Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…)

用到的三方插件:
buttons_tabbar: ^1.3.8
flutter_easyloading: ^3.0.5
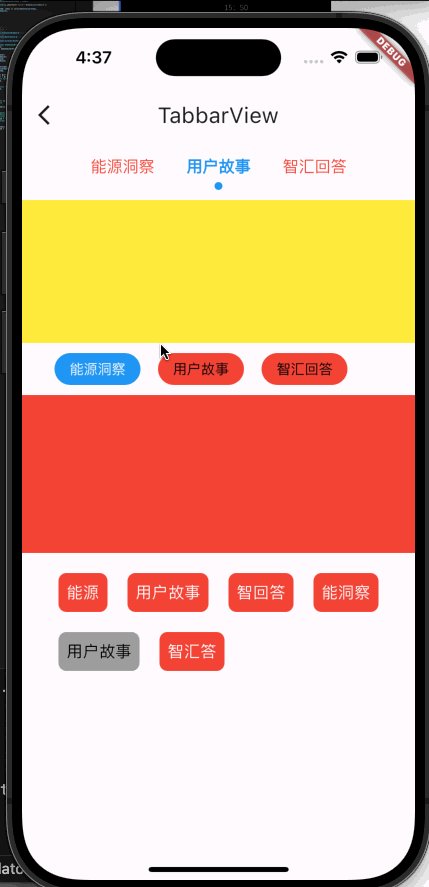
1、先看第一种系统的

代码如下:
class CustomTabBar extends StatelessWidget {final TabController tabController;final List<String> tabs;final TextStyle labelStyle;final Color labelColor;final Color unselectedLabelColor;final TextStyle unselectedLabelStyle;final Color indicatorColor;final double indicatorWeight;const CustomTabBar({super.key,required this.tabController,required this.tabs,this.labelStyle = const TextStyle(fontSize: 16.0,fontWeight: FontWeight.w700,),this.labelColor = Colors.blue,this.unselectedLabelColor = Colors.red,this.unselectedLabelStyle = const TextStyle(fontSize: 16.0,fontWeight: FontWeight.w400,),this.indicatorColor = Colors.blue,this.indicatorWeight = 5.0,});@overrideWidget build(BuildContext context) {return TabBar(controller: tabController,tabs: tabs.map((e) => Tab(text: e)).toList(),isScrollable: true,labelPadding: const EdgeInsets.symmetric(horizontal: 16.0),labelStyle: labelStyle,labelColor: labelColor,unselectedLabelColor: unselectedLabelColor,unselectedLabelStyle: unselectedLabelStyle,indicatorWeight: indicatorWeight,indicator: DotTabIndicator(color: indicatorColor,radius: 4,),onTap: (value) {},dividerColor: Colors.transparent, //去除tabBar下面的那根线的颜色);}
}class DotTabIndicator extends Decoration {final Color color;final double radius;const DotTabIndicator({required this.color, required this.radius});@overrideBoxPainter createBoxPainter([VoidCallback? onChanged]) {return _DotTabIndicatorPainter(this, onChanged!);}
}class _DotTabIndicatorPainter extends BoxPainter {final DotTabIndicator decoration;_DotTabIndicatorPainter(this.decoration, VoidCallback onChanged): super(onChanged);@overridevoid paint(Canvas canvas, Offset offset, ImageConfiguration configuration) {final Rect rect = offset & configuration.size!;final Paint paint = Paint();paint.color = decoration.color;paint.style = PaintingStyle.fill;final Offset circleOffset =Offset(rect.center.dx, rect.bottomCenter.dy - decoration.radius);canvas.drawCircle(circleOffset, decoration.radius, paint);}
}
使用方法:
late final TabController _tabController;
final List<String> _tabs = ["能源洞察","用户故事","智汇回答",];final List<Widget> _tabViews = [Container(color: Colors.red),Container(color: Colors.yellow),Container(color: Colors.orange),];
@overridevoid initState() {super.initState();_tabController = TabController(initialIndex: 1,length: _tabs.length,vsync: this,);}@overridevoid dispose() {_tabController.dispose();super.dispose();}Container(height: 200,child: Column(children: [CustomTabBar(tabController: _tabController,indicatorWeight: 1,tabs: _tabs,),const SizedBox(height: 10.0),Expanded(child: TabBarView(controller: _tabController,children: _tabViews,),),],),),
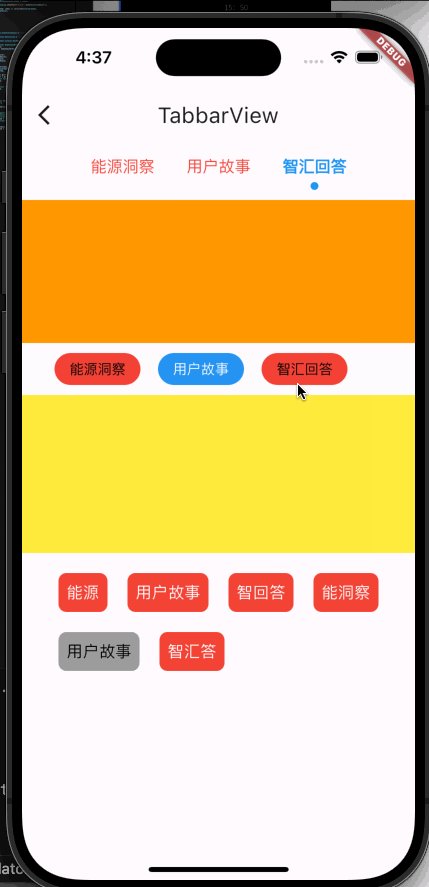
第二种采用的三方插件buttons_tabbar: ^1.3.8

