心化结构中解放出来,赋予他们更多的控制权和数据所有权。
安全性高:基于区块链技术的去中心化结构,使得Web3具有更高的安全性,防止了单点故障和数据篡改的风险。
透明度强:区块链的分布式账本确保了数据的透明性和可追溯性,使得信息更加公开和可信。
用户主权:Web3赋予了用户更多的权力和自主权,使得他们能够更加自由地参与到网络生态中来。
2. 区块链技术与Web3的关系
区块链技术是Web3的基石之一。它通过分布式账本和智能合约等技术手段实现了去中心化的网络环境。区块链的特性保证了数据的安全性和透明度,而智能合约则为Web3应用提供了自动化执行的能力,极大地拓展了网络的功能和应用场景 。
3. Web3的应用领域
Web3的应用领域十分广泛,包括但不限于:
金融领域:DeFi(去中心化金融)应用正在蓬勃发展,为用户提供了更加安全和高效的金融服务。
社交领域:NFT(非同质化代币)技术的兴起使得数字资产的交易更加灵活和多样化。
游戏领域:区块链游戏的出现为游戏玩家带来了真实的数字资产所有权和交易权。
全球覆盖:区块链技术具有全球化的特点,需要在全球范围内建立稳定的网络连接。IPRockets的代理服务覆盖全球多个地区和国家,用户可以选择不同地理位置的代理节点,满足区块链应用在全球范围内的网络需求。

4. 社会与经济变革的挑战与机遇
Web3的到来将引发社会与经济的深刻变革。它面临着诸多挑战,如技术标准的统一、法律法规的完善等,但同时也孕育着巨大的机遇。Web3将促进经济的去中心化和民主化,为全球经济体系带来更加稳健和可持续的发展。同时,它也将为个人、企业和社会创造更多的创新和发展机会。
5. Web3的挑战与未来展望
尽管Web3具有诸多优势和潜力,但其发展过程中也面临诸多挑战,例如:
扩容性:区块链网络的扩容问题一直是制约其发展的重要因素之一。
隐私保护:如何在去中心化的网络环境中保护用户的隐私成为了一个重要的挑战。
法律法规:Web3的发展也需要与法律法规相适应,这需要技术创新与政策法规的协调配合。
然而,随着技术的不断进步和社区的共同努力,我们有理由相信Web3将会迎来更加辉煌的未来。未来,随着更多的用户加入Web3网络,我们可以预见,Web3将会成为数字时代的新风向标,为人类社会带来更加开放和自由的网络环境。

结语
在新数字时代的启示中,Web3正逐渐揭开其神秘的面纱,展现出前所未有的活力和魅力。作为技术和社会的创新,Web3不仅仅是一种技术革新,更是对人类社会组织形式和价值观念的一次挑战和革命。让我们携手共建Web3的未来,开启数字时代的新篇章!
相关文章:

新数字时代的启示:揭开Web3的秘密之路
在当今数字时代,随着区块链技术的不断发展,Web3作为下一代互联网的概念正逐渐引起人们的关注和探索。本文将深入探讨新数字时代的启示,揭开Web3的神秘之路,并探讨其在未来的发展前景。 1. Web3的定义与特点 Web3是对互联网未来发…...

算法——动态规划:01背包
原始01背包见下面这篇文章:http://t.csdnimg.cn/a1kCL 01背包的变种:. - 力扣(LeetCode) 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 简化一…...

写作类AI推荐(二)
本章要介绍的写作AI如下: 火山写作 主要功能: AI智能创作:告诉 AI 你想写什么,立即生成你理想中的文章AI智能改写:选中段落句子,可提升表达、修改语气、扩写、总结、缩写等文章内容优化:根据全文…...
(JAVA))
分寝室(20分)(JAVA)
目录 题目描述 输入格式: 输出格式: 输入样例 1: 输出样例 1: 输入样例 2: 输出样例 2: 题解: 题目描述 学校新建了宿舍楼,共有 n 间寝室。等待分配的学生中,有女…...

Spring 源码调试问题 ( List.of(“bin“, “build“, “out“); )
Spring 源码调试问题 文章目录 Spring 源码调试问题一、问题描述二、解决方案 一、问题描述 错误:springframework\buildSrc\src\main\java\org\springframework\build\CheckstyleConventions.java:68: 错误: 找不到符号 List<String> buildFolders List.of…...

