html中的“居中”问题详解(超全)
html中的“居中”问题详解(超全)
- 图片居中
- 文本居中
- 定位居中
- 元素居中
- 响应式设计中的居中技巧
引言:
在网页设计和开发中,实现元素的居中是一个常见但也常被低估的挑战。无论是在传统的网页布局中还是在响应式设计中,居中都是一个重要的考虑因素。本文旨在为读者提供全面的指南,解决HTML中各种居中问题,使他们能够轻松地实现各种居中布局。
图片居中
水平居中:给图片外的盒子 写text-align:center,图片就可以居中展示
图片垂直居中:img{vertical-align:middle}
文本居中
在HTML中,实现文本的居中是网页设计中常见的需求之一。文本居中可以分为水平文本居中和垂直文本居中两种情况。
引言:text-align CSS 属性设置块元素或者单元格框的行内内容的水平对齐。这意味着其效果和 vertical-align 类似,但是是水平方向的。
A. 水平文本居中:
- 使用CSS的text-align属性:通过将文本所在的父元素的text-align属性设置为"center",可以实现文本在水平方向上的居中对齐。
.parent-element {text-align: center;
}
- 使用CSS的margin属性:通过将文本元素的左右margin值设置为"auto",可以使文本在水平方向上居中对齐。
.text-element {margin: 0 auto;
}
B. 垂直文本居中:
- 使用CSS的line-height属性:通过设置文本所在容器的line-height属性为容器高度的值,可以实现单行文本在垂直方向上的居中对齐。
.container {height: 100px; /* 容器高度 */line-height: 100px; /* 与容器高度相同 */
}
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现文本在容器中的垂直居中。
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
以上是在HTML中实现文本水平和垂直居中的两种常见方法。根据具体的布局需求和设计风格,选择合适的方法来实现文本居中效果。
定位居中
举例 如图所示:

图中的input输入框是在页面水平居中的,实现代码如下:
/* 给这个输入框的大div.container盒子写入样式控制 */
.container {position: fixed;width: 540px;margin: 0 auto;left: 50%;top: 20%;transform: translateX(-50%); //关键
}
/* 如果需要实现输入框在页面水平和垂直方向都居中,改写如下 */
.container {position: fixed;width: 540px;margin: 0 auto;left: 50%;top: 50%;transform: translate(-50%,-50%);}
元素居中
在HTML中,实现元素的居中布局是网页设计中常见的挑战之一。元素居中可以分为水平元素居中和垂直元素居中两种情况。下面将详细探讨如何实现这两种元素居中布局效果。
** 水平元素居中:**
- 使用CSS的margin属性:通过将元素的左右margin值设置为"auto",可以使元素在水平方向上居中对齐。
.element {margin: 0 auto;
}
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现元素在容器中的水平居中。
.container {display: flex;justify-content: center; /* 水平居中 */
}
** 垂直元素居中:**
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现元素在容器中的垂直居中。
.container {display: flex;align-items: center; /* 垂直居中 */
}
- 使用CSS的transform属性:通过将元素的position属性设置为"absolute",并结合使用transform属性,可以实现元素在父容器中的垂直居中。
.element {position: absolute;top: 50%;transform: translateY(-50%);
}
响应式设计中的居中技巧
响应式设计要求网页能够适应不同设备和屏幕尺寸,因此在实现居中布局时需要考虑不同情况下的适配性。下面介绍几种在响应式设计中常用的居中技巧:
弹性盒子布局(Flexbox):
弹性盒子布局是一种灵活的布局模型,能够轻松实现元素的居中对齐。在响应式设计中,使用flex布局可以方便地实现水平和垂直居中效果,而且适用于各种布局情况。
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
网格布局(Grid):
网格布局是一种强大的布局系统,能够将网页划分为行和列,轻松实现复杂的布局效果。在响应式设计中,使用网格布局可以实现元素在不同设备上的居中对齐,同时保持页面的整体结构和美观性。
.container {display: grid;place-items: center; /* 元素居中 */
}
以上是在响应式设计中常用的两种居中技巧。根据具体的设计需求和布局情况,选择合适的布局模型来实现居中效果,确保网页在不同设备上都能够呈现出良好的用户体验。
以上是在HTML中实现元素水平和垂直居中的几种常见方法。根据具体的布局需求和设计风格,选择合适的方法来实现元素居中布局效果。
结尾:
在HTML中实现居中布局可能看起来简单,但实际上需要深入的理解和灵活的技巧。通过本文的学习,读者将掌握各种居中技术,能够更加自如地设计出美观且功能强大的网页。居中布局不再是一个困扰,而是一个轻松驾驭的技巧,带来更加令人满意的用户体验和设计效果。
相关文章:

