.net框架和c#程序设计第二次测试
一、实验内容
1、设计一个用户登录页面webform1.aspx,效果如下图所示:

2、点击webform1.aspx中“还未注册”连接进入register.aspx,注册页面效果如下图所示:点击用户注册信息到usershow.aspx页面,并显示注册的用户信息。

3、用户分别使用admin和user账户登录系统,分别进入admin.aspx和user.aspx页面,并采用session方法设计权限控制,避免用户通过链接直接访问admin.aspx与user.aspx页面。
4、点击webform1.aspx页面中“记住我”复选框,实现用户免登录功能。如将“记住我”复选框修改为如下图所示,修改并实现其功能。

二、代码实现
这是个实验,我就一节课,做了一点点内容,就暂时存一下我目前的进度,对于session和cookie相关的知识点我还是不太能正确使用,所以在重新学习一遍之后,再继续完善题目的要求吧。目前的内容代码如下:
webform1.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><link rel="stylesheet" href="StyleSheet1.css"/><style type="text/css">.auto-style1 {width: 100%;height: 80px;}.auto-style2 {width: 494px;}.auto-style3 {margin-left: 0px;}.auto-style4 {height: 403px;}</style>
</head>
<body><form id="form1" runat="server"><div><br /><div id="login"><div id="top" class="auto-style4"><h1> </h1><h1>用户登录</h1><p> </p><table class="auto-style1"><tr><td class="auto-style2"><asp:TextBox ID="TextBox1" runat="server" CssClass="txt1" ForeColor="Silver">用户名</asp:TextBox></td></tr><tr><td class="auto-style2"><asp:TextBox ID="TextBox2" runat="server" CssClass="txt1" ForeColor="Silver">密码</asp:TextBox></td></tr></table><p> </p><p><asp:CheckBox ID="CheckBox1" runat="server" CssClass="txt1" Text="记住我" OnCheckedChanged="CheckBox1_CheckedChanged" /></p><p><asp:Button ID="Button1" runat="server" CssClass="auto-style3" Height="50px" OnClick="Button1_Click" Text="登录" Width="210px" BackColor="#337AB7" /></p><p> <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">还未注册</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server">忘记密码</asp:LinkButton></p><br /><br /></div></div></div></form>
</body>
</html>
stylesheet1.css代码
body {margin: 80px auto;background-color: #9CBE74;
}
#login{background-color:white;height:500px;width:500px;border:1px solid black;margin:auto;}
#login table{height:90px;width:500px;margin:auto;}
#top {height: 400px;width: 500px;text-align: center;margin:auto;
}.txt1{height:40px;width:350px;
}webform1.aspx.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace WebApplication2