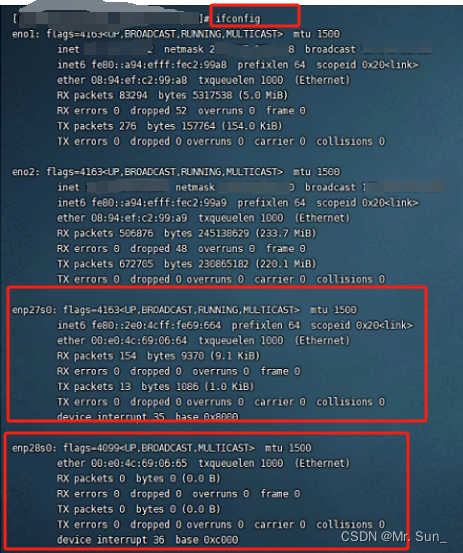
Centos7安装RTL8111网卡驱动
方法一: // 安装pciutils # yum install -y pciutils // 查看pci设备信息 # lspci | grep -i Ethernet 09:00.0 Ethernet controller: Realtek Semiconductor Co., Ltd. RTL8111/8168/8411 PCI Express Gigabit Ethernet Controller (rev 03) // 上面看到是Re…...

吉时利KEITHLEY2460数字源表
181/2461/8938产品概述: Keithley 2460 高电流源表源测量单元 (SMU) 将先进的触摸、测试和发明技术带到您的指尖。Keithley 2460 将创新的图形用户界面 (GUI) 与电容式触摸屏技术相结合,使测试变得直观并最大限度地缩短学习曲线,从而帮助工程…...
)
数据库原理(含思维导图)
数据库原理笔记,html与md笔记已上传 1.绪论 发展历程 记住数据怎么保存,谁保存数据,共享性如何,独立性如何 人工管理阶段 数据不保存应用程序管理数据数据不共享数据不具有独立性 文件系统阶段 数据可以长期保存文件系统管…...

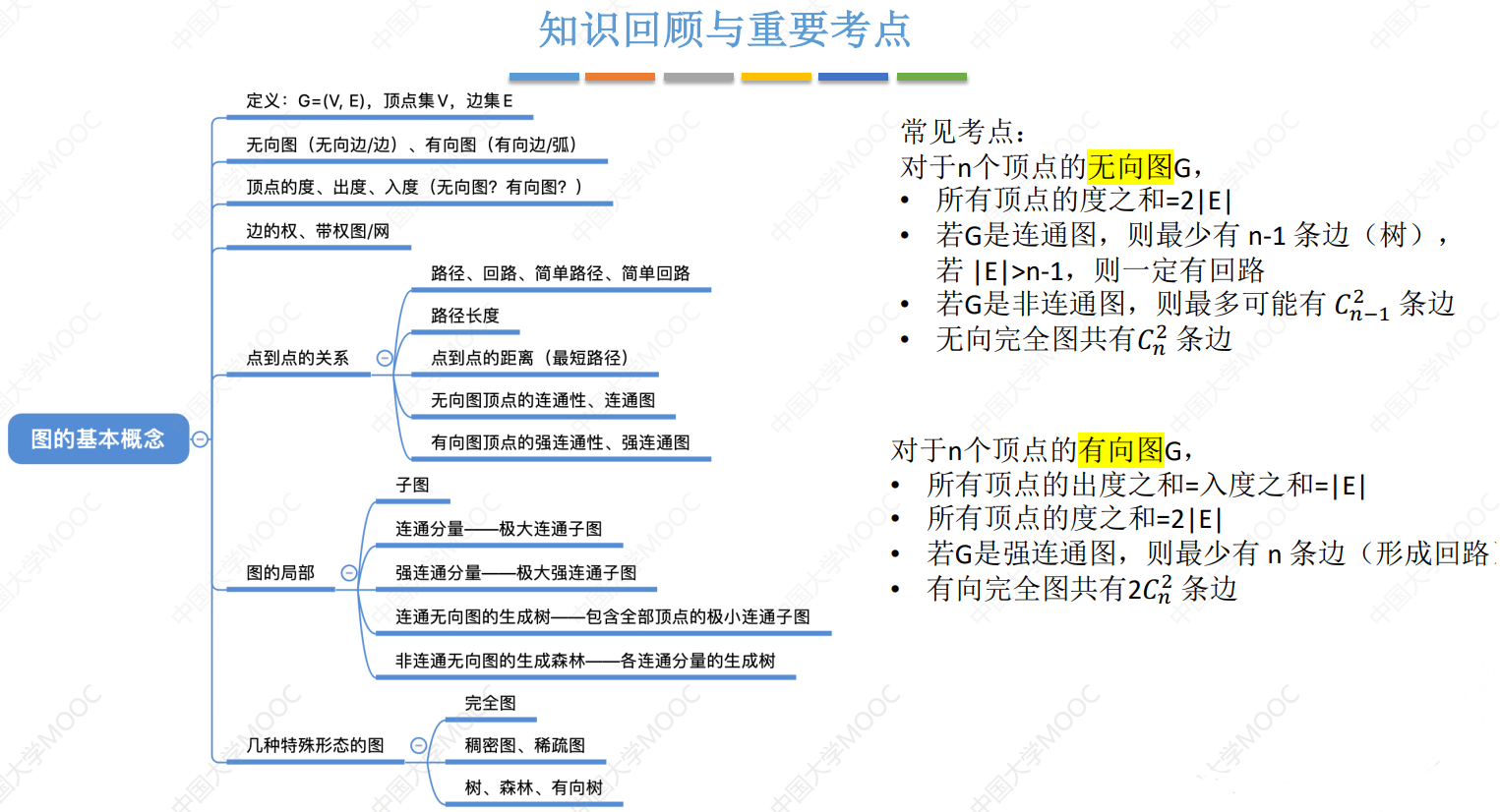
数据结构(六)——图
六、图 6.1 图的基本概念 图的定义 图:图G由顶点集V和边集E组成,记为G (V, E),其中V(G)表示图G中顶点的有限非空集;E(G) 表示图G中顶点之间的关系(边)集合。若V {v1, v2, … , vn},则用|V|…...

