动态属性的响应式问题和行内编辑的问题
动态属性的响应式问题
通过点击给目标添加动态数据,该数据不具备响应式特性
如下图:

点击编辑,前面的数据框会变成输入框,点取消会消失
// 获取数据
async getList () {const res = await xxxthis.list = res.data.rows// 1. 获取数据后针对每个数据定义标识 使用 $setthis.list.forEach(item => {// 数据响应式问题:数据变化,视图不变// 因为添加的动态数据,不具备响应式特性// item.isEdit = false// this.$set(目标对象, 属性名称, 初始值) 可以针对目标对象 添加属性 添加响应式this.$set(item, 'isEdit', false)})
}// 点击编辑
hancleEditBtn(row) {// 2. 点击行编辑标记状态改变row.isEdit = true // 改变行编辑状态
}
<el-table-columnprop="name"label="角色"width="200"><!-- 3. 页面渲染--><template v-slot="{row}"><el-input v-if="row.isEdit" v-model="row.backupRow.name" size="mini" /><span v-else>{{ row.name }}</span></template></el-table-column>
行内编辑
因为编辑时,点击取消会滚到之前的状态,所以编辑的时的数据是临时的数据
- 获取数据后,给每一条数据添加备份数据
- v-model绑定备份的数据
- 点击编辑行 更新备份数据
- 点击取消,恢复原数据
<template v-slot="{row}"><template v-if="row.isEdit"><el-button size="mini" type="primary" @click="confirmEdit(row)">确定</el-button><el-button size="mini" @click="hideEditer(row)">取消</el-button></template><template v-else><el-button type="text">分配权限</el-button><el-button type="text" @click="handleEditBtn(row)">编辑</el-button><el-popconfirmtitle="确定删除该角色吗?"><el-button slot="reference" type="text" style="margin-left: 10px;">删除</el-button></el-popconfirm></template>
</template>
// 确定修改角色async confirmEdit(row) {if (row.backupRow.name && row.backupRow.description) {const res = await updateRole({ ...row.backupRow, id: row.id })if (!res.success) {this.$message.error(res.message)} else {this.$message.success('修改角色成功')// 退出编辑,浅拷贝,不用再次发请求角色列表数据/*** 将 { ...row.backupRow, isEdit: false } 中的所有属性复制到 row 对象中。* 如果 row 对象已经有与 row.backupRow 或 { isEdit: false } 中相同的属性,* 那么这些属性在 row 中的值会被新的值覆盖*/Object.assign(row, {...row.backupRow,isEdit: false})}} else {this.$message.error('角色名和描述不能为空')}},// hideEditerhideEditer(row) {row.isEdit = falserow.backupRow.name = row.namerow.backupRow.description = row.descriptionrow.backupRow.state = row.state}
相关文章:

动态属性的响应式问题和行内编辑的问题
动态属性的响应式问题 通过点击给目标添加动态数据,该数据不具备响应式特性 如下图: 点击编辑,前面的数据框会变成输入框,点取消会消失 // 获取数据 async getList () {const res await xxxthis.list res.data.rows// 1. 获…...
)
微信小程序第六次课(模块化和绑定事件)
模块化 1.首先 我们在utils里面创建一个新的js文件 2.新的js文件里面写我们要实现的函数功能 3.把新的函数功能 通过 module.export.对外公开文件名 新文件名 的方式把之前的函数公开到其他他模块 (类似于public 让别的模块可以…...

