ruoyi-nbcio-plus基于vue3的flowable的自定义业务提交申请组件的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、原先的ActApplyBtn.vue组件vue2代码如下:
<style lang="less">
</style>
<template><span><a-button :type="btnType" @click="applySubmit()" :loading="submitLoading">{{text}}</a-button><a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" :visible.sync="firstInitiatorOpen":width="'50%'" append-to-body><a-descriptions bordered layout="vertical"><a-descriptions-item :span="3"><a-badge status="processing" text="选择提醒" /></a-descriptions-item><a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">重新发起新流程会删除之前发起的任务,重新开始.</a-descriptions-item><a-descriptions-item label="继续发起老流程按钮">继续发起流程就在原来流程基础上继续流转.</a-descriptions-item></a-descriptions><span slot="footer" class="dialog-footer"><el-button type="primary" @click="ReStartByDataId(true)">重新发起新流程</el-button><el-button type="primary" @click="ReStartByDataId(false)">继续发起老流程</el-button><el-button @click="firstInitiatorOpen = false">取 消</el-button></span></a-modal><!--挂载关联多个流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" :visible.sync="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="processList" border highlight-current-row style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="主键" align="center" prop="id" v-if="true"/><el-table-column label="业务表单名称" align="center" prop="businessName" /><el-table-column label="业务服务名称" align="center" prop="businessService" /><el-table-column label="流程名称" align="center" prop="flowName" /><el-table-column label="关联流程发布主键" align="center" prop="deployId" /><el-table-column label="前端路由地址" align="center" prop="routeName" /><el-table-column label="组件注入方法" align="center" prop="component" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-button size="mini" type="text" @click="selectProcess(scope.row)">确定</el-button></template></el-table-column></el-table></el-col></el-row></a-modal></span>
</template><script>import {startByDataId,isFirstInitiator,deleteActivityAndJoin,getProcesss} from "@/api/workflow/process";export default {name: 'ActApplyBtn',components: {},props: {btnType: {type: String,default: 'link',required: false},/**/dataId: {type: String,default: '',required: true},serviceName: {type: String,default: '',required: true},variables: {type: Object,default: {},},text: {type: String,default: '提交申请',required: false}},data() {return {modalVisible: false,submitLoading: false,form: {},firstInitiatorOpen: false,firstInitiatorTitle: '',// 关联流程数据processList: [],flowOpen: false,flowTitle: '',selectFlowId: '', //选择或使用的流程ID};},created() {},watch: {},methods: {selectProcess(row) {this.selectFlowId = row.id;this.flowOpen = false;var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {//console.log("startByDataId res",res);if (res.code == 200 ) {this.$message.success(res.msg);this.$emit('success');} else {this.$message.error(res.msg);}}).finally(() => (this.submitLoading = false));},ReStartByDataId(isNewFlow) {if(isNewFlow) {this.submitLoading = true;deleteActivityAndJoin(this.dataId,this.variables).then(res => {if (res.success && res.result) { //若删除成功var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {if (res.success) {this.firstInitiatorOpen = false;this.$message.success(res.message);this.$emit('success');} else {this.$message.error(res.message);}})}}).finally(() => (this.submitLoading = false));}else {//继续原有流程流转,跳到流程处理界面上//console.log("this.variables",this.variables);this.