【WPF应用33】WPF基本控件-TabControl的详解与示例
在Windows Presentation Foundation(WPF)中,TabControl控件是一个强大的界面元素,它允许用户在多个标签页之间切换,每个标签页都可以显示不同的内容。这种控件在组织信息、提供选项卡式界面等方面非常有用。在本篇博客中,我们将详细介绍TabControl的属性、事件以及在不同场景下的应用。
1. TabControl的属性
- DefaultItem:指定默认选中的TabItem。
- ItemsSource:此属性用于绑定TabControl的items来源,可以是任意类型,通常使用List< T>或ObservableCollection< T>。
- ItemTemplate:用于定义每个TabItem的显示模板,可以是数据模板(DataTemplate)。
- SelectedItem:选中项的属性,通常用于绑定需要默认选中的TabItem。
- ItemsPanel:用于定义如何显示TabItems的布局面板,默认值为ItemsPanelTemplate。
- HeaderTemplate:用于定义TabItem标题区域的模板。
- ItemContainerStyle:用于设置TabItem的样式,可以自定义TabItem的外观。
TabControl的事件
- SelectionChanged:当选中的TabItem发生变化时触发。
TabControl的常用方法
- AddTabItem:动态地向TabControl中添加一个新的TabItem。
- RemoveTabItem:移除指定的TabItem。
- SelectTabItem:选中指定的TabItem。
2. TabControl的应用场景
- 多文档界面(MDI):在复杂的应用程序中,可以使用TabControl来创建多文档界面,每个文档对应一个标签页。
- 选项卡式界面:用于提供不同的功能选项卡,例如浏览器的标签页、设置选项卡等。
- 内容管理:在需要显示大量相关内容的情况下,可以使用TabControl来组织内容,提高用户界面的可读性。
3. TabControl的示例
下面我们将提供三个不同的示例代码,分别对应不同的使用场景。
示例1:简单的标签页切换
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="TabControl示例" Height="300" Width="300"><TabControl><TabItem Header="标签页1"><TextBlock Text="这是标签页1的内容。" /></TabItem><TabItem Header="标签页2"><TextBlock Text="这是标签页2的内容。" /></TabItem><TabItem Header="标签页3"><TextBlock Text="这是标签页3的内容。" /></TabItem></TabControl>
</Window>
在这个示例中,我们创建了一个简单的TabControl,包含三个标签页,每个标签页显示不同的文本内容。TabItem的Header属性定义了标签页的标题,而Content属性通常用来定义标签页中的内容。
示例2:数据绑定的标签页
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="TabControl示例" Height="300" Width="300"><TabControl><TabItem Header="标签页1"><DataTemplate DataType="local:MyViewModel"><TextBlock Text="{Binding PropertyName}" /></DataTemplate></TabItem><!-- 其他标签页可以使用相同的方式绑定数据 --></TabControl>
</Window>
在这个示例中,我们使用了DataTemplate来绑定数据。假设我们有一个MyViewModel类型的对象列表作为TabControl的items源,每个对象有一个PropertyName属性,这个属性将用于显示在标签页中。
示例3:自定义标题和样式的标签页
<Window x:Class="WpfApp1.MainWindow"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="TabControl示例" Height="300" Width="300"><TabControl><TabItem Header="标签页1" Style="{StaticResource MyTabItemStyle}"><TextBlock Text="这是标签页1的内容。" /></TabItem><TabItem Header="标签页2" Style="{StaticResource MyTabItemStyle}"><TextBlock Text="这是标签页2的内容。" /></TabItem><TabItem Header="标签页3" Style="{StaticResource MyTabItemStyle}"><TextBlock Text="这是标签页3的内容。" /></TabItem></TabControl>
</Window>在这个示例中,我们通过Style属性为TabItem定义了样式。在WPF中,你可以定义一个样式资源(MyTabItemStyle),并在样式中设置TabItem的各种属性,如字体、颜色等。
4. 为TabItem添加动画效果
在WPF中,为TabItem添加动画效果可以通过多种方式实现,例如使用内置的动画效果、定义动画故事板或者使用动画属性和动画资源。以下是一些常见的方法来为TabItem添加动画效果:
4.1. 使用内置的动画效果
