uniapp项目问题及解决(前后端互联)
1.路由跳转的问题
uni.navigateTo() 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面
uni.redirectTo()
关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch()
关闭所有页面,打开到应用内的某个页面
uni.switchTab()
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.navigateBack()
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
2.tabBar的使用
tabBar": {"color": "#333333","selectedColor": "#1890FF","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index", //页面路径"text": "首页", //按钮文字"iconPath": "static/首页01.png", //图片路径"selectedIconPath": "static/首页001.png" //选中的图片路径},{"pagePath": "pages/addwork/addwork","text": "添加","iconPath": "static/添加01.png","selectedIconPath": "static/添加001.png"},{"pagePath": "pages/user/user","text": "我的","iconPath": "static/我的01.png","selectedIconPath": "static/我的001.png"}]}
3.u-view组件的引入
刚开始时下载的2.0版本的u-view,看的1.8的文档,一直引入不对,只能通过important引入,在注册,之后才能使用,中间还发现有些组件不能用,后面发现了问题,换成2.0版本的文档,立马就能引入了,还是直接引入,不需要通过important引入,也不需要注册了,直接写标签就可以了
4.u-view组件的使用
使用过程中,有些属性方法,文档上没有,这个时候需要看他的github,直接看他的源码,就行了
5.组件的样式修改
1.在全局文件里面修改,这样会直接覆盖组件的样式
2.Vue 中,
::v-deep 用于深度作用选择器,可以让样式穿透到子组件中。
:global 则用于全局作用选择器,可以使样式不受组件的限制。
6.命名规范
一定要在刚开始的时候商量好,要不多人合作容易出现不同的风格
7.rpx和view的使用
都是为了自适应屏幕
8.前后端对接
一定要商量要不然会有进度差异,命名格式,字段名称啥的都说好,方便彼此,要不然后面修改不好修改
9需求文档
越早编写越好。这样对项目有一个明了的认识
10,axios的配置
import axios from 'axios';// create an axios instance
const http = axios.create({baseURL: '', // url = base url + request url// withCredentials: true, // send cookies when cross-domain requests 注意:withCredentials和后端配置的cross跨域不可同时使用timeout: 4000, // request timeoutcrossDomain: true,
});// request拦截器,在请求之前做一些处理
http.interceptors.request.use((config) => {// if (store.state.token) {// // 给请求头添加user-token// config.headers["user-token"] = store.state.token;// }console.log(config.data);console.log('请求拦截成功');config.data = JSON.stringify(config.data);return config;},// const token = uni.getStorageSync("linkToken");// config.headers['Content-Type'] = 'application/json';// if (token) {// config.headers.Authorization = `Bearer ${token}`;// }// return config;// },(error) => {console.log(error); // for debugconsole.log('sssssssssssssss');return Promise.reject(error);}
);// 配置成功后的拦截器
http.interceptors.response.use((res) => {console.log(res);if (res.status === 200) {return res.data;} else {return Promise.reject(res.data.msg);}
}, (error) => {console.log(error);if (error.request.status) {switch (error.response.status) {case 401:break;default:break;}}return Promise.reject(error);
});// 在main.js中放入这段自定义适配器的代码,就可以实现uniapp的app和小程序开发中能使用axios进行跨域网络请求,并支持携带cookie
axios.defaults.adapter = function (config) {return new Promise((resolve, reject) => {console.log(config);const settle = require('axios/lib/core/settle');const buildURL = require('axios/lib/helpers/buildURL');uni.request({method: config.method.toUpperCase(),url: config.baseURL + buildURL(config.url, config.params, config.paramsSerializer),header: config.headers,data: config.data,dataType: config.dataType,responseType: config.responseType,sslVerify: config.sslVerify,complete: function complete(response) {console.log('执行完成:', response);response = {data: response.data,status: response.statusCode,errMsg: response.errMsg,header: response.header,config,};settle(resolve, reject, response);},});});
};export default http;
11.axios配置过程中的问题
包的丢失,因为创建文件夹的时候是先创了一个文件夹,又创了项目,所以导致项目的的名称和文件的名称一摸一样,有的包配置的时候不知道怎么回事跑到了项目外面,导致的一直配置不出来,后面来回来就行了
12.样式不用写的那么急,先把模块设计好,后面的时候,再调就好了,写样式的时候可以参照网上的项目,要不自己凭感觉写的,不太好看
13.后端接口,先测试
这次写的时候,调用总宁的接口,能调用上去,但是这边一直一直传数据传不过去,最后问了学长,是自己配代理服务器的时候用的两个的端口都用的同一个,导致出的问题,
和后端连接我这边出了不少问题,一直有问题,一直改,还是太菜了
14.表单的检验
写表单的时候光注意样式了,复制的人家的源码,觉得上面的东西太多了,我就都删了,最后效果也能实现,但是没有检验了,后面能调用接口了,发现越来越别扭,因为没有校验,所以写啥都能过,果然不能省事,所以后面我还得再补,有点难受了,后面还得写reuls,还由页面结构也得在补包裹的对象
15.token的传递
在axios的配置里面可以直接传递