html中的“居中”问题详解(超全)
html中的“居中”问题详解(超全) 图片居中文本居中定位居中元素居中响应式设计中的居中技巧 引言: 在网页设计和开发中,实现元素的居中是一个常见但也常被低估的挑战。无论是在传统的网页布局中还是在响应式设计中,居中…...

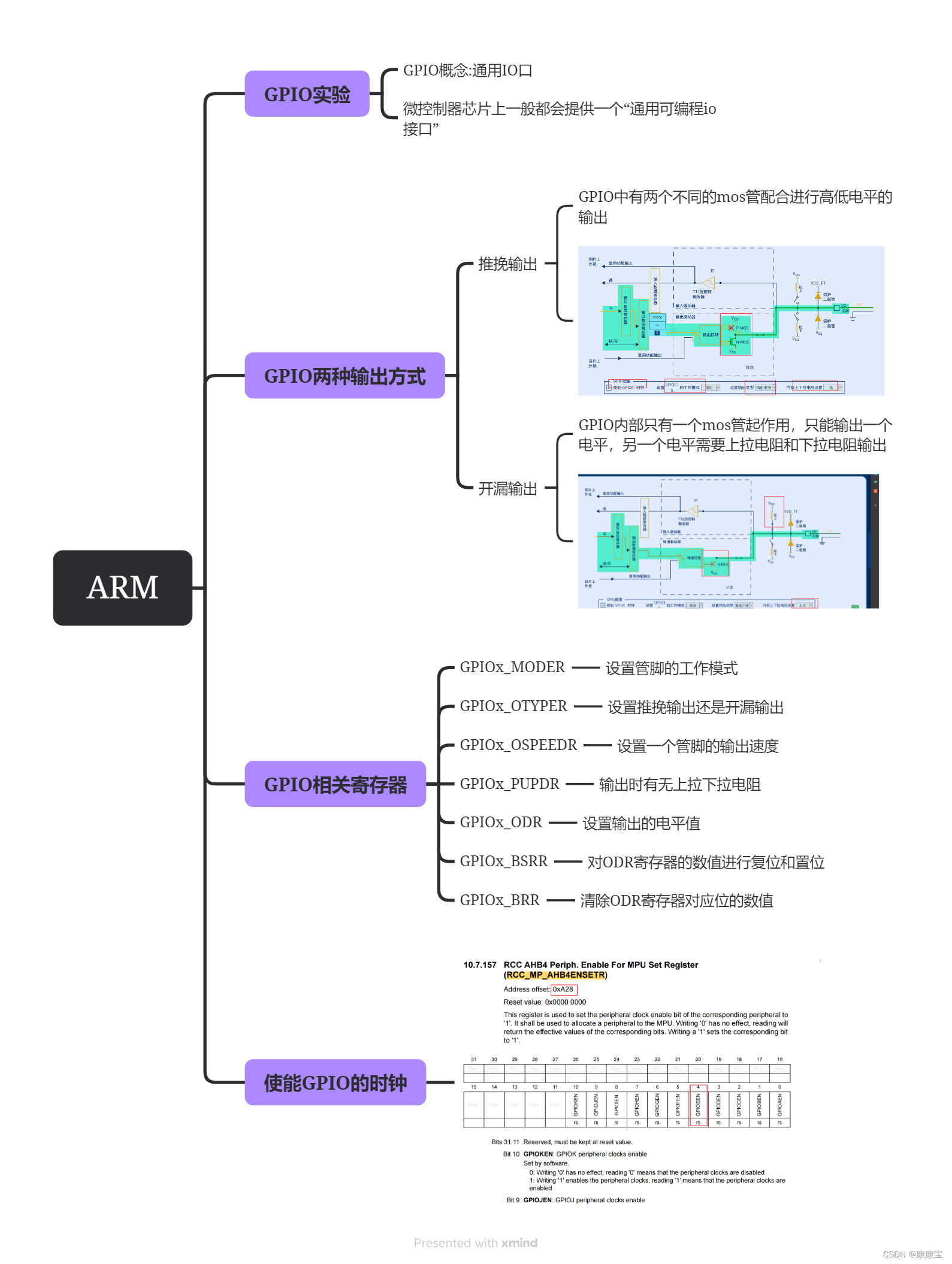
【嵌入式学习】ARM day04.11
一、思维导图 二、练习 实现三个灯闪烁 汇编代码 .text .global _start _start: 使能GPIOE和F时钟LDR r0,0x50000A28LDR r1,[R0]ORR R1,R1,#(0X3<<4)STR R1,[R0]配置GPIOE和F的MODER寄存器LDR r0,0x50006000 GPIOELDR R1,0X50007000 G…...

