CSS3新特性
CSS3新特性
- 前言
- css3选择器
- 边框特性
- 背景
- 参考
前言
css3作为css的升级版本,css3提供了更加丰富实用的规范。新特性有:
- css3选择器
- 边框特性
- 多背景图
- 颜色与透明度
- 多列布局与弹性盒模型布局
- 盒子的变形
- 过渡与动画
- web字体
- 媒体查询
- 阴影
css3选择器
css3选择器分为基本选择器、层次选择器、动态伪类选择器、目标伪类选择器、语言伪类选择器、UI元素状态伪类选择器、结构伪类选择器、否定伪类选择器、属性选择器
- 基本选择器

- 层次选择器

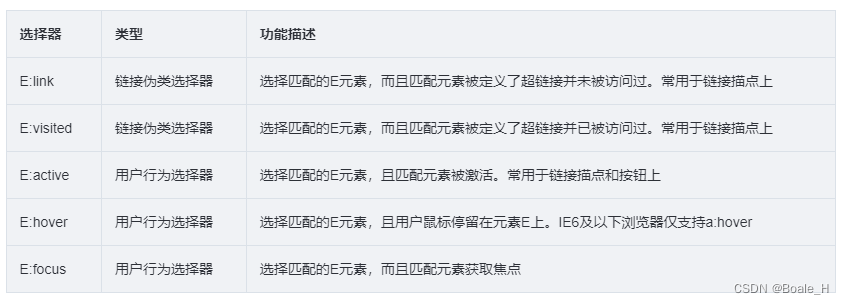
- 动态伪类选择器

- 目标伪类选择器

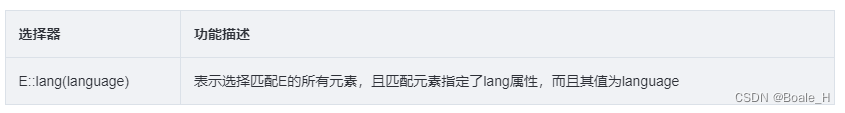
- 语言伪类选择器

- UI元素状态伪类选择器

- 结构伪类选择器

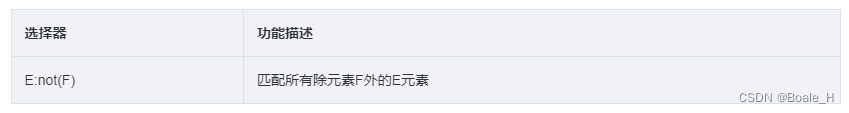
- 否定伪类选择器

- 属性选择器

边框特性
css3对网页中的边框进行了一些改进,主要包括支持圆角边框,多层边框,边框色彩与图片等。在css3中最常用的一个改进就是圆角边框,通过css3的属性可以快速实现圆角定义,同时还可以根据实际情况针对特定角进行圆角定义。
css3新增了三个边框属性,分别是:
-
border-radius:创建圆角边框border-radius:5px 4px 3px 2px;/*四个值分别代表左上角,右上角,右下角,左下角,顺时针*/border-top-left-radius 左上角 border-top-right-radius 右上角 border-bottom-right-radius 右下角 border-bottom-left-radius 左下角 复合属性:border-radius:四个值:左上角 右上角 右下角 左下角三个值:左上角 右上角和左下角 右下角两个值:左上角和右下角 右上角和左下角一个值:4个角都生效当拿50%时,宽等于高为圆形 宽不等于高为椭圆形(百分比,参照的是元素本身的高度与宽度) -
box-shadow:为元素添加阴影box-shadow:X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]; box-shadow:4px 2px 6px #f00,-4px -2px px #000,0px 0px 12px 5px #33cc00 inset;语法:box-shadow: 水平方向的偏移量 垂直方向的偏移量 模糊程度 扩展程度 颜色 是否具有内阴影 属性值介绍:2-1)偏移量:素左上角(0,0)作为基准点,找水平方向和垂直方向的偏移量水平: 正值 --- 右 ,负值 --- 左垂直: 正值 --- 下 ,负值 --- 上2-2)模糊程度:边界模糊,但是边界线未动由边界线向外模糊多少像素2-3)扩展程度:盒子阴影,上下左右都向外扩展多少像素2-4)是否具有内阴影:inset(默认没有,也就是默认是外阴影)加上inset,盒子的阴影为内阴影扩展程度可为负值,但是模糊程度不可以 -
border-image:使用图片来绘制边框。可以把border-image理解为就是一个切片工具,会自动把用做边框的图片切割border-image:border-image-source [border-image-slice] [border-image-width] [border-image-outset] [border-image-repeat]; border-image:url(border.png) 70 70 70 70 repeat;border-image-source:定义边框图像的路径; border-image-slice:定义边框图像从什么位置开始分割; border-image-width:定义边框图像的厚度(宽度); border-image-outset:定义边框图像的外延尺寸(边框图像区域超出边框的量); border-image-repeat:定义边框图像的平铺方式。
背景
css3新增了多个background新特性,如background-image、background-size、background-origin、background-clip等。
css3还允许使用多个属性在一个元素上添加多层背景图,该属性的应用大大改善了以往对多层次设计需要多层布局的问题,帮助Web前端开发这在不借助Photoshop的情况下实现堆页面的背景的设计,简化了背景图片的维护成本。
-
background-image:CSS3中可以通过background-image属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。CSS3 同时支持多个背景图像,传多个img路径即可background-image: url(img_flwr.gif), url(paper.gif); // 可以给不同的图片设置多个不同的属性 background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; -
