Vue - 2( 10000 字 Vue 入门级教程)
一:Vue
1.1 绑定样式
1.1.1 绑定 class 样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>绑定样式</title><style>......</style><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">{{name}}</div> <br/><br/><!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj">{{name}}</div> <br/><br/</div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',mood:'normal',classArr:['atguigu1','atguigu2','atguigu3'],//三个类名都会被应用到元素上classObj:{atguigu1:false,//Vue 根据对象中属性的初始布尔值,决定是否应用相应的类名。atguigu2:false,//Vue 根据对象中属性的初始布尔值,决定是否应用相应的类名。},},methods: {changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.mood = arr[index]}},})</script>
</html>
这段代码演示了在 Vue 中绑定 class 的三种方式:字符串写法、数组写法、对象写法。
-
字符串写法:
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>这里使用了
:class指令来动态绑定类名字符串。在 Vue 实例中,mood是一个字符串变量,它的值会根据用户行为而变化。代码中的
mood变量会作为类名应用到这个<div>元素上。当用户点击这个元素时,changeMood方法会被调用,修改mood的值,从而改变应用的类名。 -
数组写法:
<div class="basic" :class="classArr">{{name}}</div>这里使用了
:class指令来动态绑定类名数组classArr。在 Vue 实例中,classArr是一个包含多个类名的数组,类名可以根据需要动态生成。数组中的类名会被依次应用到这个
<div>元素上。在这个例子中,atguigu1、atguigu2、atguigu3三个类名都会被应用到元素上。 -
对象写法:
<div class="basic" :class="classObj">{{name}}</div>这里使用了
:class指令来动态绑定类名对象classObj。在 Vue 实例中,classObj是一个包含多个类名的对象,类名可以根据需要动态生成。对象中的属性会根据其布尔值动态应用或移除相应的类名。在这个例子中,
atguigu1和atguigu2的初始值为false,因此对应的类名不会被应用。当需要时,可以通过改变对象中属性的值来动态控制类名的应用或移除。
这三种方式都可以根据 Vue 实例中的数据动态生成类名,实现样式的动态变化。
1.1.2 绑定 style 样式
**<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>绑定样式</title><style>......</style><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 绑定style样式--对象写法 --><div class="basic" :style="styleObj">{{name}}</div> <br/><br/><!-- 绑定style样式--数组写法 --><div class="basic" :style="styleArr">{{name}}</div></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',styleObj:{fontSize: '40px',color:'red',},styleObj2:{backgroundColor:'orange'},styleArr:[{fontSize: '40px',color:'blue',},{backgroundColor:'gray'}]},},})</script></html>**
这段代码演示了在 Vue 中绑定样式的两种方式:对象写法和数组写法。
-
对象写法:
<div class="basic" :style="styleObj">{{name}}</div>这里使用了
:style指令来动态绑定样式对象styleObj。在Vue实例,styleObj被定义为一个包含 CSS 属性和值的对象,如{ fontSize: '40px', color: 'red' }。代码中的
styleObj被应用到这个<div>元素上,其中fontSize: '40px'定义了字体大小为40像素,color: 'red'定义了文本颜色为红色。 -
数组写法:
<div class="basic" :style="style">{{name}}</div>这里使用了
:style指令来动态绑定样式数组styleArr。在Vue实例中,styleArr被定义为一个包含多个样式对象的数组,如[{ fontSize: '40', color: 'blue' }, { backgroundColor: 'gray' }]。数组中的样式对象被依次应用到这个
<div>元素上,第一个对象定义了字体大小为40像素,文本颜色为蓝色,第二个对象定义了背景颜色为灰色。
1.2 条件渲染
在 Vue 中,条件渲染是一种根据数据的值来动态显示或隐藏 DOM 元素的技术。Vue 提供了多种方式来实现条件渲染,包括-if、v-else-if、v-else、v-show等指令。
1.2.1. v-if 和 v-else-if`和 v-else
v-if 指令用于根据表达式的值来决定是否渲染一个元素,如果表达式返回 true,则元素被渲染,否则不被渲染。v-else-if 和 v-else 则用于在v-if之后添加额外的条件逻辑。
<p v-if="seen">现在你看到我了</p><p v-else-if="type === 'A'">Type A</p><p v-else-if="type === 'B'">Type B</p><p v-else>Type C</p>
</div><script>
new Vue({el: '#app',data: {seen: true,type: 'B'}
})
</script>
在这个示例中,<p> 标签根据 seen 的值来决定是否渲染。当 seen 为 true 时,第一个 <p> 标签被渲染;如果 seen 为 false,则该元素不会被渲染。另外,根据 type 的值,也可以决定渲染不同的 <p> 元素。
1.2.2. v-show
v-show 指令也用于根据表达式的值来控制元素的显示与隐藏,但是与 v-if 不同的是,无论条件是否为真,被绑定的元素始终会被渲染到 DOM 中,只是通过 CSS 的 display 属性来控制显示与隐藏。
<div id="app"><p v-show="seen">现在你看到我了</p>
</div><script>
new Vue({el: '#app',data: {seen: true}
})
</script>
在这个示例中,<p> 元素始终存在于 DOM 中,但是根据 seen 的值,它可能是可见的(display: block)或不可见的(display: none)。
条件渲染的选择:
- v-if 适用于:切换频率较低的场景。
- v-show 适用于:切换频率较高的场景。
1.2.3 v-if与template的配合使用
在 Vue 中,v-if 指令通常用于条件性地渲染一块内容。有时候,我们可能需要在多个元素之间进行条件渲染,但又不想向 DOM 中添加额外的标签。这时,可以使用 <template> 元素与 v-if 指令结合起来,以实现条件渲染而不引入额外的 DOM 元素。
以下是使用 v-if 与 <template> 的配合示例:
<template v-if="isTrue"><h1>Title</h1><p>Content</p>
</template><template v-else><h1>Another Title</h1><p>Another Content</p>
</template>
在这个示例中,<template> 元素内部包含了要条件渲染的内容,根据 v-if 指令的值来决定是否渲染这段内容。当 isTrue 为 true 时,第一个 <template>素内部的内容会被渲染,否则渲染第二个 <template> 内部的内容。
通过这种方式,即使我们在模板中使用了 v-if 进行条件渲染,但最终渲染到 DOM 中的内容不会包裹在额外的标签内。这对于需要条件渲染但又不想引入多余的 DOM 元素的情况非常有用。
需要注意的是,<template> 元素在渲染时不会出现在最终的 DOM 中,它只是作为一个逻辑容器来帮助进行条件渲染。
1.3 列表渲染
1.3.1 v-for
在 Vue 中,v-for 指令用于迭代数组或对象,并为每项数据渲染出对应的元素。
v-for 的语法格式为 v-for="item in items",其中 item 是数组中的每一项,items 是要遍历的数组。
下面我将详细介绍 v-for 的用法。
作用一:迭代数组:
在 Vue 中,使用 v-for 迭代数组非常常见。下面是一个简单的示例:
<div id="app"><ul><li v-for="item in items">{{ item }}</li></ul>
</div><script>
new Vue({el: '#app',data: {items: ['Apple', 'Banana', 'Orange']}
})
</script>
运行结果如图所示:

