【随笔】Git 高级篇 -- 整理提交记录(上)cherry-pick(十五)

💌 所属专栏:【Git】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘

文章目录
- 前言
- 一、Git 整理提交记录
- 1、介绍
- 2、示范
- (1)git cherry-pick
- 3、实战
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【Git】专栏的第十五篇文章;
这是今天学习到Git 高级篇 – 整理提交记录 💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【Git】 , 此专栏是我是夜阑的狗对Git,Gitee等工具使用过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、Git 整理提交记录
这里给大家推荐一个好用的 Git在线练习地址。在这练习网站里面也有自己的教程,就让我们一步一步跟着教程学习吧,记录下自己的所感所悟。前面已经简单的讲解了Git 撤销变更的用法,在实际开发过程中也要学会整理提交记录,接下来就跟着学习Git 的整理提交记录(上)吧。话不多说,让我们原文再续,书接上回吧。

1、介绍
到现在我们已经学习了 Git 的基础知识 —— 提交、分支以及在提交树上移动。 这些概念涵盖了 Git 90% 的功能,同样也足够满足开发者的日常需求
然而, 剩余的 10% 在处理复杂的工作流时(或者当你陷入困惑时)可能就显得尤为重要了。接下来要讨论的这个话题是“整理提交记录” —— 在开发过程会有会人这么说“我想要把这个提交放到这里, 那个提交放到刚才那个提交的后面”,而接下来就讲的就是它的实现方式,非常清晰、灵活,还很生动。看起来挺复杂, 其实是个很简单的概念。
本系列的第一个命令是 git cherry-pick, 命令形式为:
git cherry-pick <提交号>...
如果你想将一些提交复制到当前所在的位置(HEAD)下面的话, Cherry-pick 是最直接的方式了。本人也是非常喜欢 cherry-pick,因为它特别简单。
2、示范
(1)git cherry-pick
这里有一个仓库, 我们想将 side 分支上的工作复制到 main 分支,你立刻想到了之前学过的 rebase 了吧?但是咱们还是看看 cherry-pick 有什么本领吧。
git cherry-pick C2 C4

这样就能达到我们想要的结果了,因为我们只需要提交记录 C2 和 C4,所以 Git 就将被它们抓过来放到当前分支下了。 就是这么简单!👏
接下来想要通过此关, 只需要简单的将三个分支中的提交记录复制到 main 上就可以了。目标窗口展示了我们想要哪些提交记录,如果你不小心关掉了的话,通过 show goal 命令可以打开,左上角也有“显示目标按钮”
3、实战
从前面了解到具体的实现的步骤,就可以开始实战啦。这里先给大家说一下这个练习网站的一些使用技巧,
- help 指令
执行这个命令后就会有个帮助信息的弹窗。

- levels 指令
执行完这个命令之后就能看到关卡目录了。

- 目标

- 开始结构

- Step 1、整理C3 C4 C7提交
从目标可以知道,由于 main 分支只要 C3 C4 C7提交,其他提交不想合并进去,就可以使用 cherry-pick 将需要提交合并到 main 分支中;
git cherry-pick C3 C4 C7
运行结果如下图所示:

达成目标之后就会有成功的提示。

总结
感谢观看,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【随笔】Git 高级篇 -- 整理提交记录(上)cherry-pick(十五)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

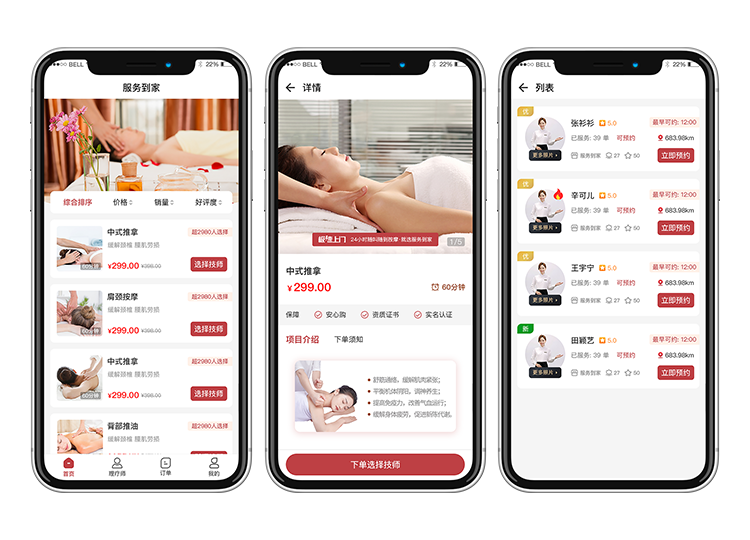
上门服务小程序|上门服务系统|上门服务软件开发流程
在如今快节奏的生活中,上门服务小程序的需求越来越多。它们向用户提供了方便、高效的服务方式,解决了传统服务行业中的很多痛点。如果你也想开发一个上门服务小程序,以下是开发流程和需要注意的事项。 1、确定需求:在开始开发之前…...