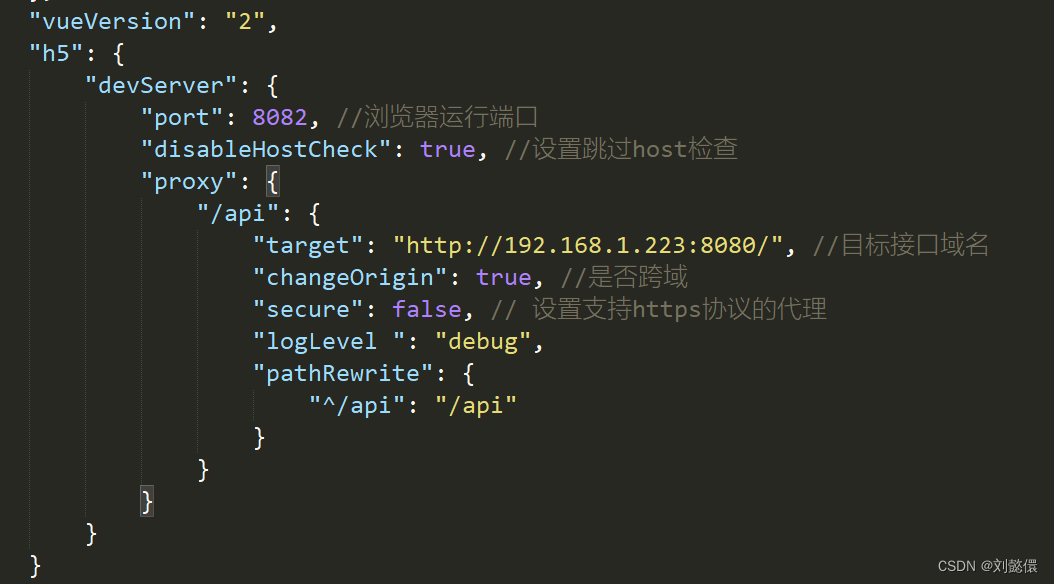
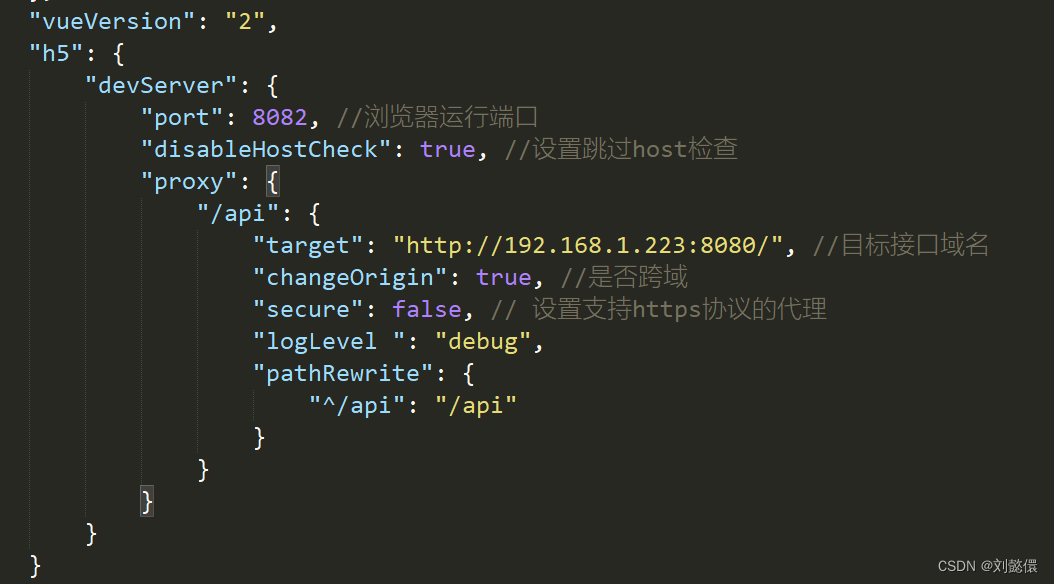
16.全局设置请求

