几分钟学会TypeScript
目录
- 一、类型推断和类型注解
- 二.类型注解,声明时指定类型
- 三、类型断言
- 四、基础类型和联合类型
- 字符串
- 数字和浮点类型
- 布尔
- 空和undefined
- 多类型
- 值限定
- 五、数组 元组 枚举
- 数组
- 元组,?代表可选参数
- 枚举
- 枚举使用
- 六、函数
- 函数作为参数
- 七、类、接口与抽象类
- 类
- 访问修饰符
- 类的继承
- 接口
- 抽象类
- 命名空间
- 八、类型别名
- 九、泛型
- 十、运算符
- 十一、条件控制
- 十二、循环控制
- 十三、正则表达式
一、类型推断和类型注解
//1. 类型约束
let str = '赵云'
//str = 10 会报错,因为初始值约束为字符串
二.类型注解,声明时指定类型
let str2:string = '张飞'
三、类型断言
let nums = [1,2,3]
var result = nums.find(i => i>2)
//var ss = result * 2 //这样会报错//可以添加类型断言as xx 关键字 断言是某种类型
var result2 = nums.find(i => i>2) as number
var ss = result2 * 2
四、基础类型和联合类型
字符串
//省略类型
let author = '李白'
//指定类型
let author2:string = '李白'
数字和浮点类型
let n2:number = 10
let n3:number = 1.1
布尔
let b1:boolean = true
空和undefined
let nu:null = null
let und:undefined = undefined
多类型
let v4 :string|null = null
值限定
//let v5 : 1|2|3 = 5//会报错
let v6:1|2|3 = 2
五、数组 元组 枚举
数组
let nums3:number[] = [1,2,3]
//省略类型
let nums2 = [1,2,3]
//数组
let nums3:number[] = [1,2,3]
//在数组后面追加元素
nums3.push(4)
//在数组前面添加元素
nums3.unshift(1)
//删除最后面的元素
nums3.pop()
//从第几位开始删除几个
nums3.splice(0,1)
//删除最前面的
nums3.shift()
let nums4 = [1,2,3]
//合并两个数组
nums3.concat(nums4)
//根据下标查找元素位置
nums3.indexOf(2)
//排序
nums3.sort()
nums3.reverse()
元组,?代表可选参数
let ccc :[number,string,number,number?]= [1,'2',2]
//省略类型
let ccc2= [1,'2',2,6]
枚举
enum My{A,B,c
}
枚举使用
My.A
//或者
My[0]
六、函数
//函数:a默认值是2,b是可选参数,c是剩余参数,返回值为string类型
function login(a:number = 2,b?:string,...c:string[]):string{
return "jack"
}//调用函数
login(1,"","1","2","3")
函数作为参数
function toExit(exit:Function){//执行exit("nickk")}//第一种调用
function handleExit(nickk:string){console.log('退出1')
}
toExit(handleExit)//第二种调用 匿名调用
toExit(function(nickk:string){console.log('退出2')
})//第三种调用
toExit((nickk:string)=>{console.log('退出3')
})
七、类、接口与抽象类
类
//类
class Person{
//静态属性
static DES:string = '张飞'nick:string = '默认'count:number = 2//构造方法constructor(nick:string,count:number){this.nick = nickthis.count = count}//方法say(nick:string){}//静态方法static play(nick:string){}
}
//使用类
let p = new Person('tom',5)
//p.nick = 'jack'
p.say('飞飞')
Person.play('飞飞')
访问修饰符
public protected private
类的继承
//继承extends
class Student extends Person {}
//使用
let stu = new Student('jack',6)
stu.count = 10接口
//接口
interface People{name:string,age:number,}const Man:People = {name:"jack",age:18
}
抽象类
//抽象类
abstract class Persons{name:string = 'tom'play(){}//抽象方法abstract jump2():any}
class Teacher extends Persons{//继承抽象类,必须重写抽象方法jump2(){}}
命名空间
namespace aa{//在命名空间内添加export 可被外部调用export class Person{}
}
namespace bb{class Person{}
}
let ap = new aa.Person()
//let bp = new bb.Person() 报错找不到
八、类型别名
//非自定义模式
let nickName :string | number = "jack"
let nickName2 :string | number = 20
//自定义类型别名
type MyNickName = string | Numberlet nickName3:MyNickName = "TOM"
let nickName4:MyNickName = 33
九、泛型
function count(a:number, b:any):number[]{
return [a,b]
}//通过泛型改造后
function add<T>(a:T, b:T):T[]{
return [a,b]
}add<number>(1,2)
//add(1,2) 可省略类型
add<string>("jack","tom")
//add("jack","tom") 可省略类型
十、运算符
//+ - * / % ++ -- +=
//> < >= <=
//== 判断值相等
//=== 判断值和类型都相等
//!= 值不相等
//!== 值和类型都不相等
//&& 并且
//|| 或者
十一、条件控制
// if else if else
// switch case
let age = 10
switch(age){case 1:breakcase 2:break;default:
}
十二、循环控制
let a = 2
while(a>1){}
//至少执行一次
do{}while(a>2)let names:string[] = ['张飞','赵云']
for(let i = 0;i<8;i++){var res = names[i]if(i>5){break}else {continue}
}
for(let n of names){//直接得到值var res = n
}
for(let index in names){//索引var resIndex = index
}
十三、正则表达式
…
相关文章:

几分钟学会TypeScript
目录 一、类型推断和类型注解二.类型注解,声明时指定类型三、类型断言四、基础类型和联合类型字符串数字和浮点类型布尔空和undefined多类型值限定 五、数组 元组 枚举数组元组,?代表可选参数枚举枚举使用 六、函数函数作为参数 七、类、接口与抽象类类访问修饰符类…...

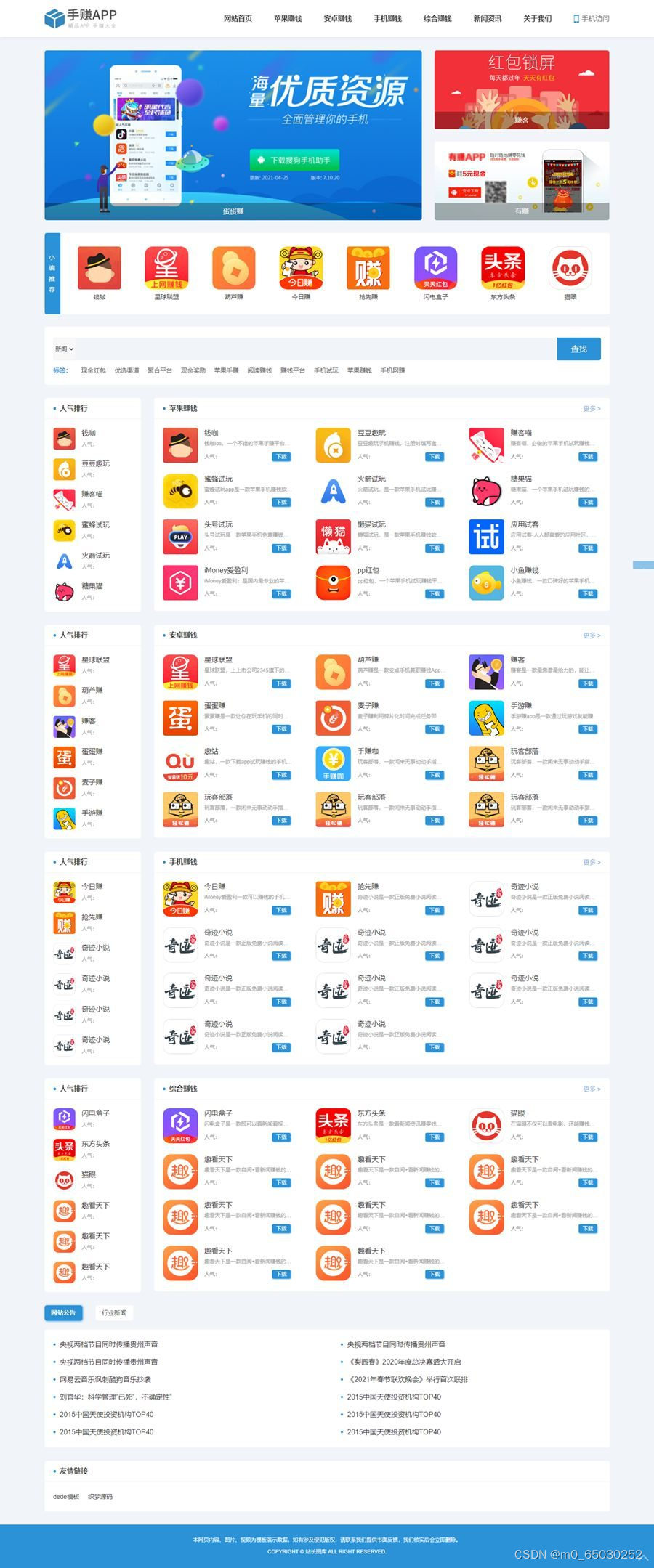
最新版手机软件App下载排行网站源码/App应用商店源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 一款简洁蓝色的手机软件应用app下载排行,app下载平台,最新手机app发布网站响应式织梦模板。 主要有:主页、app列表页、app介绍详情页、新闻资讯列…...

