嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记15:PWM输出
系列文章目录
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记01:赛事介绍与硬件平台
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记02:开发环境安装
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记03:G4时钟结构
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记04:从零开始创建工程模板并开始点灯
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记05:Systick滴答定时器
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记06:按键输入
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记07:ADC模数转换
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记08:LCD液晶屏
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记09:EEPROM
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记10:USART串口通讯
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记11:数字电位器MCP4017
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记12:DAC数模转换
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记13:RTC实时时钟
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记14:PWM捕获
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记15:PWM输出
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记16:蓝桥杯编程手册
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记17:第十四届省赛真题
前言
上节课讲解了PWM捕获,这节课讲解一下PWM的输出,也就是用STM32进行编程,让在特定的管脚上产生PWM信号,这个信号的占空比和频率是可调节的。
我们知道开发板上有两个排针:

这些排针上对应的是相应的管脚,其中PA1-7都是可以用作PWM输出的(当然也可以用作捕获),不同管脚对应TIM的不同通道,只需要在CubeMX中配置引脚就可以看到对应的通道了。上一节我们PWM捕获也用到TIM,这里我们PWM输出的时候就不要用相同的TIM了,比方说上一届我们用的TIM2捕获,这节我们可以用其他的TIM输出如TIM16和TIM17,他们对应的是PA6和PA7管脚。我们本节以PA7为例。
一、基础知识
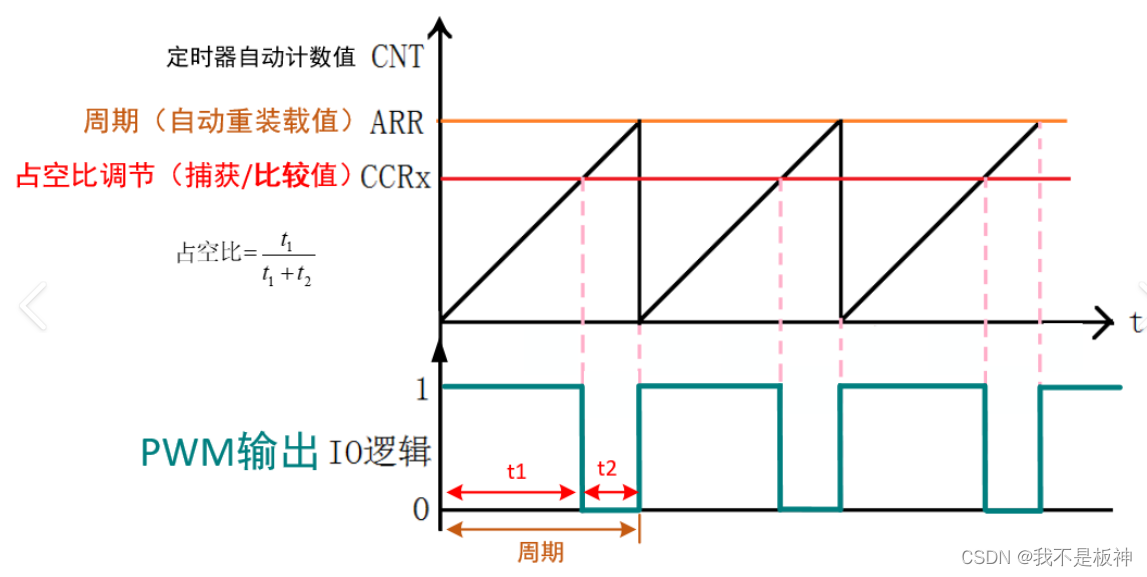
我们先了解一下PWM输出的基本原理。
PWM输出的本质也是定时器,只要开启TIM定时器,CNT计数器就开始++了,然后我们根据配置(一般还是1us)来计时。在捕获中我们一嘴带过了一下ARR,ARR是自动重装载寄存器,相当于计数的周期,计数到了周期之后会自动溢出重新计数。在捕获中我们是不需要溢出的,所以直接设置的最大值0xFFFFFFFF,但是在PWM输出里面我们是需要它溢出的,因为这样就可以通过ARR让CNT隔一段时间清零,实现了信号的周期变化。CNT每数到数就重新计数,比如ARR固定为1000,那么周期就是1000us,即1ms。
除此之外还有一个CCRx比较寄存器,用于控制高电平的时间,当CNT计数到CCRx时,输出极性会翻转,这样我们就可以控制PWM的占空比了。其中的x对应不同的通道,比如CCR1就对应通道1,因为定时器有很多个通道,这样不同的通道就有不同的比较值可以设置。但是ARR是整个定时器都共用的。

