鸿蒙OS实战开发:【多设备自适应服务卡片】
介绍
服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。
用到了卡片扩展模块接口,[@ohos.app.form.FormExtensionAbility] 。
卡片信息和状态等相关类型和枚举接口,[@ohos.app.form.formInfo]。
卡片数据绑定的能力接口[@ohos.app.form.formBindingData]。
效果预览
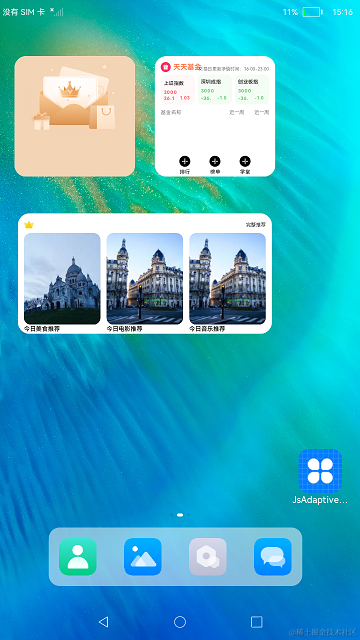
| 主页 | 卡片 |
|---|---|
|
|
|
使用说明
长按示例应用,等待出现服务卡片字样,点击后可左右滑动选择需要的卡片尺寸,添加到屏幕。
更多鸿蒙开发应用知识已更新gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md参考前往。
具体实现

1、在module.json5文件添加拓展能力,类型为卡片,并设置卡片入口srcEntrance和卡片元数据metadata。[源码参考] 。
/** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["default","tablet"],"deliveryWithInstall": true,"installationFree": false,"pages": "$profile:main_pages","abilities": [{"name": "EntryAbility","srcEntrance": "./ets/entryability/EntryAbility.ets","description": "$string:EntryAbility_desc","icon": "$media:icon","label": "$string:EntryAbility_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background","visible": true,"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home"]}]}],"extensionAbilities": [{"name": "EntryFormAbility","srcEntrance": "./ets/entryformability/EntryFormAbility.ets","label": "$string:EntryFormAbility_label","description": "$string:EntryFormAbility_desc","type": "form","metadata": [{"name": "ohos.extension.form","resource": "$profile:form_config"}]}]}}例如:"metadata": [ { "name": "ohos.extension.form", "resource": "$profile:form_config" }。
2、初始化卡片:通过实现@ohos.app.form.FormExtensionAbility卡片操作类,在卡片对象首次被创建时,初始化卡片绑定数据为空,并将卡片状态设置为就绪状态READY。 例如:onCreate(){ formBindingData.createFormBindingData({}) onAcquireFormState(want) { return formInfo.FormState.READY }。
3、配置卡片:用js编写相应的卡片,将卡片配置到resources/base/profile/form_config, [源码参考]
{"forms": [{"name": "complex","description": "This is a service widget.","src": "./js/complex/pages/index/index","window": {"designWidth": 720,"autoDesignWidth": true},"colorMode": "auto","isDefault": true,"updateEnabled": true,"scheduledUpdateTime": "10:30","updateDuration": 1,"defaultDimension": "2*2","supportDimensions": ["2*2","4*4"]},{"name": "test","description": "This is a service widget.","src": "./js/test/pages/index/index","window": {"designWidth": 720,"autoDesignWidth": true},"colorMode": "auto","isDefault": false,"updateEnabled": true,"scheduledUpdateTime": "10:30","updateDuration": 1,"defaultDimension": "2*2","supportDimensions": ["2*2"]},{"name": "immersive","description": "This is a service widget.","src": "./js/immersive/pages/index/index","window": {"designWidth": 720,"autoDesignWidth": true},"colorMode": "auto","isDefault": false,"updateEnabled": true,"scheduledUpdateTime": "10:30","updateDuration": 1,"defaultDimension": "2*2","supportDimensions": ["2*2"]},{"name": "grid","description": "This is a service widget.","src": "./js/grid/pages/index/index","window": {"designWidth": 720,"autoDesignWidth": true},"colorMode": "auto","isDefault": false,"updateEnabled": true,"scheduledUpdateTime": "10:30","updateDuration": 1,"defaultDimension": "2*2","supportDimensions": ["2*2"]},{"name": "imgText","description": "This is a service widget.","src": "./js/imgText/pages/index/index","window": {"designWidth": 720,"autoDesignWidth": true},"colorMode": "auto","isDefault": false,"updateEnabled": true,"scheduledUpdateTime": "10:30","updateDuration": 1,"defaultDimension": "2*2","supportDimensions": ["2*2","2*4"]}]}最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!

相关文章:

鸿蒙OS实战开发:【多设备自适应服务卡片】
介绍 服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。 用到了卡片扩展模块接口,[ohos.app.form.FormExtensionAbility] 。 卡片信息和状态等相关类型和枚举接口,[ohos.app.form.formInf…...

