MUX VLAN
目录
原理概述
实验目的
实验内容
实验拓扑
1.基本配置
2.使用Hybrid端口实现网络需求
3.使用Mux VLAN实现网络需求
原理概述
在实际的企业网络环境中,往往需要所有的终端用户都能够访问某些特定的服务器,而用户之间的访问控制规则则比较复杂。在这样的场景下,使用普通VLAN划分的方法往往是很难满足需求的,通常的解决方法是使用Mux VLAN。
Mux VLAN拥有一个Principal VLAN,即主VLAN,同时拥有多个与主VLAN关联的Subordinate VLAN,即从VLAN。从VLAN又有两种类型,一种是Separate VLAN,即隔离型从VLAN,另一种是Group VLAN,即互通型从VLAN。任何从VLAN中的设备都能够与主VLAN中的设备进行通信。除此之外,互通型从VLAN中的设备只能与本互通型从VLAN中的设备进行通信,不能与其它互通型从VLAN中的设备进行通信,也不能与隔离型从VLAN中的设备进行通信;隔离型从VLAN中的设备不能与互通型从VLAN中的设备进行通信,也不能与其它隔离型从VLAN中以及本隔离型从VLAN中的设备进行通信。
| Mux VLAN | VLAN类型 | 所属端口 | 通信规则 |
| Principal VLAN 主VLAN | principal port 主端口 | 可以和所有VLAN通信 | |
