迷茫下是自我提升
长夜漫漫,无心睡眠。心中所想,心中所感,忧愁当前,就执笔而下,写下这篇文章。
回忆过往
回想当初为啥学前端,走前端这条路,学校要求嘛,兴趣爱好嘛,还是为了钱。 时间带着我的回忆,回到了21年,也是我人生得转折点,那时候大学分班,直白点就是选择路线,因为我们是软件工程专业,所以软件方面都学习过,软件设计模式,数据结构,算法,计算机网咯,数据库,web程序设计,计算机组成原理,项目管理,等等科目,甚至硬件我们也有实操,示波器,焊接,组装板块都玩了一下。可以说学的很杂,软件工程专业得学生其实学得更多得都是偏后端得科目,像前端这种可能不入大学老师得眼,所以前端是没有专门的课程得。当时黑马也来我们学校合作过,带着我们写项目,后端java,微服务。最让我们印象深刻得是,他们培训毕业班工资情况,当时很惊讶,月薪一万,两三万都有。但是现在仔细想想那些都是外包公司,包装了几年工作经验进去的。是啊,当时,java后面,很高薪啊,而且上限总体要比前端高啊。大数据那时候也很火啊,甚至人工智能python也火。挺迷茫得,不仅是我,还有我的室友嘛。每个人得人生仿佛都在那时候决择了。 我也问了很多身边出去工作的人,建议都是选人工智能,大数据,这些比较吃香。不过我们还是很理智得,人工智能选不得,没有个研究生身份,选它很难找到工作,而且我们学校不出名。其实当我们问别人得时候,心里已经有个不确定得而想选择得答案。对于我来说,大数据,跟后端,我都能玩,只是感觉比较枯燥,相比于前端,页面直接能看到,更加得吸引我的注意力,后端上限是高,但又有几个能达到月薪五万呢,我们更多得是平凡人,不是大牛。这就是我走了前端路线得答案,没那么枯燥,可视化。
迷茫当下
也许很多人转行过来得学前端,是因为IT得高薪工作,为啥不转后端呢,因为相对于后端,前端更好学点。这个不得不承认,我做兼职得时候,就遇到好多都是转行过来得,然后花钱请教问题解决得。所以就造成了人员很多过来一起卷,大环境得不行,很多公司都在裁员,加上AI得出现。所以会搞得人心惶惶。工作几年了,到了涨薪得年纪,公司还降薪,很多人都都说大环境不好,能苟着就苟着,面试机会也少。 所以现在很多公司裁高低招,你不干自然有的是人干,造成行业内卷加剧。 金三银四,我也投了试一下,面了几家公司,有一家公司让我印象很深刻,深刻在什么地方呢,他问了我很底层,js底层,问我js怎么来的,如果不用它得已有api,让你去判断它是什么类型,你怎么判断。当时我回答上了引用数据类型,可以用原型连得方式去判断。但是基本数据类型我就懵了,像0,好像用不了__prototo__吧,不过它确实有个API可以进行获取到它得原型对象,一生万物,万物皆对象,确实都可以用原型链来判断。 他问了我几个比较难得问题,最后我问他,你们公司是要搭建自己得框架嘛,还是做要插件,组件库。一问啥都没有,都在计划中,听了他的业务描述,纯纯的切图崽就能完成得东西,干嘛问这种问题。我是有点想不通得。我也面了一家,本来说是人事面得,然后面试得时候又加技术面,一直在问我解决方案,然后我问他,我看你一直不满意我的方案,你是有更好得方案嘛,能介绍一下嘛,然后他说的跟我前面差不多,总感觉是套我方案得感觉,然后就没然后了。还是面试一些中大型公司比较好,我回答不好的时候,他能很清楚得解答给我听。虽然没过,但也让我收获不少。
提升自我
这段时间,我也陷入了迷茫,到底想活出怎样的人生。 我也问过同事,他是怎么说的,我相信我的价值还是比人工智能要强的,大不了去摆地摊。是啊,与其自我焦虑,不如,有空的时候提升自己。哪怕出去玩,都比精神内耗强,谁知道明天是怎样的呢。还不如,静下来提升自我。在思考一番后,我的灵感来了。最近一直没写作,也不是说摆烂了。而是没有一个idea,自己要干嘛。想要干嘛。 因为之前做了两个公司的项目,跟同事写了六七款日历组件,所以就想能不能写一个日历库,因为都是移动端的,Taro开发的,网上没找到一个模板,公司也在弄移动端组件库,刚好我也参与其中,所以我也能一边学习 ,一边弄个自己的作品。所以我就自己搭建一个。
总体设计
构想
搭建框架 => 构建总体目录 => 编写组件 => 组件测试 => 打包发布 => 网站展示 =>网站设计,网站展示,mark展示代码,代码高亮复制,例子渲染,锚点展示,接口文档,兼容打包发布 => 进行部署。
当时我的构思是这样的,当时组件的打包,跟网站还是不一样的。所以我就考虑从vite,webpack,rollup三个其中一个进行打包,因为rollup不是很熟悉,就打算用它来打包,也是抱着一个学习的心,。然后网站的打包就用taro自带配置的进行打包,当然内置的是webpack。
先上效果图,毕竟前端要最后呈现的东西为主。
使用技术:Taro + React + Ts +React-router-dom + rollup + webpack5
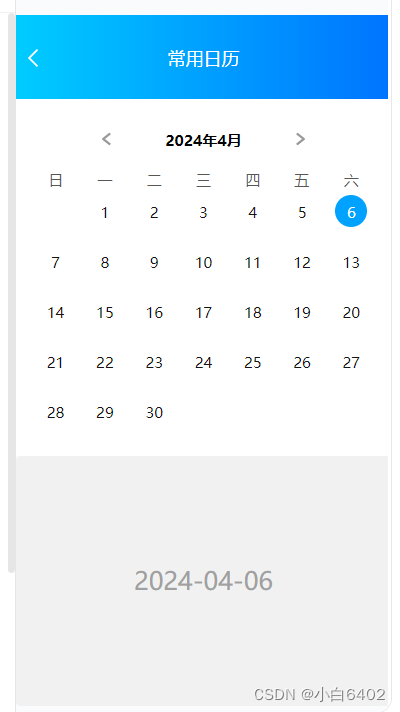
效果图
1.常用日历组件

