[react优化] 避免组件或数据多次渲染/计算
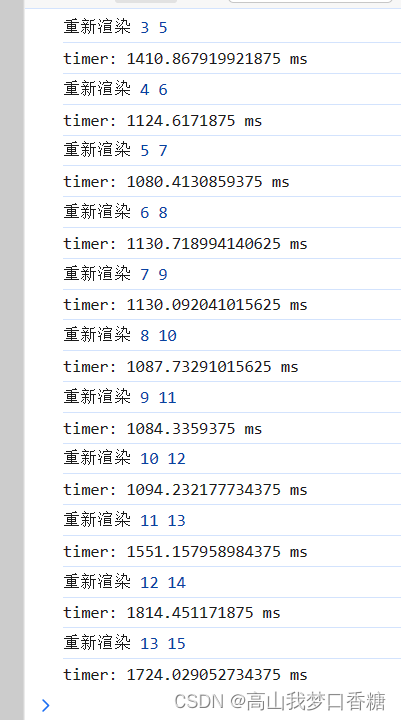
代码如下 点击视图x➕1,导致视图更新, 视图更细导致a也重新大量计算!!这很浪费时间
function App() {const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a = 0for (let index = 0; index < 1000000000; index++) {a++}console.timeEnd('timer')return (<div className="App"><ul onClick={() => setX(x + 1)}><li>{x}</li><li>{y}</li><li>{a}</li></ul></div>)
}每次更新都浪费时间去计算

有没有办法优化掉这个大量计算呢?
用useMemo()来优化
useMemo – React 中文文档

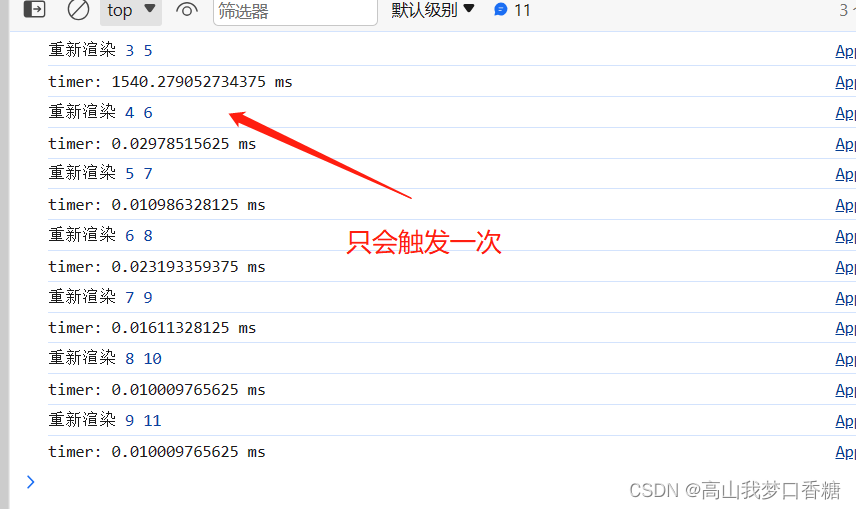
代码优化如下
function App() {const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a: number = useMemo(() => {let a = 0for (let index = 0; index < 1000000000; index++) {a++}return a}, [])console.timeEnd('timer')return (<div className="App"><ul onClick={() => setX(x + 1)}><li>{x}</li><li>{y}</li><li>{a}</li></ul></div>)
}

如果a依赖x呢?其实是会变的,x变a就重新变化
const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a: number = useMemo(() => {let a = 0for (let index = 0; index < 1000000000; index++) {a += x}return a}, [x])
还有什么应用场景? 避免子组件重复渲染
有代码如下,每次状态改变,,父组件和子组件都要重新渲染
const Son = () => {console.log('子组件渲染');return <h1>子组件</h1>
}
function App() {const [x, setX] = useState(3)console.log('我是父组件');return (<div className="App"><h1 onClick={() => { setX(x + 1) }}>父组件</h1><Son /></div>)
}

怎么解决避免子组件重新渲染?用memo,memo 允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo – React 中文文档

这样子组件就不会变化了

但是如果传值呢?代码如下,传了一个数组
const Son = memo(function (props: { arr: number[] }) {console.log('子组件渲染');return <h1>子组件</h1>
})
function App() {const [x, setX] = useState(3)const arr = [1, 2, 3]console.log('我是父组件');return (<div className="App"><h1 onClick={() => { setX(x + 1) }}>父组件</h1><Son arr={arr} /></div>)
}每次都重新渲染,因为数组是引用类型,每次父组件重新渲染都会导致arr的内存地址不一样

