设计模式(22):解释器模式
解释器
- 是一种不常用的设计模式
- 用于描述如何构成一个简单的语言解释器,主要用于使用面向对象语言开发的解释器和解释器设计
- 当我们需要开发一种新的语言时,可以考虑使用解释器模式
- 尽量不要使用解释器模式,后期维护会有很大麻烦。在项目中,可以使用jruby、groovy、java的js引擎来替代解释器的作用,弥补java语言的不足。
开发中常见的场景
- EL表达式的处理
- 正则表达式解释器
- SQL语法的解释器
- 数学表达式解释器
举例代码实现
- 解析和执行数学表达式
输入"5+4*5-8/4",输出“23” - 抽象解释器接口
/*** 抽象解释器接口*/
public interface Expression {int interpret(Context context);
}
- 终结符表达式
/*** 数值表达式---终结符表达式*/
public class NumberExpression implements Expression{private Integer number;public NumberExpression(Integer number) {super();this.number = number;}@Overridepublic int interpret(Context context) {return number;}
}
/*** 运算符号表达式---终结符表达式* symbol:* 1:加 * 2:减 * 3:乘 * 4:除 */
public class SymbolExpression implements Expression {private int symbol; public SymbolExpression(int symbol) {super();this.symbol = symbol;}@Overridepublic int interpret(Context context) {return symbol;}
}
- 非终结符表达式
/*** 加法表达式——加法表达式也是数值表达式的一种*/
public class AdditionExpression extends NumberExpression{private NumberExpression left;private NumberExpression right;public AdditionExpression(NumberExpression left, NumberExpression right) {super(1);this.left = left;this.right = right;}@Overridepublic int interpret(Context context) {return left.interpret(context) + right.interpret(context);}
}
/*** 减法表达式---减法表达式也是数值表达式的一种*/
public class SubtractExpression extends NumberExpression{private NumberExpression left;private NumberExpression right;public SubtractExpression(NumberExpression left, NumberExpression right) {super(2);this.left = left;this.right = right;}@Overridepublic int interpret(Context context) {return left.interpret(context) - right.interpret(context);}
}
/*** 乘法表达式——乘法表达式也是数值表达式的一种*/
public class MultiplicationExpression extends NumberExpression{private NumberExpression left;private NumberExpression right;public MultiplicationExpression(NumberExpression left, NumberExpression right) {super(3);this.left = left;this.right = right;}@Overridepublic int interpret(Context context) {return left.interpret(context) * right.interpret(context);}
}
/*** 除法表达式——除法表达式也是数值表达式的一种*/
public class DivisionExpression extends NumberExpression{private NumberExpression left;private NumberExpression right;public DivisionExpression(NumberExpression left, NumberExpression right) {super(4);this.left = left;this.right = right;}@Overridepublic int interpret(Context context) {return left.interpret(context) / right.interpret(context);}
}
- 上下文类(context)