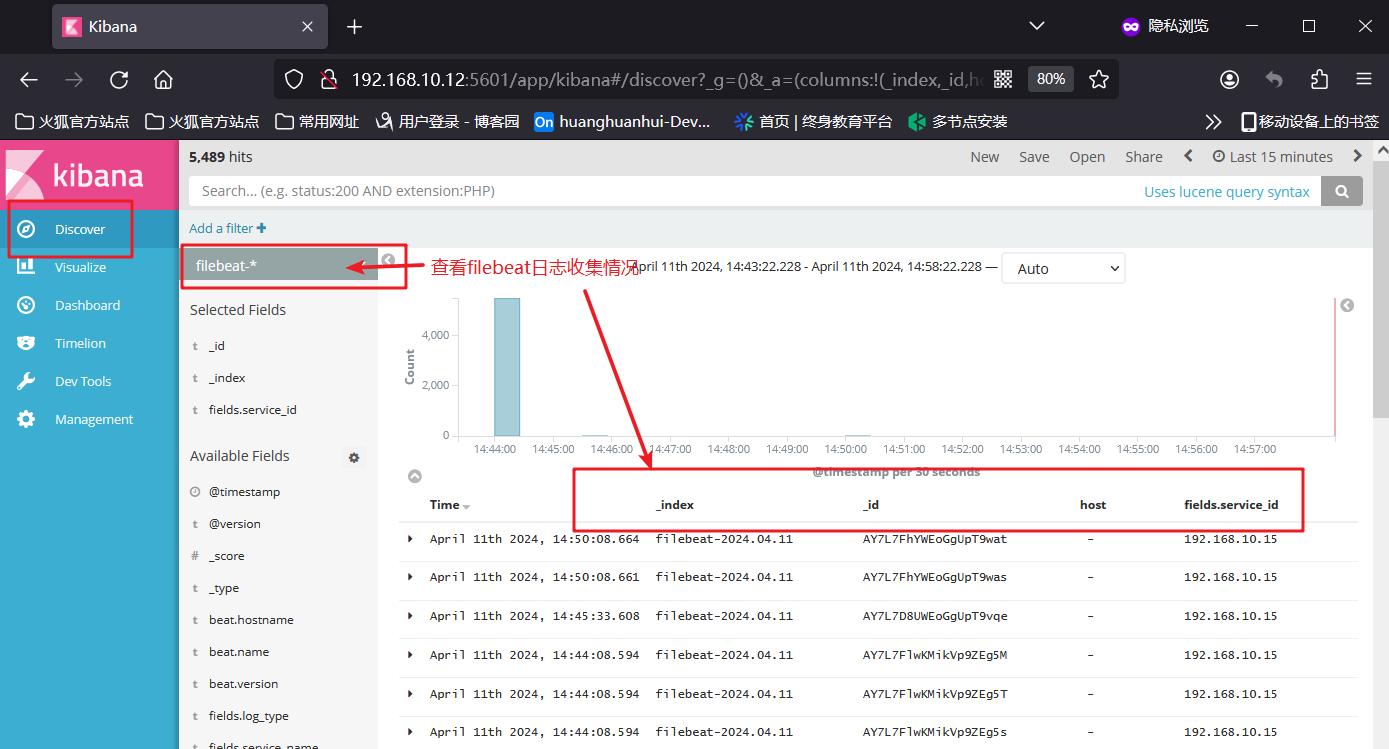
关于部署ELK和EFLKD的相关知识
文章目录 一、ELK日志分析系统1、ELK简介1.2 ElasticSearch1.3 Logstash1.4 Kibana(展示数据可视化界面)1.5 Filebeat 2、使用ELK的原因3、完整日志系统的基本特征4、ELK的工作原理 二、部署ELK日志分析系统1、服务器配置2、关闭防火墙3、ELK ElasticSea…...

