Vuex(vue 项目中实现 频繁、大范围数据共享的技术方案)
参考文档(点击查看)
好处
1.数据的存取一步到位,不需层层传递
2.数据的流动非常清晰
3.存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件都会自动更新)

Vuex基础配置
npm i vuex@3.6.2

state中用来存储数据,组件中直接使用 语法:$store.state.变量名

vuex配置成功的标志

getters是Vuex中的计算属性(与state同级)(和组件中的计算属性一样,但是不支持set修改)
getters的基本使用
借助辅助方法使用state和getters(简写,当成组件的属性、方法使用)
参考文章
直接调用

借助辅助方法使用

mutations更新数据(要开启严格模式,防止小白直接在组件中修改数据)(修改state数据的唯一途径)(mutations所有方法不支持异步更新,actions用来处理异步任务)
基本使用
举例
在组件中通过@click="变量++"
这样的修改方法修改变量的值时,vue调试工具容易抓取不到
const store = new Vuex.Store({/* 这里配置Vuex */// 开启vuex的严格模式,就绝对的不允许在组件中直接修改 state 数据;如果修改就报错strict: true, state: {age: 20,username: 'zhangsan'},mutations: {updateAge(state, newVal) {// 第1个参数state是固定的,表示前面的state对象,通过它可以方便的找到state中的数据// 第2个参数及后续参数,需要调用时传递进来state.age = newVal}}
})
调用mutation方法的语法
<button @click="$store.commit('方法名',方法的第二个参数,方法的第三个参数...)"
actions(mutation是修改state数据的唯一途径,不能在actions里修改state数据,可以通过传入stroe对象,stroe对象调用mutation方法修改state数据)
基本使用
调用actions方法的语法
<button @click="$store.dispatch('方法名',方法的第二个参数,方法的第三个参数...)"
分模块(将store的index.js文件进行拆分)
通过 modules 可以 以模块化的方式存储数据。
实际开发中,在Vuex中存储的数据可能比较多,如果把全部数据、方法、计算属性都放到 src/store/index.js 中,无疑很难维护。
我们可以分门别类的将数据存储到不同的模块中:
比如将 任务列表相关数据、方法存储到 src/store/todo.js 中
比如将 用户相关数据、方法存储到 src/store/user.js 中
…
这样,更加利用数据的维护,更适合大项目。
|- src|- store|- modules|- cart.js 购物车数据、方法|- todo.js 放任务列表数据|- ......|- index.js vuex的入口,导入 cart.js 和 todo.js,注册为模块模块文件要开启命名空间,可以解决不同模块之间成员名称冲突的问题。
组件中调用 state数据、mutations方法、actions方法、getters计算属性时,都需要加模块名(指出是哪个模块中的东西)
参考文章
相关文章:

Vuex(vue 项目中实现 频繁、大范围数据共享的技术方案)
参考文档(点击查看) 好处 1.数据的存取一步到位,不需层层传递 2.数据的流动非常清晰 3.存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件都会自动更新) Vuex基础配置 npm i vuex3.6.2state中用来存储数据,…...

【Spring Cloud】服务容错中间件Sentinel入门
文章目录 什么是 SentinelSentinel 具有以下特征:Sentinel分为两个部分: 安装 Sentinel 控制台下载jar包,解压到文件夹启动控制台访问了解控制台的使用原理 微服务集成 Sentinel添加依赖增加配置测试用例编写启动程序 实现接口限流总结 欢迎来到阿Q社区 …...

算法刷题记录 Day36
算法刷题记录 Day36 Date: 2024.04.02 lc 416. 分割等和子集 //2. 一维数组 class Solution { public:bool canPartition(vector<int>& nums) {// 将问题转化为从数组中任意取数,使得容量为数组总和一半的背包内的价值尽可能大。// dp[j]表示容积为j的…...

面试必问 - CSS 中元素居中小技巧
在网页设计中,居中是一个至关重要的布局技巧,能够确保你的页面在不同设备和屏幕尺寸上呈现出优雅的样式。 在这篇文章中,将介绍一些 CSS 居中的基本技巧,适用于各种场景。 1. 水平居中 文本水平居中 通过设置 text-align: cen…...

