基于jsp+Spring boot+mybatis的图书管理系统设计和实现
基于jsp+Spring boot+mybatis的图书管理系统设计和实现
博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于jsp+Spring boot+mybatis的图书管理系统设计和实现
- 前言
- 背景意义
- 数据库设计
- 用户表
- 图书表
- 图书类型
- 图书借阅
- 功能截图
- 登录:
- 管理员首页:
- 用户管理:
- 角色管理:
- 添加角色:
- 分配权限:
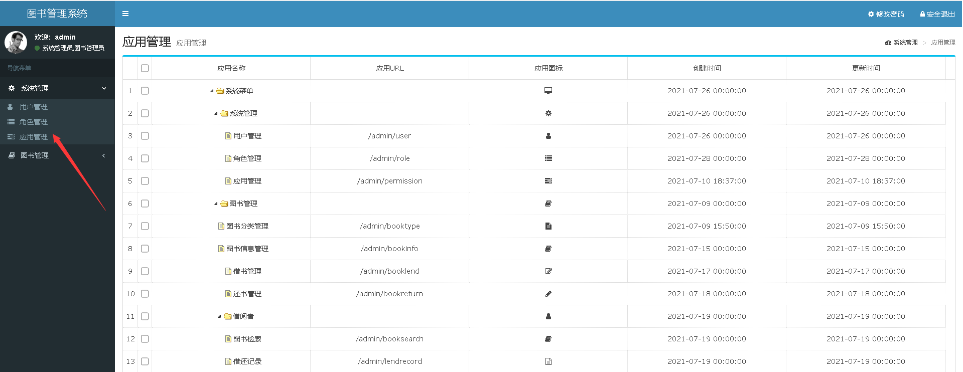
- 应用管理:
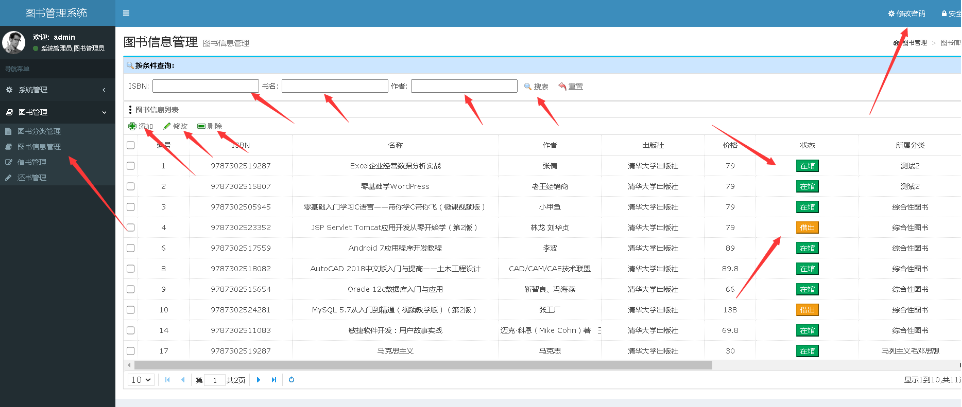
- 图书信息管理:
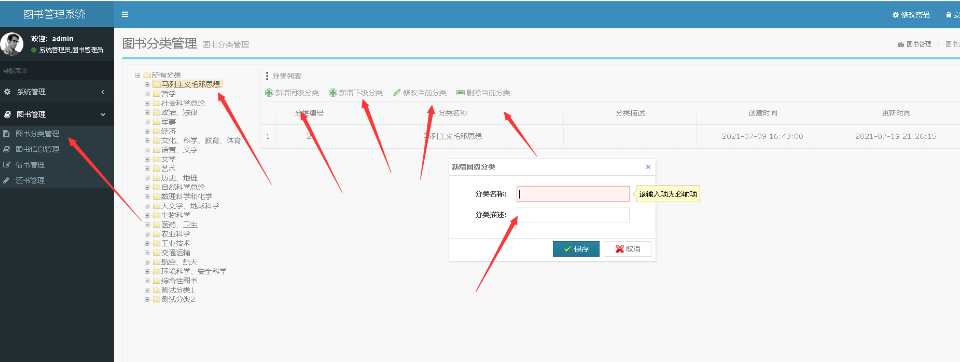
- 图书分类:
- 图书信息:
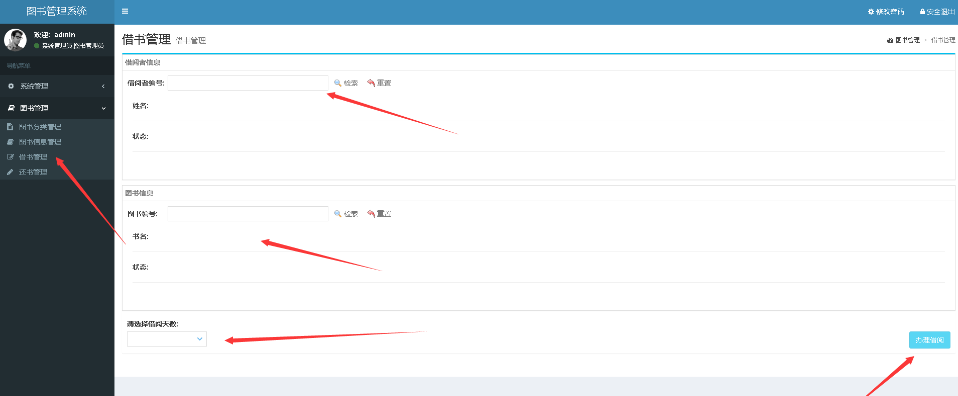
- 借书管理:
- 还书管理:
- 用户端:
- 借书管理:
- 还书管理:
- 图书检索:
- 借还记录:
- 代码实现
- 获取源码:
前言
随着网络技术的发展、计算机应用水平广泛提高,原来系统的时效性、数据的正确性、操作的方便性上都存在不足,已影响到系统的正常使用。经过考察比较,决定自己对图书管理系统重新设计,使系统能利用软件开发技术的成果,方便图书的管理。图书管理系统是典型的信息管理系统。系统介绍了图书系统的开发过程,设计中遇到的问题及解决方法以及提高当前应用程序或系统开发进度和改善工作性能。利用其提供的各种面向对象的开发工具首先在短时间内建立系统应用原型然后对初始原型系统进行需求迭代,不断修正和改进,直到形成用户满意的可行系统。
本次课程设计利用JAVA开发工具和Mysql数据库来开发这个图书管理系统。该系统要解决图书管理所要解决的问题,可以满足图书管理基本要求,包括添加、管理等功能。该系统能根据用户的需求,快捷方便的为读者提供借阅服务。

