《QT实用小工具·二十二》多种样式导航按钮控件
1、概述
源码放在文章末尾
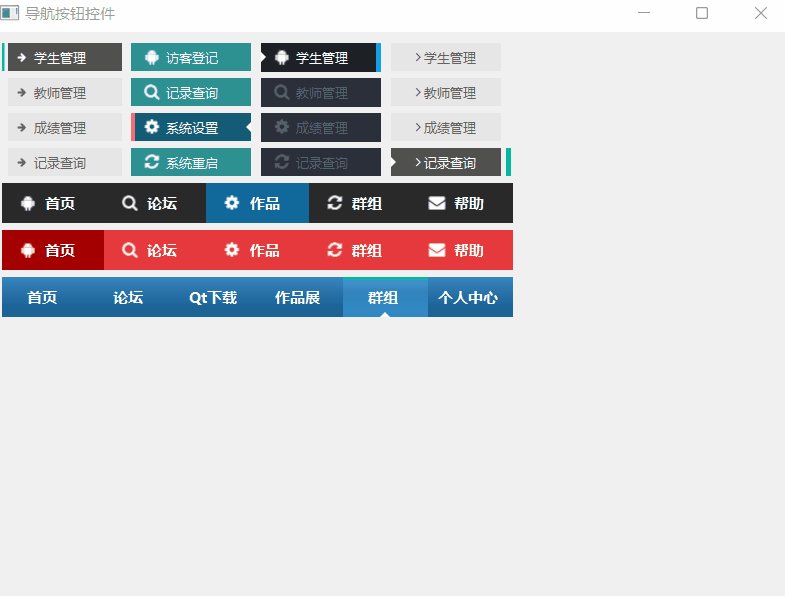
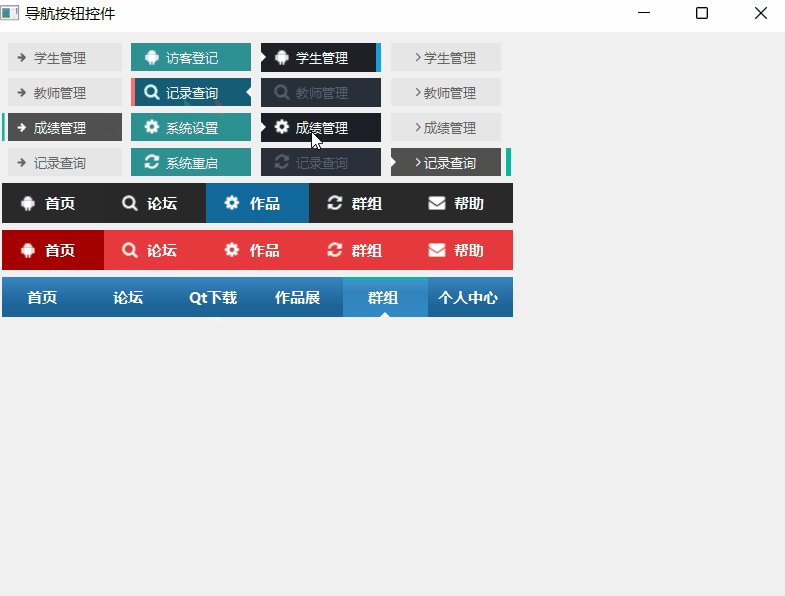
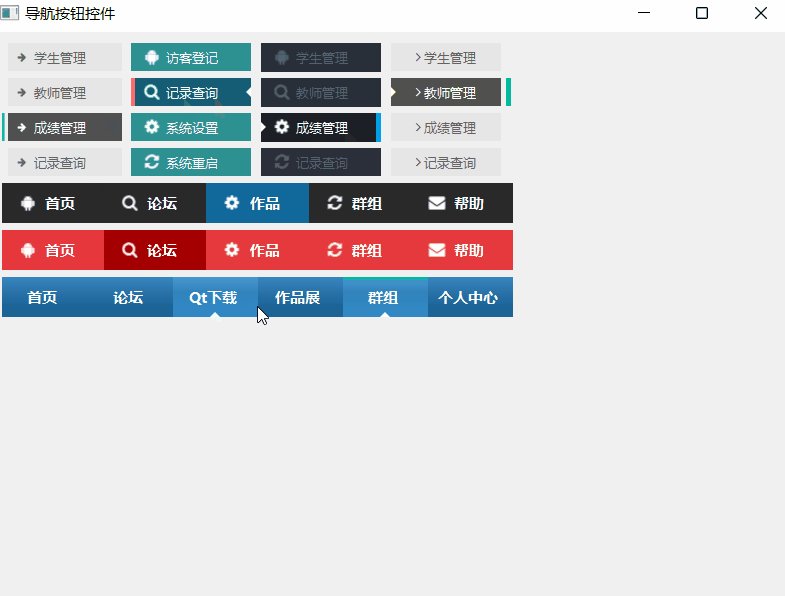
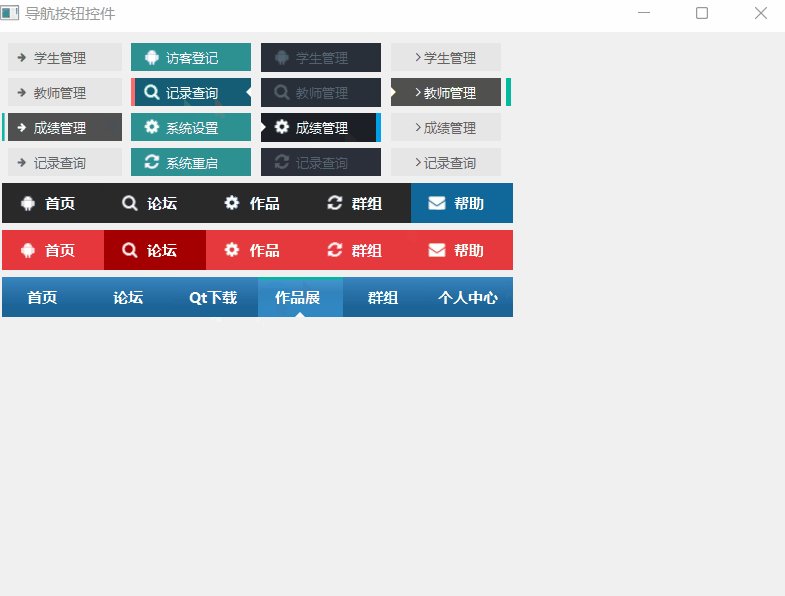
