如何在微信小程序中使用less来编写css
在微信小程序中使用 Less 需要一些额外的配置步骤,因为小程序本身不支持直接引用 Less 文件。我们可以借助 Webpack 进行构建,使用一些 loader 来编译 Less 文件。以下是具体步骤:
- 初始化项目
使用微信开发者工具新建一个小程序项目,或在已有项目的基础上操作。
- 安装依赖
使用 npm 或 yarn 安装以下依赖:
npm install --save-dev less less-loader
其中 less 用于编译 Less 文件, less-loader 用于让 Webpack 可以正确编译 Less 文件。
- 配置 Webpack
在项目根目录下创建 webpack.config.js 文件,内容如下:
const path = require('path');module.exports = {entry: {app: path.join(__dirname, 'app.js')},output: {path: path.join(__dirname, 'dist'),filename: '[name].js',},module: {rules: [{test: /\.less$/,use: ['style-loader','css-loader','less-loader']}]}
}
这个配置告诉 Webpack 如何处理 .less 文件。
- 使用 Less
在 app.less 文件中书写 Less 样式:
/* app.less */
@import "styles/base.less";page {font-family: "Avenir", Helvetica, Arial, sans-serif;color: #2c3e50;
}
在 app.js 中引入 app.less:
// app.js
import './app.less';App({// ...
})
- 构建
运行以下命令进行构建:
./node_modules/.bin/webpack
这会在 dist 目录下生成 app.js 文件,里面包含了编译过的 CSS。
- 引入构建文件
最后,在微信开发者工具中,修改小程序的入口文件为 dist/app.js。现在,您应该可以在开发者工具的模拟器中看到应用了 Less 样式的页面了。
注意,上述步骤只是为了在开发阶段使用 Less。如果要部署上线,需要进一步优化构建流程,比如使用 mini-css-extract-plugin 提取 CSS 到单独文件等。总的来说,在小程序中使用 Less 需要一些额外的工具配合,无法做到开箱即用,但通过一些技术方案还是可以较好地解决这个问题的。
相关文章:

如何在微信小程序中使用less来编写css
在微信小程序中使用 Less 需要一些额外的配置步骤,因为小程序本身不支持直接引用 Less 文件。我们可以借助 Webpack 进行构建,使用一些 loader 来编译 Less 文件。以下是具体步骤: 初始化项目 使用微信开发者工具新建一个小程序项目,或在已有项目的基础上操作。 安装依赖 使…...

【Leetcode】【240407】678. Valid Parenthesis String
It’s time to go back home, today’s in tomorrow lol BGM:无地自容(黑豹乐队《黑豹》) Descripition Given a string s containing only three types of characters: ‘(’, ‘)’ and ‘*’, return true if s is valid. The following rules define a valid…...

