微前端的使用和注意事项 - qiankun
一、为什么使用微前端
- 微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。
- 微前端的核心目标是将巨石应用拆解成若干可以自治的松耦合微应用。
- 微前端的核心价值在于 "技术栈无关”。
二、使用方式
- https://qiankun.umijs.org/zh/guide/getting-started
三、主应用和微应用间通信
可参考:https://juejin.cn/post/6844904151231496200
- qiankun 官方提供的通信方式
Actions 通信。
- 使用Vuex进行状态管理
在做微前端集成时,将主应用的store共享给所有微应用
- 主应用向微应用传递store实例
registerMicroApps([{name: "chai-project",entry: "//localhost:8080",container: '#yourContainer',activeRule: "/chaiQiankunTest/ffff",props: {store //共享主应用的store实例}}],{beforeLoad: [app => {console.log("before load", app);}], // 挂载前回调beforeMount: [app => {console.log("before mount", app);}], // 挂载后回调afterUnmount: [app => {console.log("after unload", app);}] // 卸载后回调})
- 微应用使用主应用共享的store实例
import Vuex from 'vuex'
Vue.use(Vuex);
function render (props) {const store = props.store;// 在 render 中创建 VueRouter,可以保证在卸载微应用时,移除 location 事件监听,防止事件污染router = new Router({// 运行在主应用中时,添加路由命名空间 /chaiQiankunTest/ffffbase: window.__POWERED_BY_QIANKUN__ ? 'chaiQiankunTest/ffff' : '/',mode: 'history',routes});// 挂载应用instance = new Vue({router,store,//主应用共享的store实例render: (h) => h(App)}).$mount('#app');
}
四、注意事项
- 微应用之间如何跳转
微应用之间的跳转,或者微应用跳主应用页面,直接使用微应用的路由实例是不行的,如 react-router 的 Link 组件或 vue 的 router-link,原因是微应用的路由实例跳转都基于路由的 base。
有以下几种办法可以跳转:
- history.pushState()
- 直接使用原生 a 标签写完整地址
<a href="http://localhost:8080/app1">app1</a>
- 修改 location href 跳转
window.location.href = 'http://localhost:8080/app1'
相关文章:

微前端的使用和注意事项 - qiankun
一、为什么使用微前端 微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。微前端的核心目标是将巨石应用拆解成…...

uniapp微信小程序消息订阅详解
一、微信公众平台申请订阅模板 注意:订阅信息 这个事件 是 当用户 点击的时候触发 或者 是 支付成功后触发, 用户勾选 “总是保持以上选择,不再询问” 之后或长期订阅,下次订阅调用 wx.requestSubscribeMessage 不会弹窗…...

git 查看文件夹结构树
在Git中,没有直接的命令可以像文件系统那样展示一个可视化的文件结构树。但是,你可以使用一些外部工具或命令来达到这个目的。 以下是一些方法,你可以使用它们来查看Git仓库的文件结构树: 使用tree命令(如果你的系统已…...

设计模式一详解
一、观察者模式 当一个对象状态发生改变时,依赖它的对象全部会收到通知,并自动更新 场景:一个事件发生后,要执行一连串更新操作。传统的编程方式,就是在事件的代码之后直接加入处理逻辑。当更新的逻辑增多之后&#x…...

python 进程、线程、协程基本使用
1、进程、线程以及协程【1】进程概念【2】线程的概念线程的生命周期进程与线程的区别 【3】协程(Coroutines) 2、多线程实现【1】threading模块【2】互斥锁【3】线程池【4】线程应用 3、多进程实现4、协程实现【1】yield与协程【2】asyncio模块【3】3.8版本【4】aiohttp 1. 并发…...

SQLite3进行数据库各项常用操作
目录 前言1、SQLite介绍2、通过SQLite创建一个数据库文件3、往数据库文件中插入数据4、数据库文件信息查询5、修改数据库中的内容6、删除数据库中的内容 前言 本文是通过轻量化数据库管理工具SQLite进行的基础操作和一些功能实现。 1、SQLite介绍 SQLite是一个广泛使用的嵌入…...

Debian GNU/Linux 安装docker与docker compose
安装 Docker 更新包列表 sudo apt update 安装必要的软件包,以便让 APT 可以通过 HTTPS 使用存储库: sudo apt install apt-transport-https ca-certificates curl gnupg-agent software-properties-common 添加 Docker 的官方 GPG 密钥: cu…...
——fabric.js简介)
图片标注编辑平台搭建系列教程(2)——fabric.js简介
文章目录 综述数据管理图形渲染图形编辑事件监听预告 综述 fabric提供了二维图形编辑需要的所有基础能力,包括:数据管理、图形渲染、图形编辑和事件监听。其中,图形编辑可以通过事件监听和图形渲染来实现,所以可以弃用。数据管理…...