{public partial class WebForm1 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void LinkButton1_Click(object sender, EventArgs e){Response.Redirect("register.aspx");}protected void Button1_Click(object sender, EventArgs e){if (TextBox1.Text == "admin" && TextBox2.Text == "123"){Session["user"] = "admin";Response.Redirect("admin.aspx");}else if (TextBox1.Text == "User" && TextBox2.Text == "1234"){Session["user"] = "User";Response.Redirect("user.aspx");}else{Response.Write("<script>alert('账号或密码错误');</script>");}}}
}register.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="register.aspx.cs" Inherits="WebApplication2.register" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><link rel="stylesheet" href="StyleSheet2.css"/><style type="text/css">.auto-style1 {width: 80%;height: 150px;}.auto-style4 {width: 100%;}.auto-style5 {width: 141px;}.auto-style6 {width: 141px;height: 60px;}.auto-style7 {height: 60px;}</style>
</head>
<body><form id="form1" runat="server" method="post" action="usershow.aspx"><div><div id="login2"><h1> </h1><h1>用户注册页面</h1><hr /><div id="xinxi"><br /><table class="auto-style1"><tr><td colspan="1"><table class="auto-style4"><tr><td class="auto-style6">用户名</td><td class="auto-style7"><asp:TextBox ID="TextBox6" runat="server" CssClass="txt" ForeColor="Silver">请输入用户名</asp:TextBox></td></tr><tr><td class="auto-style5">密码</td><td><asp:TextBox ID="TextBox7" runat="server" CssClass="txt" ForeColor="Silver">请输入密码</asp:TextBox></td></tr><tr><td class="auto-style5">确认</td><td><asp:TextBox ID="TextBox8" runat="server" CssClass="txt" ForeColor="Silver">请再次输入密码</asp:TextBox></td></tr><tr><td class="auto-style5">姓名</td><td><asp:TextBox ID="TextBox9" runat="server" CssClass="txt" ForeColor="Silver">请输入真实姓名</asp:TextBox></td></tr><tr><td class="auto-style5">邮箱</td><td><asp:TextBox ID="TextBox10" runat="server" CssClass="txt" ForeColor="Silver">请输入电子邮箱</asp:TextBox></tr></table><br /><asp:Button ID="Button1" runat="server" Height="44px" Text="提交注册" Width="125px" /></td></tr></table></div></div></div></form>
