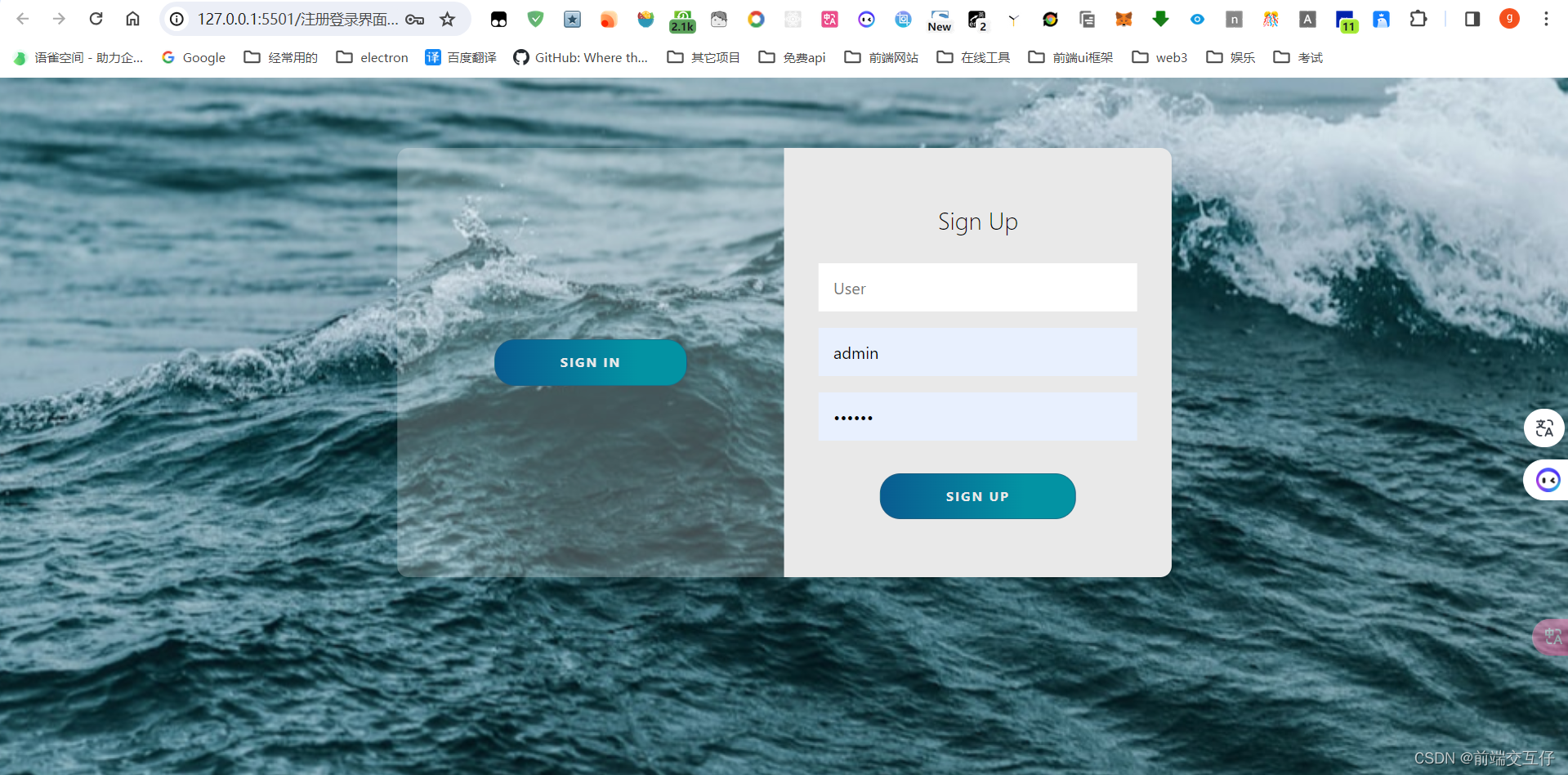
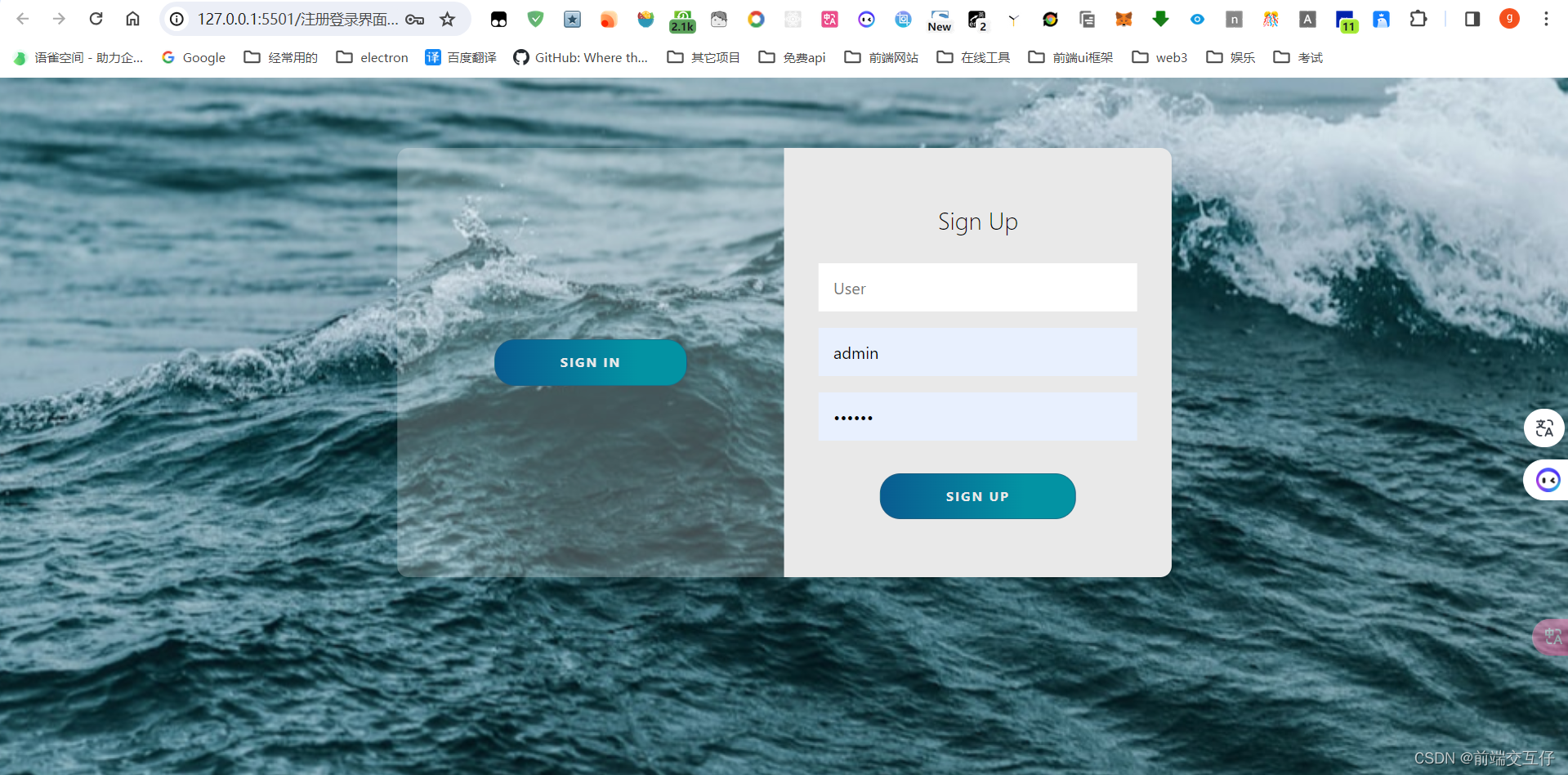
html写一个登录注册页面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册登录界面Ⅰ</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container right-panel-active"><!-- 注册 --><div class="container_form container--signup"><form action="#" class="form" id="form1"><h2 class="form_title">Sign Up</h2><input type="text" placeholder="User" class="input" /><input type="email" placeholder="Email" class="input" /><input type="password" placeholder="Password" class="input" /><button class="btn">Sign Up</button></form></div><!-- 登录 --><div class="container_form container--signin"><form action="#" class="form" id="form2"><h2 class="form_title">Sign In</h2><input type="email" placeholder="Email" class="input" /><input type="password" placeholder="Password" class="input" /><a href="#" class="link">Forgot your password?</a><button class="btn">Sign In</button></form></div><!-- 浮层 --><div class="container_overlay"><div class="overlay"><div class="overlay_panel overlay--left"><button class="btn" id="signIn">Sign In</button></div><div class="overlay_panel overlay--right"><button class="btn" id="signUp">Sign Up</button></div></div></div>
</div><!-- 背景 -->
<div class="slidershow"><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/Snqdjm71Y5s')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/5APj-fzKE-k')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/wnbBH_CGOYQ')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/OkTfw7fXLPk')"></div>
</div><!-- partial --><script src="./script.js"></script>
</body>
</html>
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const firstForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");signInBtn.addEventListener("click", () => {container.classList.remove("right-panel-active");
});signUpBtn.addEventListener("click", () => {container.classList.add("right-panel-active");
});firstForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());
:root {/* 颜色 */--white: #e9e9e9;--gray: #333;--blue: #095c91;--blue-r: #315a7491;--lightblue: #0393a3;/* 圆角 */--button-radius: 0.7rem;/* 大小 */--max-width: 758px;--max-height: 420px;font-size: 16px;font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}body {align-items: center;background-color: var(--white);background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;display: grid;height: 100vh;place-items: center;
}.form_title {font-weight: 300;margin: 0;margin-bottom: 1.25rem;
}.link {color: var(--gray);font-size: 0.9rem;margin: 1.5rem 0;text-decoration: none;