WPF提供了一系列的内置动画效果,例如FadeIn、SlideIn等。这些效果可以直接应用到TabItem上。
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="TabControl动画示例" Height="300" Width="300"><TabControl><TabItem Header="标签页1"><TextBlock Text="这是标签页1的内容。" /><!-- 添加进入动画 --><i:Interaction.Triggers><i:EventTrigger EventName="MouseEnter"><i:InvokeCommandAction Command="{Binding TabItemEnterAnimationCommand}" /></i:EventTrigger></i:Interaction.Triggers></TabItem><TabItem Header="标签页2"><TextBlock Text="这是标签页2的内容。" /><!-- 添加离开动画 --><i:Interaction.Triggers><i:EventTrigger EventName="MouseLeave"><i:InvokeCommandAction Command="{Binding TabItemLeaveAnimationCommand}" /></i:EventTrigger></i:Interaction.Triggers></TabItem></TabControl>
</Window>
在上面的代码中,我们使用了i:Interaction.Triggers来添加交互触发器,然后在MouseEnter和MouseLeave事件上添加了动画效果。你需要定义TabItemEnterAnimationCommand和TabItemLeaveAnimationCommand命令,并在你的ViewModel中实现这些命令的处理逻辑。
4. 2. 定义动画故事板
你可以为TabItem创建一个动画故事板,通过在TabItem上直接使用Storyboard来添加动画。
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><TabControl><TabItem Header="标签页1"><TextBlock Text="这是标签页1的内容。" /><!-- 定义故事板动画 --><Storyboard x:Name="TabItemEnterAnimation"><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(RotateTransform.Angle)" Storyboard.TargetName="content"><EasingDoubleKeyFrame KeyTime="0" Value="0" /><EasingDoubleKeyFrame KeyTime="0:0:.5" Value="45" /></DoubleAnimationUsingKeyFrames></Storyboard></TabItem></TabControl>
</Window>
在上面的代码中,我们为TabItem的文本内容添加了一个进入动画,使其在鼠标悬停时旋转。
4. 3. 使用动画属性和动画资源
你还可以使用Animation属性或动画资源来为TabItem添加动画效果。
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><TabControl><TabItem Header="标签页1"><TextBlock Text="这是标签页1的内容。" /><!-- 使用Animation属性添加动画 --><VisualStateManager.VisualStateGroups><VisualStateGroup x:Name="CommonStates"><VisualState x:Name="Normal"><Storyboard><ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="content"><DiscreteObjectKeyFrame KeyTime="0" Value="Visible" /></ObjectAnimationUsingKeyFrames></Storyboard></VisualState><VisualState x:Name="MouseOver"><Storyboard><ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Foreground)" Storyboard.TargetName="content"><DiscreteObjectKeyFrame KeyTime="0" Value="{DynamicResource MouseOverForeground}" /></ObjectAnimationUsingKeyFrames></Storyboard></VisualState></VisualStateGroup>
</VisualStateManager.VisualStateGroups>
在上面的代码中,我们使用了VisualStateManager来定义正常状态和鼠标悬停状态下的动画效果。当鼠标悬停在TabItem上时,内容的前景色会改变。
这些是添加动画效果的一些基本方法。你可以根据自己的需求选择合适的方法,并调整动画效果的持续时间、缓动函数等属性,以达到预期的视觉效果。
总结
TabControl是WPF中一个强大的控件,用于创建具有多个标签页的用户界面。通过使用不同的属性和方法,可以轻松地定制和管理标签页,以满足各种需求。希望本文能帮助您更好地理解和使用TabControl。
相关文章:

【WPF应用33】WPF基本控件-TabControl的详解与示例
在Windows Presentation Foundation(WPF)中,TabControl控件是一个强大的界面元素,它允许用户在多个标签页之间切换,每个标签页都可以显示不同的内容。这种控件在组织信息、提供选项卡式界面等方面非常有用。在本篇博客…...

[C语言]——动态内存管理
目录 一.为什么要有动态内存分配 二.malloc和free 1.malloc 2.free 三.calloc和realloc 1.calloc 2.realloc 3.空间的释放编辑 四.常见的动态内存的错误 1.对NULL指针的解引用操作 2.对动态开辟空间的越界访问 3.对非动态开辟内存使用free释放 4.使用free释放⼀块…...

C++ 学习笔记
文章目录 【 字符串相关 】C 输入输出流strcpy_s() 字符串复制输出乱码 【 STL 】各个 STL 支持的常见方法 ? : 运算符switch case 运算符 switch(expression) {case constant-expression :statement(s);break; // 可选的case constant-expression :statement(s);break; //…...

本科生学深度学习一残差网络,解决梯度消失和爆炸
看到订阅的激励还在继续,今天写下残差网络 1、梯度爆炸和梯度消失 梯度爆炸和梯度消失是两种常见的问题,由神经网络的结构和参数初始化方式引起。它们都与深度神经网络中的反向传播过程相关。 梯度爆炸:这是指在反向传播期间,梯度逐渐增大并最终超出了有效范围。这通常发…...

初识SpringMVC
一、什么是MVC MVC是一种软件架构模式(是一种软件架构设计思想,不止Java开发中用到,其它语言也需要用到),它将应用分为三块: M:Model(模型)V:View(…...

【Leetcode】2009. 使数组连续的最少操作数
文章目录 题目思路代码复杂度分析时间复杂度空间复杂度 结果总结 题目 题目链接🔗 给你一个整数数组 n u m s nums nums 。每一次操作中,你可以将 n u m s nums nums 中 任意 一个元素替换成 任意 整数。 如果 n u m s nums nums 满足以下条件&…...

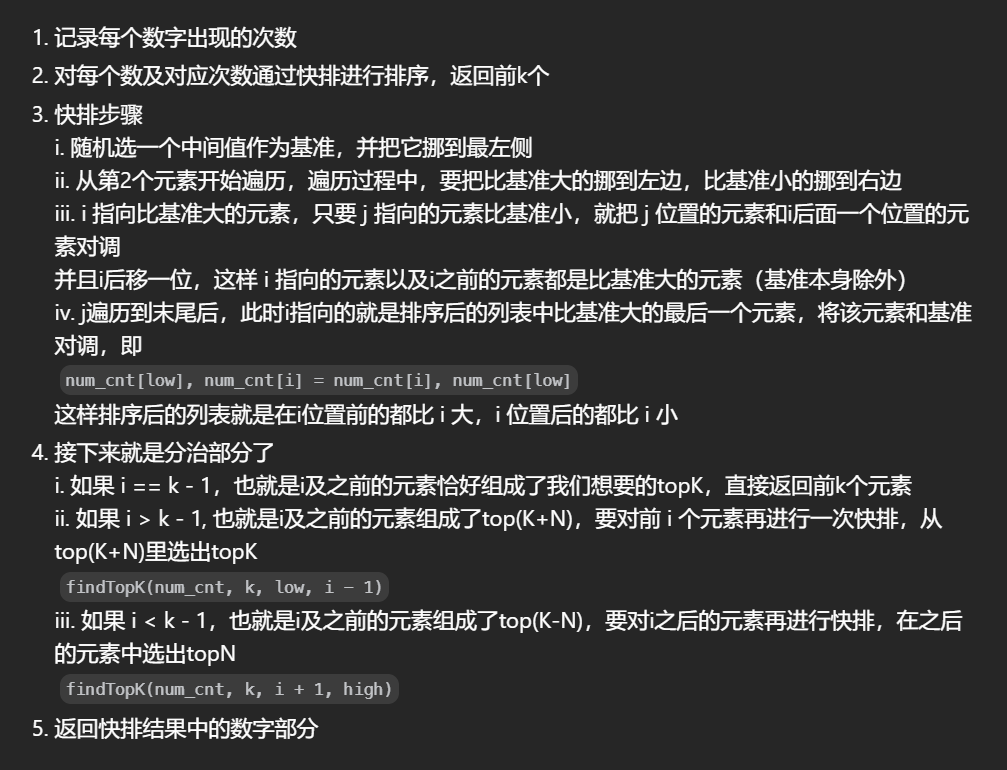
LeetCode-347. 前 K 个高频元素【数组 哈希表 分治 桶排序 计数 快速选择 排序 堆(优先队列)】
LeetCode-347. 前 K 个高频元素【数组 哈希表 分治 桶排序 计数 快速选择 排序 堆(优先队列)】 题目描述:解题思路一:哈希表记录出现次数,然后用最小堆取,因为每次都是弹出最小的,剩下的一定是K…...

