SpringBoot快速入门笔记(4)
文章目录
- 一、Vue框架
- 1、前端环境准备
- 2、简介
- 3、快速开始
- 4、事件绑定
- 二、Vue组件化开发
- 1、NPM
- 2、Vue Cli
- 3、组件化开发
- 4、SayHello自定义组件
- 5、Movie自定义组件
一、Vue框架
1、前端环境准备
编码工具:VSCode
依赖管理:NPM
项目构建:VueCli
2、简介
Vue是一套用于构建用户界面的渐进式框架
3、快速开始
借助官方文档,打开VScode,新建
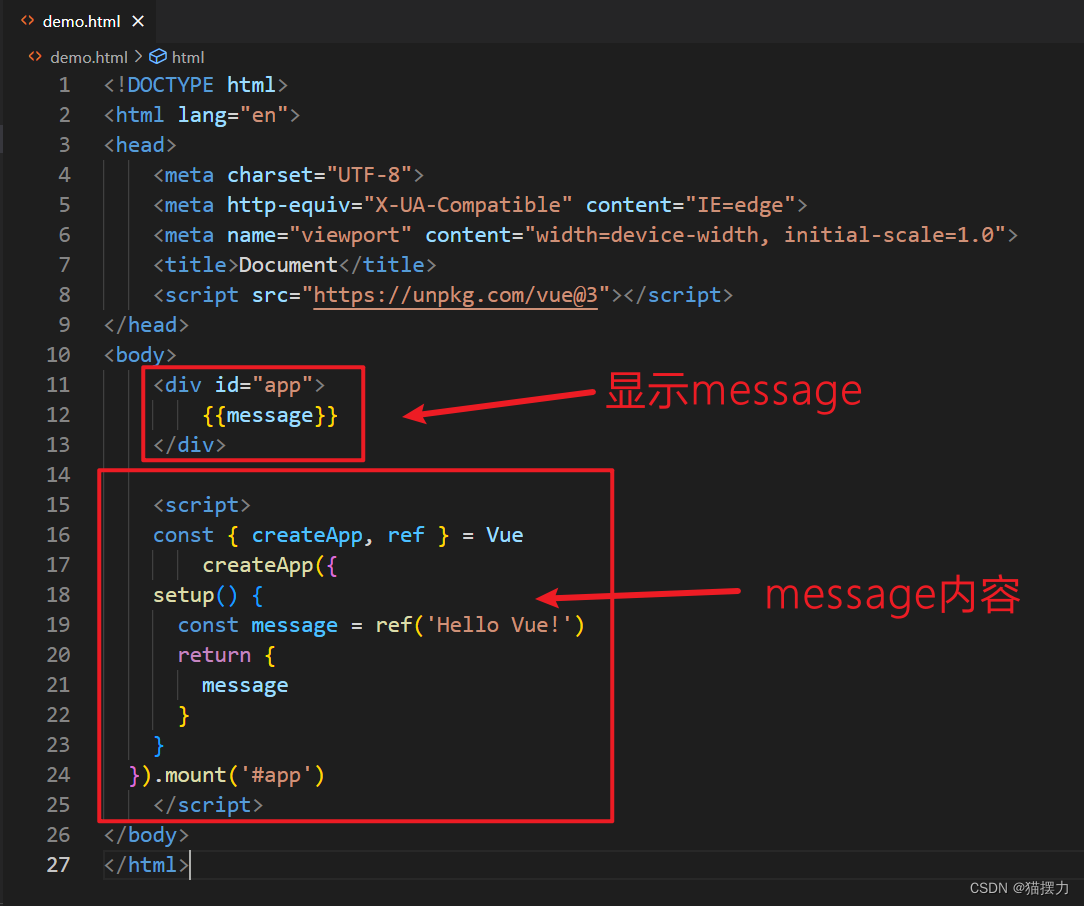
demo.html
复制粘贴:
具体语法看不懂没关系,就是将message这个数据用{{ }}渲染出来,右键选择Open In Default Browser 在浏览器页面中打开😮
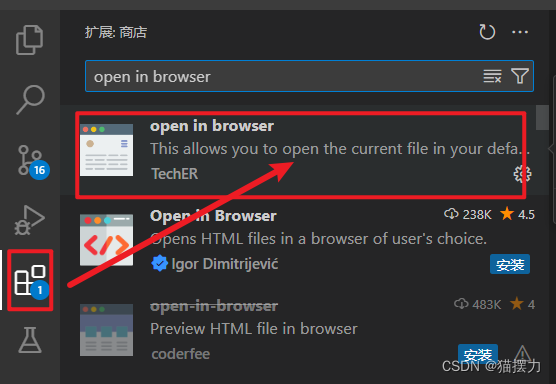
这里要安装插件:
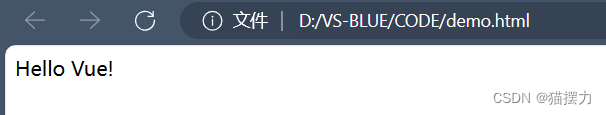
正常运行如下:
4、事件绑定
实现按钮自增的监听器
我这里就按Vue3官网的写法改编的,注意导入createApp这里是const
const { createApp, ref } = Vue