target里面的http需要写不写的话,会报500错误
17,页面传参
通过url传参
url: /pages/workdetail/workdetail?id=${this.id}
18页面传参的时候出现问题
注意看apifoxs可能是后端的问题,也可能是前端的问题
相关文章:

uniapp项目问题及解决(前后端互联)
1.路由跳转的问题 uni.navigateTo() 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 uni.redirectTo() 关闭当前页面,跳转到应用内的某个页面。 uni.reLaunch&…...

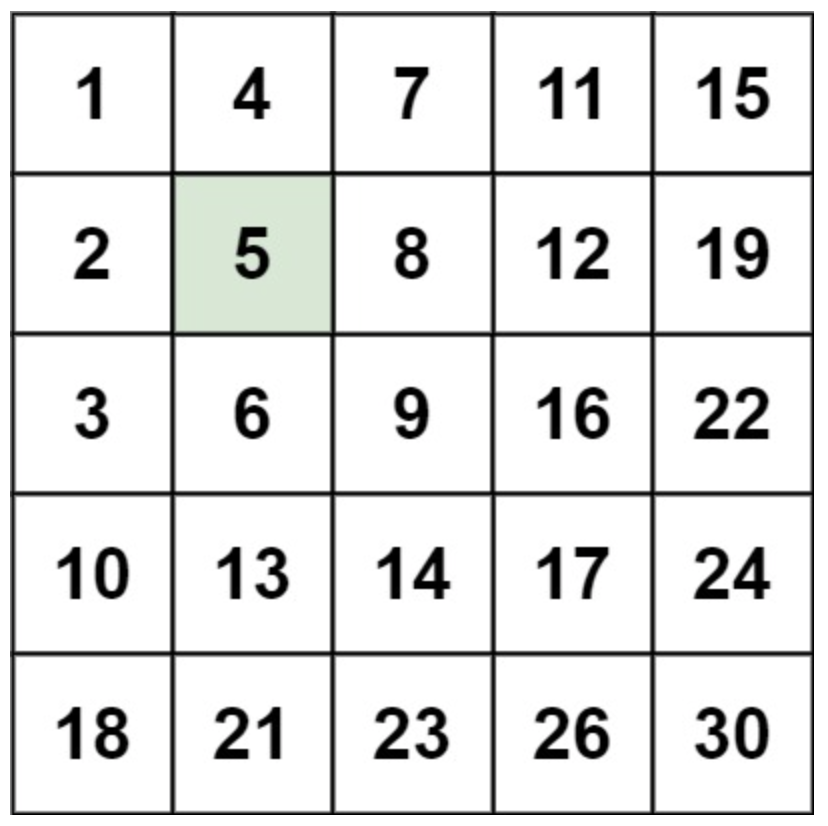
面试算法-154-搜索二维矩阵 II
题目 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。 每列的元素从上到下升序排列。 示例 1: 输入:matrix [[1,4,7,11,15],[2,5,8,12,19],[3,6,9,16,22],[10,…...

Java中Stream流介绍
Java 8引入的Stream API是Java中处理集合的一种高效方式,它提供了一种高级的迭代方式,允许你以声明式方式处理数据。Stream API可以对数据执行复杂的查询操作,而不需要编写冗长且复杂的循环语句。下面是一些使用Stream API的常见场景和示例&a…...