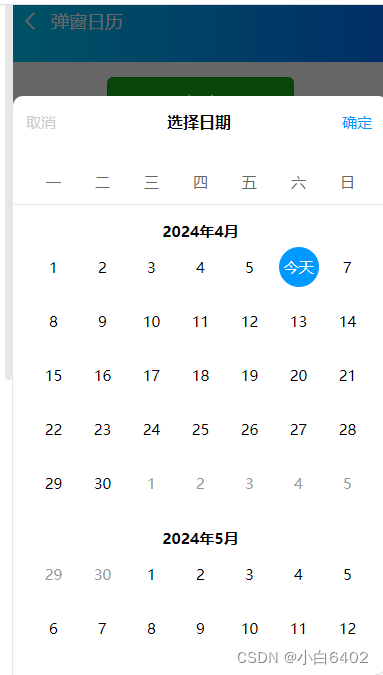
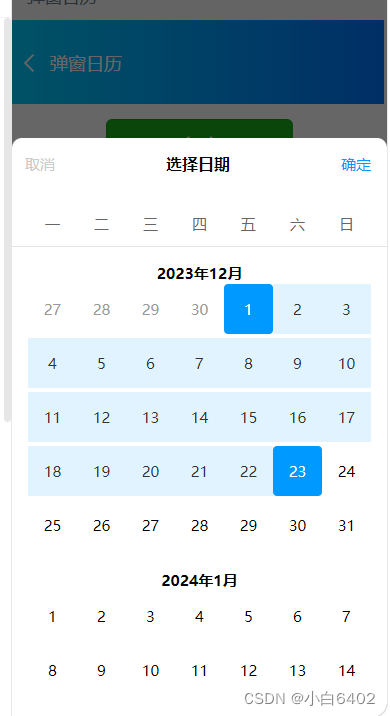
2.带弹窗日历组件


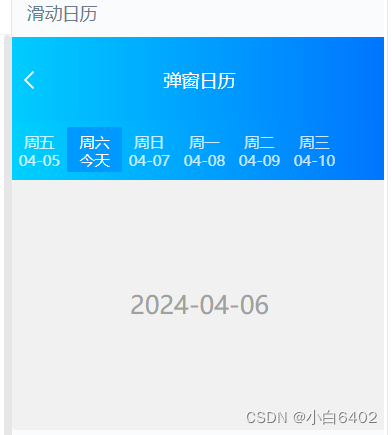
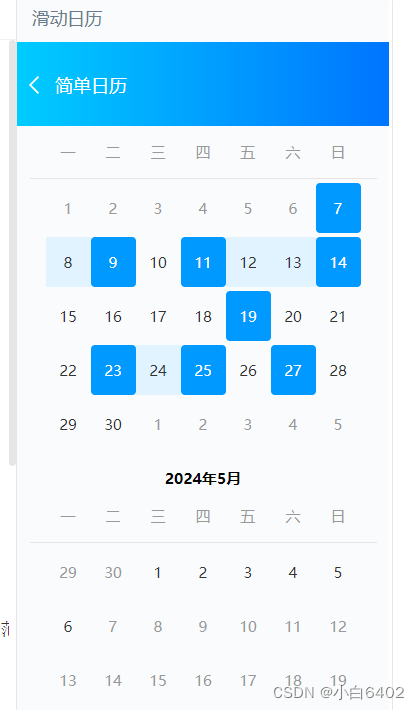
3.滑动日历组件