代码如下:
late final TabController _tabController;final List<String> _tabs = ["能源洞察","用户故事","智汇回答",];final List<Widget> _tabViews = [Container(color: Colors.red),Container(color: Colors.yellow),Container(color: Colors.orange),];
@overridevoid initState() {super.initState();_tabController = TabController(initialIndex: 0,length: _tabs.length,vsync: this,);}@overridevoid dispose() {_tabController.dispose();super.dispose();}SizedBox(height: 200,child: Column(children: [SizedBox(height: 32.0,child: ButtonsTabBar(tabs: _tabs.map((e) => Tab(text: e)).toList(),controller: _tabController,backgroundColor: Colors.blue,unselectedBackgroundColor: Colors.red,labelStyle: const TextStyle(color: Colors.white),unselectedLabelStyle: const TextStyle(color: Colors.black),buttonMargin: const EdgeInsets.only(right: 35),contentPadding:const EdgeInsets.symmetric(horizontal: 15.0),radius: 18,),),const SizedBox(height: 10.0),Expanded(child: TabBarView(controller: _tabController,children: _tabViews,),),],),),
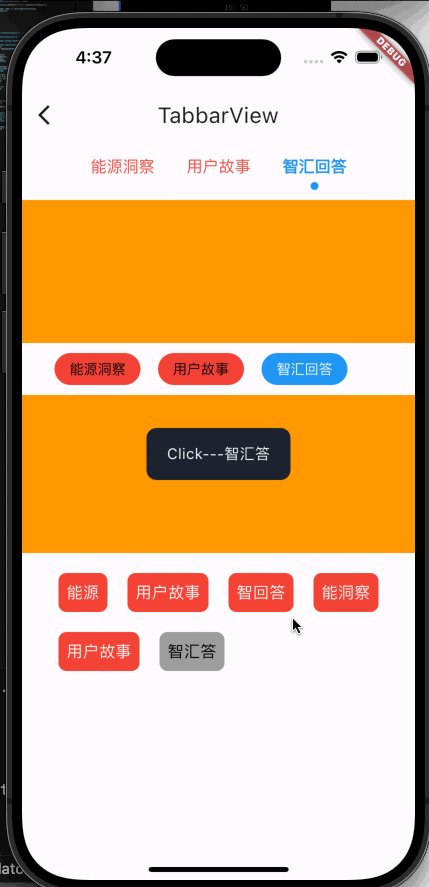
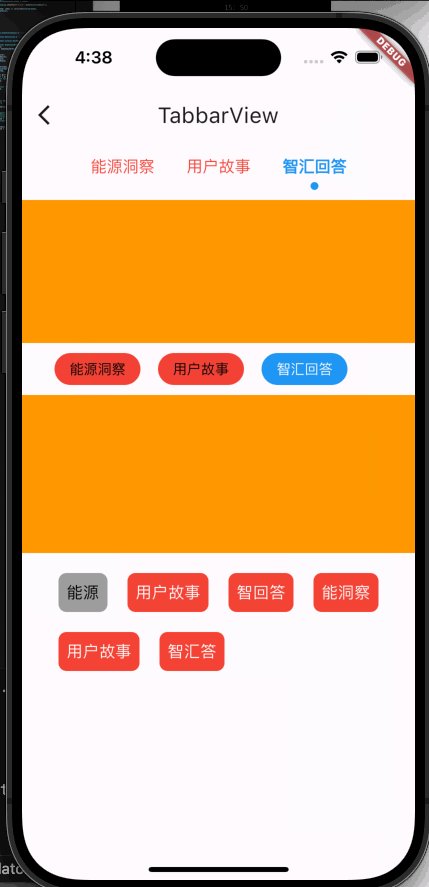
第三种自定义