ChatGPT智能写作:开启论文写作新视野
ChatGPT无限次数:点击直达 html ChatGPT智能写作:开启论文写作新视野 引言 在当今信息爆炸的时代,人们需要更有效的工具来帮助他们在各种领域进行写作。ChatGPT作为一项基于人工智能技术的顶尖产品,为论文写作提供了全新的视角和可能性。…...

网络安全---RSA公钥加密与签名
实验项目:RSA公钥加密与签名实验 1.实验目的 本实验的学习目标是让学生获得 RSA 算法的动手经验。 通过课堂学习,学生应该已经了解 RSA 算法的理论部分, 知道在数学上如何生成公钥、私钥以及如何执行加密、解密和签名生成、验证。 通过使用…...

李白打酒加强版 -- 题解 c++
题目链接 : 4408. 李白打酒加强版 - AcWing题库 用户登录 二进制搜索 只能过10%,极限暴力 #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0); #define endl \n typedef long long LL; const int mod 1e97; const int N 2e510;…...

蓝桥杯——玩具蛇
题目 小蓝有—条玩具蛇,一共有16节,上面标着数字1至16。每—节都是一个正方形的形状。相邻的两节可以成直线或者成90度角。 小蓝还有一个44的方格盒子,用于存放玩具蛇,盒子的方格上依次标着字母A到Р共16个字母。 小蓝可以折叠自…...

百度SSL证书免费申请
百度云也有免费SSL证书可以申请,很多用户找不到,云服务器吧yunfuwuqiba.com整理百度云SSL免费证书申请入口: 1、打开百度云SSL证书购买页面 yunfuwuqiba.com/go/baidu_ssl 点立即购买,如下图: 百度云SSL证书 2、免费…...

SpringBoot Assert断言
文章目录 前言一、Assert说明二、Assert方法三、使用示例四、总结前言 在Spring Boot中,Assert类提供了一系列用于断言的静态方法,用于在代码中进行条件检查和错误处理。这些方法可以帮助我们在开发过程中快速发现和解决问题,提高代码的可靠性和健壮性。 一、Assert说明 在…...

test4121
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

UI自动化测试重点思考(下)--装饰器/生成器/夹具的使用/描述符的作用/ddt驱动/多线程
UI自动化测试重点思考--装饰器 装饰器装饰器定义装饰器代码示例装饰器的执行如何将装饰器融合到pytest框架里面 生成器创建生成器生成器的定义如何将生成器融合到pytest框架里面 fixture(夹具)使用pytest fixture 中 scope 参数的详细解释 描述符的总结描…...

C# 字段和属性的区别
区别 在C#中,字段(Field)和属性(Property)都是用来封装对象状态的方式,但它们有以下区别: 访问级别: 字段通常是private,而属性可以有不同级别的访问限制(…...

