three.js跟着教程实现VR效果(四)
参照教程:https://juejin.cn/post/6973865268426571784(作者:大帅老猿)
1.WebGD3D引擎 用three.js
(1)使用立方体6面图 camera放到 立方体的中间 like “回” 让贴图向内翻转
(2)使用球体(sphere)实现 需要一张全景图片 贴到球体上 其他同上 “回” 反贴 进入球体
2.css3D 更轻量的3D引擎 css3d-engine 只有14kb 用div+css来搭建3维场景 比较容易添加信息点(标签点击事件那种)
3.图片信息点多 高清图 不占地儿的解决方案 pano2vr
要花钱买 是一个所见即所得的全景VR制作软件 可以直接输出HTML5静态网页
按照大佬的教程 我实现的效果


import * as THREE from '../../build/three.module.js';window.THREE = THREE;import {OrbitControls} from 'https://threejsfundamentals.org/threejs/resources/threejs/r122/examples/jsm/controls/OrbitControls.js';// 1. 创建渲染器,指定渲染的分辨率和尺寸,然后添加到body中const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.pixelRatio = window.devicePixelRatio;renderer.setSize(window.innerWidth, window.innerHeight);document.body.append(renderer.domElement);// 2. 创建场景const scene = new THREE.Scene();// 3. 创建相机const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);camera.position.set(5, 5, 10);camera.lookAt(0, 0, 0);const ambientLight = new THREE.AmbientLight(0xffffff, 0.4);scene.add(ambientLight);const directionalLight = new THREE.DirectionalLight(0xffffff, 1);directionalLight.position.set(10, 10, 10)scene.add(directionalLight);const textloader = new THREE.TextureLoader();var texture = textloader.load('./images/scene.jpg');var sphereMaterial = new THREE.MeshBasicMaterial({map: texture});var sphereGeometry = new THREE.SphereGeometry(/*半径*/1, 50, 50);sphereGeometry.scale(1, 1, -1);var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);// sphere.material.wireframe = true;scene.add(sphere);const controls = new OrbitControls(camera, renderer.domElement);controls.update();const clock = new THREE.Clock();function animate() {requestAnimationFrame(animate);const elapsedTime = clock.getElapsedTime(); // 返回已经过去的时间, 以秒为单位sphere.rotation.y = elapsedTime * 0.1; // 两秒自转一圈renderer.render(scene, camera);}animate() 图片素材

相关文章:

three.js跟着教程实现VR效果(四)
参照教程:https://juejin.cn/post/6973865268426571784(作者:大帅老猿) 1.WebGD3D引擎 用three.js (1)使用立方体6面图 camera放到 立方体的中间 like “回” 让贴图向内翻转 (2)使…...