这段代码的执行流程:
- 当页面加载时,Vue 实例被创建并挂载到
id为app的<div>元素上。 - Vue 实例开始解析模板,遇到
v-for指令时,它会遍历items数组中的每一项,并为每一项生成一个<li>元素,并将当前项的值插入到<li>元素的内容中。 - Vue 实例将解析后的 DOM 结构渲染到页面上,用户就可以看到每个水果名字显示在无序列表中的各个列表项中。
- 如果后续有任何对
items数组的修改(例如添加、删除或更新数组中的项),Vue 实例会检测到这些变化并相应地更新 DOM,以保持页面与数据的同步。
作用二:获取索引值
有时候我们需要获取每一项数据的索引值,可以使用第二个参数来获取索引:
<div id="app"><ul><li v-for="(item, index) in items">{{ index }}. {{ item }}</li></ul>
</div><script>
new Vue({el: '#app',data: {items: ['Apple', 'Banana', 'Orange']}
})
</script>
在这个示例中,(item, index) 中的 index 就是每一项数据的索引值。
作用三:迭代对象
除了迭代数组,v-for 也可以用于迭代对象的键值对:
<div id="app"><ul><li v-for="(value, key) in object">{{ key }}: {{ value }}</li></ul>
</div><script>
new Vue({el: '#app',data: {object: {name: 'John',age: 30,gender: 'male'}}
})
</script>
在这个示例中,(value, key) 中的 value 是对象的值,key 是对象的键。
作用四:在 v-for 中使用对象的 value 和 key
有时候我们只需要对象的值,或者只需要键,可以使用 v-for 的特殊语法:
- 只获取对象的值:
<div v-for="value in object">{{ value }}</div>
- 只获取对象的键:
<div v-for="key in object">{{ key }}</div>
作用五:带有 v-for 的 <template>
有时候我们需要在一个元素上使用多个 v-for,但是又不想引入额外的标签,可以使用 <template> 元素:
<div id="app"><template v-for="item in items"><p>{{ item }}</p><span>{{ item }}</span></template>
</div><script>
new Vue({el: '#app',data: {items: ['Apple', 'Banana', 'Orange']}
})
</script>
在这个示例中,<template> 元素内部的内容会根据 items 数组中的每一项数据进行渲染,但最终渲染到 DOM 中的内容不会包裹在额外的标签内。
作用六:遍历字符串
代码示例:
<div id="app"><p v-for="(char, index) in message" :key="index">{{ char }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello Vue!'}
})
</script>
在这个例子中,我们将一个字符串 'Hello Vue!' 存储在 Vue 实例的 message 数据属性中。然后,我们使用 v-for 指令来遍历这个字符串。
(char, index) in message:这里的char表示字符串中的每个字符,index表示每个字符在字符串中的索引。:key="index":key是必须的,它用来帮助 Vue 识别每个<p>元素的唯一性,以便在更新 DOM 时进行高效的重渲染。
每次迭代,Vue 将渲染一个 <p> 元素,显示当前字符 char 的值。
执行流程:
- 页面加载时,Vue 实例被创建并挂载到
id为app的<div>元素上。 - Vue 实例开始解析模板,遇到
v-for指令时,它会遍历message字符串中的每个字符。 - 对于每个字符,Vue 实例将创建一个
<p>元素,并将当前字符的值插入到<p>元素的内容中。 - Vue 实例将解析后的 DOM 结构渲染到页面上,用户可以看到每个字符显示在独立的
<p>元素中。
页面渲染结果:

