RN封装的底部向上弹出的弹出层组件
组件代码
import React from 'react';
import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from 'react-native';const BottomPopup = ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonPress }) => {const handleLeftButtonPress = () => {onLeftButtonPress();};const handleRightButtonPress = () => {onRightButtonPress();};return (<ModalanimationType="slide"transparent={true}visible={visible}onRequestClose={onClose}><TouchableWithoutFeedback onPress={onClose}><View style={styles.container}><TouchableWithoutFeedback onPress={() => {}}><View style={styles.popup}><View style={styles.buttonsContainer}><TouchableOpacity onPress={handleLeftButtonPress} style={styles.leftButton}><Text style={styles.leftButtonText}>{leftButtonTitle}</Text></TouchableOpacity><TouchableOpacity onPress={handleRightButtonPress} style={styles.rightButton}><Text style={styles.rightButtonText}>{rightButtonTitle}</Text></TouchableOpacity></View>{children}</View></TouchableWithoutFeedback></View></TouchableWithoutFeedback></Modal>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'flex-end',backgroundColor: 'rgba(0, 0, 0, 0.5)',},popup: {backgroundColor: '#fff',borderTopLeftRadius: 20,borderTopRightRadius: 20,padding: 20,elevation: 5,},buttonsContainer: {flexDirection: 'row',justifyContent: 'space-between',marginBottom: 10,},leftButton: {padding: 10,},leftButtonText: {color: 'blue',fontSize: 16,},rightButton: {padding: 10,},rightButtonText: {color: 'blue',fontSize: 16,},