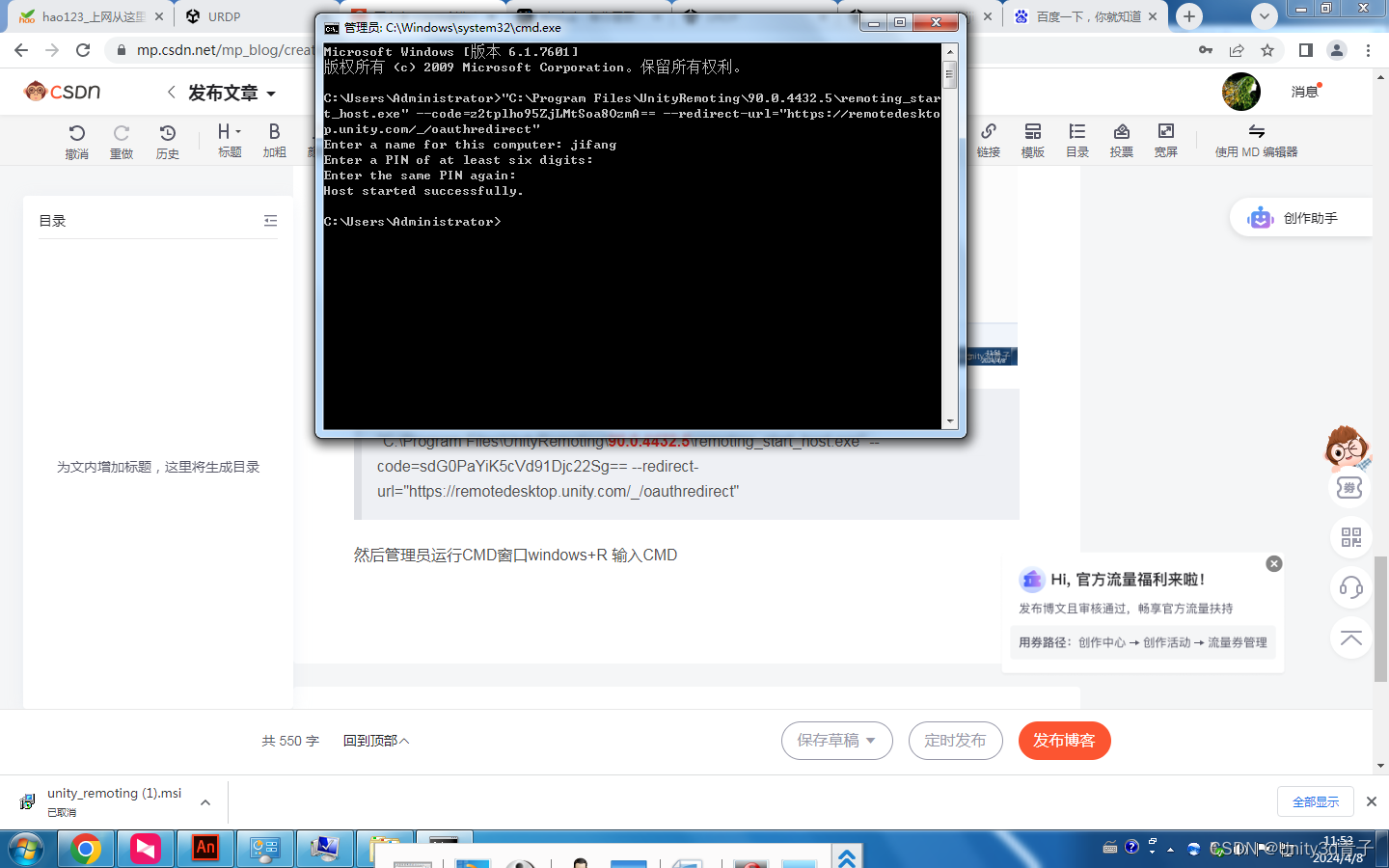
【Unity添加远程桌面】使用Unity账号远程控制N台电脑
设置地址: URDP终极远程桌面;功能强大,足以让开发人员、设计师、建筑师、工程师等等随时随地完成工作或协助别人https://cloud-desktop.u3dcloud.cn/在网站登录自己的Unity 账号上去 下载安装被控端安装 保持登录 3.代码添加当前主机 "…...

maven的settings.xml、pom.xml配置文件
1、配置文件 maven的配置文件主要有 settings.xml 和pom.xml 两个文件。 其中在maven安装目录下的settings.xml,如:D:\Program Files\apache-maven-3.6.3\conf\settings.xml 是全局配置文件 用户目录的.m2子目录下的settings.xml,如&#…...

