【Android】Glide加载SVG,SVG转PNG
Dependency
plugins {id 'kotlin-kapt'
}dependencies {api 'com.github.bumptech.glide:glide:4.12.0'kapt 'com.github.bumptech.glide:compiler:4.12.0'api 'com.caverock:androidsvg:1.4'
}
SvgDecoder
负责解码SVG资源
import com.bumptech.glide.load.Options
import com.bumptech.glide.load.ResourceDecoder
import com.bumptech.glide.load.engine.Resource
import com.bumptech.glide.load.resource.SimpleResource
import com.bumptech.glide.request.target.Target
import com.caverock.androidsvg.SVG
import java.io.InputStreamclass SvgDecoder : ResourceDecoder<InputStream, SVG> {override fun handles(source: InputStream, options: Options): Boolean {return true}override fun decode(source: InputStream, width: Int, height: Int, options: Options): Resource<SVG> {val svg = SVG.getFromInputStream(source)if (width != Target.SIZE_ORIGINAL)svg.documentWidth = width.toFloat()if (height != Target.SIZE_ORIGINAL)svg.documentHeight = height.toFloat()return SimpleResource(svg)}
}SvgTranscoder
负责将SVG转为Android的Drawable或Bitmap
import android.graphics.drawable.PictureDrawable
import com.bumptech.glide.load.Options
import com.bumptech.glide.load.engine.Resource
import com.bumptech.glide.load.resource.SimpleResource
import com.bumptech.glide.load.resource.transcode.ResourceTranscoder
import com.caverock.androidsvg.SVGclass SvgTranscoder : ResourceTranscoder<SVG, PictureDrawable> {override fun transcode(toTranscode: Resource<SVG>, options: Options): Resource<PictureDrawable> {val svg = toTranscode.get()val picture = svg.renderToPicture()val drawable = PictureDrawable(picture)return SimpleResource(drawable)}
}SvgModule
注册Glide自定义插件
import android.content.Context
import android.graphics.drawable.PictureDrawable
import com.bumptech.glide.Glide
import com.bumptech.glide.Registry
import com.bumptech.glide.annotation.GlideModule
import com.bumptech.glide.module.AppGlideModule
import com.caverock.androidsvg.SVG
import java.io.InputStream@GlideModule
class SvgModule : AppGlideModule() {override fun registerComponents(context: Context, glide: Glide, registry: Registry) {registry.register(SVG::class.java, PictureDrawable::class.java, SvgTranscoder())registry.append(InputStream::class.java, SVG::class.java, SvgDecoder())}override fun isManifestParsingEnabled(): Boolean {return false}
}GlideApp
编译会生成一个GlideApp,用它来取代默认的Glide加载资源即可
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.drawable.Drawable
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.load.DataSource
import com.bumptech.glide.load.engine.GlideException
import com.bumptech.glide.request.RequestListener
import com.bumptech.glide.request.target.Target
import com.onyx.android.test.databinding.ActivityHomeBinding
import java.io.FileOutputStreamclass HomeActivity : AppCompatActivity() {lateinit var binding: ActivityHomeBindingprivate val svg = "http://xxxxxxxxxxxxx.svg"private val png = "https://xxxxxxxxxxxxx.png"override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityHomeBinding.inflate(layoutInflater)setContentView(binding.root)}override fun onResume() {super.onResume()test()}private fun test() {val image = binding.imageval listener = object : RequestListener<Drawable> {override fun onLoadFailed(e: GlideException?, model: Any?, target: Target<Drawable>?, isFirstResource: Boolean): Boolean {return false}// write to png fileoverride fun onResourceReady(drawable: Drawable, model: Any?, target: Target<Drawable>?, dataSource: DataSource?, isFirstResource: Boolean): Boolean {val bitmap = Bitmap.createBitmap(drawable.intrinsicWidth,drawable.intrinsicHeight, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)drawable.setBounds(0, 0, canvas.width, canvas.height)drawable.draw(canvas)val file = "sdcard/0.png"FileOutputStream(file).use {bitmap.compress(Bitmap.CompressFormat.PNG, 100, it)}return false}}GlideApp.with(this).asDrawable().load(svg).addListener(listener).into(image)}
}相关文章:

【Android】Glide加载SVG,SVG转PNG
Dependency plugins {id kotlin-kapt }dependencies {api com.github.bumptech.glide:glide:4.12.0kapt com.github.bumptech.glide:compiler:4.12.0api com.caverock:androidsvg:1.4 }SvgDecoder 负责解码SVG资源 import com.bumptech.glide.load.Options import com.bumpte…...