</body>
</html>
register.aspx.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace WebApplication2
{public partial class register : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){Response.Redirect("usershow.aspx");}}
}stylesheet2.css代码
body {background-color:darkgray;
}
#login2{background-color:white;height:550px;width:600px;border:1px solid black;margin:30px auto;text-align:center;
}#login2 h1 {color:cornflowerblue;}#login2 hr {height: 2px;width: 580px;margin: auto;color: cornflowerblue;}
#login2 table{margin:0px auto;height:250px;width:500px;
}
.txt {height: 20px;width: 300px;
}usershow.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="usershow.aspx.cs" Inherits="WebApplication2.usershow" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title>
</head>
<body><form id="form1" runat="server"><div><br />所要注册的用户信息<br /><br /><br />用户名:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /><br />密码:<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label><br /><br />确认密码:<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label><br /><br />姓名:<asp:Label ID="Label4" runat="server" Text="Label"></asp:Label><br /><br />邮箱:<asp:Label ID="Label5" runat="server" Text="Label"></asp:Label></div></form>
</body>
</html>
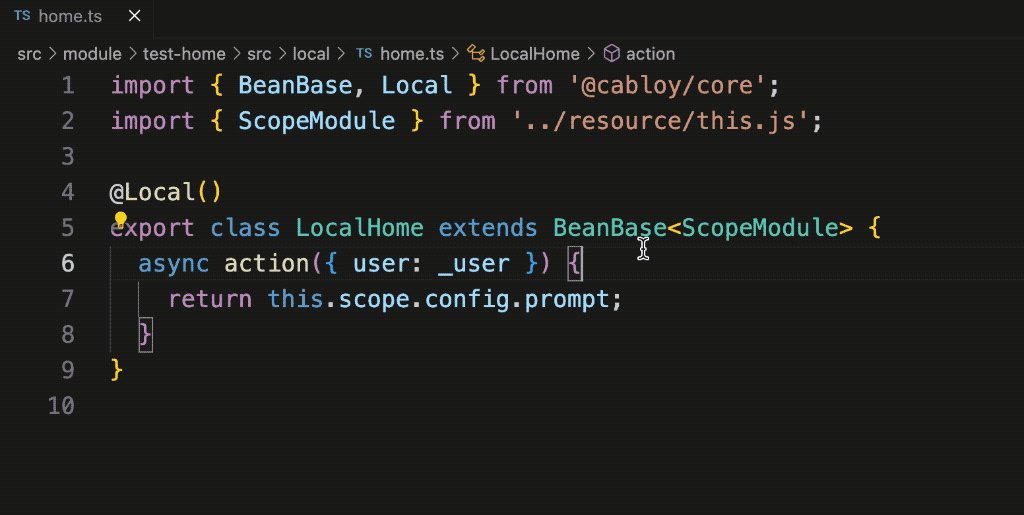
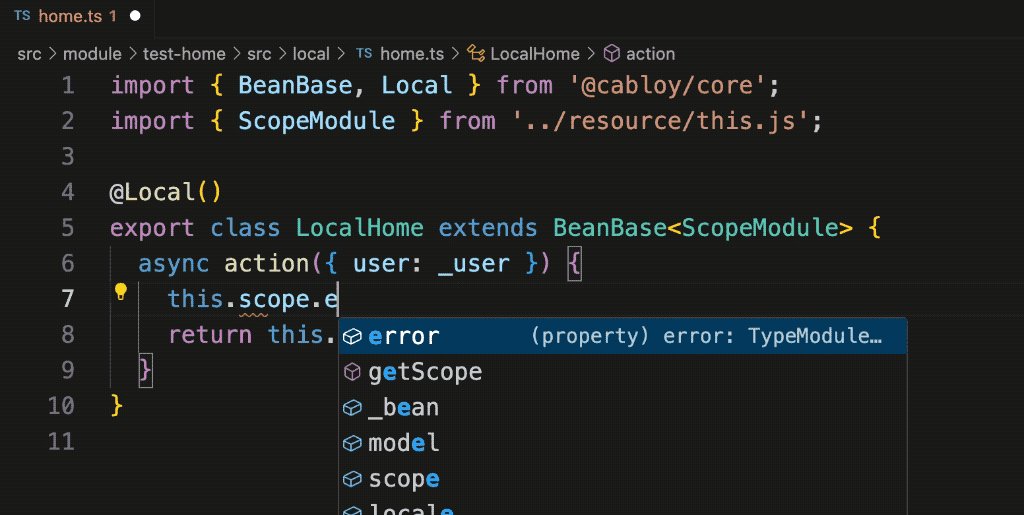
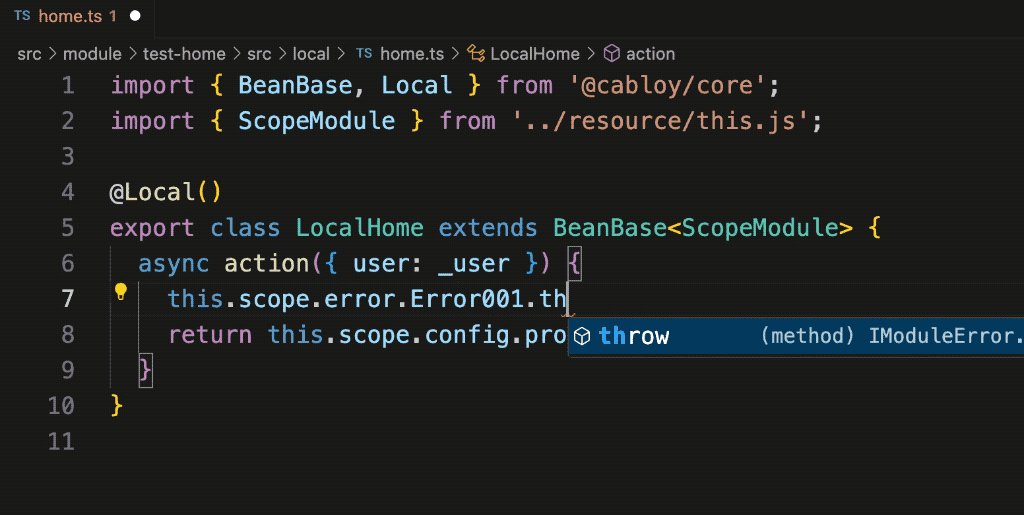
usershow.aspx.cs代码:(注意:这里使用的是request的post方法,所以需要在register.aspx源代码中添加相应的代码:
![]() )
)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace WebApplication2
{public partial class usershow : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Label1.Text = Request.Form["TextBox6"];Label2.Text = Request.Form["TextBox7"];Label3.Text = Request.Form["TextBox8"];Label4.Text = Request.Form["TextBox9"];Label5.Text = Request.Form["TextBox10"];}}
}然后就是新建了两个网页admin.aspx和user.aspx,但是里面的内容只有一句话,所以就不贴出来了,后面完善之后再贴。
三、完成结果演示