});export default BottomPopup;使用方式
import React, { useState } from 'react';
import { View, Button, Text } from 'react-native';
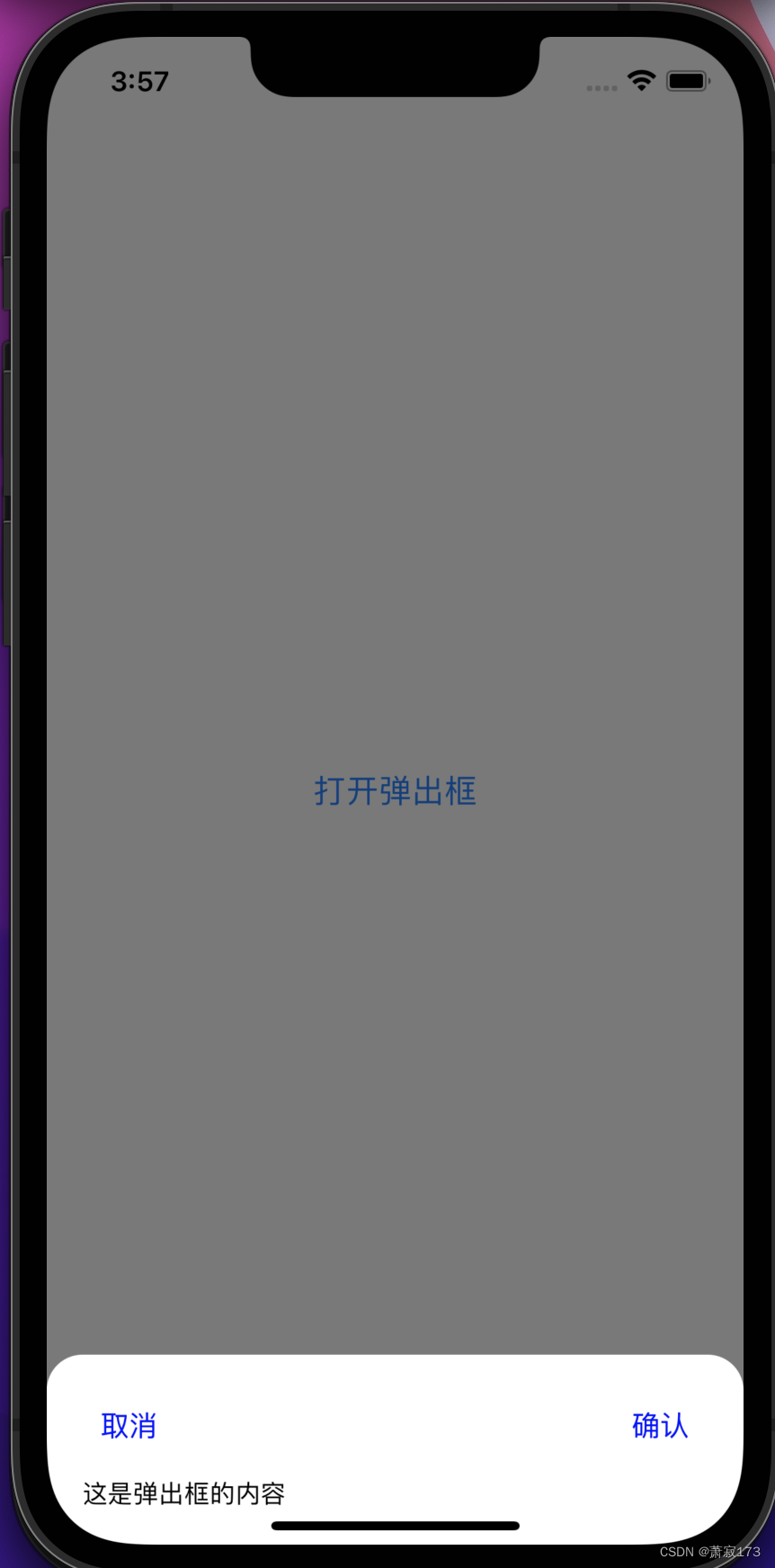
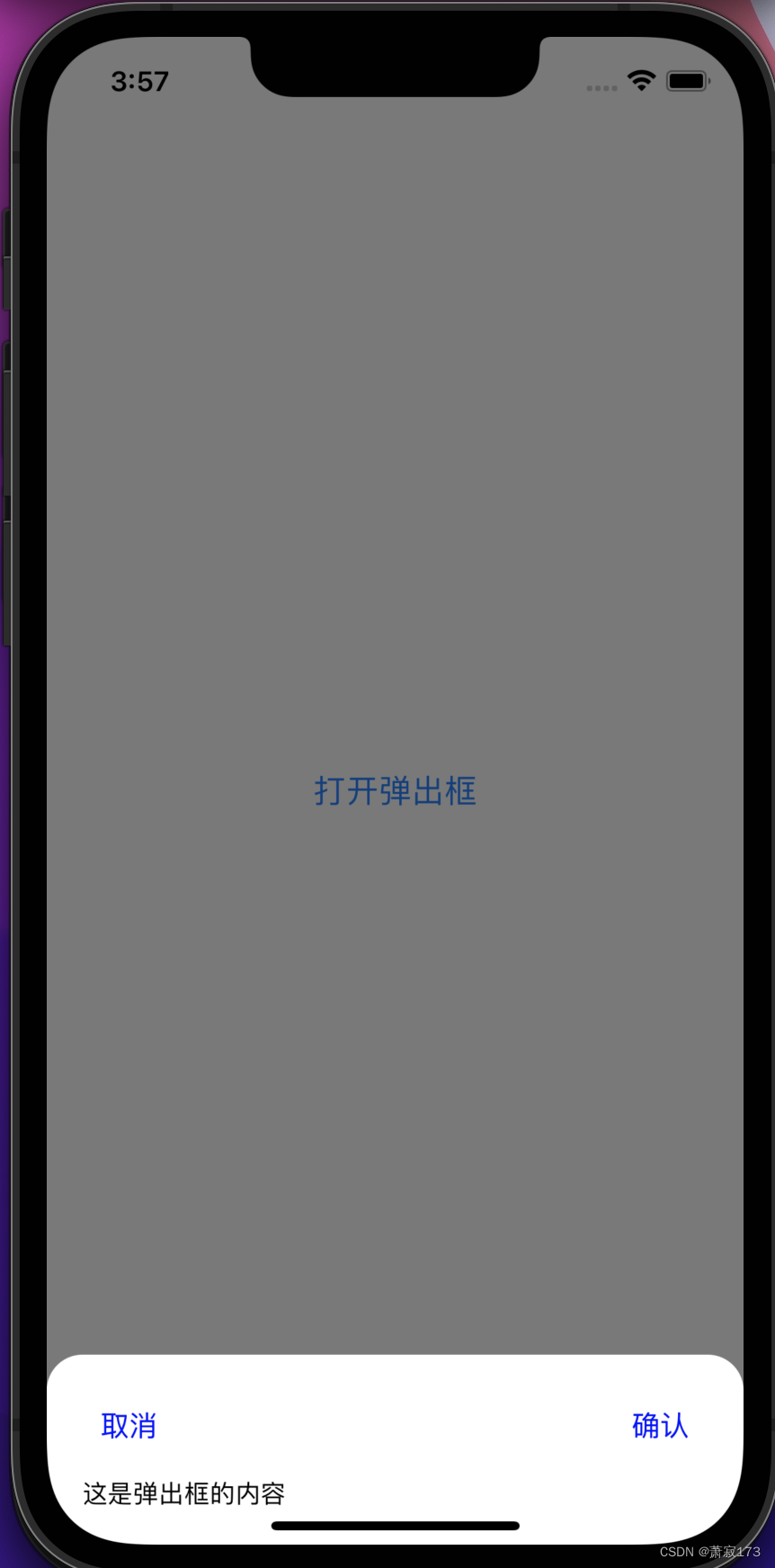
import BottomPopup from './bbb';const MyComponent = () => {const [isVisible, setIsVisible] = useState(false);const togglePopup = () => {setIsVisible(!isVisible);};const handleCancelButtonPress = () => {setIsVisible(false);console.log('取消按钮被点击');};const handleConfirmButtonPress = () => {setIsVisible(false);console.log('确认按钮被点击');};return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Button title="打开弹出框" onPress={togglePopup} /><BottomPopup visible={isVisible} onClose={togglePopup}leftButtonTitle="取消"onLeftButtonPress={handleCancelButtonPress}rightButtonTitle="确认"onRightButtonPress={handleConfirmButtonPress}><Text>这是弹出框的内容</Text></BottomPopup></View>);
};export default MyComponent;参数说明
- visible (boolean): 控制弹出框是否可见。
- onClose (function): 关闭弹出框的回调函数。
- leftButtonTitle (string): 左上按钮的标题。
- onLeftButtonPress (function): 左上按钮点击时触发的回调函数。
- rightButtonTitle (string): 右上按钮的标题。
- onRightButtonPress (function): 右上按钮点击时触发的回调函数。
效果图(点击确认或者取消或者阴影部分均可以关闭弹出框)