Spring、SpringMVC、Springboot三者的区别和联系
1.背景 最近有人问面试的一个问题:Spring、SpringMVC、Springboot三者的区别和联系,个人觉得:万变不离其宗,只需要理解其原理,回答问题信手拈来。 2.三者区别和联系 2.1 先了解Spring基础 Spring 框架就像一个家族…...

一点点安全资料:网络安全扩展
协议扩展 加密协议SSL/TLS 简介 SSL(Secure Sockets Layer)和TLS(Transport Layer Security)是加密协议,设计用来提供网络通信的安全性和数据完整性。尽管TLS是SSL的后继者,但两者的核心目标相同&#x…...

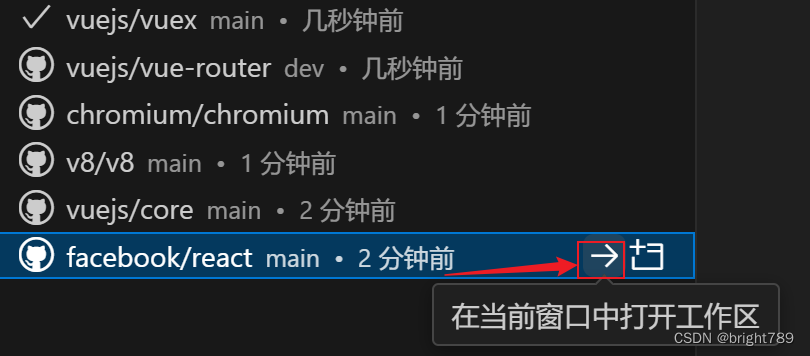
vscode的源码插件GitHub Repositories
打铁还需自身硬,需要不断提升自我,提升自我的一种方式就是看源码,站在更高的维度去理解底层原理,以便以后更好的开发和解决问题,由于源码一个动不动就是几个G甚至十几个G,如果一个个源码下载下来࿰…...

如何定义快速开发平台框架?有何突出优势?
作为提质增效的利器软件,快速开发平台框架如何能在众多同行中取胜?又是凭借什么优势特点在激烈的市场竞争中获得众多客户的青睐与信任?不管是从企业角度、服务商角度,还是使用者的角度来说,做好流程化进程,…...

二分练习题——奶牛晒衣服
奶牛晒衣服 题目分析 这里出现了“弄干所有衣服的最小时间”,那么可以考虑用二分去做。 第一阶段二段性分析 假设当前需要耗费的时间为mid分钟,如果mid分钟内可以烘干这些衣服,那么我们可以确定右边界大于mid的区间一定也可以。但是此时我…...

python工具包【1】 -- 不同操作系统路径转换
python工具包【1】 – 不同操作系统路径转换 以下的工具类的作用是根据不同的操作系统,将代码中的路径转换成适应操作系统的路径。 代码 import osclass Base_Tools_Cls:def BasePathConvert_func(self, path):根据不同的操作系统,将路径进行转换为不…...

JAVA中@FunctionalInterface 注解使用
FunctionalInterface是Java 8引入的一个注解,用于标记一个接口为函数式接口。函数式接口是指只有一个抽象方法(除了Object类中的默认方法如equals、hashCode等)的接口。在Java 8及以后版本中,函数式接口可以与lambda表达式配合使用…...

