vue3第十六节(keep-alive 内置组件)
keep-alive
1、目的
在使用组件时,有时我们需要将组件进行缓存,而不是重新渲染,用以提高性能,避免重复加载DOM,提升用户的体验;
keep-alive 组件可以做到这一点,它允许你缓存组件实例,而不是销毁它们,并在需要的时候重新使用它们。
2、作用
keep-alive 组件允许你缓存组件实例,而不是销毁它们,并在需要的时候重新使用它们。这可以提高性能,避免重复加载DOM,提升用户的体验。
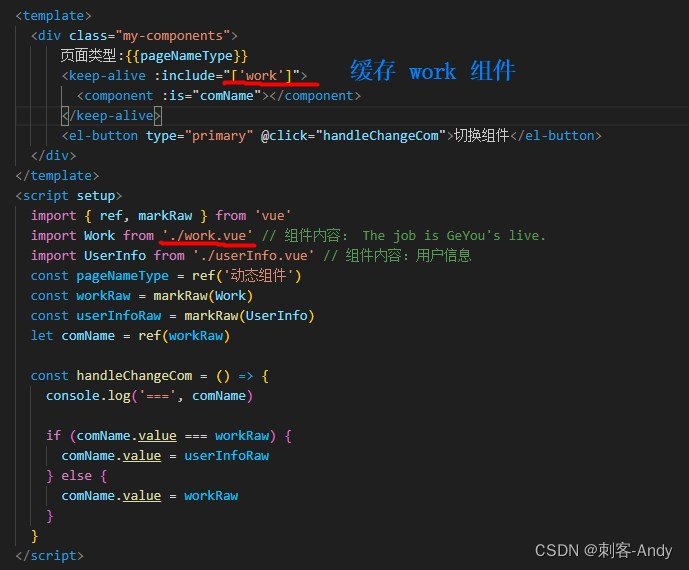
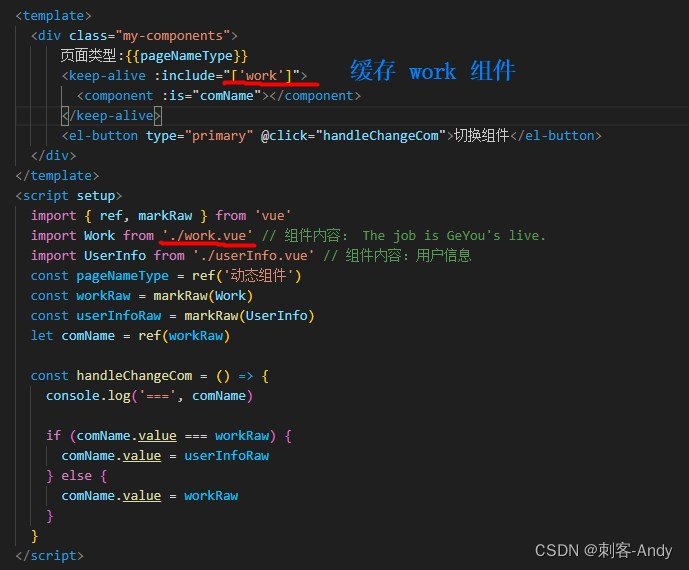
比如:
@params currentView :当前活跃的组件名称
<keep-alive><!-- 动态组件 --><component :is="currentView"></component>
</keep-alive>
3、用法
keep-alive 在vue3中接收三个参数:
include:一个字符串或正则表达式数组,包含才会缓存该组件;用于匹配 需要 缓存的组件名称或组件实例。
exclude:一个字符串或正则表达式数组,不包含当前组件才会缓存;即用于匹配 不需要 缓存的组件名称或组件实例。
max:一个数字,用于限制缓存的组件实例的数量。当达到这个数值时,会自动将最不活跃的组件销毁,以保证最大组件实例数量,即执行类似数组的push操作,进行先进先出的缓存策略
比如在app.vue 文件中
<keep-alive><router-view></router-view>
</keep-alive><template>
<!-- 不缓存 Header,Footer 组件--><keep-alive exclude="Header,Footer" :max="3"><component :is="currentView"></component></keep-alive><!-- 缓存 Header,Footer 组件--><keep-alive include="Header,Footer"><component :is="currentView"></component></keep-alive><!-- 使用正则表达式,缓存 Header,Footer 组件 --><keep-alive include="/Header|Footer/"><component :is="currentView"></component></keep-alive><!-- 使用数组,缓存 Header,Footer 组件 --><keep-alive include="[Header, Footer]"><component :is="currentView"></component></keep-alive>
</template>
注意:
由于vue组合式api 中没有显性的进行组件名称命名(name),故使用 <script setup> 的单文件组件会自动根据文件名生成对应的 name 选项,无需再手动声明
而在 选项式api中需要显性命名 如:
<script>export default{name: 'Header' // 组件名称}
</script>
4、执行生命周期
keep-alive 组件的生命周期
1、组件第一次进入,即没有被缓存的时候,会执行 setup()、 onBeforeMount() 、onMounted()、onActivated() (没有keep-alive时候,首次执行:setup()、 onBeforeMount() 、onMounted())
2、组件被缓存的时候,会执行onActivated()
3、组件被激活的时候,会执行onActivated()
4、组件被移除的时候,会执行onDeactivated()
下图:

5、执行原理
……function pruneCache(filter?: (name: string) => boolean) {cache.forEach((vnode, key) => {const name = getComponentName(vnode.type as ConcreteComponent)if (name && (!filter || !filter(name))) {// 当前缓存的组件名称 和 当前活跃的组件名称不相同,则移除该组件pruneCacheEntry(key)}})}function pruneCacheEntry(key: CacheKey) {const cached = cache.get(key) as VNodeif (!current || !isSameVNodeType(cached, current)) {// 卸载unmount(cached)} else if (current) {// current active instance should no longer be kept-alive.// we can't unmount it now but it might be later, so reset its flag now.// 重新设置缓存标识resetShapeFlag(current)}cache.delete(key)keys.delete(key)}// prune cache on include/exclude prop change// 观测 include | exclude 的值变化,并且能观测到更新后的DOM,进行缓存更新watch(() => [props.include, props.exclude],([include, exclude]) => {include && pruneCache(name => matches(include, name))exclude && pruneCache(name => !matches(exclude, name))},// prune post-render after `current` has been updated{ flush: 'post', deep: true },)……// 判断是否达到最大缓存数量if (max && keys.size > parseInt(max as string, 10)) {pruneCacheEntry(keys.values().next().value)}
……
在vue3 中,keep-alive 使用 cache 一个 Map 对象,key 是组件名称,value 是组件实例,通过缓存组件实例,避免重复加载DOM,提升用户体验。
而在vue2 中,keep-alive 使用 cache 一个 Object 对象;相比较Map 对象性能更好;
仅代表个人观点,如有错误,欢迎批评指正
相关文章:

vue3第十六节(keep-alive 内置组件)
keep-alive 1、目的 在使用组件时,有时我们需要将组件进行缓存,而不是重新渲染,用以提高性能,避免重复加载DOM,提升用户的体验; keep-alive 组件可以做到这一点,它允许你缓存组件实例…...

跨域和跨域解决方案
跨域 制定HTML规则时,出于安全的考虑,一个源的网站不允许与另一个源的资源进行交互,浏览器制定此规则为同源策略。 同源即指的网站具有相同的域,即 协议(protocol)、主机(host)、端口号(port) 相同。 跨域资源嵌入是允许的&am…...

数学基础:矩阵
来自: https://www.shuxuele.com/algebra/matrix-determinant.html 一、矩阵的行列式 二、矩阵简单知识 三、矩阵乘法 四、单位矩阵 五、逆矩阵一:简单2阶矩阵求法 六、逆矩阵二:3、4阶逆矩阵求法 6.1 求余子式矩阵 6.2 求代数余子式矩阵 6.3 求伴随矩阵…...

Windows完全卸载MySQL后再下载安装(附安装包)
目录 友情提醒第一章:如何完全卸载干净mysql教程(三个步骤完全卸载)1)步骤一:卸载程序2)步骤二:删除文件3)步骤三:删除注册表信息 第二章:下载软件两种方式1&…...

【央国企专场】——国家电网
国家电网目录 一、电网介绍1、核心业务2、电网组成 二、公司待遇三、公司招聘1、招聘平台2、考试安排2.3 考试内容 一、电网介绍 1、核心业务 国家电网公司(State Grid Corporation of China,简称SGCC)是中国最大的国有企业之一,…...

linux 安装MySQL
一、安装mysql 1. 先上传mysql的安装包 使用 rz上传图中的两个rpm包即可 上传的目录: /export/software 2. 卸载linux原生的mysql rpm -qa | grep mysql 如果能看到上图中的mysql-lib…,说明已经安装了,需将其卸载,如:…...

行云防水堡-打造企业数据安全新防线
企业数据安全,顾名思义就是通过各种手段或者技术或者工具保障企业数据的安全性;保障数据信息的硬件、软件及数据受到保护,不受偶然的或者恶意的原因而遭到破坏、更改、泄露,系统连续可靠正常地运行,信息服务不中断。目…...