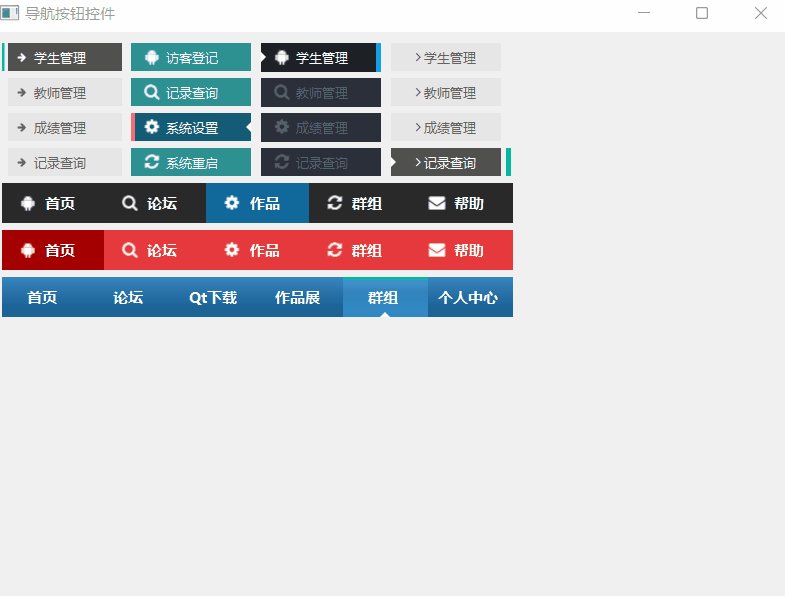
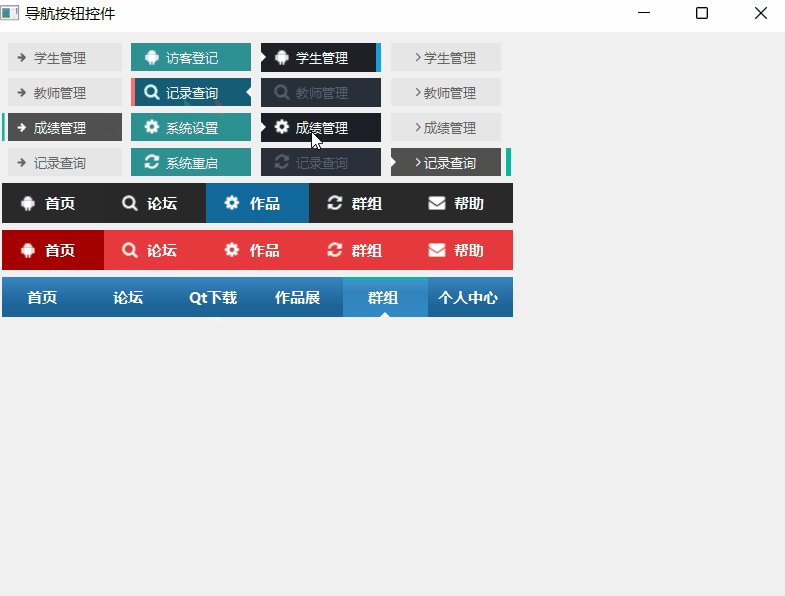
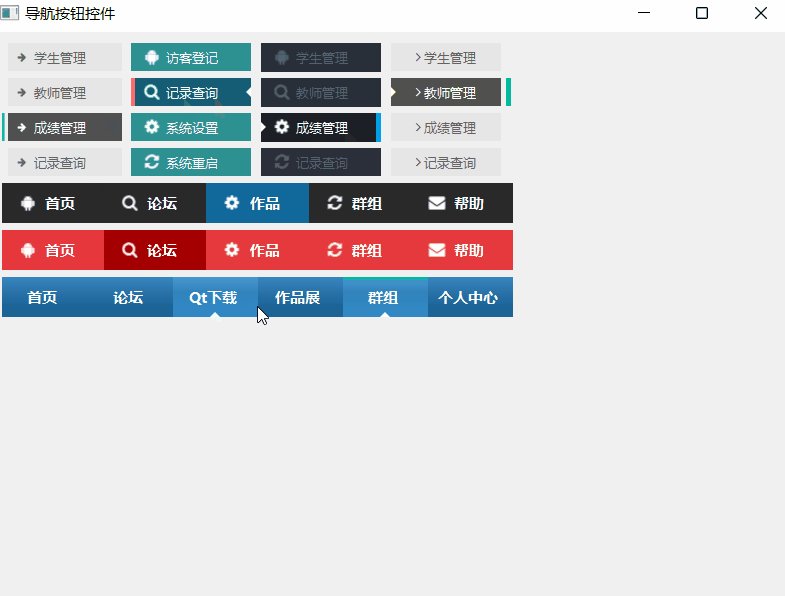
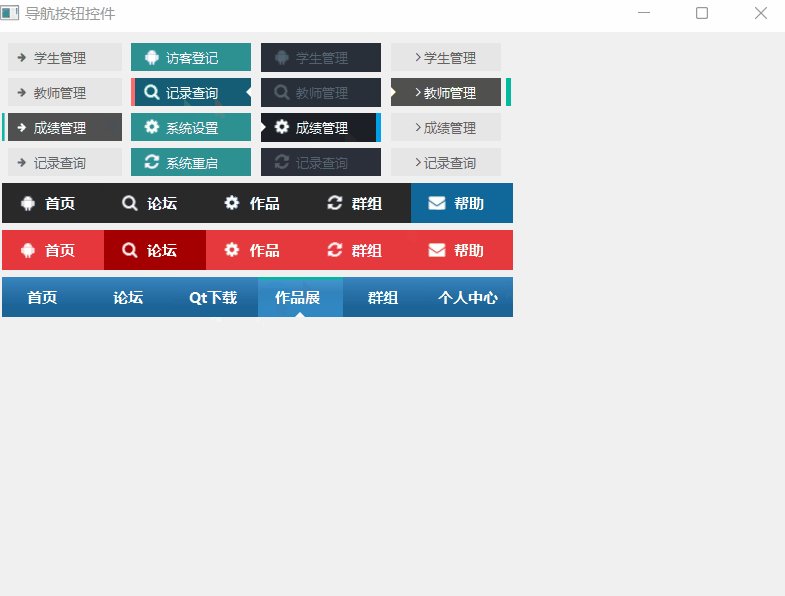
该项目实现了多种样式的导航按钮控件
-
- 可设置文字的左侧、右侧、顶部、底部间隔。
-
- 可设置文字对齐方式。
-
- 可设置显示倒三角、倒三角边长、倒三角位置、倒三角颜色。
-
- 可设置显示图标、图标间隔、图标尺寸、正常状态图标、悬停状态图标、选中状态图标。
-
- 可设置显示边框线条、线条宽度、线条间隔、线条位置、线条颜色。
-
- 可设置正常背景颜色、悬停背景颜色、选中背景颜色。
-
- 可设置正常文字颜色、悬停文字颜色、选中文字颜色。
-
- 可设置背景颜色为画刷颜色。
下面是demo演示:

