你不知道的JavaScript---深入理解 JavaScript 作用域
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧!
1. 什么是作用域?
作用域是 JavaScript 中一个非常重要的概念,它决定了变量和函数在代码中的可访问性和生命周期。作用域分为全局作用域和局部作用域。
全局作用域
全局作用域是整个 JavaScript 程序中都可以访问的范围。在浏览器环境中,全局作用域通常是指 window 对象。
var globalVar = 'I am global'; // 全局变量function globalFunction() {console.log(globalVar); // 在函数内部可以访问全局变量
}globalFunction(); // 输出: I am global
console.log(globalVar); // 输出: I am global
局部作用域
局部作用域是指在函数内部定义的范围,只有在函数内部才能访问的变量。这种作用域可以防止变量污染和命名冲突。
function localScope() {var localVar = 'I am local'; // 局部变量console.log(localVar); // 在函数内部可以访问局部变量
}localScope(); // 输出: I am local
console.log(localVar); // 报错: localVar is not defined
2. 变量声明与作用域
在 JavaScript 中,变量的声明方式对其作用域产生影响。
var 关键字
使用 var 关键字声明的变量存在函数作用域,即在函数内部定义的变量在函数外部是不可访问的。
function varScope() {if (true) {var localVar = 'I am a var variable'; // 使用 var 声明的变量}console.log(localVar); // 在函数内部可以访问 var 变量
}varScope(); // 输出: I am a var variable
console.log(localVar); // 输出: I am a var variable
let 和 const 关键字
ES6 引入了 let 和 const 关键字,它们引入了块级作用域概念,使得变量在 {} 内部声明时仅在该块级作用域内有效。
function blockScope() {if (true) {let blockVar = 'I am a let variable'; // 使用 let 声明的变量const constVar = 'I am a const variable'; // 使用 const 声明的变量}console.log(blockVar); // 报错: blockVar is not definedconsole.log(constVar); // 报错: constVar is not defined
}
3. 作用域链
作用域链是 JavaScript 中非常重要的概念,它决定了函数内部变量的访问规则。
function outerFunction() {var outerVar = 'Outer variable';function innerFunction() {console.log(outerVar); // 内部函数可以访问外部函数的变量}innerFunction();
}outerFunction(); // 输出: Outer variable
在上面的例子中,内部函数 innerFunction 可以访问外部函数 outerFunction 中定义的变量 outerVar,这就是作用域链的机制。
4. 闭包
闭包是 JavaScript 中非常重要的概念,它允许函数访问其词法作用域外部的变量,即使函数在外部作用域执行完毕后仍然能够访问这些变量。
function outerFunction() {var outerVar = 'Outer variable';function innerFunction() {console.log(outerVar); // 内部函数形成了闭包,可以访问外部函数的变量}return innerFunction;
}var closure = outerFunction();
closure(); // 输出: Outer variable
在上面的例子中,innerFunction 形成了闭包,它可以访问外部函数 outerFunction 中定义的变量 outerVar。
5. this 关键字与作用域
在 JavaScript 中,this 关键字指向当前执行上下文中的对象。其值取决于函数的调用方式。
var obj = {prop: 'Hello',greet: function() {console.log(this.prop); // this 指向 obj 对象}
};obj.greet(); // 输出: Hellovar func = obj.greet;
func(); // 输出: undefined
在上面的例子中,当通过 obj 对象调用 greet 方法时,this 关键字指向 obj 对象。但是,当将 greet 方法赋值给 func 变量后,this 关键字指向了全局对象(在浏览器环境中是 window 对象),因为此时函数的调用方式发生了改变。
结语
作用域是 JavaScript 中至关重要的概念之一,深入理解作用域规则和原理有助于编写更加清晰、可维护的代码。通过本文的介绍,希望读者能够更加深入地理解 JavaScript 作用域,并能够在实践中灵活运用。
最后还是那句话:即使代码逻辑很简单,也值得记录下来。我的编程目标是避免重复造轮子!😊
如果觉得有用,就给我点个赞吧😁
探索更多有趣知识,欢迎关注我的微信公众号!每天分享精彩内容,与你一同探寻知识的边界。扫码即可订阅,一起开启知识新旅程!🚀📚
关注我的技术博客,探索前沿科技与实用开发技巧。一起携手走向代码的精彩世界!🚀💻 不错过每一篇精彩!
https://www.xiaobaicoding.com
相关文章:

你不知道的JavaScript---深入理解 JavaScript 作用域
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧! 1. 什么是作用域…...

FPGA(Verilog)实现按键消抖
实现按键消抖功能: 1.滤除按键按下时的噪声和松开时的噪声信号。 2.获取已消抖的按键按下的标志信号。 3.实现已消抖的按键的连续功能。 Verilog实现 模块端口 key_filter(input wire clk ,input wire rst_n ,input wire key_in , //按下按键时为0output …...