| Subordinate VLAN 从VLAN | Group VLAN 互通型从VLAN | Group port 互通型从端口 | 可以和Principal VLAN和本VLAN通信 |
| Separate VLAN 隔离型从VLAN | Separate port 隔离型从端口 | 只能和Principal VLAN通信 |
另外需要说明的是,交换机上加入Mux VLAN的端口只能允许一个VLAN的帧通过,允许多个VLAN的帧通过的端口是不能被加入到Mux VLAN中的。
实验目的
理解Mux VLAN的应用场景
掌握Mux VLAN的配置方法
实验内容
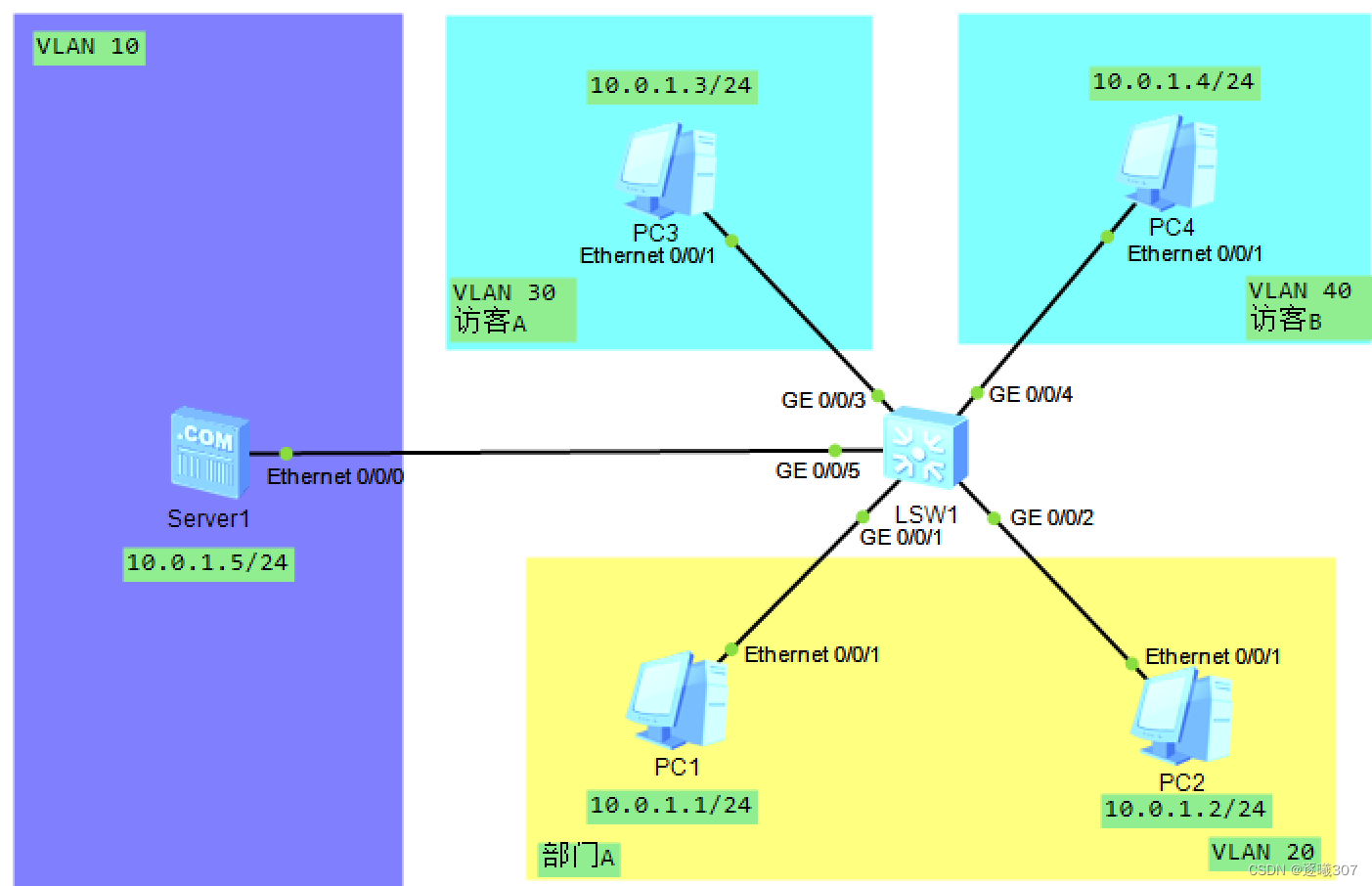
实验拓扑如图所示。本实验模拟了一个公司网络,PC-1和PC-2为部门A的终端电脑,PC-3和PC-4为访客的终端电脑,Server-1为公司服务器。网络需求是:访客只能与服务器进行通信,不能与其它访客以及部门A的终端进行通信。部门A的终端可以与服务器进行通信,也可以与部门A的其它终端进行通信。网络管理员需要分别使用Hybrid端口的方法和Mux VLAN的方法来实现上述需求。
实验拓扑
 1.基本配置
1.基本配置
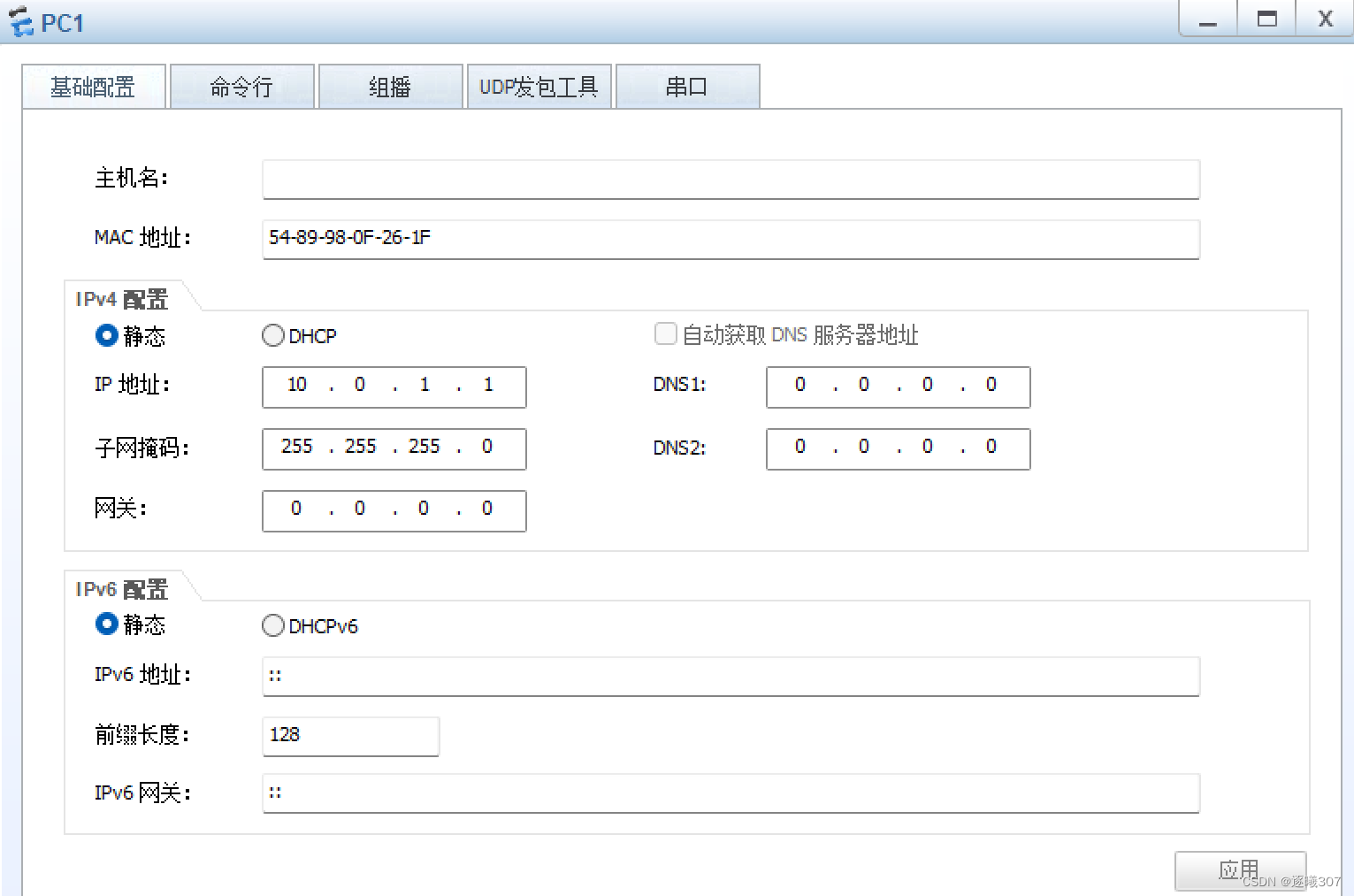
根据拓扑图进行相应的基本配置,PC-1的配置过程如下所示。