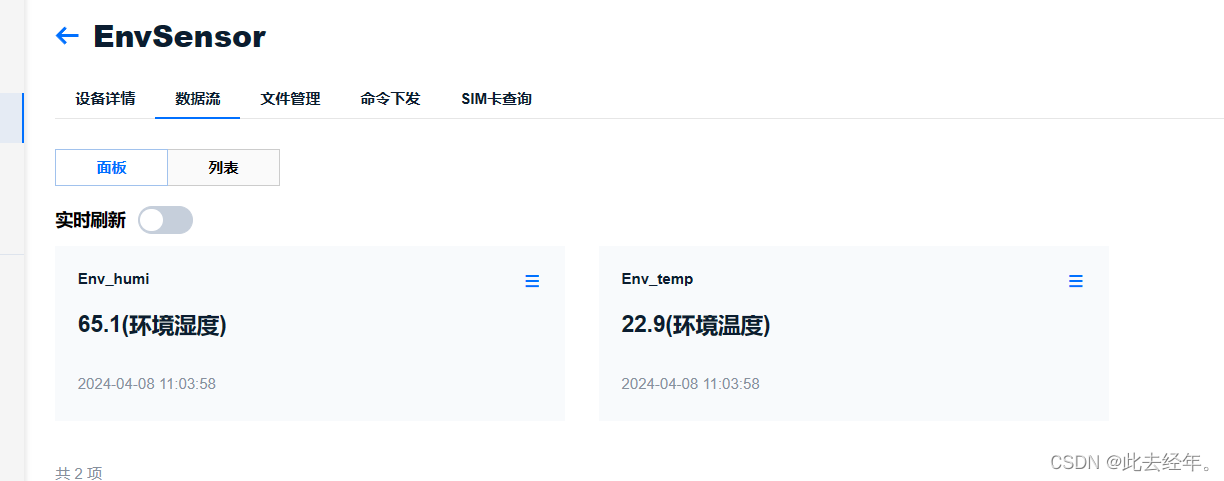
使用MQTT.fx接入新版ONENet(24.4.8)
新版ONENet使用MQTT.fx 模拟接入 目录 新版ONENet使用MQTT.fx 模拟接入开始前的准备创建产品设备获取关键参数 计算签名使用MQTT.fx连接服务器数据流准备与上传数据流准备数据发送与接收 开始前的准备 创建产品 设备下载Token签名工具生成签名 创建产品设备 根据以下内容填写…...

Selenium 自动化遇见 shadow-root 元素怎么处理?
shadow-root是前端的特殊元素节点,其使用了一个叫做shadowDOM的技术做了封装,shadowDOM的作用可以理解为在默认的DOM结构中又嵌套了一个DOM结构(和iframe有点类似,只不过iframe内嵌的是HTML),我们遇见shado…...

软件系统质量属性_2.面向架构评估的质量属性
为了评价一个软件系统,特别是软件系统的架构,需要进行架构评估。在架构评估过程中,评估人员所关注的是系统的质量属性。评估方法所普遍关注的质量属性有:性能、可靠性、可用性、安全性、可修改性、功能性、可变性、互操作性。 1.…...

设计模式:抽象工厂
定义 抽象工厂模式是一种创建型设计模式,它提供了一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们具体的类。这种模式特别适用于处理产品族,但在不可能修改的情况下扩展产品族是困难的。 应用场景 抽象工厂模式通…...

【环境搭建】ubuntu工作站搭建全流程(显卡4090)
安装ubuntu22.04系统 首先,先压缩windows分区,按住Win X快捷键,选择磁盘管理,压缩分区,压缩出新的分区用于安装ubuntu22.04 windows插入系统盘,点击重启,一直按F12,选择系统盘启动方式语言选择chinese–…...

