REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API
假期别闲着:REST API实战演练之创建Rest API-CSDN博客
又讲了java客户端如何使用REST API
假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客
接下来咱们看看JavaScript怎么使用REST API。
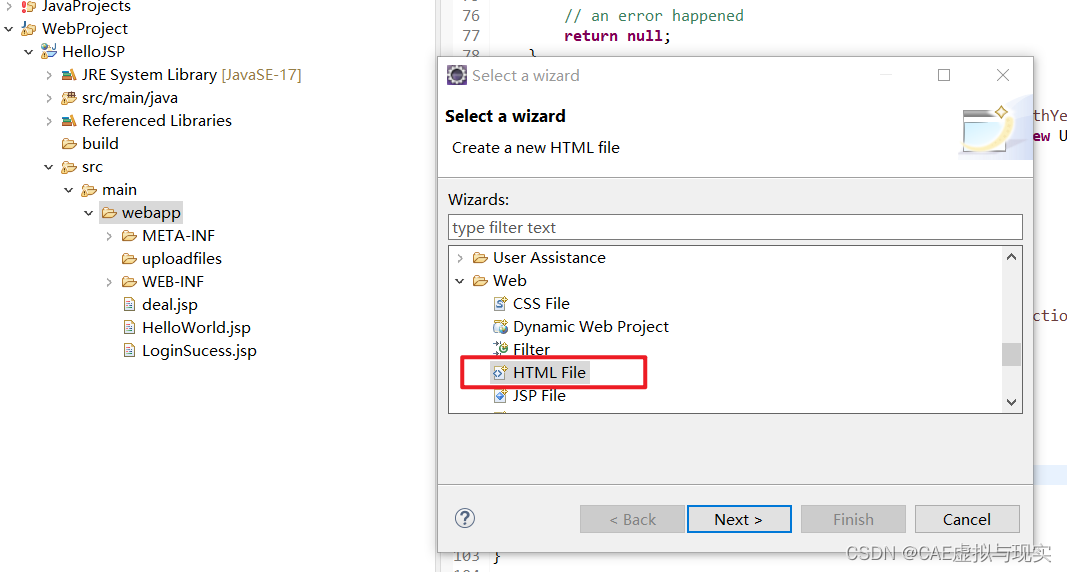
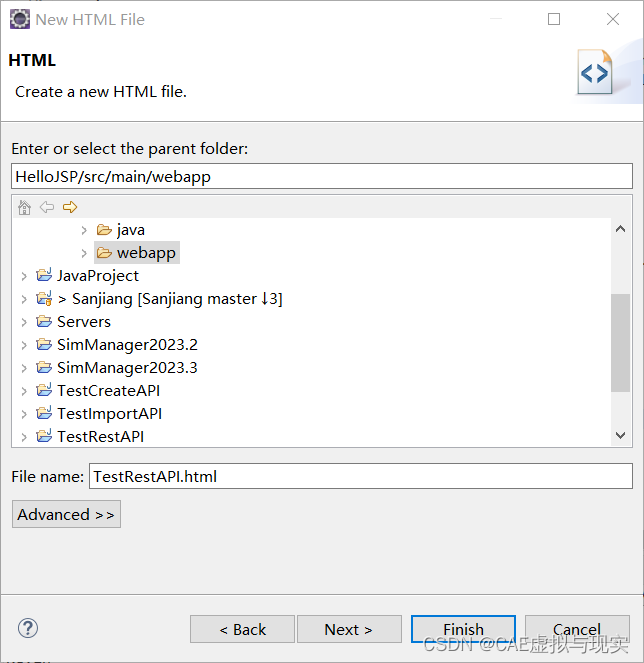
一、新建一个HTML文件