R语言计算:t分布及t检验
t分布理论基础 t分布也称Student’s t-distribution,主要出现在小样本统计推断中,特别是当样本量较小且总体标准差未知时,用于估计正态分布的均值。其定义基于正态分布和 X 2 X^{2} X2分布(卡方分布)。如果随机变量X服…...

uni-app的地图定位与距离测算功能的实现
文章目录 一、引言二、uni-app地图定位实现三、距离测算技术四、完整代码五、结论本文着重探讨了如何在uni-app中实现地图定位,以及如何计算当前定位与目标位置之间的距离。 一、引言 在移动应用开发中,地图定位与距离测算是常见的功能需求。无论是出行导航、位置签到,还是…...

如何从应用商店Microsoft Store免费下载安装HEVC视频扩展插件
在电脑上打开一张HEIC类型的图片提示缺少HEVC解码器,无法打开查看,现象如下: 这种情况一般会提示我们需要下载安装HEVC解码器,点击“立即下载并安装”会跳转到应用商店,但是我们发现需要付费7元才能下载安装 免费安装…...

【vue】v-if 条件渲染
v-if 不适用于频繁切换显示模式的场景 修改web.user,可看到条件渲染的效果 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

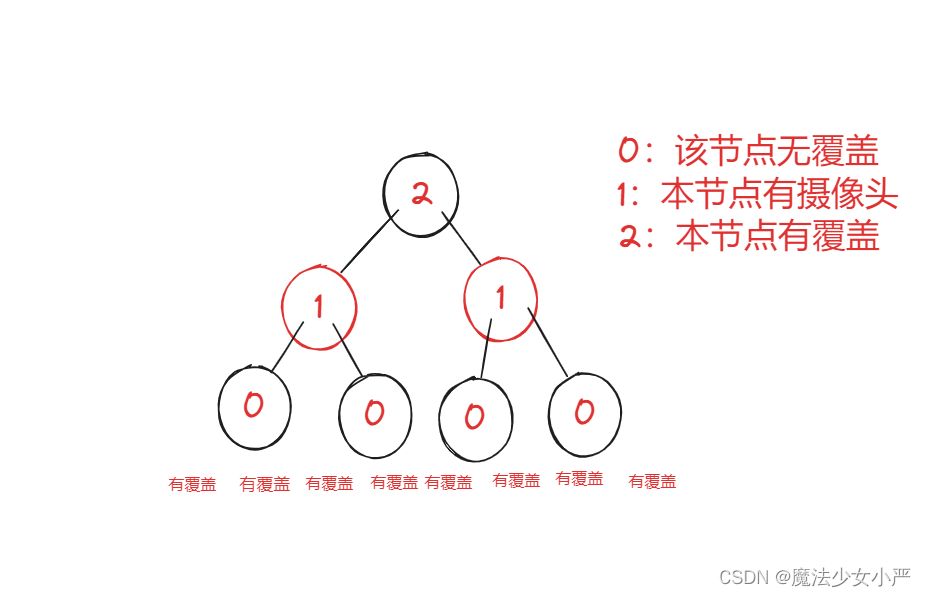
Day37:LeedCode 738.单调递增的数字 968.监控二叉树 蓝桥杯 翻转
738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9 思路: 假设这个数是98,…...

详解Qt元对象系统
Qt库作为一款流行的跨平台C应用程序开发框架,其中的元对象系统是其核心特性之一。Qt元对象系统不仅提供了诸如信号槽(Signals & Slots)、属性系统(Property System)等功能,还实现了对C对象的运行时类型…...

无法用raven-js,如何直接使用TraceKit标准化错误字符串(一次有趣的探索)
引子:网上三年前(2020)的文章介绍了一个raven-js 简单说就是把堆栈信息格式化兼容各浏览器,便于查看错误来源。 **but:**到处找了一下raven-js,已经没有官方出处了,只在Sentry的源码仓库里发现…...