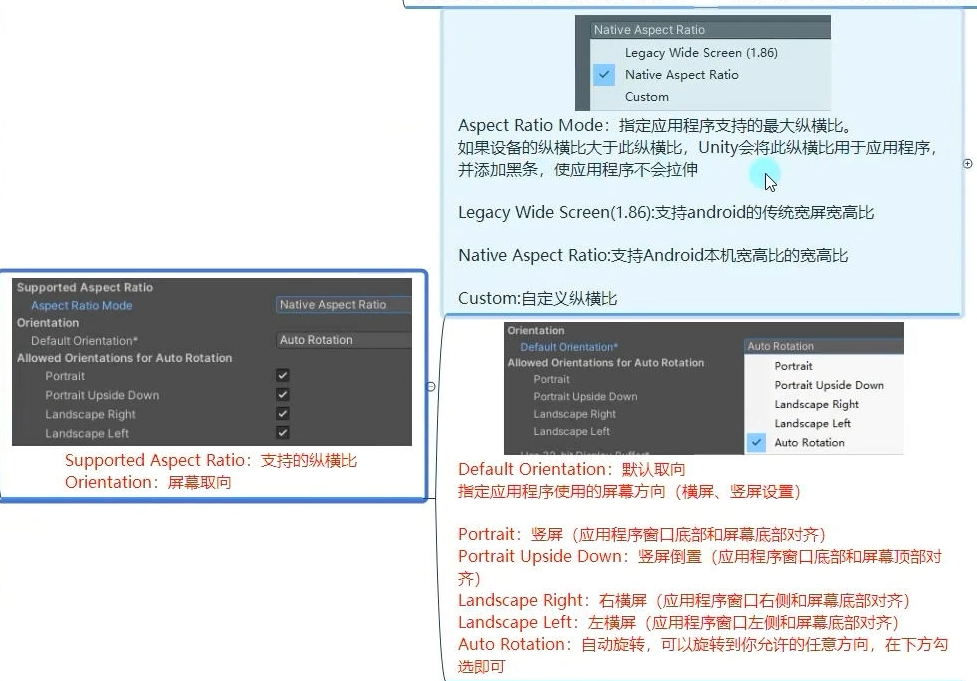
移动平台相关(安卓)
目录 安卓开发 Unity打包安卓 编辑编辑 BuildSettings PlayerSettings OtherSettings 身份证明 配置 脚本编译 优化 PublishingSettings 调试 ReMote Android Logcat AndroidStudio的调试 Java语法 编辑编辑编辑 变量 运算符 编辑编辑编辑…...
)
[C++][算法基础]食物链(并查集)
动物王国中有三类动物 A,B,C,这三类动物的食物链构成了有趣的环形。 A 吃 B,B 吃 C,C 吃 A。 现有 N 个动物,以 1∼N 编号。 每个动物都是 A,B,C 中的一种,但是我们并不知道它到底是哪一种。 有人用两种说法对这 N…...

深入理解Transformer的位置编码机制
Transformer架构由于其独特的设计,不像传统的循环神经网络(RNN)或卷积神经网络(CNN),它无法自然地处理序列数据中的顺序信息。为了使模型能够理解序列中各元素的位置关系,Transformer引入了一种…...

10分钟上手:MySQL8的Json格式字段使用总结干货
一、关于效率和适用范围 尽管官方承诺Json格式字段采用了空间换时间的策略,比Text类型来存储Json有大幅度的效率提升。但是Json格式的处理过程仍然效率不及传统关系表,所以什么时候用Json格式字段尤为重要。 只有我们确定系统已经能精确定位到某一行&am…...

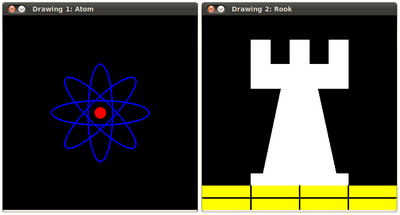
OpenCV 4.9基本绘图
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV使用通用内部函数对代码进行矢量化 下一篇:使用OpenCV4.9的随机生成器和文本 目标 在本教程中,您将学习如何: 使用 OpenCV 函数 line() 画一…...

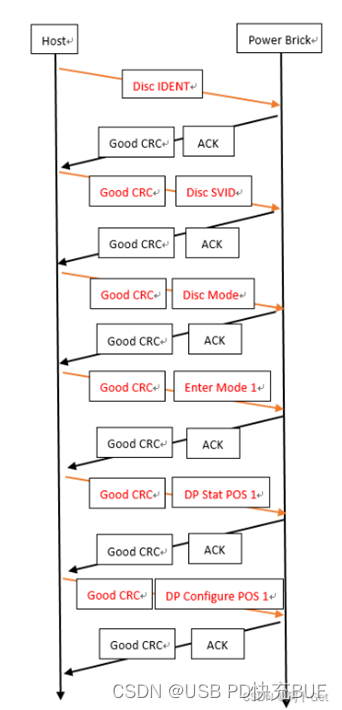
显示器and拓展坞PD底层协商
简介: PD显示器或者PD拓展坞方案中,连接显示设备的Type-C端口主要运行在DRP模式,在此模式下可以兼容Source(显卡)、Sink(信号器)、DRP(手机、电脑)模式的显示设备。 Sou…...