}.container {background-color: var(--white);border-radius: var(--button-radius);box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);height: var(--max-height);max-width: var(--max-width);overflow: hidden;position: relative;width: 100%;
}.container_form {height: 100%;position: absolute;top: 0;transition: all 0.6s ease-in-out;
}.container--signin {left: 0;width: 50%;z-index: 5;
}.container.right-panel-active .container--signin {transform: translateX(100%);
}.container--signup {left: 0;opacity: 0;width: 50%;z-index: 4;
}.container.right-panel-active .container--signup {-webkit-animation: show 0.6s;animation: show 0.6s;opacity: 1;transform: translateX(100%);z-index: 8;
}.container_overlay {height: 100%;left: 50%;overflow: hidden;position: absolute;top: 0;transition: transform 0.6s ease-in-out;width: 50%;z-index: 100;
}.container.right-panel-active .container_overlay {transform: translateX(-100%);
}.overlay {background-color: rgba(255, 255, 255, 0.25);background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;height: 100%;left: -100%;position: relative;transform: translateX(0);transition: transform 0.6s ease-in-out;width: 200%;
}.container.right-panel-active .overlay {transform: translateX(50%);
}.overlay_panel {align-items: center;display: flex;flex-direction: column;height: 100%;justify-content: center;position: absolute;text-align: center;top: 0;transform: translateX(0);transition: transform 0.6s ease-in-out;width: 50%;
}.overlay--left {transform: translateX(-20%);
}.container.right-panel-active .overlay--left {transform: translateX(0);
}.overlay--right {right: 0;transform: translateX(0);
}.container.right-panel-active .overlay--right {transform: translateX(20%);
}.btn {background-color: var(--blue);background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);border-radius: 20px;border: 0.2px solid var(--blue-r);color: var(--white);cursor: pointer;font-size: 0.8rem;font-weight: bold;letter-spacing: 0.1rem;padding: 0.9rem 4rem;text-transform: uppercase;transition: transform 80ms ease-in;
}.form > .btn {margin-top: 1.5rem;
}.btn:active {transform: scale(0.95);
}.btn:focus {outline: none;
}.form {background-color: var(--white);display: flex;align-items: center;justify-content: center;flex-direction: column;padding: 0 3rem;height: 100%;text-align: center;
}.input {background-color: #fff;border: none;padding: 0.9rem 0.9rem;margin: 0.5rem 0;width: 100%;
}@-webkit-keyframes show {0%,49.99% {opacity: 0;z-index: 4;}50%,100% {opacity: 1;z-index: 8;}
}@keyframes show {0%,49.99% {opacity: 0;z-index: 4;}50%,100% {opacity: 1;z-index: 8;}