深度学习的层、算子和函数空间
目录 一、层、算子和函数空间概念 二、层(Layers) 三、算子(Operators) 3.1常见算子 3.2常见算子的性质 四、函数空间(Function Space) 一、层、算子和函数空间概念 层(Layers)…...

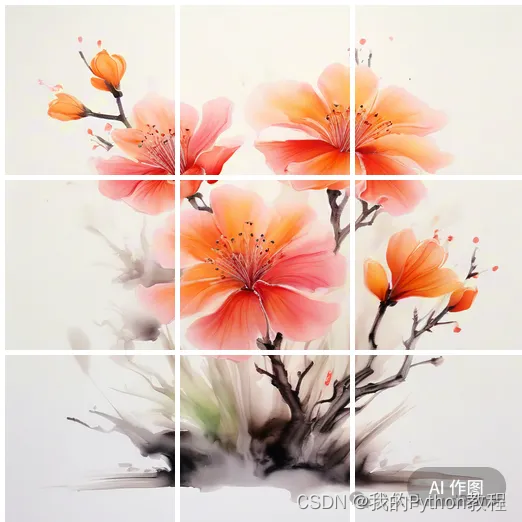
Pillow教程11:九宫格切图的实现方法(安排!!!)
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

Macos 部署自己的privateGpt(2024-0404)
Private Chatgpt 安装指引 https://docs.privategpt.dev/installation/getting-started/installation#base-requirements-to-run-privategpt 下载源码 git clone https://github.com/imartinez/privateGPT cd privateGPT安装软件 安装: Homebrew /bin/bash -c…...

先安装CUDA后安装Visual Studio的额外配置
VS新建项目中增加CUDA选项 以vs2019 cuda 11.3为例 关闭vs2019解压cuda的windows安装包cuda_11.3.0_465.89_win10.exe进入路径cuda_11.3.0_465.89_win10\visual_studio_integration\CUDAVisualStudioIntegration\extras\visual_studio_integration\CudaProjectVsWizards\拷贝…...

2024 蓝桥打卡Day35
20240407蓝桥杯备赛 1、学习蓝桥云课省赛冲刺课 【3-搜索算法】【4-枚举与尺度法】2、学习蓝桥云课Java省赛无忧班 【1-语言基础】3、代码练习数字反转数字反转优化算法sort排序相关String字符串相关StringBuilder字符串相关HashSet相关 1、学习蓝桥云课省赛冲刺课 【3-搜索算法…...