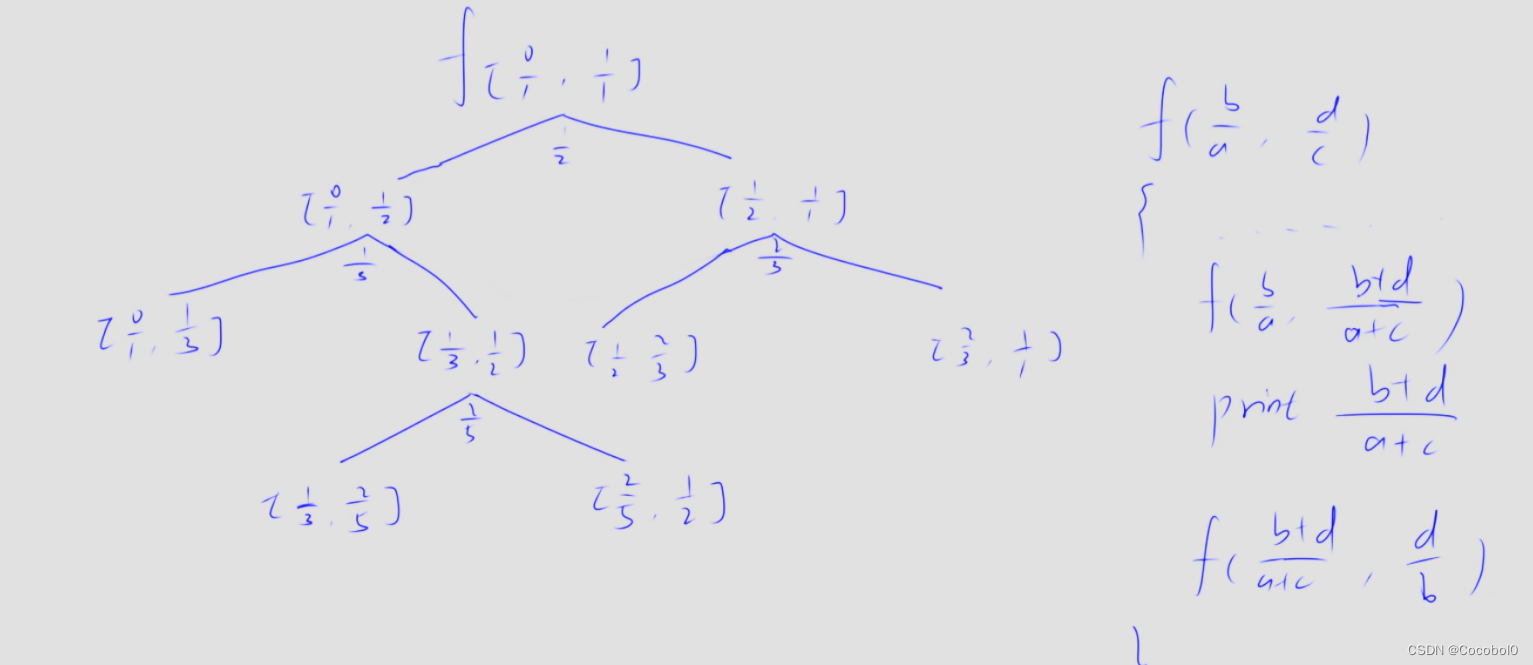
蓝桥杯每日一题:有序分数(递归)
给定一个整数 N,请你求出所有分母小于或等于 N,大小在 [0,1] 范围内的最简分数,并按从小到大顺序依次输出。 例如,当 N5 时,所有满足条件的分数按顺序依次为: 0/1,1/5,1/4,1/3,2/5,12/,35,2/3,3/4,4/5,1/…...