}.slidershow {position: absolute;width: 100vw;height: 100vh;overflow: hidden;
}.slidershow--image {position: absolute;width: 100%;height: 100%;background: no-repeat 50% 50%;background-size: cover;-webkit-animation-name: kenburns;animation-name: kenburns;-webkit-animation-timing-function: linear;animation-timing-function: linear;-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;-webkit-animation-duration: 16s;animation-duration: 16s;opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);
}.slidershow--image:nth-child(1) {-webkit-animation-name: kenburns-1;animation-name: kenburns-1;z-index: 3;
}.slidershow--image:nth-child(2) {-webkit-animation-name: kenburns-2;animation-name: kenburns-2;z-index: 2;
}.slidershow--image:nth-child(3) {-webkit-animation-name: kenburns-3;animation-name: kenburns-3;z-index: 1;
}.slidershow--image:nth-child(4) {-webkit-animation-name: kenburns-4;animation-name: kenburns-4;z-index: 0;
}@-webkit-keyframes kenburns-1 {0% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}1.5625% {opacity: 1;}23.4375% {opacity: 1;}26.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}98.4375% {opacity: 0;-webkit-transform: scale(1.21176);transform: scale(1.21176);}100% {opacity: 1;}
}@keyframes kenburns-1 {0% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}1.5625% {opacity: 1;}23.4375% {opacity: 1;}26.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}98.4375% {opacity: 0;-webkit-transform: scale(1.21176);transform: scale(1.21176);}100% {opacity: 1;}
}@-webkit-keyframes kenburns-2 {23.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}26.5625% {opacity: 1;}48.4375% {opacity: 1;}51.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@keyframes kenburns-2 {23.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}26.5625% {opacity: 1;}48.4375% {opacity: 1;}51.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@-webkit-keyframes kenburns-3 {48.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}51.5625% {opacity: 1;}73.4375% {opacity: 1;}76.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@keyframes kenburns-3 {48.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}51.5625% {opacity: 1;}73.4375% {opacity: 1;}76.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@-webkit-keyframes kenburns-4 {73.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}76.5625% {opacity: 1;}98.4375% {opacity: 1;}100% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}
}@keyframes kenburns-4 {73.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}76.5625% {opacity: 1;}98.4375% {opacity: 1;}100% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}
}
相关文章:

html写一个登录注册页面
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册登录界面Ⅰ</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.mi…...

Stable Diffusion|Ai赋能电商 Inpaint Anything
1. 背景介绍 随着人工智能技术的不断发展,其在电商领域的应用也越来越广泛。其中,图像修复技术在电商领域有着重要的应用价值。例如,在商品图片处理中,去除图片中的水印、瑕疵等,可以提高商品图片的质量和美观度。 2…...

启明智显M系列--工业级HMI芯片选型表
本章主要介绍启明智显M系列HMI主控芯片: 纯国产自主, RISC-V 内核,配备强大的 2D 图形加速处理器、PNG/JPEG 解码引擎、H.264解码;工业宽温,提供全开源SDK;1秒快速开机启动的特性,极大地提高了…...

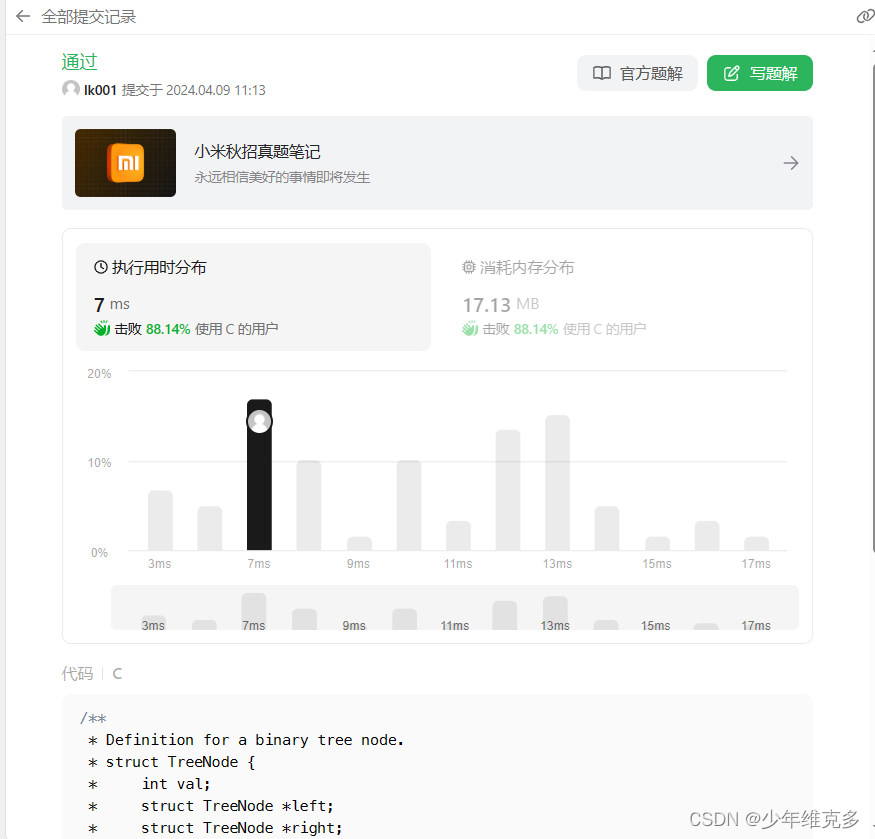
C语言面试题之最小高度树
最小高度树 实例要求 1、给定一个有序整数数组,元素各不相同且按升序排列;2、编写一个算法,创建一棵高度最小的二叉搜索树;示例: 给定有序数组: [-10,-3,0,5,9],一个可能的答案是:[0,-3,9,-10,null,5],它…...