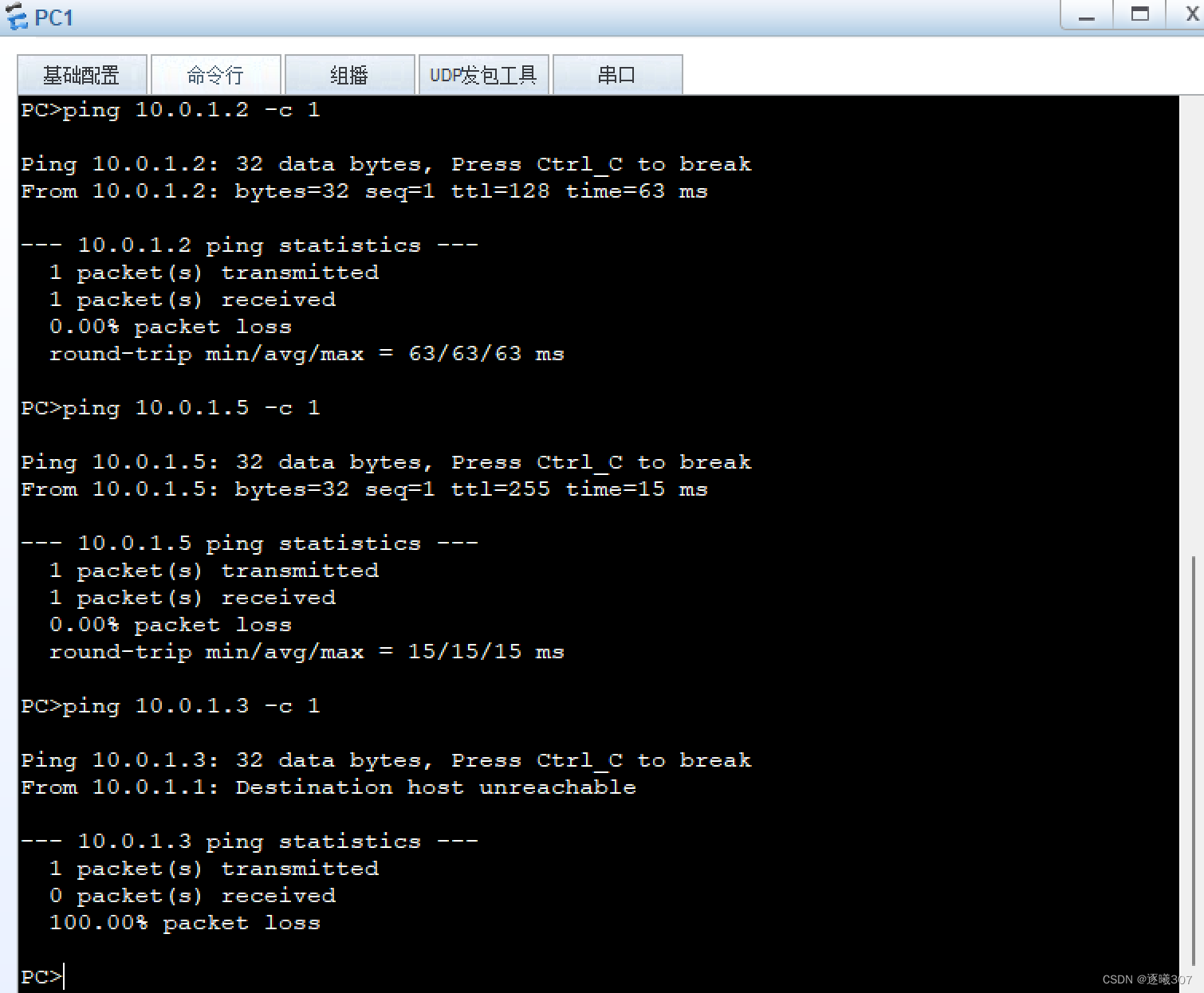
在PC-1上使用ping命令测试与PC-2的连通性,如下图所示。

其它设备的连通性测试过程在此省略。
2.使用Hybrid端口实现网络需求
基于网络需求,可以将Server-1划分至VLAN 10,部门A划分至VLAN 20,访客A划分至VLAN 30,访客B划分至VLAN 40。
在SW1上创建相应的VLAN。
[sw1]vlan batch 10 20 30 40
对于SW1的G0/0/1端口和G0/0/2端口,配置端口类型为Hybrid,并要求端口对于收到的Untagged帧添加VLAN 20的标签后进行转发,且在发送VLAN 10和VLAN 20的帧之前进行去标签处理。
[sw1]int g0/0/1
[sw1-GigabitEthernet0/0/1]port link-type hybrid
[sw1-GigabitEthernet0/0/1]port hybrid untagged vlan 10 20
[sw1-GigabitEthernet0/0/1]port hybrid pvid vlan 20
[sw1-GigabitEthernet0/0/1]int g0/0/2
[sw1-GigabitEthernet0/0/2]port link-type hybrid
[sw1-GigabitEthernet0/0/2]port hybrid untagged vlan 10 20
[sw1-GigabitEthernet0/0/2]port hybrid pvid vlan 20
对于SW1的G0/0/5端口,配置端口类型为Hybrid,并要求端口对于收到的Untagged帧添加VLAN 10的标签后进行转发,且在发送属于VLAN 10、VLAN 20、VLAN 30和VLAN 40的帧之前进行去标签处理。
[sw1]int g0/0/5