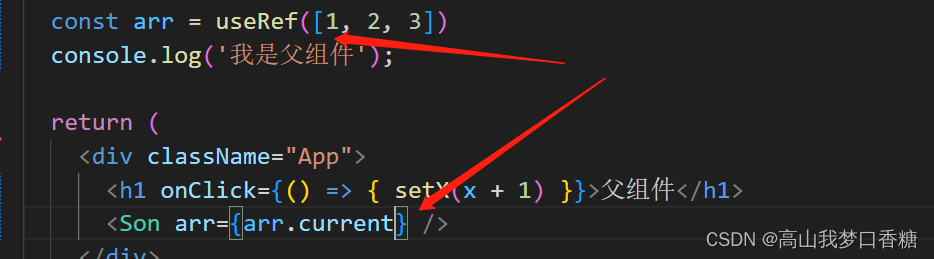
那怎么办?用useMemo,让他换缓存
 当然useState也可以
当然useState也可以
const [arr, setArr] = useState([1, 2, 3])useRef也可以

好了祝你生活愉快
用useMemo跳过昂贵的计算_哔哩哔哩_bilibili
相关文章:

[react优化] 避免组件或数据多次渲染/计算
代码如下 点击视图x➕1,导致视图更新, 视图更细导致a也重新大量计算!!这很浪费时间 function App() {const [x, setX] useState(3)const y x 2console.log(重新渲染, x, y);console.time(timer)let a 0for (let index 0; index < 1000000000; index) {a}console.timeE…...

「意」起出发 丨意大利OXO城市展厅盛大启幕,成都设计圈共襄盛举
4月8日,主题为“「意」起出发「智」见OXO”的意大利OXO城市展厅发布会在成都大悦城OXO成都城市展厅隆重举办。 大会现场,成都装饰协会领导,喜尔康董事长吴锡山,天合智能副董事长罗洁,意大利OXO卫浴市场部总监兰彬&…...

你不知道的JavaScript---深入理解 JavaScript 作用域
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧! 1. 什么是作用域…...

FPGA(Verilog)实现按键消抖
实现按键消抖功能: 1.滤除按键按下时的噪声和松开时的噪声信号。 2.获取已消抖的按键按下的标志信号。 3.实现已消抖的按键的连续功能。 Verilog实现 模块端口 key_filter(input wire clk ,input wire rst_n ,input wire key_in , //按下按键时为0output …...

第十二届蓝桥杯大赛软件赛省赛C/C++大学B组
第十二届蓝桥杯大赛软件赛省赛C/C 大学 B 组 文章目录 第十二届蓝桥杯大赛软件赛省赛C/C 大学 B 组1、空间2、卡片3、直线4、货物摆放5、路径6、时间显示7、砝码称重8、杨辉三角形9、双向排序10、括号序列 1、空间 1MB 1024KB 1KB 1024byte 1byte8bit // cout<<"2…...
,秒挂。。。。)
面了钉钉搜广增算法岗(暑期实习),秒挂。。。。
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学,针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。 汇总…...

前端实现流文件下载的完整指南
在现代Web开发中,经常会遇到需要从服务器下载文件的情况。有时候这些文件是事先存储好的,可以通过简单的URL链接直接下载;但有时候,我们需要从数据流中动态生成文件并将其提供给用户。本篇博客将介绍如何在前端实现流文件下载的完…...

Kotlin:常用标准库函数(let、run、with、apply、also)
一、let 扩展函数 Kotlin标准库函数let可用于范围确定和空检查。当调用对象时,let执行给定的代码块并返回其最后一个表达式的结果。对象可以通过引用(默认情况下)或自定义名称在块中访问。 let扩展函数源码 let.kt文件代码 fun main() {println("isEmpty $is…...

雷军给年轻人的五点建议
前言 拿来激励自己,没事就看一看,给自己高一点的要求. 致刚入门的程序员五点建议 每个IT企业,尤其是初创企业,非常苦恼:找不到好的程序员。现在大学、软件学院及各种培训机构,每年培养几十万的程序员,毕业的每个人都…...

Unity DOTS物理引擎的核心分析与详解
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们来给大家分享和介绍一下这个物理引擎的使用。 Unity.Physics的设计哲学 Unity.Physics是基于DOTS设计思想的一个高性能C#物理引擎的实现, 包含了物理刚体的迭代计算与碰撞检测等查…...