当随便输入用户名和密码时:
会出现一个弹窗,输出账号或密码错误:

当输入用户名为admin,密码为123时,则会进入admin页面:
 用户名为user,而密码为1234时,进入user界面:
用户名为user,而密码为1234时,进入user界面:

当点击还未注册,则进入注册页面:(这里缺少注册信息的限制,以及相应的验证控件)
提交注册之后,会显示当前需要注册的用户信息:
暂时就完成了这些内容。后面继续补充吧。
虽然感觉自己整节课都很忙,但是这么总结一下,感觉也没有做出来多少东西,就只是模模糊糊的完成了前三个要求,后面的cookie我刚才尝试了一下,无法得到要求,所以再学习一下再补充吧。
相关文章:

.net框架和c#程序设计第二次测试
一、实验内容 1、设计一个用户登录页面webform1.aspx,效果如下图所示: 2、点击webform1.aspx中“还未注册”连接进入register.aspx,注册页面效果如下图所示:点击用户注册信息到usershow.aspx页面,并显示注册的用户信息…...

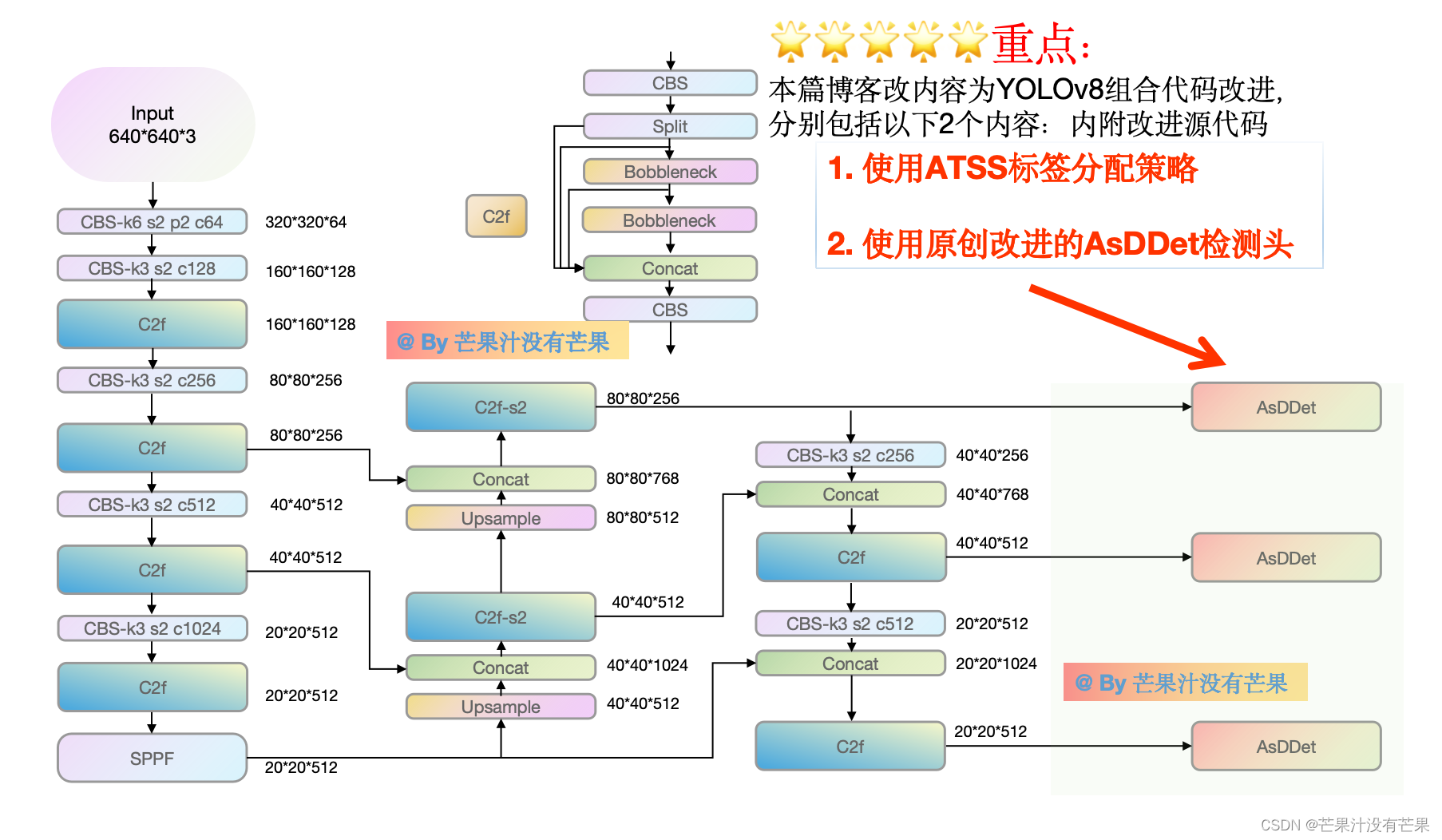
芒果YOLOv8改进组合157:动态标签分配ATSS+新颖高效AsDDet检测头组合改进,共同助力VisDrone涨点1.8%,小目标高效涨点
💡本篇内容:【芒果YOLOv8改进ATSS标签分配策略|第三集】芒果YOLOv8改进组合157:动态标签分配ATSS+新颖高效AsDDet检测头组合改进,共同助力VisDrone涨点1.8%,小目标高效涨点 💡🚀🚀🚀本博客 标签分配策略ATSS改进+ 新颖高效AsDDet检测头组合改进,适用于 YOLOv8 …...