在ORACLE中找出某列非数字类型的数据
在ORACLE中找出某列非数字类型的数据 使用正则表达式判断非数字值 在Oracle中,我们可以使用正则表达式来判断一个值是否为非数字。正则表达式提供了一种强大的模式匹配和搜索功能,通过匹配数字字符来判断是否为数字。以下是使用正则表达式判断非数字值的…...

建造者模式:构造复杂对象的艺术
在面向对象的设计中,建造者模式是一种重要的创建型设计模式,专门用来构建复杂的对象。它主要目的是将对象的构造代码与其表示代码分离,使同样的构建过程可以创建不同的表示。本文将详细介绍建造者模式的定义、实现、应用场景以及优缺点&#…...

Fence同步
在《Android图形显示系统》没有介绍到帧同步的相关概念,这里简单介绍补充一下。 在图形显示系统中,图形缓存GraphicBuffer可以被不同的硬件来访问,如CPU、GPU、HWC都可以对缓存进行读写,如果同时对图形缓存进行操作,有…...

【UE 委托】如何利用函数指针理解委托的基本原理
目录 0 引言1 函数指针模拟多播委托 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏💥 标题:【UE 委托】如何利用函数指针理解委托的基本原理❣️ 寄语:书到用时方恨少,事非经过不知难…...

【云原生篇】K8S部署全面指南
部署Kubernetes(K8s)有多种方式,可以根据组织的需求、基础设施和资源来选择最合适的部署方法。以下是一些主流的Kubernetes部署方式: 1. 手动部署 kubeadm:Kubernetes官方提供的工具,可以帮助你快速部署和…...

uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下: (1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00) (2)当第一位不为0时,后边不限制 (3&…...

原型模式:复制对象的智能解决方案
在软件开发过程中,对象的创建可能是一个昂贵的操作,特别是当对象的初始化包括从数据库加载数据、进行IO操作或进行复杂计算时。原型模式是一种创建型设计模式,它通过复制现有的实例来创建新的对象实例,从而避免了类初始化时的高成…...

量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
写在前面。量子行业媒体量子内参(Quantum Insider)编制的《量子技术公司营销指南》是一本实用的英文手册,它旨在帮助量子科技公司建立有效的营销策略,同时了解如何将自己定位成各自的行业专家。本文对这篇指南的主要内容进行了翻译…...

vue开发工具和开发环境,测试环境等
Vue.js 的开发主要依赖于一些核心的工具和技术,它们共同构建了一个强大的开发环境,使开发者能够高效地创建和管理 Vue 应用程序。以下是一些主要的 Vue.js 开发工具和资源: 文本编辑器:如 Visual Studio Code (VS Code)ÿ…...

C++---vector容器
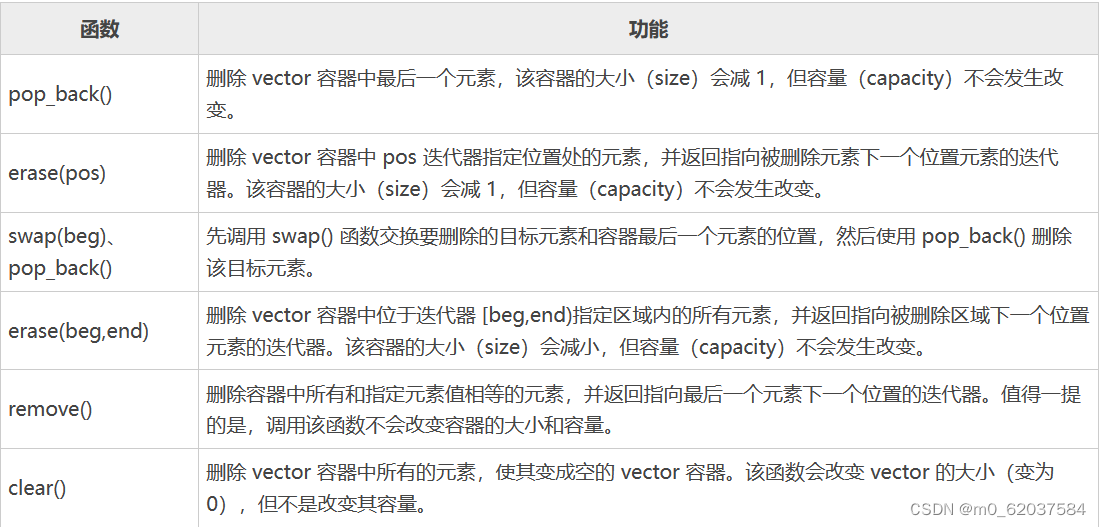
是STL容器中的一种常用的容器,由于其大小(size)可变,常用于数组大小不可知的情况下来替代数组。vector容器与数组十分相似,被称为动态数组。时间复杂度为O(1)。 数组数据通常存储在栈中,vector数据通常存储…...