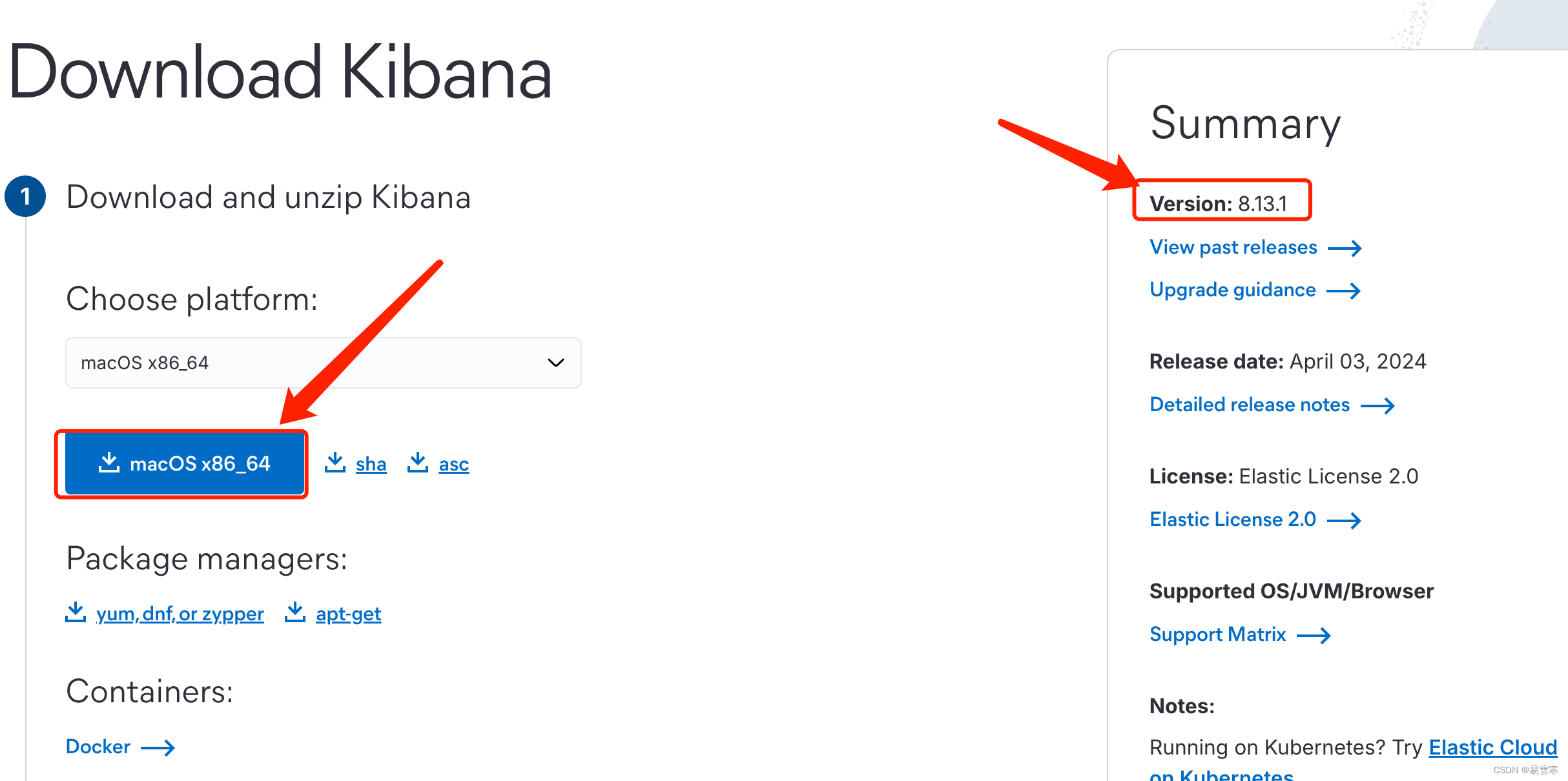
SpringBoot学习之Kibana下载安装和启动(Mac版)(三十二)
一、简介 Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。Kibana与Elasticsearch的交互方式是各种不同的图表、表格、地图等,直观的展示数据,从而达到高级的数据分析与可视化的目的。 …...