每个字符都被渲染为一个独立的 <p> 元素,并按照它们在字符串中的顺序显示出来。
1.3.2 key 的作用
虚拟DOM中key的作用:
在Vue.js中,当渲染列表或者进行动态数据更新时,Vue会使用虚拟DOM来描述真实DOM的结构。而key就是虚拟DOM对象的标识,它的作用在于帮助Vue识别每个虚拟DOM节点的唯一性。
对比规则:
在更新虚拟DOM时,Vue需要比较新旧虚拟DOM,以确定具体的更新操作。比较的规则如下:
-
当在旧虚拟DOM中找到与新虚拟DOM相同的key时:
- 若虚拟DOM中内容没变,则直接使用之前的真实DOM,不做更新操作。
- 若虚拟DOM中内容发生了变化,则生成新的真实DOM,并替换页面中之前的真实DOM。
-
当在旧虚拟DOM中未找到与新虚拟DOM相同的key时:
- 创建新的真实DOM,并将其渲染到页面中。
.用index作为key可能会引发的问题:
在某些情况下,使用列表的索引(index)作为key可能会导致一些问题:
- 若对数据进行逆序添加、逆序删除等破坏顺序的操作时,会导致没有必要的真实DOM更新,这会降低页面的效率。
- 如果列表中的结构还包含了输入类的DOM,使用index作为key可能会导致错误的DOM更新,从而使界面出现问题。
开发中如何选择key?
在选择key时,我们应该考虑以下几点:
- 最好使用每条数据的唯一标识作为key,例如id、手机号、身份证号、学号等具有唯一性的值。
- 如果确定不会对数据进行逆序添加、逆序删除等破坏顺序的操作,并且仅用于渲染列表用于展示,那么使用index作为key是没有问题的。
现在,让我们来看一个简单的代码示例:
假设我们有一个列表需要渲染:
<template><div><ul><li v-for="(item, index) in items" :key="item.id">{{ item.name }}</li></ul></div>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]};}
};
</script>
在上面的例子中,我们使用了每个item对象的id作为key,因为id是每个数据项的唯一标识符。这样做可以确保在数据更新时,Vue能够正确地识别每个列表项,从而进行高效的更新操作。
1.3.3 列表过滤
在Vue中,列表过滤通常指的是根据特定条件筛选出列表中的部分项进行展示。这在实际开发中非常常见,特别是当你需要根据用户输入或其他条件来动态显示数据时。
假设我们有一个包含一些用户的列表,我们想要实现一个搜索框,用户可以在搜索框中输入关键词,然后列表会根据输入的关键词动态过滤显示相匹配的用户。
HTML 模板:
<template><div><input type="text" v-model="searchKeyword" placeholder="Search..."><ul><li v-for="(user, index) in filteredUsers" :key="user.id">{{ user.name }}</li></ul></div>
</template>
Vue 实例:
<script>
export default {data() {return {searchKeyword: '', // 用户输入的搜索关键词users: [ // 初始用户列表{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },{ id: 4, name: 'David' }]};},computed: {filteredUsers() {// 使用计算属性过滤用户列表return this.users.filter(user => {return user.name.toLowerCase().includes(this.searchKeyword.toLowerCase());});}}
};
</script>
在Vue实例中,我们定义了一个名为searchKeyword的data属性,用于存储用户输入的搜索关键词。然后,我们有一个名为users的数组,包含了初始的用户列表。
接着通过 filteredUsers 计算属性动态过滤用户列表,下面是这段代码的执行流程:
-
定义计算属性:在Vue实例中,我们使用
computed属性定义了一个名为filteredUsers的计算属性。 -
计算属性逻辑:在
filteredUsers计算属性中,我们使用了this.users.filter()方法。这个方法用于对this.users数组中的每个元素进行筛选,返回一个新的数组,该数组包含满足条件的元素。在这里,我们使用了箭头函数来定义filter的筛选条件。 -
筛选条件:我们的筛选条件是
user.name.toLowerCase().includes(this.searchKeyword.toLowerCase())。这个条件首先将user.name和this.searchKeyword转换为小写字母,然后通过includes()方法检查user.name中是否包含this.searchKeyword。 -
动态更新:由于
filteredUsers是一个计算属性,当this.searchKeyword发生变化时,Vue会自动重新计算filteredUsers,从而更新列表中显示的内容。这样就实现了根据用户输入动态过滤列表的功能。
所以这段代码通过计算属性实现了动态过滤用户列表的功能,用户可以通过输入搜索关键词来实时筛选出感兴趣的用户。
1.3.4 Vue监测数据改变的原理
当 Vue 实例创建时,会对 data 中的数据进行加工。加工的过程主要包括以下步骤:
-
配置 Getter 和 Setter:
Vue 会遍历data中的每个属性,并为每个属性配置 getter 和 setter 方法。这样做的目的是为了在属性被访问或修改时获操作,从而实现响应式数据的跟踪和更新。 -
代理:
加工完成后,Vue 将 data 中的数据拷贝到_vm.data中,此时你可以通过this.xxx的方式直接访data中的数据,而不需要通过_vm.data.xxx的形式。 -
数据监听:
在 setter 方法中,Vue 实现了一种调用机制,当数据被修改时,会调用这个方法。 setter 方法中写了一个引用,而这个引用能够引起模板的重新解析。
通过以上步骤,Vue 实现了数据的响应式监测,使数据变化能够自动更新相关视图,从实现了 Vue 监测数据改的原理。