【随笔】Git 高级篇 -- 整理提交记录(上)cherry-pick(十五)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

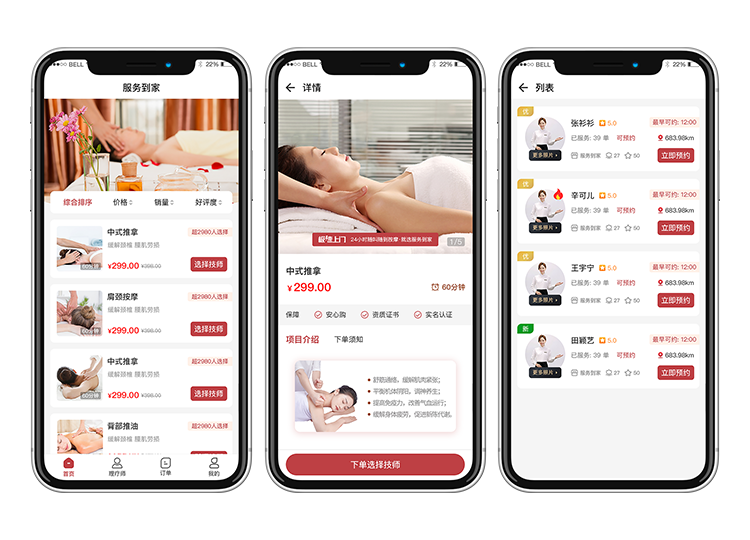
上门服务小程序|上门服务系统|上门服务软件开发流程
在如今快节奏的生活中,上门服务小程序的需求越来越多。它们向用户提供了方便、高效的服务方式,解决了传统服务行业中的很多痛点。如果你也想开发一个上门服务小程序,以下是开发流程和需要注意的事项。 1、确定需求:在开始开发之前…...

Vuex(vue 项目中实现 频繁、大范围数据共享的技术方案)
参考文档(点击查看) 好处 1.数据的存取一步到位,不需层层传递 2.数据的流动非常清晰 3.存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件都会自动更新) Vuex基础配置 npm i vuex3.6.2state中用来存储数据,…...

【Spring Cloud】服务容错中间件Sentinel入门
文章目录 什么是 SentinelSentinel 具有以下特征:Sentinel分为两个部分: 安装 Sentinel 控制台下载jar包,解压到文件夹启动控制台访问了解控制台的使用原理 微服务集成 Sentinel添加依赖增加配置测试用例编写启动程序 实现接口限流总结 欢迎来到阿Q社区 …...

算法刷题记录 Day36
算法刷题记录 Day36 Date: 2024.04.02 lc 416. 分割等和子集 //2. 一维数组 class Solution { public:bool canPartition(vector<int>& nums) {// 将问题转化为从数组中任意取数,使得容量为数组总和一半的背包内的价值尽可能大。// dp[j]表示容积为j的…...

面试必问 - CSS 中元素居中小技巧
在网页设计中,居中是一个至关重要的布局技巧,能够确保你的页面在不同设备和屏幕尺寸上呈现出优雅的样式。 在这篇文章中,将介绍一些 CSS 居中的基本技巧,适用于各种场景。 1. 水平居中 文本水平居中 通过设置 text-align: cen…...

Chatgpt润色论文
使用ChatGPT进行论文润色时的指令 1.英语学术润色 模板:Below is a paragraph from an academic paper. Polish the writing to meet the academic style,improve the spelling, grammar, clarity, concision and overall readability. When necessary, rewrite th…...