[sw1-GigabitEthernet0/0/5]port link-type hybrid
[sw1-GigabitEthernet0/0/5]port hybrid untagged vlan 10 20 30 40
[sw1-GigabitEthernet0/0/5]port hybrid pvid vlan 10
对于SW1的G0/0/3端口,配置端口类型为Hybrid,并要求端口对于收到的Untagged帧添加VLAN 30的标签后进行转发,且在发送属于VLAN 10和VLAN 30的帧之前进行去标签处理。
[sw1]int g0/0/3
[sw1-GigabitEthernet0/0/3]port link-type hybrid
[sw1-GigabitEthernet0/0/3]port hybrid untagged vlan 10 30
[sw1-GigabitEthernet0/0/3]port hybrid pvid vlan 30
对于SW1的G0/0/4端口,配置端口类型为Hybrid,并要求端口对于收到的Untagged帧添加VLAN 40的标签后进行转发,且在发送属于VLAN 10和VLAN 40的帧之前进行去标签处理。
[sw1]int g0/0/4
[sw1-GigabitEthernet0/0/4]port link-type hybrid
[sw1-GigabitEthernet0/0/4]port hybrid untagged vlan 10 40
[sw1-GigabitEthernet0/0/4]port hybrid pvid vlan 40
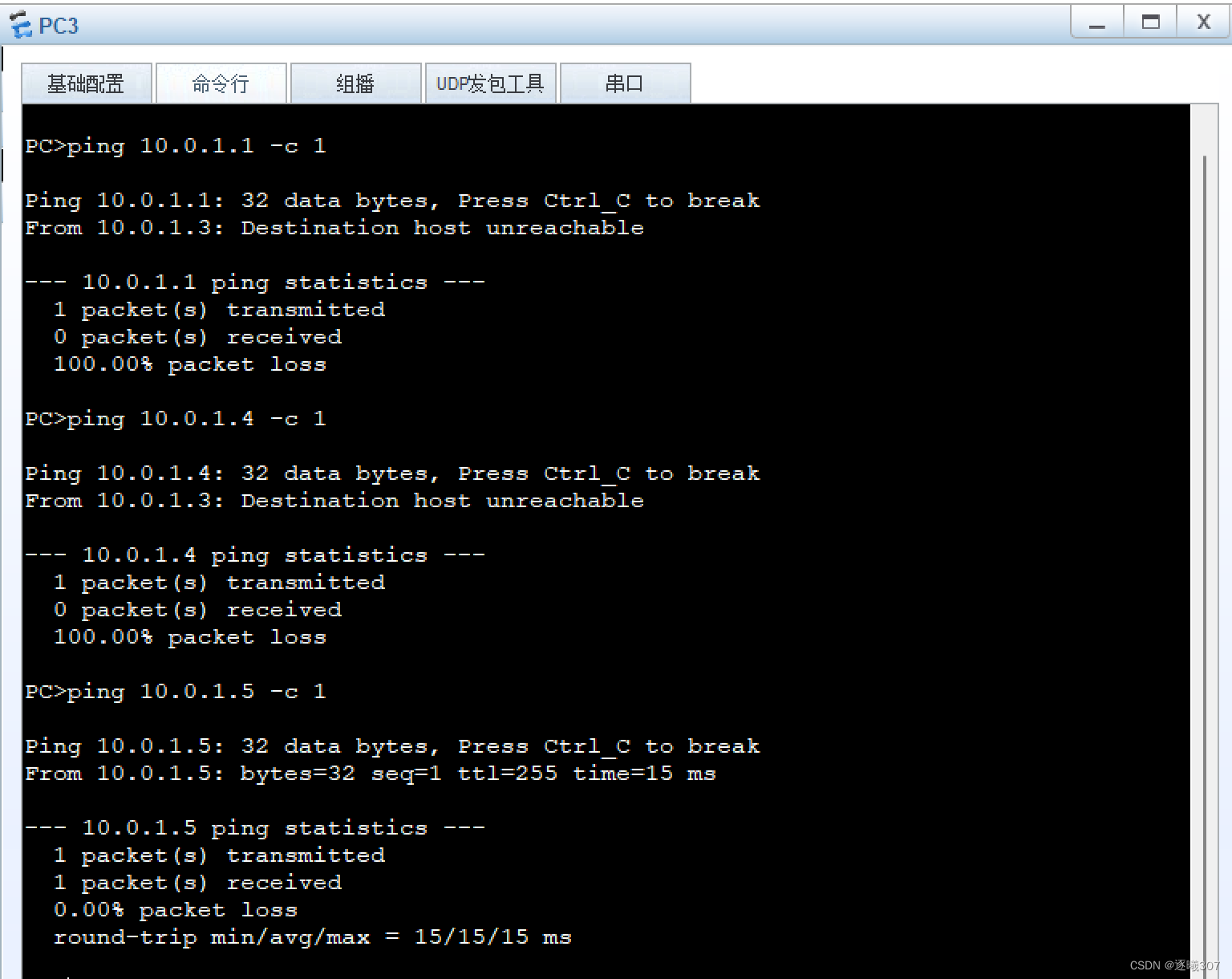
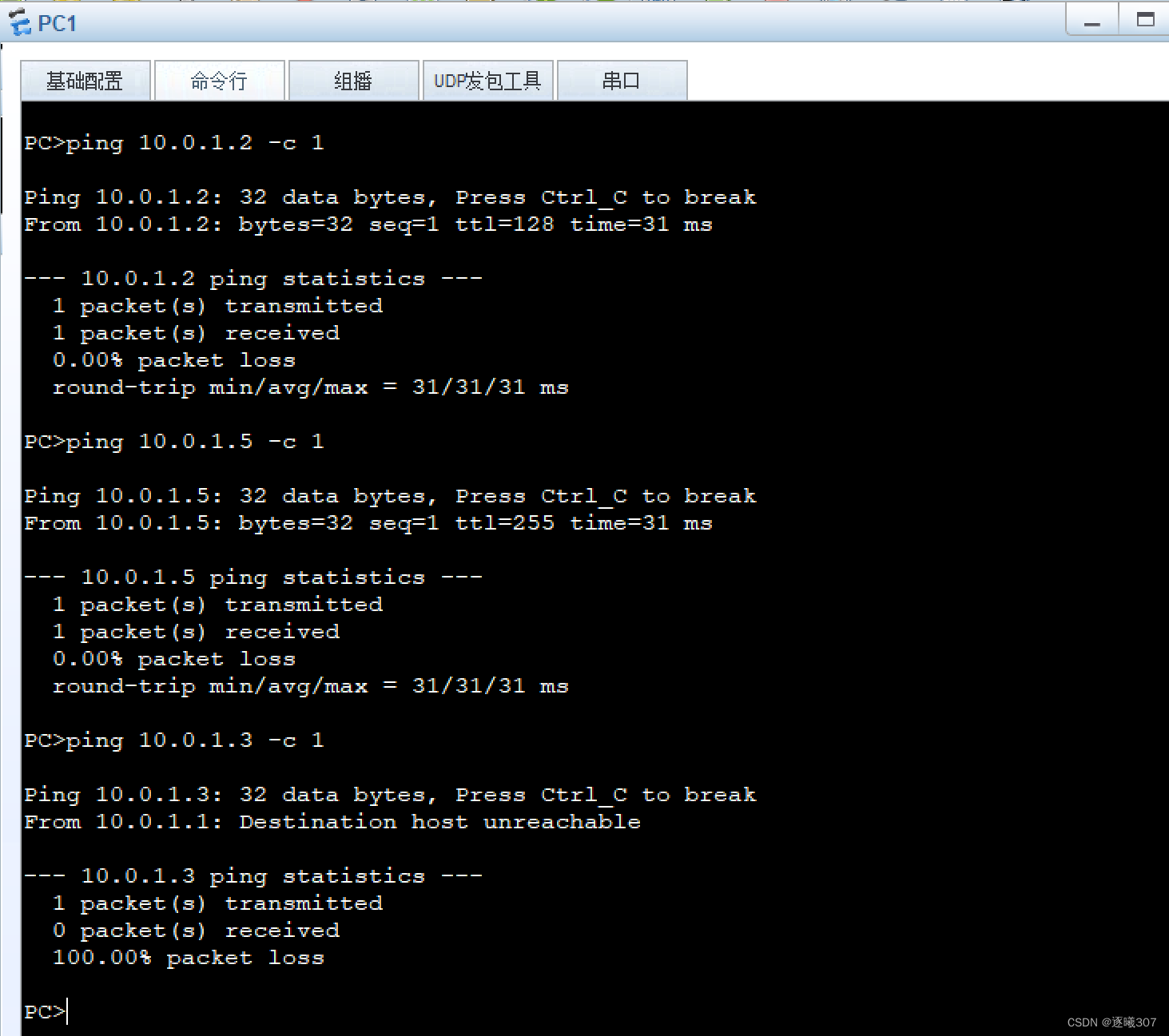
配置完成后,在PC-3上使用ping命令测试与PC-1、PC-4、Server-1的连通行性,如下图所示。