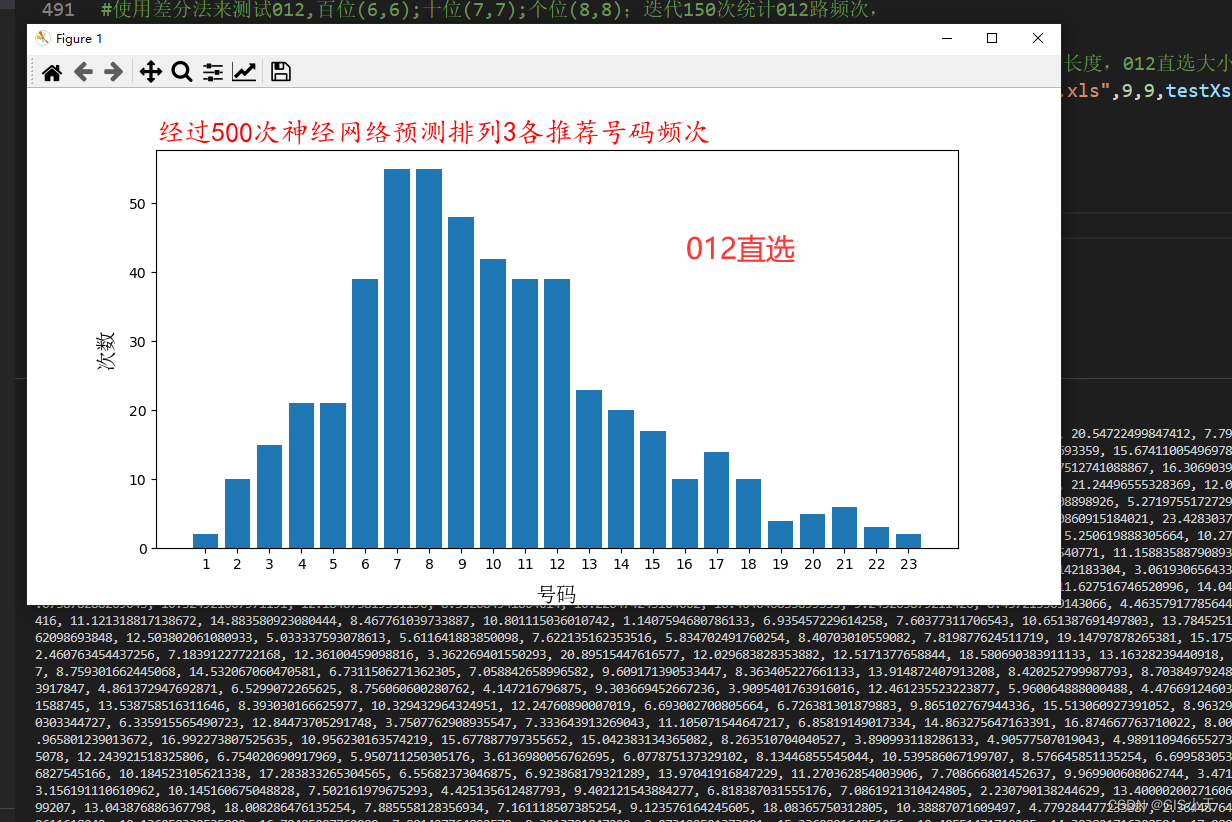
AI预测体彩排3第1弹【2024年4月12日预测--第1套算法开始计算第1次测试】
前面经过多个模型几十次对福彩3D的预测,积累了一定的经验,摸索了一些稳定的规律,有很多彩友让我也出一下排列3的预测结果,我认为目前时机已成熟,且由于福彩3D和体彩排列3的玩法完全一样,我认为3D的规律和模…...

spring 中的控制反转
在Spring框架中,控制反转(IoC,Inversion of Control)是指将对象的创建和管理交给了容器,而不是在应用程序代码中直接创建对象。在传统的编程模式中,应用程序代码通常负责创建对象并管理它们的生命周期&…...

GO并发总是更快吗?
许多开发人员的一个误解是,并发解决方案总是比串行更快,大错特错。解决方案的整体性能取决于许多因素,例如,结构的效率(并发)、可以并行处理的部分以及计算单元的竞争程度。 1. GO调度 线程是操作系统可以执行的最小单元。如果一个进程想要同时执行多个动作,它可以启动…...