备考ICA----Istio实验17---TCP流量授权
备考ICA----Istio实验17—TCP流量授权 1. 环境准备 1.1 环境部署 kubectl apply -f <(istioctl kube-inject -f istio/samples/tcp-echo/tcp-echo.yaml) -n kim kubectl apply -f <(istioctl kube-inject -f istio/samples/sleep/sleep.yaml) -n kim1.2 测试环境 检测…...
[C++][算法基础]树的重心(树图DFS)
给定一颗树,树中包含 n 个结点(编号 1∼n)和 n−1 条无向边。 请你找到树的重心,并输出将重心删除后,剩余各个连通块中点数的最大值。 重心定义:重心是指树中的一个结点,如果将这个点删除后&a…...

探秘ChatGPT:如何利用AI提升论文写作效率
ChatGPT无限次数:点击直达 html 探秘ChatGPT:如何利用AI提升论文写作效率 在当今信息爆炸的时代,论文写作是许多人工作者每天都要面对的任务。如何更高效地撰写出内容丰富、结构严谨的论文,一直是许多学者和研究人员所追求的目标。随着人…...

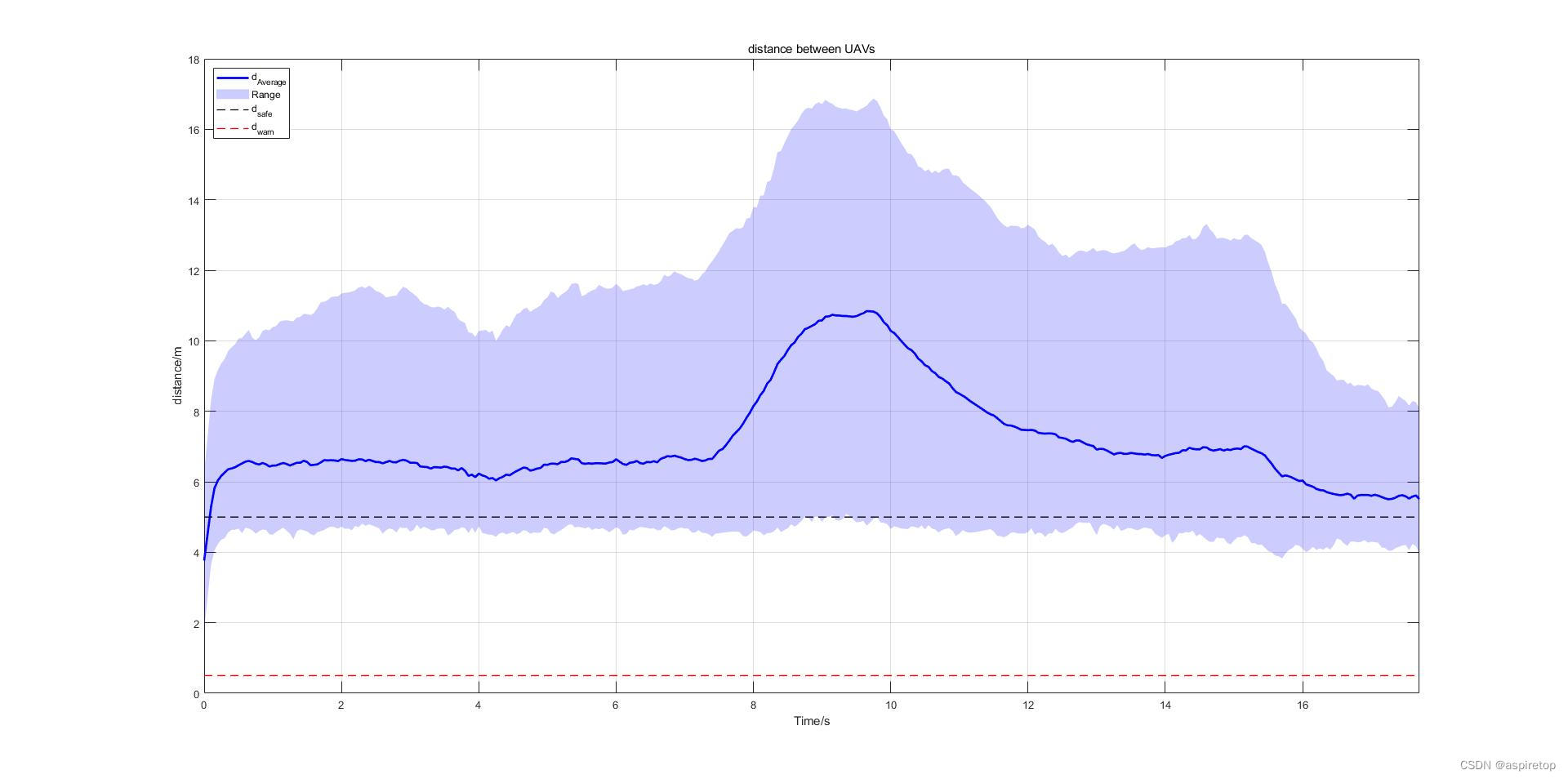
多无人机集群协同避障
matlab2020a正常运行 场景1规划结果 场景2规划结果 场景3规划结果 代码地址: 多无人机集群协同避障效果(5架)资源-CSDN文库...