相关文章:

RN封装的底部向上弹出的弹出层组件
组件代码 import React from react; import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from react-native;const BottomPopup ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonP…...

基于深度学习YOLOv8+PyQt5的水底海底垃圾生物探测器检测识别系统(源码+数据集+配置说明)
wx供重浩:创享日记 对话框发送:323海底 获取完整源码7000张数据集配置说明文件说明远程操作配置环境跑通程序 效果展示 基于深度学习YOLOv8PyQt5的水底海底垃圾生物探测器检测识别系统设计(源码数据集配置文件) 各文件说明 程序运…...

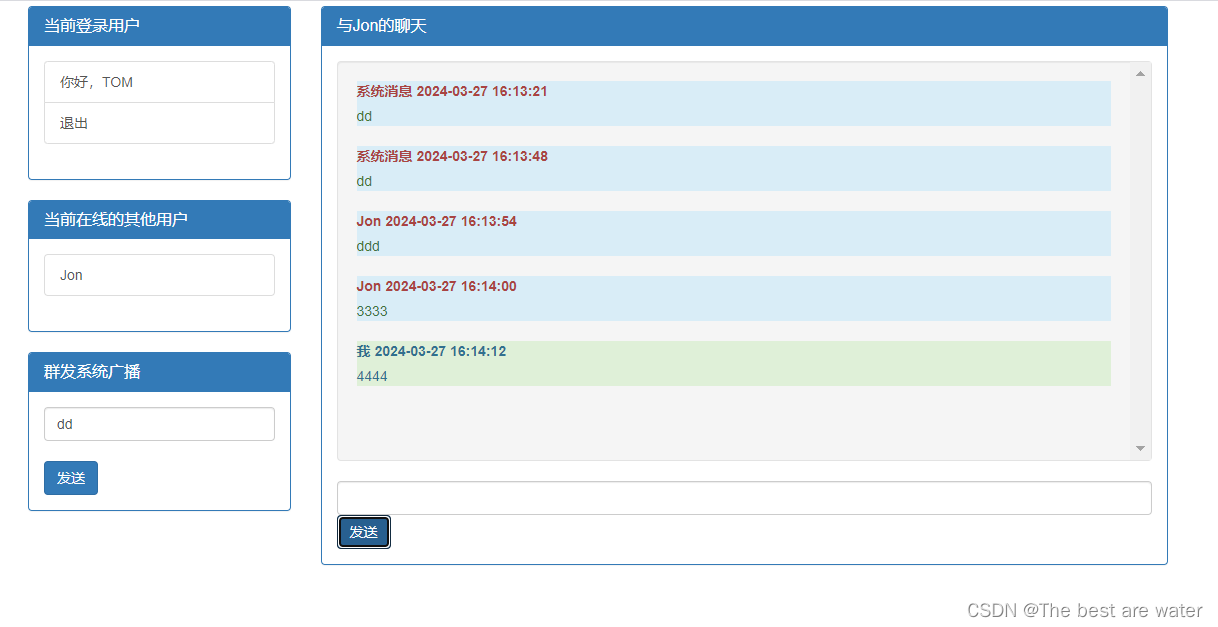
SpringBoot集成WebSocket实现简单的多人聊天室
上代码—gitee下载地址: https://gitee.com/bestwater/Spring-websocket.git下载代码,连上数据库执行SQL,就可以运行,最终效果...