如何利用Flutter将应用成功上架至iOS平台:详细指南
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

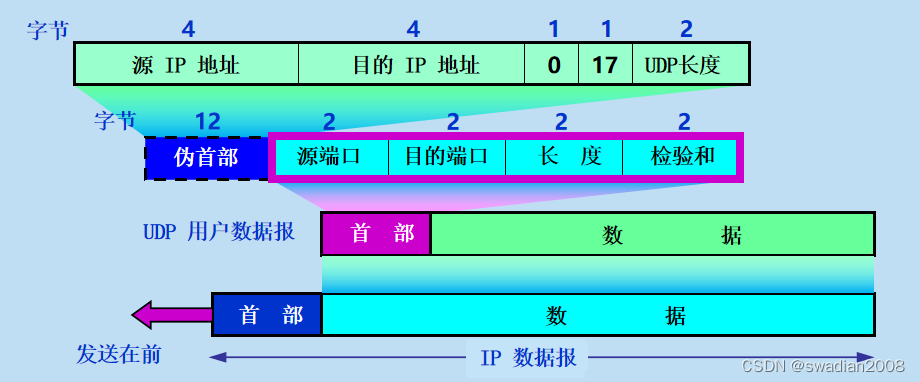
【运输层】网络数据报协议 UDP
目录 1、UDP 的特点 2、UDP 的首部格式 UDP 只在 IP 协议之上增加了很少的一些功能,比如复用、分用以及差错检测等。 1、UDP 的特点 UDP是无连接的,即发送数据之前不需要建立连接,因此减少了开销和发送数据之前的时延。 UDP使用尽最大努力…...
:顺序表实战通讯录)
数据结构(初阶):顺序表实战通讯录
前言 数据结构(初阶)第一节:数据结构概论-CSDN博客 数据结构(初阶)第二节:顺序表-CSDN博客 本文将以C语言和顺序表实现通讯录基础管理,实现功能包括增、删、改、查等,在实现相关功能…...