<body><div id="app"><h1>Count的值为:{{count}}</h1><button v-on:click="addCount">方法1</button><button @click="count++">方法2</button></div><script>const { createApp, ref } = Vueconst bind = createApp({data:function(){return{count:0,}},methods:{addCount(){this.count += 1}}}).mount('#app')</script>
</body>
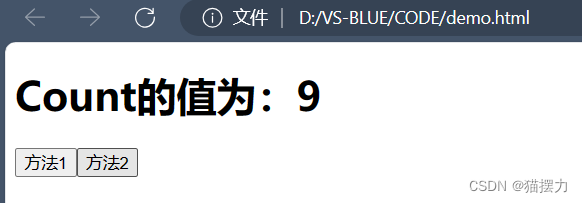
两种按钮都可以生效:
二、Vue组件化开发
1、NPM
NPM(Node Package Manager)是一个NodeJS包管理和分发工具
类似maven,需要下载NodeJS
2、Vue Cli
Vue官方提供的构建工具,通常称为脚手架
安装:npm install -g @vue/cli
cmd安装完上面的东西后,切换到你的代码路径,打开cmd(myDemo是项目名)
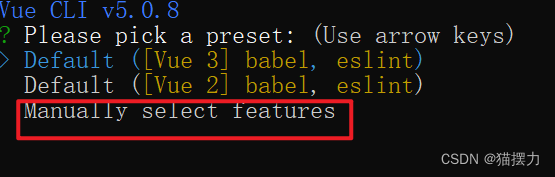
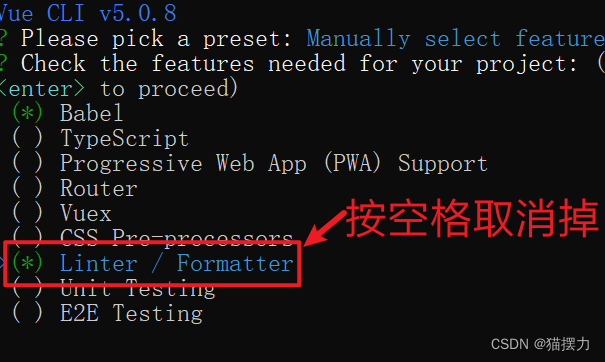
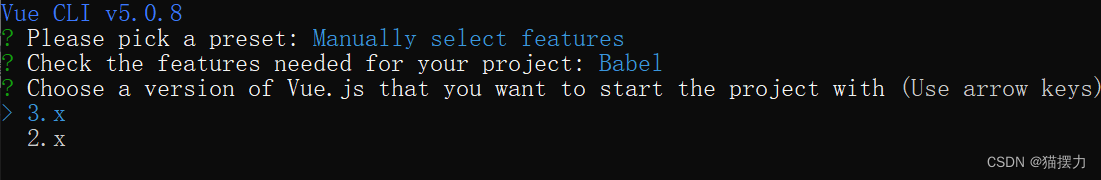
