JS实现css的hover效果,兼容移动端
Hi I’m Shendi
JS实现css的hover效果,兼容移动端
功能概述
CSS的hover即触碰时触发,在电脑端鼠标触碰,移动端手指触摸
有的时候光靠css实现不了一些效果,例如元素触发hover,其他元素触发动画效果,所以需要使用到js
实现方法
JS想模拟css的hover效果,可以使用鼠标的进入移出事件
此类事件有两种,一种为只对当前元素生效,一种对当前及当元素子元素也生效
var div = document.getELementById("div");
// enter是进入触发,leave移出触发,对子元素不生效,模拟hover使用这种
div.onmouseenter = function () {};
div.onmouseleave = function () {};// over是进入触发,out是移出触发,对子元素也生效
div.onmouseover = function () {};
div.onmouseout = function () {};
以上方法就可以在电脑端用js模拟css的hover效果了,但在移动端还是有点小问题
移动端的css hover效果是手指短暂触碰即可触发,上面的方法需要长按才能触发
于是可以使用 touch 函数(移动端才有)
var div = document.getELementById("div");
// start按下触发,end抬起触发
div.ontouchstart = function () {};
div.ontouchend = function () {};
上面这两种方法还是不能和移动端hover达到一样的效果,移动端是按下后触发hover,然后抬起不会解除hover,只有点击其他元素才会解除当前hover
于是可以只使用 touchstart,在任意元素按下后解除
当前元素的事件会先执行,然后再执行其他事件,所以要考虑先后问题
代码如下
var div = document.getELementById("div");
// 当前触发的元素,用于解决先后执行的问题
var curEle;
div.ontouchstart = function() {curEle = this;
};
// 任意元素按下解除hover
document.ontouchstart = function () {// 这里是解除hover部分// ...if (curEle) {// 这里是显示触摸的hover部分// ...// 最后将这一次触摸的元素置空,避免元素无法解除hovercurEle = null;}
};
最后整合两部分代码,就可以在电脑端,移动端使用js实现css的hover效果了
还有一点小问题,比如移动端按下大概需要1秒才会触发hover,上面的方法是直接触发,有要求可以参考自行处理
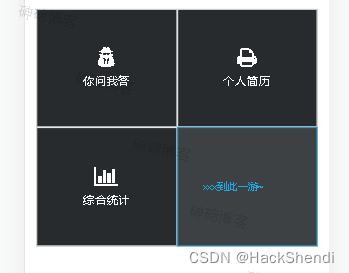
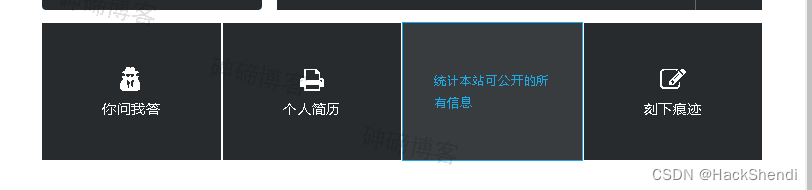
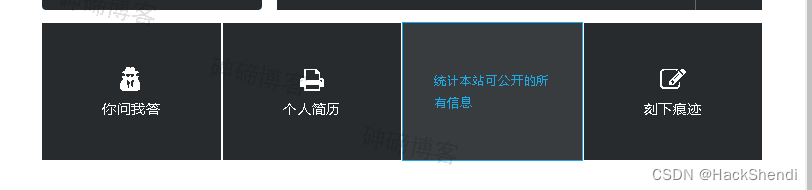
最后挂上我实现的效果,hover就隐藏元素显示另一元素,反之则显示回来


sdpro.top
示例部分完整代码,使用JQ方便选择元素
html
<div class="menu"><a><div><span>菜单1</span></div><p>内容1</p></a><a><div><span>菜单2</span></div><p>内容2</p></a>
</div>
js
$(".menu > a").mouseenter(function () {$($(this).children("div")).slideUp();$($(this).children("p")).slideDown();
});
$(".menu > a").mouseleave(function () {$($(this).children("div")).slideDown();$($(this).children("p")).slideUp();
});var curEle;
document.ontouchstart = function () {$(".menu > a > div").slideDown();$(".menu > a > p").slideUp();if (curEle) {$($(curEle).children("div")).slideUp();$($(curEle).children("p")).slideDown();curEle = null;}
};
$(".menu > a").each(function () {this.ontouchstart = function() {curEle = this;};
});
END
相关文章:

JS实现css的hover效果,兼容移动端
Hi I’m Shendi JS实现css的hover效果,兼容移动端 功能概述 CSS的hover即触碰时触发,在电脑端鼠标触碰,移动端手指触摸 有的时候光靠css实现不了一些效果,例如元素触发hover,其他元素触发动画效果,所以需要…...

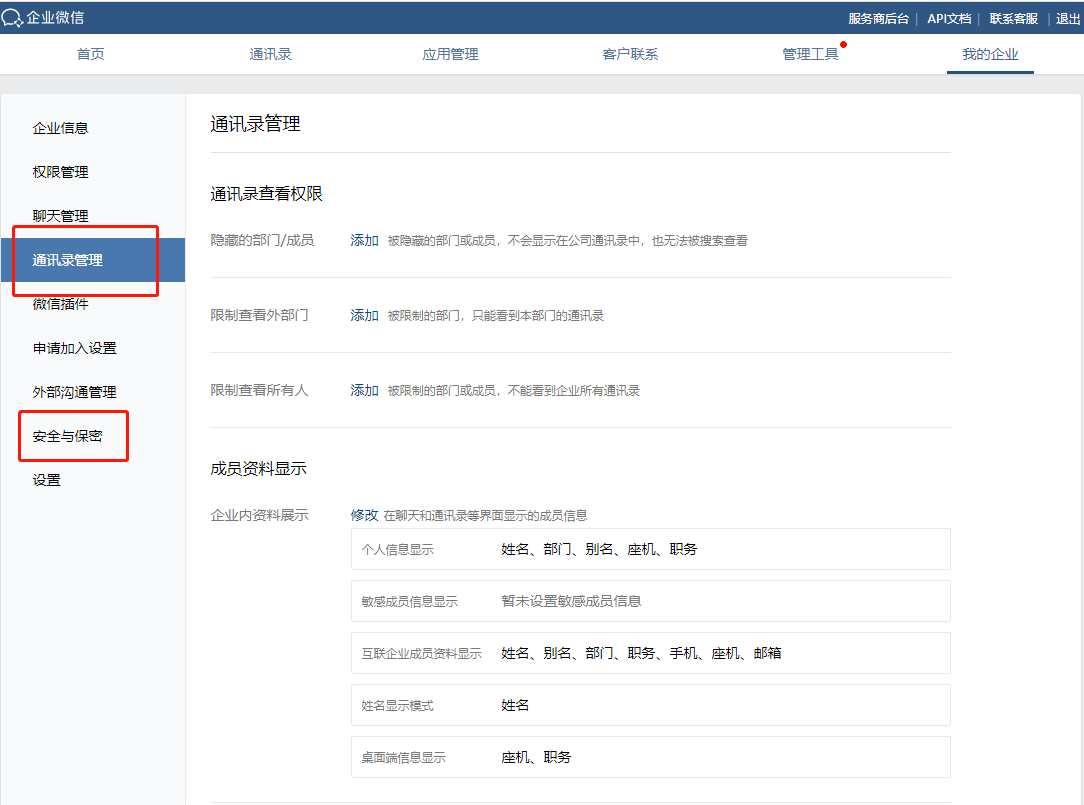
企业微信的后台怎么进入和管理?
企业微信管理后台,只有企业的管理员才可以进企业微信后台,普通员工想要进入后台、可以联系管理员将你设置为后台管理员。 一、怎么进入企业微信后台 管理员进入企业微信后台有两种路径; 路径一: 企业管理员直接在浏览器搜索企…...