自媒体内容创作助手:7款必备ai写作工具一览! #学习方法#科技#其他
这些工具不仅可以快速生成高质量的文本内容,还可以根据用户的需求进行个性化定制。它们可以帮助我们节省大量的时间和精力,让我们更加专注于创意和细节的打磨。本文将为大家详细介绍几个AI写作工具,让你在写作领域更上一层楼。 1.七燕写作 这…...

文心一言 vs GPT-4 -- 全面横向比较
文心一言和GPT-4都是当前非常先进的自然语言处理模型,它们在语言理解、生成和翻译等方面都展现出了出色的能力。以下是对这两个模型的全面横向比较: 核心技术基础: 文心一言:是基于BERT(Bidirectional Encoder Repre…...

Leetcode C语言习题
Leetcode习题27:移除元素 题目: 说明: 示例: 题解: 方法一:(开辟额外的数组空间) 我们可以创建一个新的数组,然后用循环来遍历原数组,将原数组中不为 val…...

比 Nest.js 更优雅的 TS 控制反转策略 - 依赖查找
一、Cabloy5.0 内测预告 Cabloy5.0 采用 TS 对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的 ts 控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端前端旧版js、egg2.0、mysqljs、vue2、framework7新版ts…...

java算法day43 | 动态规划part05 ● 1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
1049. 最后一块石头的重量 II 核心思想: 尽量让石头分成重量相同的两堆,相撞之后剩下的石头最小,这样就化解成01背包问题了。 是不是感觉和昨天讲解的416. 分割等和子集 (opens new window)非常像了。那么分成两堆石头,一堆石头的…...

STM32无刷电机全套开发资料(源码、原理图、PCB工程及说明文档)
目录 1、原理图、PCB、BOOM表 2、设计描述 2.1 前言 2.2 设计电路规范 3、代码 4、资料清单 资料下载地址:STM32无刷电机全套开发资料(源码、原理图、PCB工程及说明文档) 1、原理图、PCB、BOOM表 2、设计描述 2.1 前言 经过一个星期的画PCB,今…...

工地安全监测识别摄像机
工地安全监测识别摄像机是一种在建筑工地和施工现场广泛使用的智能监控设备,主要用于监测施工过程中可能出现的安全隐患和违规行为,以确保工地人员和设备的安全。通过高清摄像头、智能算法和远程监控系统的结合,该摄像机可以实时监测工地各个…...