代码如下:
class ButtonContainer extends StatelessWidget {final int containerIndex;final ValueChanged<int> onContainerSelected;final bool isSelected;final List data;final Color backgroundColor;final Color unBackgroundColor;final TextStyle labelStyle;final TextStyle unLabelStyle;const ButtonContainer({super.key,required this.containerIndex,required this.onContainerSelected,required this.isSelected,required this.data,this.backgroundColor = Colors.grey,this.unBackgroundColor = Colors.red,this.labelStyle = const TextStyle(color: Colors.black,fontSize: 16,),this.unLabelStyle = const TextStyle(color: Colors.white,fontSize: 16,),});@overrideWidget build(BuildContext context) {return GestureDetector(onTap: () {onContainerSelected(containerIndex);},child: Container(padding: const EdgeInsets.all(8.0),margin: const EdgeInsets.all(10),decoration: BoxDecoration(color: isSelected ? backgroundColor : unBackgroundColor,borderRadius: BorderRadius.circular(8.0),),child: Text(data[containerIndex],style: isSelected ? labelStyle : unLabelStyle,),),);}
}
使用方法:
int selectedContainerIndex = 4; //默认选中第几个
final List<String> dataList = ["能源","用户故事","智回答","能洞察","用户故事","智汇答",];Wrap(children: List.generate(dataList.length, (index) {return ButtonContainer(containerIndex: index,onContainerSelected: (index) {setState(() {// 更新选中状态selectedContainerIndex = index;});EasyLoading.showToast("Click---${dataList[index]}");},isSelected: index == selectedContainerIndex,data: dataList,);}),),
代码已经都贴出来了,大方向已经指出标明,至于根据项目需求更改其中的细枝末节就需要自行动手了,有不懂的可以在下方留言,看到会及时回复😊
相关文章:

Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…&#…...

VRRP(虚拟路由冗余协议)详解
VRRP-------虚拟路由冗余协议 在一个网络中,要做为一个合格的网络首先就要具备几种冗余,增加网络的可靠性。 这几种冗余分别为:线路冗余,设备冗余,网关冗余,UPS冗余 VRRP该协议就是解决网关冗余的。在二层…...

【数据结构】04串
串 1. 定义2. 串的比较3. 串的存储结构4. 具体实现5. 模式匹配5.1 常规思路实现5.2 KMP模式匹配算法5.2.1 next数组计算5.2.1 代码计算next数组5.2.2 KMP算法实现 1. 定义 串(string)是由零个或多个字符组成的有限序列,又叫字符串。 一般记为s a 1 , a 2 , . . . ,…...