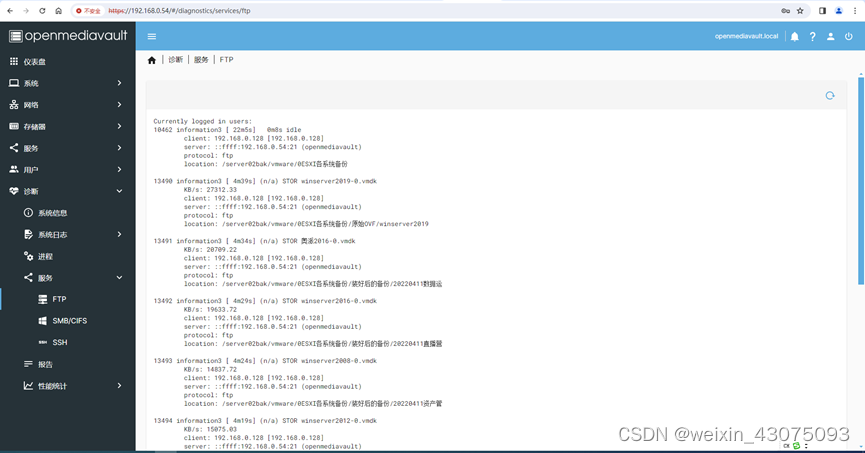
Debian linux版本下运行的openmediavault网盘 千兆网卡升级万兆
一、适用场景 1、使用vmware ESXi虚拟化平台运行多种不同应用服务器时,其中网盘服务器采用开源的openmediavault搭建; 2、将老专业服务器升级千兆网为万兆网; 3、需要转移的数据量大的企业或用户; 4、从服务器到服务器的数据转移…...

前端 CSS 经典:grid 栅格布局
前言:Grid 布局是将容器划分成"行"和"列",产生单元格,然后将"项目"分配给划分好的单元格,因为有行和列,可以看作是二维布局。 一 术语 1. 容器 采用网格布局的区域,也就是…...

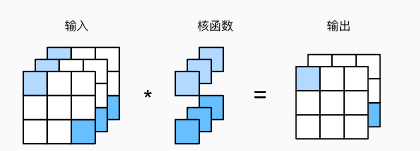
多输入多输出通道
文章目录 图像卷积填充和步幅填充步幅 多输入多输出通道1x1卷积层 图像卷积 卷积原理: 就是将之前的大的图片,定义一个核函数,然后经过移动并运算将图片变小了.也就是将图像压缩提取整合特征值. 这里利用的时乘法. 填充和步幅 填充 在应用多层卷积时,我们常常…...

http响应练习—在服务器端渲染html(SSR)
一、什么是服务器端渲染(SSR) 简单说,就是在服务器上把网页生成好,整个的HTML页面生成出来,生成出的页面已经包含了所有必要的数据和结构信息,然后直接发给浏览器进行展现。 二、例题 要求搭建http服务&a…...
: std::deque的使用)
C++(8): std::deque的使用
1. std::deque std::deque 是 C 标准库中的一个双端队列容器。这个容器支持在序列的两端进行快速的插入和删除操作,其时间复杂度为常数时间 O(1)。同时,std::deque 也提供了对序列中任意元素的随机访问。 2. 特点 (1)双端操作&…...

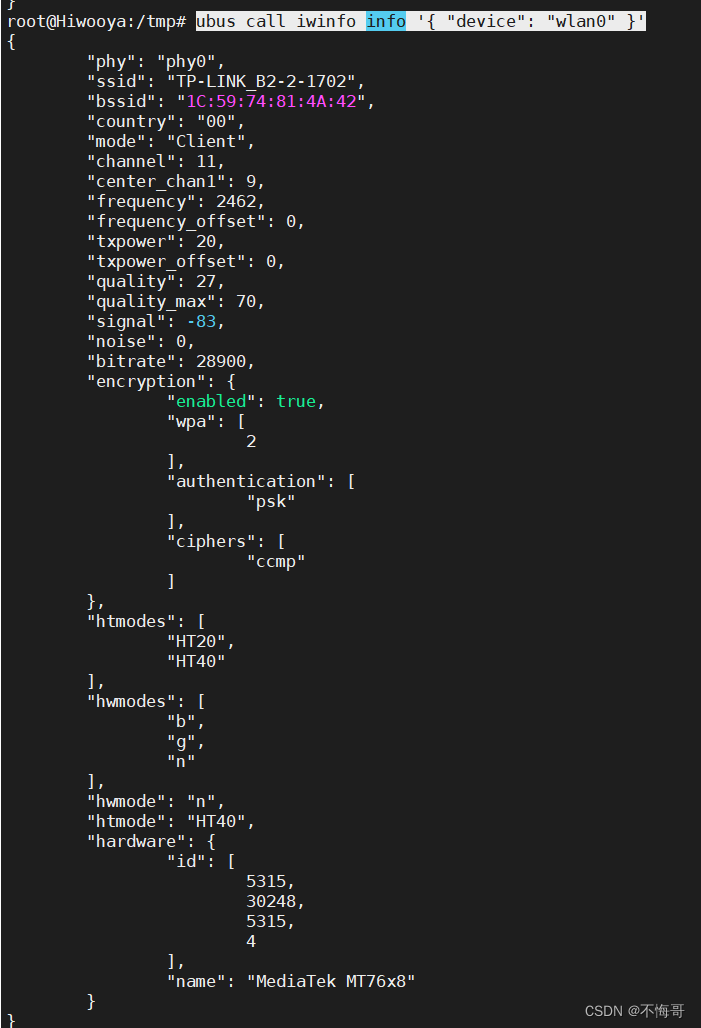
openwrt开发包含路由器基本功能的web问题记录
1.这里的扫描怎么实现的先找一些luci代码,在openwrt21版本后,luci用js替换了lua写后台,先找一些代码路径 在openrwt15这部分代码是在这个目录下 feeds/luci/modules/luci-mod-admin-full/luasrc/view/admin_network/wifi_join.htm 里面包含…...

