EasyUI Jquery 学习笔记 ——DataGrid(数据网格)与 Tree(树)详细版
1. DataGrid(数据网格)与 Tree(树)
1.1 Datagrid 数据网格
扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。
数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具备指定的知识。它是轻量级的,但是功能丰富。它的特性包括单元格合并,多列页眉,冻结列和页脚,等等。

依赖
- panel
- resizable
- linkbutton
- pagination
用法
从已有的表格元素创建数据网格(datagrid),在 html 中定义列、行及数据。
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'code'">Code</th>
<th data-options="field:'name'">Name</th>
<th data-options="field:'price'">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td><td>name1</td><td>2323</td>
</tr>
<tr>
<td>002</td><td>name2</td><td>4612</td>
</tr>
</tbody>
</table>通过 <table> 标记创建数据网格(datagrid)。嵌套的 <th> 标签定义表格中的列。
<table class="easyui-datagrid" style="width:400px;height:250px"
data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>也可以使用 javascript 创建数据网格(datagrid)。
<table id="dg"></table>$('#dg').datagrid({url:'datagrid_data.json',columns:[[{field:'code',title:'Code',width:100},{field:'name',title:'Name',width:100},{field:'price',title:'Price',width:100,align:'right'}]]});通过一些参数查询数据。
$('#dg').datagrid('load', {
name: 'easyui',
address: 'ho'
});在向服务器改变数据之后,更新前台数据。
$('#dg').datagrid('reload'); // reload the current page data数据网格(DataGrid)属性
该属性扩展自面板(panel),下面是为数据网格(datagrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| columns | array | 数据网格(datagrid)的列(column)的配置对象,更多细节请参见列(column)属性。 | undefined |
| frozenColumns | array | 和列(column)属性一样,但是这些列将被冻结在左边。 | undefined |
| fitColumns | boolean | 设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。 | false |
| resizeHandle | string | 调整列的位置,可用的值有:'left'、'right'、'both'。当设置为 'right' 时,用户可通过拖拽列头部的右边缘来调整列。 该属性自版本 1.3.2 起可用。 | right |
| autoRowHeight | boolean | 定义是否设置基于该行内容的行高度。设置为 false,则可以提高加载性能。 | true |
| toolbar | array,selector | 数据网格(datagrid)面板的头部工具栏。可能的值: 1、数组,每个工具选项与链接按钮(linkbutton)一样。 2、选择器,只是工具栏。 在 <div> 标签内定义工具栏:
| null |
| striped | boolean | 设置为 true,则把行条纹化。(即奇偶行使用不同背景色) | false |
| method | string | 请求远程数据的方法(method)类型。 | post |
| nowrap | boolean | 设置为 true,则把数据显示在一行里。设置为 true 可提高加载性能。 | true |
| idField | string | 指示哪个字段是标识字段。 | null |
| url | string | 从远程站点请求数据的 URL。 | null |
| data | array,object | 要加载的数据。该属性自版本 1.3.2 起可用。 代码实例:
| null |
| loadMsg | string | 当从远程站点加载数据时,显示的提示消息。 | Processing, please wait … |
| pagination | boolean | 设置为 true,则在数据网格(datagrid)底部显示分页工具栏。 | false |
| rownumbers | boolean | 设置为 true,则显示带有行号的列。 | false |
| singleSelect | boolean | 设置为 true,则只允许选中一行。 | false |