background-size:background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。
background-size: contain; 缩小图片以适合元素(维持像素长宽比)
background-size: cover; 扩展元素以填补元素(维持像素长宽比)
background-size: 100px 100px; 缩小图片至指定的大小
background-size: 50% 100%; 缩小图片至指定的大小,百分比是相对包 含元素的尺寸background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat;background:url(img_flwr.gif); background-size:100% 100%; background-repeat:no-repeat; -
background-origin:background-origin 属性指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
background-origin: border-box; 从border开始计算background-position
background-origin: padding-box; 从padding开始计算background-position
background-origin: content-box; 从content开始计算background-positionbackground:url(img_flwr.gif); background-repeat:no-repeat; background-size:100% 100%; background-origin:content-box; -
background-clip: CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
background-clip: border-box; 背景从border开始显示
background-clip: padding-box; 背景从padding开始显示
background-clip: content-box; 背景显content区域开始显示
background-clip: no-clip; 默认属性,等同于border-boxborder: 10px dotted black; padding: 35px; background: yellow; background-clip: content-box; -
background-break:元素可以被分成几个独立的盒子(如使内联元素span跨越多行),background-break 属性用来控制背景怎样在这些不同的盒子中显示。
background-break: continuous; 默认值。忽略盒之间的距离(也就是像元素没有分成多个盒子,依然是一个整体一样)
background-break: bounding-box; 把盒之间的距离计算在内;
background-break: each-box; 为每个盒子单独重绘背景background-break: each-box;
参考
https://www.yisu.com/zixun/667463.html
相关文章:

CSS3新特性
CSS3新特性前言css3选择器边框特性背景参考前言 css3作为css的升级版本,css3提供了更加丰富实用的规范。新特性有: css3选择器边框特性多背景图颜色与透明度多列布局与弹性盒模型布局盒子的变形过渡与动画web字体媒体查询阴影 css3选择器 css3选择器…...

35 openEuler搭建repo(yum)服务器-创建、更新本地repo源
文章目录35 openEuler搭建repo(yum)服务器-创建、更新本地repo源35.1 获取ISO发布包35.2 挂载ISO创建repo源35.3 创建本地repo源35.4 更新repo源35 openEuler搭建repo(yum)服务器-创建、更新本地repo源 使用mount挂载,…...

【三.项目引入axios、申明全局变量、设置跨域】
根据前文《二.项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用 需求: 1.项目引入axios 2.申明全局变量 3.设置跨域 简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客…...

启动u盘还原成普通u盘(Windows Diskpart)
使用windows系统的diskpart 命令解决系统盘恢复成普通U盘的问题:1. 按Windows R键打开运行窗口。在搜索框中输入“ Diskpart ”,然后按 Enter 键。2. 现在输入“ list disk ”并回车。3. 然后输入“ select disk X ”(将 X 替换为可启动U盘的…...

