Playwright库page.evaluate()方法执行JavaScript 表达式
page.evaluate() 方法是 Playwright 中常用的方法之一,用于在页面上下文中执行 JavaScript 代码。它允许在浏览器环境中执行各种操作,如操作 DOM 元素、获取页面数据、执行复杂的计算等,并将结果返回到 Node.js 或 Python 代码中。
在 Playwright 中,page.evaluate() 方法的基本语法如下:
result = await page.evaluate(script, *args)
其中:
script是一个 JavaScript 字符串,表示要在页面上下文中执行的代码。args是可选参数,可以传递给 JavaScript 代码的参数列表。
page.evaluate() 方法会在页面的 JavaScript 环境中执行指定的代码,并返回执行结果。如果代码中有异步操作,您可以使用 await 关键字来等待执行完成。
# 获取页面标题
title = await page.evaluate('document.title')# 在页面中查找所有链接的数量
links_count = await page.evaluate('document.querySelectorAll("a").length')# 计算两个数字的和
result = await page.evaluate('(a, b) => a + b', 3, 4)# 获取页面中某个元素的文本内容
element_text = await page.evaluate('(selector) => document.querySelector(selector).innerText', '.my-element')
page.evaluate() 方法在 Playwright 和 Puppeteer 中的使用方式非常相似,都是用于在页面上下文中执行 JavaScript 代码,并返回执行结果。这使得它成为执行各种操作的强大工具,如数据提取、页面操作、自动化测试等。
-------
evaluate 方法是 Playwright 库在版本 1.8 中新增的功能,用于在浏览器环境中执行 JavaScript 表达式并获取其结果。它能够处理同步和异步函数,并支持向这些函数传递参数。
evaluate
主要特点包括:
-
执行 JavaScript 表达式:您可以将函数或包含 JavaScript 表达式的字符串传递给
page.evaluate()方法。 -
处理 Promise:如果传递给
page.evaluate()的函数返回一个 Promise,则该方法会等待 Promise 解析,并返回其值。 -
处理非可序列化值:如果函数返回一个非可序列化值,比如函数本身或特殊的数值,如
-0、NaN、Infinity或-Infinity,方法会解析为undefined。不过,Playwright 还支持传输这些额外的值。 -
传递参数:您可以向 JavaScript 表达式/函数传递参数。这些参数可以作为数组提供,并且可以在表达式内部访问到。
-
与 ElementHandle 的结合使用:您还可以将
ElementHandle实例作为参数传递给page.evaluate(),从而可以直接在浏览器环境中操作 DOM 元素。 -
自动函数调用:如果表达式评估为一个函数,则
page.evaluate()会自动调用它。
以下是page.evaluate() 使用方法的示例:
# 传递函数和参数
result = await page.evaluate("([x, y]) => Promise.resolve(x * y)", [7, 8])
print(result) # 输出: 56# 传递包含表达式的字符串
print(await page.evaluate("1 + 2")) # 输出: 3
x = 10
print(await page.evaluate(f"1 + {x}")) # 输出: 11# 传递 ElementHandle 实例
body_handle = await page.evaluate("document.body")
html = await page.evaluate("([body, suffix]) => body.innerHTML + suffix", [body_handle, "hello"])
await body_handle.dispose()
在这个例子中:
- 我们传递了一个函数
(x, y) => Promise.resolve(x * y),以及参数[7, 8],以异步方式计算两个数字的乘积。 - 我们将简单的算术表达式和变量传递给
page.evaluate(),以在浏览器环境中执行计算。 - 我们获取
<body>元素的innerHTML并在浏览器环境中与后缀连接起来。
----------
使用 page.evaluate() 方法时,您可以利用它来执行各种任务,包括但不限于:
-
操作 DOM 元素:您可以使用 JavaScript 来查找、修改或操作页面上的 DOM 元素。例如,您可以通过
document.querySelector()或document.querySelectorAll()方法来选择元素,并使用其他 DOM API 来进行操作。# 查找单个元素 element = await page.evaluate('document.querySelector("h1")')# 查找多个元素 elements = await page.evaluate('document.querySelectorAll("p")') -
获取页面内容:您可以检索页面的文本内容、属性值、样式信息等。这对于提取页面信息以进行后续分析或操作非常有用。
# 修改元素的文本内容 await page.evaluate('document.querySelector("h1").textContent = "New Heading"')# 修改元素的样式 await page.evaluate('document.querySelector("p").style.color = "red"')# 添加类名 await page.evaluate('document.querySelector("div").classList.add("highlight")') -
模拟用户操作:您可以执行一系列操作,如点击、填写表单、提交表单等,以模拟用户与页面的交互。这对于自动化测试或爬取动态网页内容非常有用。
# 点击按钮 await page.evaluate('document.querySelector("button").click()')# 填写表单字段 await page.evaluate('document.querySelector("input[type=\\"text\\"]").value = "John Doe"')# 提交表单 await page.evaluate('document.querySelector("form").submit()')# 模拟键盘输入 await page.evaluate('document.querySelector("input[type=\\"text\\"]").value = "Hello, World!"') -
执行复杂的计算:如果您需要在页面上执行一些复杂的计算或操作,
page.evaluate()可以帮助您在浏览器环境中执行这些操作,并将结果返回到 Python 代码中。result = await page.evaluate('''() => {// 在页面上执行复杂的计算function complexCalculation(a, b) {return Math.sqrt(a*a + b*b);}// 调用复杂计算函数return complexCalculation(3, 4); }''')print("结果:", result) # 输出: 5 -
处理页面事件:您可以在页面上触发事件,如点击、拖放、键盘输入等,以测试页面的交互性或模拟用户的操作行为。
# 模拟点击事件 await page.evaluate('document.querySelector("button").click()')# 模拟键盘输入事件 await page.evaluate('document.querySelector("input").value = "Hello, World!"') await page.evaluate('document.querySelector("input").dispatchEvent(new Event("input"))') -
与页面中的 JavaScript 函数交互:如果页面中定义了 JavaScript 函数,您可以使用
page.evaluate()来调用这些函数,并传递参数给它们。#假设页面中有以下 JavaScript 函数: // 页面中定义的 JavaScript 函数 function greet(name) {return "Hello, " + name + "!"; }#可以使用 page.evaluate() 来调用这个函数,并传递参数给它: # 在 Python 中调用页面中定义的 JavaScript 函数 result = await page.evaluate('greet("John")') print(result) # 输出:Hello, John! -
执行页面注入脚本:您可以将自定义的 JavaScript 脚本注入到页面中,以实现特定的功能或修改页面行为。
# 创建新元素并添加到页面中 await page.evaluate('''const newElement = document.createElement("div");newElement.textContent = "New Element";document.body.appendChild(newElement); ''')# 移除现有元素 await page.evaluate('document.querySelector(".old-element").remove()')
总的来说,page.evaluate() 是 Playwright 中一个非常强大和灵活的方法,可以让您在浏览器环境中执行任意 JavaScript 代码,并与 Python 代码进行交互,从而实现各种复杂的任务。
相关文章:
方法执行JavaScript 表达式)
Playwright库page.evaluate()方法执行JavaScript 表达式
page.evaluate() 方法是 Playwright 中常用的方法之一,用于在页面上下文中执行 JavaScript 代码。它允许在浏览器环境中执行各种操作,如操作 DOM 元素、获取页面数据、执行复杂的计算等,并将结果返回到 Node.js 或 Python 代码中。 在 Playw…...

