前端开发语言概览:从HTML、CSS到JavaScript
随着互联网的发展,前端开发领域涌现出了许多不同的编程语言和技术,用于构建各种类型的网页和应用程序。本文将介绍几种主流的前端开发语言,包括 HTML、CSS 和 JavaScript,并简要讨论它们在前端开发中的作用和特点。
1. HTML(超文本标记语言)
HTML 是构建网页结构的标记语言,它使用标签来定义页面的内容和结构。HTML 标签通常由尖括号组成,例如 <div>、<p>、<h1> 等。开发者可以使用不同的标签来创建标题、段落、链接、图像等内容,从而构建出整个页面的结构。HTML 是前端开发的基础,所有的网页都是由 HTML 构建而成。
2. CSS(层叠样式表)
CSS 是用于控制网页样式和布局的样式表语言。通过 CSS,开发者可以定义页面的颜色、字体、大小、布局等外观和样式。CSS 通过选择器(selector)和声明(declaration)的组合来选择 HTML 元素,并为其应用样式。例如,通过 color 属性设置文字颜色,通过 margin 和 padding 属性设置元素的外边距和内边距。CSS 的样式可以通过内联样式、内部样式表和外部样式表的方式应用到 HTML 页面中。
3. JavaScript
JavaScript 是一种高级的、动态的、弱类型的编程语言,用于实现网页的交互功能和动态效果。与 HTML 和 CSS 不同,JavaScript 是一种脚本语言,可以嵌入到 HTML 页面中,并在浏览器中执行。通过 JavaScript,开发者可以实现诸如表单验证、动画效果、DOM 操作、事件处理等丰富的交互功能。JavaScript 是前端开发中不可或缺的一部分,它使得网页具有了更多的动态性和交互性。
4. 其他前端开发语言
除了 HTML、CSS 和 JavaScript 外,还有一些其他的前端开发语言和技术,例如:
-
Sass 和 Less:CSS 预处理器,用于提供更丰富、更强大的 CSS 编写功能。
-
TypeScript:JavaScript 的一个超集,添加了静态类型检查等功能,使得 JavaScript 编程更加安全和可靠。
-
Vue.js、React 和 Angular:流行的前端框架和库,用于构建复杂的单页面应用(SPA)和用户界面。
结论
在前端开发领域,HTML、CSS 和 JavaScript 是三种最基本和最重要的语言。通过深入学习和理解这些语言,开发者可以构建出各种各样功能丰富、交互性强的网页和应用程序。此外,了解其他前端开发语言和技术也可以帮助开发者更加高效地进行前端开发工作。
本文介绍了前端开发领域常用的语言,包括 HTML、CSS 和 JavaScript,并简要讨论了其他一些前端开发语言和技术。通过掌握这些语言,开发者可以更好地构建和优化网页和应用程序。
相关文章:

前端开发语言概览:从HTML、CSS到JavaScript
随着互联网的发展,前端开发领域涌现出了许多不同的编程语言和技术,用于构建各种类型的网页和应用程序。本文将介绍几种主流的前端开发语言,包括 HTML、CSS 和 JavaScript,并简要讨论它们在前端开发中的作用和特点。 1. HTML&…...

《Java面试自救指南》(专题二)计算机网络
文章目录 力推的计网神课get请求和post请求的区别在浏览器网址输入一个url后直到浏览器显示页面的过程常用状态码session 和 cookie的区别TCP的三次握手和四次挥手七层OSI模型(TCP/IP协议模型)各种io模型的知识http协议和tcp协议的区别https和http的区别…...
)
Android14音频进阶之<进阶调试>:Perfetto定位系统音频问题(六十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 优质视频课程:AAOS车载系统+AOSP…...

