如何使用Java和RabbitMQ实现延迟队列?
前言
今天我们使用Java和RabbitMQ实现消息队列的延迟功能。
前期准备,需要安装好docker、docker-compose的运行环境。
需要安装RabbitMQ的可以看下面这篇文章。
如何使用PHP和RabbitMQ实现消息队列?-CSDN博客
今天讲的是依赖RabbitMQ的延迟插件实现消息队列的延迟功能。
如何安装RabbitMQ的延迟插件并且启用,可以看下面的这篇文章。
如何使用PHP和RabbitMQ实现延迟队列(方式一)?_php调rabbit 设置延时-CSDN博客
一、编写代码
1、使用springboot框架快速搭建一个项目。
2、在 pom.xml 中添加 Spring Boot AMQP 的依赖,内容如下。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-amqp</artifactId>
</dependency>3、在 application.yml 中配置 RabbitMQ 的连接信息,内容如下。
spring:rabbitmq:host: localhostport: 5672username: guestpassword: guest4、在配置类中定义交换机、队列和绑定,内容如下。
package com.ayzen.hello;import java.util.HashMap;
import java.util.Map;import org.springframework.amqp.core.*;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class RabbitMqConfig {public static final String DELAYED_EXCHANGE = "delayed_exchange";public static final String DELAYED_QUEUE = "delayed_queue";public static final String ROUTING_KEY = "delayed_key";@BeanCustomExchange delayedExchange() {Map<String, Object> args = new HashMap<>();args.put("x-delayed-type", "direct");return new CustomExchange(DELAYED_EXCHANGE, "x-delayed-message", true, false, args);}@BeanQueue delayedQueue() {return new Queue(DELAYED_QUEUE, true);}@BeanBinding binding(Queue delayedQueue, CustomExchange delayedExchange) {return BindingBuilder.bind(delayedQueue).to(delayedExchange).with(ROUTING_KEY).noargs();}
}
5、创建一个生产者,发送一个带有延迟属性的消息,内容如下。
package com.ayzen.hello;import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.amqp.core.Message;
import org.springframework.amqp.core.MessageBuilder;
import org.springframework.amqp.core.MessageProperties;
import org.springframework.amqp.rabbit.core.RabbitTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/test")
public class TestController {final Logger logger = LoggerFactory.getLogger(getClass());@AutowiredRabbitTemplate rabbitTemplate;@GetMapping("/send")public ResponseEntity<Object> send() {this.sendDelayMessage("sendDelayMessage", 5000);return ResponseEntity.ok(ResponseDto.success("ok"));}private void sendDelayMessage(String message, long ttlInMilliseconds) {MessageProperties messageProperties = new MessageProperties();messageProperties.setHeader("x-delay", ttlInMilliseconds);Message msg = MessageBuilder.withBody(message.getBytes()).andProperties(messageProperties).build();rabbitTemplate.convertAndSend("delayed_exchange", "delayed_key", msg);logger.info("send message to rabbitmq.");}
}
6、创建一个消息者,监听接收队列中的消息,内容如下。
package com.ayzen.hello;import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.amqp.rabbit.annotation.RabbitListener;
import org.springframework.stereotype.Component;@Component
public class TestService {final Logger logger = LoggerFactory.getLogger(getClass());@RabbitListener(queues = "delayed_queue")public void process(String message) {logger.info("process message from rabbitmq,message={}", message);}
}
7、至此,测试项目代码已完成,下一步将进行验证。
二、测试验证
1、启动服务。
2、调用生产者,执行如下代码。
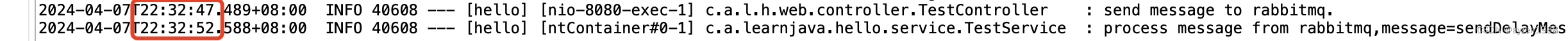
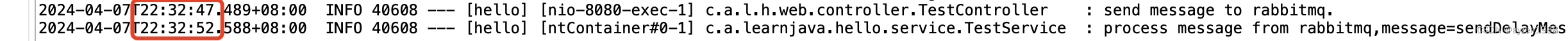
curl http://127.0.0.1:8080/test/send3、查看日志,正常情况会返回如下内容。

如上图所示,在2024-04-07T22:32:47.489+08:00接收到生产者的请求,然后在2024-04-07T22:32:52.588+08:00执行消费动作,延迟5秒。
4、至此,使用Java和RabbitMQ实现延迟队列的功能已验证完毕。
总结
用Java和RabbitMQ实现消息队列的延迟功能,其实依靠的是RabbitMQ的一个延迟插件,主要有以下几个步骤。
1、安装RabbitMQ延迟插件。
2、编写Java测试项目。
3、进行测试验证。
上面的代码只是做个简单的示例,如果运用到实际的项目当中需要做进一步的优化。
最后因本人能力有限,有什么不对的地方望各位大佬指出好让我改进,多多包含,谢谢大家。
相关文章:

如何使用Java和RabbitMQ实现延迟队列?
前言 今天我们使用Java和RabbitMQ实现消息队列的延迟功能。 前期准备,需要安装好docker、docker-compose的运行环境。 需要安装RabbitMQ的可以看下面这篇文章。 如何使用PHP和RabbitMQ实现消息队列?-CSDN博客 今天讲的是依赖RabbitMQ的延迟插件实现…...