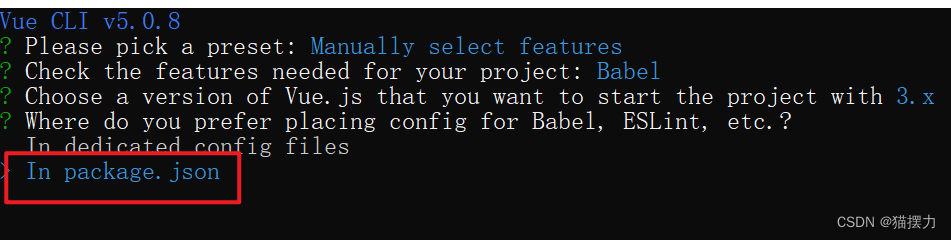
回车,由于是初学者,因此选择第三个手动选择:
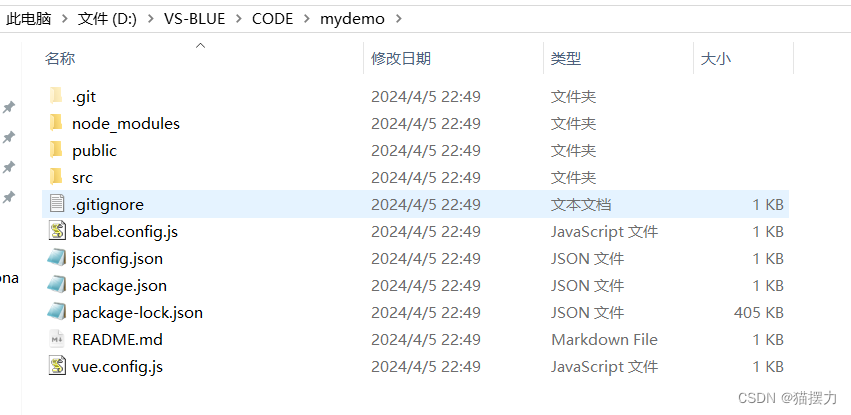
安装完毕后,项目里面会多了这些东西:
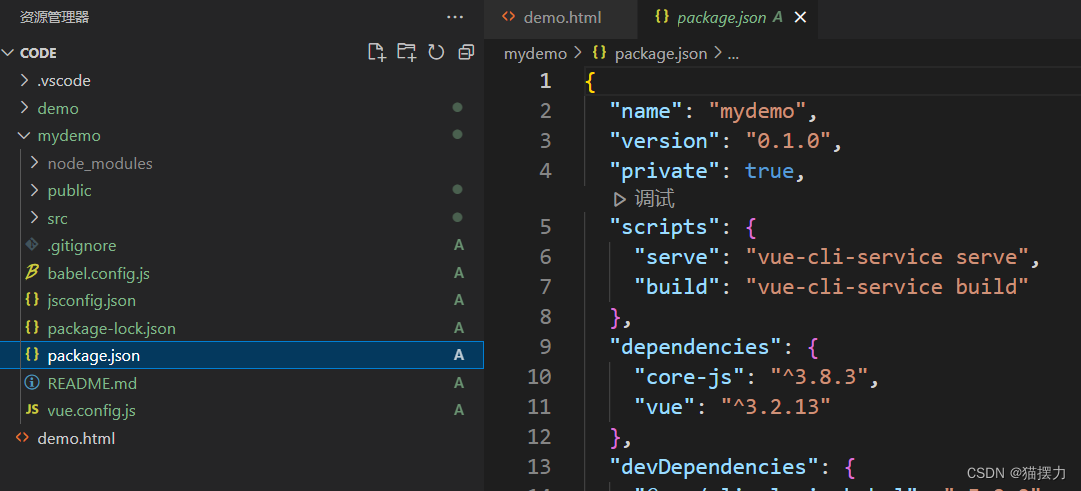
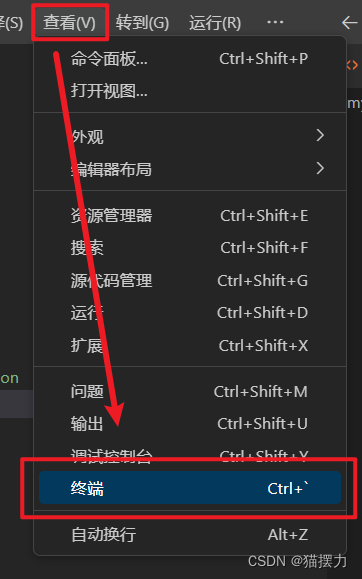
可以在VSCode中打开查看:
运行测试案例可以点击上图中package.json中的调试按钮 的serve😮
也可以在终端中运行,输入npm run serve
正常运行会有两个链接,随便点击一个进去就行🤓
如果运行失败,可以重新打开VScode,选择以管理员身份打开 😨
Demo如下:
3、组件化开发
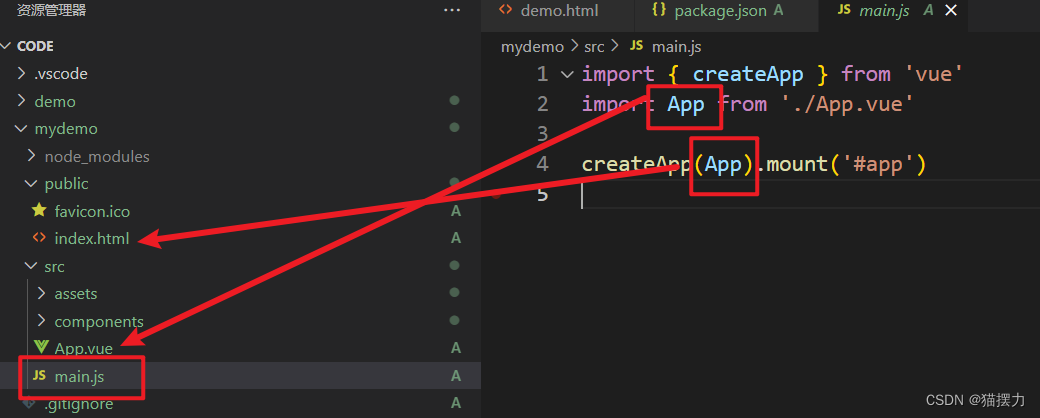
打开
main.js可以看到三条代码
从vue导入createApp这个根组件,然后导入App组件,最后是将App挂载在app里
app在index.html中
Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用😀
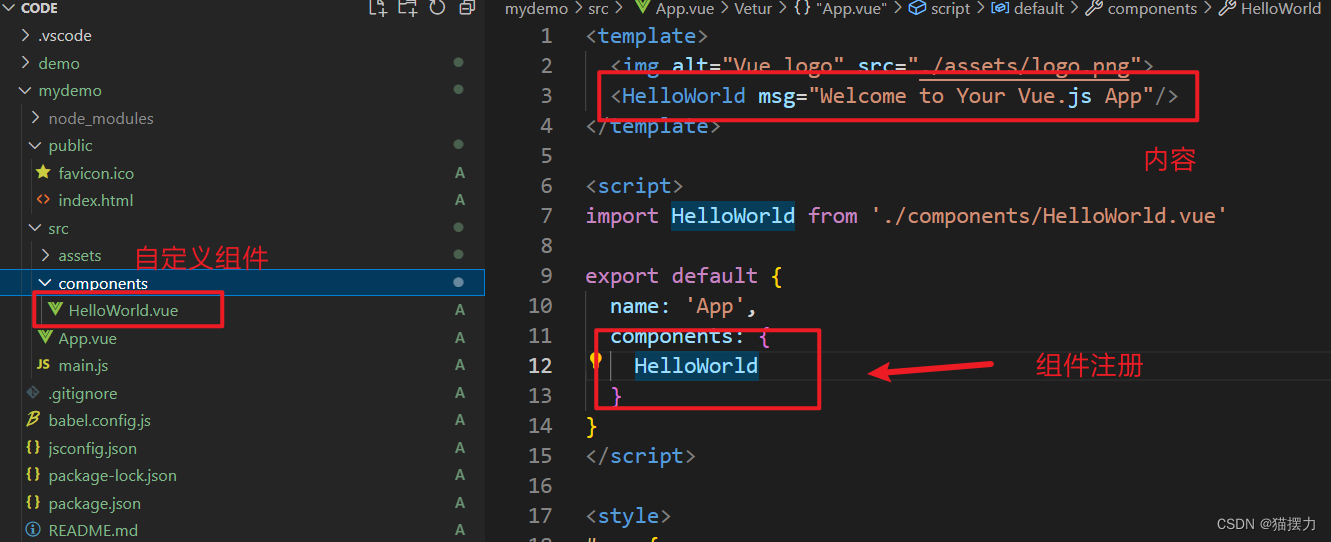
组件的构成:
①后缀名是.vue
②每个组件包含3部分:template组件的模板结构,可以包含HTML标签和其他的组件、