LAMMPS如何识别多孔结构的孔隙及其大小
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material...

JavaScript ECMAScript标准的与时俱进:从ES6至ES14的革新之路与关键技术特性剖析
ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAS…...

竞赛课第六周(树状数组的应用)
实验内容: HDU 1166 敌兵布阵【线段树】 线段树的应用 敌兵布阵 C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了。A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况。由于采取…...

SpringCloud Alibaba Sentinel 实现熔断功能
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第十六篇,即使用 Sentinel 实现熔断功能。 二、 Ribbon 系列 首先我们新建两个服务的提供者…...

开源免费AI引擎:智能合同审查技术的应用与优势
随着数字化转型的加速,合同作为商业活动中的重要法律文件,其审查和管理变得越来越重要。传统的合同审查方式耗时且容易出错,而智能AI合同审查技术的引入,为这一领域带来了革命性的变化。本文将探讨智能AI合同审查技术的应用和优势…...

易舟云凭证保存查看的3种方式
文章目录 1、保存为图片2、导出为Excel3、跨期批量导出 1、保存为图片 点击记账凭证详情,点击“下载-保存为图片”,即可下载图片! 2、导出为Excel 导出为Excel可以对单张凭证导出,也可以对指定月份的记账凭证进行批量导出。 1…...

Node.js 开发技巧
轻松创建 HTTP 服务器: 使用 Node.js,你可以轻松创建自己的 HTTP 服务器。只需几行代码,你就可以像一位传统的酒保一样为客户端提供服务。记住,不要忘记问客户端想要些什么! const http require(http);const server …...

【LeetCode】二叉树类题目详解
二叉树 二叉树的理论基础 二叉树是结点的度数之和不超过2的树,二叉树总共有五种基本形态 二叉树的种类主要有: 满二叉树完全二叉树 二叉树的存储方式 顺序存储链式存储 二叉树的遍历方式 先序遍历(深度优先搜索)中序遍历&…...
——面相对象编程)
Lua语法(六)——面相对象编程
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 使用Lua表 进行类的模拟࿰…...

CSS-浮动文字环绕布局、隐藏属性display、overflow、三角形制作、鼠标样式
文字环绕布局 CSS文字环绕布局是指在网页中让文字环绕在图片或其他元素周围的布局方式。这通常通过CSS中的float属性来实现。你可以将图片设置为float: left;或float: right;,然后在文本元素中使用clear属性来清除浮动,以确保文字不会覆盖图片。另外&am…...

创建个人百度百科需要什么条件?
互联网时代,创建百度百科词条可以给个人带来更多的曝光和展现,相当于一个镀金的网络名片,人人都想上百度百科,但并不是人人都能创建上去的。 个人百度百科词条的创建需要满足一定的条件,今天伯乐网络传媒就来给大家聊聊…...

VR紧急情况模拟|V R体验中心加盟|元宇宙文旅
通过VR技术实现紧急情况模拟,提升安全应急能力! 简介:面对突发紧急情况,如火灾、地震、交通事故等,正确的反应和应对能够有效减少伤害和损失。为了提高人们在紧急情况下的应急能力,我们借助先进的虚拟现实…...

【Django】必须登陆才能访问功能实现
一、直接使用session传递登录状态(不推荐,但能用) 这是最简单、最直接的方法。 1.登录视图添加标识 添加登录状态标识 request.session[is_logged_in] False def user_login(request):# 这是一个登录状态标识request.session[is_logged_in] Falseif request.…...