【2223sW2】LOG2
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.3.2 检验FFT 早上师兄帮忙看了一眼我画的丑图ÿ…...

buuctf-web-[SUCTF 2018]MultiSQL1
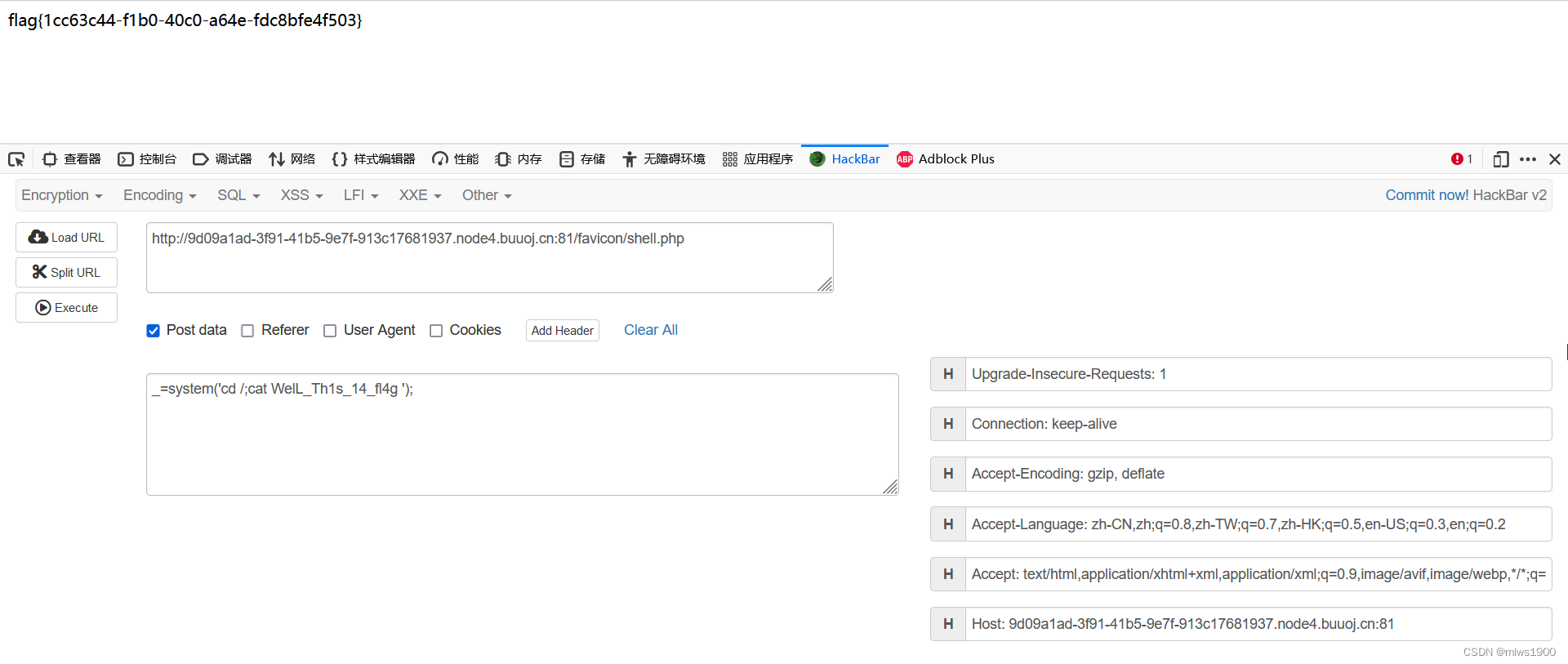
打开界面,全部点击一遍,只有注册和登录功能可以使用注册一个账号,注册admin提示用户存在,可能有二次注入,注册admin自动加了一个字符,无法二次注入,点击其他功能点换浏览器重新登录后࿰…...