使用 Clickhouse 集成的表引擎同步数据方式详解
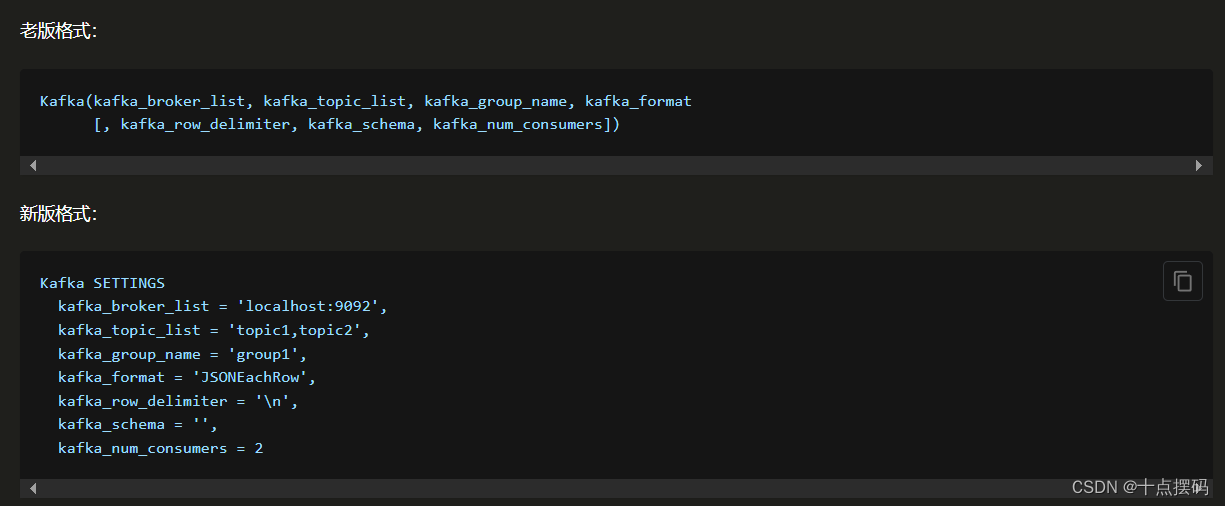
Clickhouse作为一个列式存储分析型数据库,提供了很多集成其他组件的表引擎数据同步方案。 官网介绍 一 Kafka 表引擎 使用Clickhouse集成的Kafka表引擎消费Kafka写入Clickhouse表中。 1.1 流程图 1.2 建表 根据上面的流程图需要建立三张表,分别Click…...

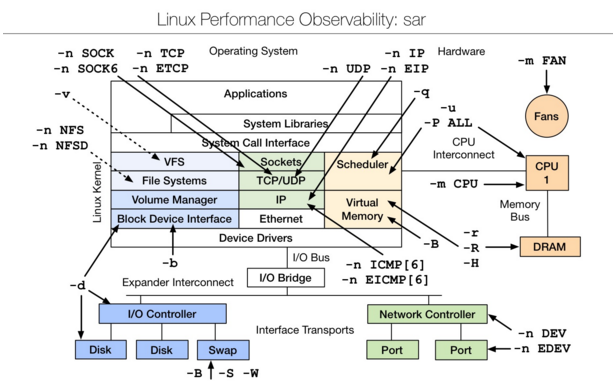
Linux 性能分析工具大全
vmstat--虚拟内存统计 vmstat(VirtualMeomoryStatistics,虚拟内存统计)是 Linux 中监控内存的常用工具,可对操作系统的虚拟内存、进程、CPU 等的整体情况进行监视。vmstat 的常规用法:vmstat interval times 即每隔 interval 秒采…...

FME学习之旅---day21
我们付出一些成本,时间的或者其他,最终总能收获一些什么。 教程:AutoCAD 变换 相关的文章 为您的 DWG 赋予一些样式:使用 DWGStyler、模板文件、块等 FME数据检查器在显示行的方式上受到限制。它只能显示线条颜色,而…...

volta(轻松切换管理Node.js版本)
Node.js版本管理 Volta提供了一个简单直观的命令行界面,可以轻松地安装、卸载、更新和切换Node.js版本。 Volta 既可以全局使用,也可以在项目级别使用,可以为每个项目单独设置node版本,nvm不行。 下载安装Volta 参考: …...

