2. TypeScript 安装与环境配置指南
TypeScript 是 JavaScript 的一个超集,它为 JavaScript 增加了类型系统和对 ES6+ 的支持。TypeScript 不仅能够帮助开发者捕获代码中的错误,还能提供更好的编辑器支持,包括代码补全、接口提示等。本文将详细介绍如何在您的开发环境中安装和配置 TypeScript。
前置条件
在安装 TypeScript 之前,您需要确保已经安装了 Node.js 和 npm(Node.js 的包管理器)。TypeScript 是作为一个 npm 包分发的,因此需要 npm 来安装它。
-
安装 Node.js
访问 Node.js 官网 下载并安装适合您操作系统的 Node.js 版本。安装完成后,您可以通过以下命令检查 Node.js 和 npm 的版本:
node -v npm -v
安装 TypeScript
有两种方式可以安装 TypeScript:全局安装和项目本地安装。全局安装允许您在任何地方使用 tsc 命令,而本地安装则将 TypeScript 作为项目依赖。
全局安装
如果您希望在任何项目中都能使用 TypeScript,可以全局安装:
npm install -g typescript
安装完成后,您可以通过以下命令检查 TypeScript 的版本:
tsc -v
本地安装
在大多数情况下,推荐将 TypeScript 安装为项目的开发依赖,这样可以确保项目中使用的 TypeScript 版本一致:
npm install --save-dev typescript
安装完成后,您可以在项目的 node_modules/.bin 目录中找到 TypeScript 的编译器 tsc。
配置 TypeScript
TypeScript 的配置文件是 tsconfig.json,它定义了编译选项和项目设置。
-
生成 tsconfig.json
在项目根目录下,运行以下命令来生成一个默认的
tsconfig.json文件:npx tsc --init -
配置 tsconfig.json
打开
tsconfig.json文件,您可以看到很多编译选项。以下是一些常用的配置项:compilerOptions:编译器的配置选项。target:设置 ECMAScript 目标版本,如es5、es6/es2015等。module:指定生成哪个模块系统代码,如commonjs、amd、es2015等。strict:启用所有严格类型检查选项。outDir:指定输出目录。
include:指定要编译的文件。exclude:指定要排除的文件。
一个简单的
tsconfig.json示例:{"compilerOptions": {"target": "es5","module": "commonjs","strict": true,"outDir": "./dist"},"include": ["src/**/*"],"exclude": ["node_modules", "**/*.spec.ts"] }
编译 TypeScript
配置好 tsconfig.json 后,您可以通过以下命令编译项目中的 TypeScript 文件:
npx tsc
如果您在本地安装了 TypeScript,可以在 package.json 中添加一个脚本来简化编译过程:
{"scripts": {"build": "tsc"}
}
然后,您可以通过运行以下命令来编译 TypeScript:
npm run build
结语
恭喜您,现在您已经成功安装并配置了 TypeScript 环境。您可以开始享受 TypeScript 带来的强类型和现代 JavaScript 特性了。随着您对 TypeScript 的深入了解,您可以根据项目的需要调整 tsconfig.json 中的配置,以获得最佳的开发体验。
相关文章:

2. TypeScript 安装与环境配置指南
TypeScript 是 JavaScript 的一个超集,它为 JavaScript 增加了类型系统和对 ES6 的支持。TypeScript 不仅能够帮助开发者捕获代码中的错误,还能提供更好的编辑器支持,包括代码补全、接口提示等。本文将详细介绍如何在您的开发环境中安装和配置…...

python pygame库的略学
文章目录 概述1. pygame的初始化和退出2. 创建游戏窗口(1)set_mode()(2)set_capyion()(3)update() 3. 游戏循坏与游戏时钟4. 图形和文本绘制(1)图形绘制(2)文…...