如何使用固定公网地址远程访问内网Axure RP生成的网站原型web页面
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...
蓝桥杯习题
https://www.lanqiao.cn/problems/1265/learning/ 第一题---排序 给定一个长度为N的数组A,请你先从小到大输出它的每个元素,再从大到小输出他的每个元素。 输入描述: 第一行包含一个整数N 第二行包含N个整数a1,a2,a3,...an,表…...

AMS概念以及面试相关整理
1、ActivityManagerService是什么?什么时候初始化的?有什么作用? ActivityManagerService(AMS)是什么? ActivityManagerService(简称AMS)是Android操作系统中的一个核心服务&#…...

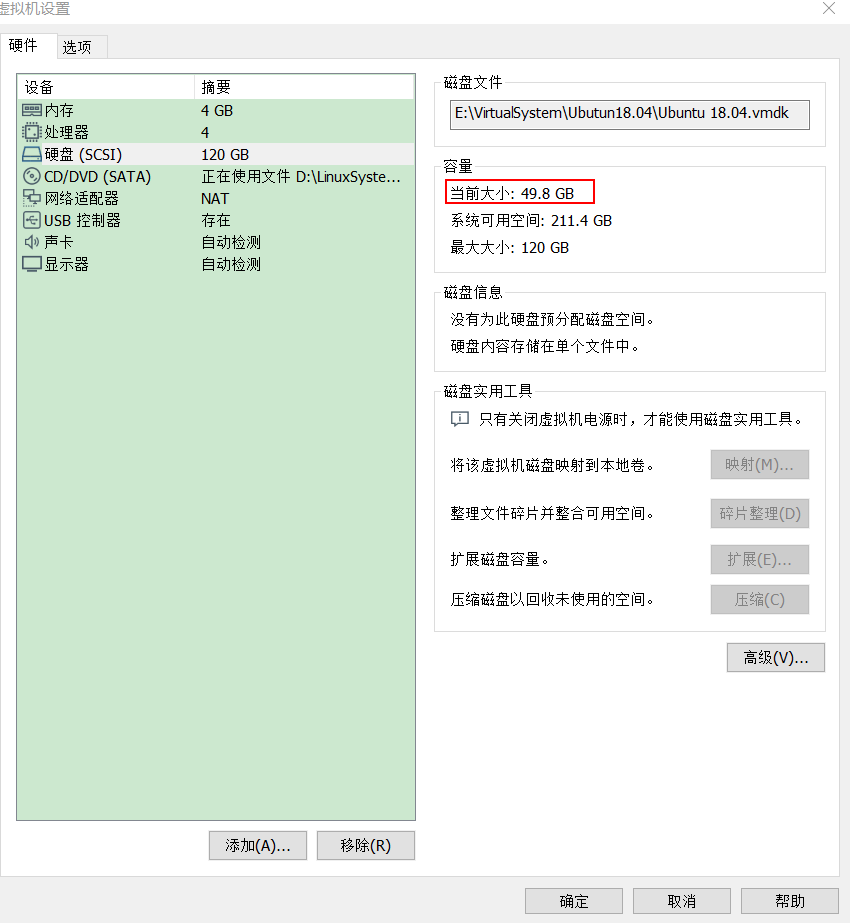
Vmware下减小Ubuntu系统占用系统盘大小
1、虚拟机设置下占用空间 如图,给虚拟机分配了120GB,已经占用116.9GB,开机会提示空间不足。 2、实际使用空间 ubuntu系统下使用“df -h”命令查看实际使用空间大小50GB左右 造成这个原因是,虚拟机的bug:在虚拟机的ub…...

面试题-Elasticsearch集群架构和调优手段(超全面)
对于Elasticsearch(ES),我了解并有经验。在我之前的公司,我们有一个相对大型的ES集群,以下是该集群的架构和一些调优手段的概述: 1. 集群架构 集群规模:我们的ES集群由15个节点组成,…...

python基础练习题6
1、找出10000以内能被5或6整除,但不能被两者同时整除的数(函数) def find_numbers(m,n):result []for num in range(m,n):if (num % 5 0 or num % 6 0) and not (num % 5 0 and num % 6 0):result.append(num)return resultprint(find_…...