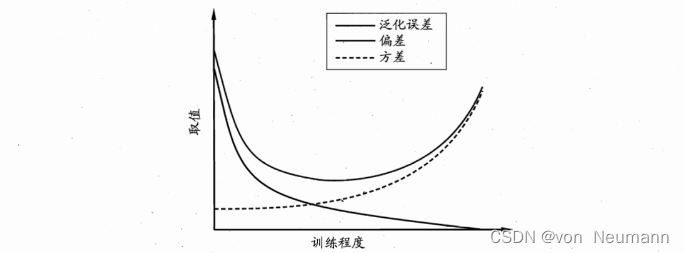
深入理解机器学习——偏差(Bias)与方差(Variance)
分类目录:《深入理解机器学习》总目录 偏差(Bias)与方差(Variance)是解释学习算法泛化性能的一种重要工具。偏差方差分解试图对学习算法的期望泛化错误率进行拆解,我们知道,算法在不同训练集上学…...

分布式新闻项目实战 - 13.项目部署_持续集成(Jenkins) ^_^ 完结啦 ~
欲买桂花同载酒,终不似,少年游。 系列文章目录 项目搭建App登录及网关App文章自媒体平台(博主后台)自媒体文章审核延迟任务kafka及文章上下架App端文章搜索后台系统管理Long类型精度丢失问题定时计算热点文章(xxl-Job…...

Linux c/c++技术方向分析
一、C与C介绍 1.1 说明 c语言是一门面向过程的、抽象化的通用程序设计语言,广泛应用于底层开发,如嵌入式。C语言能以简易的方式编译、处理低级存储器。是一种高效率程序设计语言。 c(c plus plus)是一种计算机高级程序设计语言&a…...

JavaScript 高级3 :函数进阶
JavaScript 高级3 :函数进阶 Date: January 19, 2023 Text: 函数的定义和调用、this、严格模式、高阶函数、闭包、递归 目标: 能够说出函数的多种定义和调用方式 能够说出和改变函数内部 this 的指向 能够说出严格模式的特点 能够把函数作为参数和返…...

【项目】Java树形结构集合分页,java对list集合进行分页
Java树形结构集合分页需求难点实现第一步:查出所有树形集合数据 (需进行缓存处理)selectTree 方法步骤:TreeUtil类:第二步:分页 GoodsCategoryController分页getGoodsCategoryTree方法步骤:第三…...

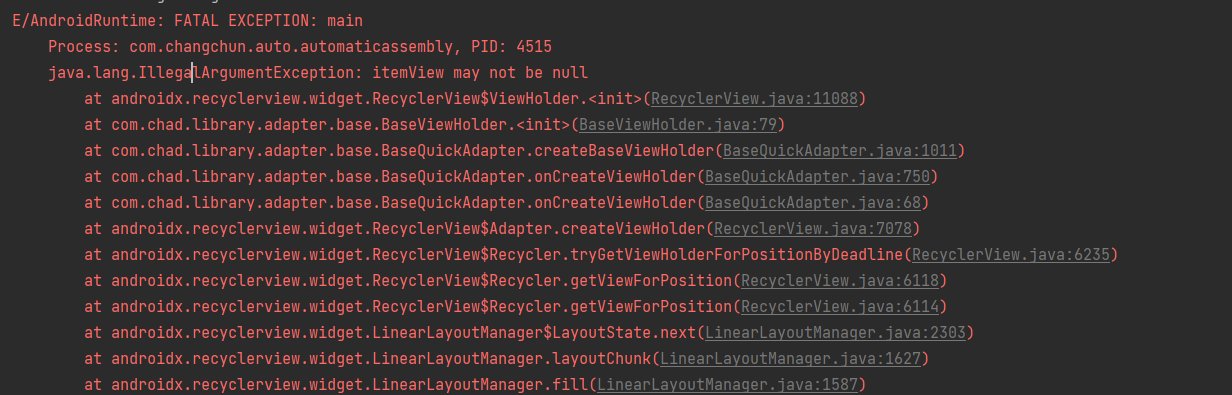
java.lang.IllegalArgumentException: itemView may not be null
报错截图:场景介绍:在使用recycleView 自动递增数据,且自动滚动到最新行; 当数据达到273条 时出现ANR;项目中 全部的列表适配器使用的三方库:BaseRecyclerViewAdapterHelper (很早之前的项目&am…...

[ 攻防演练演示篇 ] 利用 shiro 反序列化漏洞获取主机权限
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

达人合作加持品牌布局,3.8女神玩转流量策略!
随着迅猛发展的“她经济”,使社区本就作为内容种草的平台,自带“营销基因”。在3.8女神节即将到来之际,如何充分利用平台女性资源优势,借助达人合作等手段,实现迅速引流,来为大家详细解读下。一、小红书节日…...