大模型日报2024-04-09
大模型日报 2024-04-09 大模型资讯 苹果预告超越ChatGPT的新AI模型ReaLM 摘要: 苹果公司最新宣布,即将推出一款名为ReaLM的人工智能模型。这款AI技术在理解复杂屏幕用户指令方面表现出高超的能力,并能与用户进行自然流畅的对话。ReaLM的推出预示着苹果在…...
)
抖音视频如何下载保存(方法分享)
有时刷抖音视频,看的喜欢的视频想要下载到本地,但是有很多视频无法下载或者下载下来是有水印的,那怎么办呢? 抖音视频下载有两种情况: 一种是可以直接点击分享下载,然后可以直接点击保存到相册。 视频就自动下载…...

MySQL-用户与权限管理:用户管理、权限管理、角色管理
用户与权限管理 用户与权限管理1.用户管理1.1 登录MySQL服务器1.2 创建用户1.3 修改用户1.4 删除用户1.5 设置当前用户密码1.6 修改其它用户密码 2. 权限管理2.1 权限列表2.2 授予权限的原则2.3 授予权限2.4 查看权限2.5 收回权限 访问控制连接核实阶段请求核实阶段 3. 角色管理…...

Vue.js中如何使用Vue Router处理浏览器返回键的功能
在Vue.js中,Vue Router默认提供了处理浏览器返回键的功能。当用户点击浏览器的返回键时,Vue Router会自动导航到历史记录中的上一个路由。然而,如果你想自定义返回键的行为或者在特定的页面上进行特殊处理,你可以使用Vue Router的…...

QT drawPixmap和drawImage处理图片模糊问题
drawPixmap和drawImage显示图片时,如果图片存在缩放时,会出现模糊现象,例如将一个100x100 的图片显示到30x30的区域,这个时候就会出现模糊。如下: 实际图片: 这个问题就是大图显示成小图造成的像素失真。 当…...