Chatgpt润色论文
使用ChatGPT进行论文润色时的指令 1.英语学术润色 模板:Below is a paragraph from an academic paper. Polish the writing to meet the academic style,improve the spelling, grammar, clarity, concision and overall readability. When necessary, rewrite th…...

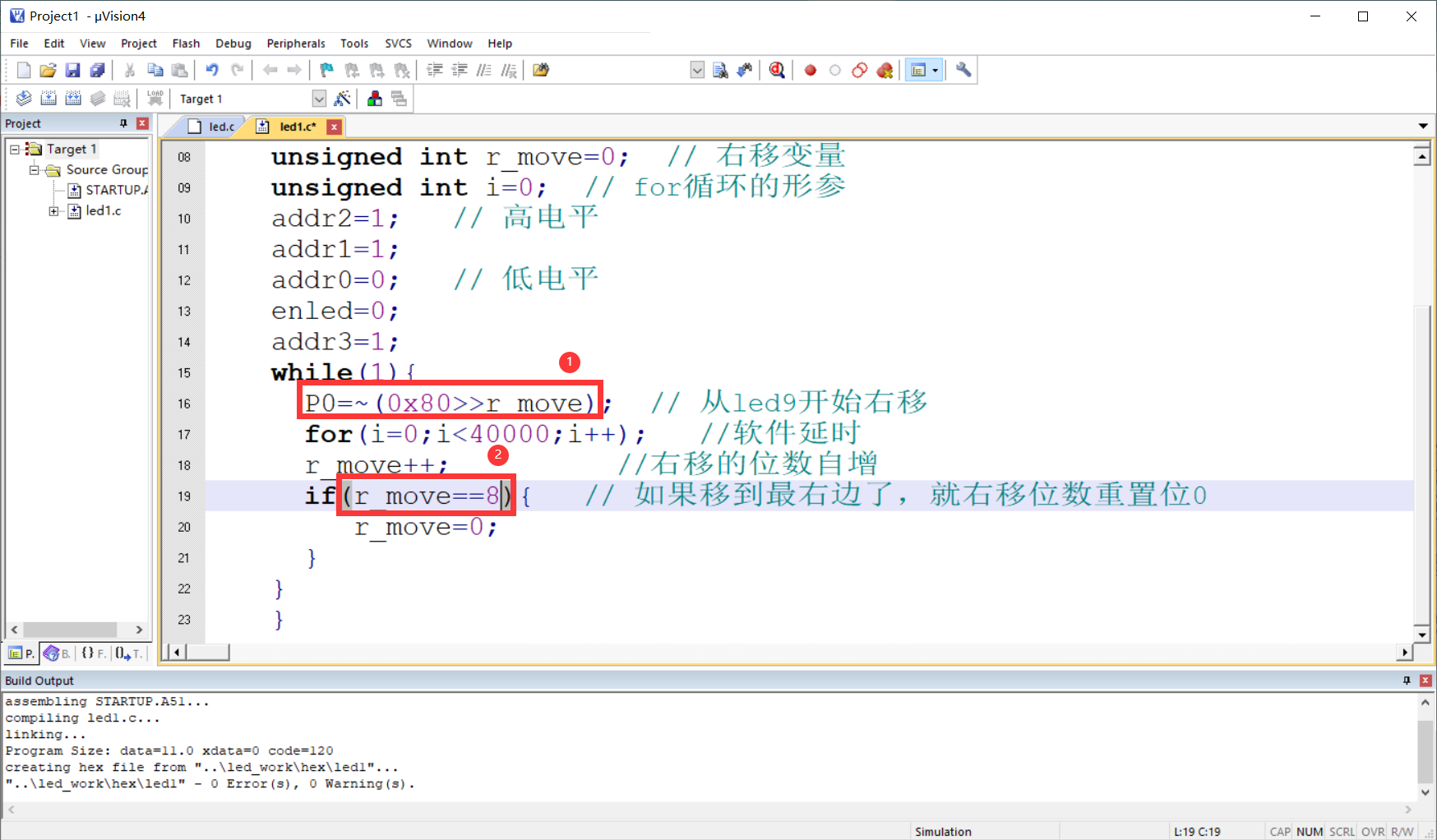
51单片机实验02- P0口流水灯实验
目录 一、实验的背景和意义 二、实验目的 三、实验步骤 四、实验仪器 五、实验任务及要求 1,从led4开始右移 1)思路 ①起始灯 (led4) ②右移 2)效果 3)代码☀ 2,从其他小灯并向右依…...