机器学习知识点
1鸢尾花分类 鸢尾花分类问题是一个经典的机器学习问题,旨在根据鸢尾花的花萼长度、花萼宽度、花瓣长度和花瓣宽度等特征,将鸢尾花分成三个品种:山鸢尾(setosa)、变色鸢尾(versicolor)和维吉尼亚…...

SQL注入利用学习-Union联合注入
联合注入的原理 在SQL语句中查询数据时,使用select 相关语句与where 条件子句筛选符合条件的记录。 select * from person where id 1; #在person表中,筛选出id1的记录如果该id1 中的1 是用户可以控制输入的部分时,就有可能存在SQL注入漏洞…...

zookeeper源码(12)命令行客户端
zkCli.sh脚本 这个命令行脚本在bin目录下: ZOOBIN"${BASH_SOURCE-$0}" ZOOBIN"$(dirname "${ZOOBIN}")" ZOOBINDIR"$(cd "${ZOOBIN}"; pwd)"# 加载zkEnv.sh脚本 if [ -e "$ZOOBIN/../libexec/zkEnv.sh&qu…...

深度学习的数学基础--Homework2
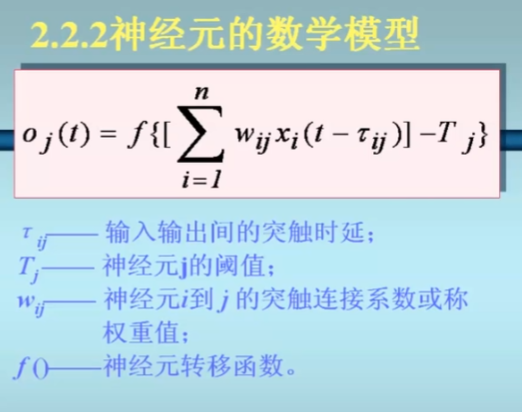
学习资料:https://www.bilibili.com/video/BV1mg4y187qv/?spm_id_from333.788.recommend_more_video.1&vd_sourced6b1de7f052664abab680fc242ef9bc1 神经网络的特点:它不是一个解析模型,它的储存在一堆参数里面(确定一个超平…...

什么是HW,企业如何进行HW保障?
文章目录 一、什么是HW二、HW行动具体采取了哪些攻防演练措施三、攻击方一般的攻击流程和方法四、企业HW保障方案1.建意识2.摸家底3.固城池4.配神器5.增值守 一、什么是HW 网络安全形势近年出现新变化,网络安全态势变得越来越复杂,黑客攻击入侵、勒索病…...

【Redis系列】Spring Boot 集成 Redis 实现缓存功能
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