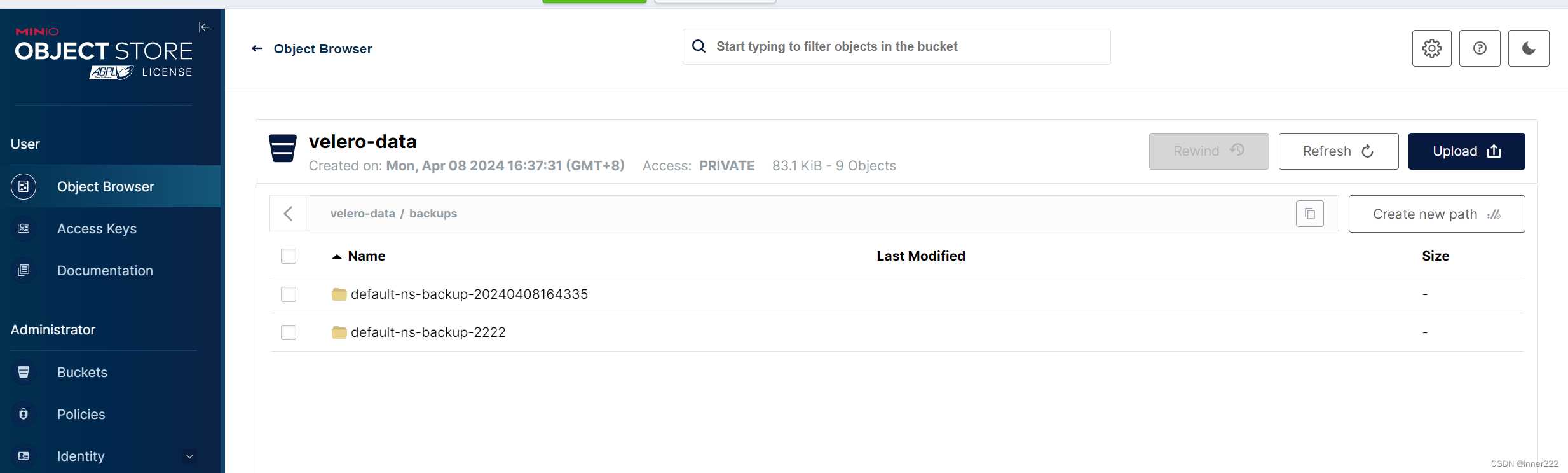
基于velero和minio实现k8s数据的备份
1.30部署minio rootk8s-harbor:/etc/kubeasz/clusters/k8s-cluster1# docker run \ -d --restartalways -p 9000:9000 -p 9090:9090 –name minio -v /data/minio/data:/data -e “MINIO_ROOT_USERadmin” -e “MINIO_ROOT_PASSWORD12345678” quay.io/minio/minio server…...