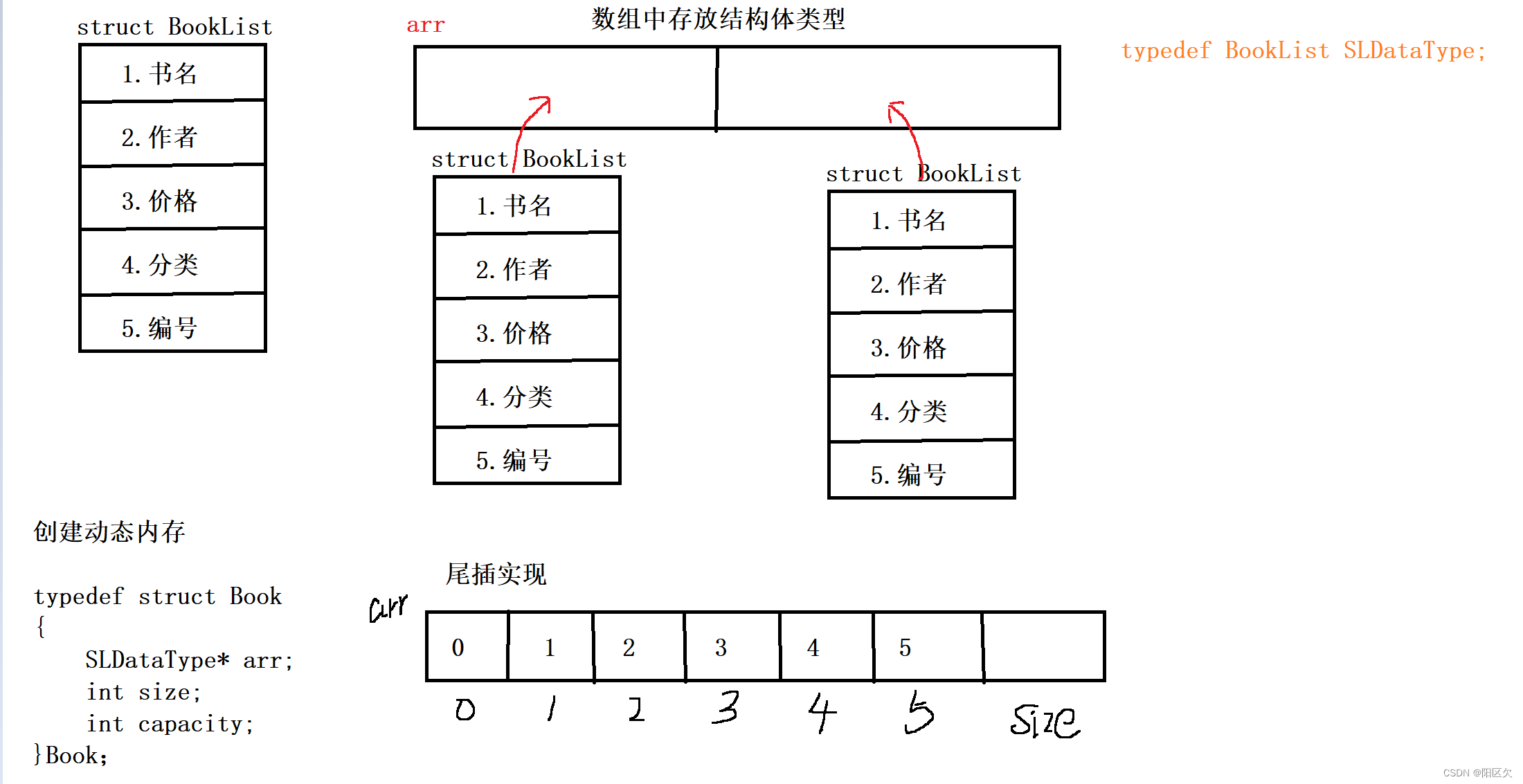
【零基础学数据结构】顺序表实现书籍存储
目录 书籍存储的实现规划 编辑 前置准备: 书籍结构体: 书籍展示的初始化和文件加载 书籍展示的销毁和文件保存 书籍展示的容量检查 书籍展示的尾插实现 书籍展示的书籍增加 书籍展示的书籍打印 书籍删除展示数据 书籍展示修改数据 在指定位置之前…...