4.简单日历组件

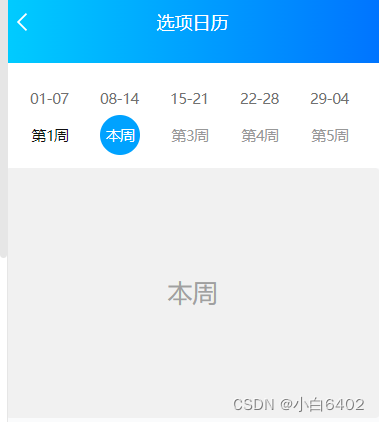
5.选项日历组件

6.星期日历组件

目前展示这几个组件。等有其它想法继续添加。
预览地址:地址
目录结构:
wskCalendar
├─ config //taro配置
│ ├─ dev.ts
│ ├─ index.ts
│ └─ prod.ts
├─ src
│ ├─ api
│ │ └─ test.ts
│ ├─ components //日历组件
│ ├─ images //日历组件图片
│ ├─ index.html
│ ├─ index.ts //日历组件打包入口
│ ├─ pages //测试展示入口
│ ├─ routes //配置测试路由
│ ├─ style //样式
│ │ ├─ common.scss
│ │ ├─ index.scss
│ │ └─ website.scss //网站全局样式
│ ├─ types
│ ├─ utils //工具函数
│ └─ website //网站架构
│ ├─ assets //网站资源
│ │ └─ images
│ ├─ components//展示组件编写
│ ├─ guide//指南
│ ├─ home//首页
│ ├─ index
│ ├─ layoutCom//部局组件
│ └─ routers//路由
│ ├─ demoRoutes.ts
│ ├─ index.ts
│ ├─ sidebarTabs.ts
│ ├─ topbarTabs.ts
│ └─ websiteRoutes.ts
├─ .editorconfig
├─ .eslintrc
├─ .gitignore
├─ babel.config.js
├─ buildJson.js //处理package.joson
├─ copy-rollup-postcss-inject-to-css.mjs//自己编写的插件处理scss
├─ jest.config.ts
├─ markdown-loader.js//自己编写插件处理md文件
├─ myRollupPlugin.mjs
├─ package.json
├─ project.config.json
├─ project.tt.json
├─ README.md
├─ rollup.config.mjs
├─ tsconfig.json
├─ types
├─ yarn.lock
插件编写
buildJson.js 处理打包package.json写入插件,type:'module’必须是这个配置在这里,不然Taro的Api没办法使用,这个问题我找了一天,这也是taro的一个坑。移除自己的插件避免下载依赖进行了套娃处理。
const fs = require('fs')
const path = require('path')
const chalk = require('chalk')
const __dirnameNew = __dirname;
let rootPath = path.join(__dirnameNew, 'package.json');
let filePath = path.join(__dirnameNew, 'dist', 'wskCalendar', 'package.json');
// 创建持久化编译时间
const createPersistentCompilationTime = () => {// 1.判断是否存在文件try {getTimeFile();} catch (error) { }
};
// 2.获取时间文件
const getTimeFile = () => {try {fs.readFile(rootPath, "utf-8", (err, fileData) => {fileWriteContent(fileData);});} catch (error) {}
};
// 文件写入内容
const fileWriteContent = (data) => { //写入type:moduletry {// 解析 JSON 字符串为对象let jsonData = JSON.parse(data);// 新建对象let newJsonData = {};// 遍历旧对象的键for (let key in jsonData) {// 把每个键/值对添加到新对象newJsonData[key] = jsonData[key];// 在 description 后面添加新的键/值对if (key === "description") {newJsonData["type"] = "module";}if (key === "dependencies") {delete newJsonData["dependencies"]?.["wskcalendar"] //删除自己的依赖包防止下载套娃}}// 把对象转回 JSON 字符串,并保持原来的格式data = JSON.stringify(newJsonData, null, 2);fs.writeFile(filePath, Buffer.from(data, 'utf-8'), "utf-8", (err) => {if (err) {return console.warn(`🚀[developer 🌞🔥 (っ °Д °;)っ]🌈 ~ file: buildJson.js:31 ~ fs.writeFile ~ err: 写入文件失败`, err);} else {return console.warn(`🚀[developer 🌞🔥 (っ °Д °;)っ]🌈 ~ :\b ✅ json写入成功, 请进入目录 ${chalk.red("cd dist/wskCalendar")} 进行发布新版本:\b ${chalk.green("npm publish")}\b 返回:${chalk.green("cd ../..")}\b ❌ 撤销版本请使用:\b ${chalk.yellow("npm unpublish wskCalendar@[指定版本号]")}\b 插件地址`);}});} catch (error) {console.warn("🚀[ developer wsj ] ~ file: buildTime.ts:37 ~ fileWriteContent ~ error:",error);}
};
createPersistentCompilationTime();markdown-loader.js 进行一个提取md,文件进行渲染,以及高亮处理.
const marked = require('marked');
const hljs = require('highlight.js');
module.exports = content => {const __jsx = content.match(/```jsx[\s\S]*```/g)?.[0]?.replaceAll(/```jsx|```/g, '') || 'export const Jsx = () => <></>;';const __html = marked.marked(content, {// 设置代码高亮highlight: function (code, lang) {const language = hljs.getLanguage(lang) ? lang : 'plaintext';return hljs.highlight(code, { language }).value;},});return `${__jsx}export const __html = ` + '`' + __html + '`;' +'export const __code = `' + __jsx + '`;';
}
copy-rollup-postcss-inject-to-css.mjs 将CSS、SCSS或LESS样式从打包的JavaScript文件中截取并放入单独的CSS文件。这样做的好处是,可以避免将样式加载到JavaScript中,从而提高页面的加载速度。
因为样式文件默认是在浏览器解析和执行JavaScript代码之前加载的,所以,将样式文件独立出来可以尽快给用户展示页面的样式,同时避免JavaScript执行阻塞页面的显示。
import { createFilter } from '@rollup/pluginutils';function inlineToExtract (options = {}) {const filter = createFilter(options.include, options.exclude);return {name: 'inline-to-extract',transform (_, id) {if (!filter(id)) return null},generateBundle (_, bundle) {const resolveCss = [];Object.keys(bundle).forEach(name => {const bundleItem = bundle[name];bundleItem.imports?.forEach((item, index) => {if (/(scss|less|css)\.js/.test(item)) {let code;code = /"[\s\S^"]*"/igm.exec(bundle[item].code);if (code?.[0]) {code = code[0].replace(/\\n/g, '').replace(/\\"/g, '"').replace(/\\\\/g, '\\');if (!resolveCss.includes(item)) {Object.assign(bundle[item], {fileName: item.replace(/\.(scss|less|css)\.js/, '.css'),code: code.slice(1, code.length - 1),importedBindings: null,imports: []});resolveCss.push(item);}}delete bundleItem.importedBindings[item];bundleItem.importedBindings[item.replace(/\.(scss|less|css)\.js/, '.css')] = [];bundleItem.imports[index] = bundleItem.imports[index].replace(/\.(scss|less|css)\.js/, '.css');bundleItem.code = bundleItem.code.replace(/\.(scss|less|css)\.js/, '.css');}});});}}
}export default inlineToExtract;
myRollupPlugin.mjs伟大而不现实的构想插件,个人构想,就是进行插件把Taro相关的组件转换为HTML元素,这样就不用基于taro框架去运行起来了,在任何的一个react框架上都可以用了,其它的方案都是两套代码,我懒得写,但是组件做到了转换,忘记了Taro Api,唉,阿康能力有限还是处理不了taro api的转换。尝试了将taro.js打包进去了还是不行。
import { createFilter } from 'rollup-pluginutils';
import * as parser from '@babel/parser';
import traverse from '@babel/traverse';
import generate from '@babel/generator';
import * as t from '@babel/types';export default function replaceTagsAndRemoveNonExistentProps() {const filter = createFilter('**/*.tsx', 'node_modules/**');return {name: 'replace-tags-and-remove-non-existent-props',transform(code, id) {if (!filter(id)) return;const ast = parser.parse(code, {sourceType: 'module',plugins: ['jsx', 'typescript'],});traverse.default(ast, {JSXOpeningElement(path) {if (['View', 'Text', 'Image', 'ScrollView'].includes(path.node.name.name)) {if (path.node.name.name === 'View') path.node.name.name = 'div';if (path.node.name.name === 'Text') path.node.name.name = 'span';if (path.node.name.name === 'Image') path.node.name.name = 'img';if (path.node.name.name === 'ScrollView') path.node.name.name = 'div';// 过滤并替换属性path.node.attributes = path.node.attributes.filter(attr => {if (!attr.name) return false;let propName = attr.name.name;if (propName === 'catchMove') return false; // 移除 'catchMove';if(propName === 'scrollIntoView') return false;if(propName === 'scrollX') return false;attr.value && replaceITouchEvent(attr.value);return true;});}},JSXClosingElement(path) {if (['View', 'Text', 'Image', 'ScrollView'].includes(path.node.name.name)) {if (path.node.name.name === 'View') path.node.name.name = 'div';if (path.node.name.name === 'Text') path.node.name.name = 'span';if (path.node.name.name === 'Image') path.node.name.name = 'img';if (path.node.name.name === 'ScrollView') path.node.name.name = 'div';}},CallExpression(path) {if (t.isIdentifier(path.node.callee) && ['onTouchMove', 'onTouchStart', 'onTouchEnd'].includes(path.node.callee.name)) {path.node.arguments = path.node.arguments.map(arg => replaceITouchEvent(arg));}},TSTypeReference(path) {path.replaceWith(replaceITouchEvent(path.node));},ArrowFunctionExpression(path) {path.node.params.forEach(param => {if (t.isTSTypeAnnotation(param.typeAnnotation) &&t.isTSTypeReference(param.typeAnnotation.typeAnnotation)) {param.typeAnnotation.typeAnnotation = replaceITouchEvent(param.typeAnnotation.typeAnnotation);}});},});const output = generate.default(ast, {}, code);return {code: output.code,map: { mappings: '' }};},};
}function replaceITouchEvent(node) {if (t.isTSTypeReference(node)) {if (node.typeName && t.isIdentifier(node.typeName) && node.typeName.name === 'ITouchEvent') {// 创建一个新的类型引用,使用 `React.TouchEvent` 作为类型名,并设置类型参数为 `HTMLDivElement`return t.tsTypeReference(t.identifier('React.TouchEvent'),t.tsTypeParameterInstantiation([t.tsTypeReference(t.identifier('HTMLDivElement'))]));}}return node;
}对于项目的介绍就暂时那么多,具体的请看项目,后附上github地址,但是还有一个坑,也是taro的prebundle 为 true 时,Taro 会对所有 npm 包和本地 npm 包进行预编译(pre-bundling)。对于一些 npm 包来说,有时候你可能直接把它们作为 @tarojs/components 或其他库的附属品导入到你的项目中,而这些包在进行模块导入时可能会存在一些问题,比如使用了一些关键字或者语法结构等。这时,把 prebundle 设置为 true 就会对这些包做一次预编译,旨在避免可能的编译错误,增强模块的兼容性。