| checkOnSelect | boolean | 如果设置为 true,当用户点击某一行时,则会选中/取消选中复选框。如果设置为 false 时,只有当用户点击了复选框时,才会选中/取消选中复选框。 该属性自版本 1.3 起可用。 | true |
| selectOnCheck | boolean | 如果设置为 true,点击复选框将会选中该行。如果设置为 false,选中该行将不会选中复选框。 该属性自版本 1.3 起可用。 | true |
| pagePosition | string | 定义分页栏的位置。可用的值有:'top'、'bottom'、'both'。 该属性自版本 1.3 起可用。 | bottom |
| pageNumber | number | 当设置了 pagination 属性时,初始化页码。 | 1 |
| pageSize | number | 当设置了 pagination 属性时,初始化页面尺寸。 | 10 |
| pageList | array | 当设置了 pagination 属性时,初始化页面尺寸的选择列表。 | [10,20,30,40,50] |
| queryParams | object | 当请求远程数据时,发送的额外参数。 代码实例:
| {} |
| sortName | string | 定义可以排序的列。 | null |
| sortOrder | string | 定义列的排序顺序,只能用 'asc' 或 'desc'。 | asc |
| multiSort | boolean | 定义是否启用多列排序。该属性自版本 1.3.4 起可用。 | false |
| remoteSort | boolean | 定义是否从服务器排序数据。 | true |
| showHeader | boolean | 定义是否显示行的头部。 | true |
| showFooter | boolean | 定义是否显示行的底部。 | false |
| scrollbarSize | number | 滚动条宽度(当滚动条是垂直的时候)或者滚动条的高度(当滚动条是水平的时候)。 | 18 |
| rowStyler | function | 返回例如 'background:red' 的样式。该函数需要两个参数: rowIndex:行的索引,从 0 开始。 rowData:该行相应的记录。 代码实例:
| |
| loader | function | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 | json loader |
| loadFilter | function | 返回要显示的过滤数据。该函数有一个参数 'data' ,表示原始数据。您可以把原始数据变成标准数据格式。该函数必须返回标准数据对象,含有 'total' 和 'rows' 属性。 代码实例:
| |
| editors | object | 定义编辑行时的编辑器。 | predefined editors |
| view | object | 定义数据网格(datagrid)的视图。 | default view |
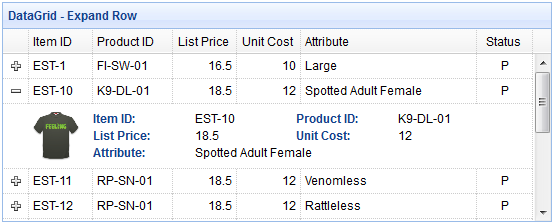
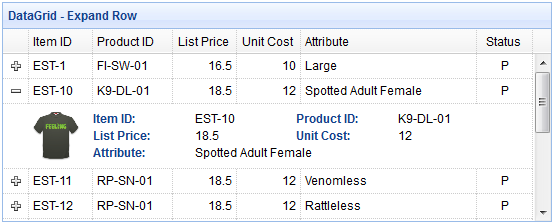
列(Column)属性
数据网格(DataGrid) 的列(Column)是一个数组对象,它的每个元素也是一个数组。元素数组的元素是一个配置对象,它定义了每个列的字段。
代码实例:
columns:[[
{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true},
{field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true},
{title:'Item Details',colspan:4}
],[
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 列的标题文本。 | undefined |
| field | string | 列的字段名。 | undefined |
| width | number | 列的宽度。如果未定义,则宽度会自动扩展以适应它的内容。没有定义宽度将会降低性能。 | undefined |
| rowspan | number | 指示一个单元格占据多少行。 | undefined |
| colspan | number | 指示一个单元格占据多少列。 | undefined |
| align | string | 指示如何对齐该列的数据,可以用 'left'、'right'、'center'。 | undefined |
| halign | string | 指示如何对齐该列的头部,可能的值:'left'、'right'、'center'。如果没有分配值,则头部对齐方式将与通过 'align' 属性定义的数据对齐方式一致。该属性自版本 1.3.2 起可用。 | undefined |
| sortable | boolean | 设置为 true,则允许该列被排序。 | undefined |
| order | string | 默认的排序顺序,只能用 'asc' 或 'desc'。该属性自版本 1.3.2 起可用。 | undefined |
| resizable | boolean | 设置为 true,则允许该列可调整尺寸。 | undefined |
| fixed | boolean | 设置为 true,则当 'fitColum |
相关文章:

EasyUI Jquery 学习笔记 ——DataGrid(数据网格)与 Tree(树)详细版
1. DataGrid(数据网格)与 Tree(树) 1.1 Datagrid 数据网格 扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。 数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目…...

JAVA发票验真接口、票据ocr、数电票在线查验真伪
发票验真接口,,实时联网核验发票真伪,查验一致返回全票面信息,支持查验增值税发票管理系统开具的发票,支持批量核验发票,翔云发票查验送发票识别,助您摆脱手动输入繁琐,提升工作效率。 发票查验接口适用于银行、金融、代理记账等发票管理数量…...

el-date-picker调用回车事件
elementui的el-date-picker想要调用回车事件: <el-date-pickerv-model"state.date"type"date"value-format"YYYY-MM-DD HH:mm:ss"placeholder"选择日期"clearablekeydown.enter"handleDown"></el-date-…...

js学习总结
这里写目录标题 前情提要JavaScript书写位置1. 内部javaScript (不常用)2. 外部javaScript (常用)3.内联javaScript (常用) js中的输入和输出输出语法1. document.write()2. alert()3. console.log() 输入语法prompt() 前情提要 1. 在javaScript中的 分号 是可以省略的JavaScr…...

MES实施优势有哪些?MES制造执行系统的主要内容
各个行业之间也开始进入到了激烈的竞争当中,很多企业为了能够有效提升企业竞争力,都会通过提升自身实力的方式来提升竞争力。一些制造业也会在经营过程当中使用到MES系统,那么,mes系统的优势有哪些呢? 1、优化企业现场…...

ChatGPT 和 Elasticsearch:使用 Elastic 数据创建自定义 GPT
作者:Sandra Gonzales ChatGPT Plus 订阅者现在有机会创建他们自己的定制版 ChatGPT,称为 GPT,这替代了之前博客文章中讨论的插件。基于本系列的第一部分的基础 —— 我们深入探讨了在 Elastic Cloud 中设置 Elasticsearch 数据和创建向量嵌…...

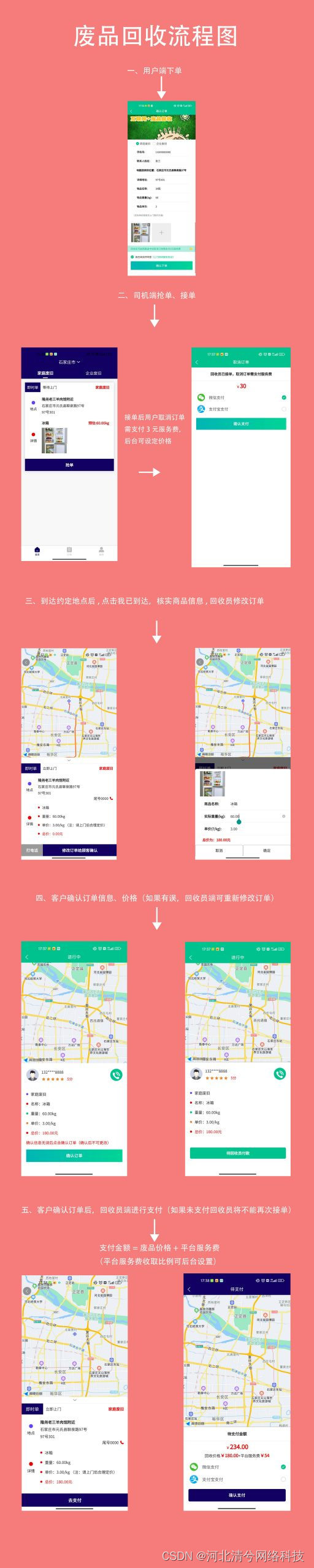
废品回收 小程序+APP
用户实名认证、回收员实名认证、后台审核、会员管理、回收员管理、订单管理、提现管理、地图、档案管理。 支持,安卓APP、苹果APP、小程序 流程: 一、用户端下单,地图选择上门位置、填写具体位置、废品名称、预估重量、选择是企业废旧、家…...

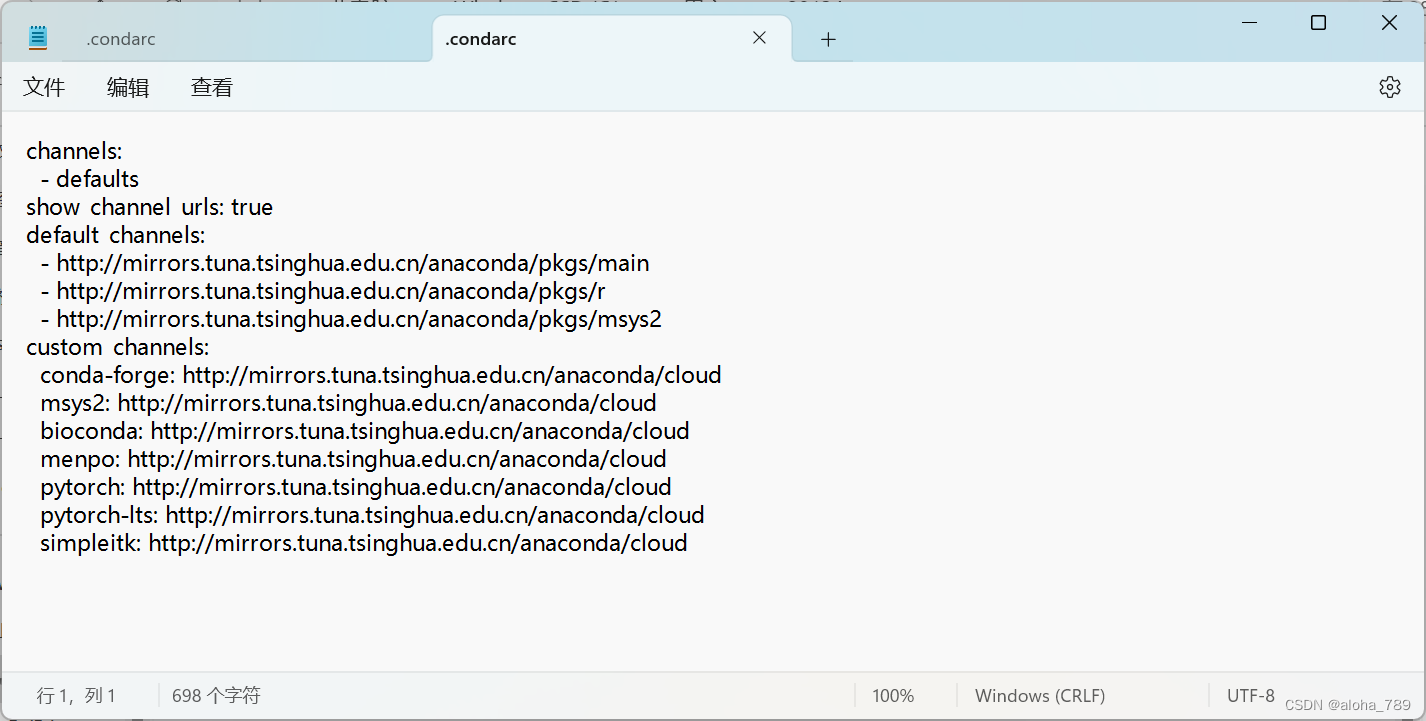
下载好了annaconda,但是在创建一个新的Conda虚拟环境报错
文章目录 问题描述:解决方案1.生成一个配置文件 问题总结 问题描述: ProxyError(MaxRetryError(“HTTPSConnectionPool(host‘repo.anaconda.com’, port443): Max retries exceeded with url: /pkgs/pro/win-64/repodata.json.bz2 (Caused by ProxyErr…...