script:组件的JS代码、style:组件的样式
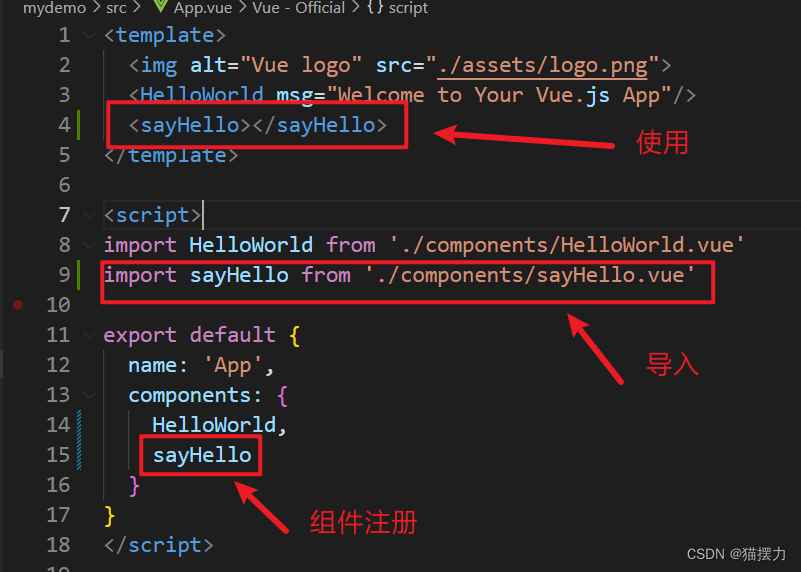
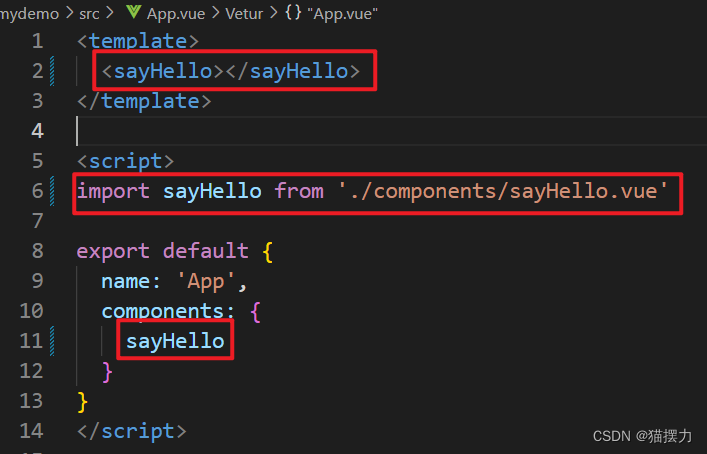
4、SayHello自定义组件
我们可以将
HelloWordl.vue组件删除,自己新建组件
如果自己嵌套多个组件或者新建多个组件出问题的,可以下载Vetur插件 😨
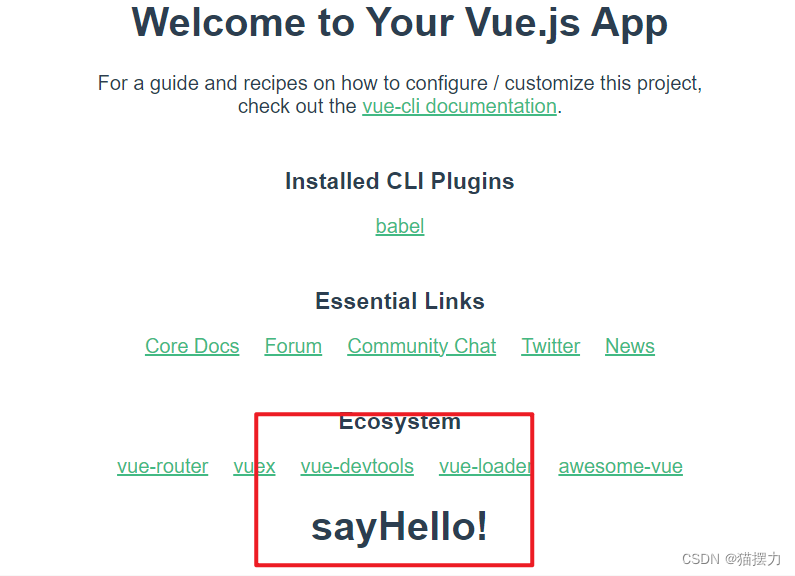
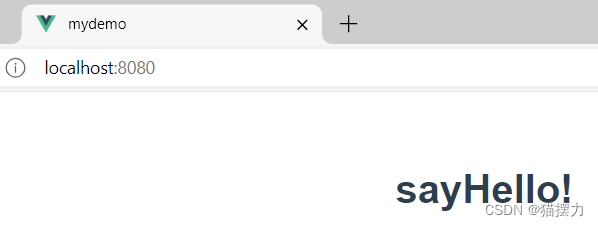
在sayHello.vue组件中随便写点东西:
如果刚刚删除了HelloWorld组件也没关系,清空显得直观些
5、Movie自定义组件
之前微信小程序玩过豆瓣评分的demo,这里我们可以简单模仿一下
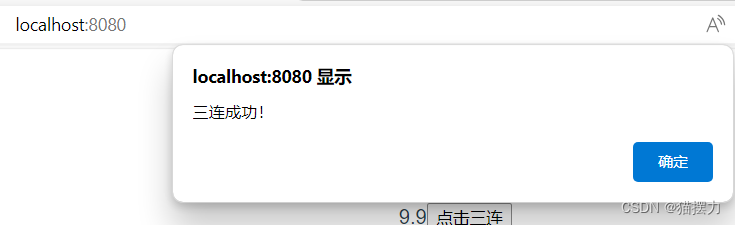
Movie.vue组件:通过title,rating两个参数渲染,然后给按钮绑定了一个事件,对应下面的methods🤓
<template><h1>{{ title }}</h1><span>{{ rating }}</span><button @click="favor">点击三连</button>
</template>
<script>