深度学习基础之一:机器学习
文章目录 深度学习基本概念(Basic concepts of deep learning)机器学习典型任务机器学习分类 模型训练的基本概念基本名词机器学习任务流程模型训练详细流程正、反向传播学习率Batch size激活函数激活函数 sigmoid 损失函数MSE & M交叉熵损失 优化器优化器 — 梯度下降优化…...

Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 一、简单介绍 二、简单指定视频某片段重复播放…...
)
ARXML处理 - C#的解析代码(二)
参数类 参数容器(ECUCPARAMCONFCONTAINERDEF)的PARAMETERS集合类由以下参数类实例构成。 枚举参数(ECUCENUMERATIONPARAMDEF ) 配置一个下拉选项,如PORT中一个pin可以配置SPI, CAN, PWM /// <remarks/>[Syste…...

关于华为即将举行的鸿蒙春季沟通会的新闻报道
华为计划在4月11日举办此次活动,届时将推出与车和PC类相关的新产品。尽管备受期待的华为P70系列设备的发布尚未得到官方确认,但已有多家媒体对此进行了报道。 文章中还提到了智界S7的新款可能在4月11日上市,并进行多项新功能升级。智界S7是去…...

MySQL视图及如何导入导出
1.视图 MySQL 视图(View)是一种虚拟存在的表,同真实表一样,视图也由列和行构成,但视图并不实际存在于数据库中。行和列的数据来自于定义视图的查询中所使用的表,并且还是在使用视图时动态生成的࿰…...

文心一言上线声音定制功能;通义千问开源模型;openAI又侵权?
文心一言上线定制专属声音功能 百度旗下 AI 聊天机器人文心一言上线新功能,用户录音一句话,即可定制声音。 使用这项功能需要使用文心一言 App。在创建智能体中,点击创建自己的声音,朗读系统提示的一句话,等候几秒钟时…...

课时89:流程控制_函数进阶_函数变量
2.1.4 综合案例 这一节,我们从 信息采集、环境部署、小结 三个方面来学习。 信息采集 脚本实践-采集系统负载信息 查看脚本内容 [rootlocalhost ~]# cat function_systemctl_load.sh #!/bin/bash # 功能:采集系统负载信息 # 版本:v0.3 # …...
)
Linux命令-dpkg-preconfigure命令(Debian Linux中软件包安装之前询问问题)
说明 dpkg-preconfigure命令 用于在Debian Linux中软件包安装之前询问问题。 语法 dpkg-preconfigure(选项)(参数)选项 -f:选择使用的前端; -p:感兴趣的最低的优先级问题; --apt:在apt模式下运行。参数 软件包&am…...

SEO优化艺术:精细化技巧揭示与搜索引擎推广全面战略解读
SEO(搜索引擎优化,Search Engine Optimization)是一种网络营销策略,旨在通过改进网站内外的各项元素,提升网站在搜索引擎自然搜索结果中的排名,从而吸引更多目标用户访问网站,增加流量ÿ…...

《springcloud alibaba》 四 seata安装以及使用
目录 准备调整db配置准备创建数据库 seata配置nacos配置confi.txt下载向nacos推送配置的脚本 启动seata新建项目order-seata项目 订单项目数据库脚本pom.xmlapplication.yml启动类实体类dao类service类controller类feign类mapper类 stock-seata 库存项目数据库脚本pom.xmlappli…...

-bash: cd: /etc/hadoop: 没有那个文件或目录
解决办法:source /etc/profile 运行 source /etc/profile 命令会重新加载 /etc/profile 文件中的配置,这样做的目的是使任何更改立即生效,而不需要注销并重新登录用户。通常,/etc/profile 文件包含系统范围的全局 Shell 配置&…...

JVM字节码与类加载——字节码指令集与解析
文章目录 1、概述1.1、字节码与数据类型1.2、指令分类 2、加载与存储指令2.1、局部变量入栈指令2.2、常量入栈指令2.3、出栈装入局部变量表指令 3、算术指令3.1、彻底理解i与i3.2、比较指令 4、类型转换指令4.1、宽化类型转换4.2、窄化类型转换 5、对象、数组的创建与访问指令5…...

景芯2.5GHz A72训练营dummy添加(一)
景芯A72做完布局布线之后导出GDS,然后进行GDS merge,然后用Calibre对Layout添加Dummy。在28nm以及之前的工艺中,Dummy metal对Timing的影响不是很大,当然Star RC也提供了相应的解决方案,可以考虑Dummy metal来抽取RC。…...

React - 请你说一说setState是同步的还是异步的
难度级别:中高级及以上 提问概率:70% 在React项目中,使用setState可以更新状态数据,而不能直接使用为this.state赋值的方式。而为了避免重复更新state数据,React首先将state添加到状态队列中,此时我们可以通过shouldComponentUpdate这个钩…...