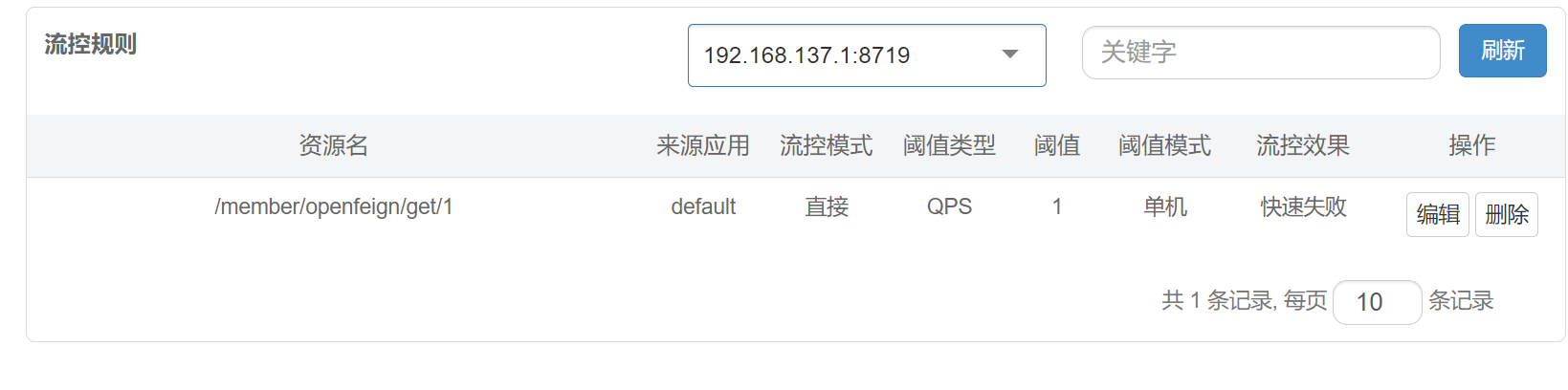
【微服务】OpenFeign+Sentinel集中处理远程调用异常
文章目录 1.微服务基本环境调整1.对10004模块的application.yml调整2.启动nacos以及一个消费者两个提供者3.测试1.输入http://localhost:8848/nacos/index.html 来查看注册情况2.浏览器访问 http://localhost:81/member/nacos/consumer/get/13.结果 2.使用OpenFeign实现微服务模…...