面向电力行业定制安全云工作站解决方案,麒麟信安出席2024年电力企业信创替代技术研讨会
日前,由中国电子企业协会主办的“2024年电力企业信创替代技术研讨会”在江苏南京正式召开。会议以国家推进实现自主可控、加快建设“数字中国”为大背景,聚焦电力企业紧抓“信创替代”机遇,通过安全可靠的软硬件迭代升级,实现企业…...

初识 QT
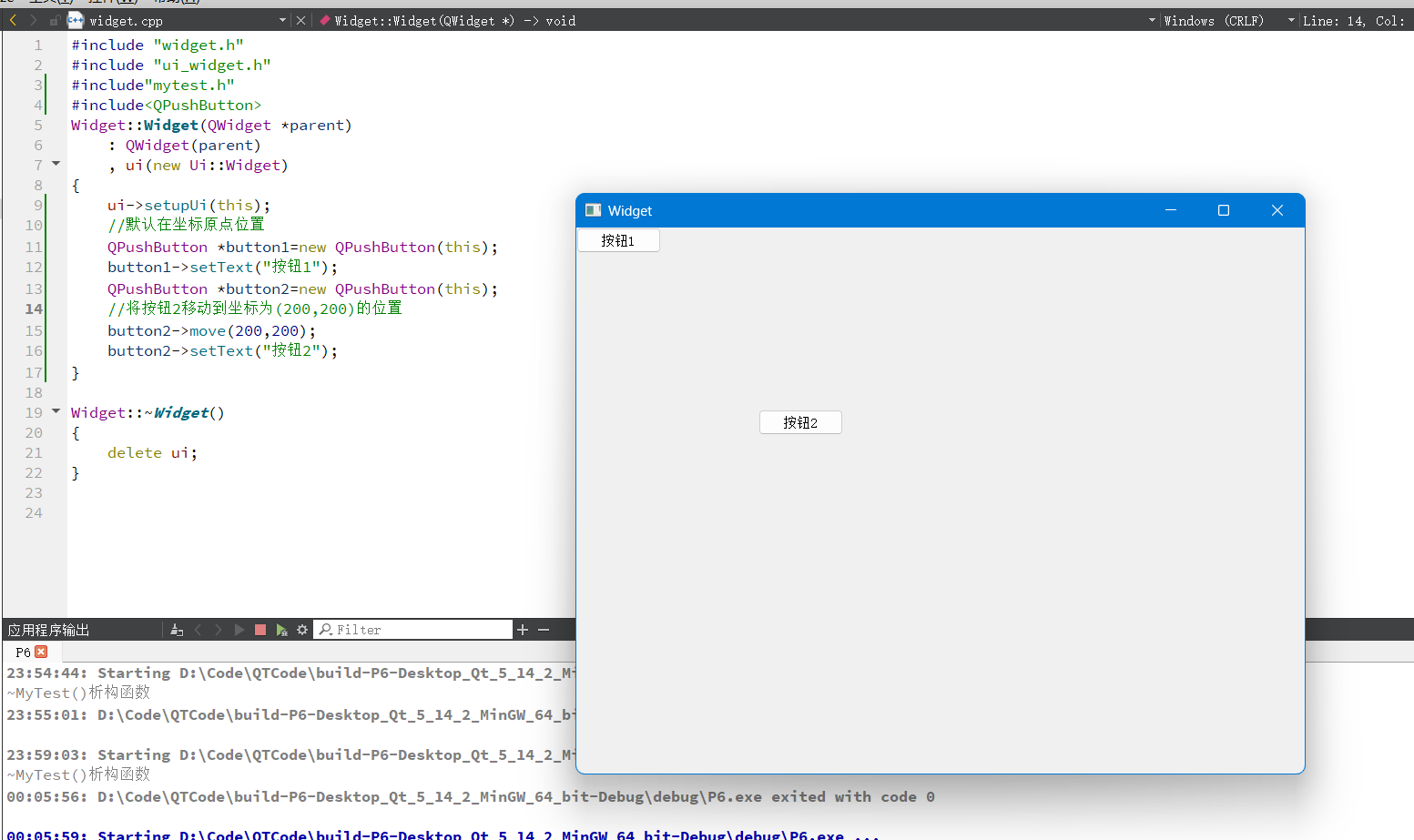
初始QT 什么是QTQT发展史QT支持的平台QT的优点QT的应用场景搭建QT开发环境QT的开发工具概述QT下载安装 使用QT创建项目QT 实现Hello World程序使用按钮控件来实现使用标签控件来实现 项目文件解析widget.hmain.cppwidget.cppwidget.ui.pro文件 对象树QT 窗口坐标体系 什么是QT …...