从上图中可以看到,PC-3只能够与Server-1进行通信。
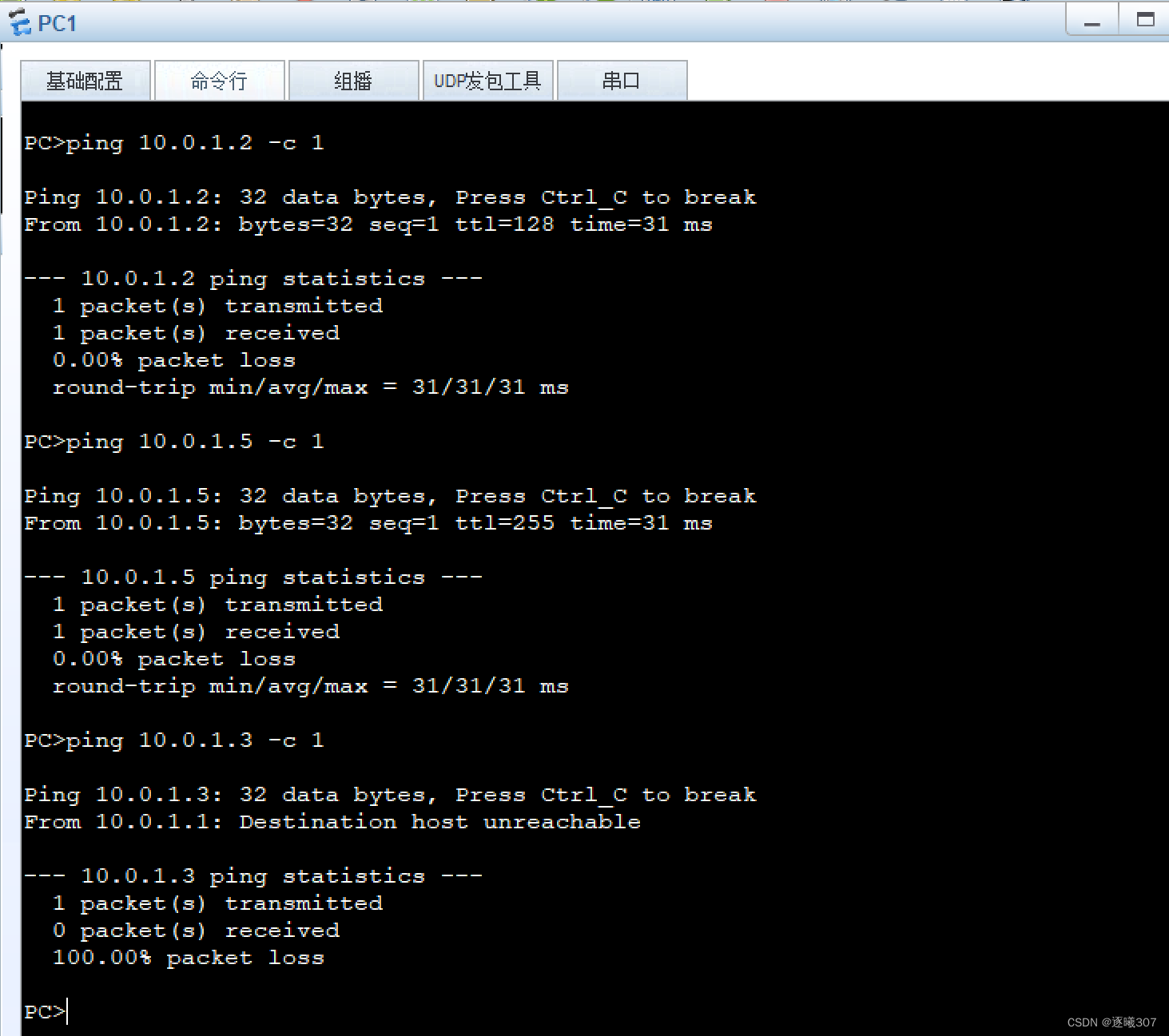
在PC-1上使用ping命令测试与PC-2、Server-1、PC-3之间的连通性,如下图所示。