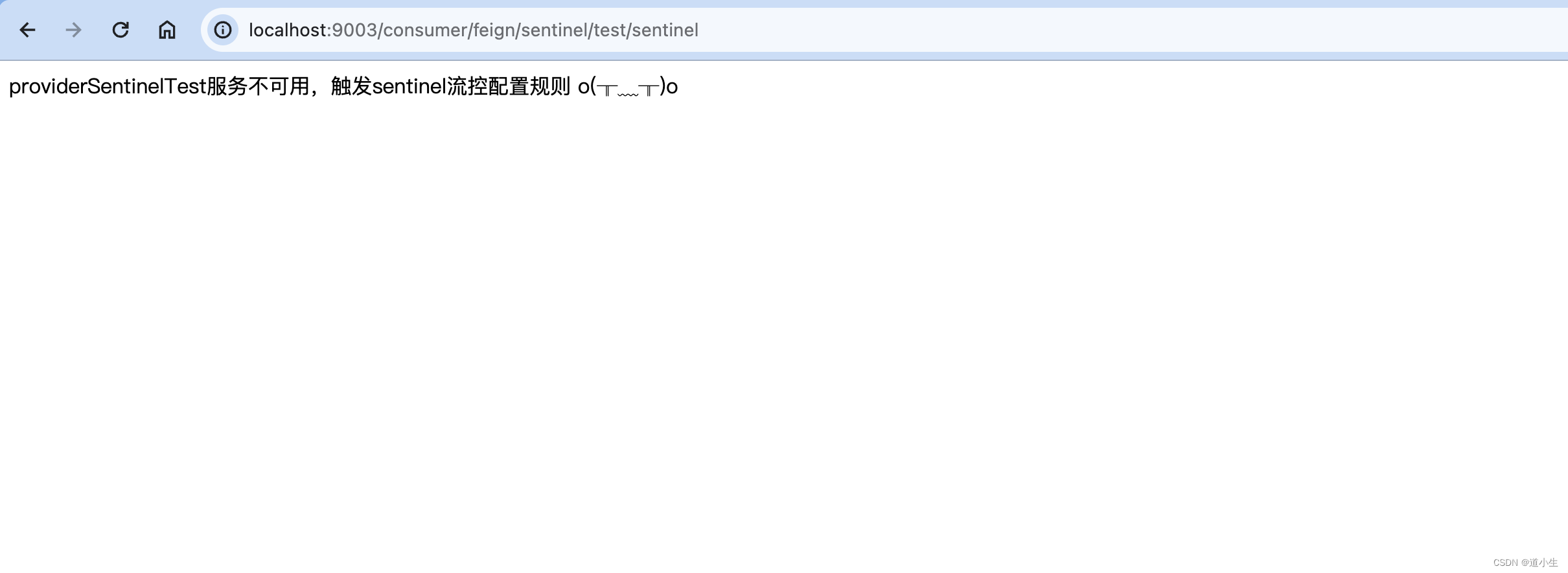
【Spring Cloud Alibaba】9 - OpenFeign集成Sentinel实现服务降级
目录 一、简介Sentinel 是什么如何引入Sentinel 二、服务搭建1.安装Sentinel控制台1.1 下载1.2 启动1.3 访问 2.改造服务提供者cloud-provider服务2.1 引入依赖2.2 添加API2.3 添加配置文件 3.改造cloud-consumer-feign服务3.1 引入依赖3.2 添加Feign接口3.3 添加服务降级类3.4…...

Chrome浏览器如何跟踪新开标签的网络请求?
在测试一个东西的时候,它虽然是a链接,但是,是由前端在js里写跳转的。我又必须要知道它的跳转链接,只能用截屏的方式来捕捉浏览器的地址栏链接 打开浏览器控制台(F12)点击红色箭头打钩为弹出式窗口自动打开DevTools 英文版调试参…...

html写一个登录注册页面
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册登录界面Ⅰ</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.mi…...

Stable Diffusion|Ai赋能电商 Inpaint Anything
1. 背景介绍 随着人工智能技术的不断发展,其在电商领域的应用也越来越广泛。其中,图像修复技术在电商领域有着重要的应用价值。例如,在商品图片处理中,去除图片中的水印、瑕疵等,可以提高商品图片的质量和美观度。 2…...

启明智显M系列--工业级HMI芯片选型表
本章主要介绍启明智显M系列HMI主控芯片: 纯国产自主, RISC-V 内核,配备强大的 2D 图形加速处理器、PNG/JPEG 解码引擎、H.264解码;工业宽温,提供全开源SDK;1秒快速开机启动的特性,极大地提高了…...