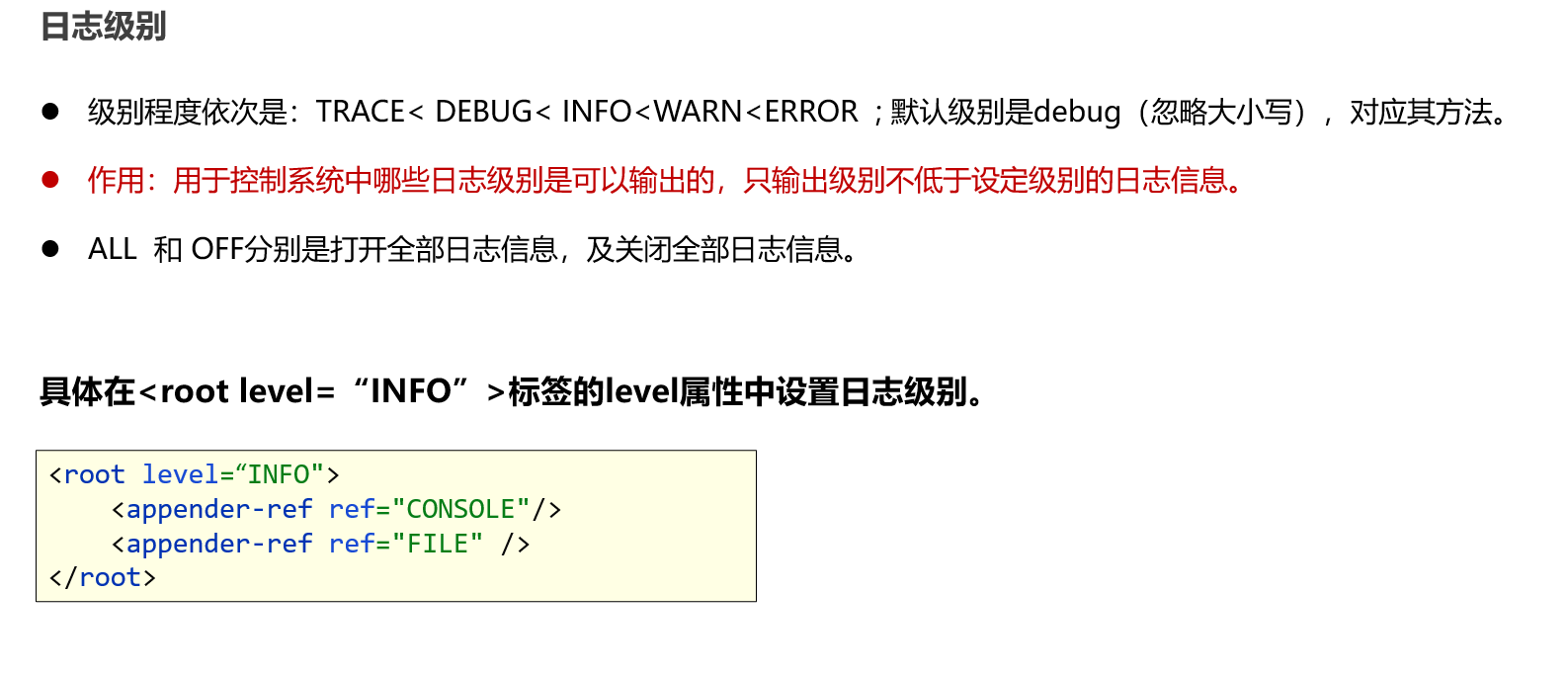
集合嵌套,Collections,斗地主案例,日志框架
文章目录 集合嵌套List嵌套ListList嵌套MapMap嵌套Map Collections类方法排序 sort 乱序 shuffle 斗地主案例需求思路代码 日志框架介绍优势体系结构Logback概述快速入门配置详解 集合嵌套 List嵌套List public static void main(String[] args){//一个年级有许多班级…...

maven pom relativePath属性的作用
maven pom relativePath属性的作用 文章目录 maven pom relativePath属性的作用一、relativePath出现的地方二、relativePath默认值三、四、<relativePath>一个pom路径 一、relativePath出现的地方 搭建maven项目,子模块指定父模块试,经常会在par…...