背景意义
随着计算机的广泛应用,其逐步成为现代化的标志。图书馆或者一些企业内部,甚至是书店,在正常运行过程中总是面对大量的读者信息,书籍信息以及两者相互作用产生的借书信息、还书信息。因此需要对读者资源、书籍资源、借书信息、还书信息进行管理,及时了解各个环节中信息的变更,要对因此而产生的单据进行及时的处理,为了提高图书馆或者企业内部对图书存销的自动化的管理,能够更快速的满足读者的要求,提高各种工作的效率,现对其设计相应的系统。图书管理系统的主要功能是实现图书馆图书借阅和归还的管理的自动化。围绕这一主要功能,本系统涉及到以下核心功能:借阅管理,归还管理。除了这些核心功能外,还包括一些基本和辅助功能,它们是:用户管理、图书管理、图书查询。

数据库设计
用户表
CREATE TABLE `NewTable` (
`admin_id` int(11) NOT NULL AUTO_INCREMENT ,
`admin_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_pwd` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_email` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`admin_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=2
ROW_FORMAT=DYNAMIC
;
图书表
CREATE TABLE `NewTable` (
`book_id` int(11) NOT NULL AUTO_INCREMENT ,
`book_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`book_author` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_publish` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_category` int(11) NULL DEFAULT NULL ,
`book_price` double NULL DEFAULT NULL ,
`book_introduction` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`book_id`),
FOREIGN KEY (`book_category`) REFERENCES `book_category` (`category_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `book_category` (`book_category`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=72
ROW_FORMAT=DYNAMIC
;图书类型
CREATE TABLE `NewTable` (
`category_id` int(11) NOT NULL AUTO_INCREMENT ,
`category_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`category_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=51
ROW_FORMAT=DYNAMIC
;图书借阅
CREATE TABLE `NewTable` (
`id` int(11) NOT NULL AUTO_INCREMENT ,
`user_id` int(11) NULL DEFAULT NULL ,
`book_id` int(11) NULL DEFAULT NULL ,
`date` date NULL DEFAULT NULL ,
PRIMARY KEY (`id`),
FOREIGN KEY (`book_id`) REFERENCES `book` (`book_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
FOREIGN KEY (`user_id`) REFERENCES `user` (`user_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `user_id` (`user_id`) USING BTREE ,
INDEX `book_id` (`book_id`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=67
ROW_FORMAT=DYNAMIC
;功能截图
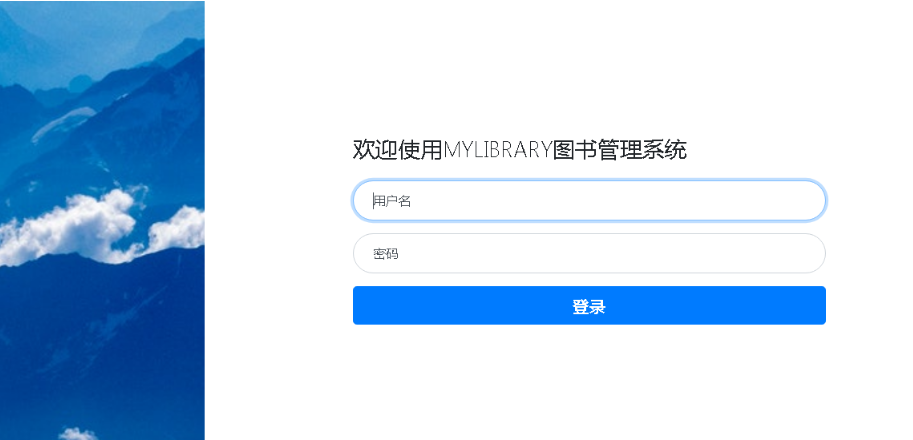
登录:
用户选择角色输入账号密码进行登录

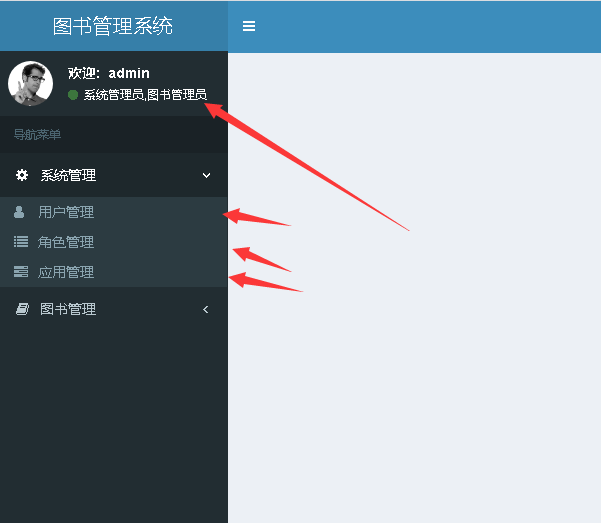
管理员首页:
登录后的主要模块有
系统管理《用户管理、角色管理、应用数据 》
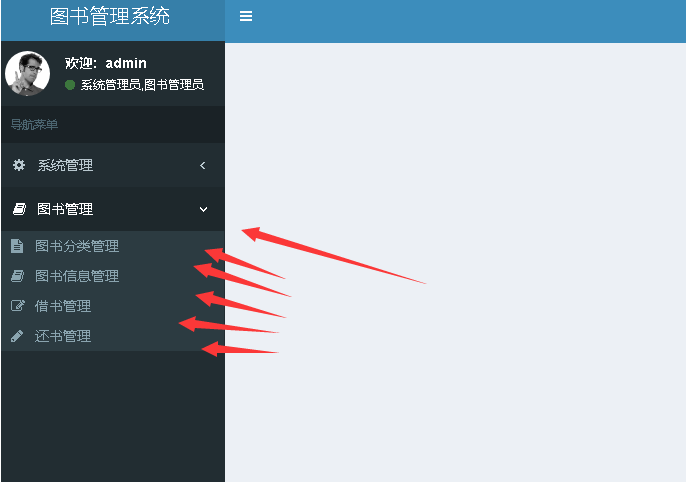
图书管理《图书分类、图书信息、借书管理、还书管理》
个人信息查看以及修改退出等