$router.push({ path: '/flowable/task/record/index',query: {procInsId: this.variables.processInstanceId,deployId: this.variables.deployId,taskId: this.variables.taskId,businessKey: this.dataId,nodeType: "",category: "zdyyw",finished: true}})}},applySubmit() {if (this.dataId && this.dataId.length < 1) {this.error = '必须传入参数dataId';this.$message.error(this.error);return;}if (this.serviceName && this.serviceName.length < 1) {this.error = '必须传入参数serviceName';this.$message.error(this.error);return;} else {this.error = '';}//对于自定义业务,判断是否是驳回或退回的第一个发起人节点this.submitLoading = true;isFirstInitiator(this.dataId, this.variables).then(res => {if (res.code === 200 && res.data) { //若是,弹出窗口选择重新发起新流程还是继续老流程this.firstInitiatorTitle = "根据自己需要进行选择"this.firstInitiatorOpen = true;}else {this.submitLoading = true;const processParams = {serviceName: this.serviceName}getProcesss(processParams).then(res => {/**查询关联流程信息 */this.processList = res.data;this.submitLoading = false;if (this.processList && this.processList.length > 1) {this.flowOpen = true;}else if (this.processList && this.processList.length === 1) {this.selectFlowId = res.data[0].id;var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {console.log("startByDataId res",res);if (res.code == 200 ) {this.$message.success(res.msg);this.$emit('success');} else {this.$message.error(res.msg);}}).finally(() => (this.submitLoading = false));} else {this.$message.error("检查该业务是否已经关联流程!");}}).finally(() => (this.submitLoading = false));}}).finally(() => (this.submitLoading = false));}}};
</script>
2、修改成vue3版本的代码如下:
<template><span><a-button :type="btnType" @click="applySubmit()" :loading="submitLoading">{{text}}</a-button><a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" v-model:visible="firstInitiatorOpen":width="'50%'" append-to-body><a-descriptions bordered layout="vertical"><a-descriptions-item :span="3"><a-badge status="processing" text="选择提醒" /></a-descriptions-item><a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">重新发起新流程会删除之前发起的任务,重新开始.</a-descriptions-item><a-descriptions-item label="继续发起老流程按钮">继续发起流程就在原来流程基础上继续流转.</a-descriptions-item></a-descriptions><span slot="footer" class="dialog-footer"><el-button type="primary" @click="ReStartByDataId(true)">重新发起新流程</el-button><el-button type="primary" @click="ReStartByDataId(false)">继续发起老流程</el-button><el-button @click="firstInitiatorOpen = false">取 消</el-button></span></a-modal><!--挂载关联多个流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" v-model:visible="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="processList" border highlight-current-row style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="主键" align="center" prop="id" v-if="true"/><el-table-column label="业务表单名称" align="center" prop="businessName" /><el-table-column label="业务服务名称" align="center" prop="businessService" /><el-table-column label="流程名称" align="center" prop="flowName" /><el-table-column label="关联流程发布主键" align="center" prop="deployId" /><el-table-column label="前端路由地址" align="center" prop="routeName" /><el-table-column label="组件注入方法" align="center" prop="component" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template #default="scope"><el-button size="small" type="primary" @click="selectProcess(scope.row)">确定</el-button></template></el-table-column></el-table></el-col></el-row></a-modal></span>