项目部分代码如下:
#ifndef NAVBUTTON_H
#define NAVBUTTON_H/*** 导航按钮控件 * 1. 可设置文字的左侧、右侧、顶部、底部间隔。* 2. 可设置文字对齐方式。* 3. 可设置显示倒三角、倒三角边长、倒三角位置、倒三角颜色。* 4. 可设置显示图标、图标间隔、图标尺寸、正常状态图标、悬停状态图标、选中状态图标。* 5. 可设置显示边框线条、线条宽度、线条间隔、线条位置、线条颜色。* 6. 可设置正常背景颜色、悬停背景颜色、选中背景颜色。* 7. 可设置正常文字颜色、悬停文字颜色、选中文字颜色。* 8. 可设置背景颜色为画刷颜色。*/#include <QPushButton>#ifdef quc
class Q_DECL_EXPORT NavButton : public QPushButton
#else
class NavButton : public QPushButton
#endif{Q_OBJECTQ_ENUMS(TextAlign)Q_ENUMS(TrianglePosition)Q_ENUMS(LinePosition)Q_ENUMS(IconPosition)Q_PROPERTY(int paddingLeft READ getPaddingLeft WRITE setPaddingLeft)Q_PROPERTY(int paddingRight READ getPaddingRight WRITE setPaddingRight)Q_PROPERTY(int paddingTop READ getPaddingTop WRITE setPaddingTop)Q_PROPERTY(int paddingBottom READ getPaddingBottom WRITE setPaddingBottom)Q_PROPERTY(TextAlign textAlign READ getTextAlign WRITE setTextAlign)Q_PROPERTY(bool showTriangle READ getShowTriangle WRITE setShowTriangle)Q_PROPERTY(int triangleLen READ getTriangleLen WRITE setTriangleLen)Q_PROPERTY(TrianglePosition trianglePosition READ getTrianglePosition WRITE setTrianglePosition)Q_PROPERTY(QColor triangleColor READ getTriangleColor WRITE setTriangleColor)Q_PROPERTY(bool showIcon READ getShowIcon WRITE setShowIcon)Q_PROPERTY(int iconSpace READ getIconSpace WRITE setIconSpace)Q_PROPERTY(QSize iconSize READ getIconSize WRITE setIconSize)Q_PROPERTY(QPixmap iconNormal READ getIconNormal WRITE setIconNormal)Q_PROPERTY(QPixmap iconHover READ getIconHover WRITE setIconHover)Q_PROPERTY(QPixmap iconCheck READ getIconCheck WRITE setIconCheck)Q_PROPERTY(bool showLine READ getShowLine WRITE setShowLine)Q_PROPERTY(int lineSpace READ getLineSpace WRITE setLineSpace)Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)Q_PROPERTY(LinePosition linePosition READ getLinePosition WRITE setLinePosition)Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)Q_PROPERTY(QColor normalBgColor READ getNormalBgColor WRITE setNormalBgColor)Q_PROPERTY(QColor hoverBgColor READ getHoverBgColor WRITE setHoverBgColor)Q_PROPERTY(QColor checkBgColor READ getCheckBgColor WRITE setCheckBgColor)Q_PROPERTY(QColor normalTextColor READ getNormalTextColor WRITE setNormalTextColor)Q_PROPERTY(QColor hoverTextColor READ getHoverTextColor WRITE setHoverTextColor)Q_PROPERTY(QColor checkTextColor READ getCheckTextColor WRITE setCheckTextColor)public:enum TextAlign {TextAlign_Left = 0x0001, //左侧对齐TextAlign_Right = 0x0002, //右侧对齐TextAlign_Top = 0x0020, //顶部对齐TextAlign_Bottom = 0x0040, //底部对齐TextAlign_Center = 0x0004 //居中对齐};enum TrianglePosition {TrianglePosition_Left = 0, //左侧TrianglePosition_Right = 1, //右侧TrianglePosition_Top = 2, //顶部TrianglePosition_Bottom = 3 //底部};enum IconPosition {IconPosition_Left = 0, //左侧IconPosition_Right = 1, //右侧IconPosition_Top = 2, //顶部IconPosition_Bottom = 3 //底部};enum LinePosition {LinePosition_Left = 0, //左侧LinePosition_Right = 1, //右侧LinePosition_Top = 2, //顶部LinePosition_Bottom = 3 //底部};explicit NavButton(QWidget *parent = 0);protected:void enterEvent(QEvent *);void leaveEvent(QEvent *);void paintEvent(QPaintEvent *);void drawBg(QPainter *painter);void drawText(QPainter *painter);void drawIcon(QPainter *painter);void drawLine(QPainter *painter);void drawTriangle(QPainter *painter);private:int paddingLeft; //文字左侧间隔int paddingRight; //文字右侧间隔int paddingTop; //文字顶部间隔int