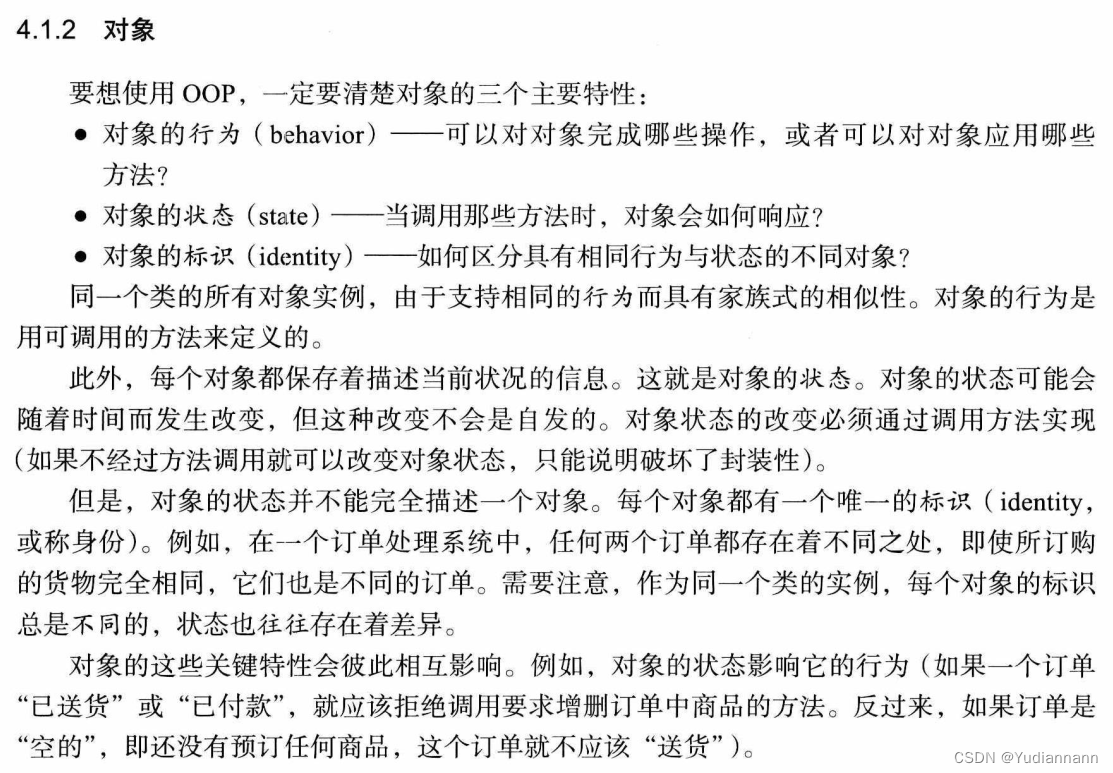
【Java核心技术】第4章 对象与类
1 面向对象 2 自定义类 形式: class ClassName { field // 字段 constructor // 构造器(构造函数) method // 方法 } 如: class Employee {private String name;private double salary;private LocalDate hireDay;public Emp…...