不然打包出来的网站使用taro的api有问题。
最后吐槽:taro这个框架说句心理实话,坑挺多的, 也不能说是坑,只能说开发心智负担有点重。
仓库地址:github
这个插件可以为你提供一个是编写自己的移动端插件,跟组件库的思路,缺点,像mark暂时只能支持js的jsx展示示例代码,跟局限于react,taro上。如果觉得不错,可以给点个star。
以上就是我的一个灵感实现的的过程。也许比较拉跨,但也是一次自我的提升。后面也会尝试着去学习一下AI大模型
做技术的学的技术一定要顺应时代的发展,社会需要什么黑科技,就要花时间去钻研。我知道现在不努力积累自己的专业知识,未来只会如逆水行舟,一步步将我推回起点。疫情三年真的是大浪淘沙,淘汰只会是那些不脚踏实地学习和工作的人,出来混迟早要还的。只有现在奋力前行,未来才有更多的选择机会。
最后
谁的青春不迷茫,迷茫下只能是顺势而为,不断提升自己。迷茫中不忘初心,坚持心中得所想,不断进步。当然特别迷茫得时候,去吹吹海风,去看看路上得风景,说不定哪一天风告诉了你答案,你一瞬间就明白了自己想要什么样得人生。最近宫崎骏,新出了一部动漫《你想活出怎样得人生》看看别人得人生,说不定也有你想有得答案。每个人想法都是不一样得,想要得人生也不一样。有点鸡汤了哈,言而总之,迷茫下还是要提升自我,不管是前端,还是其它得都好。
相关文章:

迷茫下是自我提升
长夜漫漫,无心睡眠。心中所想,心中所感,忧愁当前,就执笔而下,写下这篇文章。 回忆过往 回想当初为啥学前端,走前端这条路,学校要求嘛,兴趣爱好嘛,还是为了钱。 时间带着…...