比如我们可以设置(CNT<=CCRx)时,引脚输出1,(CNT>=CCRx)时,引脚输出0,这样通过调整CCRx就可以调节占空比了。至于这个谁是高电平谁是低电平我们是可以自己设置的。
二、产生一路PWM信号
1.CubeMX配置
我们用PA7,也就是定时器17的通道1来输出PWM,我们来看一下怎么配置。
先勾选PA7。

然后找TIM17,点Activated激活,并在通道1选择PWM输出模式。(不选择输出比较模式是因为这里PWM输出模式更为方便,可以直接调整周期和占空比)

PWM输出就不用选择中断了。然后开始配置Configuration。
Prescaler分频我们还是选择79。Counter Mode依然是up向上计数模式,不用更改。
Counter Period就是我们的ARR寄存器,用来控制周期和频率的。我们假设要生成的频率是1kHz,那么周期就是1ms,那么就需要1000个CNT,所以Counter Period我们设置成999。还有一个auto-reload preload是选择是否打开预装载,我们将其使能。其他的保持默认即可。

最下面的PWM输出通道1还需要更改一下,里面有一个选择PWM模式1还是模式2,这两个的区别就是,模式1代表CNT<CCR1的时候为活跃状态(在底下的CH Polarity可以设置活跃状态是high还是low,如果是high就代表高电平),模式2代表CNT<CCR1的时候为非活跃状态。所以我们推荐配置模式1,活跃状态是high,这样配合起来的效果就是:CNT<CCR1时为高电平,CNT>CCR1时为低电平。

而这里的Pulse就是我们所说的CCRx寄存器,用于控制PWM的占空比(如果按照上面的设置,Pulse就是高电平的时间)。因为前面设置了周期是1000,那么如果这里设置200,就代表着20%的占空比。
所以我们总结一下要改的地方:先勾选一下激活,然后选择模式为PWM输出模式,然后预分频设置为79(每1us计数一次),然后设置Counter Period为999(周期为1000us),然后打开预装载,然后设置Pulse(高电平时间)。
这样我们就配置好了,生成工程即可。
2.程序设计
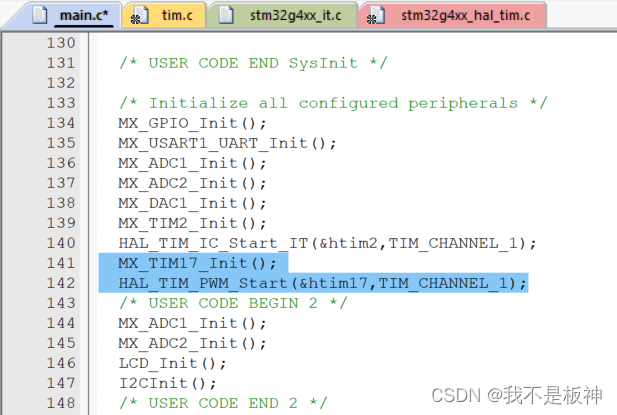
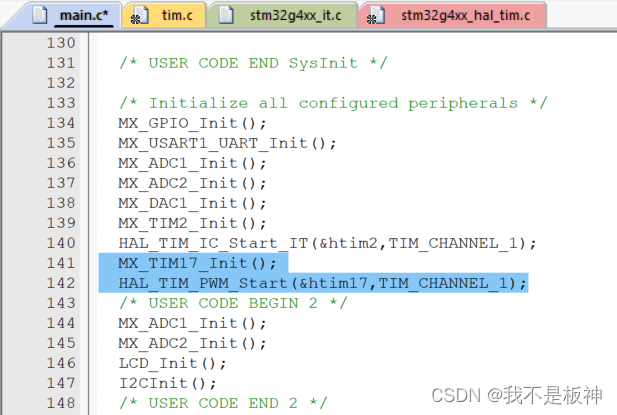
配置完之后我们可以看一下TIM17的初始化代码,这里我们可以看到刚刚配置的周期和高电平时间都已经生成好了,分别用htim17.Init.Period和sConfigOC.Pulse表示。