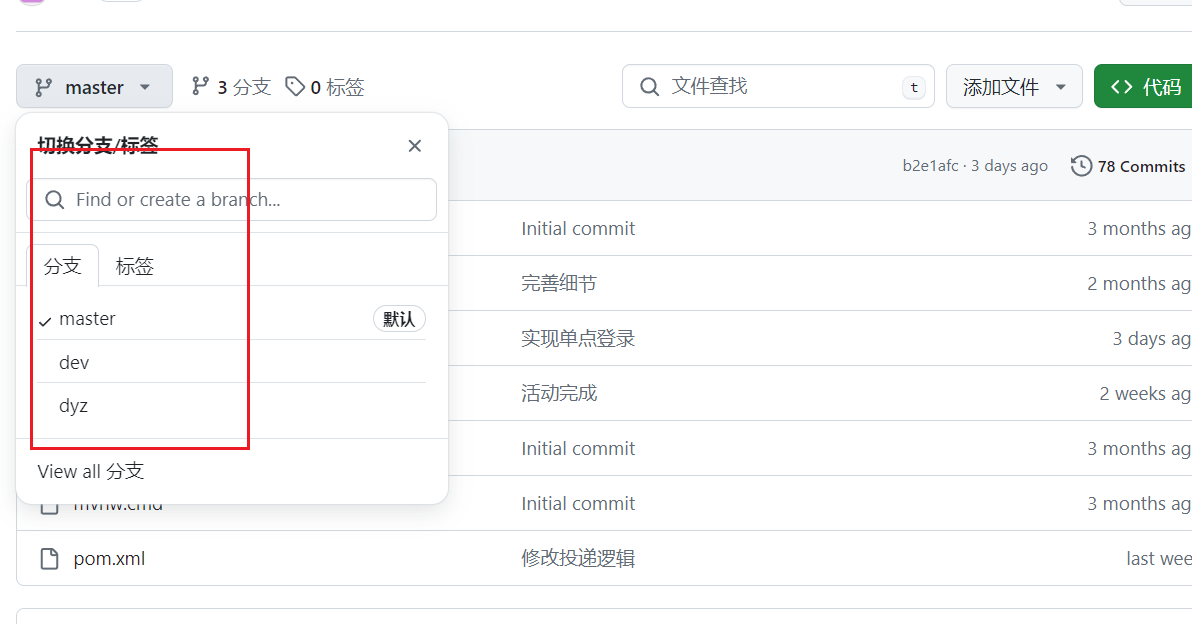
使用git 和 github协作开发
文章目录 github浏览器汉化插件github新建仓库git安装以及ssh配置团队创建及基本命令的使用创建团队基本命令 分支管理快速切换远程仓库地址 如何使用git && github进行协作开发,包括git常见基础命令 github浏览器汉化插件 在刚开始使用github的时候&#…...

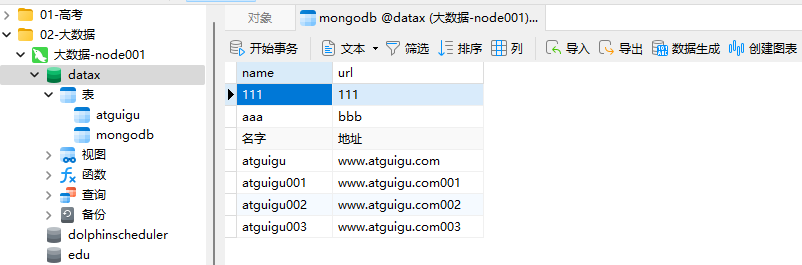
DataX,MongoDB数据导入hdfs与mysql
【尚硅谷】Alibaba开源数据同步工具DataX技术教程【尚硅谷】Alibaba开源数据同步工具DataX技术教程_哔哩哔哩_bilibili 目录 1、MongoDB 1.1、MongoDB介绍 1.2、MongoDB基本概念解析 1.3、MongoDB中的数据存储结构 1.4、MongoDB启动服务 1.5、MongoDB小案例 2、DataX导入…...