public class Context {Expression expression;public Context(String expression) {Expression parse = init(expression);this.expression = parse;}public int calculate(){return this.expression.interpret(this);}private Expression init(String expression) {LinkedList<Expression> linkedList = new LinkedList<Expression>();int num = 0;for(int i=0;i<expression.length();i++) {char ati;if((ati=expression.charAt(i))>='0' && ati<='9') {num = num*10 + (ati-'0');}else {addNum(linkedList, num);SymbolExpression symbolExpression = null;switch (ati) {case '+':symbolExpression = new SymbolExpression(1);break;case '-':symbolExpression = new SymbolExpression(2);break;case '*':symbolExpression = new SymbolExpression(3);break;case '/':symbolExpression = new SymbolExpression(4);break;default:break;}num = 0;linkedList.addLast(symbolExpression);}}addNum(linkedList, num);return getExpression(linkedList);}/*** 添加num* @param linkedList* @param num*/private void addNum(LinkedList<Expression> linkedList,int num) {NumberExpression numberExpression = new NumberExpression(num);if(!linkedList.isEmpty()) {Expression symbol = linkedList.pollLast();if(symbol.interpret(this)==1 || symbol.interpret(this)==2) {linkedList.addLast(symbol);}else {NumberExpression left = (NumberExpression)linkedList.pollLast();NumberExpression right = numberExpression;if(symbol.interpret(this)==3) {numberExpression = new MultiplicationExpression(left, right);}else {numberExpression = new DivisionExpression(left, right);}}}linkedList.add(numberExpression);}/*** 获取Expression* @param linkedList* @return*/private Expression getExpression(LinkedList<Expression> linkedList){SymbolExpression symbolExpression = null;NumberExpression left = null;while(!linkedList.isEmpty()){Expression tempExpression = linkedList.pollFirst();if(tempExpression instanceof SymbolExpression){symbolExpression = (SymbolExpression)tempExpression;}else{if(left==null){left = (NumberExpression)tempExpression;}else{NumberExpression right = (NumberExpression)tempExpression;switch (symbolExpression.interpret(this)) {case 1:left = new AdditionExpression(left, right);break;case 2:left = new SubtractExpression(left, right);break;case 3:left = new MultiplicationExpression(left, right);break;case 4:left = new DivisionExpression(left, right);break;default:break;}}}}return left;}
}
- 客户端调用
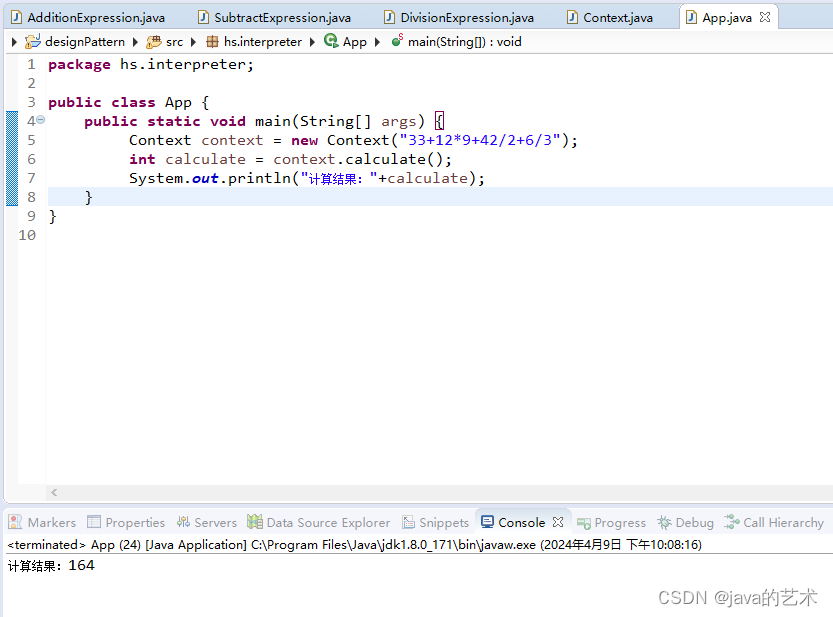
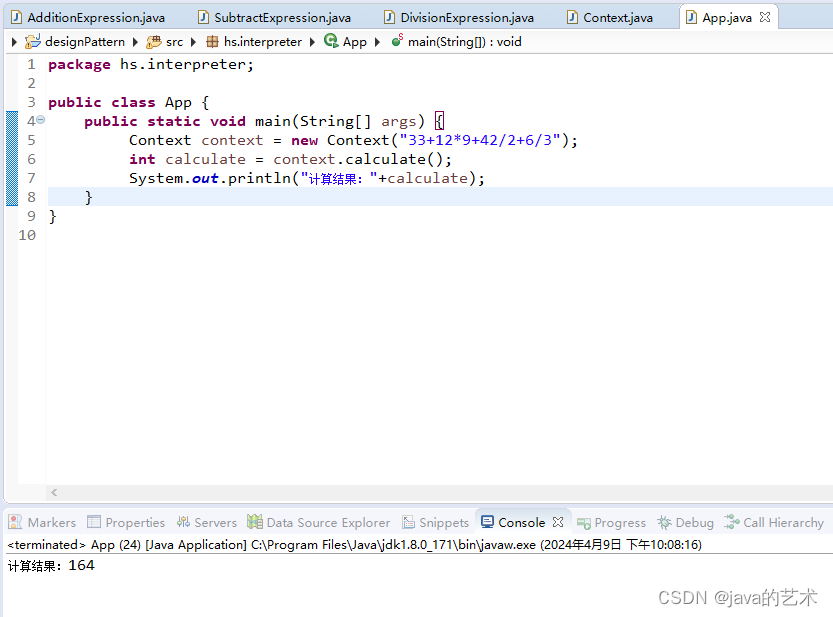
public static void main(String[] args) {Context context = new Context("33+12*9+42/2+6/3");int calculate = context.calculate();System.out.println("计算结果:calculate:"+calculate);
}
- 结果