从上图中可以看到,PC-1能够与同属部门A的PC-2进行通信,也能够与Server-1进行通信。至此,网络的需求完全得到了满足。
3.使用Mux VLAN实现网络需求
使用Hybrid端口的方法虽然能够实现网络需求,但是,为了隔离不同访客间的互相访问,就需要为每一个访客规划一个VLAN,同时SW1上连接Server-1的端口的配置也要进行相应的修改。显然,当访客数量快速增长时,这种方法会变得非常笨拙。下面使用Mux VLAN方法来解决这个问题。
将VLAN 10作为Mux VLAN中的主VLAN,将部门A所属的VLAN 20作为互通型从VLAN,将所有访客均划分至VLAN 30,并将VLAN 30作为隔离型从VLAN。由于SW1上加入Mux VLAN的端口仅能够允许一个VLAN的帧通过,所以需要将加入Mux VLAN的端口类型修改为Access。
[sw1]int g0/0/1
[sw1-GigabitEthernet0/0/1]port link-type access
[sw1-GigabitEthernet0/0/1]port default vlan 20
[sw1-GigabitEthernet0/0/1]int g0/0/2
[sw1-GigabitEthernet0/0/2]port link-type access
[sw1-GigabitEthernet0/0/2]port default vlan 20
[sw1-GigabitEthernet0/0/2]int g0/0/3
[sw1-GigabitEthernet0/0/3]port link-type access
[sw1-GigabitEthernet0/0/3]port default vlan 30
[sw1-GigabitEthernet0/0/3]int g0/0/4
[sw1-GigabitEthernet0/0/4]port link-type access
[sw1-GigabitEthernet0/0/4]port default vlan 30
[sw1-GigabitEthernet0/0/4]int g0/0/5
[sw1-GigabitEthernet0/0/5]port link-type access
[sw1-GigabitEthernet0/0/5]port default vlan 10
在VLAN 10的视图下设置VLAN10为主VLAN,设置VLAN 20为互通型从VLAN,设置VLAN 30为隔离型从VLAN。
[sw1]vlan 10
[sw1-vlan10]mux-vlan
[sw1-vlan10]subordinate group 20
[sw1-vlan10]subordinate separate 30
然后,在所有加入了Mux VLAN的端口下使能MUX VLAN的功能。
[sw1]int g0/0/1
[sw1-GigabitEthernet0/0/1]port mux-vlan enable
[sw1-GigabitEthernet0/0/1]int g0/0/2
[sw1-GigabitEthernet0/0/2]port mux-vlan enable
[sw1-GigabitEthernet0/0/2]int g0/0/3
[sw1-GigabitEthernet0/0/3]port mux-vlan enable
[sw1-GigabitEthernet0/0/3]int g0/0/4
[sw1-GigabitEthernet0/0/4]port mux-vlan enable
[sw1-GigabitEthernet0/0/4]int g0/0/5
[sw1-GigabitEthernet0/0/5]port mux-vlan enable
接下来,在PC-3上使用ping命令测试与PC-1、PC-4、Server-1的连通性,如下图所示。
 从上图可以看到,PC-3无法与部门A的PC-1进行通信,也无法与属于同一个VLAN的访客B(PC-4)进行通信,只能够与属于主VLAN的Server-1进行通信。
从上图可以看到,PC-3无法与部门A的PC-1进行通信,也无法与属于同一个VLAN的访客B(PC-4)进行通信,只能够与属于主VLAN的Server-1进行通信。
在PC-1上使用ping命令测试与PC-2、Server-1、PC-3的连通性,如下图所示。

从上图中可以看到,PC-1无法与访客A(PC-3)进行通信,但可以与属于同一部门A的PC-2进行通信,也可以与属于主VLAN的Server-1进行通信。至此,网络的需求完全得到了满足。
相关文章:

MUX VLAN
目录 原理概述 实验目的 实验内容 实验拓扑 1.基本配置 2.使用Hybrid端口实现网络需求 3.使用Mux VLAN实现网络需求 原理概述 在实际的企业网络环境中,往往需要所有的终端用户都能够访问某些特定的服务器,而用户之间的访问控制规则则比较复杂。在…...

漫谈:“标准”是一种幻觉 C++语言标准的意义
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 “标准”这个词很迷惑…...

【Wbpack原理】基础流程解析,实现 mini-webpack
【Wbpack原理】基础流程解析,实现 mini-webpack ⛄:webpack 对前端同学来说并不陌生,它是我们学习前端工程化的第一站,在最开始的 vue-cli 中我们就可以发现它的身影。我们的 vue/react 项目是如何打包成 js 文件并在浏览器中运行…...