paddingBottom; //文字底部间隔TextAlign textAlign; //文字对齐bool showTriangle; //显示倒三角int triangleLen; //倒三角边长TrianglePosition trianglePosition;//倒三角位置QColor triangleColor; //倒三角颜色bool showIcon; //显示图标int iconSpace; //图标间隔QSize iconSize; //图标尺寸QPixmap iconNormal; //正常图标QPixmap iconHover; //悬停图标QPixmap iconCheck; //选中图标bool showLine; //显示线条int lineSpace; //线条间隔int lineWidth; //线条宽度LinePosition linePosition; //线条位置QColor lineColor; //线条颜色QColor normalBgColor; //正常背景颜色QColor hoverBgColor; //悬停背景颜色QColor checkBgColor; //选中背景颜色QColor normalTextColor; //正常文字颜色QColor hoverTextColor; //悬停文字颜色QColor checkTextColor; //选中文字颜色QBrush normalBgBrush; //正常背景画刷QBrush hoverBgBrush; //悬停背景画刷QBrush checkBgBrush; //选中背景画刷bool hover; //悬停标志位public://默认尺寸和最小尺寸QSize sizeHint() const;QSize minimumSizeHint() const;//获取和设置文字左侧间隔int getPaddingLeft() const;void setPaddingLeft(int paddingLeft);//获取和设置文字左侧间隔int getPaddingRight() const;void setPaddingRight(int paddingRight);//获取和设置文字顶部间隔int getPaddingTop() const;void setPaddingTop(int paddingTop);//获取和设置文字底部间隔int getPaddingBottom() const;void setPaddingBottom(int paddingBottom);//设置边距void setPadding(int padding);void setPadding(int paddingLeft, int paddingRight, int paddingTop, int paddingBottom);//获取和设置文字对齐TextAlign getTextAlign() const;void setTextAlign(const TextAlign &textAlign);//获取和设置显示倒三角bool getShowTriangle() const;void setShowTriangle(bool showTriangle);//获取和设置倒三角边长int getTriangleLen() const;void setTriangleLen(int triangleLen);//获取和设置倒三角位置TrianglePosition getTrianglePosition() const;void setTrianglePosition(const TrianglePosition &trianglePosition);//获取和设置倒三角颜色QColor getTriangleColor() const;void setTriangleColor(const QColor &triangleColor);//获取和设置显示图标bool getShowIcon() const;void setShowIcon(bool showIcon);//获取和设置图标间隔int getIconSpace() const;void setIconSpace(int iconSpace);//获取和设置图标尺寸QSize getIconSize() const;void setIconSize(const QSize &iconSize);//获取和设置正常图标QPixmap getIconNormal() const;void setIconNormal(const QPixmap &iconNormal);//获取和设置悬停图标QPixmap getIconHover() const;void setIconHover(const QPixmap &iconHover);//获取和设置按下图标QPixmap getIconCheck() const;void setIconCheck(const QPixmap &iconCheck);//获取和设置显示线条bool getShowLine() const;void setShowLine(bool showLine);//获取和设置线条间隔int getLineSpace() const;void setLineSpace(int lineSpace);//获取和设置线条宽度int getLineWidth() const;void setLineWidth(int lineWidth);//获取和设置线条位置LinePosition getLinePosition() const;void setLinePosition(const LinePosition &linePosition);//获取和设置线条颜色QColor getLineColor() const;void setLineColor(const QColor &lineColor);//获取和设置正常背景颜色QColor getNormalBgColor() const;void setNormalBgColor(const QColor &normalBgColor);//获取和设置悬停背景颜色QColor getHoverBgColor() const;void setHoverBgColor(const QColor &hoverBgColor);//获取和设置选中背景颜色QColor getCheckBgColor() const;void setCheckBgColor(const QColor &checkBgColor);//获取和设置正常文字颜色QColor getNormalTextColor() const;void setNormalTextColor(const QColor &normalTextColor);//获取和设置悬停文字颜色QColor getHoverTextColor() const;void setHoverTextColor(const QColor &hoverTextColor);//获取和设置选中文字颜色QColor getCheckTextColor() const;void setCheckTextColor(const QColor &checkTextColor);//设置正常背景画刷void setNormalBgBrush(const QBrush &normalBgBrush);//设置悬停背景画刷void setHoverBgBrush(const QBrush &hoverBgBrush);//设置选中背景画刷void setCheckBgBrush(const QBrush &checkBgBrush);
};#endif // NAVBUTTON_H源码下载
相关文章:

《QT实用小工具·二十二》多种样式导航按钮控件
1、概述 源码放在文章末尾 该项目实现了多种样式的导航按钮控件 可设置文字的左侧、右侧、顶部、底部间隔。 可设置文字对齐方式。 可设置显示倒三角、倒三角边长、倒三角位置、倒三角颜色。 可设置显示图标、图标间隔、图标尺寸、正常状态图标、悬停状态图标、选中状态图标…...

不定长顺序表
一.不定长顺序表的结构: typedef struct DSQList{ int* elem;//动态内存的地址 int length;//有效数据的个数 int listsize;//总容量 }DSQList,*DPSQList; 很明显,为了能实现扩容(否则如何实现再次判满呢?),我们必须要在定长顺序表的基础上增加一个总容量;结构示意图如下: 二…...

5.网络编程-socker(golang版)
目录 一、什么是socket? 二、Golang中使用TCP TCP服务端 TCP客户端 三、TCP黏包,拆包 1.什么是粘包,拆包? 2.为什么UDP没有粘包,拆包? 3.粘包拆包发生场景 4.TCP黏包 黏包服务端 …...

网格矢量如何计算莫兰指数
网格矢量如何计算莫兰指数 引言 遇到一个问题,计算矢量网格的莫兰指数。 概念解释 莫兰指数 莫兰指数(Moran’s Index)是一种空间自相关指标,用于衡量空间数据的相似性和聚集程度。它可以用来描述一个区域与其邻近区域之间的属…...

《containerd原理剖析与实战》大模型时代下如何学习云原生
大模型与云原生 近年来,大语言模型的热度可谓是愈发高涨,尤其是今年年初 Sora 的出现,更是让全球再次看到了AIGC 的巨大威力。 Sora 生成实例视频---几头巨大的长毛猛犸踏着积雪的草地而来 在当前大模型流行的时代下,云原生技术…...

【实用工具】使用飞书机器人监控工程日志
1.创建一个飞书群聊,设置-->群机器人-->添加机器人-->自定义机器人-->修改机器人名称-->添加 2.复制webhook地址 3.编写日志请求代码 import logging import requests import json import os from datetime import datetime import time import sub…...

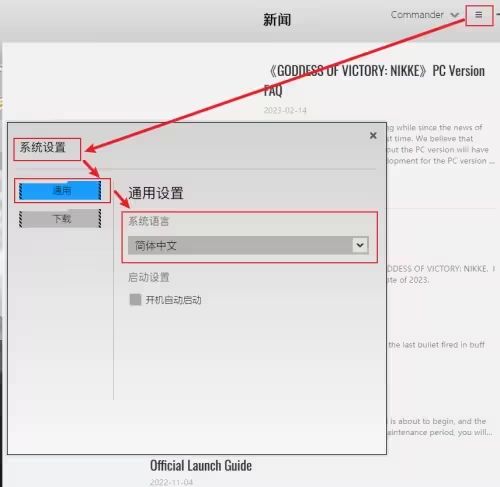
NIKKE胜利女神PC怎么设置中文 手把手教你设置中文教程
这个游戏中的妮姬分四个企业,其中朝圣者这个派别的妮姬很少而且不在愿望单理,朝圣者的所有姐姐都很哇塞,红莲更是其中的大姐大。一般想抽朝圣者只能靠歪或者出限定卡池,举个栗子,我入坑的时候 朝圣者 神罚 是限定卡池&…...
)
【leetcode面试经典150题】2.移除元素(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

实现几何对象按照一定距离向外缓冲
1、首先,确保你已经引入了Turf.js库。你可以通过在HTML文件中添加以下代码来引入 <script src"https://cdn.jsdelivr.net/npm/turf/turf6.5.0/turf.min.js"></script>2、使用turf.buffer实现几何对象按照设定距离扩充 let originalCoordinat…...

现代深度学习模型和技术
Transformer模型的理解和应用 Transformer模型自2017年由Vaswani等人在论文《Attention is All You Need》中提出以来,已经彻底改变了自然语言处理(NLP)领域的面貌。Transformer的核心是自注意力(Self-Attention)机制…...

go的orm框架-Gorm
官网文档 特点 全功能 ORM 关联 (拥有一个,拥有多个,属于,多对多,多态,单表继承) Create,Save,Update,Delete,Find 中钩子方法 支持 Preload、Joins 的预加载 事务&…...

嵌入式开发学习---(部分)数据结构(无代码)
数据结构 为什么学习数据结构? 1)c语言告诉如何写程序,数据结构是如何简洁高效的写程序 2)遇到一个实际问题,需要写程序去实现相应功能,需要解决那两个方面的问题? 如何表达数据之间的逻辑规律…...