更多设计模式学习:
设计模式(1):介绍
设计模式(2):单例模式
设计模式(3):工厂模式
设计模式(4):建造者模式
设计模式(5):原型模式
设计模式(6):桥接模式
设计模式(7):装饰器模式
设计模式(8):组合模式
设计模式(9):外观模式
设计模式(10):享元模式
设计模式(11):适配器模式
设计模式(12):代理模式
设计模式(13):模板方法模式
设计模式(14):命令模式
设计模式(15):迭代器模式
设计模式(16):观察者模式
设计模式(17):中介者模式
设计模式(18):状态模式
设计模式(19):策略模式
设计模式(20):责任链模式
设计模式(21):备忘录模式
设计模式持续更新中…
相关文章:

设计模式(22):解释器模式
解释器 是一种不常用的设计模式用于描述如何构成一个简单的语言解释器,主要用于使用面向对象语言开发的解释器和解释器设计当我们需要开发一种新的语言时,可以考虑使用解释器模式尽量不要使用解释器模式,后期维护会有很大麻烦。在项目中&…...

kubernetes docker版本安装测试
文章目录 测试环境kubernetes安装环境配置安装程序下载镜像初始化reset环境init构建kubernetes配置授权信息配置网络插件查看状态 简单实例测试 测试环境 [rootlocalhost ~]# cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core)kubernetes安装 参考kuberneter文档…...

策略模式:灵活调整算法的设计精髓
在软件开发中,策略模式是一种行为型设计模式,它允许在运行时选择算法的行为。通过定义一系列算法,并将每个算法封装起来,策略模式使得算法可以互换使用,这使得算法可以独立于使用它们的客户。本文将详细介绍策略模式的…...

[INS-30014]无法检查指定的位置是否位于 CFS 上
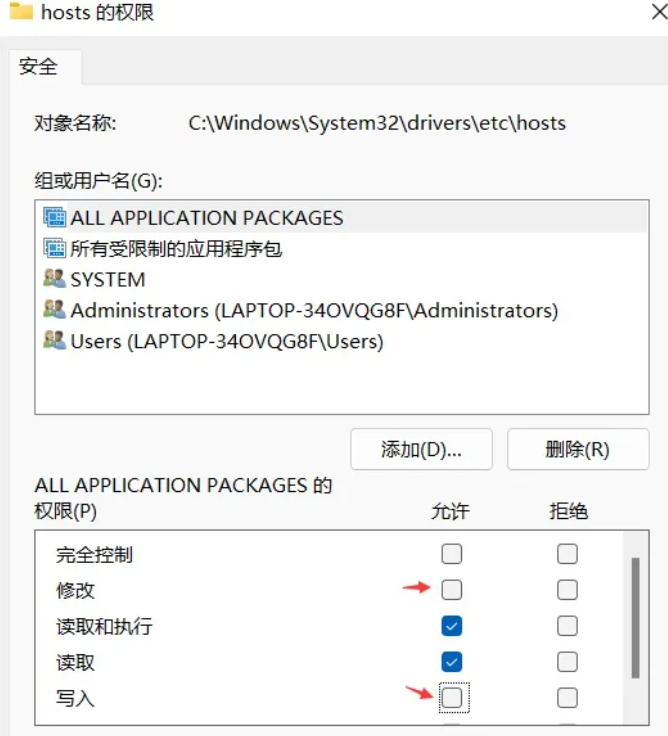
文章目录 一、具体错误二、通用解决方案1、可能的问题原因2、解决方案3、常见原因之hosts文件配置问题hosts配置方法hosts文件不可编辑解决办法 一、具体错误 在安装ORACLE19c的时候,出现无法检查指定的位置是否位于CFS上 二、通用解决方案 1、可能的问题原因 遇…...