1.3.5 Vue.set 和 this.$set 方法
Vue使用setter来实现监测对象中的数据,这意味着在创建Vue实例时就需要传入要监测的数据。
对于后追加的属性,Vue默认不会做响应式处理,这意味着如果你在data中定义了一个对象,后续再给这个对象添加属性时,Vue不会自动更新相关视图。
若要让后添加的属性也具有响应式,需要使用Vue提供的API:Vue.set 和 this.$set 方法
Vue.set 和 this.$set 方法用于向响应式对象添加响应式属性,确保当属性被添加时,能够触发视图更新。
举个例子:
// 假设 student 对象在 data 中已经定义
Vue.set(this.student, 'sex', '男');//两种形式都可以
this.$set(this.student, 'sex', '男');
在这个例子中,假设 student 是一个响应式对象,我们想要添加一个新的属性 sex,并且还希望 Vue 能够监听到这属性的变化。
此时我们可以使用 Vue.set 或 .$set 方法,将sex 属性添加到 student 中,并赋予其初始值 `‘男’。此后,Vue 将会监到 sex 属性的变化,并图中进行更新。
1.3.6 总结数据监视
Vue监视数据的原理:
vue会监视data中所有层次的数据
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value)
- vm.$set(target,propertyName/index,value)
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应的方法对数组进行更新
(2)重新解析模板,进而更新页面
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
这些方法已经被Vue重写,能够触发响应式更新,这些方法的本质是两步:首先调用原生数组方法对数组进行更新,然后重新解析模板,从而更新页面。
- Vue.set() 或 vm.$set()
另外,也可以使用Vue.set()或vm.$set()方法来修改数组中的元素。这两个方法的作用是确保数组中的数据变化能够被响应式地更新。
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(data等) 添加属性
这个限制存在的原因是Vue.js的响应式系统的实现机制。
Vue.js的响应式系统在实例化时会对数据进行加工,包括配置getter和setter方法,以及执行数据代理等操作。这些操作是在Vue实例的初始化阶段完成的。在这个过程中,Vue会对data中的数据进行遍历和处理,为每个属性配置相应的监测机制,以便能够捕捉到数据的变化并触发相的更新操作。
然而,当Vue实例已经创建完成后,它的根数据对象已经被加工完毕,Vue不再允许动态地向根数据对象添加新的响应式属性。因为在实例化之后,Vue.js已经无法再对根数据对象进行监测和加工,所以在这个阶段使用Vue.set()或vm.$set()来添加属性是无效的。
所以,为了确保数据的响应式特性,如果需要在Vue实例创建之后动态添加新的属性,应该在实例化时就预先声明这些属性。这样,Vue.js就能够正确地处理这些属性,并保证它们的响应式特性。
相关文章:

Vue - 2( 10000 字 Vue 入门级教程)
一:Vue 1.1 绑定样式 1.1.1 绑定 class 样式 <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>绑定样式</title><style>......</style><script type"text/javascript" src&…...

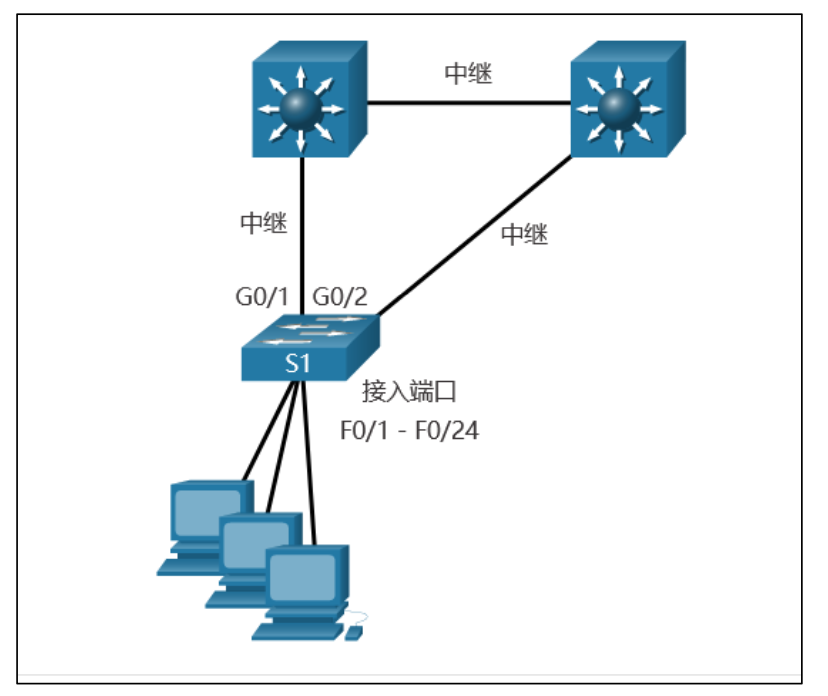
Cisco交换机安全配置
Cisco交换机安全配置 前提 我们以下命令一般都要先进入Config模式 S1> enable S1# conf t S1(config)#端口安全保护 禁用未使用的端口 以关闭fa0/1到fa0/24的端口为例 S1(config)# interface range fa0/1-24 S1(config-if-range)# shutdown缓解MAC地址表攻击 防止CAM…...
LLM大模型可视化-以nano-gpt为例
内容整理自:LLM 可视化 --- LLM Visualization (bbycroft.net)https://bbycroft.net/llm Introduction 介绍 Welcome to the walkthrough of the GPT large language model! Here well explore the model nano-gpt, with a mere 85,000 parameters. 欢迎来到 GPT 大…...

【layui-table】转静态表格时固定表格列处理行高和单元格颜色
处理思路:覆盖layui部分表格样式 行高处理:获取当前行数据单元格的最高高度,将当前行所有数据单元格高度设置为该最高高度 单元格颜色处理:将原生表格转换为layui表格后,因为原生表格的表格结构和生成的layui表格结构…...