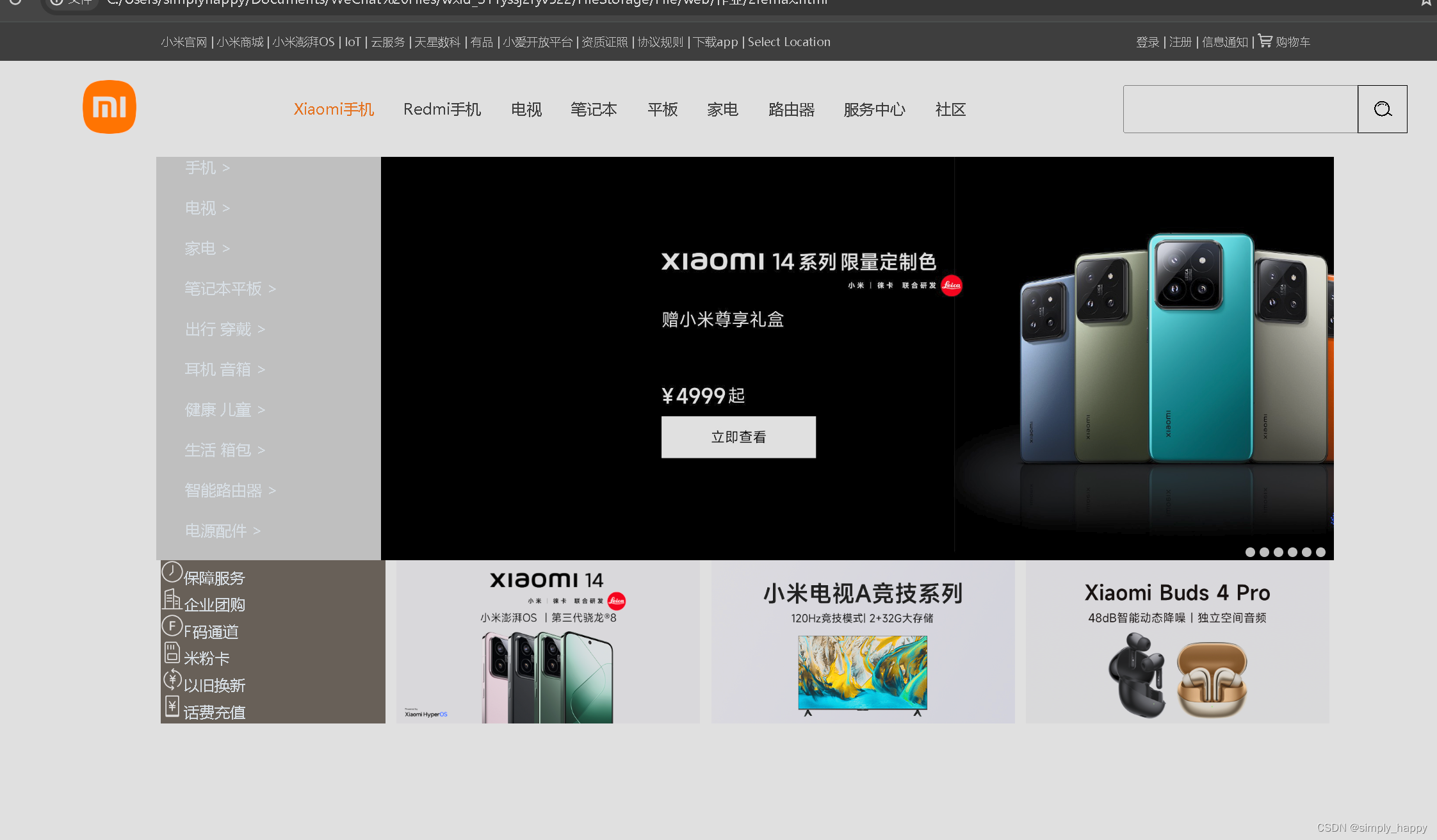
用vscode仿制小米官网
html内容: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><link rel&quo…...