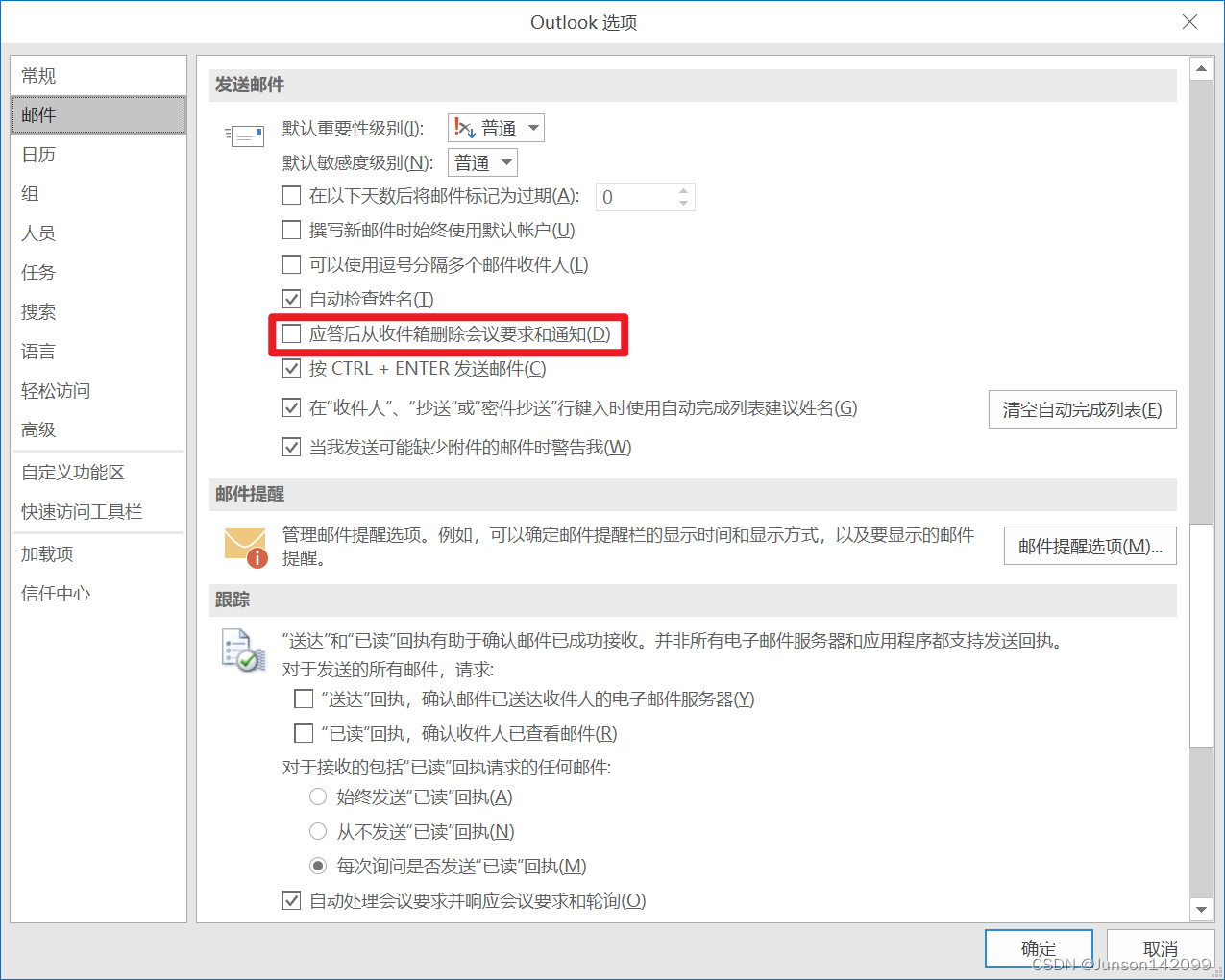
Outlook会议邀请邮件在答复后就不见了
时常会有同事找到我说,Outlook答复会议邀请邮件后收件箱就找不到会议邀请的邮件了。 这其实是Outlook的的一个机制,会把应答后的会议邀请邮件从收件箱自动删除,到已删除的邮件那里就能找到。如果不想要自动删除,改一个设置即可。…...

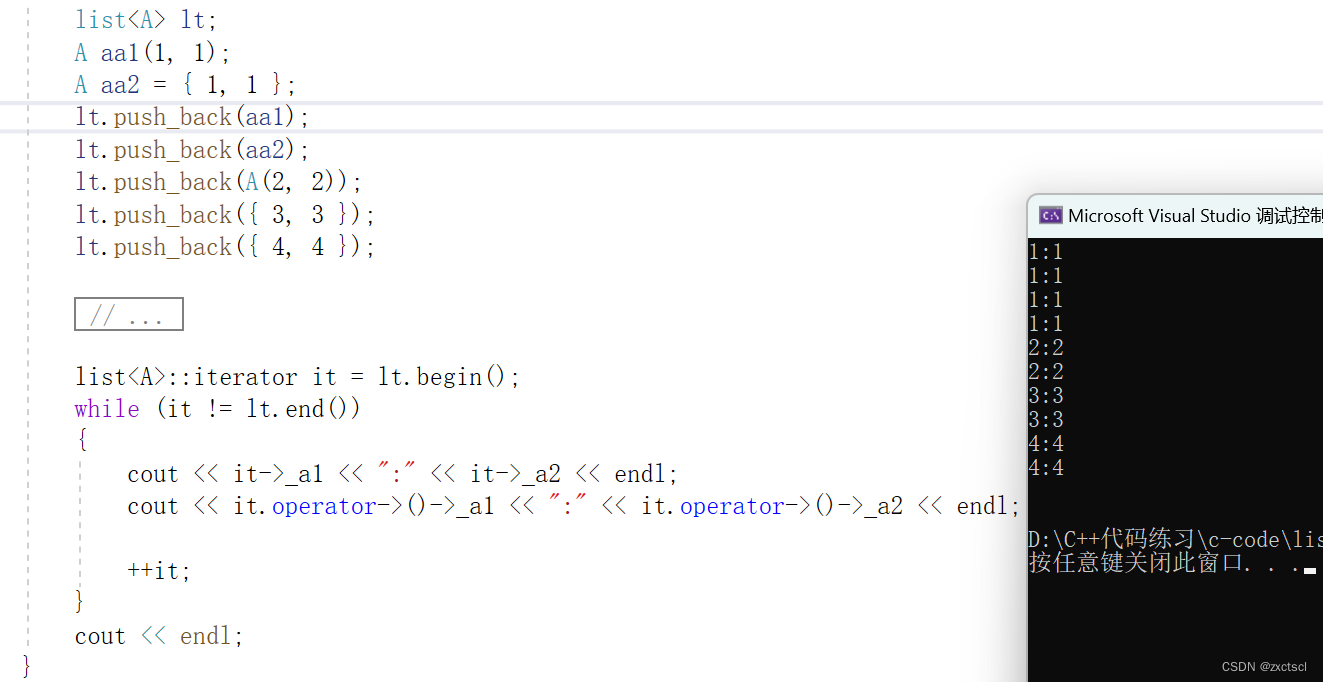
【C++】list模拟实现
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 前言2. list源码3. 初始化3.1 构造3.2 拷贝构造3.3 赋值3.4 析构 4. 迭代器4.1 后置加加和前置加加4.2 后置减减和前置减减4.3 解引用4.4 !和4.5 begin 和 end4.6 const迭代器4.7 迭代器优化 5. Modifi…...