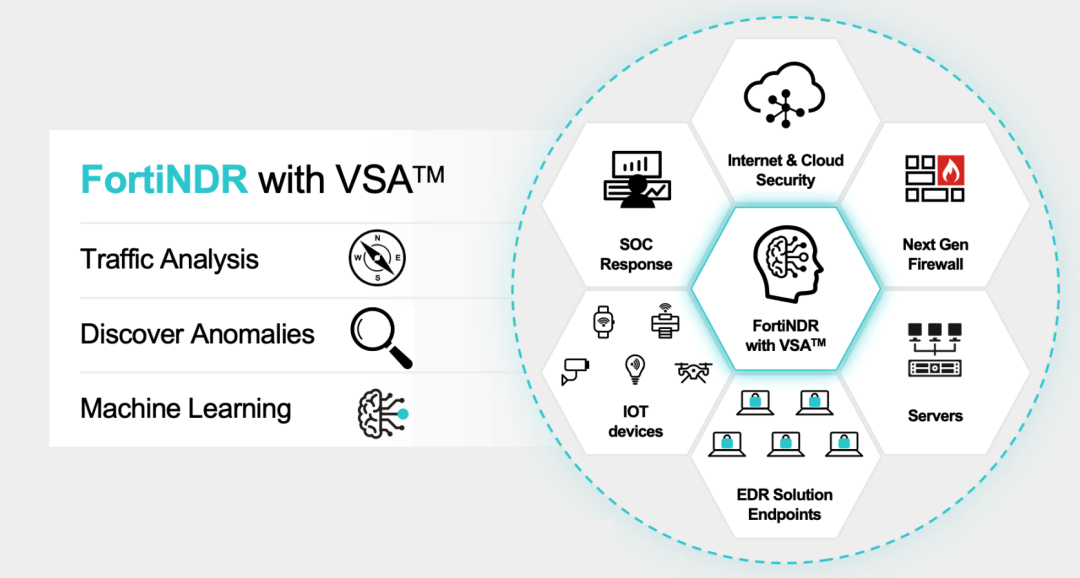
观点丨Fortinet谈ChatGPT火爆引发的网络安全行业剧变
FortiGuard报告安全趋势明确指出“网络攻击者已经开始尝试AI手段”,ChatGPT的火爆之际的猜测、探索和事实正在成为这一论断的佐证。攻守之道在AI元素的加持下也在悄然发生剧变。Fortinet认为在攻击者利用ChatGPT等AI手段进行攻击的无数可能性的本质,其实…...

工业企业用电损耗和降损措施研究
来自用电设备和供配电系统的电能损耗。而供配电系统的电能损耗,包括企业变配电设备、控制设备企业在不断降低生产成本,追求经济效益的情况下,进一步降低供配电系统中的电能损耗,使电气设摘要:电网电能损耗是一个涉及面很广的综合性问题,主要包括管理损耗和技术损耗两部分…...

高并发、高性能、高可用
文章目录一、高并发是什么?二、 高性能是什么三、 高可用什么是一、高并发是什么? 示例:高并发是现在互联网分布式框架设计必须要考虑的因素之一,它是可以保证系统能被同时并行处理很多请求,对于高并发来说࿰…...