然后我们就可以进行程序设计了,先调用一下TIM17的初始化函数MX_TIM17_Init(),然后开启PWM输出:HAL_TIM_PWM_Start(&htim17,TIM_CHANNEL_1)。

我们编译下载到开发板就直接可以输出了。
当然我们也可以改变PWM的周期和占空比,直接用对应的寄存器改就行了(ARR、CCR1),比如:
TIM17->ARR = 499;//周期改为500us,频率为2kHz
TIM17->CCR1 = 250;//占空比为50%因为是操作寄存器的,所以可以直接改,比较方便。
也可以设置一个变量,然后通过按键调占空比等等。
u16 cycle = 499;
u16 high_time = 250;
void PWM_Out_Process()
{TIM17->ARR = cycle;//周期为cycle+1=500us,频率为2kHzTIM17->CCR1 = high_time;//占空比为high_time/(cycle+1),即50%
}
三、产生二路PWM信号
相关文章:

嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记15:PWM输出
系列文章目录 嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记01:赛事介绍与硬件平台 嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记02:开发环境安装 嵌入式|蓝桥杯STM32G431(…...

SQLite中的隔离(八)
返回:SQLite—系列文章目录 上一篇:SQLite版本3中的文件锁定和并发(七) 下一篇:SQLite 查询优化器概述(九) 数据库的“isolation”属性确定何时对 一个操作的数据库对其他并发操作可见。 数据库连接之…...

Zabbix6 - Centos7部署Grafana可视化图形监控系统配置手册手册
Zabbix6 - Centos7部署Grafana可视化图形监控系统配置手册手册 概述: Grafana是一个开源的数据可视化和监控平台。其特点: 1)丰富的可视化显示插件,包括热图、折线图、饼图,表格等; 2)支持多数据…...

Electron无边框自定义窗口拖动
最近使用了electron框架,发现如果自定义拖动是比较实用的;特别是定制化比较高的项目,如果单纯的使用-webkit-app-region: drag;会让鼠标事件无法触发; 过程中发现问题: 1.windows缩放不是100%后设置偏移界面会缩放,感觉像吹起的气…...
vue3+echarts:echarts地图打点显示的样式
colorStops是打点的颜色和呼吸灯、label为show是打点是否显示数据、rich里cnNum是自定义的过滤模板用来改写显示数据的样式 series: [{type: "effectScatter",coordinateSystem: "geo",rippleEffect: {brushType: "stroke",},showEffectOn: &quo…...

vue3从精通到入门7:ref系列
Vue 3 的 Ref 是一个集合,包括多个与响应式引用相关的功能,这些功能共同构成了 Vue 3 响应式系统的重要组成部分。以下是更全面的介绍: 1.ref ref 接受一个内部值并返回一个响应式且可变的 ref 对象。这个对象具有一个 .value 属性…...