</template><script lang="ts" setup>import {startByDataId,isFirstInitiator,deleteActivityAndJoin,getProcesss} from "@/api/workflow/process";defineOptions({ name: 'ActApplyBtn' })const props = defineProps({btnType: {type: String,default: 'link',required: false},dataId: {type: String,default: '',required: true},serviceName: {type: String,default: '',required: true},variables: {type: Object,default: {},},text: {type: String,default: '提交申请',required: false}})const emit = defineEmits(['success'])const router = useRouter()const { proxy } = getCurrentInstance() as ComponentInternalInstanceconst modalVisible = ref(false)const submitLoading = ref(false)const form = ref<any>({})const firstInitiatorOpen = ref(false)const firstInitiatorTitle = ref('')// 关联流程数据const processList = ref<any>([])const flowOpen = ref(false)const flowTitle = ref('')const selectFlowId = ref('') //选择或使用的流程IDconst error = ref('')const selectProcess = (row) => {selectFlowId.value = row.id;flowOpen.value = false;var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {//console.log("startByDataId res",res);if (res.code == 200 ) {proxy?.$modal.msgSuccess(res.msg);emit('success');} else {proxy?.$modal.msgError(res.msg);}}).finally(() => (submitLoading.value = false));}const ReStartByDataId = (isNewFlow: boolean) => {if(isNewFlow) {submitLoading.value = true;deleteActivityAndJoin(props.dataId,props.variables).then(res => {if (res.code == 200 && res.result) { //若删除成功var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {if (res.code == 200) {firstInitiatorOpen.value = false;proxy?.$modal.msgSuccess(res.message);emit('success');} else {proxy?.$modal.msgError(res.message);}})}}).finally(() => (submitLoading.value = false));}else {//继续原有流程流转,跳到流程处理界面上//console.log("props.variables",props.variables);router.push({path: '/flowable/task/record/index',query: {procInsId: props.variables.processInstanceId,deployId: props.variables.deployId,taskId: props.variables.taskId,businessKey: props.dataId,nodeType: "",category: "zdyyw",finished: true},})}}const applySubmit = () => {if (props.dataId && props.dataId.length < 1) {error.value = '必须传入参数dataId';proxy?.$modal.msgError(error.value);return;}if (props.serviceName && props.serviceName.length < 1) {error.value = '必须传入参数serviceName';proxy?.$modal.msgError(error.value);return;} else {error.value = '';}//对于自定义业务,判断是否是驳回或退回的第一个发起人节点submitLoading.value = true;isFirstInitiator(props.dataId, props.variables).then(res => {if (res.code === 200 && res.data) { //若是,弹出窗口选择重新发起新流程还是继续老流程firstInitiatorTitle.value = "根据自己需要进行选择"firstInitiatorOpen.value = true;}else {submitLoading.value = true;const processParams = {serviceName: props.serviceName}getProcesss(processParams).then(res => {/**查询关联流程信息 */processList.value = res.data;submitLoading.value = false;if (processList.value && processList.value.length > 1) {flowOpen.value = true;}else if (processList.value && processList.value.length === 1) {selectFlowId.value = res.data[0].id;var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {console.log("startByDataId res",res);if (res.code == 200 ) {proxy?.$modal.msgSuccess(res.msg);emit('success');} else {proxy?.$modal.msgError(res.msg);}}).finally(() => (submitLoading.value = false));} else {proxy?.$modal.msgError("检查该业务是否已经关联流程!");}}).finally(() => (submitLoading.value = false));}}).finally(() => (submitLoading.value = false));}
</script>
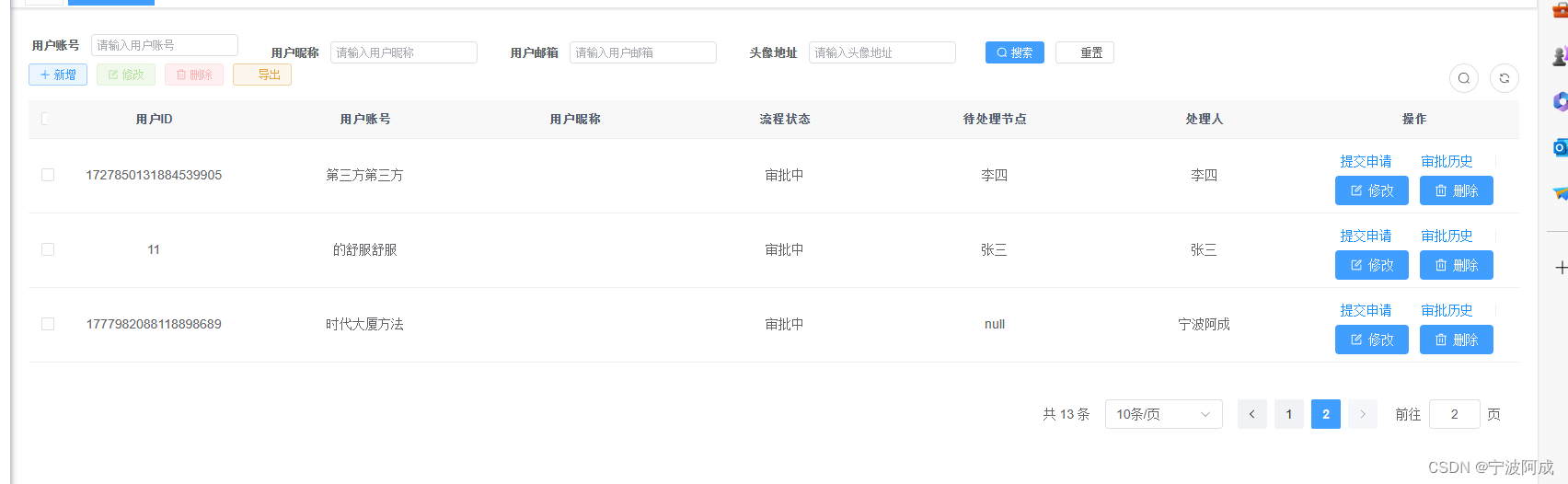
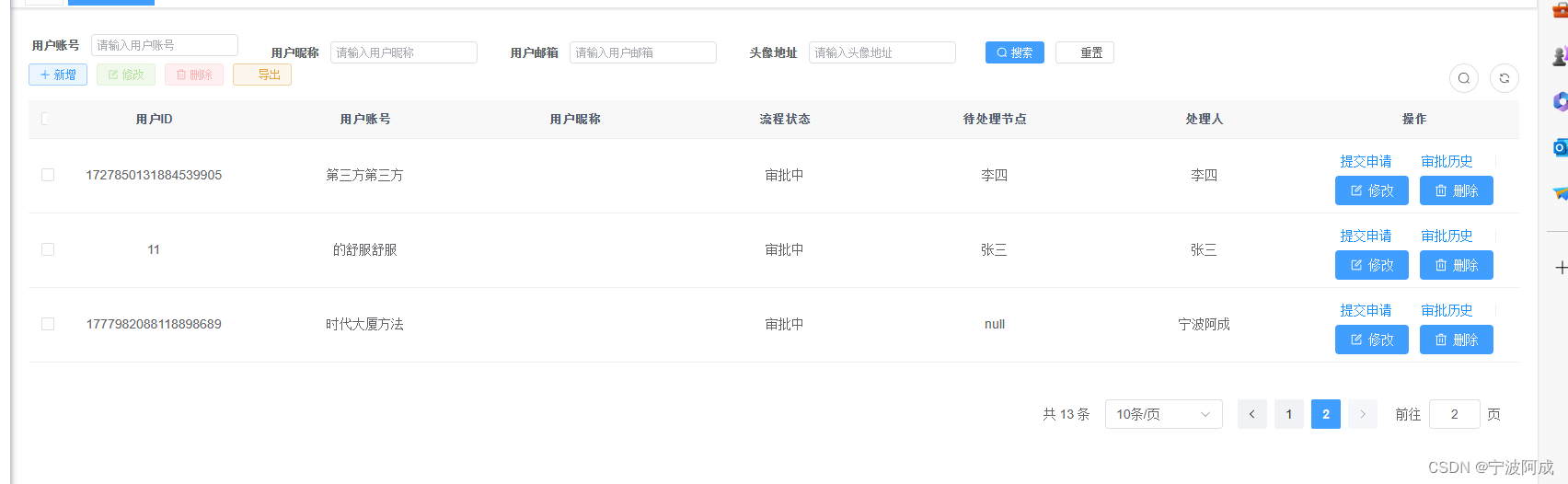
3、效果图
就是下面提交申请这个组件