【STM32 HAL库SPI/QSPI协议学习,基于外部Flash读取。】
1、SPI协议 简介 SPI 协议是由摩托罗拉公司提出的通讯协议 (Serial Peripheral Interface),即串行外围设备接口,是 一种高速全双工的通信总线。它被广泛地使用在 ADC、LCD 等设备与 MCU 间,要求通讯速率 较高的场合。 SPI 物理层 SPI 通讯…...

Nginx入门--初识Nginx的架构
一、概述 Nginx的架构设计旨在高效处理并发的网络请求。它采用了事件驱动的、非阻塞的IO模型,可以同时处理成千上万个并发连接,而不会消耗太多的系统资源。 二、主要组件 Nginx的主要组件包括: Master Process(主进程…...

网络性能提升10%,ZStack Edge 云原生超融合基于第四代英特尔®至强®可扩展处理器解决方案发布
随着业务模式的逐渐转变、业务架构逐渐变得复杂,同时容器技术的兴起和逐渐成熟,使得Kubernetes、微服务等新潮技术逐步应用于业务应用系统上。 为了充分释放性能、为业务系统提供更高效的运行环境,ZStack Edge 云原生超融合采用了第四代英特尔…...

双非计算机考研目标211,选11408还是22408更稳?
求稳得话,11408比22408要稳! 很多同学只知道,11408和22408在考察的科目上有区别,比如: 11408考的是考研数学一和英语一,22408考察的是考研数学二和英语二: 考研数学一和考研数学二的区别大吗…...

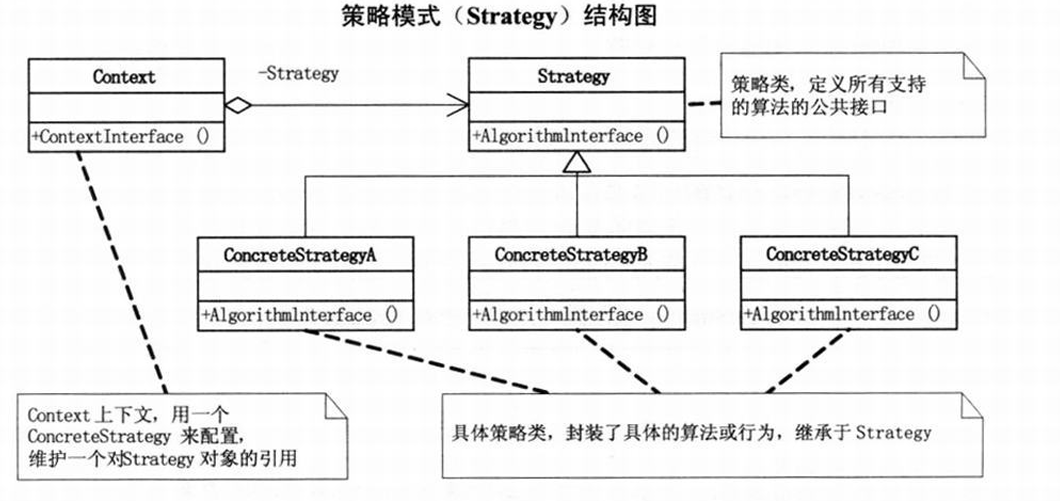
简单了解策略模式
什么是策略模式? 策略模式提供生成某一种产品的不同方式 Strategy策略类定义了某个各种算法的公共方法,不同的算法类通过继承Strategy策略类,实现自己的算法 Context的作用是减少客户端和Strategy策略类之间的耦合,客户端只需要…...

算法——运动模型
智能驾驶中常用的速度计算算法包括基于GPS的速度计算、惯性测量单元(IMU)的速度计算、雷达测距的速度计算、视觉测距的速度计算等。这些算法可以单独使用或者结合使用,以提高速度计算的准确性和稳定性。 智能驾驶中常用的加速度计算算法包括…...
基于R语言lavaan结构方程模型(SEM)技术应用
结构方程模型(Sructural Equation Modeling,SEM)是分析系统内变量间的相互关系的利器,可通过图形化方式清晰展示系统中多变量因果关系网,具有强大的数据分析功能和广泛的适用性,是近年来生态、进化、环境、…...