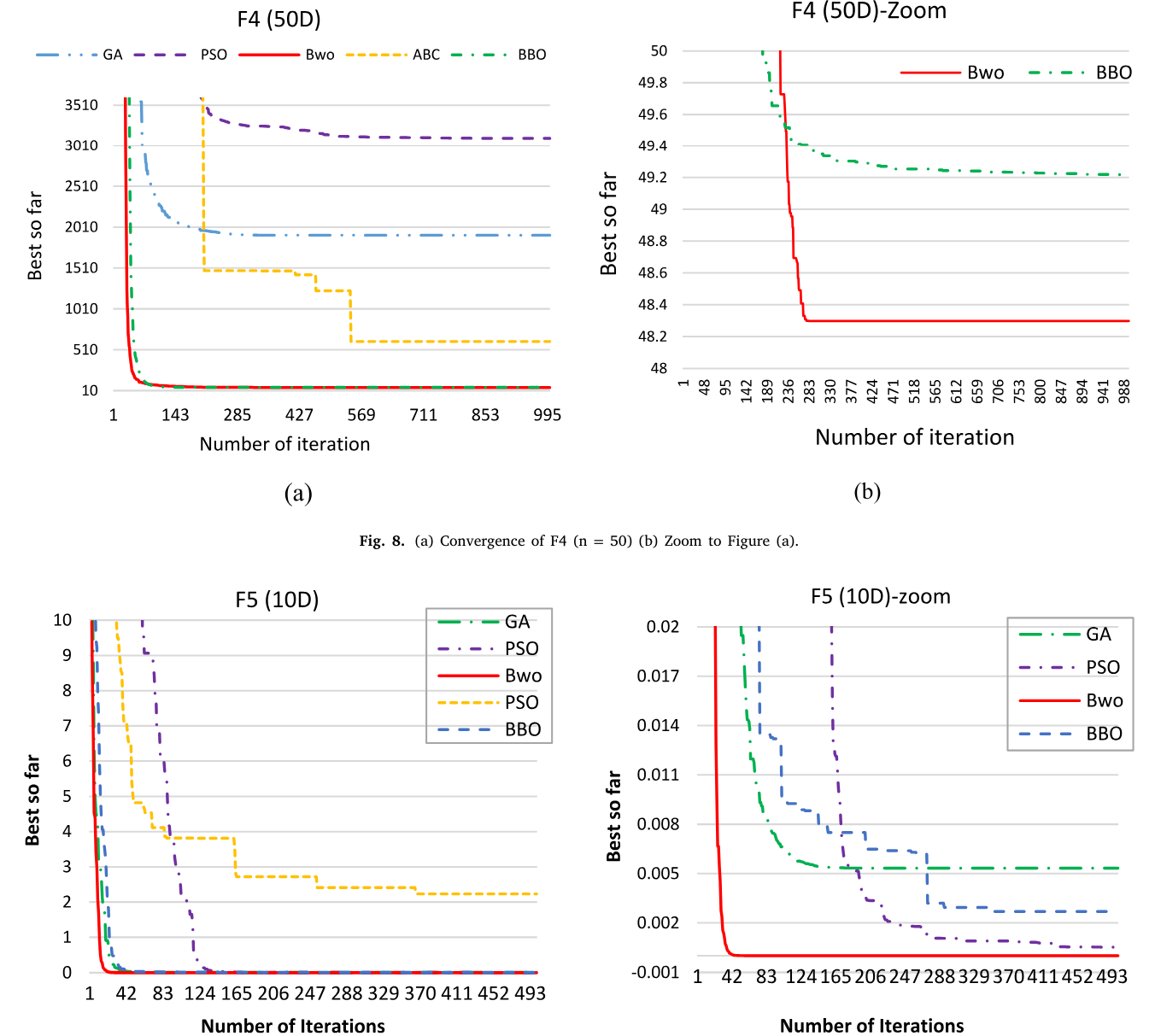
【智能算法】黑寡妇优化算法(BWO)原理及实现
目录 1.背景2.算法原理2.1算法思想2.2算法过程 3.结果展示4.参考文献 1.背景 2020年,V Hayyolalam等人受到自然界黑寡妇交配行为启发,提出了黑寡妇优化算法(Black Widow Optimization Agorithm, BWO)。 2.算法原理 2.1算法思想…...

C#-非托管代码
非托管代码是指不受.NET运行时(CLR)的管理和控制,而是直接由操作系统或其他本机执行环境(如C/C编译的代码)所执行的代码。以下是一些常见的非托管代码的例子: C/C代码:通过使用C或C等编程语言编…...

计算机视觉之三维重建(7)---多视图几何(下)
文章目录 一、透视结构恢复问题1.1 概述1.2 透视结构恢复歧义1.3 代数方法1.4 捆绑调整 二、P3P问题三、随机采样一致性 一、透视结构恢复问题 1.1 概述 1. 透视结构恢复问题:摄像机为透视相机,内外参数均未知。 2. 问题:已知 n n n 个三维…...

AUTOSAR配置工具开发教程 - 开篇
简介 本系列的教程,主要讲述如何自己开发一套简单的AUTOSAR ECU配置工具。适用于有C# WPF基础的人员。 简易介绍见:如何打造AUTOSAR工具_autosar_mod_ecuconfigurationparameters-CSDN博客 实现版本 AUTOSAR 4.0.3AUTOSAR 4.2.2AUTOSAR 4.4.0 效果 …...