相关文章:

ruoyi-nbcio-plus基于vue3的flowable的自定义业务提交申请组件的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码:…...

掌握网络抓取技术:利用RobotRules库的Perl下载器一览小红书的世界
引言 在信息时代的浪潮下,人们对于获取和分析海量网络数据的需求与日俱增。网络抓取技术作为满足这一需求的关键工具,正在成为越来越多开发者的首选。而Perl语言,以其卓越的文本处理能力和灵活的特性,脱颖而出,成为了…...

典型新能源汽车热管理系统方案分析
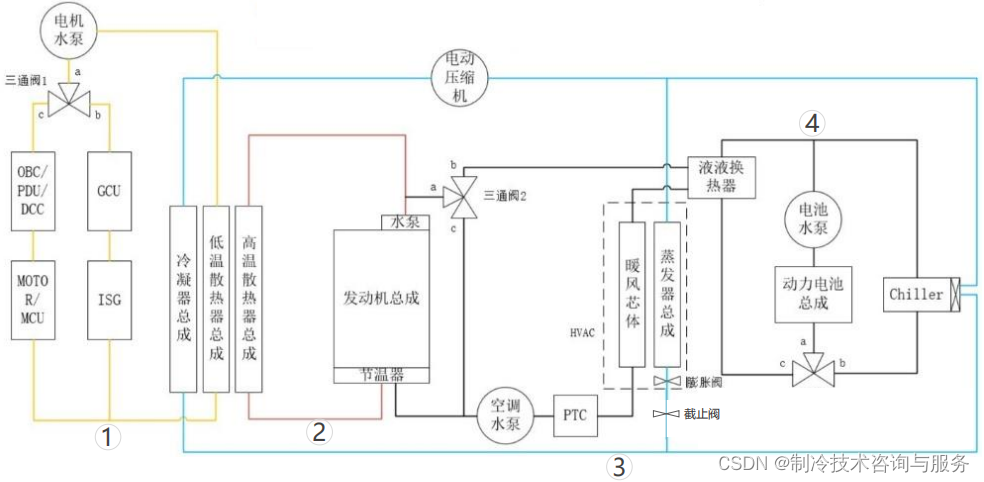
目前行业具有代表性的热管理系统有PTC电加热方案、热泵方案(特斯拉八通阀热泵、吉利直接式热泵)、威马的柴油加热方案以及以理想为代表的插电式混动车方案。 小鹏P7整车热管理方案分析(PTC电加热方案) 小鹏P7作为小鹏汽车的第2款…...