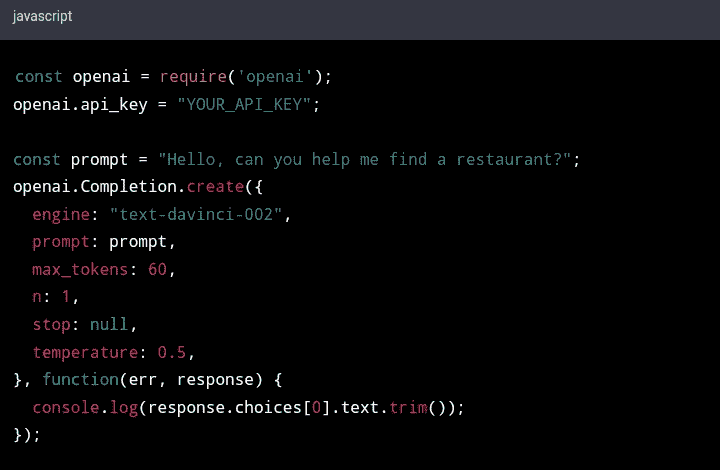
ChatGPT 之联盟营销
原文:ChatGPT for Affiliate Marketing 译者:飞龙 协议:CC BY-NC-SA 4.0 第二章 制定转化对话 制定转化对话是每个营销人员和企业所有者都应该掌握的关键技能。它涉及创建和传递引人入胜的信息,吸引您的受众并激励他们采取行动。…...

1.k8s简介
目录 k8s是什么 k8s不是什么 云原生 微服务 整体式架构与微服务架构 微服务的特性 微服务的优势 k8s是什么 Kubernetes 是一个可移植、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快…...

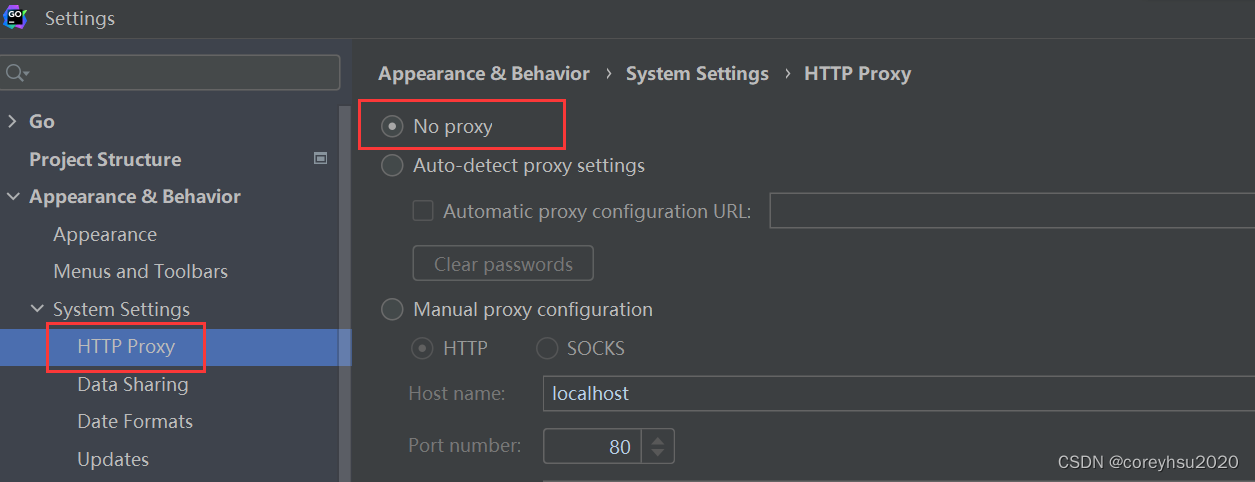
go包下载时报proxyconnect tcp: dial tcp 127.0.0.1:80: connectex错误的解决方案
一大早的GoLand就开始抽风了,好几个文件import都红了,于是我正常操作点击提示的sync,但是却报了一堆错: go: downloading google.golang.org/grpc v1.61.1 go: downloading google.golang.org/genproto v0.0.0-20240228224816-df9…...

Vaadin框架是如何处理前后端交互的?列举几个Vaadin中常用的UI组件,并描述它们的作用。如何使用Vaadin的布局管理器来构建复杂的用户界面?
Vaadin框架是如何处理前后端交互的? Vaadin框架处理前后端交互的方式主要基于服务端渲染和事件驱动的编程模型。以下是具体的处理过程: 服务端渲染:Vaadin应用程序的UI组件是在服务器端创建和渲染的。当用户在浏览器中访问应用程序时&#x…...

动态属性的响应式问题和行内编辑的问题
动态属性的响应式问题 通过点击给目标添加动态数据,该数据不具备响应式特性 如下图: 点击编辑,前面的数据框会变成输入框,点取消会消失 // 获取数据 async getList () {const res await xxxthis.list res.data.rows// 1. 获…...
)
微信小程序第六次课(模块化和绑定事件)
模块化 1.首先 我们在utils里面创建一个新的js文件 2.新的js文件里面写我们要实现的函数功能 3.把新的函数功能 通过 module.export.对外公开文件名 新文件名 的方式把之前的函数公开到其他他模块 (类似于public 让别的模块可以…...