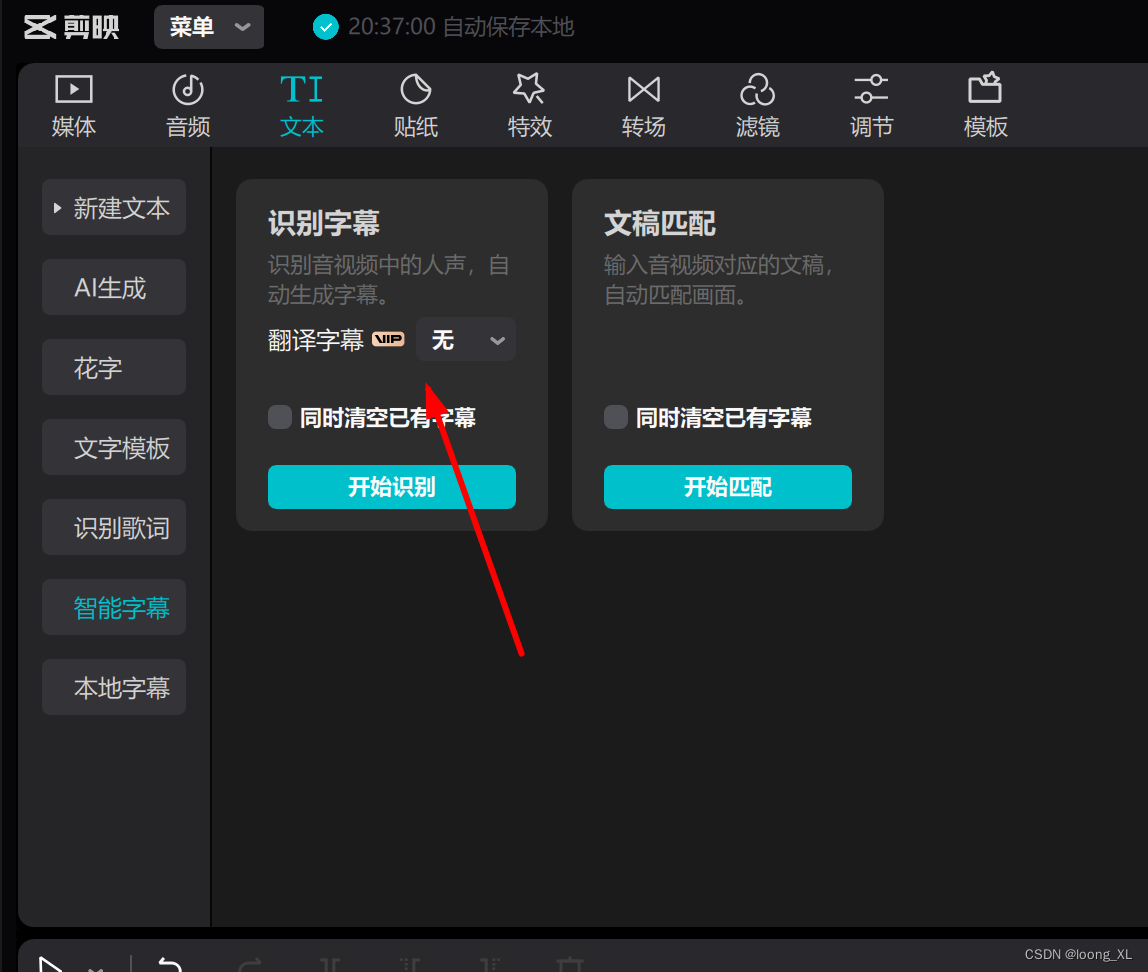
灵动翻译音频文件字幕提取及翻译;剪映视频添加字幕
参考:视频音频下载工具 https://tuberipper.com/21/save/mp3 1、灵动翻译音频文件字幕提取及翻译 灵动翻译可以直接chorme浏览器插件安装: 点击使用,可以上传音频文件 上传后自动翻译,然后点击译文即可翻译成中文,…...

在Gitee上创建新仓库
1. 登录到你的Gitee账户。 2. 在Gitee首页或仓库页面,点击“新建仓库”按钮。 3. 填写仓库名称、描述(可选)、选择仓库是否公开等信息。 4. 点击“创建仓库”按钮完成创建。 2. 本地代码连接到远程仓库 假设你已经在本地有一个项目&#…...

linux 配置NFS
1、NFS简介 NFS 是Network File System的缩写,即⽹络⽂件系统。NFS 的基本原则是“容许不同的客户 端及服务端通过⼀组RPC分享相同的⽂件系统”,它是独⽴于操作系统,容许不同硬件及操作 系统的系统共同进⾏⽂件的分享。 NFS在⽂件传送或信息…...