Vuex(vue 项目中实现 频繁、大范围数据共享的技术方案)
参考文档(点击查看) 好处 1.数据的存取一步到位,不需层层传递 2.数据的流动非常清晰 3.存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件都会自动更新) Vuex基础配置 npm i vuex3.6.2state中用来存储数据,…...

【Spring Cloud】服务容错中间件Sentinel入门
文章目录 什么是 SentinelSentinel 具有以下特征:Sentinel分为两个部分: 安装 Sentinel 控制台下载jar包,解压到文件夹启动控制台访问了解控制台的使用原理 微服务集成 Sentinel添加依赖增加配置测试用例编写启动程序 实现接口限流总结 欢迎来到阿Q社区 …...

算法刷题记录 Day36
算法刷题记录 Day36 Date: 2024.04.02 lc 416. 分割等和子集 //2. 一维数组 class Solution { public:bool canPartition(vector<int>& nums) {// 将问题转化为从数组中任意取数,使得容量为数组总和一半的背包内的价值尽可能大。// dp[j]表示容积为j的…...

面试必问 - CSS 中元素居中小技巧
在网页设计中,居中是一个至关重要的布局技巧,能够确保你的页面在不同设备和屏幕尺寸上呈现出优雅的样式。 在这篇文章中,将介绍一些 CSS 居中的基本技巧,适用于各种场景。 1. 水平居中 文本水平居中 通过设置 text-align: cen…...

Chatgpt润色论文
使用ChatGPT进行论文润色时的指令 1.英语学术润色 模板:Below is a paragraph from an academic paper. Polish the writing to meet the academic style,improve the spelling, grammar, clarity, concision and overall readability. When necessary, rewrite th…...

51单片机实验02- P0口流水灯实验
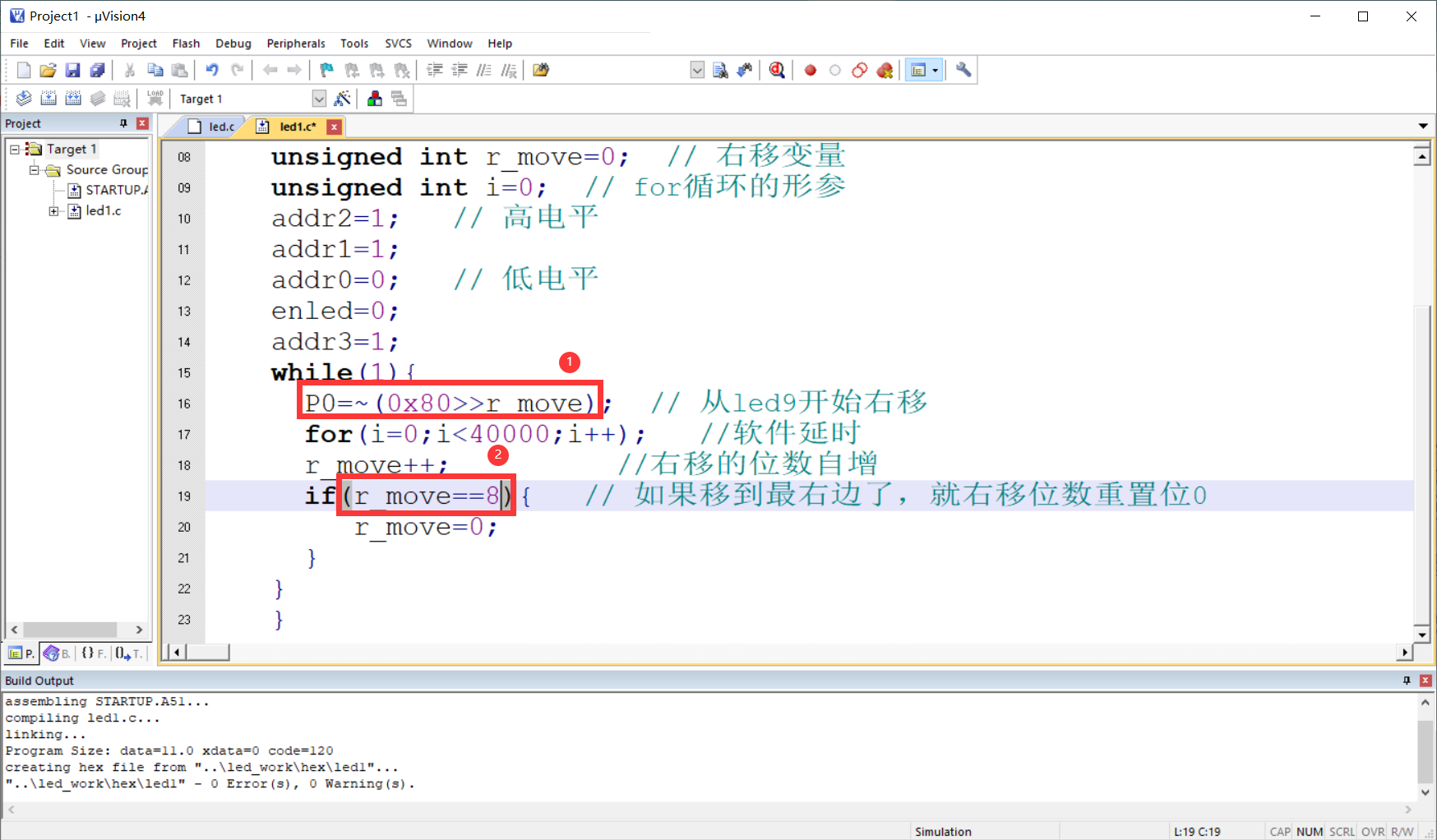
目录 一、实验的背景和意义 二、实验目的 三、实验步骤 四、实验仪器 五、实验任务及要求 1,从led4开始右移 1)思路 ①起始灯 (led4) ②右移 2)效果 3)代码☀ 2,从其他小灯并向右依…...