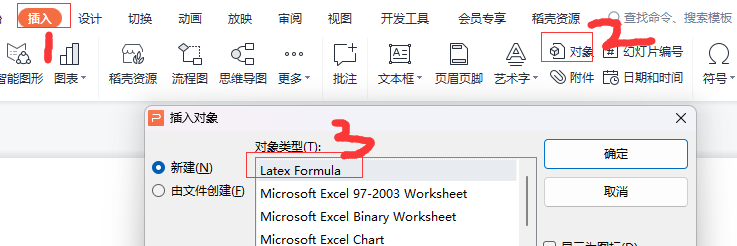
wps使用Latex编辑公式没有Latex formula
wps使用Latex编辑公式没有Latex formula 1. 下载CTEX2. 下载LaTeXEE3. 配置Miktex4. 配置latexee5. 用管理员权限运行latexeqedit.exe6. wps插入latex公式 1. 下载CTEX 下载CTEX网址,我下载的下图这个,下载完了之后运行exe文件安装ctex。 2. 下载LaTe…...

动态指定easyui的datagrid的url
动态指定easyui的datagrid的url 重新指定datagrid url的请求方法: $("#dg").datagrid("options").url"xxx"注意,如果直接使用 $(#btnq).bind(click, function(){ $(#dg).datagrid({ url: xxx });//重新指定url$(#dg)…...

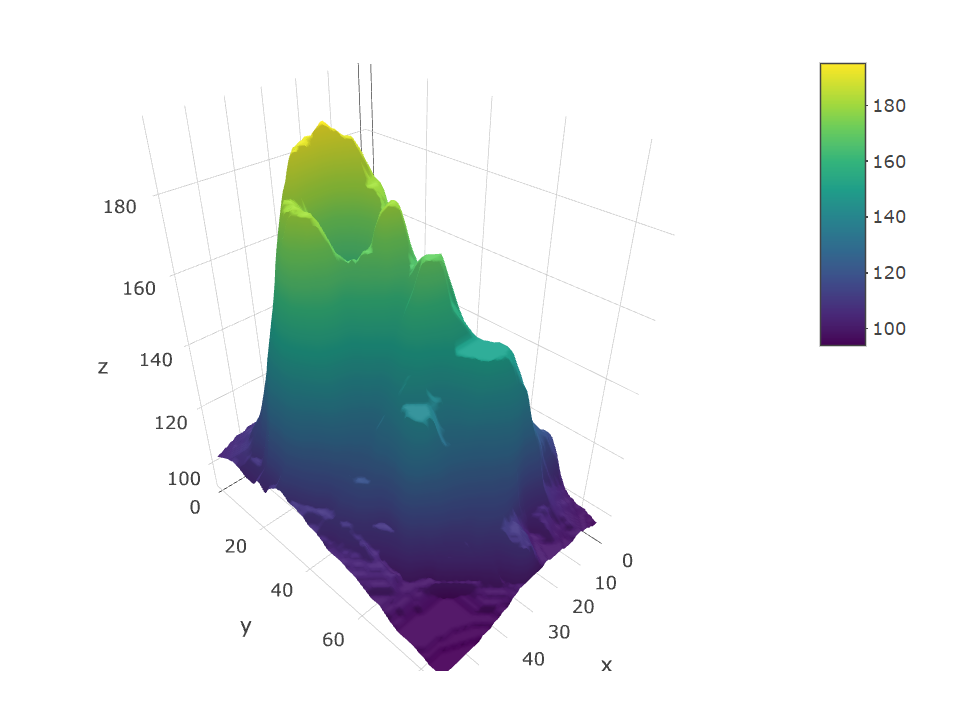
数据可视化的3D问题
三维对象非常流行,但在大多数情况下会对解释图形的准确性和速度产生负面影响。 以下是对涉及 3d 的主要图形类型的回顾,并讨论了它们是否被认为是不好的做法。 1、3D 条形图:不要 这是一个 3d 条形图。 你可能很熟悉这种图形,因为…...