第十二届蓝桥杯大赛软件赛省赛C/C++大学B组
第十二届蓝桥杯大赛软件赛省赛C/C 大学 B 组 文章目录 第十二届蓝桥杯大赛软件赛省赛C/C 大学 B 组1、空间2、卡片3、直线4、货物摆放5、路径6、时间显示7、砝码称重8、杨辉三角形9、双向排序10、括号序列 1、空间 1MB 1024KB 1KB 1024byte 1byte8bit // cout<<"2…...
,秒挂。。。。)
面了钉钉搜广增算法岗(暑期实习),秒挂。。。。
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学,针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。 汇总…...

前端实现流文件下载的完整指南
在现代Web开发中,经常会遇到需要从服务器下载文件的情况。有时候这些文件是事先存储好的,可以通过简单的URL链接直接下载;但有时候,我们需要从数据流中动态生成文件并将其提供给用户。本篇博客将介绍如何在前端实现流文件下载的完…...

Kotlin:常用标准库函数(let、run、with、apply、also)
一、let 扩展函数 Kotlin标准库函数let可用于范围确定和空检查。当调用对象时,let执行给定的代码块并返回其最后一个表达式的结果。对象可以通过引用(默认情况下)或自定义名称在块中访问。 let扩展函数源码 let.kt文件代码 fun main() {println("isEmpty $is…...

雷军给年轻人的五点建议
前言 拿来激励自己,没事就看一看,给自己高一点的要求. 致刚入门的程序员五点建议 每个IT企业,尤其是初创企业,非常苦恼:找不到好的程序员。现在大学、软件学院及各种培训机构,每年培养几十万的程序员,毕业的每个人都…...

Unity DOTS物理引擎的核心分析与详解
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们来给大家分享和介绍一下这个物理引擎的使用。 Unity.Physics的设计哲学 Unity.Physics是基于DOTS设计思想的一个高性能C#物理引擎的实现, 包含了物理刚体的迭代计算与碰撞检测等查…...

C++ //练习 12.4 在我们的check函数中,没有检查i是否大于0。为什么可以忽略这个检查?
C Primer(第5版) 练习 12.4 练习 12.4 在我们的check函数中,没有检查i是否大于0。为什么可以忽略这个检查? 环境:Linux Ubuntu(云服务器) 工具:vim 解释 size_type类型是无符号整…...

达梦备份与恢复
达梦备份与恢复 基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例1 设置bak_path路径 --创建备份文件存放目录 su - dmdba mkdir -p /dm8/backup--修改dm.ini 文件…...

iOS App Store审核要求与Flutter应用的兼容性分析
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

javaScript常见对象方法总结
1,object.assign() 用于合并对象的属性。它可以将一个或多个源对象的属性复制到目标对象中,实现属性的合并。 语法 Object.assign(target, ...sources); 1,target:目标对象,将属性复制到该对象中。 2,sources:一个…...

使用Java流API构建树形结构数据
简介: 在实际开发中,构建树状层次结构是常见需求,如组织架构、目录结构或菜单系统。本教案通过解析给定的Java代码,展示如何使用Java 8 Stream API将扁平化的菜单数据转换为具有层级关系的树形结构。 1. 核心类定义 - Menu Data…...

蓝桥杯备考
1.1 输入输出 cin/cout scanf/printf 万能头文件 #include<bits/stdc.h> cin/cout 速度相对慢,需要关同步,代码如下 #include<bits/stdc.h> using namespace std; int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int x,y;cin>>x…...

Linux云计算之Linux基础1——操作系统理论基础
目录 1、UNIX 的诞生和广泛使用 2、CPU 架构类型 3、CPU 指令 4、计算机程序设计和执行过程 5、操作统OS 6、编程层次 7、程序的内部运行接口 8、UI程序接口(人机交互接口) 9、程序的运行模式: 10、POSIX:可移植操作系统规范 11、计算机开源领域 12、Li…...

大模型从入门到应用——OpenAI基础调用
摘要:这是OpenAI的基本调用,通过文章了解大模型的一个基础使用 1. 调用说明 在大型语言模型(LLM)的应用中,OpenAI的基础调用是入门的关键一步。通过调用OpenAI的API,我们可以利用其强大的语言处理能力&am…...