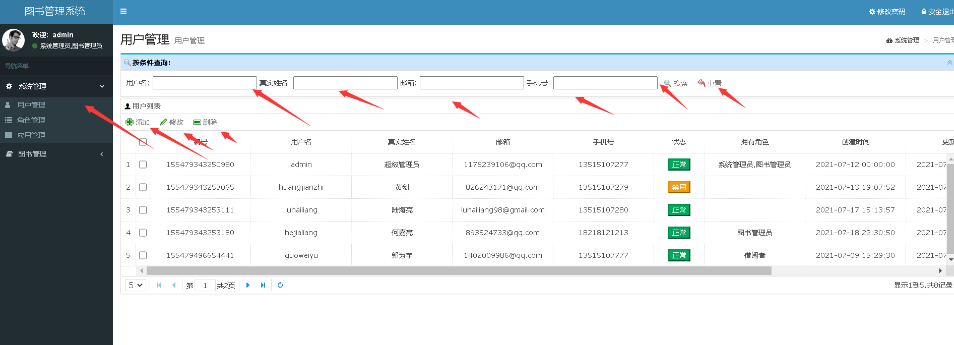
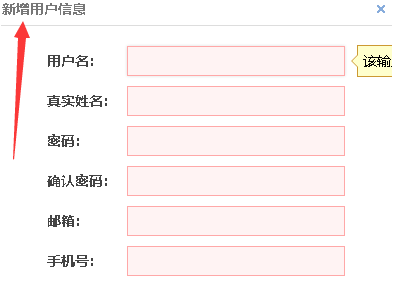
用户管理:
点击查看用户的信息、可根据推荐搜索用户信息、可以添加和修改删除用户信息


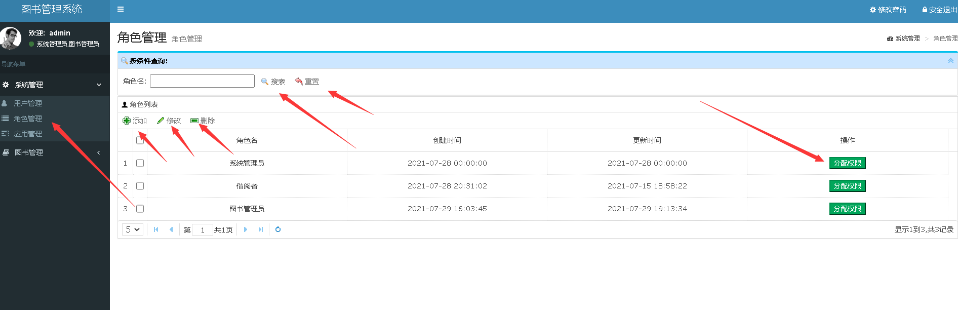
角色管理:
点击查看角色信息、以及模糊搜索和重置信息、添加修改角色信息、根据角色分配权限信息

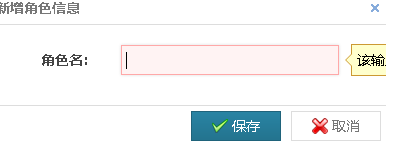
添加角色:

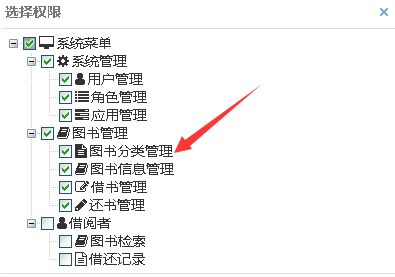
分配权限:

应用管理:

图书信息管理:
图书分类:

图书信息:

借书管理:

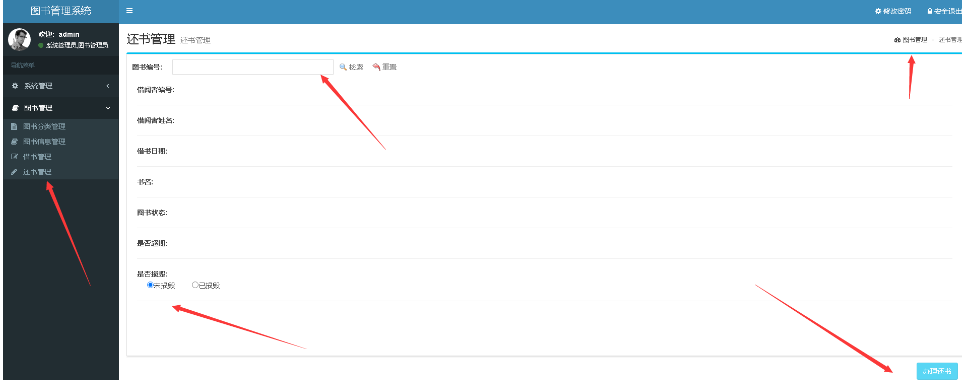
还书管理:

用户端:
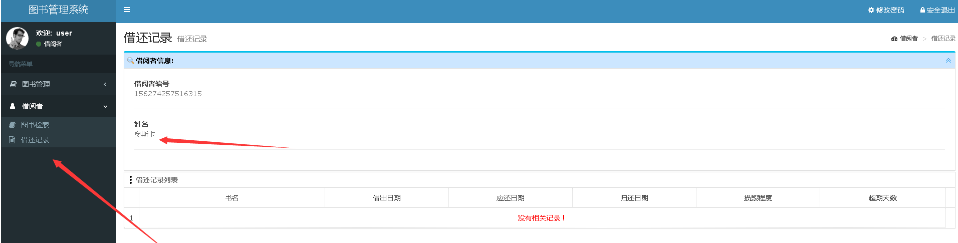
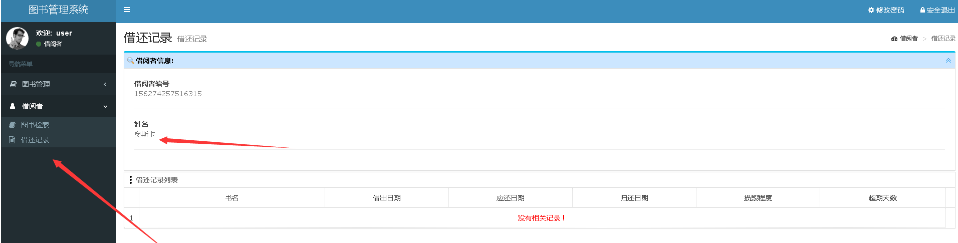
用户登录后可以查看自己的借阅记录、以及去借书和归还书籍等操作
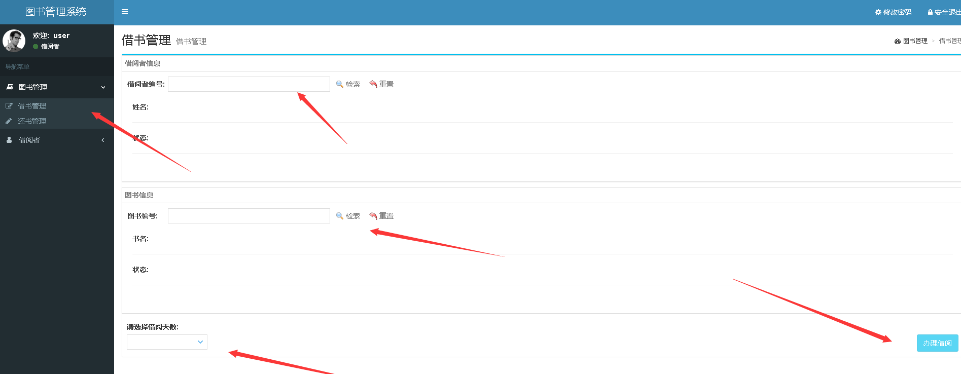
借书管理:

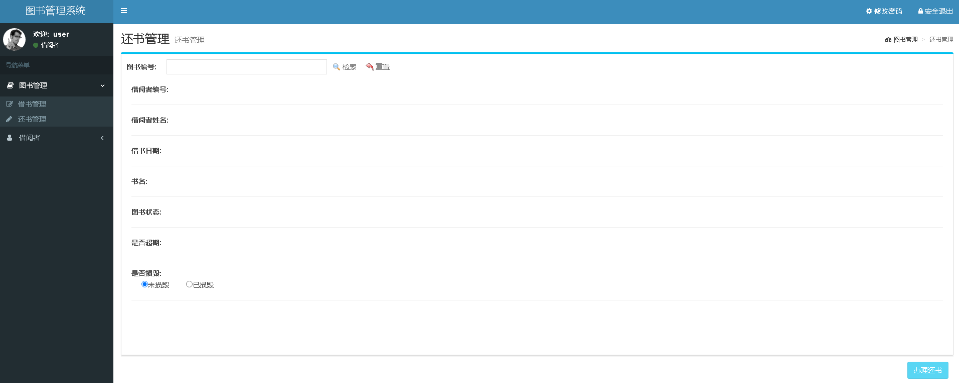
还书管理:

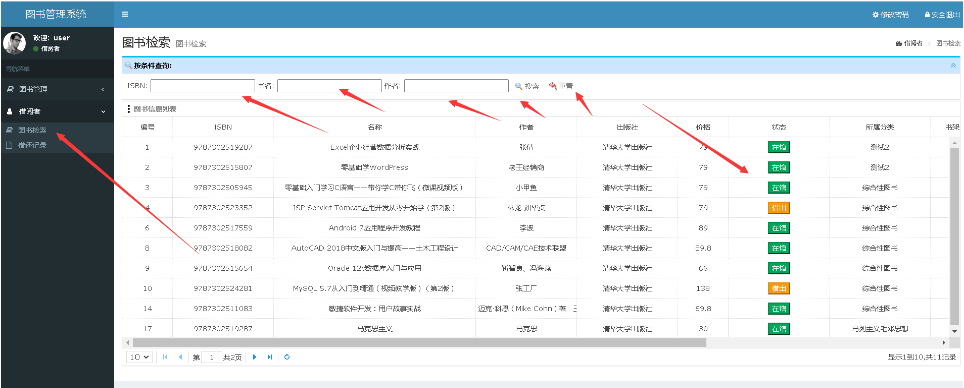
图书检索:

借还记录:

代码实现
这个项目功能比较简单、用的技术也是大家非常熟悉的技术、主要是springboot、springmvc、mybatis以前端的jquery、layui、html和css等基本样式。就拿登录来举一个完整例子吧、首先是前端静态页面的编写以及发送登录请求
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" th:href="@{/layui/css/layui.css}"><style>body {/*width: 100%;*//*height: 100%;*/background: url("/images/background.png") no-repeat;/*background: url("static/images/a.png") no-repeat;*/background-size: cover;}#login_form {width: 400px;height: 300px;margin: 80px auto;padding: 30px;background-color: #f2f2f2;opacity: 0.9;}</style>
</head>
<body><div id="wrapper" style="margin-top: 260px"><div class="layui-container" id="login_form"><div><h1 style="color: red;text-align: center">图书管理系统</h1><br></div><form class="layui-form" id="my_form" method="post" action="/userLogin"><div class="layui-form-item"><label class="layui-form-label">用户名:</label><div class="layui-input-block"><input type="text" name="userName" id="username" autofocusplaceholder="请输入用户名" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">密 码:</label><div class="layui-input-block"><input type="password" name="password" id="password"placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户身份</label><div class="layui-input-block"><input class="form-check-input" type="radio" name="role" value="1" title="学生" checked><input class="form-check-input" type="radio" name="role" value="0" title="管理员"></div></div><div class="layui-form-item layui-col-md4 layui-col-md-offset4"><button id="sub_btn" class="layui-btn layui-btn-normal">登录</button></div></form></div>
</div><script th:src="@{/scripts/jquery.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script><script th:inline="javascript">layui.use(['layer', 'form'], function () {let layer = layui.layer;let form = layui.form;form.render();$(function () {let flag = [[${session.flag}]];if (flag) {layer.msg("用户名或密码错误", {icon: 2,time: 2000 //2秒关闭(如果不配置,默认是3秒)});}});});$("#sub_btn").click(function () {let username = $("#username").val();let user_judge = check(username);// 首先判断用户名是否为空if (user_judge) {let password = $("#password").val();let pwd_judge = check(password);// 用户名不为空 , 判断密码是否为空if (pwd_judge) {let role_id = $('input[name="role"]:checked').val();// 如果role_id ==1 ,则是普通用户 , 直接提交表单if (role_id == 1) {$("#my_form").submit();} else {//如果是管理员 , 则将action 进行更改$("#my_form").attr("action", "/adminLogin")$("#my_form").submit();}} else {layer.alert("密码不能为空", {icon: 5});return false;}} else {layer.alert("用户名不能为空", {icon: 5});return false;}});// 校验表单中用户名 与 密码是否输入, 如果有值 -> 返回 true , 如果未输入 返回 false;function check(val) {val = val.toString().trim();return !(val == '');}</script>
</body>
</html>
后台Controller接收到前端的登录请求之后执行参数校验、将前端传递过来的用户名密码以及用户角色进行判断验证、调用userService.userLogin方法执行用户登录验证、查询数据库当前账号密码是否正确、返回状态码给前端、前端根据状态码进行相对的页面跳转以及数据效应。
/*** 用户登录** @param userName* @return*/@PostMapping("/userLogin")public String userLogin(@Param("userName") String userName,@Param("password") String password, HttpServletRequest request) {User user = userService.userLogin(userName, password);if (null != user) {// flag = 0 表示用户名密码校验成功 【用于前端校验】request.getSession().setAttribute("flag", 0);request.getSession().setAttribute("user", user);return "user/index";}// flag 为 1 表示 登录失败 【用于前端校验】request.getSession().setAttribute("flag", 1);return "index";}
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
精彩专栏推荐订阅:在下方专栏
相关文章:

基于jsp+Spring boot+mybatis的图书管理系统设计和实现
基于jspSpring bootmybatis的图书管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获…...