机器学习和深度学习 -- 李宏毅(笔记与个人理解)Day 13
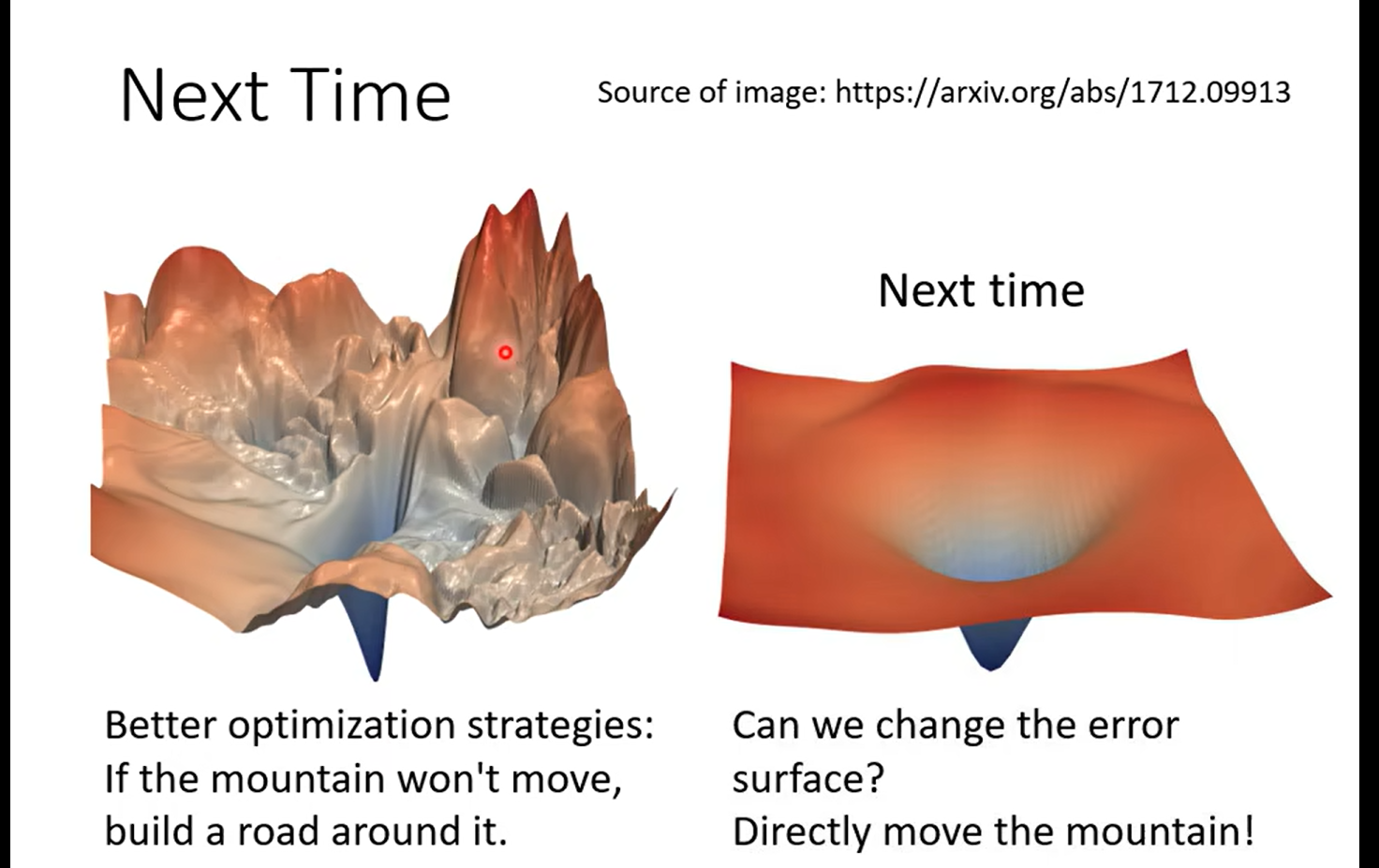
Day13 Error surface is rugged…… Tips for training :Adaptive Learning Rate critical point is not the difficult Root mean Square --used in Adagrad 这里为啥是前面的g的和而不是直接只除以当前呢? 这种方法的目的是防止学习率在训练过程中快速衰减。如果只用当前的…...

[Python图像识别] 五十二.水书图像识别 (2)基于机器学习的濒危水书古文字识别研究
该系列文章是讲解Python OpenCV图像处理知识,前期主要讲解图像入门、OpenCV基础用法,中期讲解图像处理的各种算法,包括图像锐化算子、图像增强技术、图像分割等,后期结合深度学习研究图像识别、图像分类应用。目前我进入第二阶段Python图像识别,该部分主要以目标检测、图像…...