AI论文速读 | TF-LLM:基于大语言模型可解释性的交通预测
论文标题: Explainable Traffic Flow Prediction with Large Language Models 作者:Xusen Guo, Qiming Zhang, Mingxing Peng, Meixin Zhu(朱美新)*, Hao (Frank)Yang(杨昊) 机构:香港科技大学(广州),约翰…...

智慧矿山视频智能监控与安全监管方案
一、行业背景 随着全球能源需求的日益增长,矿业行业作为国民经济的重要支柱,其发展日益受到广泛关注。然而,传统矿山管理模式的局限性逐渐显现,如生产安全、人员监管、风险预警等方面的问题日益突出。因此,智慧矿山智…...

2024春算法训练4——函数与递归题解
一、前言 感觉这次的题目都很好,但是E题....(我太菜了想不到),别人的题解都上百行了,晕; 二、题解 A-[NOIP2010]数字统计_2024春算法训练4——函数与递归 (nowcoder.com) 这种题目有两种做法:…...

【C++】C++知识点复习
牛客cpp:牛客网在线编程 2024年4月10日:BC1—>BC8 BC4:浮点数精度保留 问题:不加入fixed输入0.359813,最后得到0.36,并不是强制保留0.360。这种写法会保留小数点后三位精度,但是最后输出会省略掉最后…...

SpringBoot+Vue,轻松实现网页版人脸登录与精准识别
目录 1、技术介绍 2、技术原理 2.1、人脸检测 ①参考模板法 ②人脸规则法 2.2、人脸跟踪 2.3、人脸比对 ①特征向量法 ②面纹模板法 识别过程 案例 一、springboot后端项目 1,拉取项目后,导入相关依赖jar包 2,执行sql文件夹下面…...

深入浅出 -- 系统架构之垂直架构
当业务复杂度增加、访问量逐渐增大出现高并发时,单体架构无法满足需求,可以根据业务功能对系统进行拆分,以提高访问效率。 垂直架构介绍 1.垂直架构一般是因为单体架构太过于庞大而进行的拆分,拆分后各个系统应满足独立运行互相不…...

深入浅出 -- 系统架构之微服务架构选型参考图
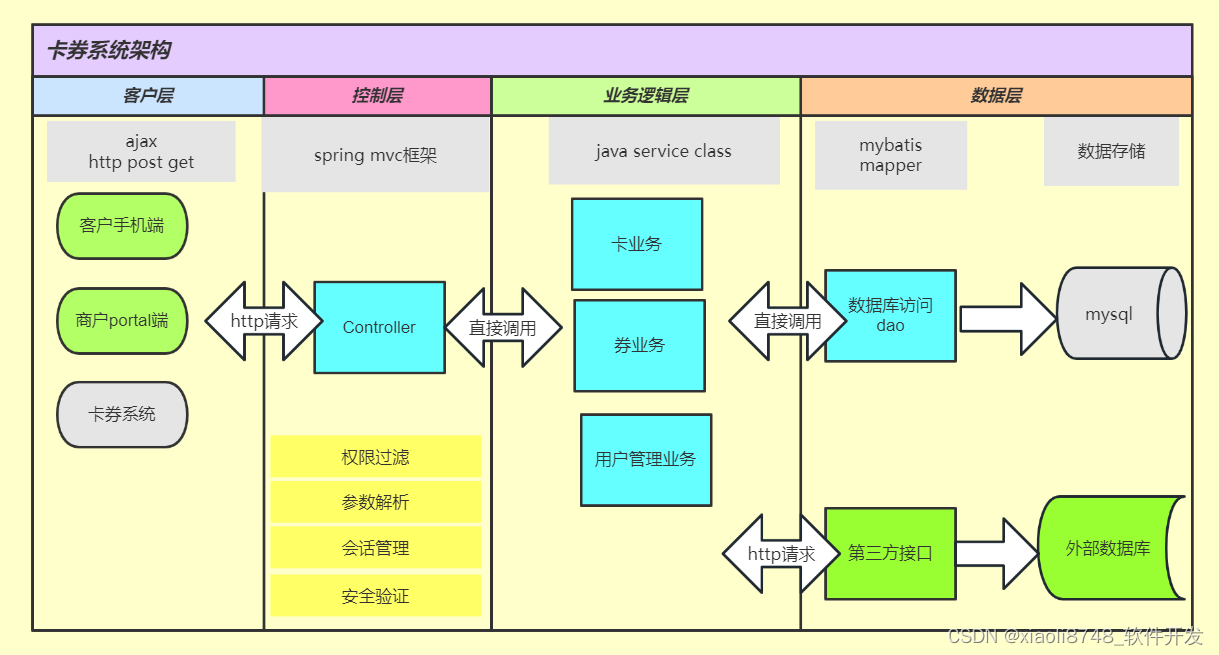
技术选型架构图 是一个用于展示项目中所采用的各种技术和组件之间关系的图表。 它通常包括以下几个部分: 1. 项目名称和描述:简要介绍项目的背景和目标。 2. 技术栈:列出项目中使用的主要技术和工具,如编程语言、框架、数据库…...