使用Docker部署开源项目FreeGPT35来免费调用ChatGPT3.5 API
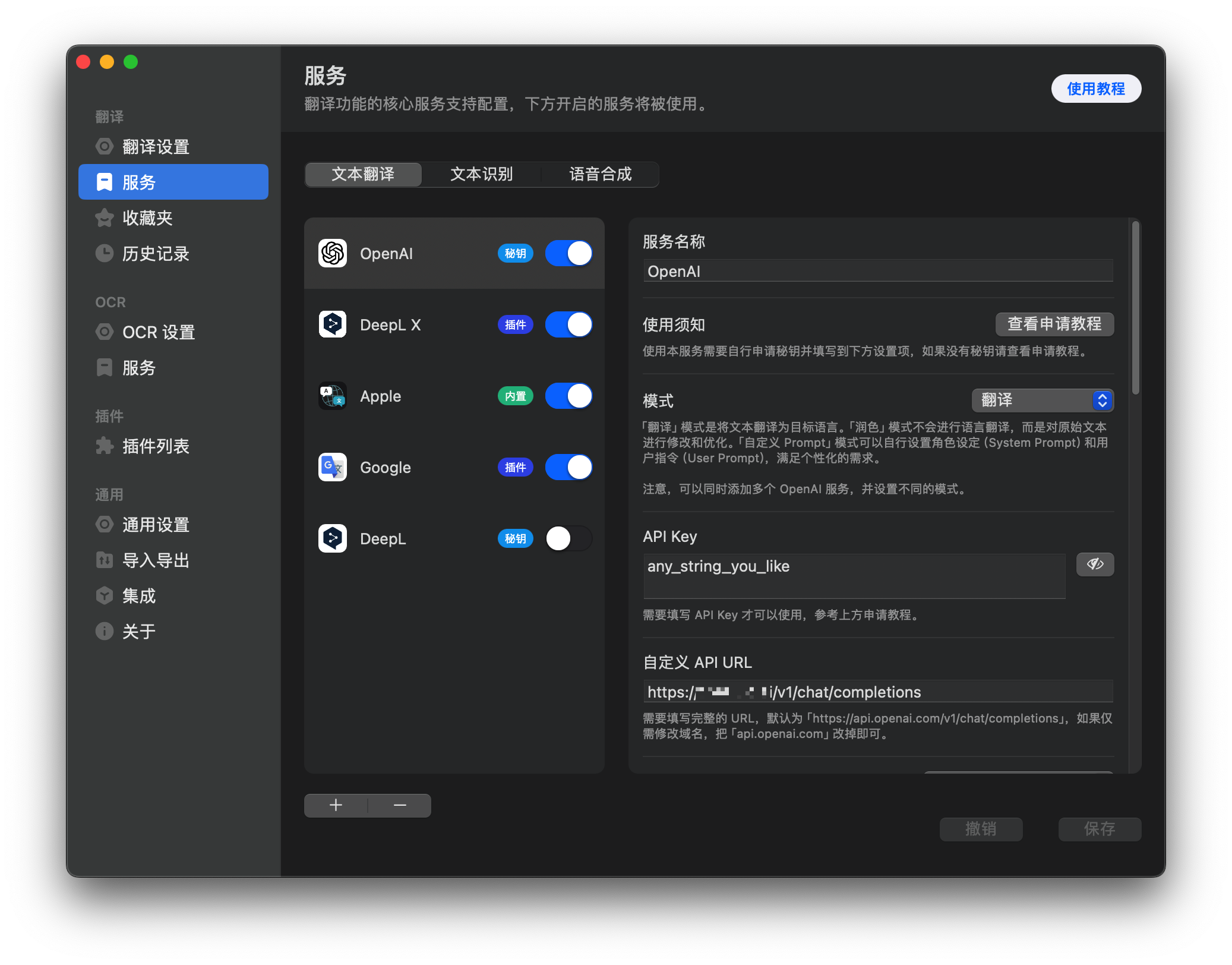
Vercel部署FreeGPT35有严重限制,玩玩就好,真用还是得docker。 限制原因: Vercel的流式响应并不是一开始写流,客户端就能立刻收到响应流,而是先写到一个缓冲区,当流关闭才一股脑的流式响应回来(不是实时流) 因此导致: …...

《Linux运维实战:Kylin V10操作系统开启安装软件保留缓存设置》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:Linux运维实战总结 一、操作步骤 1、改系统/etc/yum.conf配置文件,开启安装软件保留缓存设置 [rootecs-90c2-0003 ~]# vim /etc/yum.…...

视频生成技术:从GAN到Latte
GANs Diffusion Model...

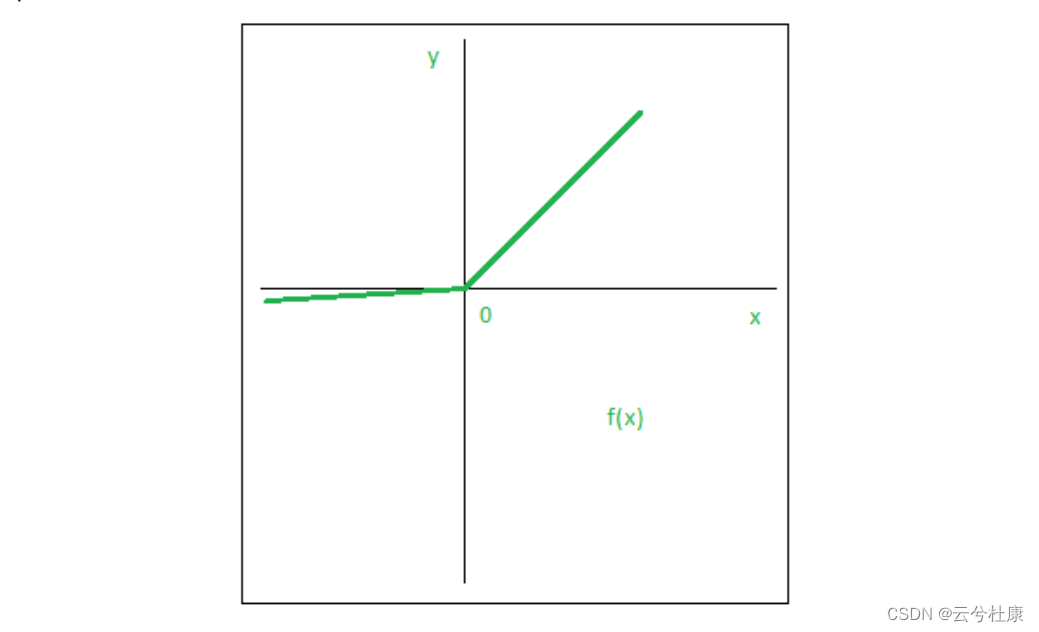
机器学习中的激活函数
激活函数存在的意义: 激活函数决定了某个神经元是否被激活,当这个神经元接收到的信息是有用或无用的时候,激活函数决定了对这个神经元接收到的信息是留下还是抛弃。如果不加激活函数,神经元仅仅做线性变换,那么该神经网…...