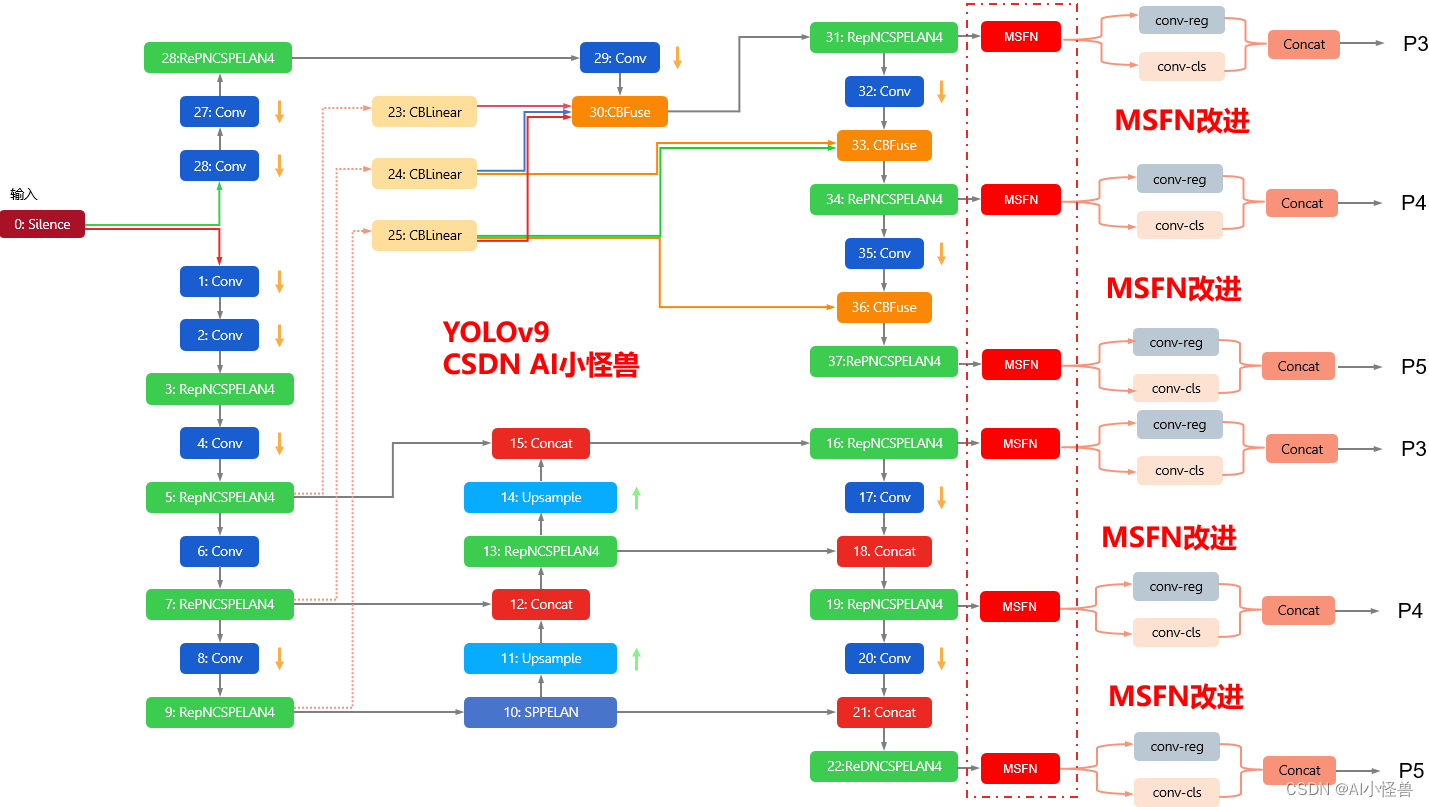
YOLOv9改进策略 :小目标 | 新颖的多尺度前馈网络(MSFN) | 2024年4月最新成果
💡💡💡本文独家改进:多尺度前馈网络(MSFN),通过提取不同尺度的特征来增强特征提取能力,2024年最新的改进思路 💡💡💡创新点:多尺度前馈网络创新十足,抢先使用 💡💡💡如何跟YOLOv8结合:1)放在backbone后增强对全局和局部特征的提取能力;2)放在detect…...

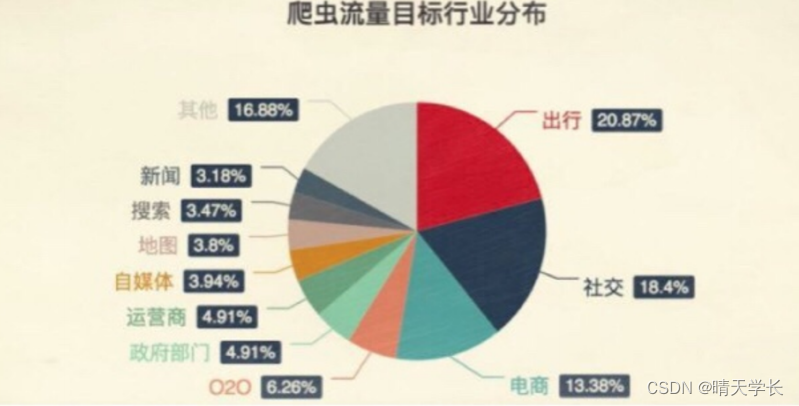
从零开始:一步步学习爬虫技术的实用指南(一)
从零开始:一步步学习爬虫技术的实用指南(一) Urllib1.什么是互联网爬虫2.爬虫核心3.爬虫的用途4.爬虫的分类4.1 通用爬虫:4.1 聚焦爬虫: 5.反爬手段5.1 User‐Agent:5.2.代理IP5.3.验证码访问5.4.动态加载网…...

Python面向对象详解
文章目录 类和继承变量保护类装饰器 类和继承 Python虽然以函数式著称,但在Python中,万物皆对象,其对面向对象编程是有着非常不错的支持的。类是面向对象的核心数据类型,下面代码就创建了一个Person类。 class Person:count 0d…...