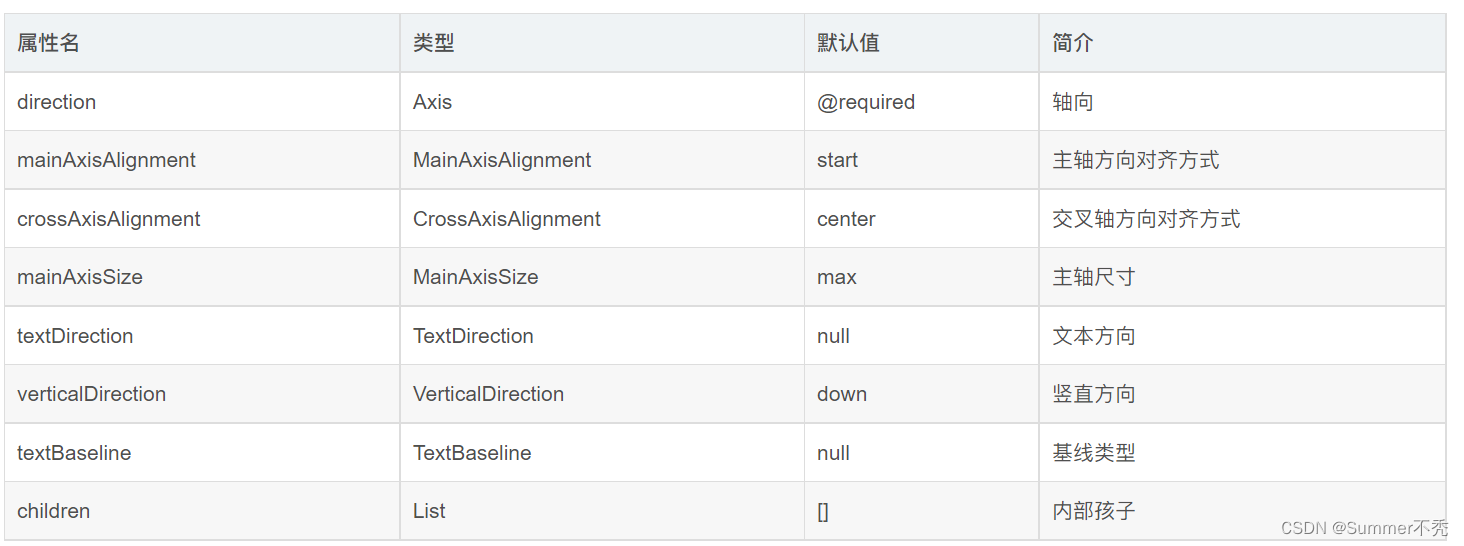
Flutter之Flex组件布局
目录 Flex属性值 轴向:direction:Axis.horizontal 主轴方向:mainAxisAlignment:MainAxisAlignment.center 交叉轴方向:crossAxisAlignment:CrossAxisAlignment 主轴尺寸:mainAxisSize 文字方向:textDirection:TextDirection 竖直方向排序:verticalDirection:VerticalDir…...