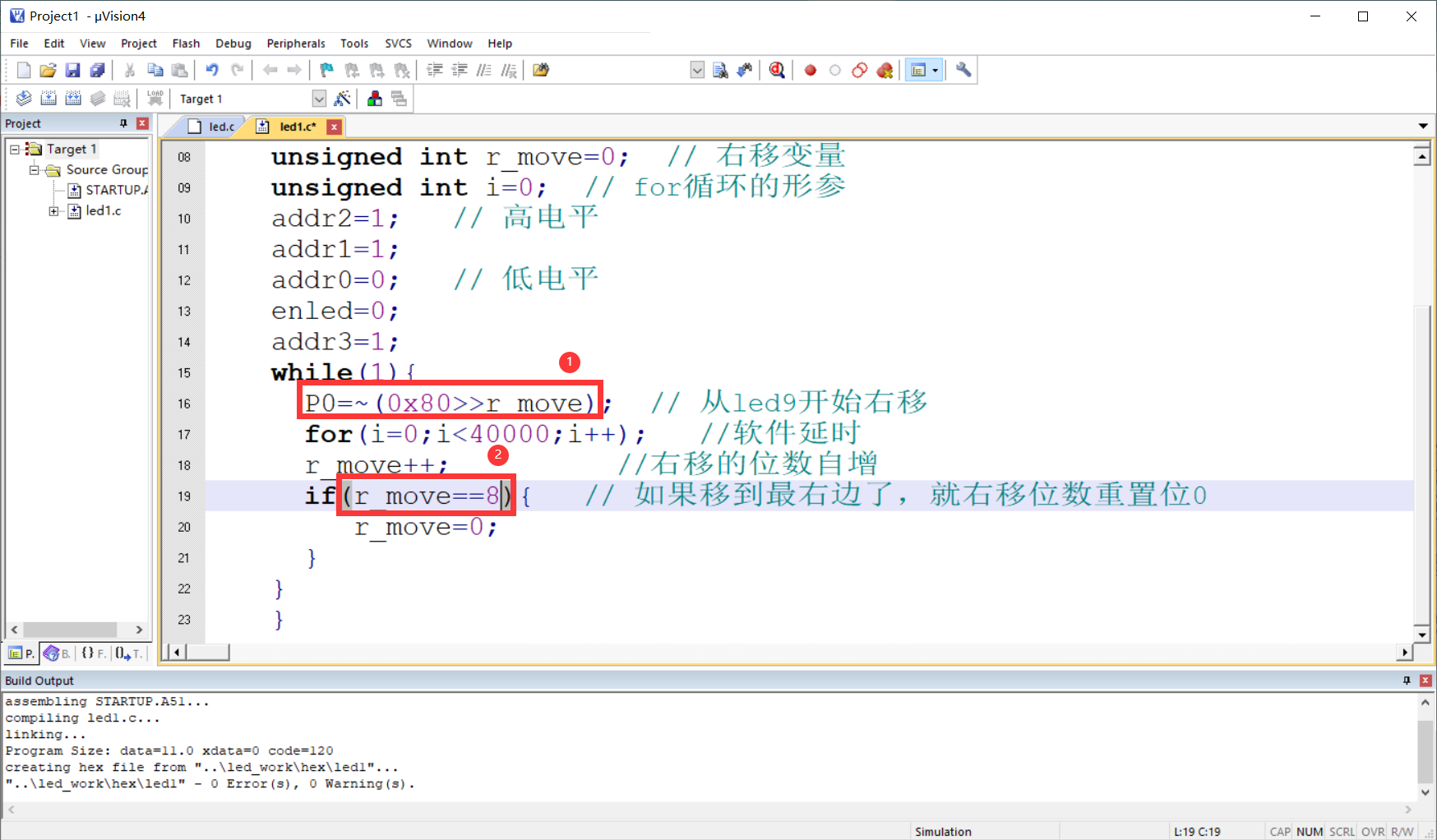
51单片机实验02- P0口流水灯实验
目录 一、实验的背景和意义 二、实验目的 三、实验步骤 四、实验仪器 五、实验任务及要求 1,从led4开始右移 1)思路 ①起始灯 (led4) ②右移 2)效果 3)代码☀ 2,从其他小灯并向右依…...