Docker学习笔记(二):在Linux中部署Docker(Centos7下安装docker、环境配置,以及镜像简单使用)
一、前言 记录时间 [2024-4-6] 前置文章:Docker学习笔记(一):入门篇,Docker概述、基本组成等,对Docker有一个初步的认识 在上文中,笔者进行了Docker概述,介绍其历史、优势、作用&am…...

uniapp 检查更新
概览 在uniapp中检查并更新应用,可以使用uni-app自带的更新机制。以下是一个简单的示例代码,用于在应用启动时检查更新: // 在App.vue或者其他合适的地方调用 onLaunch: function() {// 当uni-app初始化完成时执行// 判断平台const platfor…...
数据结构——正则表达式)
(Java)数据结构——正则表达式
前言 本博客是博主用于复习数据结构以及算法的博客,如果疏忽出现错误,还望各位指正。 正则表达式概念 正则表达式,又称规则表达式(Regular Expression),是一种文本模式,包括普通字符…...

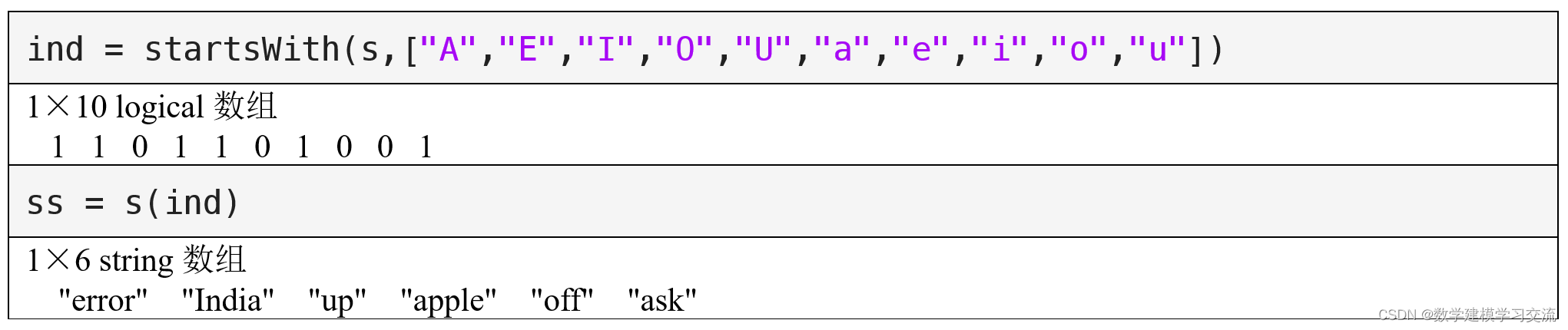
第6章 6.3.1 正则表达式的语法(MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 正则表达式可以由一般的字符、转义字符、元字符、限定符等元素组…...

RX8130CE为用户提供带复位延迟和主备电管理的解决方案
实时时钟作为设备的精确时钟来源,其作用如同人的心脏,为设备提供准确稳定的心跳.而便携式设备由于应用场景多变,所以对内部元器件要求也相对较高,这就对作为核心器件的实时时钟模块提出不少挑战。EPSON实时钟模块产品线拥有丰富的…...

JS文件导出变量
如果 config.js 文件中有多个变量要导出,你可以按照以下步骤进行: 1. 在 config.js 文件中定义多个变量,并使用 export 导出它们。 // config.js const baseUrl "http://localhost:8081"; const apiKey "your_api_key&quo…...

已知私钥和密文,如何用python进行RSA解密
要使用Python进行RSA解密,你可以使用pycryptodome库。下面是一个简单的示例,展示了如何使用已知的私钥和密文进行RSA解密: 首先,确保你已经安装了pycryptodome库。如果没有安装,你可以通过运行pip install pycryptodome来安装它。 然后,你可以使用以下代码进行RSA解密:…...

vue2-vue3面试
v-text/v-html/v-once/v-show/v-if/v-for/v-bind/v-on beforeCreate() 已有DOM节点:可以data选项:不可以虚拟DOM节点:不可以 created():掌握 已有DOM节点:可以data选项:可以虚拟DOM节点:不可以 beforeMount…...

jmeter生成随机数的详细步骤及使用方式
Apache JMeter 是一个用于测试性能的开源工具,它可以模拟多种类型的负载并测量应用程序的性能。在 JMeter 中生成随机数可以通过使用预定义的函数来实现。以下是生成随机数的详细步骤及使用方式: 安装 JMeter: 首先,你需要在你的计…...

速盾:为什么会出现高防cdn?它适合哪些行业?
随着互联网的不断发展和普及,网络安全问题也变得日益突出。由于互联网的特性,许多企业和组织的在线业务往往面临来自网络攻击的威胁,如DDoS攻击、恶意爬虫等。为了保护在线业务的正常运行和用户数据的安全,高防CDN应运而生。 高防…...

GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南
GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