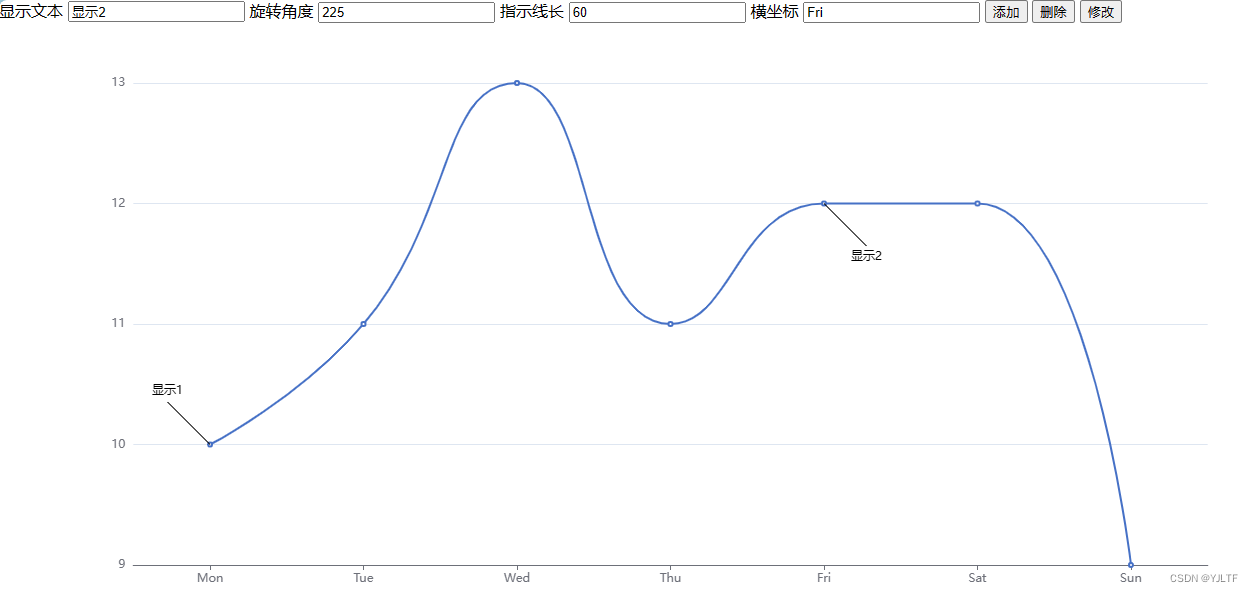
echarts折线图自定义打点标记小工具
由于没研究明白echarts怎么用label和lableLine实现自定义打点标记,索性用markPoint把长方形压扁成线模拟了一番自定义打点标记,记录下来备用。(markLine同理也能实现) 实现代码如下: <!DOCTYPE html> <html…...

【图论】Leetcode 200. 岛屿数量【中等】
岛屿数量 给你一个由 ‘1’(陆地)和 ‘0’(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。 此外,你可以…...

酒店大厅装水离子雾化壁炉前和装后对比
在酒店大厅装水离子雾化壁炉之前和之后,大厅的氛围和体验会有显著的对比: 装水离子雾化壁炉之前: 传统感:在壁炉安装之前,大厅可能会有传统的装饰或者简单的暖气设备,缺乏现代化的元素。这种传统感可能会…...

城市内涝与海绵城市规划设计中的水文水动力模拟
原文链接:城市内涝与海绵城市规划设计中的水文水动力模拟https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247601198&idx5&sn35b9e5e3961ea2f190f9742236a7217f&chksmfa820dc9cdf584df97633f64d19bdc3e5f7d1a5a85000c8f040e1953c51b9b39c87b5…...

C++项目实战与经验分享
在编程世界中,C++ 是一种功能强大且灵活的编程语言,广泛应用于系统级编程、游戏开发、嵌入式系统以及高性能计算等领域。本文将分享一个基于C++的图像处理系统项目实战经验,并深入探讨在开发过程中遇到的问题及解决方案。 一、项目概述 本次项目实战的目标是开发一个基于C…...

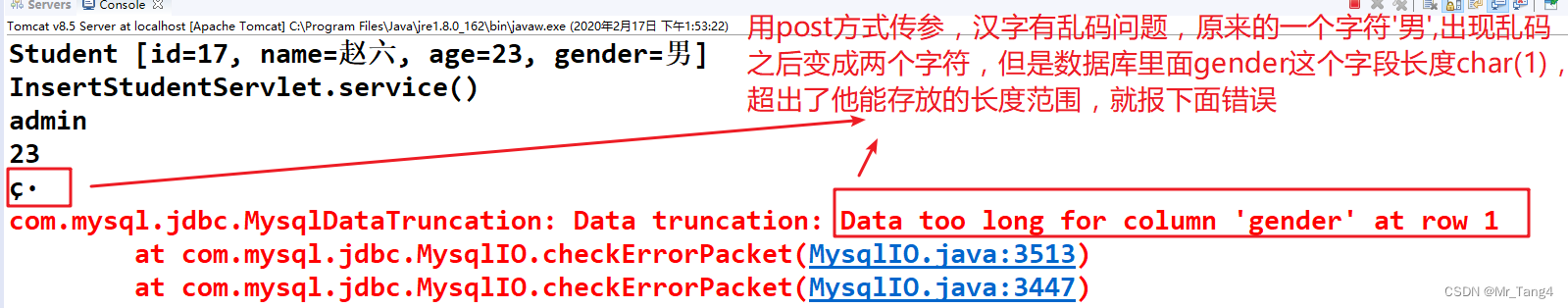
Day17_学点JavaEE_转发、重定向、Get、POST、乱码问题总结
1 转发 转发:一般查询了数据之后,转发到一个jsp页面进行展示 req.setAttribute("list", list); req.getRequestDispatcher("student_list.jsp").forward(req, resp);2 重定向 重定向:一般添加、删除、修改之后重定向到…...