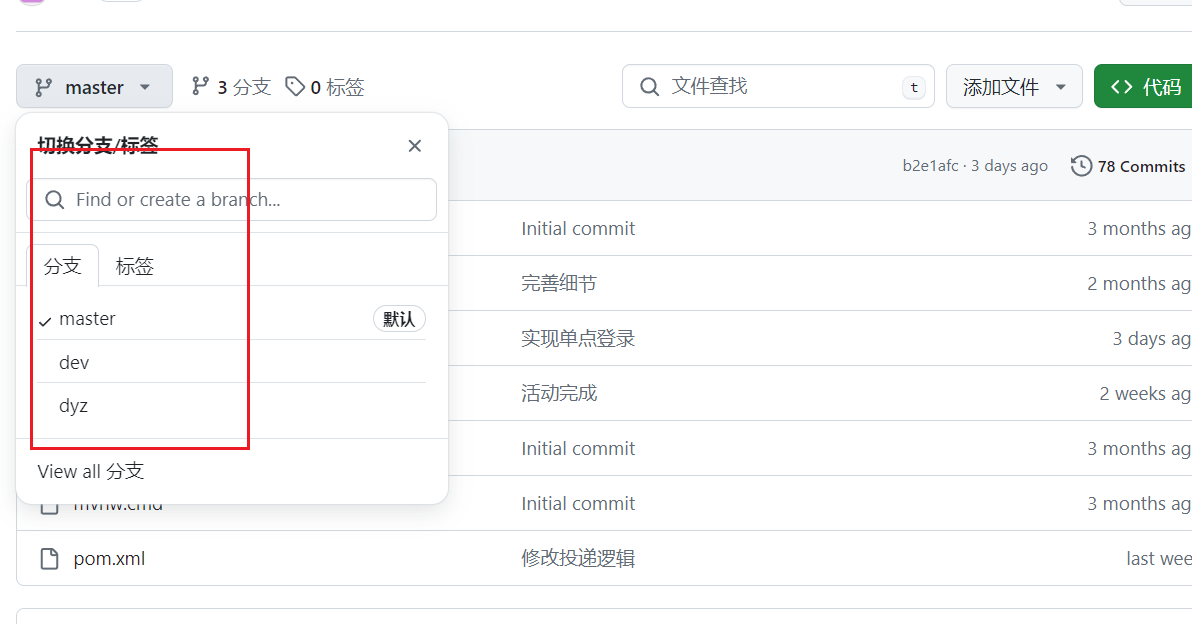
使用git 和 github协作开发
文章目录 github浏览器汉化插件github新建仓库git安装以及ssh配置团队创建及基本命令的使用创建团队基本命令 分支管理快速切换远程仓库地址 如何使用git && github进行协作开发,包括git常见基础命令 github浏览器汉化插件 在刚开始使用github的时候&#…...