大疆御Pro(一代)更换晓spark摄像头评测
御Pro是17年的老机器,除了摄像头有点拉跨,续航、抗风、操作性在大疆民用系列里面算是数得上的。 机缘巧合,手头有几个御的空镜头(里面的芯片已经去掉了),还有几个晓的摄像头(只有芯片࿰…...

【小技巧】gitlab怎么在每次git push的时候不用输入账号密码?使用 SSH 密钥 的原理是什么?
1. gitlab怎么在每次git push的时候不用输入账号密码? 要在每次执行 git push 时避免输入 GitLab 的账号和密码,你可以通过以下几种方法实现: 使用 SSH 密钥:这是最常用的方法,通过生成 SSH 密钥并将其添加到 GitLab …...

笔记: JavaSE day15 笔记
第十五天课堂笔记 数组 可变长参数★★★ 方法 : 返回值类型 方法名(参数类型 参数名 , 参数类型 … 可变长参数名){}方法体 : 变长参数 相当于一个数组一个数组最多只能有一个可变长参数, 并放到列表的最后parameter : 方法参数 数组相关算法★★ 冒泡排序 由小到大: 从前…...

【Golang星辰图】数据处理的航海家:征服数据海洋的航行工具
数据处理的建筑师:用Go语言中构建稳固的数据分析建筑物 前言 数据处理和分析是现代计算机科学中的关键任务之一,而Go语言作为一门现代化的编程语言,也需要强大的数据处理和分析库来支持其在这一领域的应用。本文将介绍几款优秀的数据处理和…...

容器网络测试关键问题
资料问题 主要影响客户体验, 低级问题. 类似于单词拼写错误, 用词有歧义,等。 另一点是,我们的用户文档,主要偏向于技术向的描述,各种参数功能罗列。友商有比较好的最佳实践操作说明。我们后面也会都增加这样的最佳实践。golang o…...

6、Cocos Creator 2D 渲染组件:Sprite 组件
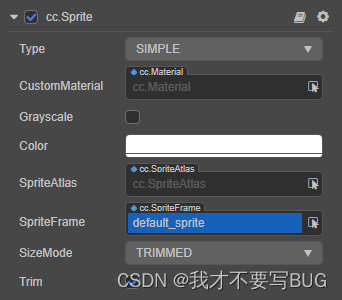
Sprite 组件 Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。 属性功能说明Type渲染模式,包括普通(Simple)、九宫格&#x…...

算法沉淀——动态规划篇(子数组系列问题(上))
算法沉淀——动态规划篇(子数组系列问题(上)) 前言一、最大子数组和二、环形子数组的最大和三、乘积最大子数组四、乘积为正数的最长子数组长度 前言 几乎所有的动态规划问题大致可分为以下5个步骤,后续所有问题分析都…...

通知中心架构:打造高效沟通平台,提升信息传递效率
随着信息技术的快速发展,通知中心架构作为一种关键的沟通工具,正逐渐成为各类应用和系统中必不可少的组成部分。本文将深入探讨通知中心架构的意义、设计原则以及在实际场景中的应用。 ### 什么是通知中心架构? 通知中心架构是指通过集中管…...