二、添加几个控件元素
<body><h1>PIJON</h1><p>(Person Info in JavaScript Object Notation)</p><p><input type="text" value="Ada" id="name"><button type="button" onclick="getPersonInfo()">Get</button></p><p>Birth year:</p><input type="text" id="birthYear"><p>About:</p><textarea id="about"></textarea><p><button type="button" onclick="setPersonInfo()">Save</button></p>
</body>三、添加一段JavaScript代码
<head>
<meta charset="UTF-8">
<title>PIJON</title><script>function getPersonInfo(){var name = document.getElementById('name').value;var ajaxRequest = new XMLHttpRequest();ajaxRequest.onreadystatechange = function(){if(ajaxRequest.readyState == 4){if(ajaxRequest.status == 200){var person = JSON.parse(ajaxRequest.responseText);document.getElementById('birthYear').value = person.birthYear;document.getElementById('about').value = person.about;}} }ajaxRequest.open('GET', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.send();}function setPersonInfo(){var name = document.getElementById('name').value;var about = document.getElementById('about').value;var birthYear = document.getElementById('birthYear').value;var postData = 'name=' + name;postData += '&about=' + encodeURIComponent(about);postData += '&birthYear=' + birthYear;var ajaxRequest = new XMLHttpRequest();ajaxRequest.open('POST', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");ajaxRequest.send(postData);}</script>
</head>修改后完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PIJON</title><script>function getPersonInfo(){var name = document.getElementById('name').value;var ajaxRequest = new XMLHttpRequest();ajaxRequest.onreadystatechange = function(){if(ajaxRequest.readyState == 4){if(ajaxRequest.status == 200){var person = JSON.parse(ajaxRequest.responseText);document.getElementById('birthYear').value = person.birthYear;document.getElementById('about').value = person.about;}} }ajaxRequest.open('GET', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.send();}function setPersonInfo(){var name = document.getElementById('name').value;var about = document.getElementById('about').value;var birthYear = document.getElementById('birthYear').value;var postData = 'name=' + name;postData += '&about=' + encodeURIComponent(about);postData += '&birthYear=' + birthYear;var ajaxRequest = new XMLHttpRequest();ajaxRequest.open('POST', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");ajaxRequest.send(postData);}</script>
</head>
<body><h1>PIJON</h1><p>(Person Info in JavaScript Object Notation)</p><p><input type="text" value="Ada" id="name"><button type="button" onclick="getPersonInfo()">Get</button></p><p>Birth year:</p><input type="text" id="birthYear"><p>About:</p><textarea id="about"></textarea><p><button type="button" onclick="setPersonInfo()">Save</button></p>
</body>
</html>四、启动Server确保服务端开启
五、浏览器输入访问地址
浏览器输入如下地址:
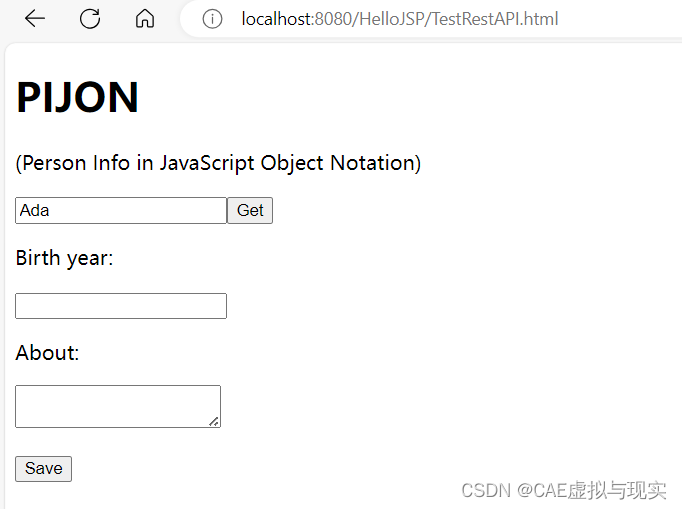
浏览器输入如下地址:http://localhost:8080/HelloJSP/TestRestAPI.html
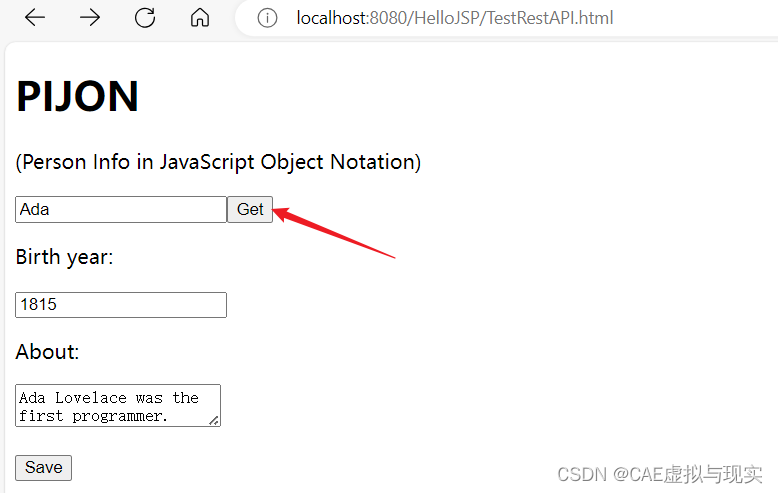
显示如下:

六、测试rest api
点击get,获取输入人员的信息,显示如下:

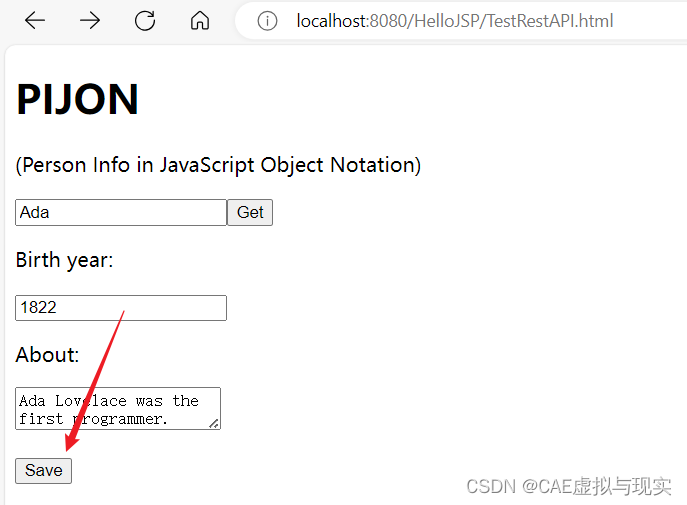
我们修改一下birth year,然后点击save按钮。

保存后刷新页面,再次点击get按钮显示如下:

小结:关于XMLHttpRequest
XMLHttpRequest只是一个JavaScript对象,是一个构造函数。它一点也不神秘,它的特殊之处只在于它是由客户端(即浏览器)提供的(而不是JavaScript原生的)API
[所有现代浏览器 (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象]
XML对象是不断被扩展的。目前XML有两个级别:第一级提供了XMLHttpRequest对象的实现细节,第二级则进一步发展了该对象,额外添加了一些方法和属性。
1、XMLHttpRequest属性
- responseText:包含响应主体返回的文本
- responseXML:如果响应内容类型为 text/xml 或 application/xml 时,该属性将保存包含着响应数据的XML DOM文档
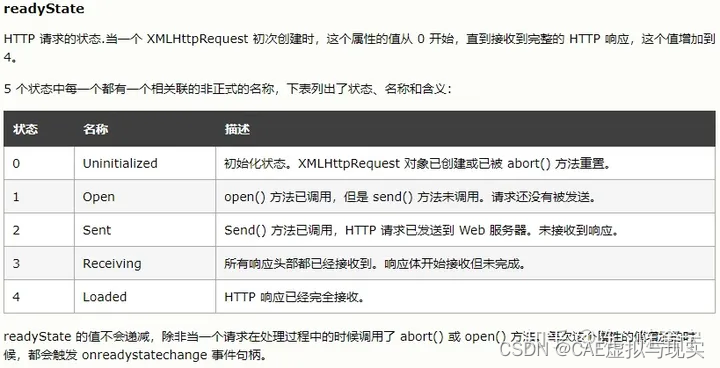
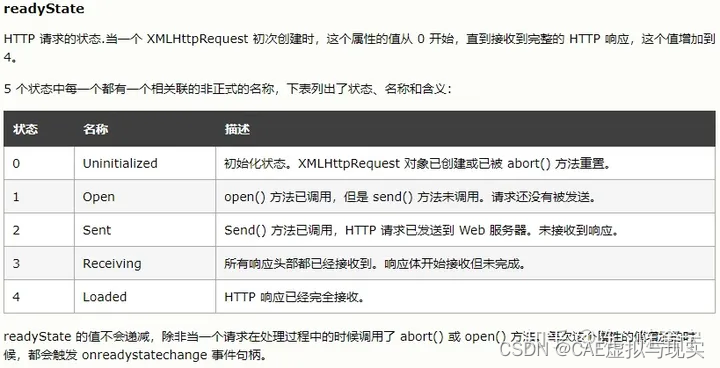
- readyState:表示在「请求/响应」过程中当前的活动阶段(这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4)