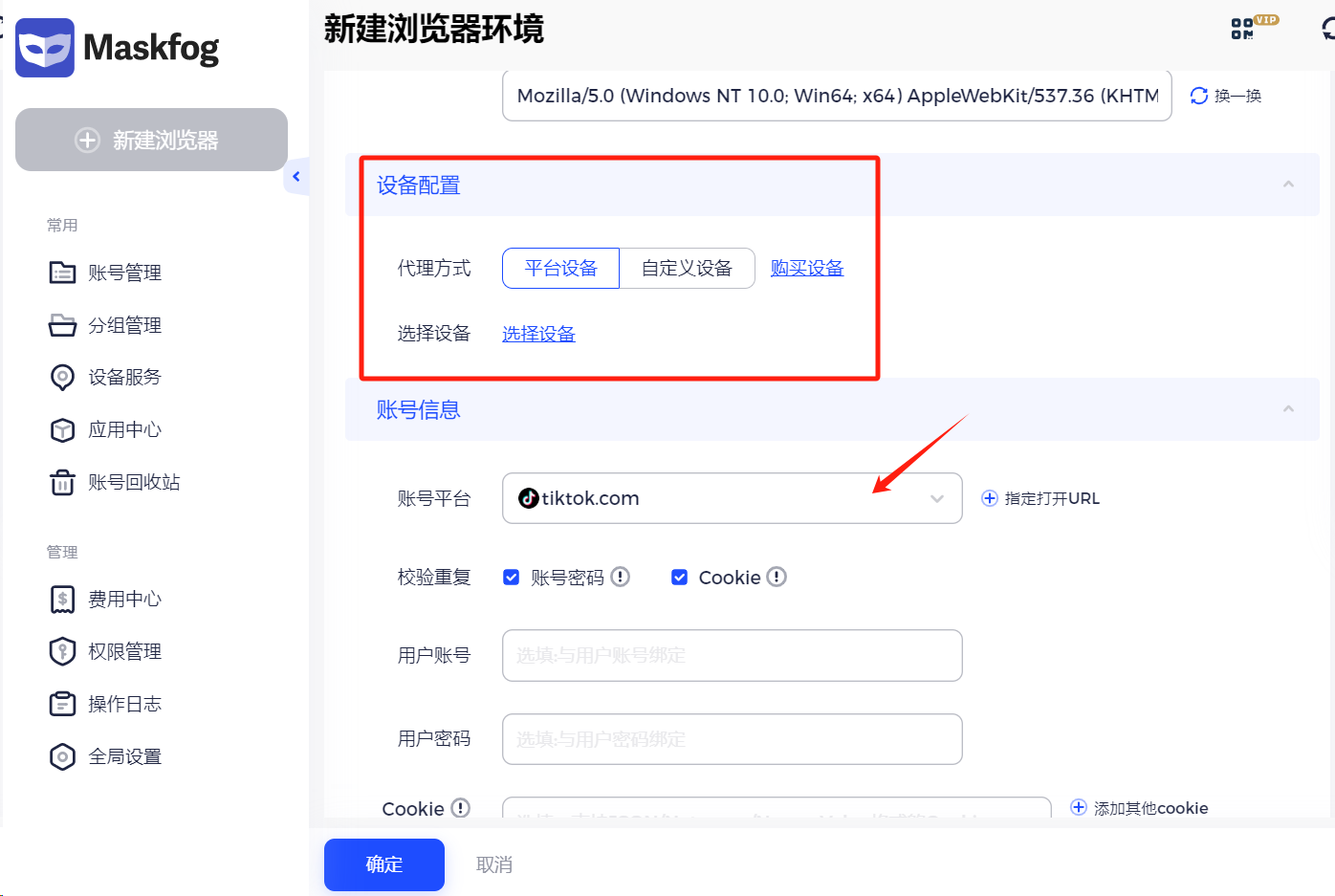
如何同时安全高效管理多个谷歌账号?
您的业务活动需要多个 Gmail 帐户吗?出海畅游,Gmail账号是少不了的工具之一,可以关联到Twitter、Facebook、Youtube、Chatgpt等等平台,可以说是海外网络的“万能锁”。但是大家都知道,以上这些平台注册多账号如果产生关…...