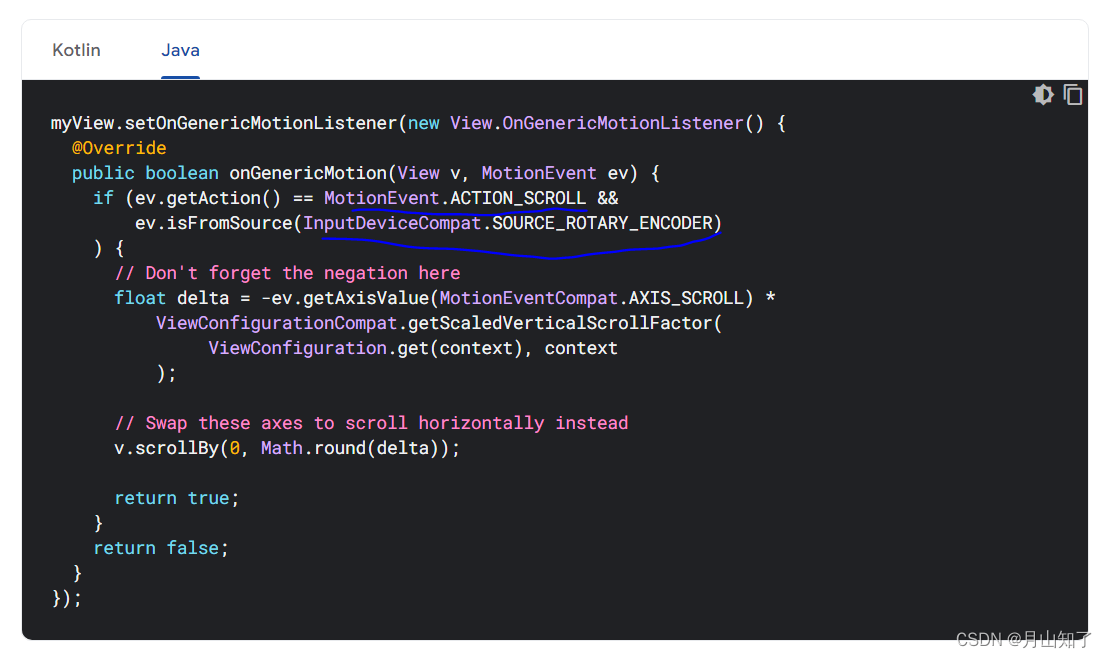
LinuxAndroid: 旋转编码器input输入事件适配(旋转输入)
rk3588s: 旋转编码器input输入事件适配 基于Android 12 kernel-5.10版本 参考文档: https://blog.csdn.net/szembed/article/details/131551950 Linux 输入设备调试详解(零基础开发)Rotary_Encoder旋转编码器驱动 通用GPIO为例 挂载input输…...