- status:响应的HTTP状态(2xx - 5xx)
- statusText:HTTP 服务器返回的响应状态,与status不同的是,它包含完整的响应状态文本(例如,"
200 OK")
2、XMLHttpRequest方法
- open():用于准备启动一个AJAX请求;
- setRequestHeader():用于设置请求头部信息
- send():用于发送AJAX请求
- abort():用于取消异步请求
另外,浏览器还为XMLHttpRequest对象提供了一个 onreadystatechange 的监听事件,每当XMLHttpRequest实例的 readyState 属性变化时,就会触发该事件。
参考资料:
https://blog.csdn.net/allway2/article/details/123375541
https://zhuanlan.zhihu.com/p/349658121?utm_id=0
https://happycoding.io/tutorials/java-server/rest-api
相关文章:

REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API 假期别闲着:REST API实战演练之创建Rest API-CSDN博客 又讲了java客户端如何使用REST API 假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客 接下来咱们看看JavaScript怎么使用REST API。 一、新建一个…...

期货量化交易软件:MQL5 中的范畴论 (第 15 部分)函子与图论
概述 在上一篇文章中,我们目睹了前期文章中涵盖的概念(如线性序)如何视作范畴,以及为什么它们的“态射”在与其它范畴相关时即构成函子。在本文中,我们赫兹量化软件将阐述来自前期文章中的概括,即通过查看…...

2024妈妈杯数学建模B题思路-甲骨文智能识别中原始拓片单字自动分割与识别研究
# 1 赛题 B 题 甲骨文智能识别中原始拓片单字自动分割与识别研究 甲骨文是我国目前已知的最早成熟的文字系统,它是一种刻在龟甲或 兽骨上的古老文字。甲骨文具有极其重要的研究价值,不仅对中国文明的 起源具有重要意义,也对世界文明的研究有着…...

sql 之 索引
索引是对数据库表中一列或多列的值进行排序的一种结构,使用索引可快速访问数据库表中的特定信息。 1. 什么是索引 官方上面说索引是帮助MySQL高效获取数据的数据结构,通俗点来说,数据库索引就像是是一本书的目录,可以直接根据页码…...

创建基于Node的WebSocket服务
一:安装nodejs与npm apt-get install nodejs npm 但这种方法安装的版本可能偏低,影响后续的 npm install ws wscat。 按照 How to Install Node.js and npm on Ubuntu 18.04 | Linuxize里的步骤安装: 1、curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash …...

Flask快速搭建文件上传服务与接口
说明:仅供学习使用,请勿用于非法用途,若有侵权,请联系博主删除 作者:zhu6201976 一、需求背景 前端通过浏览器,访问后端服务器地址,将目标文件进行上传。 访问地址:http://127.0.0…...

AI算力报告:算力大时代,AI算力产业链全景梳理
今天分享的是AI算力专题系列深度研究报告:《算力大时代,AI算力产业链全景梳理》。 (报告出品方:中信建投证券) 报告共计:98页 核心观点 生成式 AI取得突破,我们对生成式 A 带来的算力需求做…...

点击上传文件
一、页面样式: (1)点击前: (2)点击后: 设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;…...