ETL工具-nifi干货系列 第八讲 处理器PutDatabaseRecord 写数据库(详细)
1、本节通过一个小例子来讲解下处理器PutDatabaseRecord,该处理器的作用是将数据写入数据库。 如下流程通过处理器GenerateFlowFile 生成数据,然后通过处理器JoltTransformJSON转换结构,最后通过处理器PutDatabaseRecord将数据写入数据库。如…...

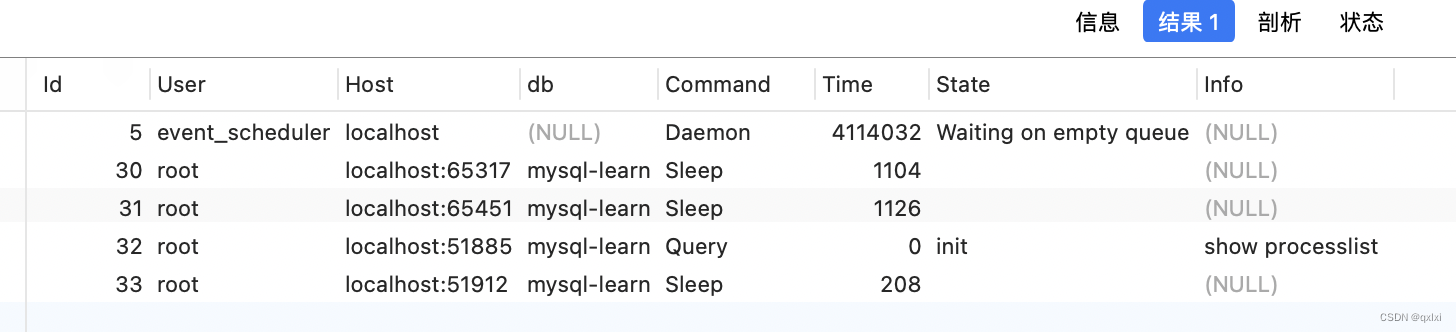
【MySQL】如何判断一个数据库是否出问题
在实际的应用中,其实大多数是主从结构。而采用主备,一般都需要一定的费用。 对于主备,如果主机故障,那么只需要直接将流量打到备机就可以,但是对于一主多从,还需要将从库连接到主库上。 对于切换的操作&a…...