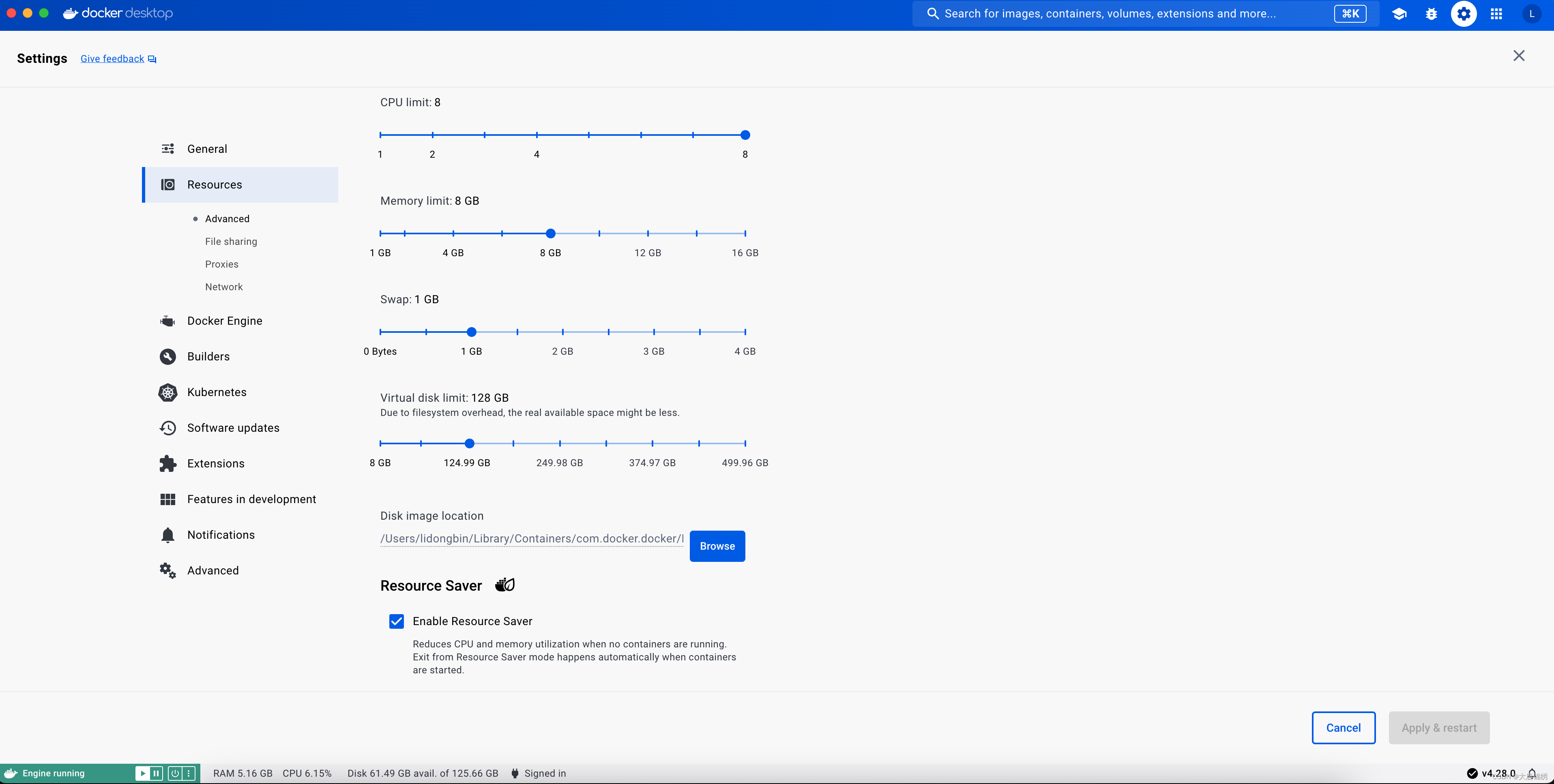
Mac下Docker Desktop starting的解决方法
记录下自己在新增了一个新的容器后,Disk Size过大导致启动Docker Desktop会一直卡在Docker Desktop starting,并且重启无效的解决方法。该方法无需重新卸载,并且能保留原有的镜像和容器。 一、确认问题 首先确认Docker.raw大小以确认是否和笔…...

Leetcode面试经典150_Q80删除有序数组中的重复项 II
题目: 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件…...