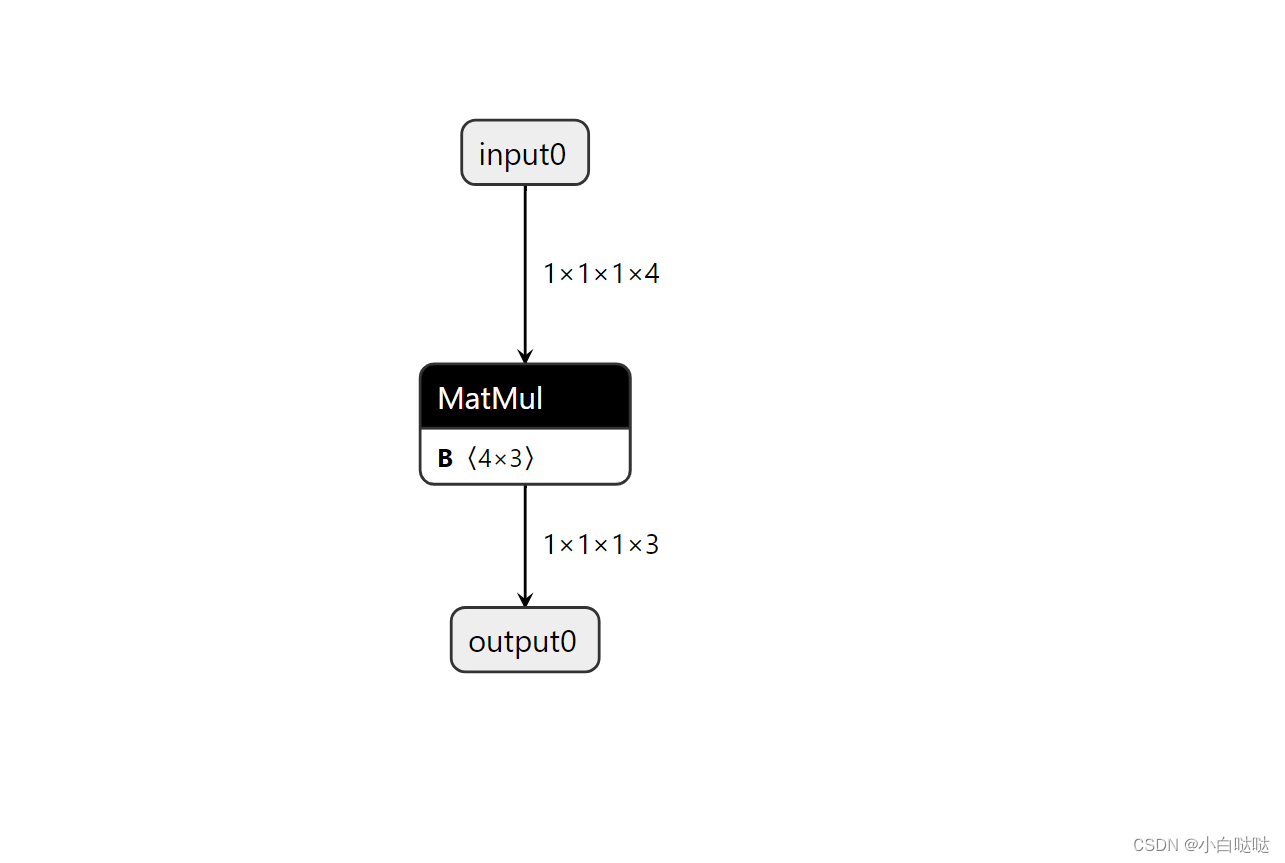
Pytorch转onnx
pytorch 转 onnx 模型需要函数 torch.onnx.export。 def export(model: Union[torch.nn.Module, torch.jit.ScriptModule, torch.jit.ScriptFunction],args: Union[Tuple[Any, ...], torch.Tensor],f: Union[str, io.BytesIO],export_params: bool True,verbose: bool False…...

苍穹外卖——项目搭建
一、项目介绍以及环境搭建 1.苍穹外卖项目介绍 1.1项目介绍 本项目(苍穹外卖)是专门为餐饮企业(餐厅、饭店)定制的一款软件产品,包括 系统管理后台 和 小程序端应用 两部分。其中系统管理后台主要提供给餐饮企业内部员…...

云原生架构(微服务、容器云、DevOps、不可变基础设施、声明式API、Serverless、Service Mesh)
前言 读完本文,你将对云原生下的核心概念微服务、容器云、DevOps、Immutable Infrastructure、Declarative-API、Serverless、Service Mesh 等有一个相对详细的了解,帮助你快速掌握云原生的核心和要点。 因题主资源有限, 这里会选用部分云服务商的组件进…...

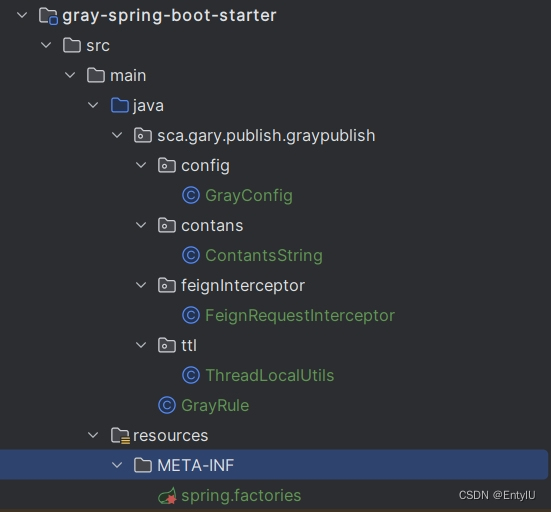
基于重写ribbon负载实现灰度发布
项目结构如下 代码如下: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocat…...
)
无端科技一面(生死狙击项目组 战斗客户端 40min)
自我介绍 实习经历询问 项目询问 TCP和UDP的区别 什么情况会用到UDP 大小端 寻路算法了解多少 A*算法 场景题:扫雷如何随机分地雷,怎么安排数字显示 怎么判断一个物体在三角锥内 动作游戏中打击效果怎么处理穿模问题 八叉树了解过吗 骨骼动画…...