export default{name:"Moive",props:["title","rating"],data:function(){return{}},methods:{favor(){alert("三连成功!")}}
}
</script>
<style></style>
App.vue组件:通过Movie自定义组件,利用列表循环v-for渲染电影相关参数,这里key随便给id🤓在data中我们假设有movies列表数据
<template><Movie v-for="movie in movies" key="movie.id" :title="movie.title":rating="movie.rating"></Movie>
</template>
<script>
import Movie from './components/Movie.vue'
export default {name: 'App',data:function(){return{movies:[{di:1,title:"小初生说大道理",rating:9.9},{di:2,title:"说的道莉",rating:9.8},{di:3,title:"啊米诺斯",rating:9.7},]}},components: { Movie }
}
</script>
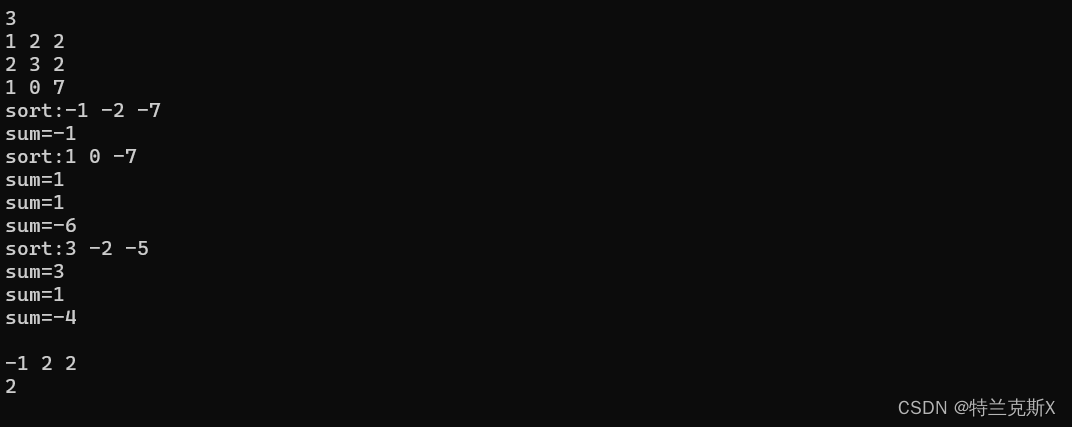
运行结果如下:
相关文章:

SpringBoot快速入门笔记(4)
文章目录 一、Vue框架1、前端环境准备2、简介3、快速开始4、事件绑定 二、Vue组件化开发1、NPM2、Vue Cli3、组件化开发4、SayHello自定义组件5、Movie自定义组件 一、Vue框架 1、前端环境准备 编码工具:VSCode 依赖管理:NPM 项目构建:VueCl…...

GoPro相机使用的文件格式和频率
打开GoPro相机(以11为例),里面是一个DCIM文件夹。 DCIM是digital camera in memory 的简写,即存照片的文件夹,常见于数码相机、手机存储卡中的文件夹名字。 正常手机拍照和视频都是保存在此文件夹的。正常建议不用删,因为只要拍照…...

Redis Stack 安装部署
参考:Run Redis Stack on Docker | Redis Redis-stack 初体验_redis stack-CSDN博客 【docker】运行redis_docker run redis-stack-server requirepass-CSDN博客 Redis Stack 是一组软件套件,它主要由三部分组成。 一个是 Redis Stack Server&#x…...

【经典算法】LeetCode 5: 最长回文子串(Java/C/Python3实现含注释说明,Medium)
目录 题目描述思路及实现方式一:动态规划法思路代码实现Java版本C语言版本Python3版本 复杂度分析 方式二:中心扩展法思路代码实现Java版本C语言版本Python3版本 复杂度分析 总结相似题目 标签(题目类型):回文串、动态规划 题目描述 给定一…...