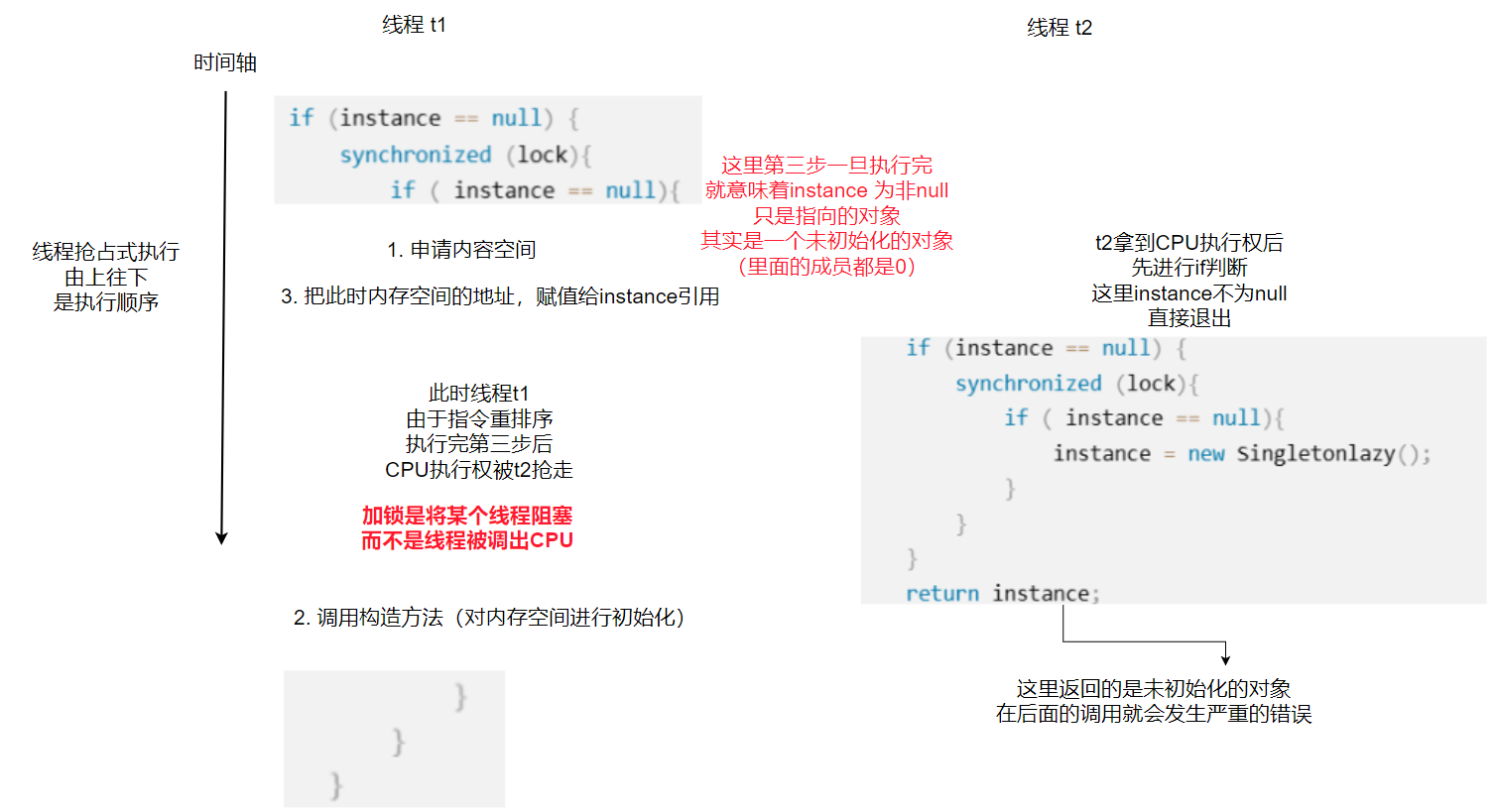
【Java】单例模式
单例模式是面试中常考的设计模式之一 在面试中,面试官常常会要求写出两种类型的单例模式并解释原理 本文中,将从0到1的介绍单例模式究竟是什么 文章目录 ✍一、什么是设计模式?✍二、单例模式是什么?✍三、单例模式的类型**1.饿汉…...

Linux|从 STDIN 读取 Awk 输入
简介 在之前关于 Awk 工具的系列文章中,主要探讨了如何从文件中读取数据。但如果你希望从标准输入(STDIN)中读取数据,又该如何操作呢? 在本文中,将介绍几个示例,展示如何使用 Awk 来过滤其他命令…...

关于K8S集群中maste节点r和worker节点的20道面试题
1. 什么是Kubernetes(K8S)? Kubernetes(通常简称为K8S)是一种开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。以下是Kubernetes的一些核心特性和优势: 自动化部署和扩展&…...

基于 OpenHarmony HistogramComponent 柱状图开发指南
1. HistogramComponent 组件功能介绍 1.1. 功能介绍 应用开发过程,用鸿蒙提供的 Component 自定义柱状图效果。 HistogramComponent 组件可以更快速实现一个简单的柱状图功能。 HistogramComponent 对外提供数据源,修改柱状图颜色,间距的…...

C语言指针相关
C语言指针int(*p)[4]如何理解? 快速搞懂 C/C 指针声明...

设计模式:责任链模式
责任链模式是一种行为设计模式,允许你将请求沿着一条链传递,直到一个对象处理它为止。这种模式包含了一些处理对象,每个对象都包含逻辑来处理特定类型的命令或请求。如果一个对象不能处理该请求,它就会将请求传递给链中的下一个对象,如此类推。 定义 责任链模式通过定义…...