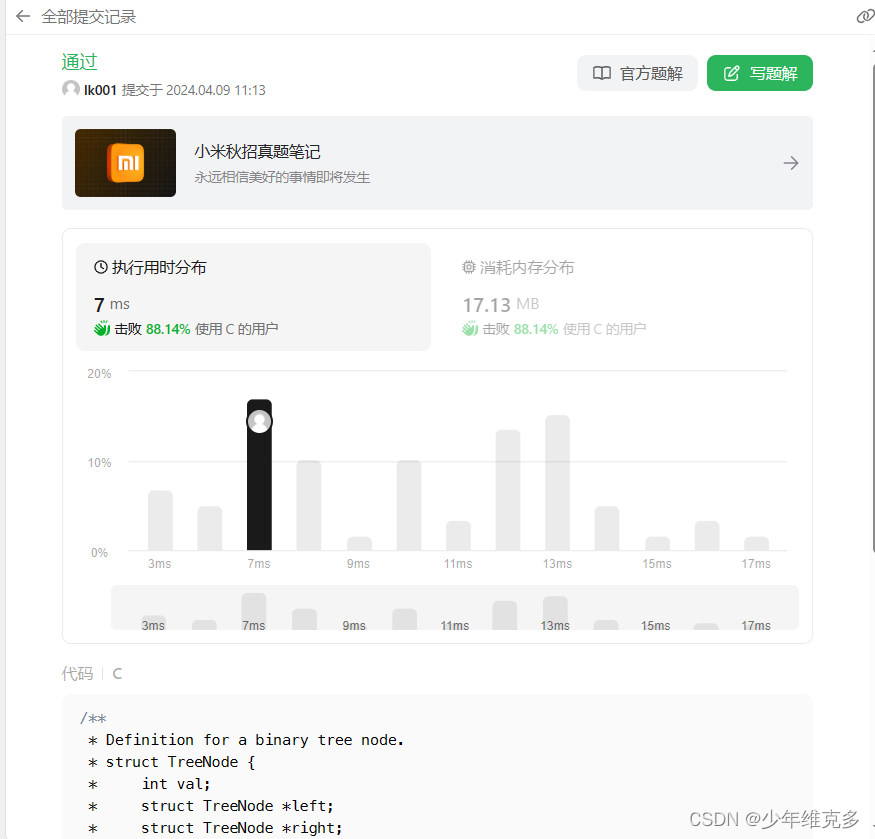
C语言面试题之最小高度树
最小高度树 实例要求 1、给定一个有序整数数组,元素各不相同且按升序排列;2、编写一个算法,创建一棵高度最小的二叉搜索树;示例: 给定有序数组: [-10,-3,0,5,9],一个可能的答案是:[0,-3,9,-10,null,5],它…...

【随笔】Git 高级篇 -- 整理提交记录(上)cherry-pick(十五)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

上门服务小程序|上门服务系统|上门服务软件开发流程
在如今快节奏的生活中,上门服务小程序的需求越来越多。它们向用户提供了方便、高效的服务方式,解决了传统服务行业中的很多痛点。如果你也想开发一个上门服务小程序,以下是开发流程和需要注意的事项。 1、确定需求:在开始开发之前…...

Vuex(vue 项目中实现 频繁、大范围数据共享的技术方案)
参考文档(点击查看) 好处 1.数据的存取一步到位,不需层层传递 2.数据的流动非常清晰 3.存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件都会自动更新) Vuex基础配置 npm i vuex3.6.2state中用来存储数据,…...

【Spring Cloud】服务容错中间件Sentinel入门
文章目录 什么是 SentinelSentinel 具有以下特征:Sentinel分为两个部分: 安装 Sentinel 控制台下载jar包,解压到文件夹启动控制台访问了解控制台的使用原理 微服务集成 Sentinel添加依赖增加配置测试用例编写启动程序 实现接口限流总结 欢迎来到阿Q社区 …...

算法刷题记录 Day36
算法刷题记录 Day36 Date: 2024.04.02 lc 416. 分割等和子集 //2. 一维数组 class Solution { public:bool canPartition(vector<int>& nums) {// 将问题转化为从数组中任意取数,使得容量为数组总和一半的背包内的价值尽可能大。// dp[j]表示容积为j的…...

面试必问 - CSS 中元素居中小技巧
在网页设计中,居中是一个至关重要的布局技巧,能够确保你的页面在不同设备和屏幕尺寸上呈现出优雅的样式。 在这篇文章中,将介绍一些 CSS 居中的基本技巧,适用于各种场景。 1. 水平居中 文本水平居中 通过设置 text-align: cen…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