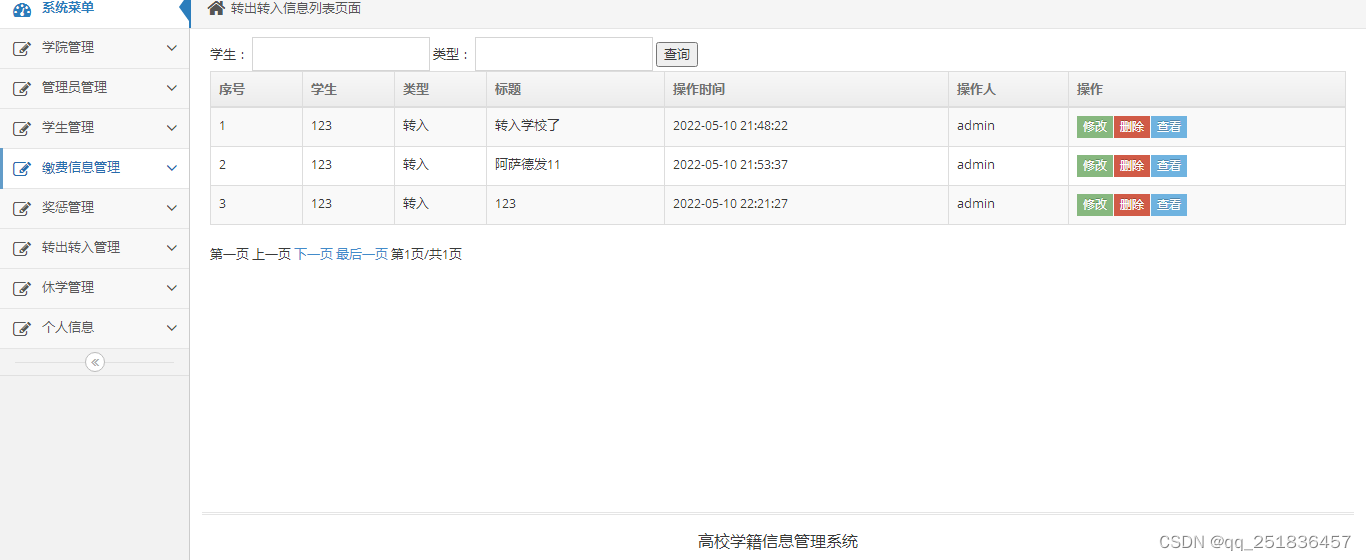
idea开发 java web 高校学籍管理系统bootstrap框架web结构java编程计算机网页
一、源码特点 java 高校学籍管理系统是一套完善的完整信息系统,结合java web开发和bootstrap UI框架完成本系统 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 前段主要技术 css jq…...

linux之文件系统、inode和动静态库制作和发布
一、背景 1.没有被打开的文件都在磁盘上 --- 磁盘级文件 2.对磁盘级别的文件,我们的侧重点 单个文件角度 -- 这个文件在哪里,有多大,其他属性是什么? 站在系统角度 -- 一共有多少文件?各自属性在哪里?…...

C++IO类,输入输出缓冲区,流状态
我们的程序已经使用了很多IO库设施: istream(输入流)类型,提供输入操作。ostream(输出流)类型,提供输出操作。cin,一个istream对象,从标准输入读取数据。写入到标准错误。cout,一个ostream对象,…...

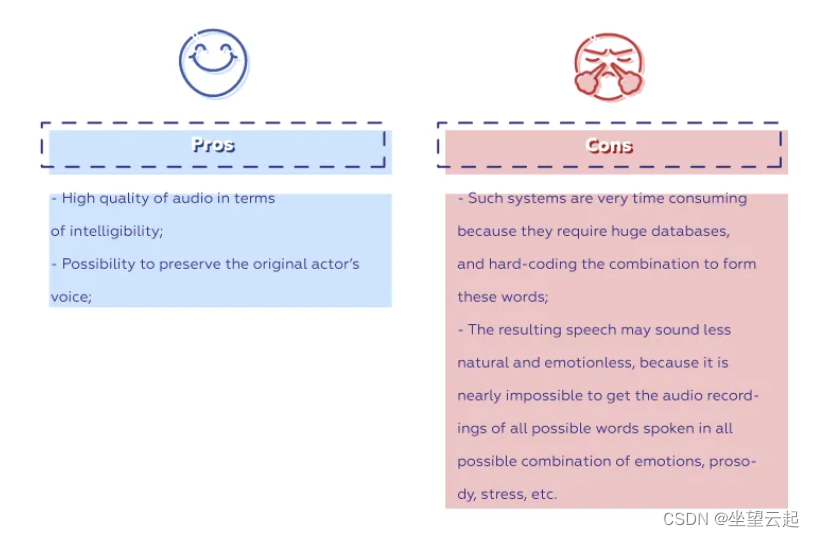
机器学习笔记 - 文字转语音技术路线简述以及相关工具不完全清单
一、TTS技术简述 今天的文本到语音转换技术(TTS)的目标已经不仅仅是让机器说话,而是让它们听起来像不同年龄和性别的人类。通常,TTS 系统合成器的质量是从不同方面进行评估的,包括合成语音的清晰度、自然度和偏好,以及人类感知因素,例如可理解性。 1、技术路线 (1)基…...