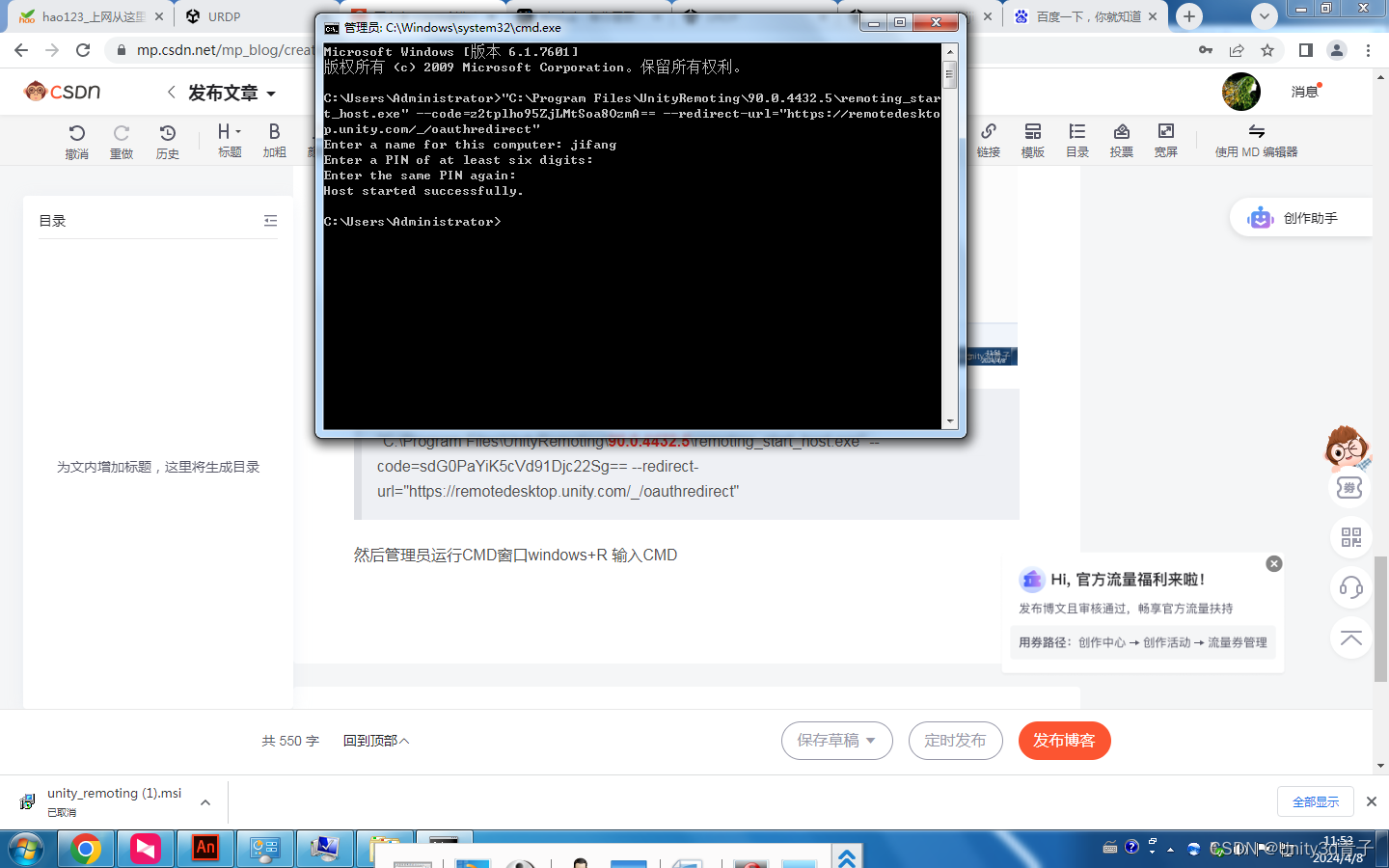
【Unity添加远程桌面】使用Unity账号远程控制N台电脑
设置地址: URDP终极远程桌面;功能强大,足以让开发人员、设计师、建筑师、工程师等等随时随地完成工作或协助别人https://cloud-desktop.u3dcloud.cn/在网站登录自己的Unity 账号上去 下载安装被控端安装 保持登录 3.代码添加当前主机 "…...

maven的settings.xml、pom.xml配置文件
1、配置文件 maven的配置文件主要有 settings.xml 和pom.xml 两个文件。 其中在maven安装目录下的settings.xml,如:D:\Program Files\apache-maven-3.6.3\conf\settings.xml 是全局配置文件 用户目录的.m2子目录下的settings.xml,如&#…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