C++ //练习 12.4 在我们的check函数中,没有检查i是否大于0。为什么可以忽略这个检查?
C Primer(第5版) 练习 12.4 练习 12.4 在我们的check函数中,没有检查i是否大于0。为什么可以忽略这个检查? 环境:Linux Ubuntu(云服务器) 工具:vim 解释 size_type类型是无符号整…...

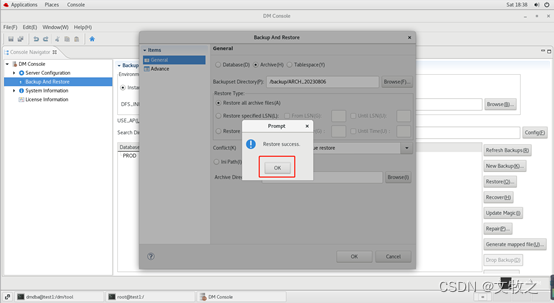
达梦备份与恢复
达梦备份与恢复 基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例1 设置bak_path路径 --创建备份文件存放目录 su - dmdba mkdir -p /dm8/backup--修改dm.ini 文件…...

iOS App Store审核要求与Flutter应用的兼容性分析
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

javaScript常见对象方法总结
1,object.assign() 用于合并对象的属性。它可以将一个或多个源对象的属性复制到目标对象中,实现属性的合并。 语法 Object.assign(target, ...sources); 1,target:目标对象,将属性复制到该对象中。 2,sources:一个…...

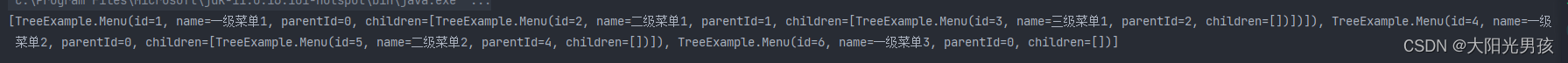
使用Java流API构建树形结构数据
简介: 在实际开发中,构建树状层次结构是常见需求,如组织架构、目录结构或菜单系统。本教案通过解析给定的Java代码,展示如何使用Java 8 Stream API将扁平化的菜单数据转换为具有层级关系的树形结构。 1. 核心类定义 - Menu Data…...

蓝桥杯备考
1.1 输入输出 cin/cout scanf/printf 万能头文件 #include<bits/stdc.h> cin/cout 速度相对慢,需要关同步,代码如下 #include<bits/stdc.h> using namespace std; int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int x,y;cin>>x…...

Linux云计算之Linux基础1——操作系统理论基础
目录 1、UNIX 的诞生和广泛使用 2、CPU 架构类型 3、CPU 指令 4、计算机程序设计和执行过程 5、操作统OS 6、编程层次 7、程序的内部运行接口 8、UI程序接口(人机交互接口) 9、程序的运行模式: 10、POSIX:可移植操作系统规范 11、计算机开源领域 12、Li…...

大模型从入门到应用——OpenAI基础调用
摘要:这是OpenAI的基本调用,通过文章了解大模型的一个基础使用 1. 调用说明 在大型语言模型(LLM)的应用中,OpenAI的基础调用是入门的关键一步。通过调用OpenAI的API,我们可以利用其强大的语言处理能力&am…...