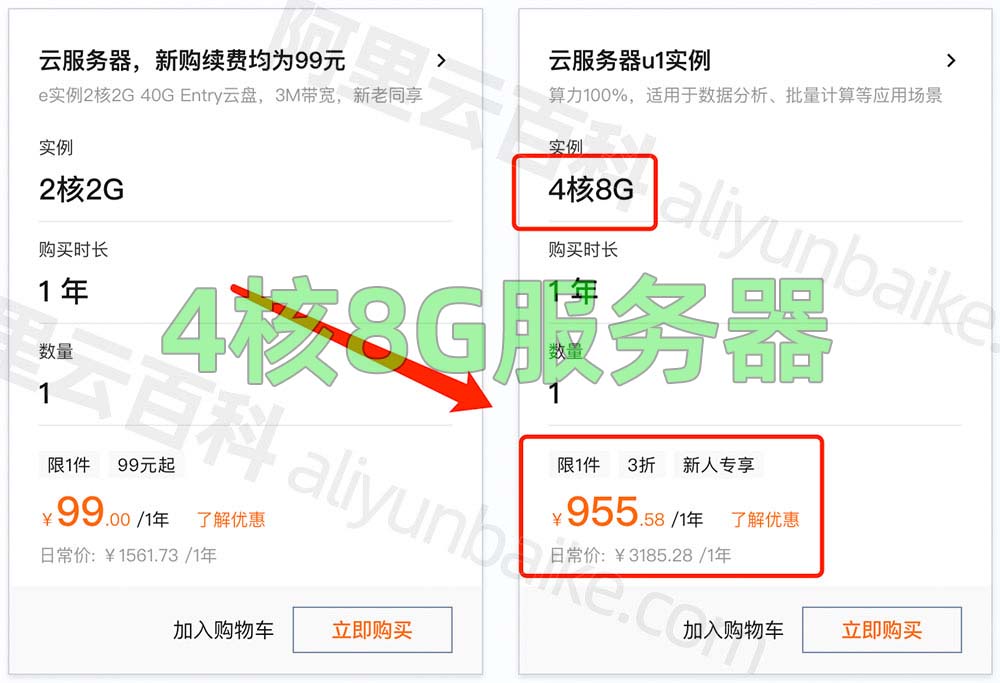
阿里云4核8G服务器ECS通用算力型u1实例优惠价格
阿里云4核8G服务器优惠价格955元一年,配置为ECS通用算力型u1实例(ecs.u1-c1m2.xlarge)4核8G配置、1M到3M带宽可选、ESSD Entry系统盘20G到40G可选,CPU采用Intel(R) Xeon(R) Platinum处理器,阿里云活动链接 aliyunfuwuq…...

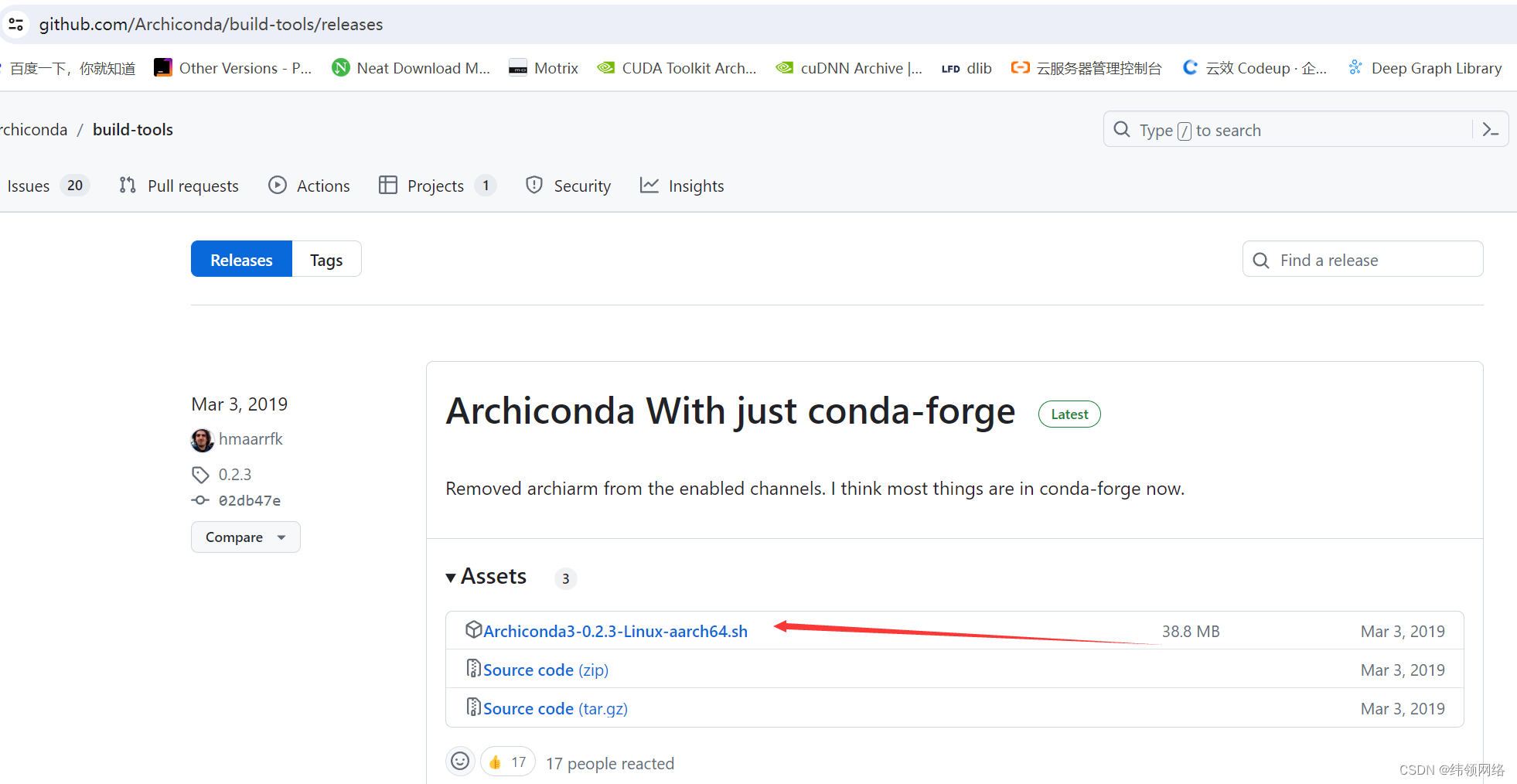
Jetson nano部署Yolov8 安装Archiconda3+创建pytorch环境(详细教程+错误解决)
由于jetson nano 是aarch64架构,Anaconda官方不支持aarch64架构,所以有了一个叫“Archiconda”,其目的就是将conda移植到aarch64平台上 一. 下载地址Releases Archiconda/build-tools GitHub 然后安装archiconda bash Archiconda3-0.2.3…...
Node.JS多线程PromisePool之promise-pool库实现
什么是Promise Pool Map-like, concurrent promise processing for Node.js. Promise-Pool是一个用于管理并发请求的JavaScript库,它可以限制同时进行的请求数量,以避免过多的请求导致服务器压力过大。使用Promise-Pool可以方便地实现对多个异步操作的并…...