39.Python从入门到精通—parseString 方法 Python 解析XML实例 使用xml.dom解析xml
39.Python从入门到精通—parseString 方法 Python 解析XML实例 使用xml.dom解析xml parseString 方法Python 解析XML实例使用xml.dom解析xml parseString 方法 parseString 方法是 Python 标准库中 xml.dom.minidom 模块中的一个函数,用于解析 XML 字符串并构建 DO…...
)
【蓝桥杯第九场小白赛】(部分)
最近写的零零散散的,感觉这两天遇到的题对于短时间提升意义已经不大了,还是做简单题保持手感吧哎 盖印章 #include <iostream> using namespace std; using LLlong long; int main() {ios::sync_with_stdio(false);cin.tie(0),cout.tie(0);LL n,m…...

【Linux】Supervisor 基础
要在Linux上启动Supervisor,你可以按照以下步骤进行操作: 确保你已经安装了Supervisor。使用适合你的Linux发行版的包管理器进行安装。例如,对于Ubuntu,可以运行以下命令安装Supervisor: sudo apt-get update sudo apt…...
48 全连接卷积神经网络 FCN【动手学深度学习v2】
全连接卷积神经网络:神经网络处理语义分割问题的奠基性工作,目前已不太常用。 了解一下全卷积网络模型最基本的设计。 如 下图所示,全卷积网络先使用卷积神经网络抽取图像特征,然后通过11卷积层将通道数变换为类别个数࿰…...
均方误差损失函数)
pytorch中的nn.MSELoss()均方误差损失函数
一、nn.MSELoss()是PyTorch中的一个损失函数,用于计算均方误差损失。 均方误差损失函数通常用于回归问题中,它的作用是计算目标值和模型预测值之间的平方差的平均值。 具体来说,nn.MSELoss()函数的输入是两个张量,即模型的真实值…...

三国游戏(贪心 排序)
三国游戏 利用贪心、排序、前缀和的计算方法,特别注意不要数据溢出了,sum 加long long s[i] x[i]-y[i]-z[i]输入: 3 1 2 2 2 3 2 1 0 7输出: 2#include <bits/stdc.h> using namespace std;const int N 1e5100;typedef long long ll;bool cm…...