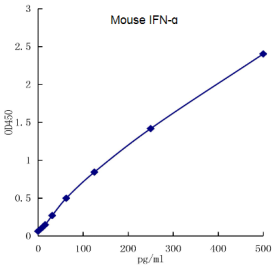
Mouse IFN-α ELISA kit (Quick Test)
干扰素α(IFN-α)是一类由免疫细胞分泌的内源性调节因子,也被称为白细胞干扰素,主要参与响应病毒感染的先天性免疫。 基于结构特征、受体、细胞来源和生物活性的不同,干扰素可被分为Ⅰ、Ⅱ、Ⅲ三种类型,其中…...
AMD Tensile 简介与示例
按照知其然,再知其所以然的认知次序进行 1,下载代码 git clone --recursive https://github.com/ROCm/Tensile.git 2,安装 Tensile cd Tensile mkdir build cd build ../Tensile/bin/Tensile ../Tensile/Configs/rocblas_dgemm_nn_asm_full…...

Rust语言
文章目录 Rust语言一,Rust语言是什么二,Rust语言能做什么?Rust语言的设计使其适用于许多不同的领域,包括但不限于以下几个方面:1. 传统命令行程序:2. Web 应用:3. 网络服务器:4. 嵌入…...

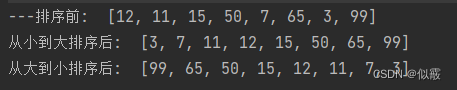
排序算法之冒泡排序
目录 一、简介二、代码实现三、应用场景 一、简介 算法平均时间复杂度最好时间复杂度最坏时间复杂度空间复杂度排序方式稳定性冒泡排序O(n^2 )O(n)O(n^2)O(1)In-place稳定 稳定:如果A原本在B前面,而AB,排序之后A仍然在B的前面; 不…...

js打印页面源码 ,打印选取的容器里的内容,打印指定内容
js打印页面源码 ,打印选取的容器里的内容,打印指定内容 效果 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…...

算法练习第五十天|123.买卖股票的最佳时机III、188.买卖股票的最佳时机IV
123. 买卖股票的最佳时机 III 188. 买卖股票的最佳时机 IV 123.买卖股票的最佳时机III class Solution {public int maxProfit(int[] prices) {//dp[i][j] 第i天买卖股票获得的最大利润/**j0不操作j1第一次持有j2第一次不持有j3第二次持有j4第二次不持有dp[i][0] dp[i-1][0]d…...

细胞世界:4.细胞分化(划区域)与细胞衰老(设施磨损)
(1)细胞凋亡 1. 概念:细胞凋亡可以比作城市的规划者主动拆除某些建筑来更新城市或防止危险建筑对市民的潜在伤害。这是一个有序的过程,由城市(细胞内部)的特定规划(基因)所决定。 2. 特征:细…...

c语言:操作符
操作符 一.算术操作符: + - * % / 1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error. 2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。 3.%操作符的两个操作数必须为整数。 二.移位操作符:<&…...

谷歌seo自然搜索排名怎么提升快?
要想在谷歌上排名快速上升,关键在于运用GPC爬虫池跟高低搭配的外链组合 首先你要做的,就是让谷歌的蜘蛛频繁来你的网站,网站需要被谷歌蜘蛛频繁抓取和索引,那这时候GPC爬虫池就能派上用场了,GPC爬虫池能够帮你大幅度提…...

Golang | Leetcode Golang题解之第13题罗马数字转整数
题目: 题解: var symbolValues map[byte]int{I: 1, V: 5, X: 10, L: 50, C: 100, D: 500, M: 1000}func romanToInt(s string) (ans int) {n : len(s)for i : range s {value : symbolValues[s[i]]if i < n-1 && value < symbolValues[s…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