配置VM开机自启动
1. 在此电脑-右键选择“管理”-服务和应用程序-服务中找到VMware Workstation Server服务(新版名称也可能是VMware自启动服务,自己找一下,服务属性里有描述信息的),将其启用并选择开机自动启动 新版参考官方文档&…...

工作的第四天
推荐一个软件分配软件 我们看一下如何使用 连接信息 AOC中国官方网站 发现打开 还是这个页面信息,发现最后出现了页面重新定向的问题 我服了 我的码 怎么解决 我想用这个软件 来看看这个软件下载就可以使用 一听到钱我使用的情绪不是很高了 算了不使用 使用…...

前端开发语言概览:从HTML、CSS到JavaScript
随着互联网的发展,前端开发领域涌现出了许多不同的编程语言和技术,用于构建各种类型的网页和应用程序。本文将介绍几种主流的前端开发语言,包括 HTML、CSS 和 JavaScript,并简要讨论它们在前端开发中的作用和特点。 1. HTML&…...

《Java面试自救指南》(专题二)计算机网络
文章目录 力推的计网神课get请求和post请求的区别在浏览器网址输入一个url后直到浏览器显示页面的过程常用状态码session 和 cookie的区别TCP的三次握手和四次挥手七层OSI模型(TCP/IP协议模型)各种io模型的知识http协议和tcp协议的区别https和http的区别…...
)
Android14音频进阶之<进阶调试>:Perfetto定位系统音频问题(六十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 优质视频课程:AAOS车载系统+AOSP…...

使用 Clickhouse 集成的表引擎同步数据方式详解
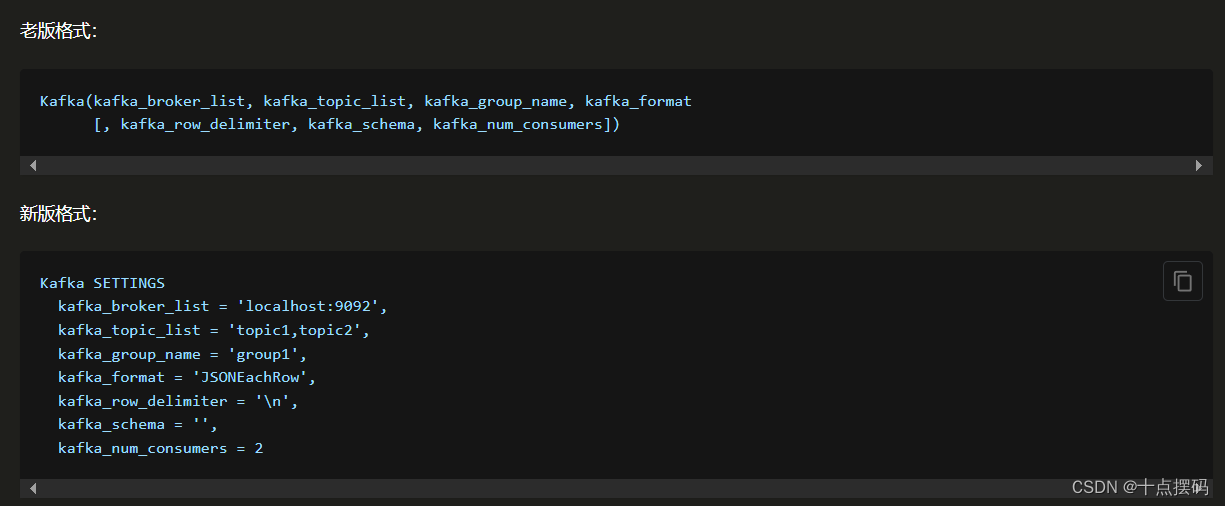
Clickhouse作为一个列式存储分析型数据库,提供了很多集成其他组件的表引擎数据同步方案。 官网介绍 一 Kafka 表引擎 使用Clickhouse集成的Kafka表引擎消费Kafka写入Clickhouse表中。 1.1 流程图 1.2 建表 根据上面的流程图需要建立三张表,分别Click…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