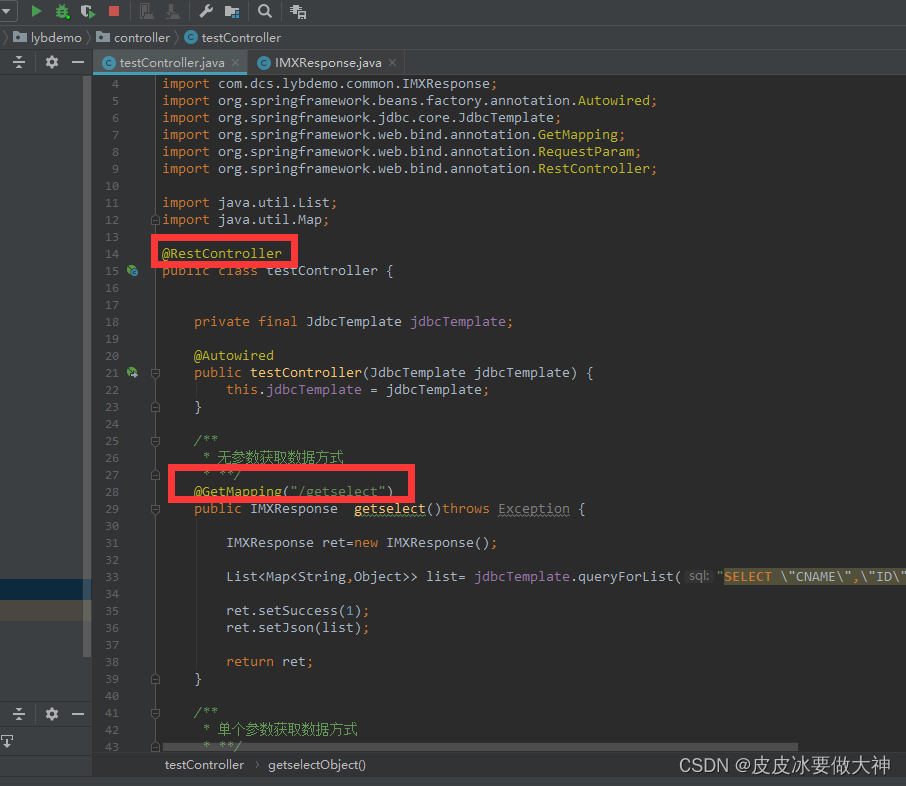
【Java+Springboot】------ 通过JDBC+GetMapping方法进行数据select查询、多种方式传参、最简单的基本示例!
一、JDBC如何使用、PostGresql数据库 1、在pom.xml 先引用jdbc组件。 <!--jdbc--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency> 2、在pom.xml 再引用p…...

基于单片机光伏太阳能跟踪系统设计
**单片机设计介绍,基于单片机光伏太阳能跟踪系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机光伏太阳能跟踪系统的设计,旨在通过单片机技术实现对光伏太阳能设备的自动跟踪,以提高太阳…...

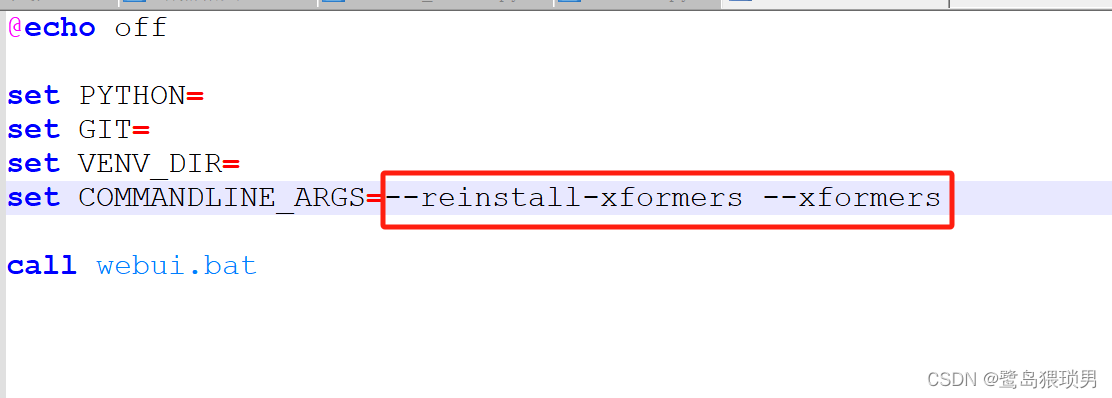
Stable Diffusion 本地化部署
一、前言 最近在家背八股文背诵得快吐了,烦闷的时候,看到使用 AI 进行作图,可以使用本地话部署。刚好自己家里的电脑,之前买来玩暗黑4,配置相对来说来可以,就拿来试试。 此篇是按照 Github 上的 stable-d…...

C++ Algorithm 常用算法
C <algorithm> 头文件是标准库中提供的一系列算法,用于操作范围(range)内的元素。这些算法可以用于数组、容器如vector和list,以及其他满足相应迭代器要求的数据结构。以下是一些常用的C <algorithm> 中的算法及其使用…...

线程安全--深入探究线程等待机制和死锁问题
꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如需转…...

量子计算获重大突破!微软和Quantinuum将量子计算错误率降低800倍,网友:AI算力的希望
量子计算迎来新突破。 近日,微软和量子计算公司Quantinuum宣布:发现了一种新的量子计算系统,可以将传统量子计算的错误率下降800倍,这让高性能量子计算机走进现实更近了一步。 自生成式AI爆发以来,算力是AI发展面临的…...

WordPress 6.5 “里贾纳”已经发布
WordPress 6.5 “里贾纳”已经发布,其灵感来自著名爵士小提琴家Regina Carter的多才多艺。雷吉娜是一位屡获殊荣的艺术家和著名的爵士乐教育家,以超越流派而闻名,她在古典音乐方面的技术基础和对爵士乐的深刻理解为她赢得了大胆超越小提琴所能…...