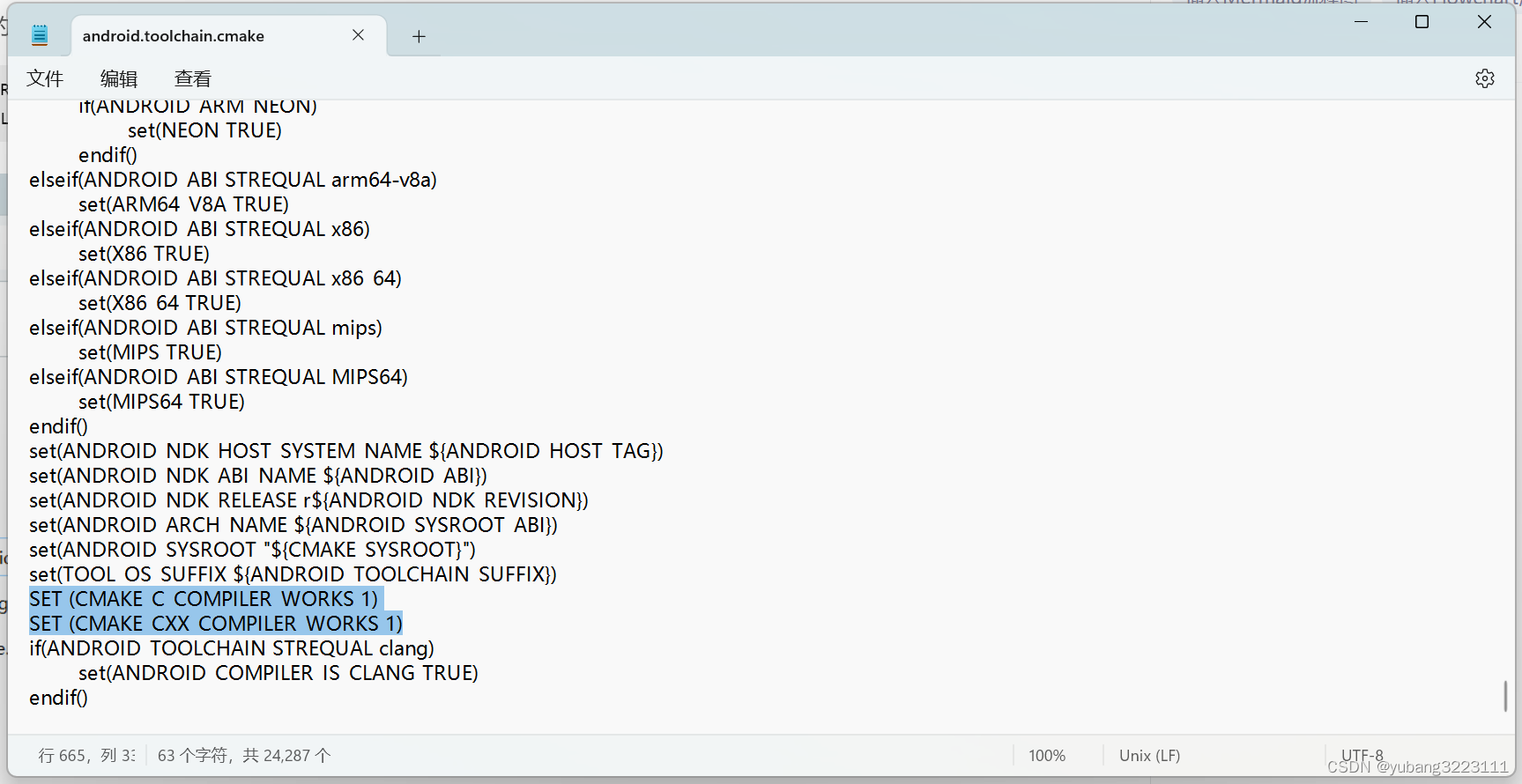
android 使用ollvm混淆so
使用到的工具 ndk 21.1.6352462(android studio上下载的)cmake 3.10.2.4988404(android studio上下载的)llvm-9.0.1llvm-mingw-20230130-msvcrt-x86_64.zipPython 3.11.5 环境配置 添加cmake mingw环境变量如下图: 编译 下载…...

Swift:在 Win10 上编程入门
访问 https://swift.org/download/ 找到 Windows 10:x86_64 下载 swift-5.10-RELEASE-windows10.exe 大约490MB 建议安装在 D:\Swift\ ,安装后大约占2.56GB 官网文档:https://www.swift.org/documentation/ 中文教程:The swift…...

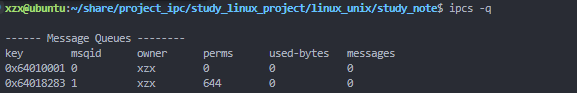
Linux多进程通信(4)——消息队列从入门到实战!
Linux多进程通信总结——进程间通信看这一篇足够啦! 1.基本介绍 1)消息队列的本质其实是一个内核提供的链表,内核基于这个链表,实现了一个数据结构,向消息队列中写数据,实际上是向这个数据结构中插入一个…...

[Flutter]导入singular_flutter_sdk后运行到Android报错
问题: 接入归因之前,flutter项目一起正常。接入归因之后,iOS正常Android有问题。 dependencies: # Singular归因singular_flutter_sdk: ^1.3.3 针对 Flutter 的 Singular SDK 集成指南 https://support.singular.net/hc/zh-cn/articles/…...

ChatGPT新手指南:如何用AI写出专业学术论文
ChatGPT无限次数:点击直达 ChatGPT新手指南:如何用AI写出专业学术论文 在当今信息爆炸的时代,人工智能技术的快速发展为我们提供了许多新的可能性。ChatGPT作为一种先进的自然语言处理技术,不仅能够进行对话和文本生成,还可以辅助…...
)
【ZZULIOJ】1047: 对数表(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 输入两个正整数m和n,输出m到n之间每个整数的自然对数。 输入 输入包括两个整数m和n(m<n),之间用一个空格隔开。 输出 每行输出一个整数及其对数,整数占4…...

thinkphp6使用阿里云SDK发送短信
使用composer安装sdk "alibabacloud/dysmsapi-20170525": "2.0.24"封装发送短信类 发送到的短信参数写在env文件里面的 #发送短信配置 [AliyunSms] AccessKeyId "" AccessKeySecret "" signName"" templateCode"&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