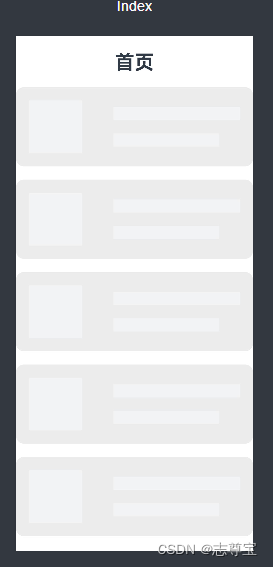
HarmonyOS ArkTS 骨架屏加载显示(二十五)
目录 前言1、骨架屏代码显示2、代码中引用3、效果图展示 前言 所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实…...

Ruoyi-Cloud-Plus_使用Docker部署分布式微服务系统_环境准备_001---SpringCloud工作笔记200
1.首先安装docker: 如果以前安装过首先执行: yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-selinux docker-engine-selinux docker-engine 去卸载docker 2.安装dokcer需要的工具包…...

RN封装的底部向上弹出的弹出层组件
组件代码 import React from react; import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from react-native;const BottomPopup ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonP…...

基于深度学习YOLOv8+PyQt5的水底海底垃圾生物探测器检测识别系统(源码+数据集+配置说明)
wx供重浩:创享日记 对话框发送:323海底 获取完整源码7000张数据集配置说明文件说明远程操作配置环境跑通程序 效果展示 基于深度学习YOLOv8PyQt5的水底海底垃圾生物探测器检测识别系统设计(源码数据集配置文件) 各文件说明 程序运…...

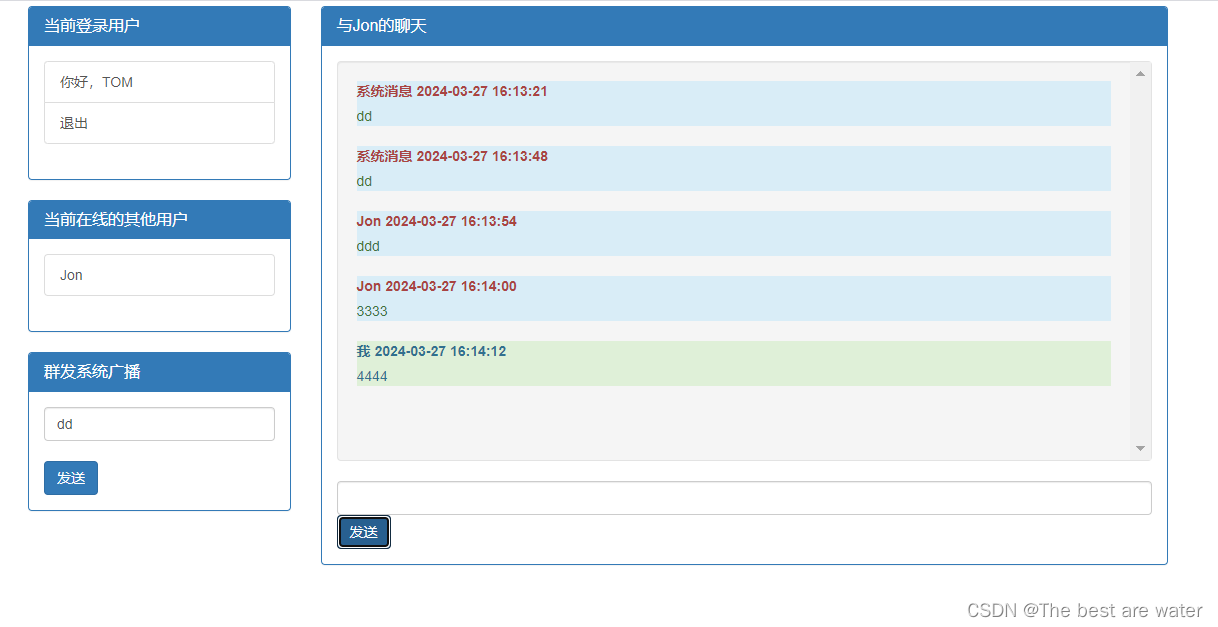
SpringBoot集成WebSocket实现简单的多人聊天室
上代码—gitee下载地址: https://gitee.com/bestwater/Spring-websocket.git下载代码,连上数据库执行SQL,就可以运行,最终效果...

如何使用固定公网地址远程访问内网Axure RP生成的网站原型web页面
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