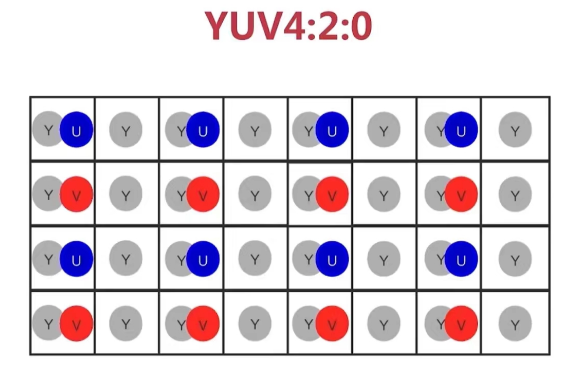
【OpenCV-颜色空间】
OpenCV-颜色空间 ■ RGB■ BGR■ HSV■ HSL■ HUE■ YUV ■ RGB ■ BGR BGR 就是RGB R和B调换位置。 OpenCV 默认使用BGR ■ HSV ■ HSL ■ HUE ■ YUV...

电脑硬盘分区表的两种格式:MBR 和 GPT
电脑硬盘分区表的两种格式:MBR 和 GPT 段子手168 2024-4-5 电脑硬盘分区表有两种格式:MBR 和 GPT: 一、MBR 分区表 1.MBR 是主引导记录 (Master Boot Record) 的英文缩写 在传统(Legacy)硬盘分区模式中,…...

kafka 常用非基础的核心设置项
在测试的过程中,心血来潮,想要测试下新topic中还没被消费的消息。专门查了下ai,奈何一本正经的胡说八道,浪费了点时间。现在记录下: 解决topic缺失时项目无法启动 , 报错: Topic(s) [……] is/a…...

杂谈 EV之我见
每周至少更新一片博文,没有目的的看代码是没有效率的,带着目的去看代码才会有所得, 目前车载行业火爆,得益于EV和AI技术的发展,汽车从一个传统工业产品,摇身一变成为了前沿科技产品。 小米su7的发布会我看…...

白色磨砂质感html5页源码
白色磨砂质感html5页源码,简约的基础上加上了团队成员,自动打字特效音乐播放器存活时间 源码下载 https://www.qqmu.com/2980.html...

sqlite建立数据库
在做一些简单的实验项目的时候,sqlite比较好用(MacOS验视环境)。相关包下载网页:https://www.sqlite.org/download.html 1 创建数据文件目录 cd /<project_path> mkdir database cd /database2 创建数据库 在当前目录&am…...
)
HTML5标签(网页编程)
一、常用标签 HTML5(或HTML)中有很多常用的标签,这些标签用于构建网页的结构和内容。以下是一些常用的HTML5标签: 1. 标题标签 <h1> 到 <h6>:定义六个级别的标题,<h1> 级别最高&#…...