甲方安全建设之日志采集实操干货
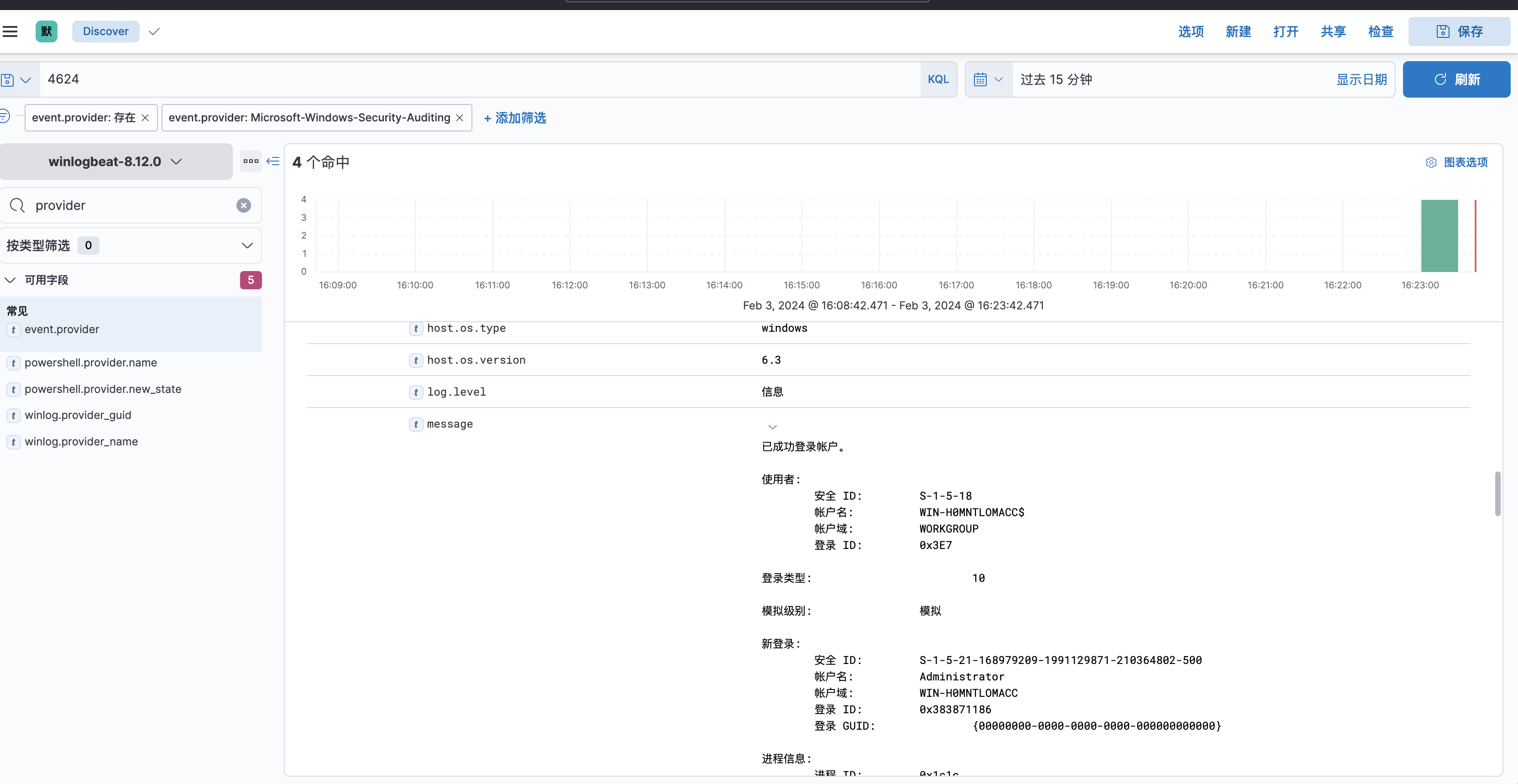
前言 没有永远的安全,如何在被攻击的情况下,快速响应和快速溯源分析攻击动作是个重要的话题。想要分析攻击者做了什么、怎么攻击进来的、还攻击了谁,那么日志是必不可少的一项,因此我们需要尽可能采集多的日志来进行分析攻击者的…...

dm8 开启归档模式
dm8 开启归档模式 1 命令行 [dmdbatest1 dm8]$ disql sysdba/Dameng123localhost:5237服务器[localhost:5237]:处于普通打开状态 登录使用时间 : 3.198(ms) disql V8 SQL> select name,status$,arch_mode from v$database;行号 NAME STATUS$ ARCH_MODE ----------…...

“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间
“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间© 由 九派新闻 提供 数字永生,还是电子宠物?过去一个月,因包小柏用AI技术让爱女在数字世界“复活”一事,《流浪地球2…...

基于单片机钢琴电子节拍器系统设计
**单片机设计介绍,基于单片机钢琴电子节拍器系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机钢琴电子节拍器系统设计是一个综合性的项目,它结合了单片机编程、音频处理、用户界面设计等多个领域的…...

我的创作纪念日(year Ⅱ)
大家好,我是Kamen Black 君,今天我与大家简单分享一下我两年来在CSDN的创作历程。 print("祝大家每天快乐,love and peace!") 机缘 当初写博客是为了记录一些自己大学中做比赛的心得,没想到自己能走到这一步…...

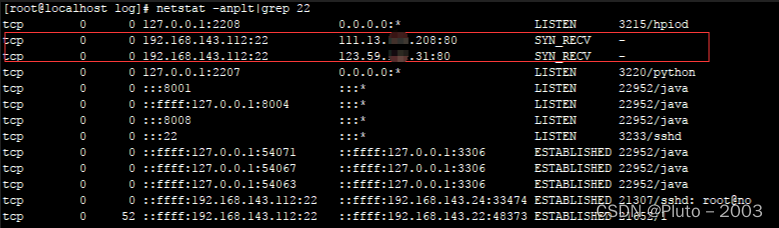
应急响应实战笔记05Linux实战篇(1)
第1篇:SSH暴力破解 0x00 前言 SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议,主要用于给远程登录会话数据进行加密,保证数据传输的安全。SSH口令长度太短或者复杂度不够,如仅包含数字&#x…...