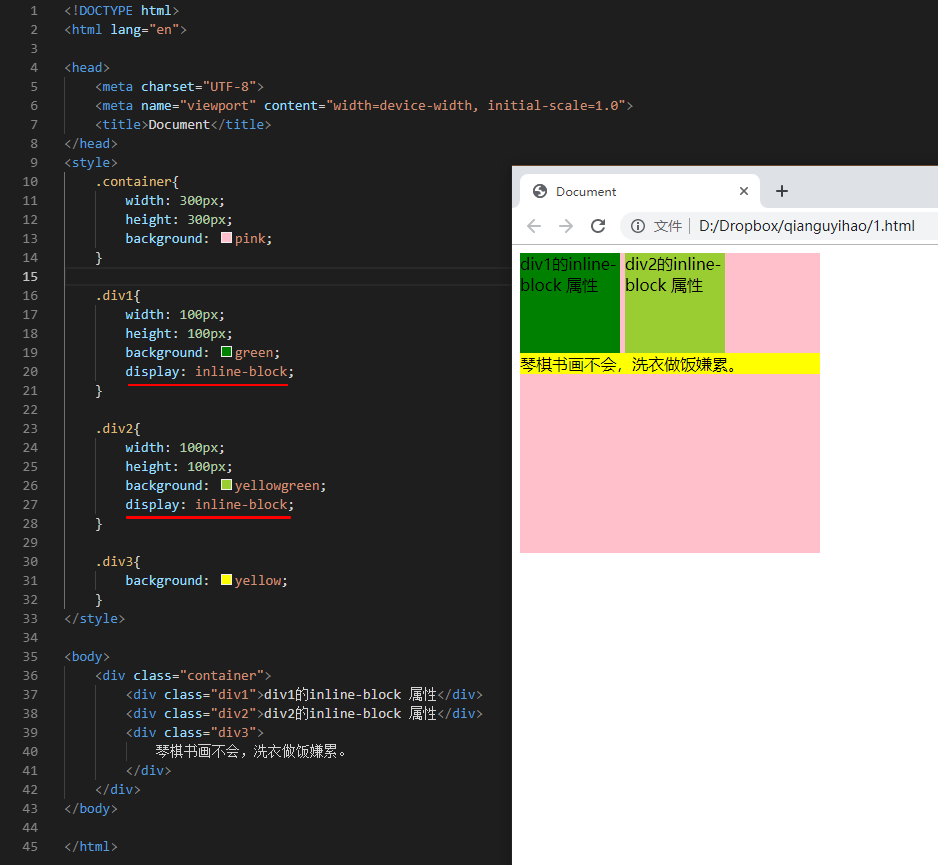
前端学习<三>CSS进阶——0102-CSS布局样式
前言 css 进阶的主要内容如下。 1、css 非布局样式 html 元素的分类和特性 css 选择器 css 常见属性(非布局样式) 2、css 布局相关 css 布局属性和组合解析 常见布局方案 三栏布局案例 3、动画和效果 属于 css 中最出彩的内容。 多背景多投影特…...

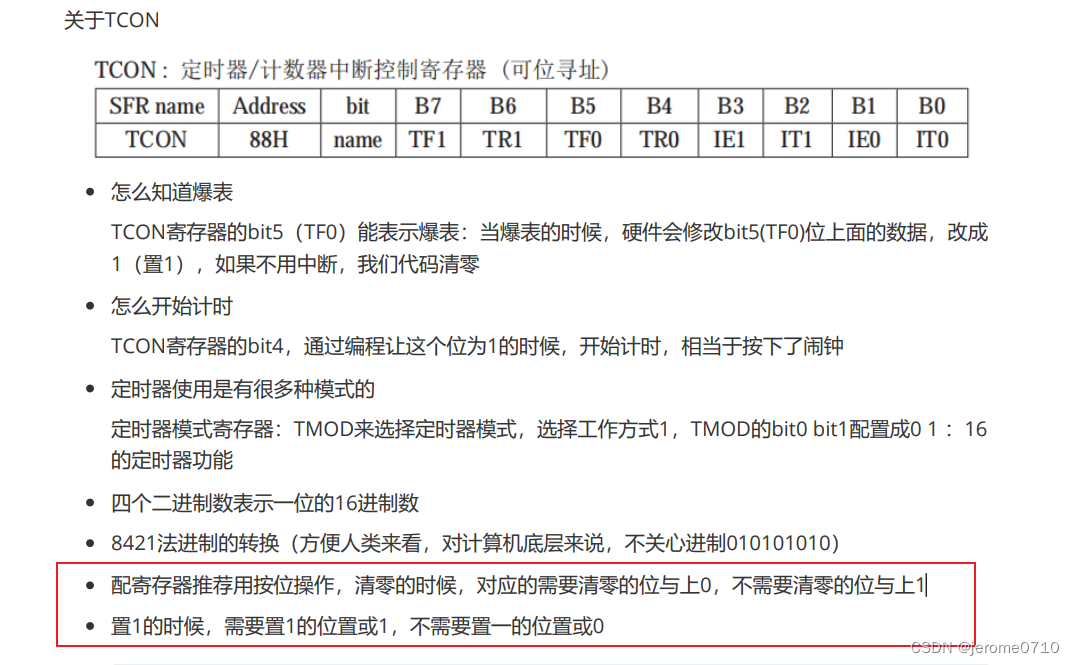
关于51单片机TMOD定时器的安全配置
定时器介绍: -------------------------------------------------------------------------------------------------------------------------- 首先配置的是控制寄存器 TCON 说直白点,这个寄存器就是用来计数的,打开计时器,关…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