GitLab创建仓库分配权限
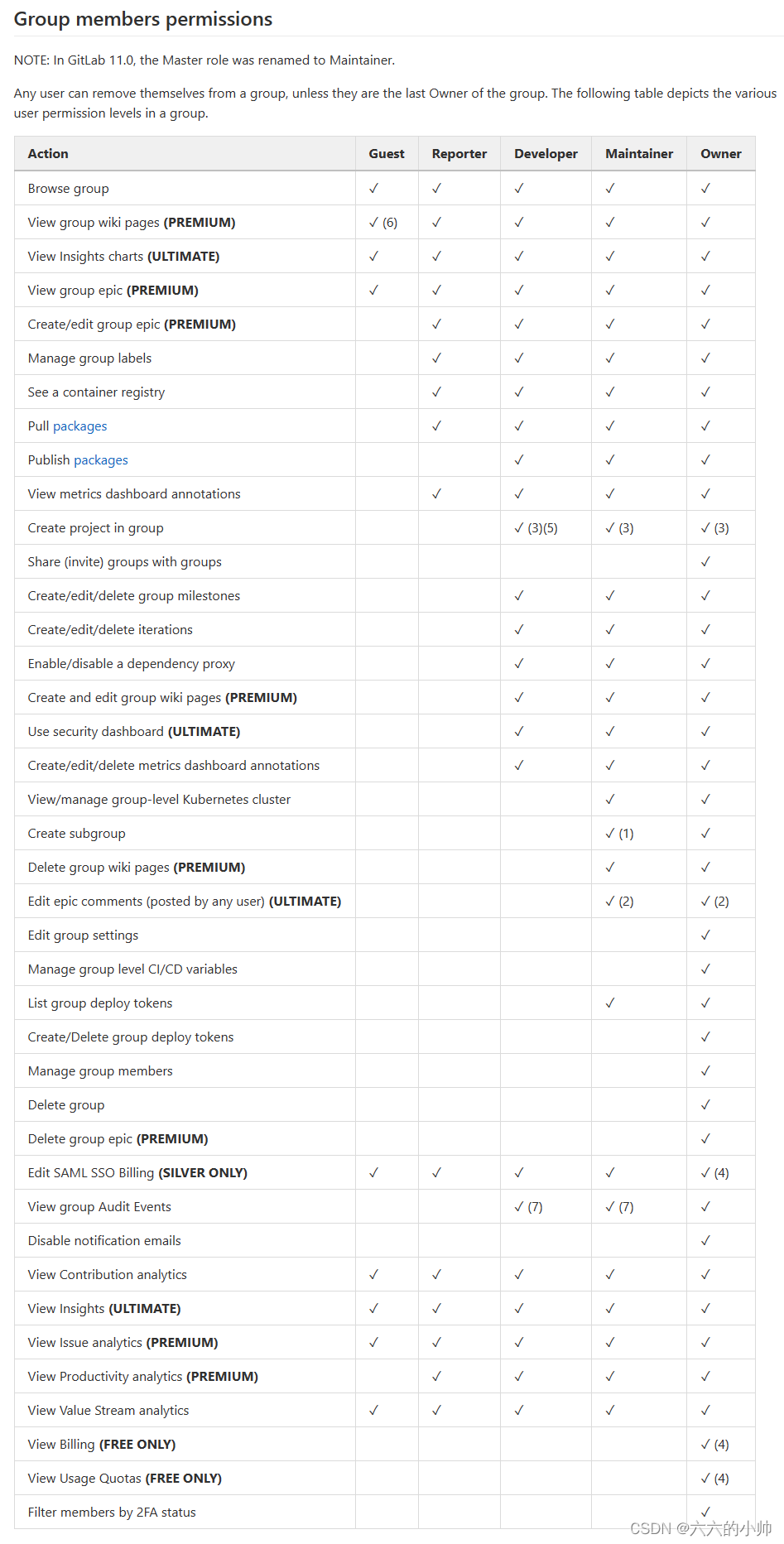
文章目录创建仓库分配权限参考资料创建仓库 点击“New project”创建新项目 分配权限 点击左侧菜单栏“Members”成员,菜单 “Invite member”邀请成员,添加人员;“Invite group”邀请组织,添加一个组织所有成员下面输入框搜索…...