4. Django 探究FBV视图
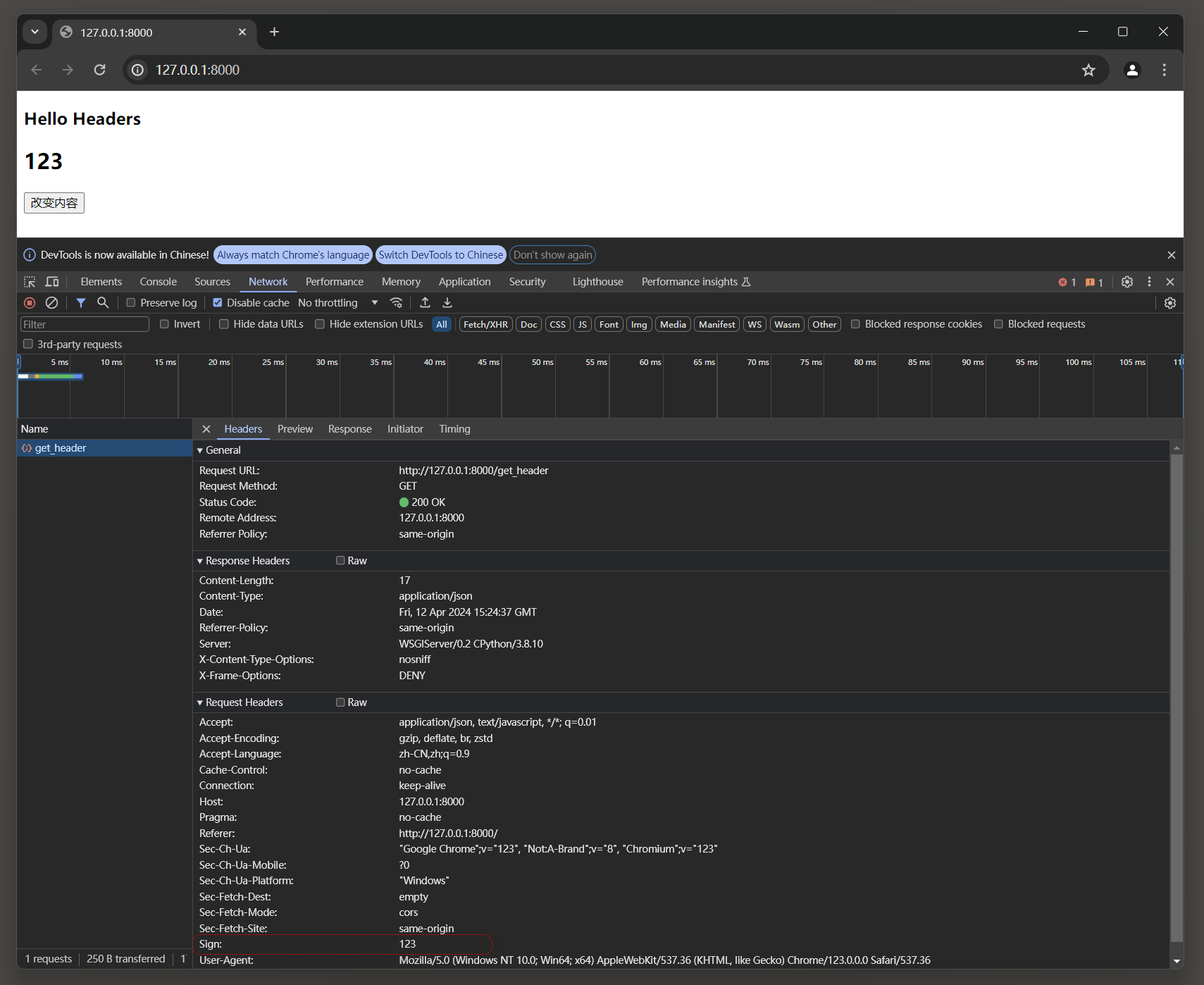
4. 探究FBV视图 视图(Views)是Django的MTV架构模式的V部分, 主要负责处理用户请求和生成相应的响应内容, 然后在页面或其他类型文档中显示. 也可以理解为视图是MVC架构里面的C部分(控制器), 主要处理功能和业务上的逻辑. 我们习惯使用视图函数处理HTTP请求, 即在视图里定义def…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