K8S Deployment HA
文章目录 K8S Deployment HA1.机器规划2.前期准备2.1 安装ansible2.2 修改 hostname2.3 配置免密2.4 时间同步2.5 系统参数调整2.6 安装 Docker2.7 部署 HaproxyKeepalived 3. 部署 K8S3.1 安装 k8s命令3.2 k8s初始化3.3 添加其他master节点3.4 添加 Node节点3.5 安装 CNI3.6 查…...

【Linux】linux 在指定根目录下,查找wav文件并删除
要在Linux的指定根目录下查找.wav文件并删除它们,您可以使用find命令结合-exec选项来执行删除操作。请注意,这个操作是不可逆的,所以在执行之前请确保您知道自己在做什么,并且已经备份了重要数据。 以下是一个示例命令࿰…...

三、SpringBoot3 整合 SpringMVC
本章概要 实现过程web 相关配置静态资源处理自定义拦截器(SpringMVC 配置) 3.1 实现过程 创建程序引入依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www…...

设计模式之解释器模式(上)
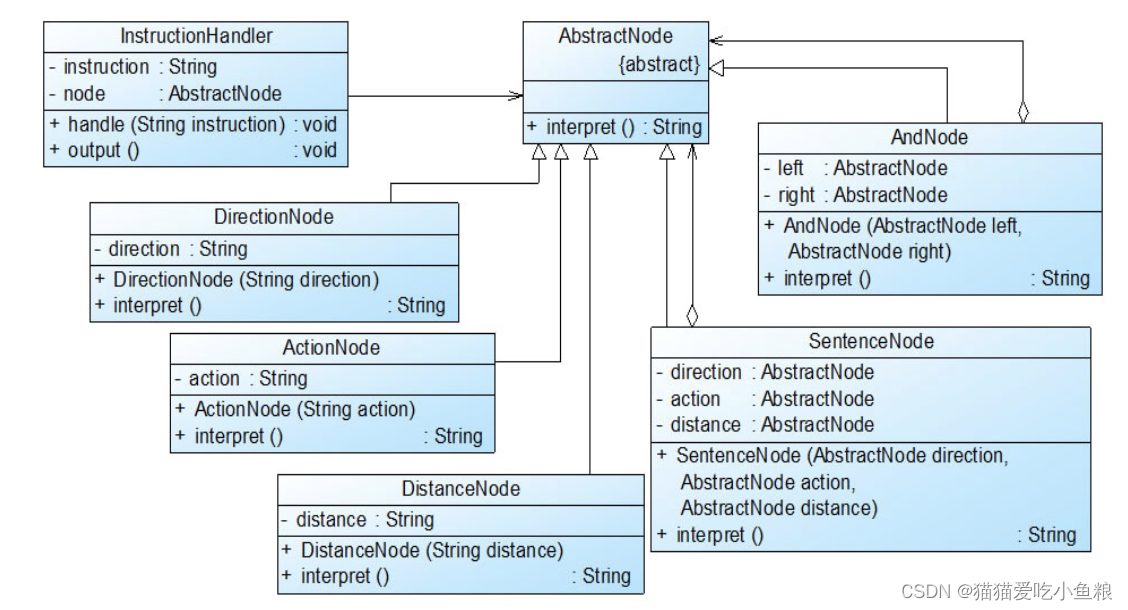
解释器模式 1)概述 1.定义 定义一个语言的文法,并且建立一个解释器来解释该语言中的句子,这里的“语言”是指使用规定格式和语法的代码。 2.结构图 3.角色 AbstractExpression(抽象表达式):在抽象表达…...

[23年蓝桥杯] 买二赠一
题目描述 【问题描述】 某商场有 N 件商品,其中第 i 件的价格是 A i 。现在该商场正在进行 “ 买二 赠一” 的优惠活动,具体规则是: 每购买 2 件商品,假设其中较便宜的价格是 P (如果两件商品价格一样, 则…...