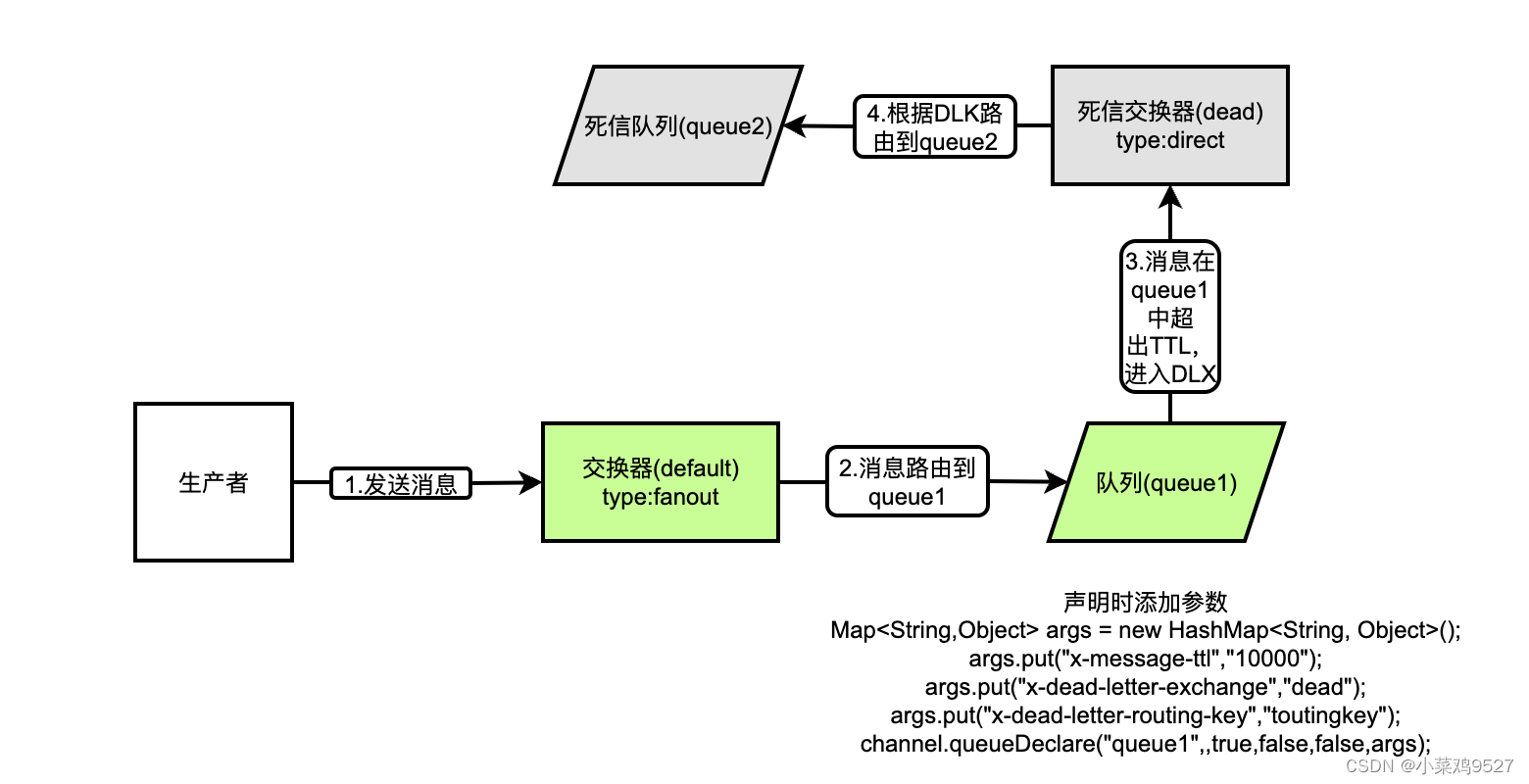
RabbitMQ小记
参考书籍:朱忠华的《RabbitMQ实战指南》 一、基础概念 1.Exchange 1.1 创建方法的参数,exchangeDeclare() exchange:交换器的名称type:交换器的类型durable:是否持久化,true代表持久化。(持…...

【备忘录】docker-maven-plugin 使用
在使用docker-maven-plugin 插件时,经常会碰到一些奇怪的问题: 比如: 1、docker远程访问时,认证安全问题? 2、dockerHost 访问地址准确性? 3、需要多个tag时如何处理? 4、push 到仓库时…...

一起学习python——基础篇(10)
前言,Python 是一种面向对象的编程语言。以前大学读书的时候经常开玩笑说的一句话“如果没有对象,就new一个”。起因就是编程老师上课时经常说一句“首先,我们new一个对象”。 今天讲一下python的类和对象。 类是什么?它是一种用…...

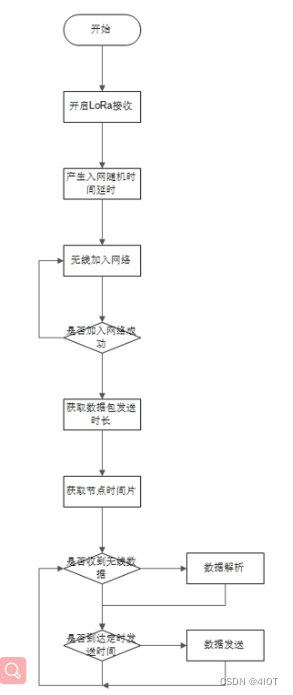
LoRa自组网络设计 6
1 深入了解LoRaWan 1.1 LoRaWan概述 LoRaWAN采用星型无线拓扑 End Nodes 节点 Gateway 网关 Network Server 网络服务器 Application Server 应用服务器 LoRa联盟是2015年3月Semtech牵头成立的一个开放的、非盈利的组织,发起成员还有法国Actility,中国…...