Android-AR眼镜屏幕显示
Android-AR眼镜 前提:Android手持设备 需要具备DP高清口 1、创建Presentation(双屏异显) public class MyPresentation extends Presentation {private PreviewSingleBinding binding;private ScanActivity activity;public MyPresentatio…...

蓝桥集训之货币系统
蓝桥集训之货币系统 核心思想:背包 #include <iostream>#include <cstring>#include <algorithm>using namespace std;const int N 30,M 10010;typedef long long LL;LL f[M];int w[N];int n,m;int main(){cin>>n>>m;for(int i1;i&…...

基于微信小程序的校园服务平台设计与实现(程序+论文)
本文以校园服务平台为研究对象,首先分析了当前校园服务平台的研究现状,阐述了本系统设计的意义和背景,运用微信小程序开发工具和云开发技术,研究和设计了一个校园服务平台,以满足学生在校园生活中的多样化需求。通过引…...

QT+Opencv+yolov5实现监测
功能说明:使用QTOpencvyolov5实现监测 仓库链接:https://gitee.com/wangyoujie11/qt_yolov5.git git本仓库到本地 一、环境配置 1.opencv配置 将OpenCV-MinGW-Build-OpenCV-4.5.2-x64文件夹放在自己的一个目录下,如我的路径: …...

【Python-Docx库】Word与Python的完美结合
【Python-Docx库】Word与Python的完美结合 今天给大家分享Python处理Word的第三方库:Python-Docx。 什么是Python-Docx? Python-Docx是用于创建和更新Microsoft Word(.docx)文件的Python库。 日常需要经常处理Word文档…...

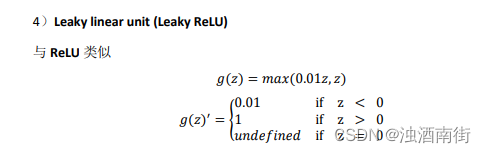
吴恩达深度学习笔记:浅层神经网络(Shallow neural networks)3.6-3.8
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第三周:浅层神经网络(Shallow neural networks)3.6 激活函数(Activation functions)3.7 为什么需要非线性激活函数?(why need a non…...

盘点最适合做剧场版的国漫,最后一部有望成为巅峰
最近《完美世界》动画官宣首部剧场版,主要讲述石昊和火灵儿的故事。这个消息一出,引发了很多漫迷的讨论,其实现在已经有好几部国漫做过剧场版,还有是观众一致希望未来会出剧场版的。那么究竟是哪些国漫呢,下面就一起来…...

Altium Designer许可需求分析
在电子设计的世界中,Altium Designer已成为设计师们的得力助手。然而,如何进行有效的许可需求分析,以确保软件的高效使用和企业的可持续发展?本文将带您了解如何进行Altium Designer的许可需求分析,让您在设计的道路上…...