GPU环境安装与虚拟环境安装(适用于Windows下的李沐GPU)
之前我是用的都是VMware的虚拟机且安装的是cpu的pytorch版本,因为想要使用GPU,最终实现了在Windows上使用GPU,并且相关原理也在参考文章或视频内,可以通过原理自行挑选自己所需的配置并安装。 文章目录 1.GPU安装1.1 名词解释1.2 卸载旧版本的CUDA1.3 版本选择步骤(Nivida显卡…...

Http Download
Http / Https 下载文件,startWith不能验证https,测试地址:https://storage.googleapis.com/golang/go1.7.3.windows-amd64.msi private static final Logger logger Logger.getLogger(MethodHandles.lookup().lookupClass());private static…...

【Android】Glide加载SVG,SVG转PNG
Dependency plugins {id kotlin-kapt }dependencies {api com.github.bumptech.glide:glide:4.12.0kapt com.github.bumptech.glide:compiler:4.12.0api com.caverock:androidsvg:1.4 }SvgDecoder 负责解码SVG资源 import com.bumptech.glide.load.Options import com.bumpte…...

Spring、SpringMVC、Springboot三者的区别和联系
1.背景 最近有人问面试的一个问题:Spring、SpringMVC、Springboot三者的区别和联系,个人觉得:万变不离其宗,只需要理解其原理,回答问题信手拈来。 2.三者区别和联系 2.1 先了解Spring基础 Spring 框架就像一个家族…...

一点点安全资料:网络安全扩展
协议扩展 加密协议SSL/TLS 简介 SSL(Secure Sockets Layer)和TLS(Transport Layer Security)是加密协议,设计用来提供网络通信的安全性和数据完整性。尽管TLS是SSL的后继者,但两者的核心目标相同&#x…...

vscode的源码插件GitHub Repositories
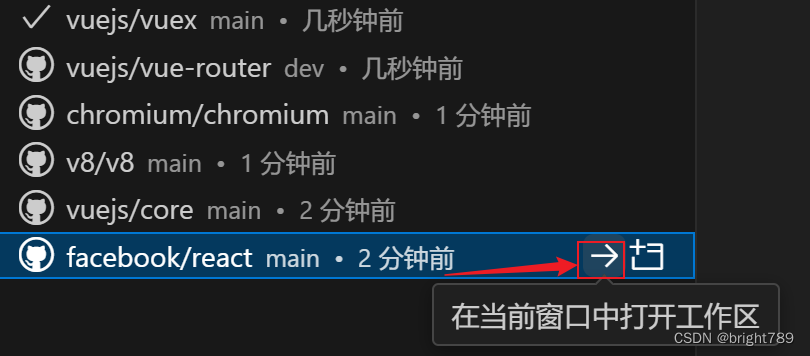
打铁还需自身硬,需要不断提升自我,提升自我的一种方式就是看源码,站在更高的维度去理解底层原理,以便以后更好的开发和解决问题,由于源码一个动不动就是几个G甚至十几个G,如果一个个源码下载下来࿰…...

如何定义快速开发平台框架?有何突出优势?
作为提质增效的利器软件,快速开发平台框架如何能在众多同行中取胜?又是凭借什么优势特点在激烈的市场竞争中获得众多客户的青睐与信任?不管是从企业角度、服务商角度,还是使用者的角度来说,做好流程化进程,…...

二分练习题——奶牛晒衣服
奶牛晒衣服 题目分析 这里出现了“弄干所有衣服的最小时间”,那么可以考虑用二分去做。 第一阶段二段性分析 假设当前需要耗费的时间为mid分钟,如果mid分钟内可以烘干这些衣服,那么我们可以确定右边界大于mid的区间一定也可以。但是此时我…...

python工具包【1】 -- 不同操作系统路径转换
python工具包【1】 – 不同操作系统路径转换 以下的工具类的作用是根据不同的操作系统,将代码中的路径转换成适应操作系统的路径。 代码 import osclass Base_Tools_Cls:def BasePathConvert_func(self, path):根据不同的操作系统,将路径进行转换为不…...

JAVA中@FunctionalInterface 注解使用
FunctionalInterface是Java 8引入的一个注解,用于标记一个接口为函数式接口。函数式接口是指只有一个抽象方法(除了Object类中的默认方法如equals、hashCode等)的接口。在Java 8及以后版本中,函数式接口可以与lambda表达式配合使用…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...