代码随想录-51-110.平衡二叉树
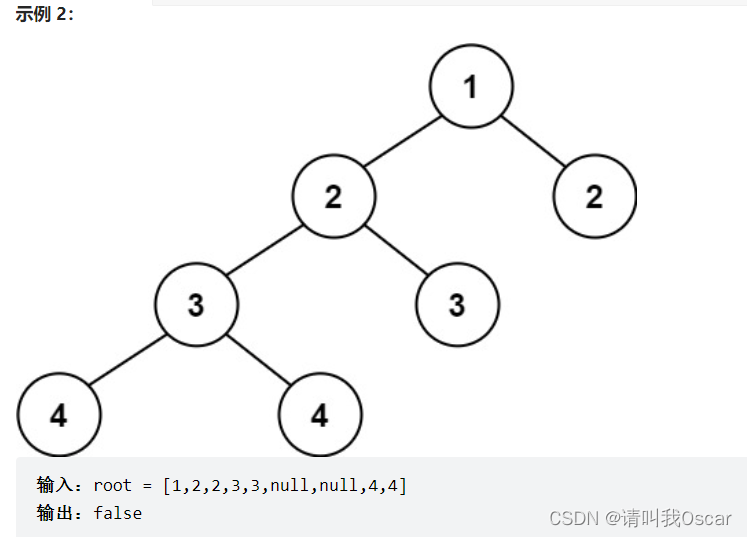
目录前言题目1.求高度和深度的区别节点的高度节点的深度2. 本题思路分析:3. 算法实现4. pop函数的算法复杂度5. 算法坑点前言 在本科毕设结束后,我开始刷卡哥的“代码随想录”,每天一节。自己的总结笔记均会放在“算法刷题-代码随想录”该专…...

项目实战典型案例27——对生产环境以及生产数据的敬畏之心
对生产环境以及生产数据的敬畏之心一:背景介绍总结升华一:背景介绍 本篇博客是对项目开发中出现的对生产环境以及生产数据的敬畏之心行的总结并进行的改进。目的是将经历转变为自己的经验。通过博客的方式分享给大家,大家一起共同进步和提高…...