PgSQL的with as语法
returning 返回的这一些字段,然后进行汇总为remove_alarms 然后select一下remove_alarms 出来的数据然后保存到tb_alarm_his 里面 with remove_alarms as( delete fromtb_alarm whereid in (508) returning 0,now(),admin,alarmadvice,alarmadvicecn,alarmarises…...

六、c++代码中的安全风险-fopen
(misc) fopen: Check when opening files - can an attacker redirect it (via symlinks), force the opening of special file type (e.g., device files), move things around to create a race condition, control its ancestors, or change its contents? (CWE-362). 为…...

uniapp项目问题及解决(前后端互联)
1.路由跳转的问题 uni.navigateTo() 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 uni.redirectTo() 关闭当前页面,跳转到应用内的某个页面。 uni.reLaunch&…...

面试算法-154-搜索二维矩阵 II
题目 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。 每列的元素从上到下升序排列。 示例 1: 输入:matrix [[1,4,7,11,15],[2,5,8,12,19],[3,6,9,16,22],[10,…...

Java中Stream流介绍
Java 8引入的Stream API是Java中处理集合的一种高效方式,它提供了一种高级的迭代方式,允许你以声明式方式处理数据。Stream API可以对数据执行复杂的查询操作,而不需要编写冗长且复杂的循环语句。下面是一些使用Stream API的常见场景和示例&a…...

深度学习的层、算子和函数空间
目录 一、层、算子和函数空间概念 二、层(Layers) 三、算子(Operators) 3.1常见算子 3.2常见算子的性质 四、函数空间(Function Space) 一、层、算子和函数空间概念 层(Layers)…...

Pillow教程11:九宫格切图的实现方法(安排!!!)
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

Macos 部署自己的privateGpt(2024-0404)
Private Chatgpt 安装指引 https://docs.privategpt.dev/installation/getting-started/installation#base-requirements-to-run-privategpt 下载源码 git clone https://github.com/imartinez/privateGPT cd privateGPT安装软件 安装: Homebrew /bin/bash -c…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
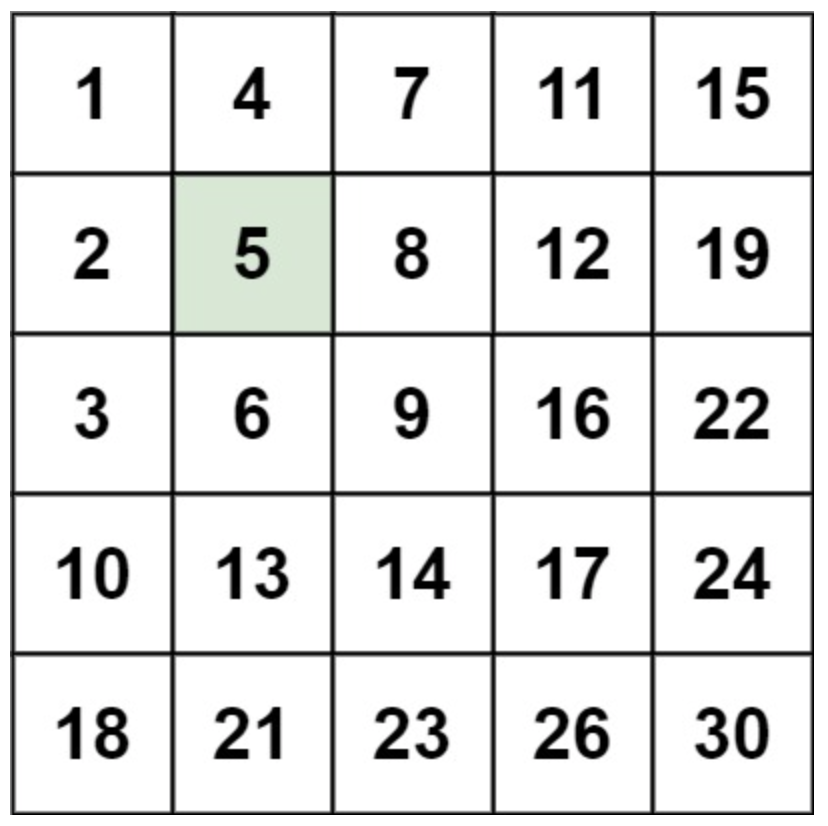
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