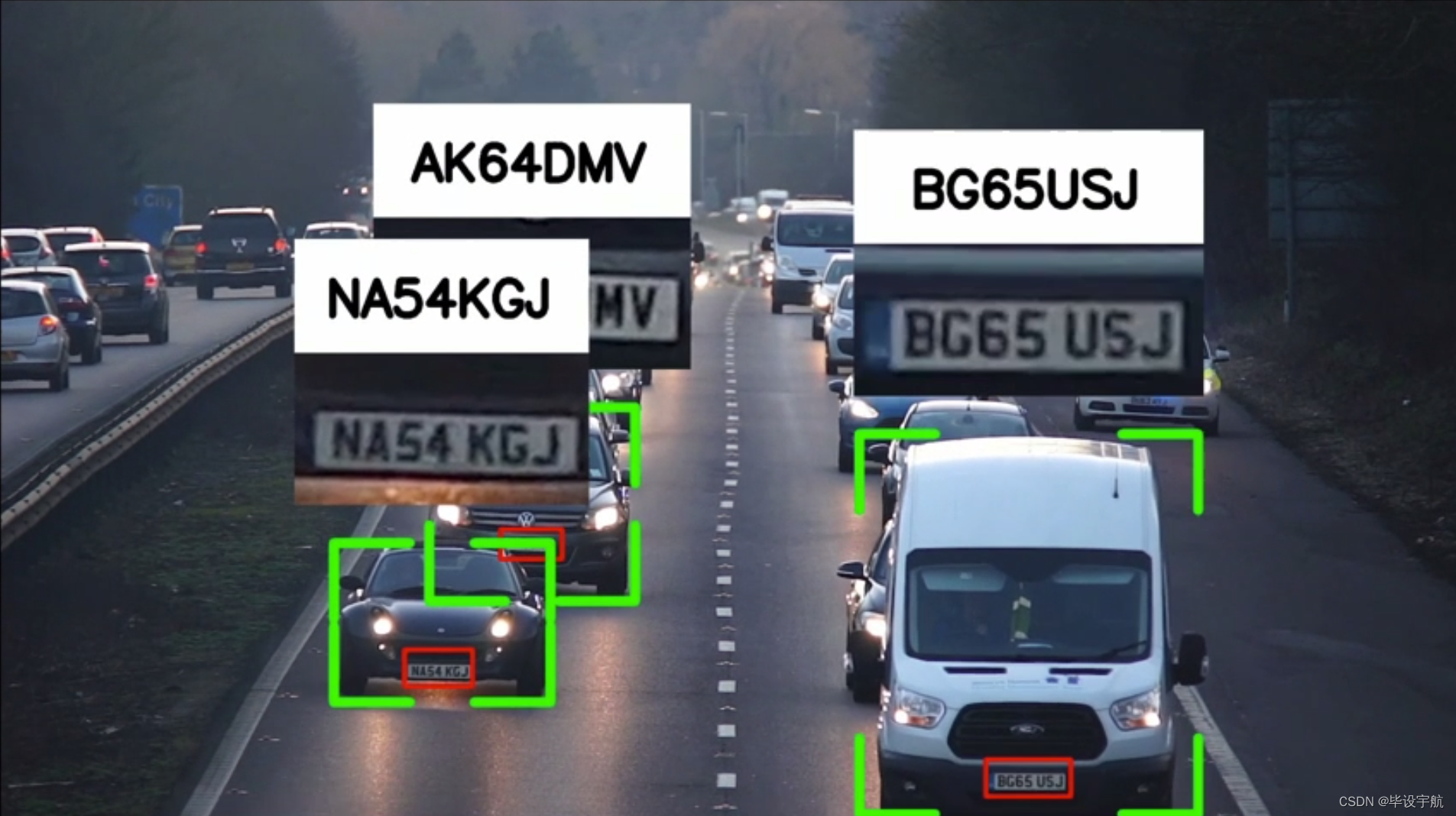
使用yolov8实现自动车牌识别(教程+代码)
该项目利用了一个被标记为“YOLOv8”的目标检测模型,专门针对车牌识别任务进行训练和优化。整个系统通常分为以下几个核心步骤: 数据准备: 收集包含车牌的大量图片,并精确地标记车牌的位置和文本信息。数据集可能包含各种环境下的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