思维题锻炼-最小数字
思维题锻炼-最小数字 目录题目描述输入样例输出样例代码 目录 题目描述 给一串数字,求出最小的整数,不能是原数字串中的数字,也不能由数字串中的数字相加得到 输入样例 5 2 1输出样例 4代码 #include<bits/stdc.h> #include<s…...

ubuntu20.04 运行 lio-sam 流程记录
ubuntu20.04 运行 lio-sam 一、安装和编译1.1、安装 ROS11.2、安装 gtsam1.3、安装依赖1.4、下载源码1.5、修改文件1.6、编译和运行 二、官方数据集的运行2.1、casual_walk_2.bag2.2、outdoor.bag、west.bag2.3、park.bag 三、一些比较好的参考链接 记录流程,方便自…...
P5356 [Ynoi2017] 由乃打扑克
我手把手教她打扑克 qwq 综合分析一下2个操作,查找区间第k小的值,感觉可以用主席树,区间修改那没事了 考虑分块做法,块长B 分析第一个操作 只需要维护数列的单调性,然后二分答案上二分就ok了 分析第二个操作 维护一个加法懒…...

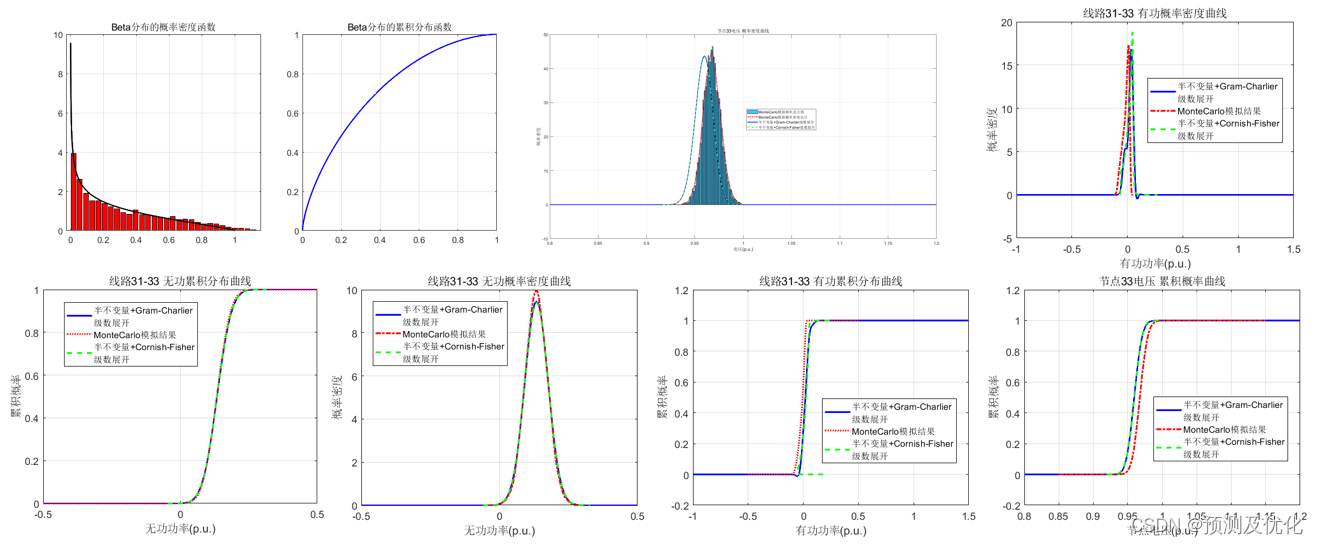
随机潮流应对不确定性?计及分布式发电的配电系统随机潮流计算程序代码!
前言 随着分布式电源在电力系统中所占比例的不断扩大,研究分布式发电对系统稳态运行的影响势在必行。带分布式发电的潮流计算常常用来评估其并网后对系统的影响,同时它也是分析分布式发电对电网稳定性的影响等其他理论研究工作的基础。然而,许多分布式发…...