Java 使用 ant.jar 执行 SQL 脚本文件
Java 使用 ant.jar 执行 SQL 脚本文件,很简单。 在 pom.xml 中导入 ant 依赖 <dependency><groupId>org.apache.ant</groupId><artifactId>ant</artifactId><version>1.10.11</version> </dependency>sql 脚本文件…...

【随笔】Git 高级篇 -- 快速定位分支 ^|~(二十三)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

git环境切换
文章目录 一. 操作步骤:1.查看全局设置3.Git 切换本地git设置4.切换仓库并推送 一. 操作步骤: 1.查看全局设置 $ Git config --global --list credential.https://codeup.aliyun.com.providergeneric user.namebiejiahao user.emailxxxxxxxxqq.com3.Gi…...

hyperf websocket
composer require hyperf/websocket-server 配置 Server 修改 config/autoload/server.php,增加以下配置。 <?phpreturn [servers > [[name > ws,type > Server::SERVER_WEBSOCKET,host > 0.0.0.0,port > 9502,sock_type > SWOOLE_SOCK_TCP…...

用Echarts词云数据可视化热词表白
目录 1、使用前准备 2、准备工作 3、盒子搭建 4、整体展现 1、使用前准备 找到表白对象(重中之重!),不要一见钟情(个人觉得:一见钟情属于见色起意!),因为数据可视化需…...

VUE 实现路由的基本原理
路由 基本概念 在前端技术早期,所有页面的跳转通过更改url,浏览器页面刷新获取新的页面内容,这种粗糙的交互方式,一直等待优化。 后来,改变发生了——Ajax 出现了,它允许人们在不刷新页面的情况下发起请求࿰…...

Android 11 添加系统属性
在初识Android 属性一文中提到,系统会默认加载以下文件 /system/etc/prop.default /system/build.prop /system_ext/build.prop /vendor/default.prop /vendor/build.prop /odm/etc/build.prop /product/build.prop /factory/factory.prop要弄清楚我们应该在哪里添…...

docker 创建容器过程
结合下图,本文讨论docker 创建容器过程: START└── [用户通过Docker Client发出指令]└── (1) docker run 或 docker create 命令├── (2) Docker Client与Docker Daemon建立通信连接└── (3) Docker Daemon接收到创建容器请求├── (4) 检查…...

OSI七层网络攻击行为及防范手段
2020年3月3日,360安全大脑披露美国中央情报局攻击组织(APT-C-39)对我国大型互联网公司、政府部门及相关企业进行长达11年的网络攻击渗透,该组织所使用的网络武器和CIA“Vault7”项目中的网络武器完全吻合。如今随着互联网技术的蓬…...

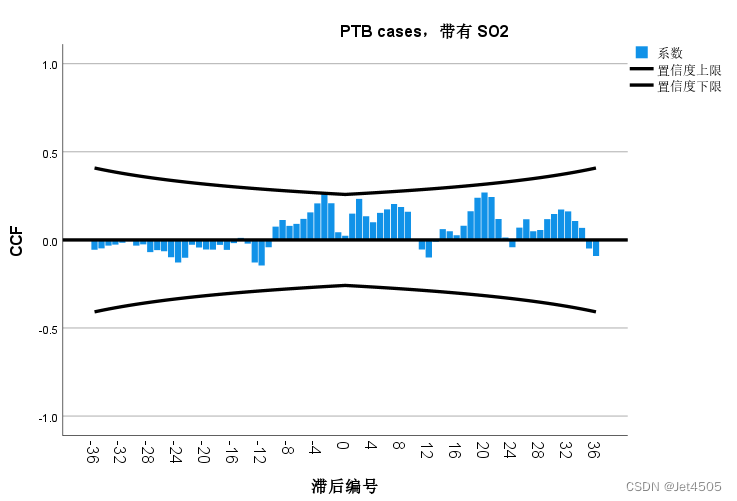
第100+5步 ChatGPT文献复现:ARIMAX预测肺结核 vol. 5
基于WIN10的64位系统演示 一、写在前面 我们继续往下看,首先例行回顾文章: 《PLoS One》杂志的2023年一篇题目为《A comparative study of three models to analyze the impact of air pollutants on the number of pulmonary tuberculosis cases in …...

论文| Convolutional Neural Network-based Place Recognition - 2014
2014-Convolutional Neural Network-based Place Recognition...

基于微信小程序的自习室预约系统的设计与实现
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