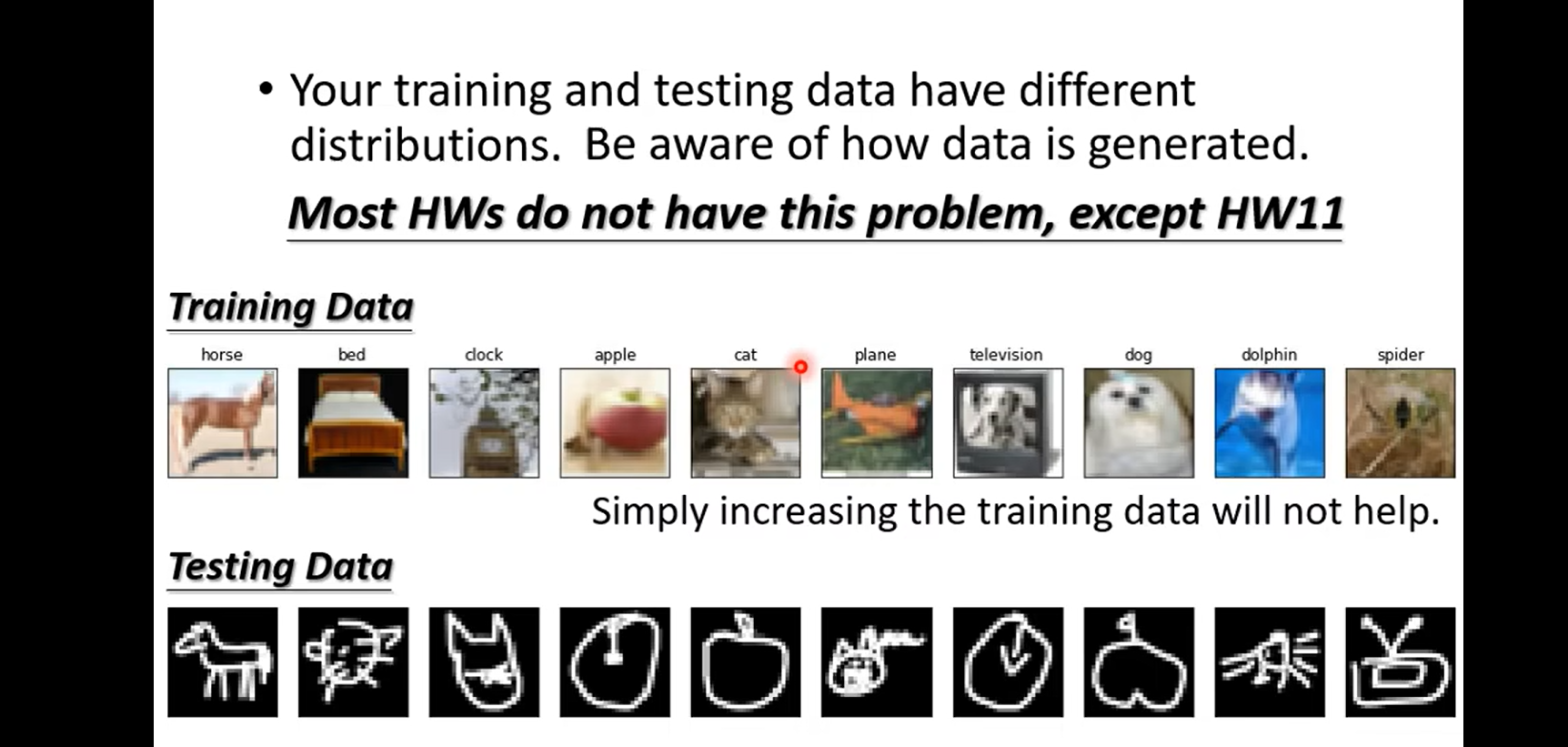
机器学习和深度学习-- 李宏毅(笔记与个人理解)Day10
Day 10 Genaral GUidance training Loss 不够的case Loss on Testing data over fitting 为什么over fitting 留到下下周哦~~ 期待 solve CNN卷积神经网络 Bias-Conplexiy Trade off cross Validation how to split? N-fold Cross Validation mismatch 这节课总体听下来比较…...

perl 交叉编译
前言 Perl是一种高级、通用、解释型、动态的编程语言。Perl设计的初衷是为了更好地处理文本处理任务,但随着时间的发展,现在它已经变成了一种强大的一般目的编程语言。Perl支持面向过程和面向对象的编程风格。 Perl的特点: 强大的字符串处…...

浅谈.版本管理工具
定义: 版本控制是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。 特点: 1、方便用于管理多人协同开发项目 2、并行开发,可实现跨区…...

【汇编语言实战】已知10个整数求最大值
C语言描述该程序流程: #include <stdio.h> int main() {int a[]{11,33,23,54,12,51,2,4,34,45};int maxa[0];for(int i1;i<9;i){if(a[i]>max){maxa[i];}}printf("%d",max); }汇编语言: include irvine32.inc .data arr dword 11…...

在 CentOS 7 上安装 Redis
在 CentOS 7 上安装 Redis 可以通过几个简单的步骤完成。以下是一种常用的方法: 更新系统: 在安装任何新软件之前,最好先更新系统的软件包列表,以确保安装的软件版本是最新的。可以使用以下命令来更新: sudo yum up…...

『51单片机』蜂鸣器
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2222年获评…...