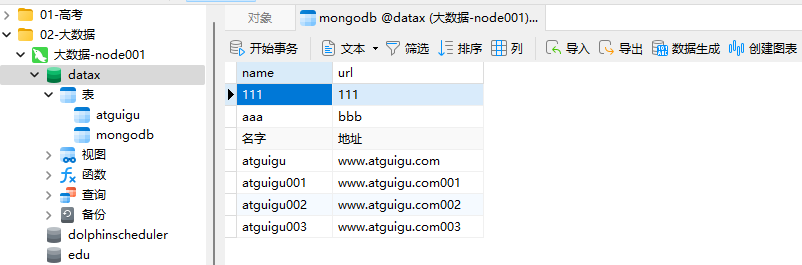
DataX,MongoDB数据导入hdfs与mysql
【尚硅谷】Alibaba开源数据同步工具DataX技术教程【尚硅谷】Alibaba开源数据同步工具DataX技术教程_哔哩哔哩_bilibili 目录 1、MongoDB 1.1、MongoDB介绍 1.2、MongoDB基本概念解析 1.3、MongoDB中的数据存储结构 1.4、MongoDB启动服务 1.5、MongoDB小案例 2、DataX导入…...

【OpenCV-颜色空间】
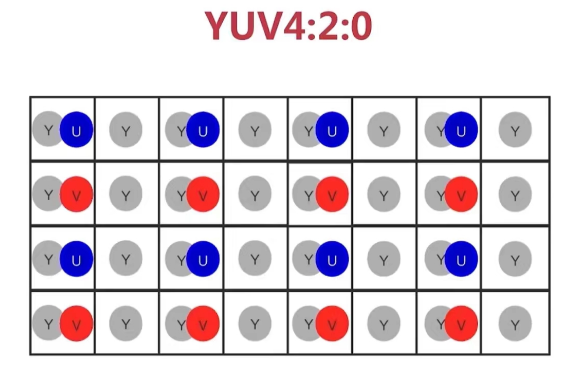
OpenCV-颜色空间 ■ RGB■ BGR■ HSV■ HSL■ HUE■ YUV ■ RGB ■ BGR BGR 就是RGB R和B调换位置。 OpenCV 默认使用BGR ■ HSV ■ HSL ■ HUE ■ YUV...

电脑硬盘分区表的两种格式:MBR 和 GPT
电脑硬盘分区表的两种格式:MBR 和 GPT 段子手168 2024-4-5 电脑硬盘分区表有两种格式:MBR 和 GPT: 一、MBR 分区表 1.MBR 是主引导记录 (Master Boot Record) 的英文缩写 在传统(Legacy)硬盘分区模式中,…...

kafka 常用非基础的核心设置项
在测试的过程中,心血来潮,想要测试下新topic中还没被消费的消息。专门查了下ai,奈何一本正经的胡说八道,浪费了点时间。现在记录下: 解决topic缺失时项目无法启动 , 报错: Topic(s) [……] is/a…...

杂谈 EV之我见
每周至少更新一片博文,没有目的的看代码是没有效率的,带着目的去看代码才会有所得, 目前车载行业火爆,得益于EV和AI技术的发展,汽车从一个传统工业产品,摇身一变成为了前沿科技产品。 小米su7的发布会我看…...

白色磨砂质感html5页源码
白色磨砂质感html5页源码,简约的基础上加上了团队成员,自动打字特效音乐播放器存活时间 源码下载 https://www.qqmu.com/2980.html...

sqlite建立数据库
在做一些简单的实验项目的时候,sqlite比较好用(MacOS验视环境)。相关包下载网页:https://www.sqlite.org/download.html 1 创建数据文件目录 cd /<project_path> mkdir database cd /database2 创建数据库 在当前目录&am…...
)
HTML5标签(网页编程)
一、常用标签 HTML5(或HTML)中有很多常用的标签,这些标签用于构建网页的结构和内容。以下是一些常用的HTML5标签: 1. 标题标签 <h1> 到 <h6>:定义六个级别的标题,<h1> 级别最高&#…...