文件上传【2】--靶场通关
1.前端禁用js绕过 上传文件,进行抓包,没有抓到,说明这里的验证是前端js验证跳出的弹窗 禁用js后,php文件上传成功。 2.文件上传.htaccess 上传png木马后连接不上 代码中存在.htaccess,判断此时应该就是需要用到.htac…...

uniapp请求后端接口
新建文件夹utils const request (config) > {// 拼接完整的接口路径config.url http://mm.test.cn config.url;//这里拼接的是访问后端接口的地址,http://mm.test.cn/prod-api/testconsole.log(config.url)//判断是都携带参数if(!config.data){config.data …...

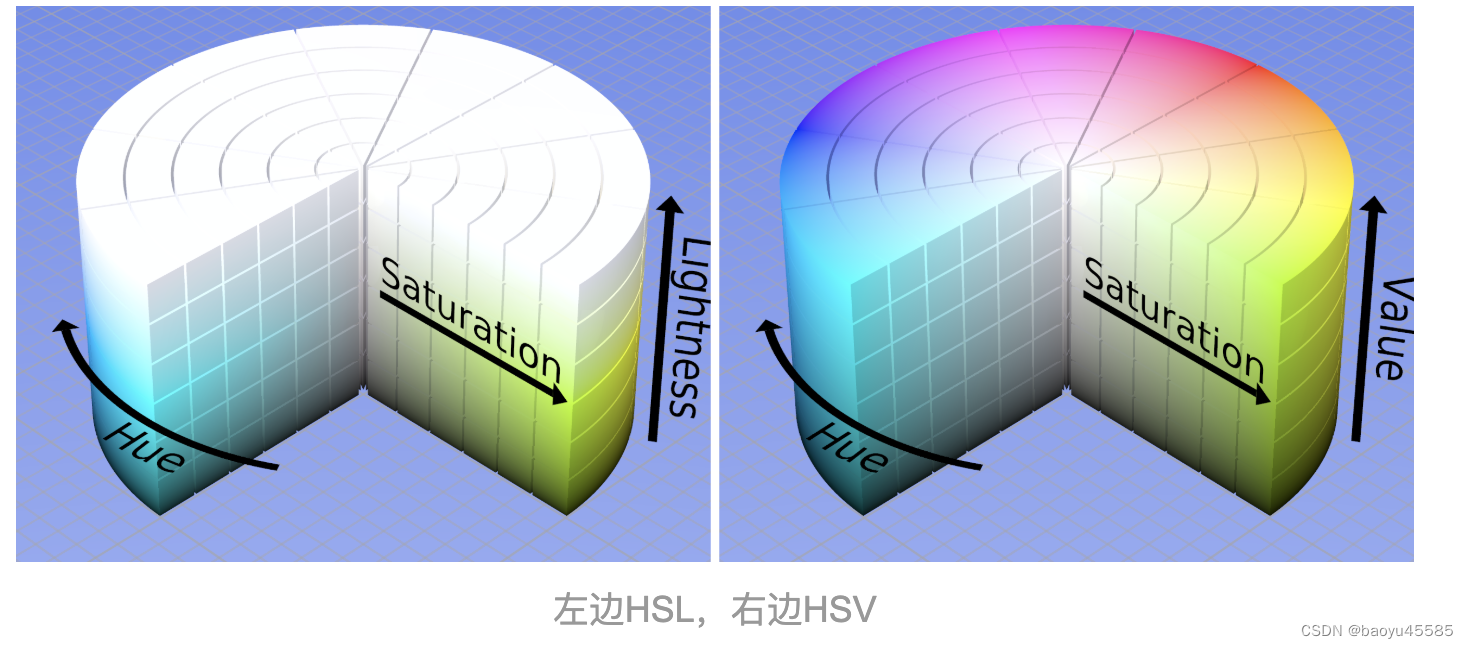
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵…...

微软卡内基梅隆大学:无外部干预,GPT4等大语言模型难以自主探索
目录 引言:LLMs在强化学习中的探索能力探究 研究背景:LLMs的在情境中学习能力及其重要性 实验设计:多臂老虎机环境中的LLMs探索行为 实验结果概览:LLMs在探索任务中的普遍失败 成功案例分析:Gpt-4在特定配置下的探…...