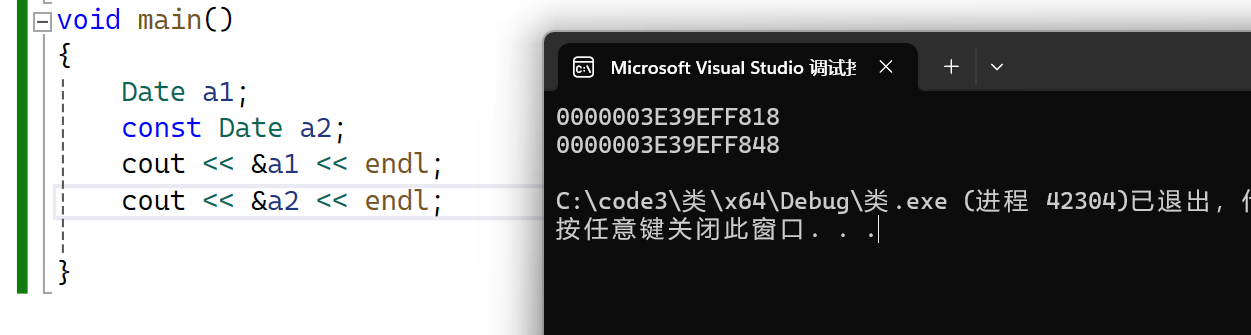
[c++]类和对象常见题目详解
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

【c++】类和对象(五)赋值运算符重载
🔥个人主页:Quitecoder 🔥专栏:c笔记仓 朋友们大家好,本篇文章带大家认识赋值运算符重载,const成员,取地址及const取地址操作符重载等内容 目录 1.赋值运算符重载1.1运算符重载1.1.1特性&#…...

密码学基础-对称密码/公钥密码/混合密码系统 详解
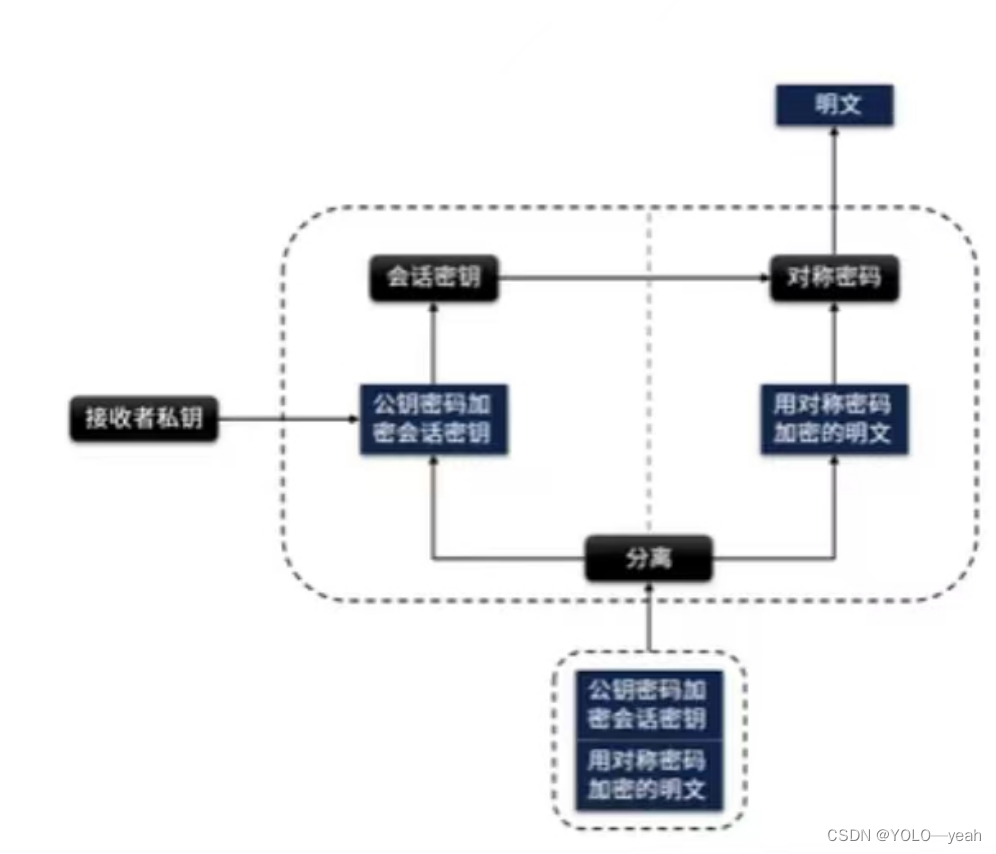
密码学基础-对称密码/公钥密码 加解密说明1.加密解密必要因素加密安全性说明 什么是对称密码图示说明对称密码详解什么是DES?举例说明 什么是3DES什么是AES? 公钥密码什么是RSA? 对称密钥和公钥密码优缺点对比对称密码对称密码算法总结对称密码存在的问题? 公钥密码公钥密码…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