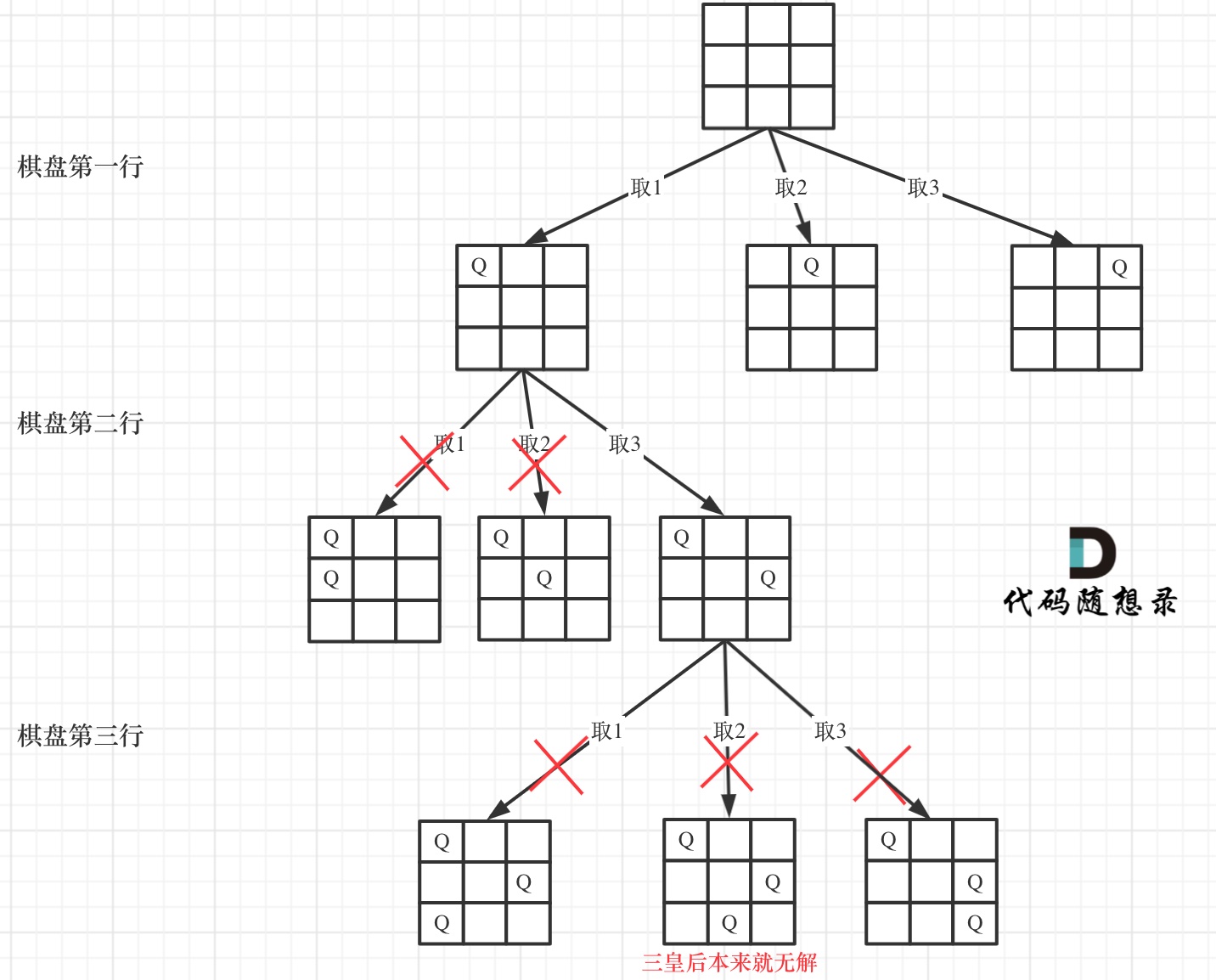
【LeetCode】回溯算法类题目详解
所有题目均来自于LeetCode,刷题代码使用的Python3版本 回溯算法 回溯算法是一种搜索的方法,在二叉树总结当中,经常使用到递归去解决相关的问题,在二叉树的所有路径问题中,我们就使用到了回溯算法来找到所有的路径。 …...

java实现请求缓冲合并
业务背景: 我们对外提供了一个rest接口给第三方业务进行调用,但是由于第三方框架限制,导致会发送大量相似无效请求,例如:接口入参json包含两个字段,createBy和receiverList,完整的入参json示例…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

RKNN开发环境搭建2-RKNN Model Zoo 环境搭建
目录 1.简介2.环境搭建2.1 启动 docker 环境2.2 安装依赖工具2.3 下载 RKNN Model Zoo2.4 RKNN模型转化2.5编译C++1.简介 RKNN Model Zoo基于 RKNPU SDK 工具链开发, 提供了目前主流算法的部署例程. 例程包含导出RKNN模型, 使用 Python API, CAPI 推理 RKNN 模型的流程. 本…...