Oracle表空间满清理方案汇总分享
目录 前言思考 一、第一种增加表空间的数据文件数量达到总容量的提升 二、第二种解决方案针对system和sysaux的操作 2.1SYSTEM表空间优化 2.2sysaux表空间回收 2.2.1针对sysaux的表空间爆满还有第二套方案维护 三、第三种解决方案使用alter tablespace resize更改表空间的…...

基于单片机数码管20V电压表仿真设计
**单片机设计介绍,基于单片机数码管20V电压表仿真设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机数码管20V电压表仿真设计的主要目的是通过单片机和数码管显示电路实现一个能够测量0到20V直流电压的电…...

SCI一区 | Matlab实现NGO-TCN-BiGRU-Attention北方苍鹰算法优化时间卷积双向门控循环单元融合注意力机制多变量时间序列预测
SCI一区 | Matlab实现NGO-TCN-BiGRU-Attention北方苍鹰算法优化时间卷积双向门控循环单元融合注意力机制多变量时间序列预测 目录 SCI一区 | Matlab实现NGO-TCN-BiGRU-Attention北方苍鹰算法优化时间卷积双向门控循环单元融合注意力机制多变量时间序列预测预测效果基本介绍模型…...

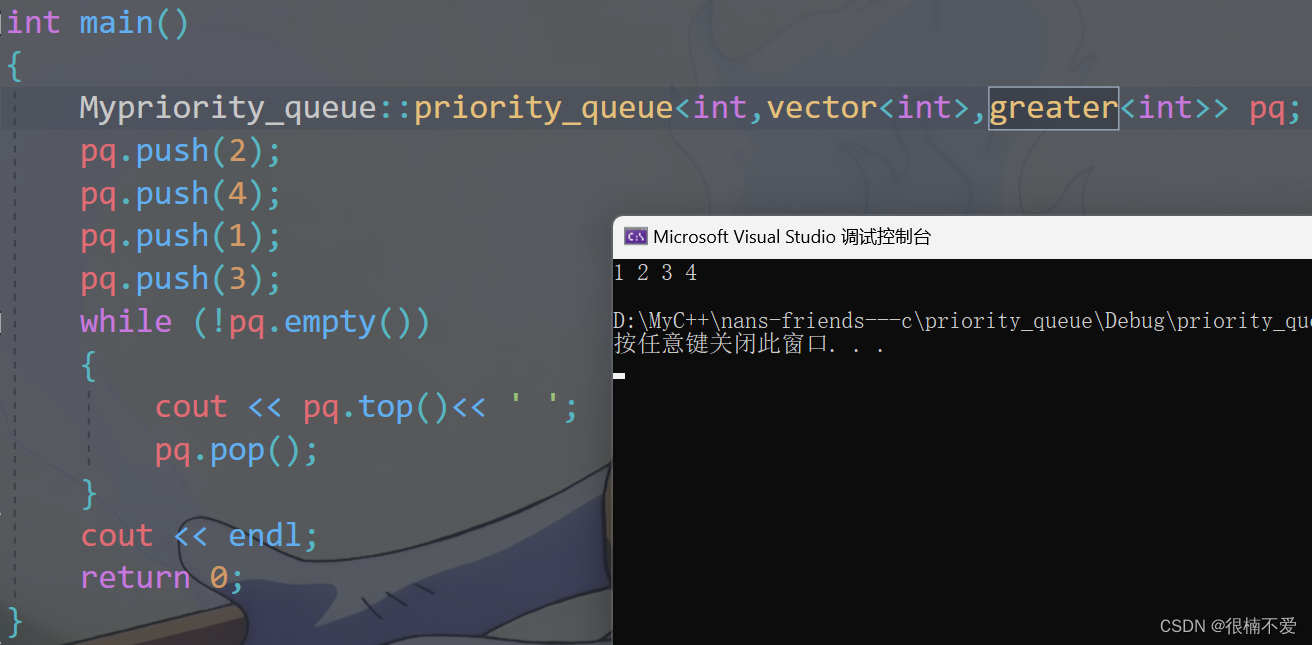
C++——优先级队列
前言:这篇文章我们继续来分享一个c的容器——优先级队列。 一.理解优先级 何为优先级一说?实际上就是有顺序的意思。 优先级队列,即有顺序的队列,是一个无需我们自己进行排序操作,在数据传入时就会由容器自己排好序的…...