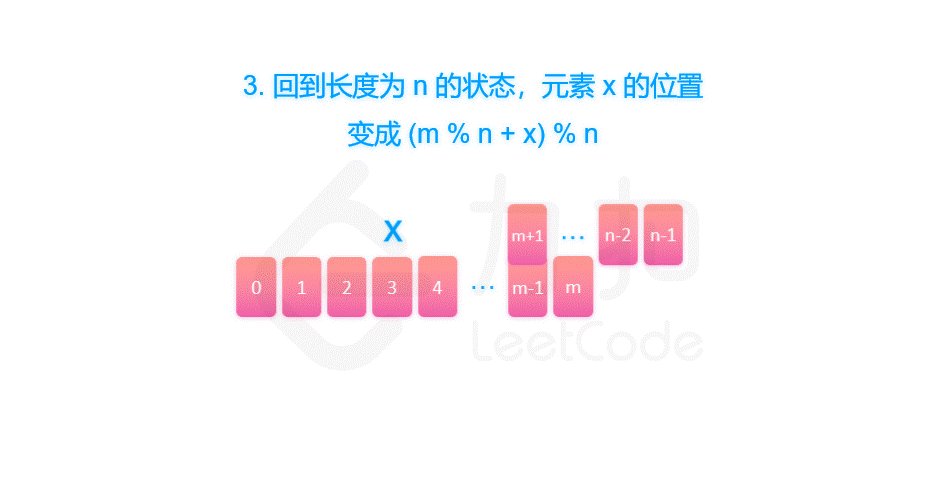
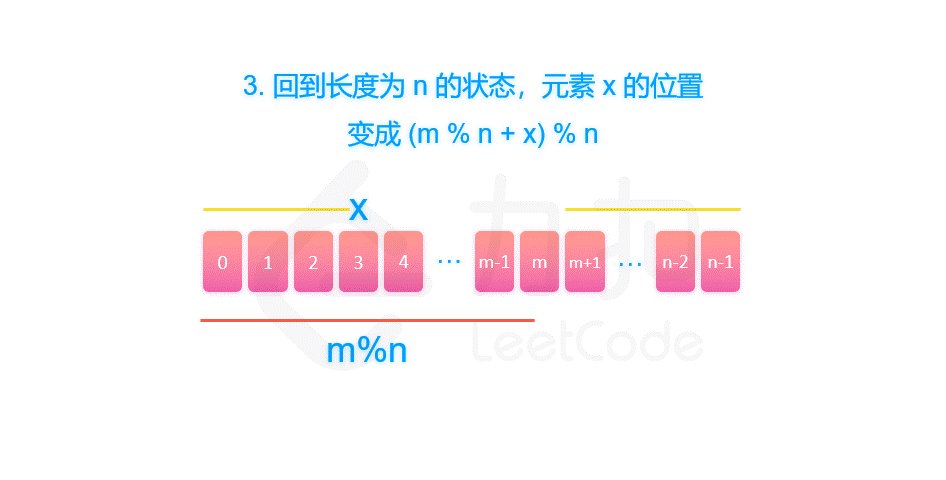
剑指 Offer 62. 圆圈中最后剩下的数字
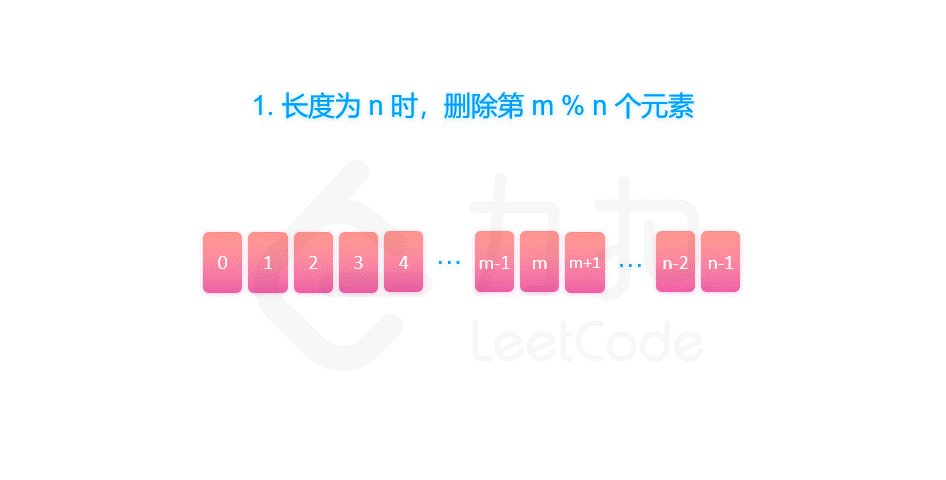
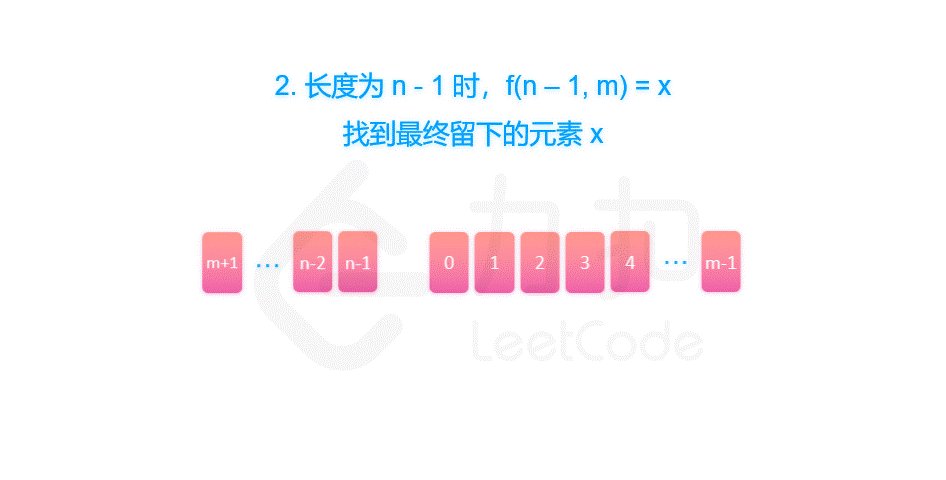
摘要 剑指 Offer 62. 圆圈中最后剩下的数字 一、约瑟夫环解析 题目中的要求可以表述为:给定一个长度为 n 的序列,每次向后数 m 个元素并删除,那么最终留下的是第几个元素?这个问题很难快速给出答案。但是同时也要看到ÿ…...