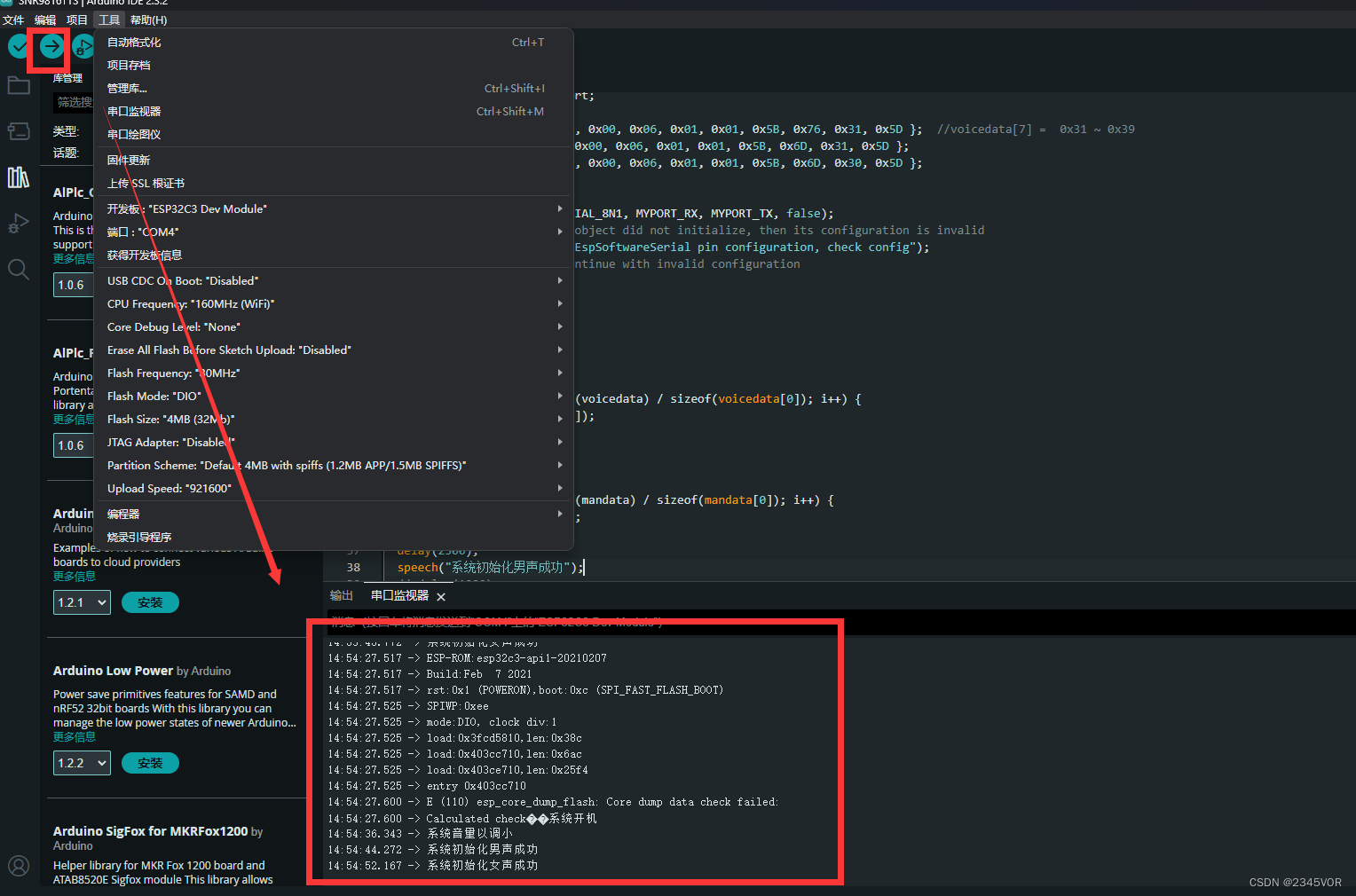
【Arduino使用SNR9816TTS模块教程】
【Arduino使用SNR9816TTS模块教程】 1.前言2. 硬件连接3. Arduino代码3.1 环境配置3.2 Arduino源码 4. 调试步骤5. 总结 1.前言 在今天的教程中,我们将详细介绍如何使用Arduino IDE开发ESP32C3与汕头新纳捷科技有限公司生产的SNR9816TTS中文人声语音合成模块进行交…...
)
牛客练习赛123(A,B,C,D)
牛客挑战赛,练习赛和小白月赛周赛不是一种东西。这玩意跟CF的div12差不多难度。而且找不到题解。所以决定不等题解补题了,直接写题解了。 比赛链接 光速签到下班,rk。感觉E可能能补掉,看情况补吧。 B题感觉之前考了两次&#x…...