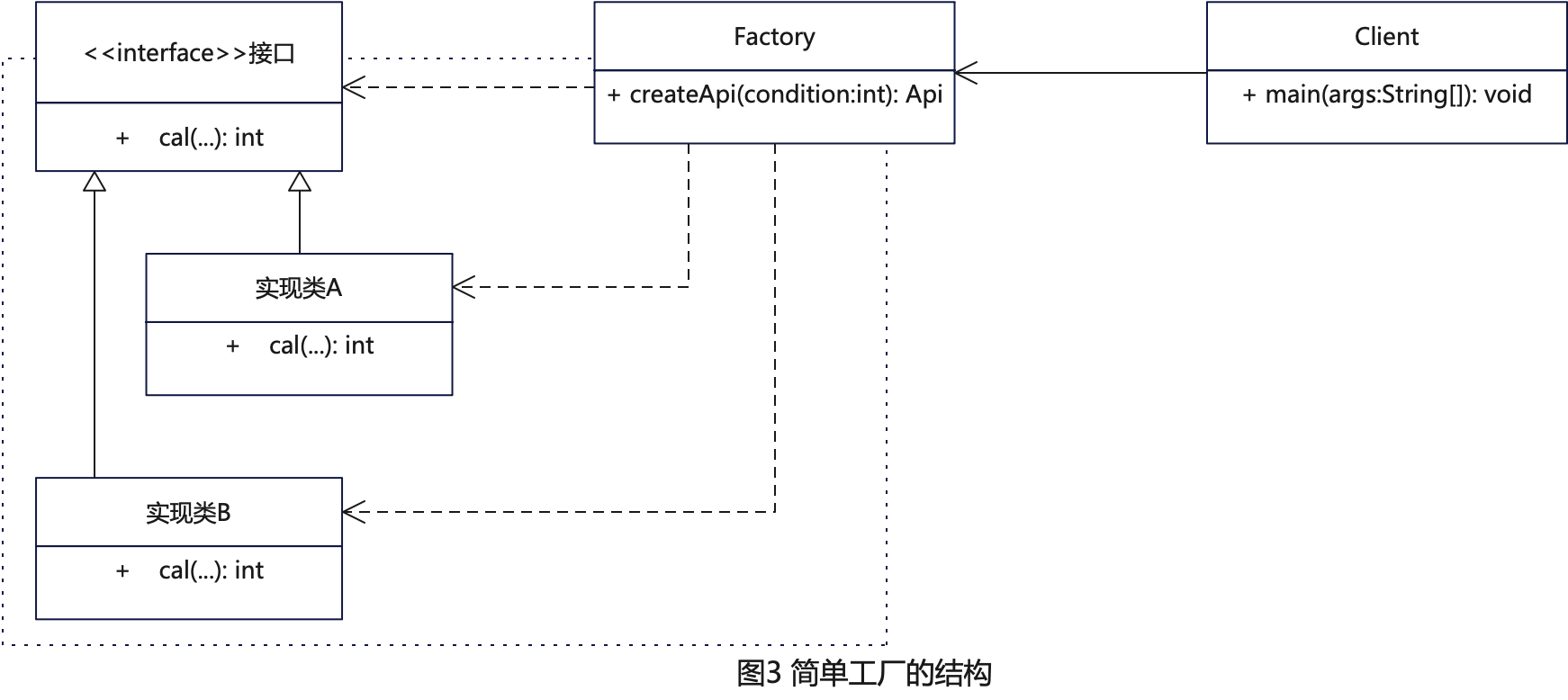
探索设计模式的魅力:简单工厂模式
个人主页: danci_ 🔥系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:探索设计模式的魅力:简单工厂模式 简单工厂模式&#x…...