Debian 安装 python 3.9.6
安装相关依赖 sudo apt update sudo apt install build-essential zlib1g-dev libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libsqlite3-dev libreadline-dev libffi-dev curl libbz2-dev 下载Python 源码 wget https://mirrors.aliyun.com/python-release/source/Py…...

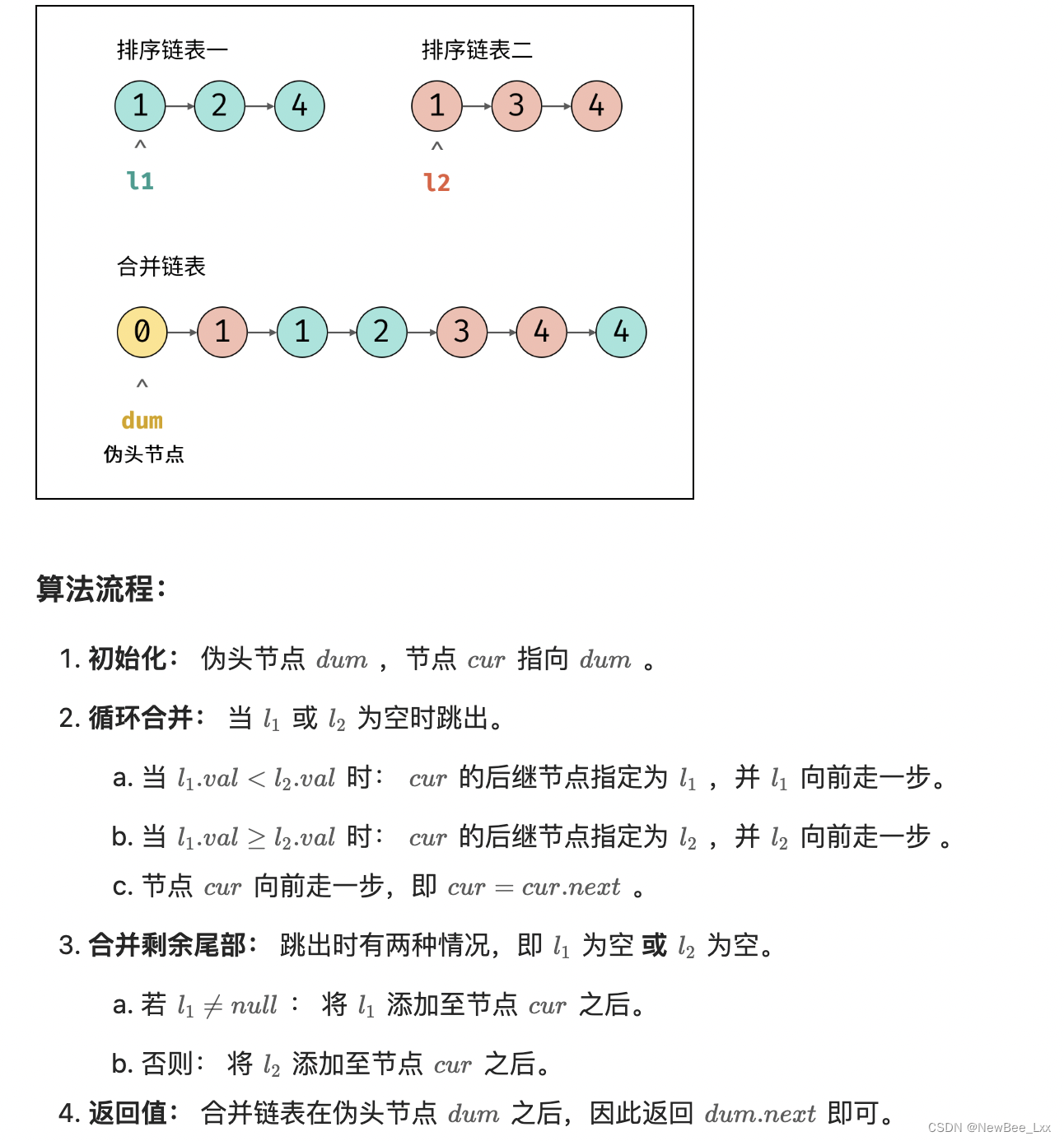
搜索二维矩阵2 合并两个有序链表
240. 搜索二维矩阵 II - 力扣(LeetCode) class Solution { public:bool searchMatrix(vector<vector<int>>& matrix, int target) {int i matrix.size() - 1, j 0;while(i > 0 && j < matrix[0].size()){if(matrix[i][j…...

深入Tauri开发——从环境搭建到项目构建
深入Tauri开发——从环境搭建到项目构建 开启你的Tauri桌面应用开发之旅(续) 经过上一篇文章的基础介绍,现在让我们更进一步,详细阐述如何在Windows和macOS平台上顺利搭建Tauri应用所需的开发环境,并指导您从创建项目…...