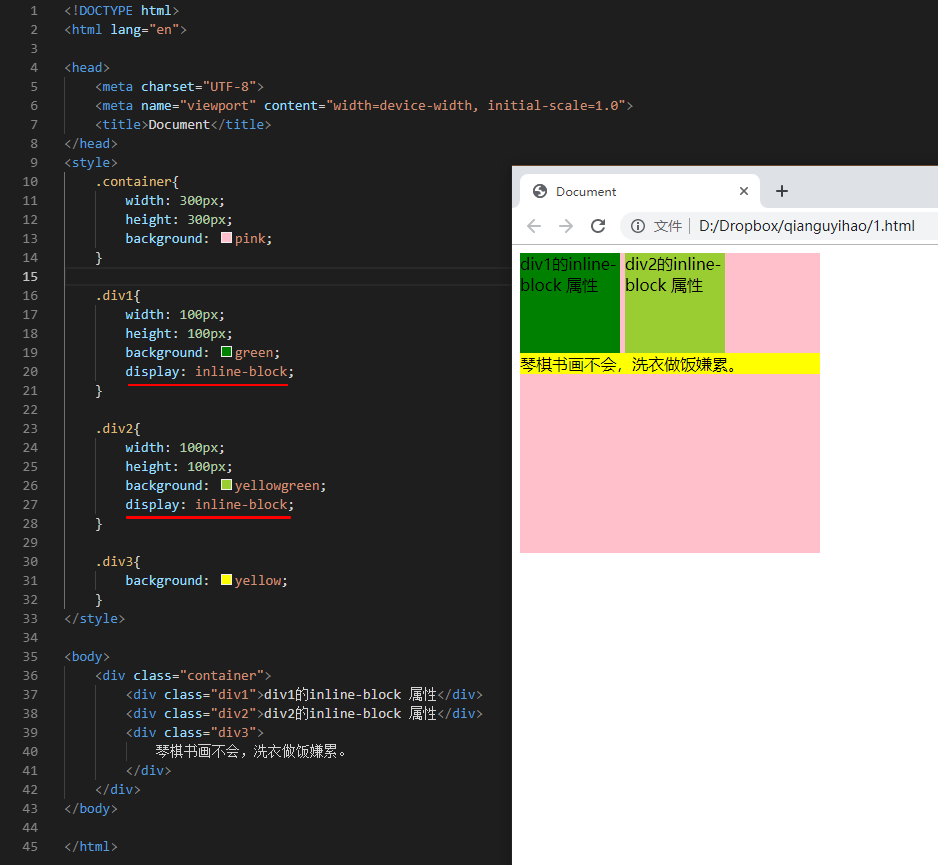
前端学习<三>CSS进阶——0102-CSS布局样式
前言 css 进阶的主要内容如下。 1、css 非布局样式 html 元素的分类和特性 css 选择器 css 常见属性(非布局样式) 2、css 布局相关 css 布局属性和组合解析 常见布局方案 三栏布局案例 3、动画和效果 属于 css 中最出彩的内容。 多背景多投影特…...

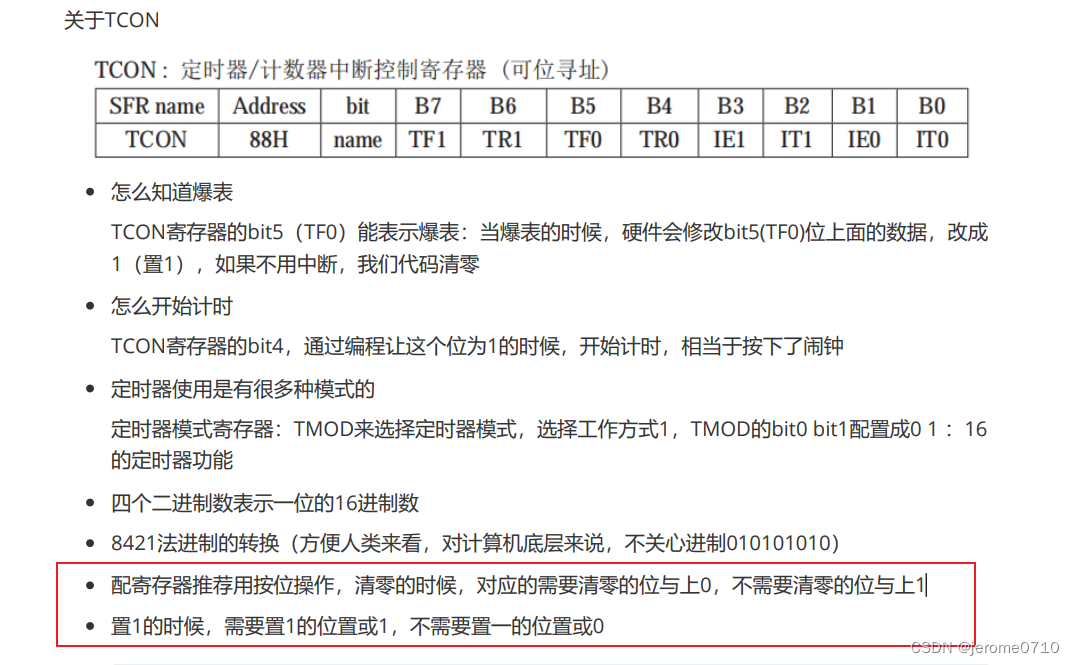
关于51单片机TMOD定时器的安全配置
定时器介绍: -------------------------------------------------------------------------------------------------------------------------- 首先配置的是控制寄存器 TCON 说直白点,这个寄存器就是用来计数的,打开计时器,关…...

Unity 主线程和其他线程之间的数据访问
在Unity中,主线程和其他线程之间的数据访问需要小心处理,因为在多线程环境下,不当的数据访问可能导致竞争条件和数据不一致性。 在Unity中,主线程通常用于处理用户输入、更新游戏逻辑和渲染。其他线程通常用于执行耗时的计算、加…...

电商系列之风控安全
> 插:AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