【C++】红黑树讲解及实现
前言: AVL树与红黑树相似,都是一种平衡二叉搜索树,但是AVL树的平衡要求太严格,如果要对AVL树做一些结构修改的操作性能会非常低下,比如:插入时要维护其绝对平衡,旋转的次数比较多,更…...

security如何不拦截websocket
只要添加一个关键配置就行 //忽略websocket拦截Overridepublic void configure(WebSecurity webSecurity){webSecurity.ignoring().antMatchers("/**");} 全部代码我放着了 package com.oddfar.campus.framework.config;import com.oddfar.campus.framework.secur…...

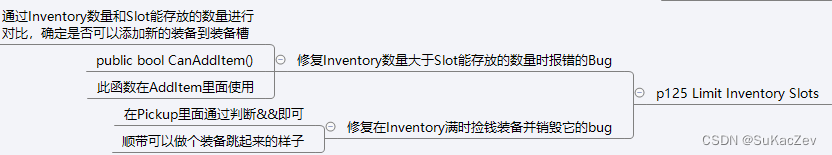
Unity类银河恶魔城学习记录12-3 p125 Limit Inventory Slots源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili Inventory.cs using Newtonsoft.Json.Linq; using System.Collections; us…...

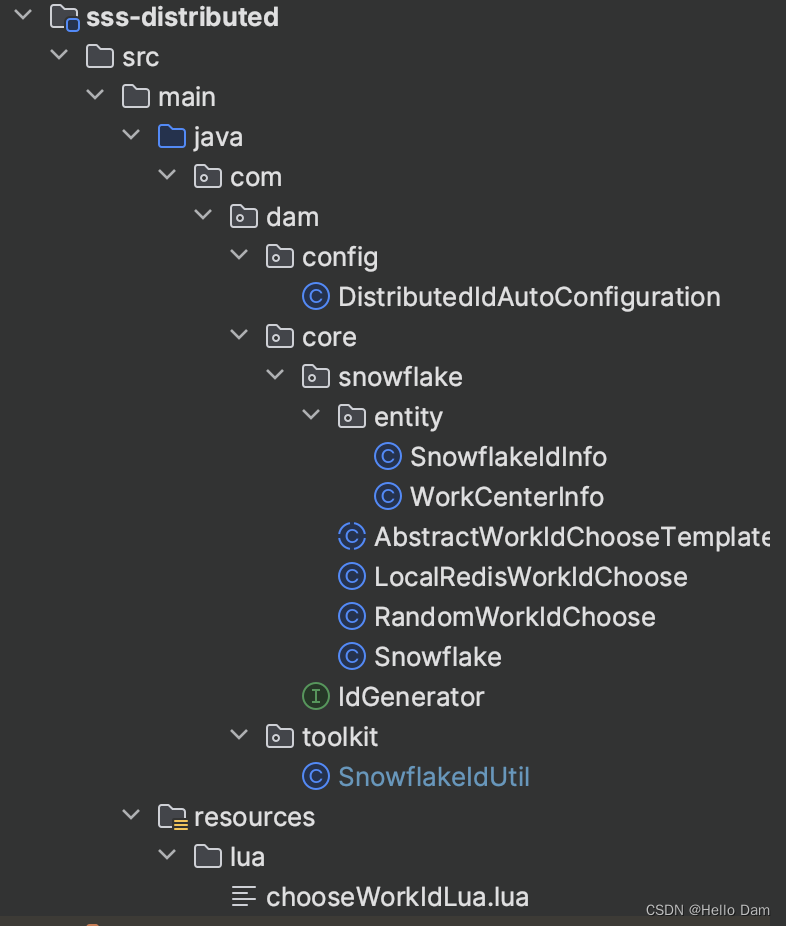
【智能排班系统】雪花算法生成分布式ID
文章目录 雪花算法介绍起源与命名基本原理与结构优势与特点应用场景 代码实现代码结构自定义机器标识RandomWorkIdChooseLocalRedisWorkIdChooselua脚本 实体类SnowflakeIdInfoWorkCenterInfo 雪花算法类配置类雪花算法工具类 说明 雪花算法介绍 在复杂而庞大的分布式系统中&a…...

sass中的导入与部分导入
文章目录 sass中的导入与部分导入1. import:传统的导入方式2. use:现代化的模块化导入 sass中的导入与部分导入 在大型前端项目中,CSS代码量往往十分庞大,为了保持其可读性、可维护性以及便于团队协作,模块化开发成为…...

工业组态 物联网组态 组态编辑器 web组态 组态插件 编辑器
体验地址:by组态[web组态插件] BY组态是一款非常优秀的纯前端的【web组态插件工具】,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独…...

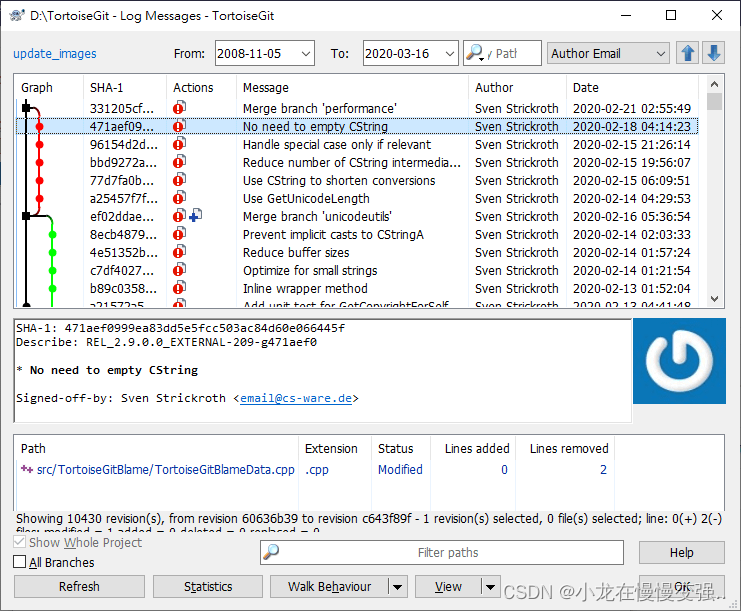
git可视化工具
Gitkraken GitKraken 是一款专门用于管理和协作Git仓库的图形化界面工具。它拥有友好直观的界面,使得Git的操作变得更加简单易用,尤其适合那些不熟悉Git命令行的开发者。GitKraken提供了丰富的功能,如代码审查、分支管理、仓库克隆、提交、推…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