docker部署jumpserver
1、安装Docker以及相关依赖 配置yum源 sudo yum install -y yum-utils sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sudo yum install docker-ce docker-ce-cli containerd.io docker-compose-plugin2、添加国…...

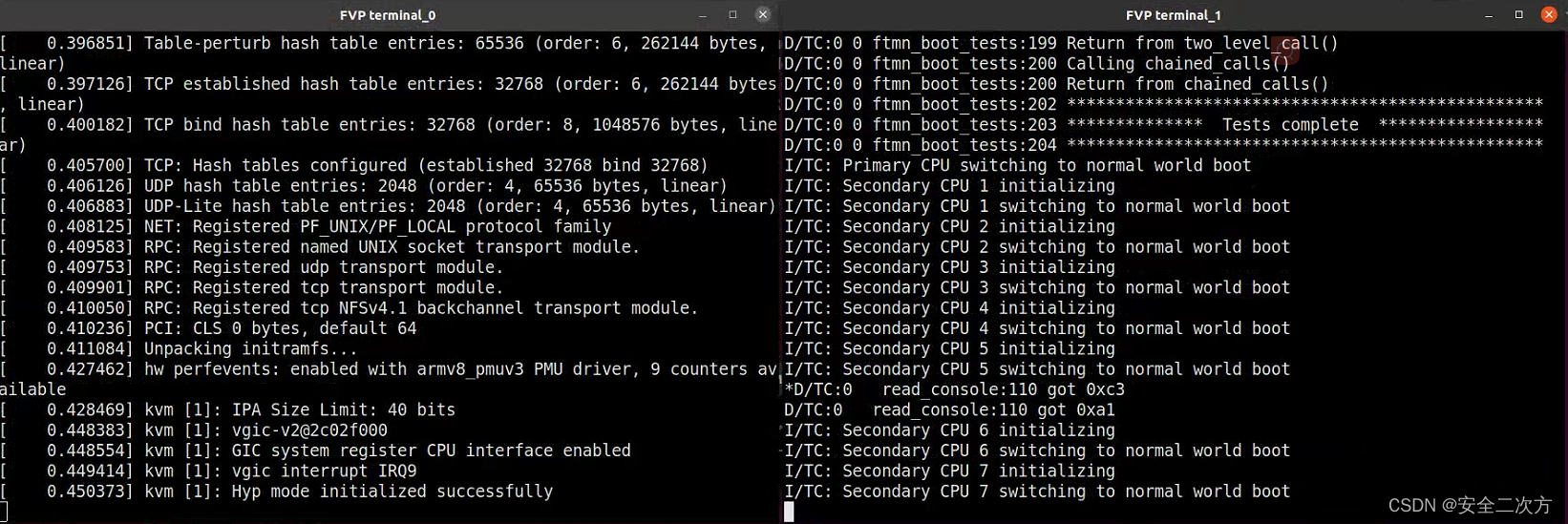
ARM FVP平台的terminal窗口大小如何设置
当启动ARM FVP平台时,terminal窗口太小怎么办?看起来非常累眼睛,本博客来解决这个问题。 首先看下ARM FVP平台对Host主机的需求: 通过上图可知,UART默认使用的是xterm。因此,我们需要修改xterm的默认字体设…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