如何查找你的IP地址?通过IP地址能直接定位到你家!
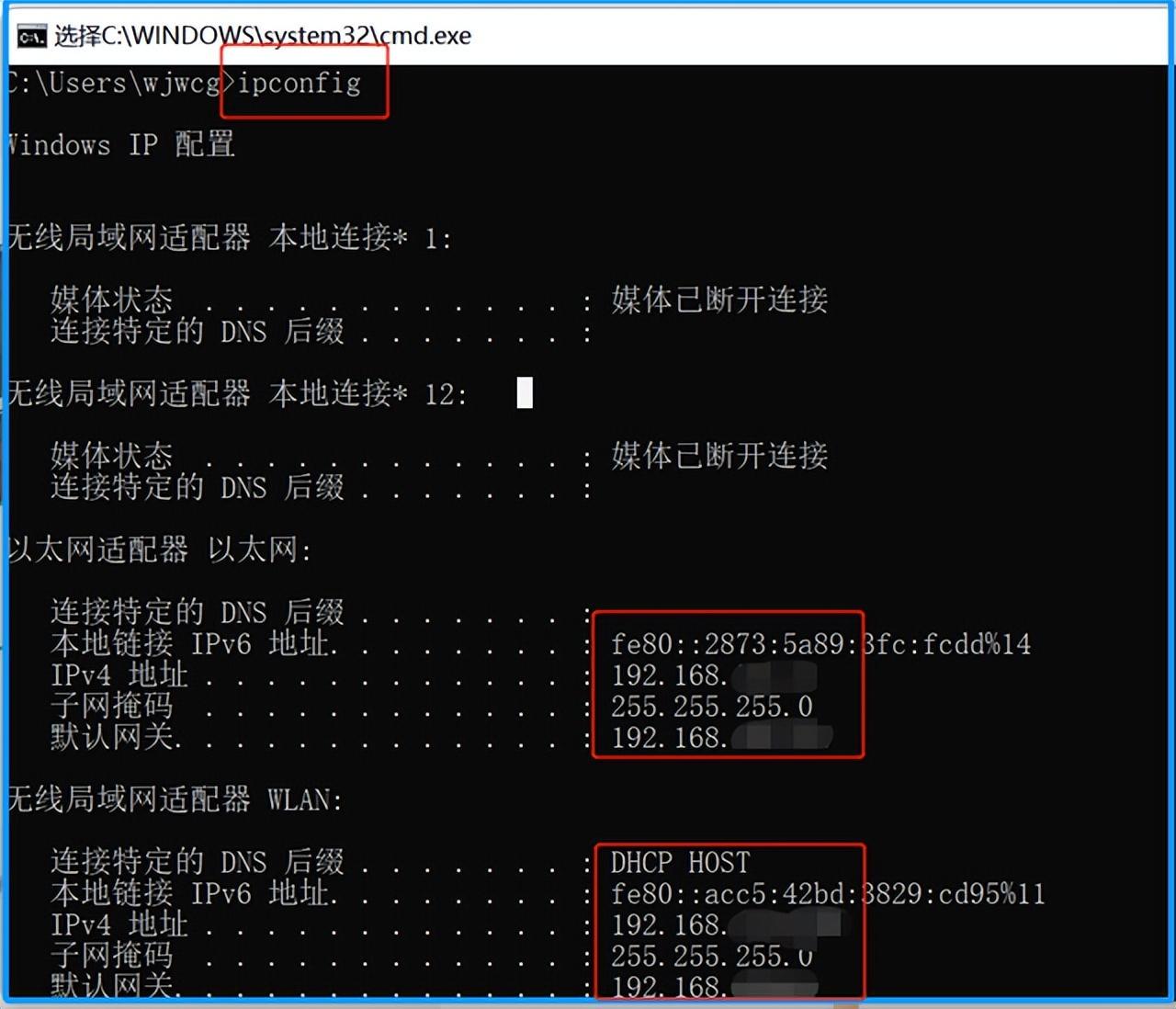
我们ip地址分为A、B、C、D、E共5类,每一类地址范围不同,从A到Eip地址范围依次递减,其中哦,D和E是保留地址,我们用不了。A、B、C3类地址很多都被美国这样的西方国家分走了,而留给我们的就剩有限的地址了&…...

Containers--array类
Array 类 简介 Array 类是一个固定大小的数组,它的大小在编译时就已经确定了。Array 类的大小是固定的,因此它的大小不能改变。 数组是固定大小的序列容器:它们以严格的线性顺序保存特定数量的元素。 在内部,数组除了包含的元素之外不保留…...

LinqConnect兼容性并支持Visual Studio 2022版本
LinqConnect兼容性并支持Visual Studio 2022版本 现在支持Microsoft Visual Studio 2022版本17.5预览版。 添加了Microsoft.NET 7兼容性。 共享代码-共享相同的代码,以便在不同的平台上处理数据。LinqConnect是一种数据库连接解决方案,适用于不同的基于.…...

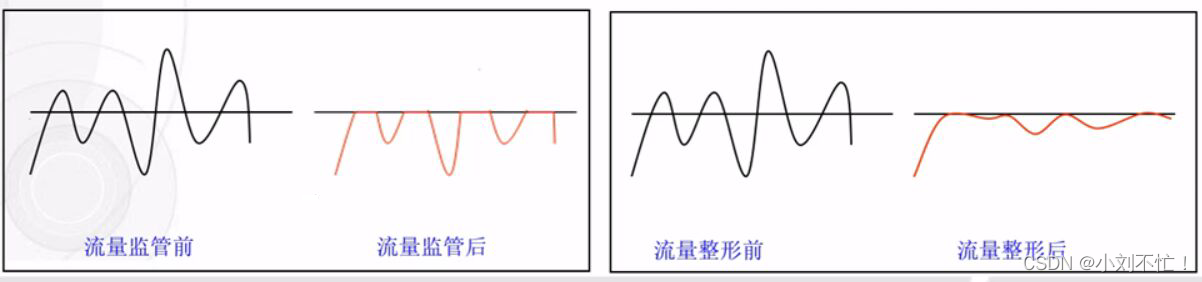
流量监管与整形
流量监管与整形概览流量监管介绍流量监管令牌桶流量监管的具体实现单桶单速流量监管双桶单速流量监管双桶双速流量监管流量整形介绍GTS(Generic Traffic Shaping)LR(Line Rate)流量整形与流量监管的区别概览 流量整形是对报文的速…...