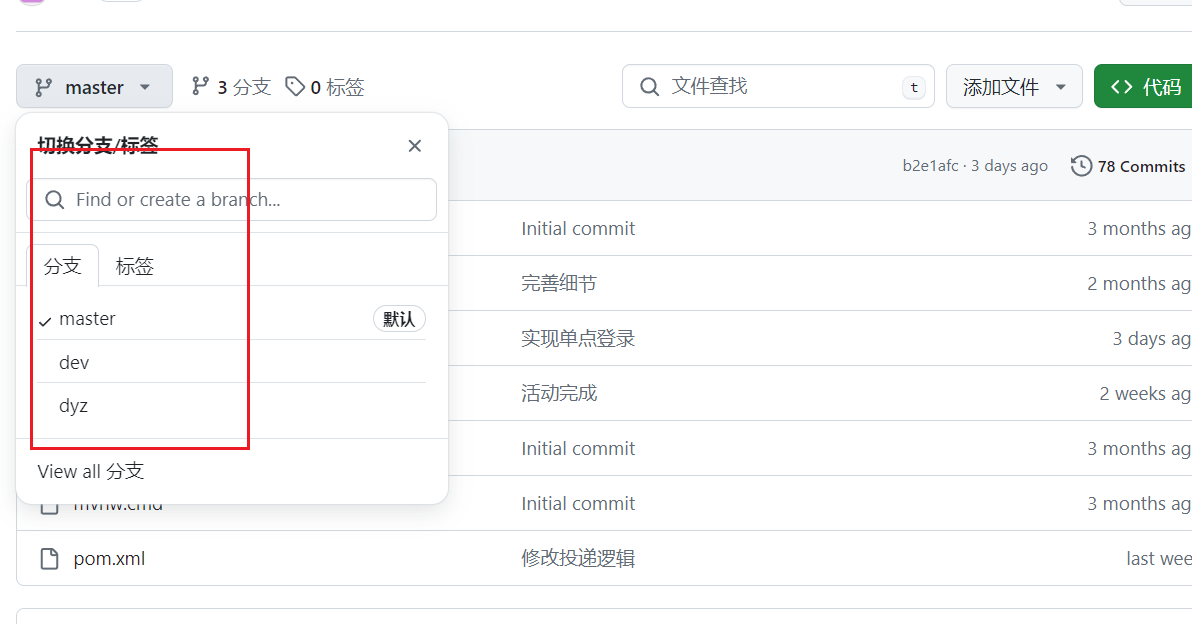
使用git 和 github协作开发
文章目录 github浏览器汉化插件github新建仓库git安装以及ssh配置团队创建及基本命令的使用创建团队基本命令 分支管理快速切换远程仓库地址 如何使用git && github进行协作开发,包括git常见基础命令 github浏览器汉化插件 在刚开始使用github的时候&#…...

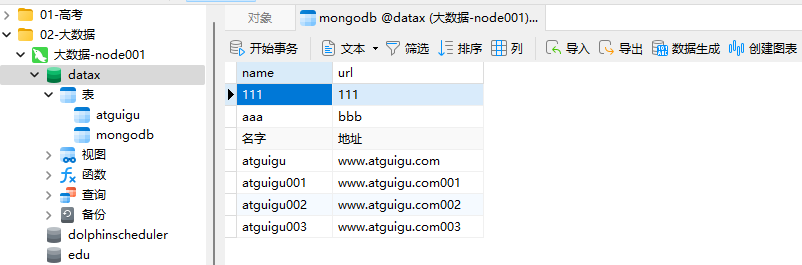
DataX,MongoDB数据导入hdfs与mysql
【尚硅谷】Alibaba开源数据同步工具DataX技术教程【尚硅谷】Alibaba开源数据同步工具DataX技术教程_哔哩哔哩_bilibili 目录 1、MongoDB 1.1、MongoDB介绍 1.2、MongoDB基本概念解析 1.3、MongoDB中的数据存储结构 1.4、MongoDB启动服务 1.5、MongoDB小案例 2、DataX导入…...

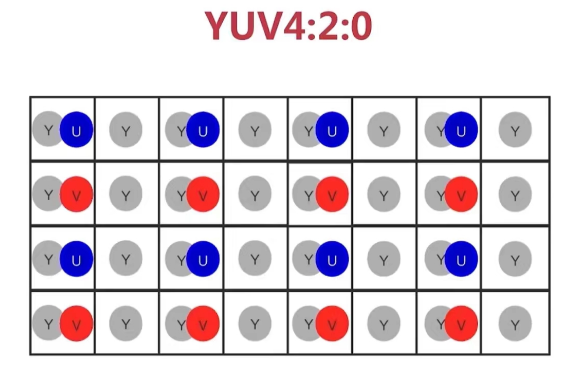
【OpenCV-颜色空间】
OpenCV-颜色空间 ■ RGB■ BGR■ HSV■ HSL■ HUE■ YUV ■ RGB ■ BGR BGR 就是RGB R和B调换位置。 OpenCV 默认使用BGR ■ HSV ■ HSL ■ HUE ■ YUV...