【Linux】 OpenSSH_9.3p1 升级到 OpenSSH_9.6p1(亲测无问题,建议收藏)
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

宁波中墙建材对于蒸压加气混凝土砌块2024年前景预测
宁波中墙建材对于蒸压加气混凝土砌块2024年前景预测 蒸压加气混凝土砌块(AAC)是一种轻质、多孔、保温隔热性能良好的建筑材料,广泛应用于建筑领域。2024年前景预测如下: 市场需求持续增长:随着全球对节能减排和绿色建筑…...

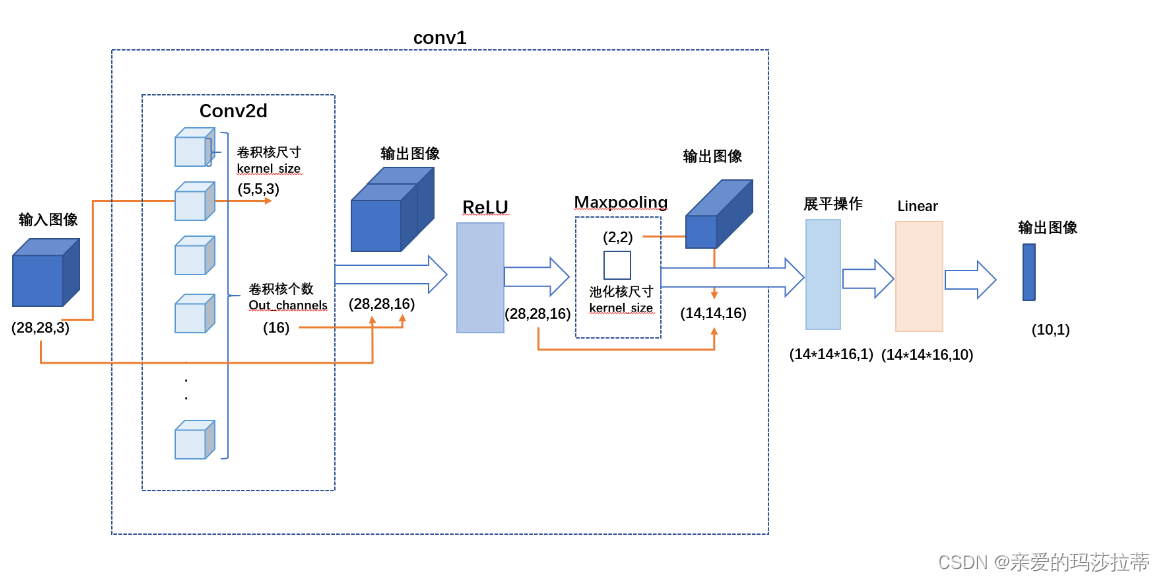
【神经网络】卷积神经网络CNN
卷积神经网络 欢迎访问Blog全部目录! 文章目录 卷积神经网络1. 神经网络概览2.CNN(Convolutional Neunal Network)2.1.学习链接2.2.CNN结构2.2.1.基本结构2.2.1.1输入层2.2.1.2.卷积层|Convolution Layers2.2.1.3.池化层|Pooling layers2.3…...

微信小程序-接入sse数据流并实现打字机效果( ChatGPT )
从流中获取的数据格式如下 小程序调用SSE接口 const requestTask wx.request({url: xxx, // 需要请求的接口地址enableChunked: true, // enableChunked必须为truemethod: "GET",timeout: 120000,success(res) {console.log(res.data)},fail: function (error) {//…...

深入了解iOS内存(WWDC 2018)笔记-内存诊断
主要记录下用于分析iOS/macOS 内存问题的笔记。 主要分析命令: vmmap, leaks, malloc_history 一:前言 有 3 种思考方式 你想看到对象的创建吗?你想要查看内存中引用对象或地址的内容吗?或者你只是想看看 一个实例有多大&#…...

《C语言深度解剖》(4):深入理解一维数组和二维数组
🤡博客主页:醉竺 🥰本文专栏:《C语言深度解剖》 😻欢迎关注:感谢大家的点赞评论关注,祝您学有所成! ✨✨💜💛想要学习更多数据结构与算法点击专栏链接查看&am…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