详解init 容器
什么是init容器 init 容器是一种特殊容器,在 Pod 内的应用容器启动之前运行。Init 容器可以包括一些应用镜像中不存在的实用工具和安装脚本。 你可以在 Pod 的规约中与用来描述应用容器的 containers 数组平行的位置指定 Init 容器 每个 Pod 中可以包含多个容器&…...

RequestResponseBodyMethodProcessor
既是一个参数解析器,也是一个返回结果处理器。 1.持有消息转换器的集合 protected final List<HttpMessageConverter<?>> messageConverters;2.作为参数解析器,例如对RequestBody标识的参数进行解析 判断是否支持当前类型的参数 Overrid…...

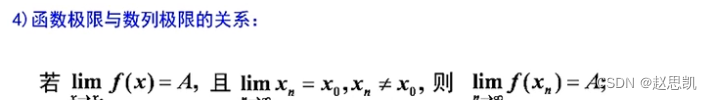
函数的极限
目录 函数的极限 函数极限的定义: 例题: 左右极限: 自变量趋于无穷大时函数的极限: 例题: 函数极限的性质: 函数极限与数列极限之间的关系: 函数的极限 函数极限的定义: 一句…...

dnf命令使用
1. 简介 DNF是新一代的rpm软件包管理器。他首先出现在 Fedora 18 这个发行版中。而最近,它取代了yum,正式成为 Fedora 22 的包管理器 DNF包管理器克服了YUM包管理器的一些瓶颈,提升了包括用户体验,内存占用,依赖分析…...