Chrome 插件各模块使用 Fetch 进行接口请求
Chrome 插件各模块使用 Fetch 进行接口请求 常规网页可以使用 fetch() 或 XMLHttpRequest API 从远程服务器发送和接收数据,但受到同源政策的限制。 内容脚本会代表已注入内容脚本的网页源发起请求,因此内容脚本也受同源政策的约束,插件的来…...

内存可见性
内存可见性 一:内存可见性1.2: 二:解决内存可见性问题2.1 volatile关键字2.2:synchronized关键字解决内存可见性问题 一:内存可见性 public class Demo1 {public static int count 0;public static void main(String[] args) throws InterruptedException {Thread t1new Thre…...

Android room 在dao中不能使用挂起suspend 否则会报错
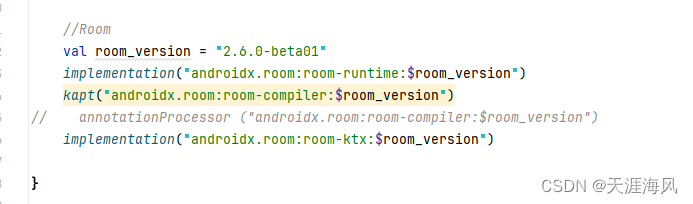
错误: Type of the parameter must be a class annotated with Entity or a collection/array of it. kotlin.coroutines.Continuation<? super kotlin.Unit> $completion); 首先大家检查一下几个点 一、kotlin-kapt 二、 是否引入了 room-ktx 我是2024年…...

【stable diffusion扩散模型】一篇文章讲透
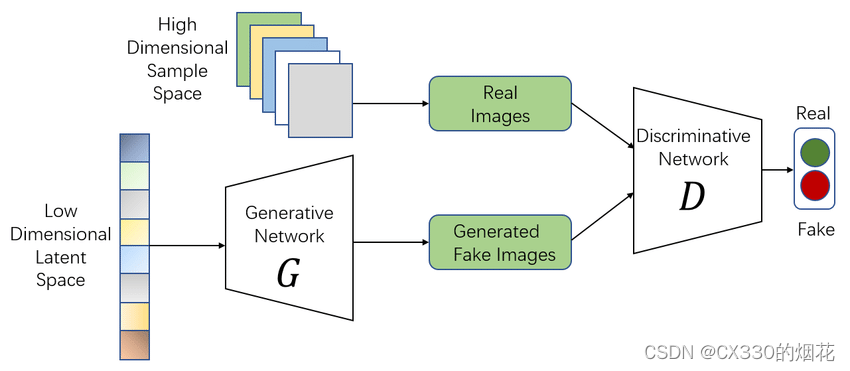
目录 一、引言 二、Stable Diffusion的基本原理 1 扩散模型 2 Stable Diffusion模型架构 3 训练过程与算法细节 三、Stable Diffusion的应用领域 1 图像生成与艺术创作 2 图像补全与修复 3 其他领域 四、Stable Diffusion的优势与挑战 👉优势 …...

数据链路层之信道:数字通信的桥梁与守护者
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

SQL109 纠错4(组合查询,order by..)
SELECT cust_name, cust_contact, cust_email FROM Customers WHERE cust_state MI UNION SELECT cust_name, cust_contact, cust_email FROM Customers WHERE cust_state IL ORDER BY cust_name;order by子句,必须位于最后一条select语句之后...

Spring Boot + Vue 实现文件导入导出功能
文章目录 1、概述2、后端实现(Spring Boot)3、前端实现(Vue)4、总结 1、概述 在现代Web应用开发中,文件的导入导出是一个常见的需求。Spring Boot作为后端开发的强大框架,搭配前端框架Vue,可…...

vue watch 深度监听
vue2文档:API — Vue.js vue3文档:侦听器 | Vue.js watch 可以用来监听页面中的数据,但如果监听的源是对象或数组,则使用深度监听,强制深度遍历源,以便在深度变更时触发回调。 一,监听 <t…...

Qt源码调试步骤记录
1.源码: 两种方式,要么安装qt时选择source,要么从官网下载源码,然后在qt creator中设置路径。二选一即可。我选的第二种。 1.1.第一种,安装时选择source: 1.2.第二种,下载源码设置路径&#x…...
)
大数据面试英文自我介绍参考(万字长文)
发现有一个怪圈,如果码农年龄35+,除非非常匹配,不然在国内企业筛选可能就筛选不过。国外码农可以干到40+、50+。一些外企,对年龄35+的码农依然青睐。这些外企对英文是有要求,通常是要英文自我介绍,下面提供一些英文自我介绍参考。 参考1: Good morning/afternoon, I a…...

外包干了5天,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入杭州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