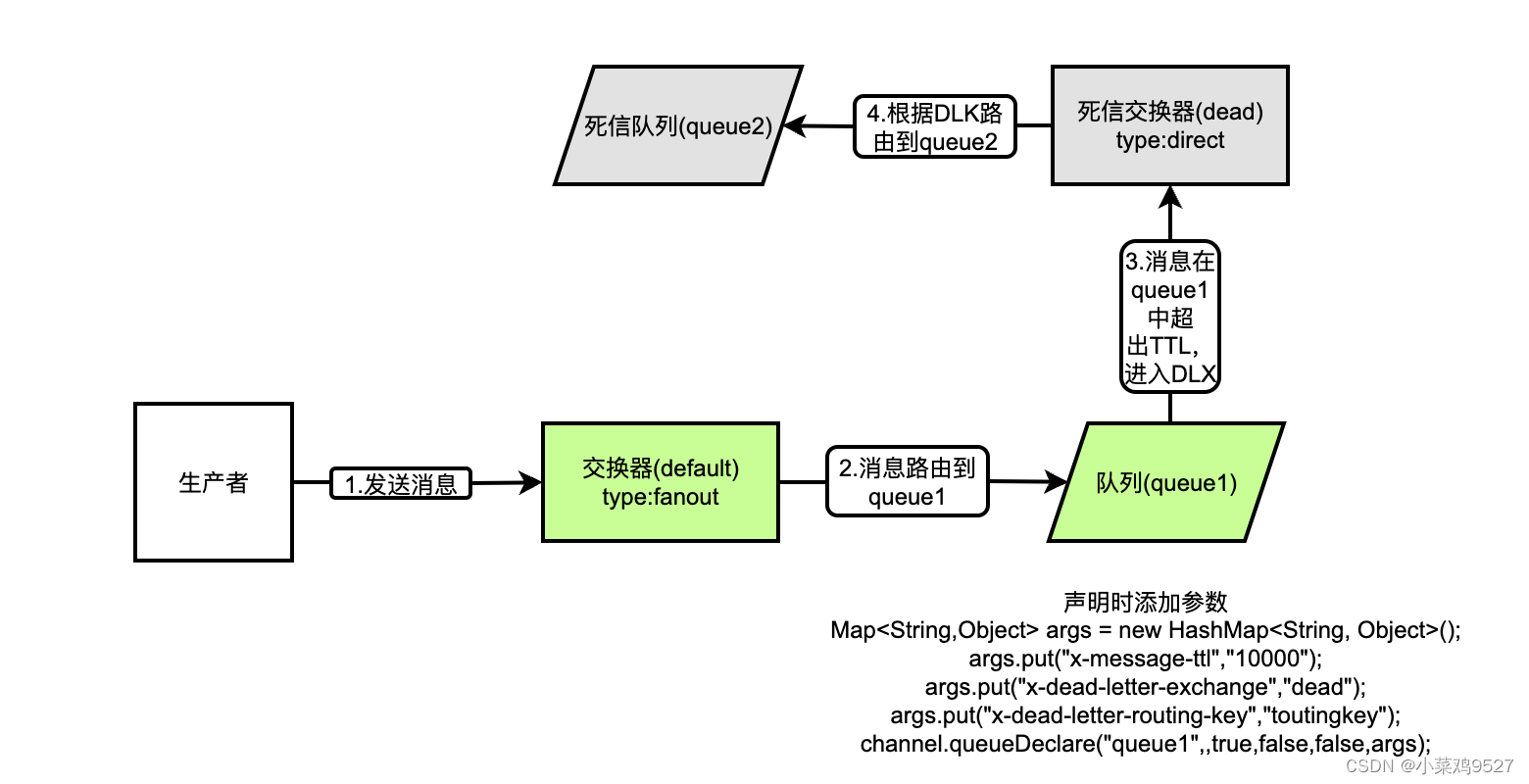
RabbitMQ小记
参考书籍:朱忠华的《RabbitMQ实战指南》 一、基础概念 1.Exchange 1.1 创建方法的参数,exchangeDeclare() exchange:交换器的名称type:交换器的类型durable:是否持久化,true代表持久化。(持…...

【备忘录】docker-maven-plugin 使用
在使用docker-maven-plugin 插件时,经常会碰到一些奇怪的问题: 比如: 1、docker远程访问时,认证安全问题? 2、dockerHost 访问地址准确性? 3、需要多个tag时如何处理? 4、push 到仓库时…...

一起学习python——基础篇(10)
前言,Python 是一种面向对象的编程语言。以前大学读书的时候经常开玩笑说的一句话“如果没有对象,就new一个”。起因就是编程老师上课时经常说一句“首先,我们new一个对象”。 今天讲一下python的类和对象。 类是什么?它是一种用…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