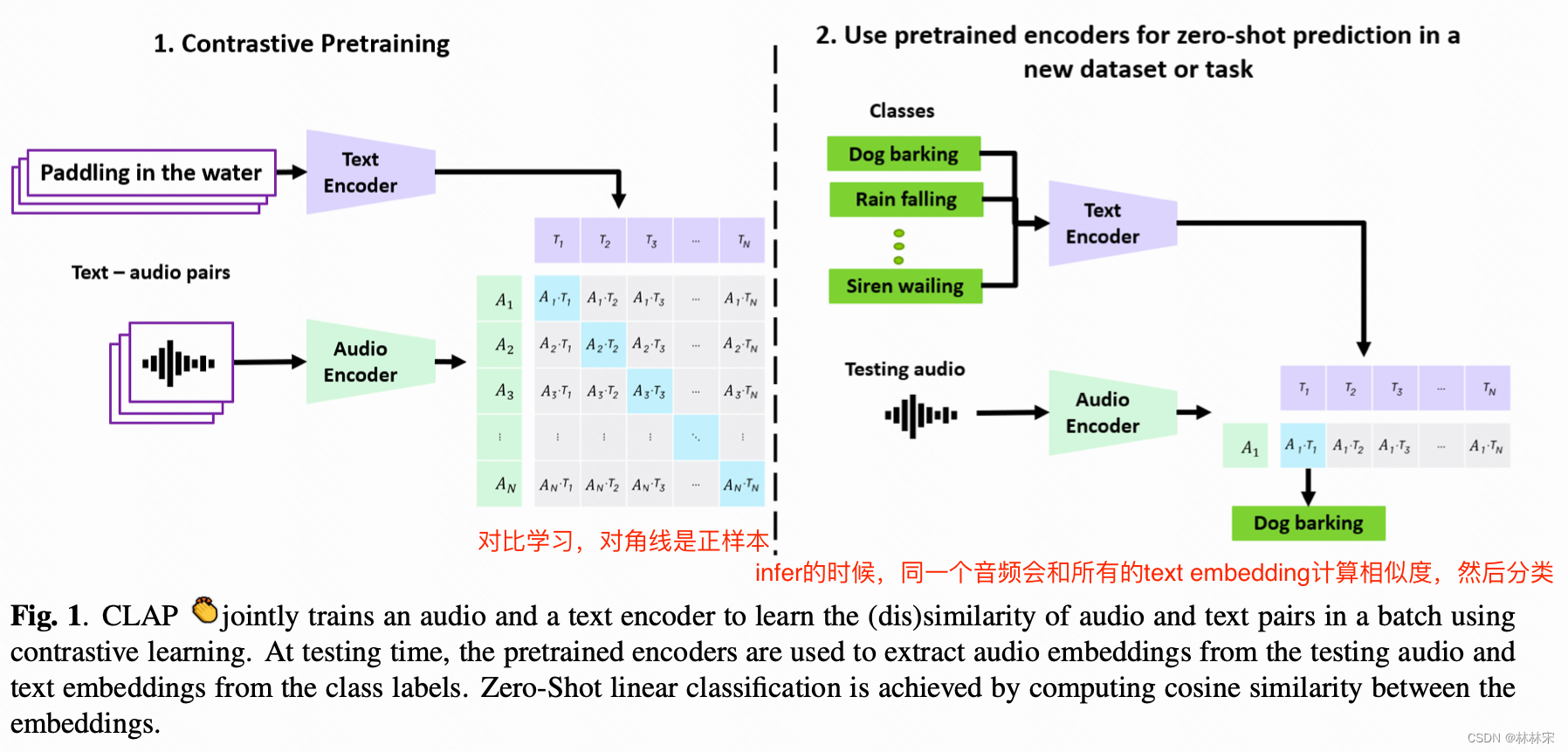
CLIP CLAP
文章目录CLIPabstractintroCLAP: LEARNING AUDIO CONCEPTS FROM NATURAL LANGUAGE SUPERVISIONabstractmethodCLIP open AI2021.2代码&预训练模型 abstract 原有的基于有监督数据训练的计算机分类任务,在面对新的分类目标时泛化性和可用性都会变差࿱…...

Debezium报错处理系列之五十二:解决Sql Server数据库安装后修改主机名导致sqlserver数据库实例名称没有修改从而无法设置CDC的问题
Debezium报错处理系列之五十二:解决Sql Server数据库安装后修改主机名导致sqlserver数据库实例名称没有修改从而无法设置CDC的问题 一、完整报错二、错误原因三、解决方法Debezium报错处理系列一:The db history topic is missing. Debezium报错处理系列二:Make sure that t…...

scratch老鹰捉小鸡 电子学会图形化编程scratch等级考试二级真题和答案解析2022年12月
目录 scratch老鹰捉小鸡 一、题目要求 1、准备工作 2、功能实现 二、案例分析 <...
)
概率论小课堂:公理化过程(大数据方法解决问题的理论基础)
文章目录 引言I 初等概率论1.1 19世纪概率论的最大难题1.2 伯努利版本的大数定理1.3 切比雪夫版本的大数定理II 现代概率论(用公理来描述概率论)2.1 柯尔莫哥洛夫2.1 用公理来描述概率论III 最基本的概率论定理3.1 互补事件的概率之和等于13.2 不可能事件的概率为零引言 前苏…...

WOW64 IsWow64Process GetNativeSystemInfoWindows System32 SysWOW64
最近开发有遇到这方面的一些知识点,在此记录下。首先,什么是WOW64?在知道这个之前我觉得需要了解一下,C:\\Windows\\System32和C:\\Winodws\\SysWOW64这两个文件夹的区别,Windows系统最开始的时候出的就是32bit的系统&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