电脑硬盘分区表的两种格式:MBR 和 GPT
电脑硬盘分区表的两种格式:MBR 和 GPT 段子手168 2024-4-5 电脑硬盘分区表有两种格式:MBR 和 GPT: 一、MBR 分区表 1.MBR 是主引导记录 (Master Boot Record) 的英文缩写 在传统(Legacy)硬盘分区模式中,…...

kafka 常用非基础的核心设置项
在测试的过程中,心血来潮,想要测试下新topic中还没被消费的消息。专门查了下ai,奈何一本正经的胡说八道,浪费了点时间。现在记录下: 解决topic缺失时项目无法启动 , 报错: Topic(s) [……] is/a…...

杂谈 EV之我见
每周至少更新一片博文,没有目的的看代码是没有效率的,带着目的去看代码才会有所得, 目前车载行业火爆,得益于EV和AI技术的发展,汽车从一个传统工业产品,摇身一变成为了前沿科技产品。 小米su7的发布会我看…...

白色磨砂质感html5页源码
白色磨砂质感html5页源码,简约的基础上加上了团队成员,自动打字特效音乐播放器存活时间 源码下载 https://www.qqmu.com/2980.html...

sqlite建立数据库
在做一些简单的实验项目的时候,sqlite比较好用(MacOS验视环境)。相关包下载网页:https://www.sqlite.org/download.html 1 创建数据文件目录 cd /<project_path> mkdir database cd /database2 创建数据库 在当前目录&am…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

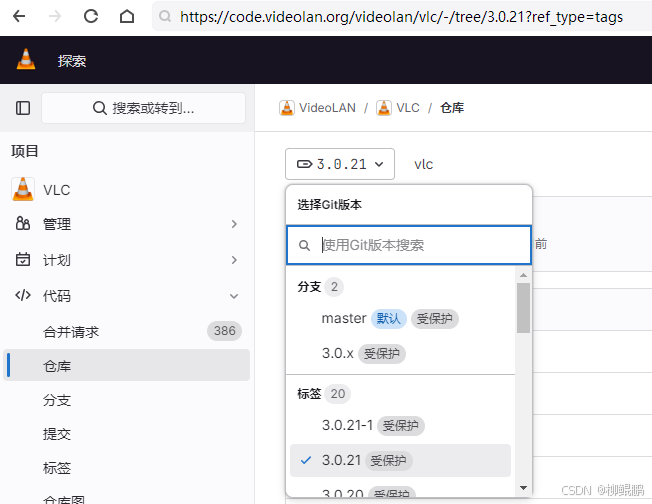
LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...

【HTML】HTML 与 CSS 基础教程
作为 Java 工程师,掌握 HTML 和 CSS 也是需要的,它能让你高效与前端团队协作、调试页面元素,甚至独立完成简单页面开发。本文将用最简洁的方式带你掌握核心概念。 一、HTML,网页骨架搭建 核心概念:HTML通过标签定义内…...

SpringCloud——Nacos
1、核心功能: 服务注册与发现: 服务实例可动态注入到Nacos中,消费者通过服务名发现可用实例。 // 启用EnableDiscoveryClient注解启用Nacos SpringBootApplication EnableDiscoveryClient public class UserServiceApplication {public st…...

MongoDB $type 操作符详解
MongoDB $type 操作符详解 引言 MongoDB 是一款流行的开源文档型数据库,它提供了丰富的查询操作符来满足不同的数据查询需求。在 MongoDB 中,$type 操作符是一个非常有用的查询操作符,它允许用户根据文档中字段的类型来查询文档。本文将详细介绍 MongoDB 的 $type 操作符,…...
和数字化改造领域的使用)
AURA智能助手在物联网(IoT)和数字化改造领域的使用
要设计一款在物联网(IoT)和数字化改造领域占据市场主导的AURA智能助手,产品经理需从行业痛点、技术架构、商业模式、生态整合四大维度切入,深度融合工业场景的特殊性。以下是系统性设计框架与落地策略: 一、精准定位:直击工业场景核心痛点 1. 解决企业级关键问题 场景痛…...

【C++项目】负载均衡在线OJ系统-1
文章目录 前言项目结果演示技术栈:结构与总体思路compiler编译功能-common/util.hpp 拼接编译临时文件-common/log.hpp 开放式日志-common/util.hpp 获取时间戳方法-秒级-common/util.hpp 文件是否存在-compile_server/compiler.hpp 编译功能编写(重要&a…...