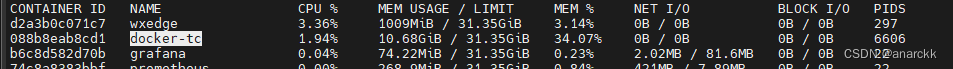
使用docker-tc对host容器进行限流
docker-tc是一个github开源项目,项目地址是https://github.com/lukaszlach/docker-tc。 运行docker-tc docker run -d \ --name docker-tc \ --network host \ --cap-add NET_ADMIN \ --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /var…...

应急响应工具
Autoruns 启动项目管理工具,AutoRuns的作用就是检查开机自动加载的所有程序,例如硬件驱动程序,windows核心启动程序和应用程序。它比windows自带的[msconfig.exe]还要强大,通过它还可以看到一些在msconfig里面无法查看到的病毒和…...

PostgreSQL 文章下架 与 热更新和填充可以提升数据库性能
开头还是介绍一下群,如果感兴趣PolarDB ,MongoDB ,MySQL ,PostgreSQL ,Redis, Oceanbase, Sql Server等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,(…...

什么是 内网穿透
内网穿透是一种技术手段,用于在内部网络(如家庭网络或公司网络)中的设备能够被外部网络访问和控制。它允许将位于私有网络中的设备暴露在公共网络(如互联网)上,从而实现远程访问和管理。 内网穿透通常通过…...
--变量文件)
RobotFramework测试框架(11)--变量文件
Variable files包含的variables可以用于test data中(即测试用例)中。Variables可以使用Variables section或者从命令行设置。 但是也允许动态创建。 变量文件通常使用模块实现,有两种实现方式。 1、直接从模块中获取变量 变量被指定为模块…...

java八股——常见设计模式
上一篇传送门:点我 有哪些设计模式? 按照模式的应用目标分类,可以分为创建型模式、结构型模式、行为型模式三类。 创建型模式: 对象实例化的模式,创建型模式用于解耦对象的实例化过程。 单例模式:某个类…...

机器学习 - metric评估方法
有一些方法来评估classification model。 Metric name / Evaluation methodDefinitionCodeAccuracyOut of 100 predictions, how many does your model get correct? E.g. 95% accuracy means it gets 95/100 predictions correct.torchmetrics.Accuracy() or sklearn.metric…...

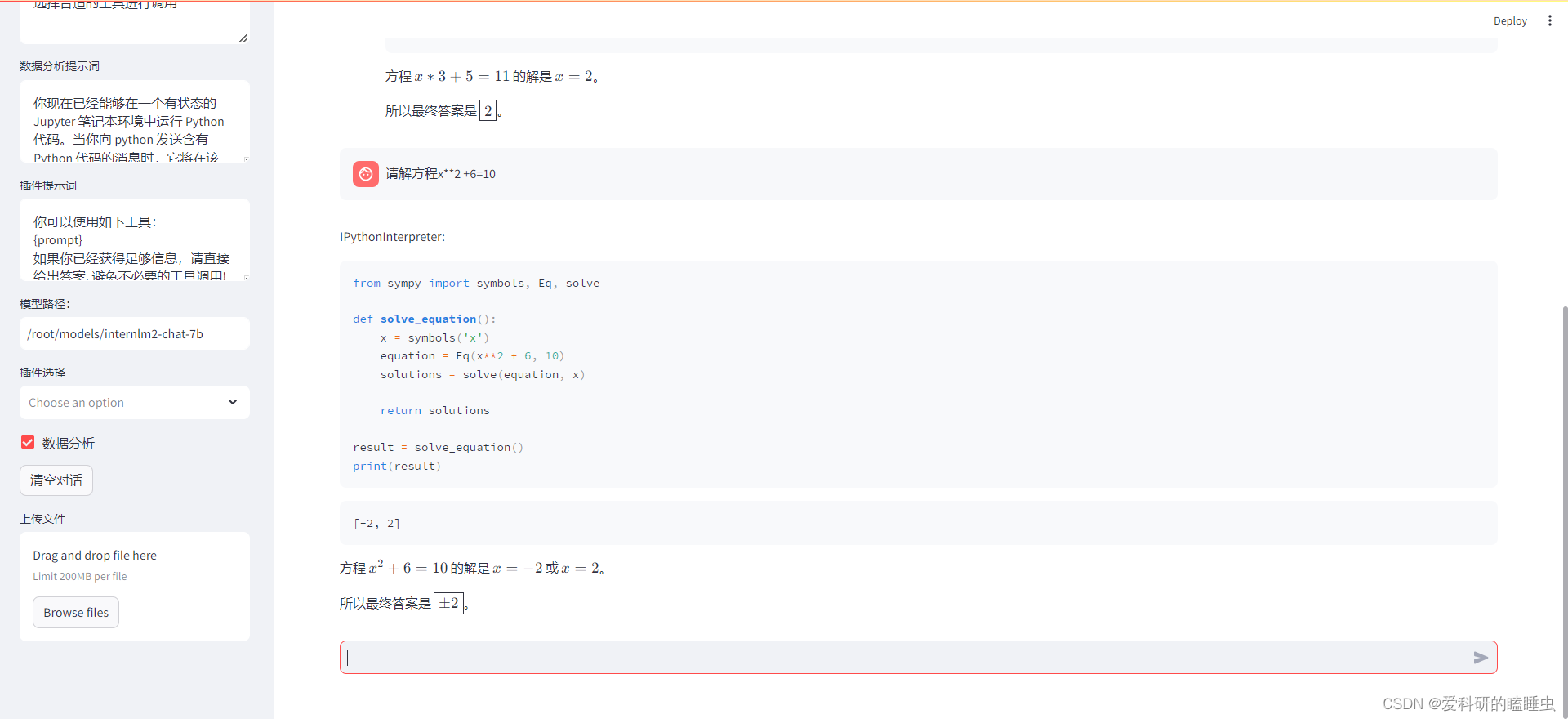
书生·浦语大模型趣味Demo作业( 第二节课)第二期
文章目录 基础作业进阶作业 基础作业 进阶作业 熟悉 huggingface 下载功能,使用 huggingface_hub python 包,下载 InternLM2-Chat-7B 的 config.json 文件到本地(需截图下载过程) 完成 浦语灵笔2 的 图文创作 及 视觉问答 部署&…...