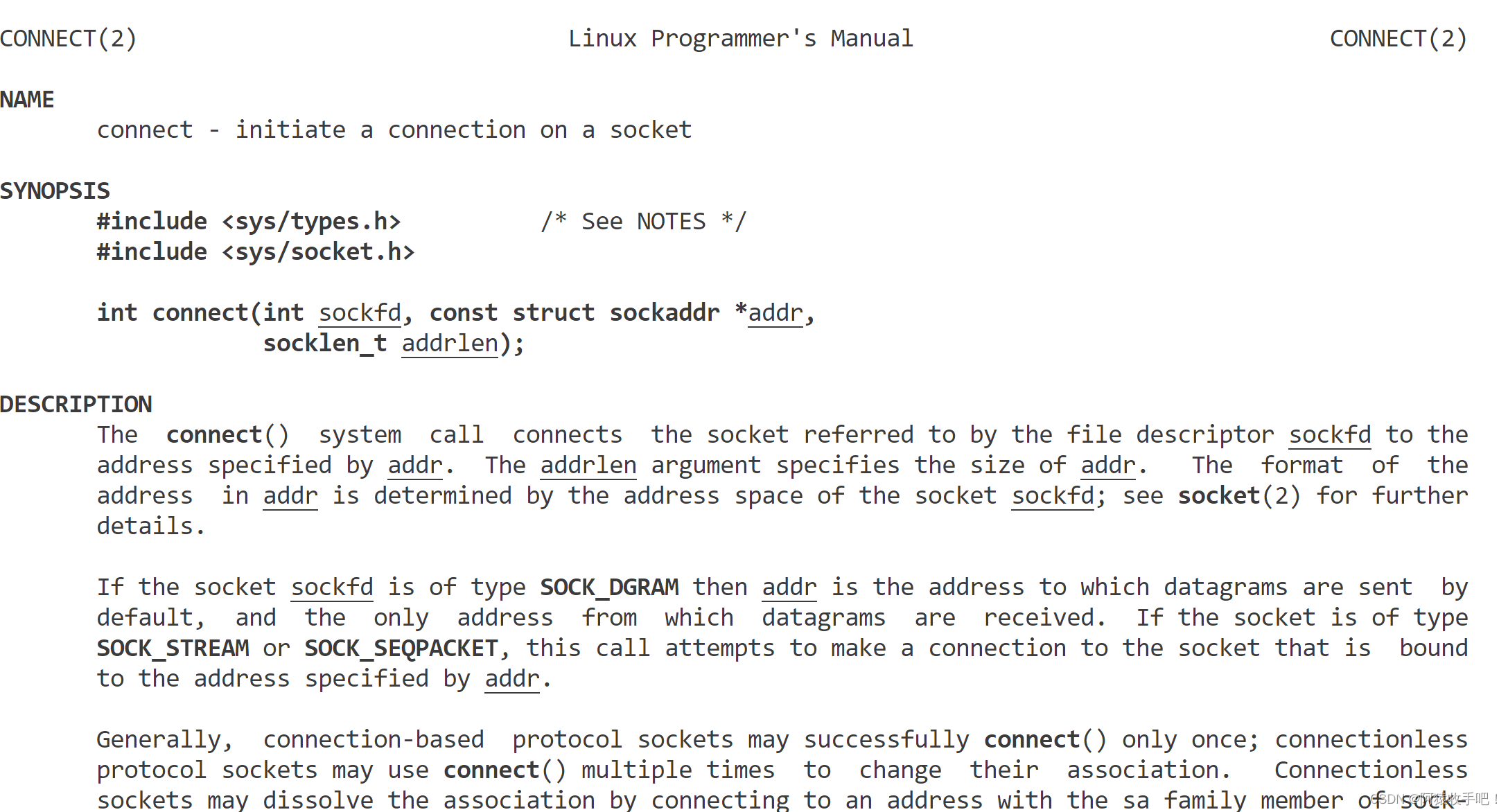
【Linux】TCP编程{socket/listen/accept/telnet/connect/send}
文章目录 1.TCP接口1.1socket文档 1.2listen拓:端口号8080 1.3accept拓:今天全局函数 1.4读写接口1.5telnet1.一个客户端2.两个客户端 1.6ulimit -a1.7常识回顾1.8connect1.9拓:客户端的ip和地址什么时候被分配?1.10拓:…...

【WPF应用33】WPF基本控件-TabControl的详解与示例
在Windows Presentation Foundation(WPF)中,TabControl控件是一个强大的界面元素,它允许用户在多个标签页之间切换,每个标签页都可以显示不同的内容。这种控件在组织信息、提供选项卡式界面等方面非常有用。在本篇博客…...

[C语言]——动态内存管理
目录 一.为什么要有动态内存分配 二.malloc和free 1.malloc 2.free 三.calloc和realloc 1.calloc 2.realloc 3.空间的释放编辑 四.常见的动态内存的错误 1.对NULL指针的解引用操作 2.对动态开辟空间的越界访问 3.对非动态开辟内存使用free释放 4.使用free释放⼀块…...

C++ 学习笔记
文章目录 【 字符串相关 】C 输入输出流strcpy_s() 字符串复制输出乱码 【 STL 】各个 STL 支持的常见方法 ? : 运算符switch case 运算符 switch(expression) {case constant-expression :statement(s);break; // 可选的case constant-expression :statement(s);break; //…...

本科生学深度学习一残差网络,解决梯度消失和爆炸
看到订阅的激励还在继续,今天写下残差网络 1、梯度爆炸和梯度消失 梯度爆炸和梯度消失是两种常见的问题,由神经网络的结构和参数初始化方式引起。它们都与深度神经网络中的反向传播过程相关。 梯度爆炸:这是指在反向传播期间,梯度逐渐增大并最终超出了有效范围。这通常发…...

初识SpringMVC
一、什么是MVC MVC是一种软件架构模式(是一种软件架构设计思想,不止Java开发中用到,其它语言也需要用到),它将应用分为三块: M:Model(模型)V:View(…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