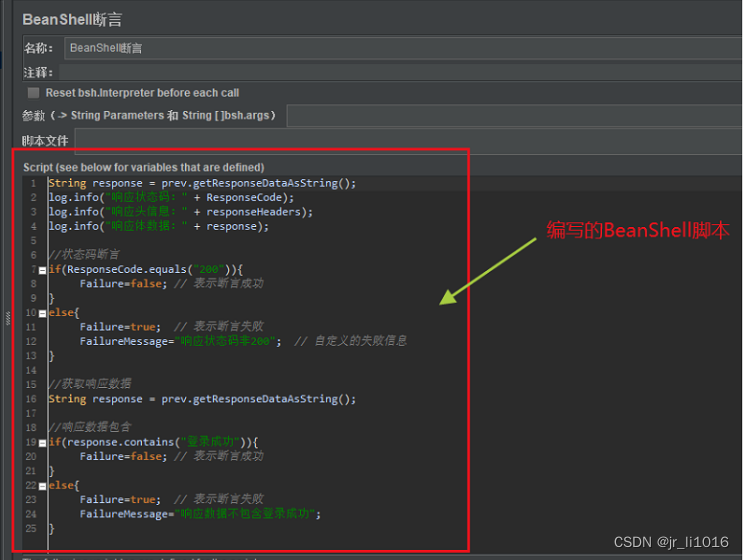
Jmeter针对多种响应断言的判断
有时候response返回的结果并非一种,有多种,需要对这几种进行判断的时候需要使用Bean Shell。 (1)首先获取响应数据 String response prev.getResponseDataAsString(); ResponseCode 响应状态码 responseHeaders 响应头信息 res…...

Harmony鸿蒙南向驱动开发-Regulator接口使用
功能简介 Regulator模块用于控制系统中某些设备的电压/电流供应。在嵌入式系统(尤其是手机)中,控制耗电量很重要,直接影响到电池的续航时间。所以,如果系统中某一个模块暂时不需要使用,就可以通过Regulato…...

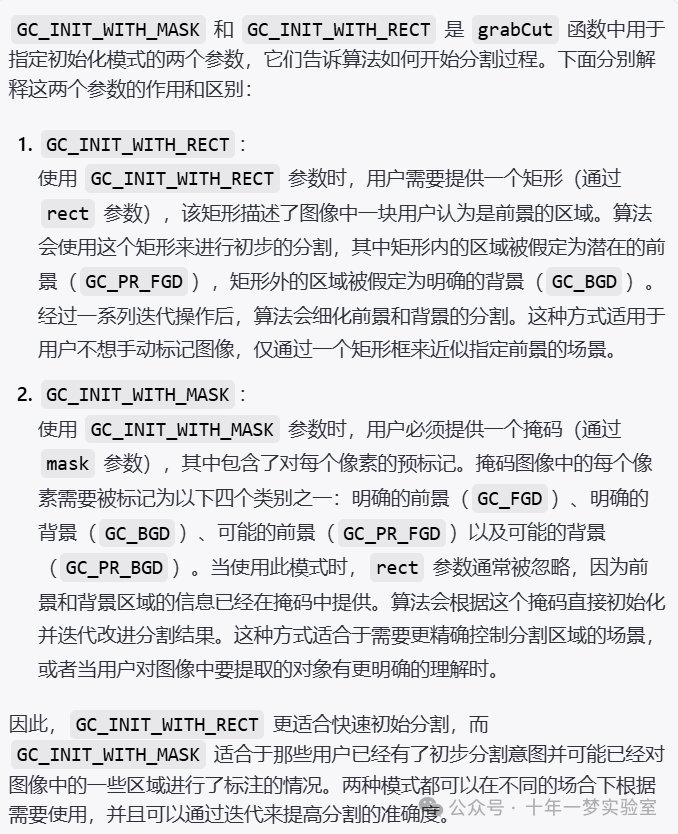
【opencv】示例-grabcut.cpp 使用OpenCV库的GrabCut算法进行图像分割
left mouse button - set rectangle SHIFTleft mouse button - set GC_FGD pixels CTRLleft mouse button - set GC_BGD pixels 这段代码是一个使用OpenCV库的GrabCut算法进行图像分割的C程序。它允许用户通过交互式方式选择图像中的一个区域,并利用GrabCut算法尝试…...