概率论小课堂:高斯分布(正确认识大概率事件)
文章目录 引言I 预备知识1.1 正态分布1.2 置信度1.3 风险II 均值、标准差和发生概率三者的关系。2.1 “三∑原则”2.2 二班成绩比一班好的可能性2.3 减小标准差引言 泊松分布描述的是概率非常小的情况下的统计规律性。学习高斯分布来正确认识大概率事件,随机变量均值的差异和偶…...

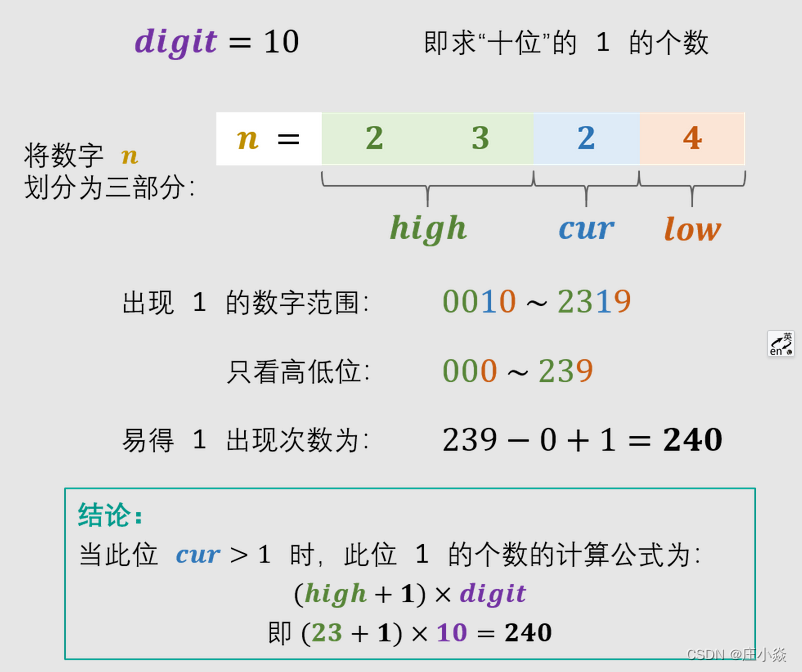
剑指 Offer 43. 1~n 整数中 1 出现的次数
摘要 剑指 Offer 43. 1~n 整数中 1 出现的次数 一、数学思维解析 将1~ n的个位、十位、百位、...的1出现次数相加,即为1出现的总次数。 设数字n是个x位数,记n的第i位为ni,则可将n写为 nxnx−1⋯n2n1: 称" …...

如何成为程序员中的牛人/高手?
目录 一、牛人是怎么成为牛人的? 二、关于牛人的一点看法 三、让程序员与业务接壤,在开发团队中“升级” 四、使用低代码平台 目标效果 五、最后 祝伟大的程序员们梦想成真、码到成功! 一、牛人是怎么成为牛人的? 最近在某…...

云原生时代顶流消息中间件Apache Pulsar部署实操之轻量级计算框架
文章目录Pulsar Functions(轻量级计算框架)基础定义工作流程函数运行时处理保证和订阅类型窗口函数定义窗口类型滚动窗口滑动窗口函数配置函数示例有状态函数示例窗口函数示例自定义函数开发定义原生语言接口示例Pulsar函数SDK示例Pulsar Functions(轻量级计算框架) 基础定义 …...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