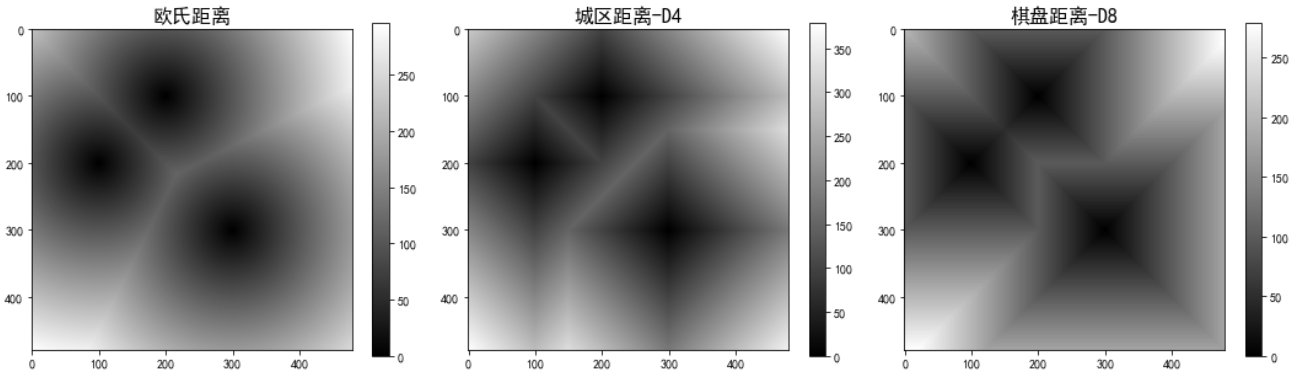
计算机视觉 | 基于二值图像数字矩阵的距离变换算法
Hi,大家好,我是半亩花海。本实验基于 OpenCV 实现了二值图像数字矩阵的距离变换算法。首先生成一个 480x480 的黑色背景图像(定义黑色为0,白色为1),在其中随机选择了三个白色像素点作为距离变换的原点&…...

Arcgis windows webadaptor配置
注意windows下安装细节 1、电脑必须添加限定域名及dns后缀。 准备工作 a、安装webadaptor,获取jar文件 b、tomcat中部署两个jar,名字不相同,一个用server配置,一个用于portal配置 c、geoserver用来配置server d、geoscene用来配置…...

对接阿里云实时语音转文字的思路
将上述概念转化为详细代码需要一定的步骤。这里,我们将根据之前讨论的服务划分,创建一个简化的框架来模拟这个流程。注意,由于空间限制和简化目的,某些实现细节会被省略或简化,你可能需要根据实际情况进行调整。 1. 配…...

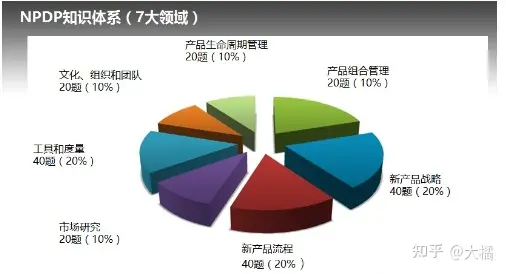
如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...

SpringCloudAlibaba-整合nacos(二)
目录地址: SpringCloudAlibaba整合-CSDN博客 一、nacos服务部分 1.下载nacos,并执行数据库脚本:nacos-mysql.sql 2.修改配置文件,配置mysql 3.启动nacos ./startup.sh -m standalone 4.访问:http://127.0.0.1:884…...

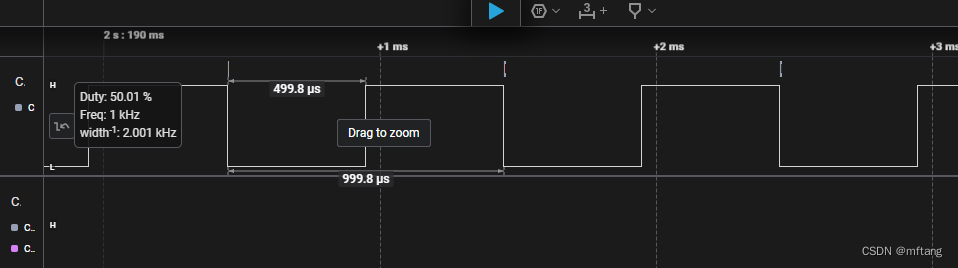
STM32H7通用定时器计数功能的使用
目录 概述 1 STM32定时器介绍 1.1 认识通用定时器 1.2 通用定时器的特征 1.3 递增计数模式 1.4 时钟选择 2 STM32Cube配置定时器时钟 2.1 配置定时器参数 2.2 配置定时器时钟 3 STM32H7定时器使用 3.1 认识定时器的数据结构 3.2 计数功能实现 4 测试案例 4.1 代码…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