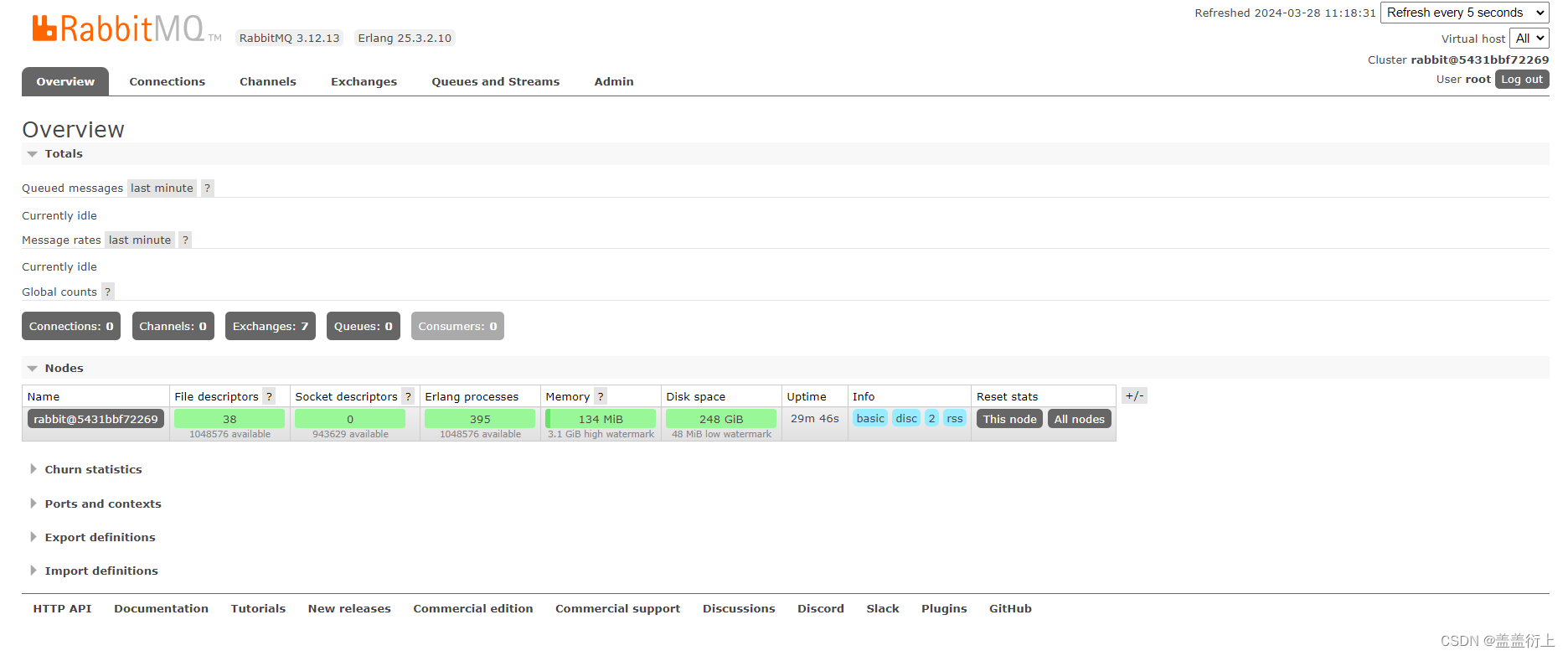
docker部署-RabbitMq
1. 参考 RabbitMq官网 docker官网 2. 拉取镜像 这里改为自己需要的版本即可,下面容器也需要同理修改 docker pull rabbitmq:3.12-management3. 运行容器 docker run \ --namemy-rabbitmq-01 \ -p 5672:5672 \ -p 15672:15672 \ -d \ --restart always \ -…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