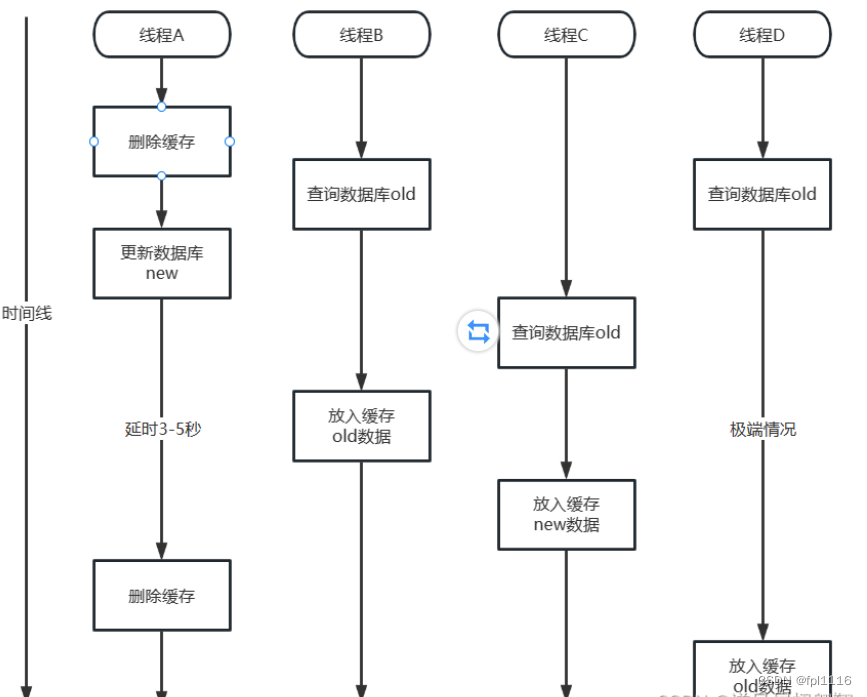
Redis 和 Mysql 数据库数据如何保持一致性
Redis 和 Mysql 数据库数据如何保持一致性 保持Redis和MySQL数据库数据一致性是一个常见且重要的问题,特别是在使用Redis作为MySQL数据库的缓存层时。以下是几种常用的保证二者数据一致性的策略和方法: 双写一致性(同步更新)&…...

探索7个MAMP本地开发环境的高效替代软件
什么是本地开发环境 本地开发环境是Web开发环境中的一种类型,它是指开发者自己的计算机上配置的一套用于开发和测试网站或应用程序的软件集合。这套环境使得开发者可以在本地计算机上构建和测试网站,而无需实时部署到服务器。 创建本地开发环境有两种方…...

靡语IT:Bootstrap 简介
1.1 Bootstrap 简介:什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局&…...

亚马逊店铺引流:海外云手机的利用方法
在电商业务蓬勃发展的当下,亚马逊已经成为全球最大的电商平台之一,拥有庞大的用户群和交易量。在激烈的市场竞争中,如何有效地吸引流量成为亚马逊店铺经营者所关注的重点。海外云手机作为一项新兴技术工具,为亚马逊店铺的流量引导…...

10 Python进阶:MongoDB
MongoDb介绍 MongoDB是一个基于分布式架构的文档数据库,它使用JSON样式的数据存储,支持动态查询,完全索引。MongoDB是NoSQL数据库的一种,主要用于处理大型、半结构化或无结构化的数据。以下是MongoDB数据库的一些关键特点和优势&a…...

Leetcode 142. 环形链表 II和Leetcode 242. 有效的字母异位词
文章目录 Leetcode 142. 环形链表 II题目描述C语言题解解题思路 Leetcode 242. 有效的字母异位词题目描述C语言题解和思路解题思路 Leetcode 142. 环形链表 II 题目描述 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返…...

【嵌入式DIY实例】-MODBUS串行通信
MODBUS串行通信 文章目录 MODBUS串行通信1、什么是RS-4852、MAX485 TTL转RS485转换器3、硬件准备4、代码实现4.1 主机和从机之间简单通信4.2 主/从机之间LED控制在本文中,我们将介绍如何使用 MAX485 MODBUS 在Arduino之间进行串行通信。 我们将使用 Arduino nano 板和 MODBUS …...

入门用Hive构建数据仓库
在当今数据爆炸的时代,构建高效的数据仓库是企业实现数据驱动决策的关键。Apache Hive 是一个基于 Hadoop 的数据仓库工具,可以轻松地进行数据存储、查询和分析。本文将介绍什么是 Hive、为什么选择 Hive 构建数据仓库、如何搭建 Hive 环境以及如何在 Hi…...

【计算机网络】会话层
负责维护两个会话主机之间链接的建立、管理和终止,以及数据的交换。 会话控制:决策该由谁来传递数据 令牌管理:禁止双方同时执行一个关键动作 同步功能:在一个长的传输过程中设置一些断点,以便系统崩溃后能恢复至崩…...

springboot实现七牛云的文件上传下载
一:依赖包 <dependency><groupId>com.qiniu</groupId><artifactId>qiniu-java-sdk</artifactId><qiniu-java-sdk.version>7.7.0</qiniu-java-sdk.version></dependency>二:具体实现 RestController RequestMapping…...
- 向量内存一致性模型)
【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(六)- 向量内存一致性模型
1. 引言 以下是《riscv-v-spec-1.0.pdf》文档的关键内容: 这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量…...

Lvgl9 WindowsSimulator Visual Studio2017
因为在操作过程中遇到了一些错误,所以将操作及解决问题的过程记录下来。 一、下载lv_port_pc_visual_studio github链接:GitHub - lvgl/lv_port_pc_visual_studio: Visual Studio projects for LVGL embedded graphics library. Recommended on Windows. Linux su…...
)
【STL】链表(list)
链表是一种物理存储单元上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。 链表由一系列结点(链表中每一个元素称为结点)组成,结点可以在运行时动态生成。每个结点包括两个部分:一个…...

node.js常用指令
1、node:启动 Node.js REPL(交互式解释器)。 node 2、node [文件名]:执行指定的 JavaScript 文件。 node app.js 3、npm init:初始化一个新的 Node.js 项目,生成 package.json 文件。 此命令会创建一个…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