SQLite数据库的性能问题并不是单纯地由数据量的大小决定的,而是受到多种因素的综合影响。以下是一些可能导致SQLite性能问题的因素
SQLite数据库的性能问题并不是单纯地由数据量的大小决定的,而是受到多种因素的综合影响。以下是一些可能导致SQLite性能问题的因素: 数据量:当SQLite数据库中的数据量增长到一定程度时,查询、插入和更新等操作可能会变得缓慢。这…...

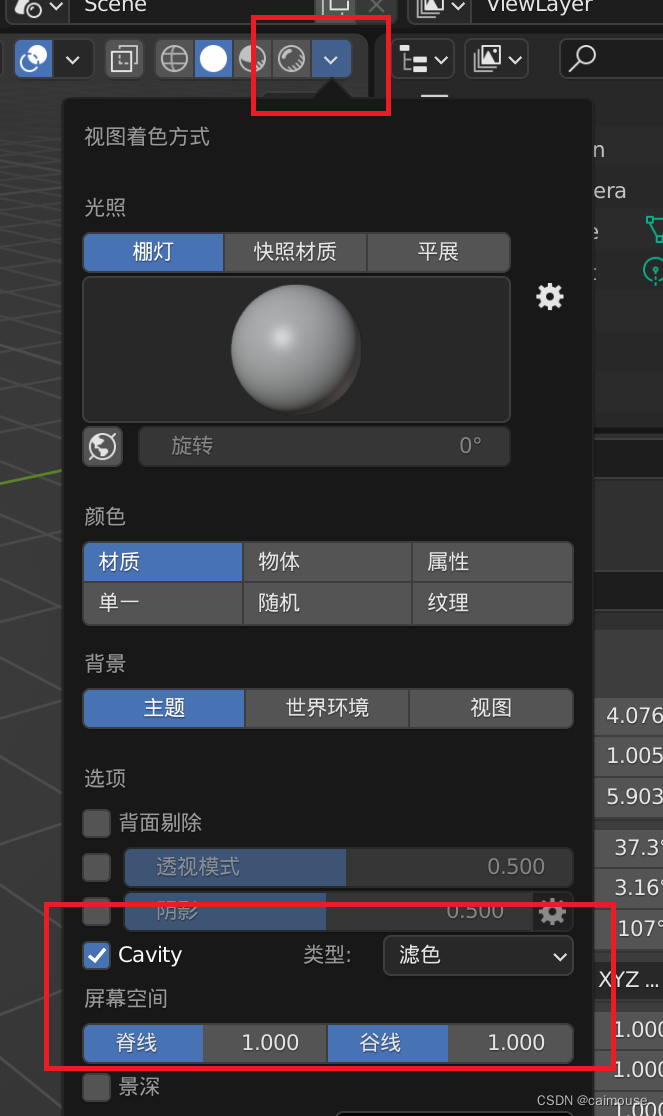
Blender怎么样启动默认移动和Cavity效果
在使用Blender的过程中,有一些特殊的技巧很重要。 比如默认地设置blender打开时,就是移动物体,这样怎么样设置的呢? 需要在界面里打开下面的菜单: 这样就找到默认设置的地方,把下面的移动勾选起来,这样点…...

Android 解决TextView多行滑动与NestedScrollView嵌套滑动冲突的问题
关键计算地方: 1.当前是上滑动还是下滑动(相对于屏幕) ,使用ev.getRawY()获得当前滑动位置在屏幕哪个地方 2. 计算文本客滑动到哪里即可停止, (行高*总文本行数)- (行高 * 最多显示行数) int sum getLineHeight() * getLineCount() - getLineHeight() * getMaxLines(); …...

Laravel 开发Api规范
一,修改时区 配置 config/app.php 文件 // 时区修改,感觉两者皆可,自己根据实际情况定义 timezone > PRC, // 大陆时间二,设置 Accept 头中间件 accept头即为客户端请求头,做成中间件来使用。Accept 决定了响应返…...

蓝色wordpress外贸建站模板
蓝色wordpress外贸建站模板 https://www.mymoban.com/wordpress/7.html...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