本地虚拟机服务器修改站点根目录并使用域名访问的简单示例
说明:本文提及效果是使用vmware虚拟机,镜像文件是Rocky8.6 一、配置文件路径 1. /etc/httpd/conf/httpd.conf #主配置文件 2. /etc/httpd/conf.d/*.conf #调用配置文件 调用配置文件的使用: vim /etc/httpd/conf.d/webpage.conf 因为在主配…...

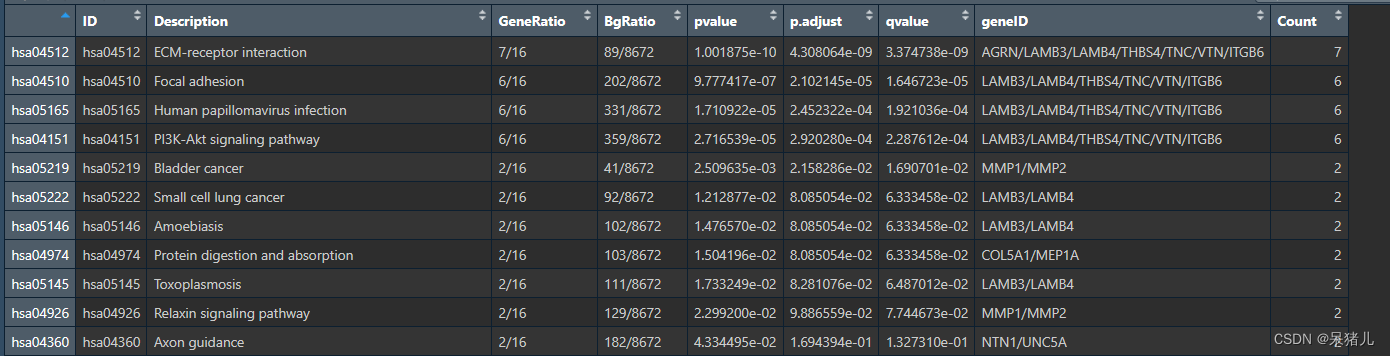
生信数据分析——GO+KEGG富集分析
生信数据分析——GOKEGG富集分析 目录 生信数据分析——GOKEGG富集分析1. 富集分析基础知识2. GO富集分析(Rstudio)3. KEGG富集分析(Rstudio) 1. 富集分析基础知识 1.1 为什么要做功能富集分析? 转录组学数据得到的基…...

微服务(基础篇-007-RabbitMQ)
目录 初识MQ(1) 同步通讯(1.1) 异步通讯(1.2) MQ常见框架(1.3) RabbitMQ快速入门(2) RabbitMQ概述和安装(2.1) 常见消息模型(2.2) 快速入门ÿ…...

汇总:五个开源的Three.js项目
Three.js 是一个基于 WebGL 的 JavaScript 库,它提供了一套易于使用的 API 用来在浏览器中创建和显示 3D 图形。通过抽象和简化 WebGL 的复杂性,Three.js 使开发者无需深入了解 WebGL 的详细技术就能够轻松构建和渲染3D场景、模型、动画、粒子系统等。 T…...

JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】
一.JavaScript介绍 1.1什么是JavaScript JavaScript简称“js”,js与java没有任何关系。 js是一种“轻量级、解释型、面向对象的脚本语言”。 二.JavaScript的两种导入方式 2.1内联式 在HTML文档中使用<script>标签直接引用。 <script>console.log…...

部署云原生边缘计算平台kubeedge
文章目录 1、kubeedge架构2、基础服务提供 负载均衡器 metallb2.1、开启ipvc模式中的strictARP2.2、部署metalb2.2.1、创建IP地址池2.2.2、开启二层转发,实现在k8s集群节点外访问2.2.3、测试 3、部署cloudcore3.1、部署cloudcore3.2、修改cloudcore的网络类型 4、部…...

Java设计模式:单例模式详解
设计模式:单例详解 文章目录 设计模式:单例详解一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心思想很简…...

Qt5.14.2 定时器黑魔法,一键唤醒延时任务
在图形界面程序的世界里,有这么一个需求无处不在:在特定的时间间隔后,执行一段特殊的代码。比如说30秒后自动保存文档、500毫秒后更新UI界面等等。作为资深Qt程序员,我相信各位一定也曾为实现这种"延时任务"而绞尽脑汁。今天&#…...

C++项目——集群聊天服务器项目(九)客户端异常退出业务
服务器端应检测到客户端是否异常退出,因此本节来实现客户端异常退出,项目流程见后文 一、客户端异常退出业务流程 (1)在业务模块定义处理客户端异常退出的函数 (2)集群聊天服务器项目(八)提到…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...