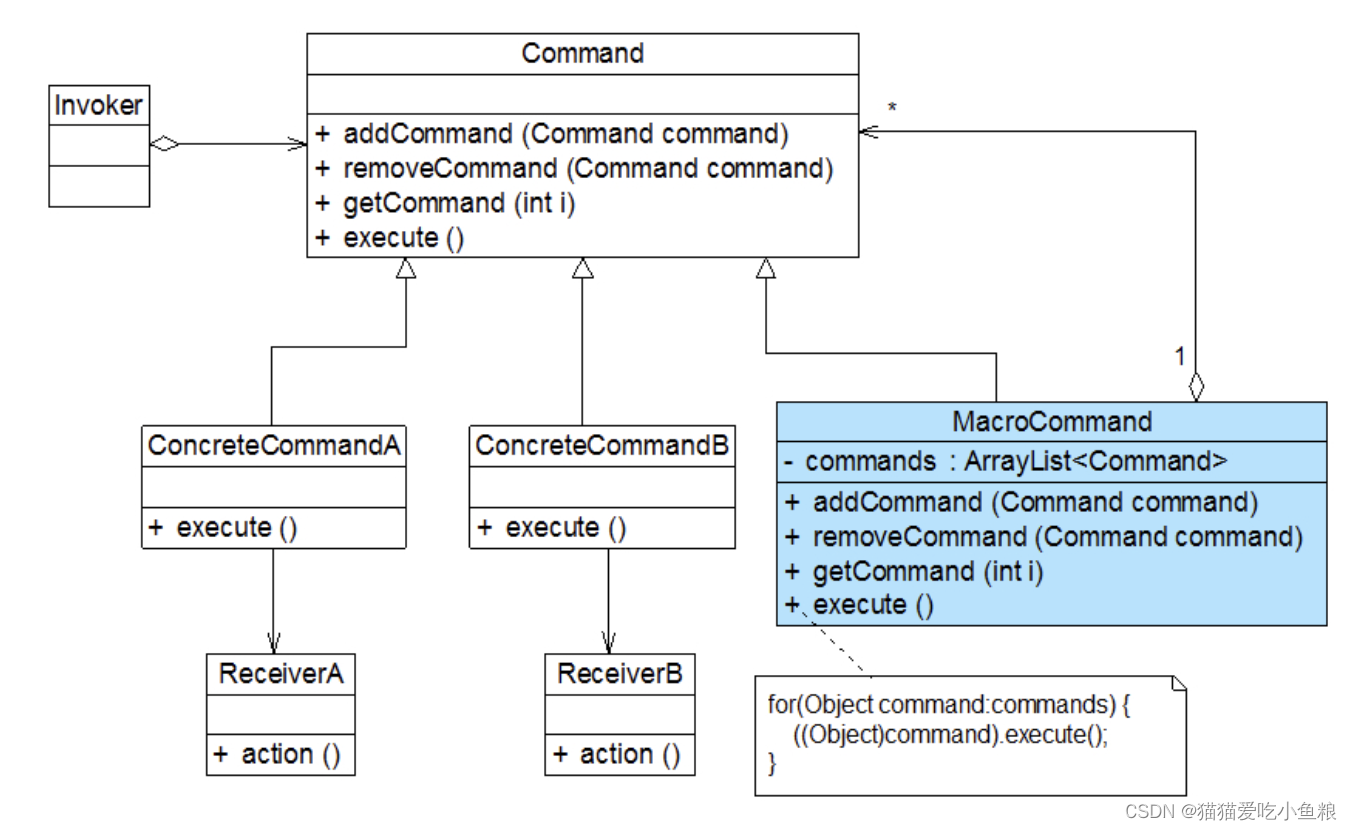
设计模式之命令模式(下)
2)完整解决方案 1.结构图 FBSettingWindow是“功能键设置”界面类,FunctionButton充当请求调用者,Command充当抽象命令类,MinimizeCommand和HelpCommand充当具体命令类,WindowHanlder和HelpHandler充当请求接收者。 …...

【opencv】示例-demhist.cpp 调整图像的亮度和对比度,并在GUI窗口中实时显示调整后的图像以及其直方图。...
#include "opencv2/core/utility.hpp" // 包含OpenCV核心工具库的头文件 #include "opencv2/imgproc.hpp" // 包含OpenCV图像处理的头文件 #include "opencv2/imgcodecs.hpp" // 包含OpenCV图像编码解码的头文件 #include "opencv2/highgui…...

计算机网络---第三天
OSI参考模型与TCP/IP模型 参考模型产生背景: 背景:①兼容性较差,接口不统一 ②不利于排错与维护 ③设备成本高 参考模型概念: 概念:OSI参考模型定义了网络中设备所遵守的层次结构 参考模型优点: 优点…...

怎么防止文件被拷贝,复制别人拷贝电脑文件
怎么防止文件被拷贝,复制别人拷贝电,脑文件 防止文件被拷贝通常是为了保护敏感数据、知识产权或商业秘密不被未经授权的人员获取或传播。以下列出了一系列技术手段和策略,可以帮助您有效地防止文件被拷贝。 1. 终端管理软件: 如安企神、域智…...

流式密集视频字幕
流式密集视频字幕 摘要1 IntroductionRelated Work3 Streaming Dense Video Captioning Streaming Dense Video Captioning 摘要 对于一个密集视频字幕生成模型,预测在视频中时间上定位的字幕,理想情况下应该能够处理长的输入视频,预测丰富、…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...