【数据结构】-----双链表(小白必看!!!)
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

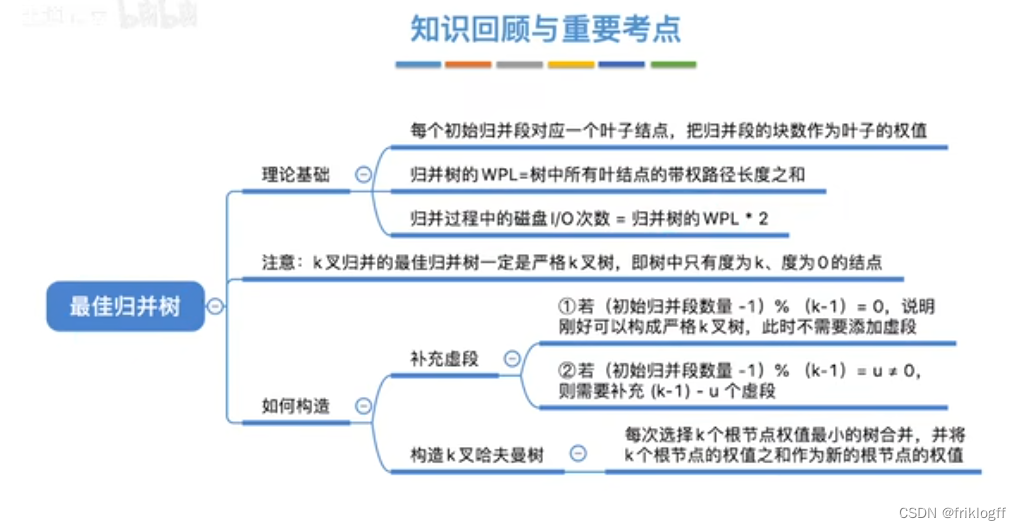
【数据结构】考研真题攻克与重点知识点剖析 - 第 8 篇:排序
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

数字乡村可视化大数据-DIY拖拽式设计
DIY拖拽式大数据自由设计万村乐可视化大数据V1.0 随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化…...

数据集学习
1,CIFAR-10数据集 CIFAR-10数据集由10个类的60000个32x32彩色图像组成,每个类有6000个图像。有50000个训练图像和10000个测试图像。 数据集分为五个训练批次和一个测试批次,每个批次有10000个图像。测试批次包含来自每个类别的恰好1000个随机…...

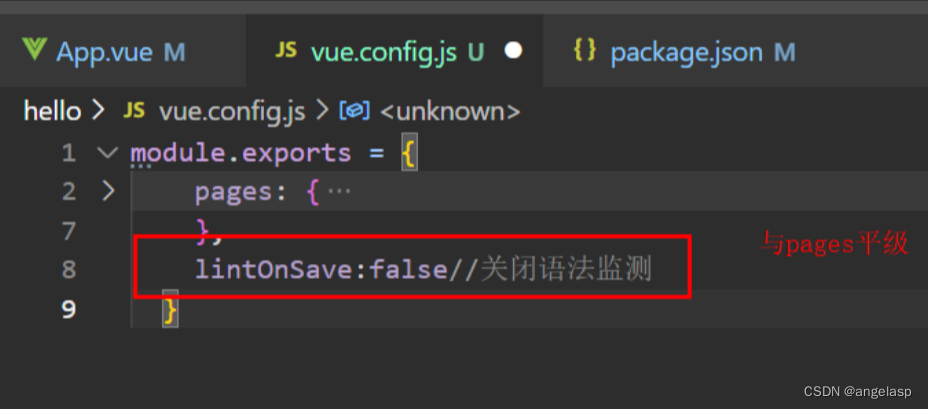
【解决】npm run dev Syntax Error: TypeError: eslint.CLIEngine is not a constructor
问题: 由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉 以下为停掉eslint的方法。 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the ne…...

Android 如何通过屏幕大小来适配不同大小的图片
可以使用Android中的dp(密度无关像素)单位来设置不同屏幕密度下的图片大小。dp是Android中的一种尺寸单位,它与屏幕密度无关,只与字体大小有关。在开发过程中,可以使用dp来设置布局和控件的大小,以便在不同的屏幕密度下保持一致的…...

【面试题】细说mysql中的各种锁
前言 作为一名IT从业人员,无论你是开发,测试还是运维,在面试的过程中,我们经常会被数据库,数据库中最经常被问到就是MySql。当面试官问MySql的时候经常会问道一个问题,”MySQL中有哪些锁?“当我…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