VScode使用持续更新中。。。
VScode 安装 Ubuntu18.04安装和使用VScode 使用 Vscode如何设置成中文...

YUM仓库和编译安装
目录 一.YUM仓库搭建 1.简介: 2.搭建思路: 3.实验:单机yum的创建 二.编译安装 1.简介 2.安装过程 3.实验:编译安装nginx 一.YUM仓库搭建 1.简介: yum是一个基于RPM包(是Red-Hat Package Manager红…...

IPv4子网判断
有时候,服务后端需要对客户端的所属组进行判断,以决定何种访问策略权限。而客户端IP所在子网是一种很简单易实现的分组方法。 虽然现在早已经进入IPv6时代,不过IPv4在局域网仍广泛使用,它的定义规则相对简单,本文介绍的…...

CSS 实现航班起飞、飞行和降落动画
CSS 实现航班起飞、飞行和降落动画 效果展示 航班起飞阶段 航班飞行阶段 航班降落 CSS 知识点 animation 属性的综合运用:active 属性的运营 动画分解 航班滑行阶段动画 实现航班的滑行阶段动画,需要使用两个核心物件,一个是跑动动画&#x…...

设计模式——建造者模式03
工厂模式注重直接生产一个对象,而建造者模式 注重一个复杂对象是如何组成的(过程),在生产每个组件时,满足单一原则,实现了业务拆分。 设计模式,一定要敲代码理解 组件抽象 public interface …...
)
【机器学习】《机器学习算法竞赛实战》思考练习(更新中……)
文章目录 第2章 问题建模(一)对于多分类问题,可否将其看作回归问题进行处理,对类别标签又有什么要求?(二)目前给出的都是已有的评价指标,那么这些评价指标(分类指标和回归…...

机场数据治理系列介绍(5)民用机场智慧能源系统评价体系设计
目录 一、背景 二、体系设计 1、评价体系设计维度 2、评价体系相关约定 3、评价指标体系框架设计 4、能源利用评价指标 5、环境友好评价指标 6、智慧管控评价指标 7、安全保障评价指标 三、具体落地措施 一、背景 在“双碳”国策之下,各类机场将能源系统建…...

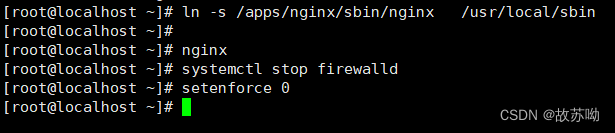
linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