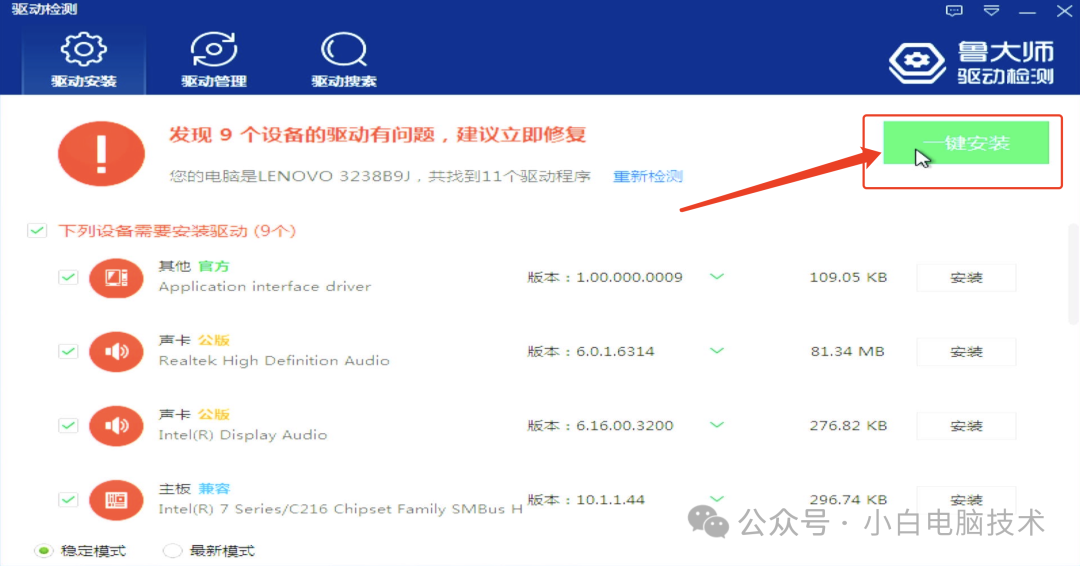
重装系统之后,电脑连网卡都没反应怎么办?
前言 有些电脑比较奇葩,安装完成之后会出现网卡连驱动都没有,这时候要安装电脑驱动可是真的烦躁。怎么下手呢? 如果确定电脑的网卡型号还好,直接找个电脑下载个对应的网卡驱动,用U盘复制过去就能安装。 但如果不知道…...

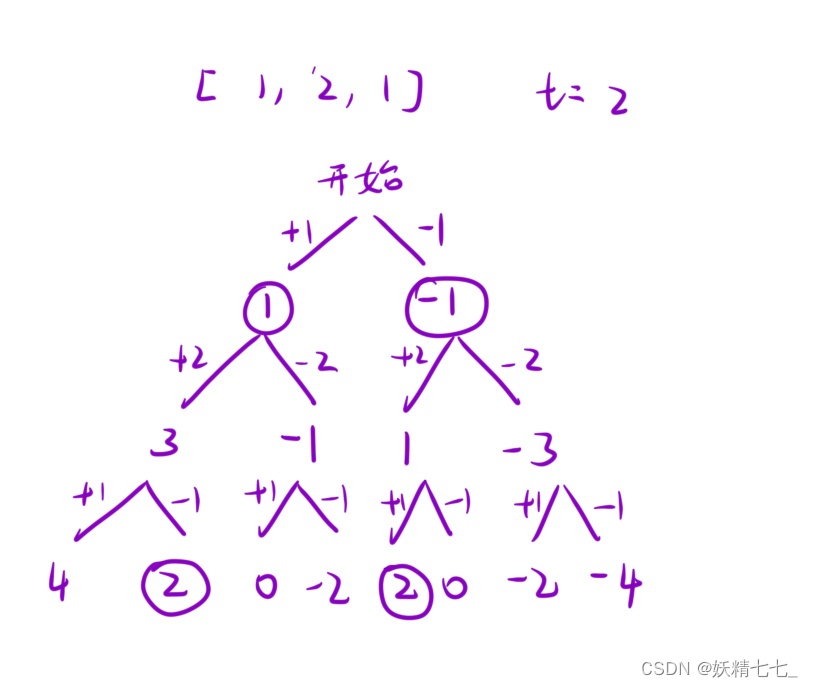
【三十五】【算法分析与设计】综合练习(2),22。 括号生成,77。 组合,494。 目标和,模拟树递归,临时变量自动维护树定义,递归回溯,非树结构模拟树
22. 括号生成 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((())࿰…...

QT智能指针
一.概述 Qt智能指针是一种能够在不需要手动管理内存的情况下,自动释放资源的指针。它们是C11的std::shared_ptr的一种扩展,可以用于管理Qt对象,尤其是那些不是QObject的对象。 使用智能指针可以避免内存泄露和悬垂指针等问题,同时…...

C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config
C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config —— 2024-04-05 code review 文章目录 C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config1.pkg-config详解`pkg-config` 的基本用法在 `g++`/`gcc` 编译时使用 `pkg-config`注意事项2.示例C++,普通编译…...
[Apple Vision Pro]开源项目 Beautiful Things App Template
1. 技术框架概述: - Beautiful Things App Template是一个为visionOS设计的免费开源软件(FOSS),用于展示3D模型画廊。 2. 定位: - 该模板作为Beautiful Things网站的延伸,旨在为Apple Vision Pro用户…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