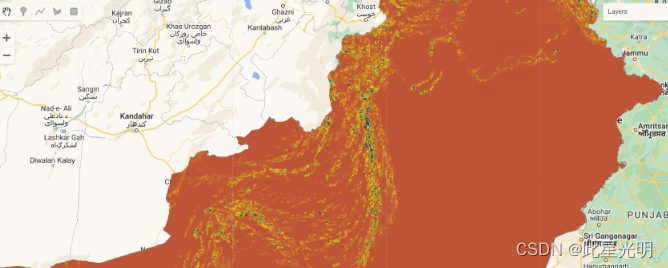
GEE数据集——巴基斯坦国家级土壤侵蚀数据集(2005 年和 2015 年)
简介 巴基斯坦国家级土壤侵蚀数据集(2005 年和 2015 年) 该数据集采用修订的通用土壤流失方程 (RUSLE),并考虑了六个关键影响因素:降雨侵蚀率 (R)、土壤可侵蚀性 (K)、坡长 (L)、坡陡 (S)、覆盖管理 (C) 和保护措施 (P)ÿ…...

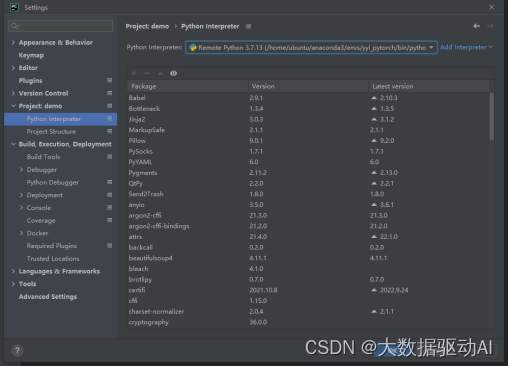
服务器代理
服务器代理 配置:64G内存1 3090(24g)1P4000(8g) SSH连接 工作路径:/home/ubuntu/workspace/python Anaconda路径:/home/Ubuntu 1.在工作路径下创建自己的文件夹作为workspace 2.以用户ubunbtu登…...

【SGDR】《SGDR:Stochastic Gradient Descent with Warm Restarts》
arXiv-2016 code: https://github.com/loshchil/SGDR/blob/master/SGDR_WRNs.py 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metric5.2 Single-Model Results5.3 Ensemble Results5.4 Experiment…...

如何将arping以及所有依赖打包安装到另外一台离线ubuntu机器
ubuntu系统下可以使用arping命令检测局域网内一些ip是否冲突,使用方式为: arping xx.xx.xx.xx 在线情况下,可以使用下面命令下载arping,然后使用即可 apt install arping 但是有些情况下机器可能不能上网,这时就需要将…...

mac上如何安装python3
mac上如何安装python3? 安装homebrew 在终端执行命令 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 执行完成后,homebrew和pip等工具就自动安装好了。 接下来安装python3.在终端…...

Java 那些诗一般的 数据类型 (下篇)
本篇会加入个人的所谓鱼式疯言 ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人能接…...

WEB3.0:互联网的下一阶段
随着互联网的发展,WEB3.0时代正在逐步到来。本文将深入探讨WEB3.0的定义、特点、技术应用以及未来展望,为读者带来全新的思考。 一、什么是WEB3.0? WEB3.0可以被理解为互联网发展的下一阶段,是当前WEB2.0的升级版。相较于2.0时代…...

Fastgpt配合chatglm+m3e或ollama+m3e搭建个人知识库
概述: 人工智能大语言模型是近年来人工智能领域的一项重要技术,它的出现标志着自然语言处理领域的重大突破。这些模型利用深度学习和大规模数据训练,能够理解和生成人类语言,为各种应用场景提供了强大的文本处理能力。AI大语言模…...

如何使用选择器精确地控制网页中每一个元素的样式?
1. 基础知识 什么是 CSS 元素选择器 CSS 元素选择器是一种在网页中通过元素类型来应用样式的方法。 简单来说,它就像是一个指挥棒,告诉浏览器哪些 HTML 元素需要应用我们定义的 CSS 样式规则。 为何要使用 CSS 元素选择器 使用元素选择器可以让我们…...

各个微前端框架的优劣浅谈
各个微前端框架都有其独特的优势和劣势,下面我将针对几个主流的微前端框架进行简要的优劣分析: single-spa 优势: 轻量级:single-spa是一个非常轻量级的微前端框架,它主要提供了一个加载和管理微应用的机制,…...
Ansible实战 之Jenkins模块)
自动化运维(二十二)Ansible实战 之Jenkins模块
Ansible提供了一些模块,可以用来与Jenkins进行交互,执行各种操作,如创建任务、触发构建、获取构建结果等。通过使用这些模块,我们可以将Jenkins的配置和管理集成到Ansible的自动化流程中。 以下是一些常用的Ansible Jenkins模块: 1、jenkins_job模块 jenkins_job模块用于创建…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