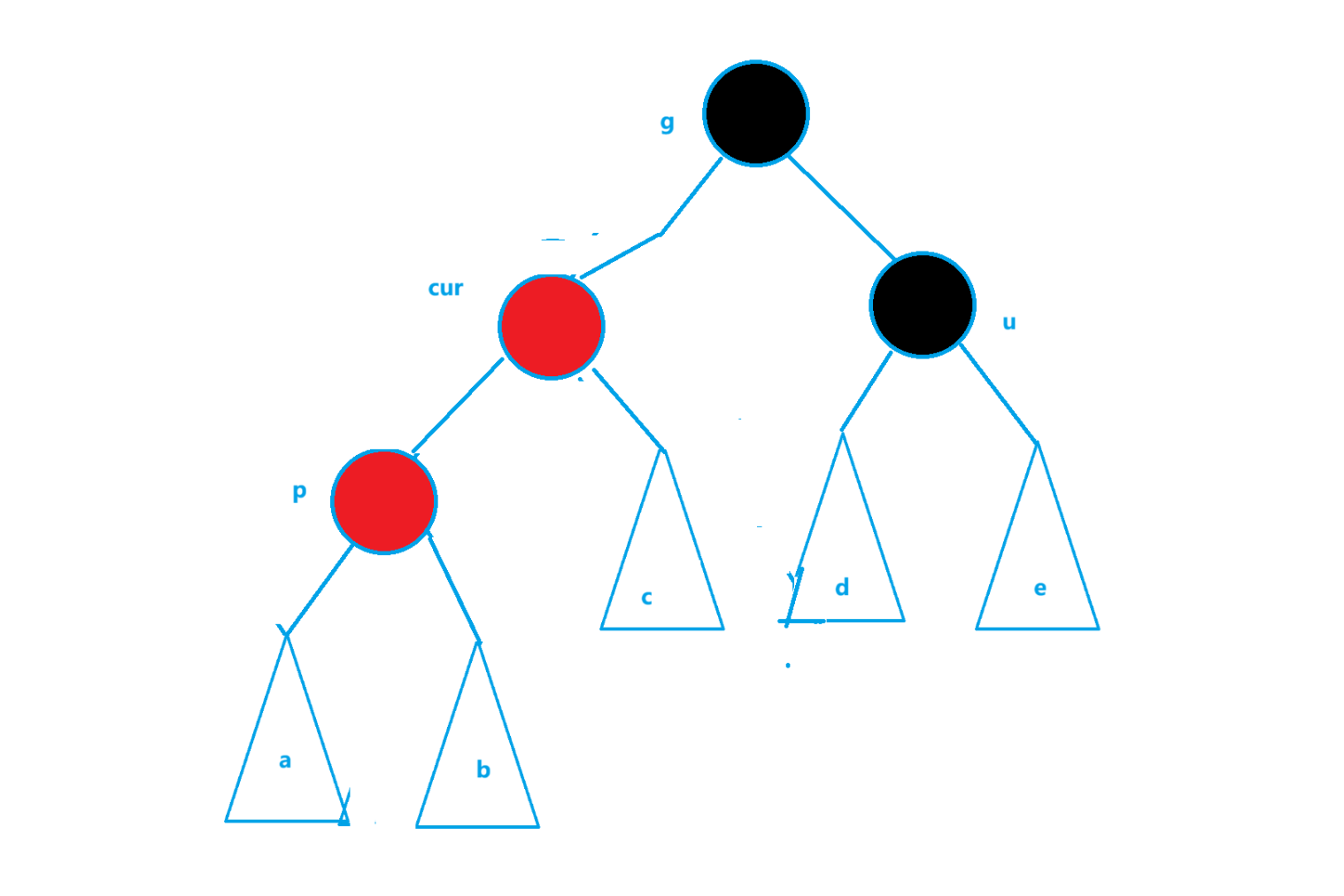
C++手撕红黑树
文章目录 红黑树概念性质(条件限制)节点的定义红黑树的结构红黑树的插入cur为红,p为红,g为黑,u存在且为红cur为红,p为红,g为黑,u不存在或u为黑,插入到p对应的一边cur为红…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