如何安装MacOS的虚拟机?mac安装虚拟机的步骤 虚拟机安装MacOS VMware Fusion和Parallels Desktop19
要在Mac上运行MacOS的虚拟机,常用的方法是使用虚拟化软件如VMware Fusion或Parallels Desktop。 以下是安装MacOS的虚拟机的主要步骤: 1. 检查系统要求:确定您的Mac硬件和操作系统满足安装要求。您需要一台具备足够性能的Mac,并…...

Flutter 中 AutomaticKeepAliveClientMixin 的介绍及使用
在 Flutter 中,当你在一个页面中滑动列表或者进行其他一些操作时,如果你返回到该页面,可能会发现之前的状态已经丢失了。这在某些情况下可能是不可取的,特别是当你想要保留之前的状态,而不是每次都重新加载页面时。 为…...

注意力机制篇 | YOLOv8改进之清华开源ACmix:自注意力和CNN的融合 | 性能速度全面提升
前言:Hello大家好,我是小哥谈。混合模型ACmix将自注意力机制和卷积神经网络进行整合,使其同时具有自注意力机制和卷积神经网络的优点。这是清华大学、华为和北京人工智能研究院共同发布在2022年CVPR中的论文。ACmix结合了自注意力机制和卷积神经网络的优势,以提高模型的性能…...

Go语言支持重载吗?如何实现重写?
Go语言不支持传统意义上的函数和方法重载。在Go语言中,函数名或方法名不能相同但参数列表不同,因为这会导致编译错误。 然而,可以通过方法重写(override)来实现类似的功能。方法重写是指在子类中定义一个与父类同名的…...

Spring中基于事件监听驱动 和 线程池的异步任务
文章目录 事件监听驱动 与 异步事件源ApplicationContextAware接口 发布事件事件实体监听事件实现异步注入綫程池 事件驱动机制,与MQ消息队列比较 事件监听驱动 与 异步 事件监听驱动优点:解耦,将 事件和业务进行解耦,通过Asyc注解…...

C++ 优先级队列用法详解与模拟实现
文章目录 C 优先级队列用法与模拟实现介绍用法头文件1.创建优先级队列priority_queue 2. 插入元素push 3. 删除元素pop 访问顶部元素top 检查优先级队列的大小size 检查优先级队列是否为空empty 模拟实现 C 优先级队列用法与模拟实现 介绍 优先级队列(Priority Qu…...

Linux进阶之旅:深入探索Linux的高级功能
文章目录 Linux进阶之旅:深入探索Linux的高级功能1. Shell脚本编程2. 进程管理3. 网络管理4. 文本处理5. 系统监控6. 总结 Linux进阶之旅:深入探索Linux的高级功能 在上一篇博客中,我们对Linux操作系统进行了入门级的介绍,包括Linux的特点、发行版、安装方法以及基本使用。接下…...

【Java】内存可见性问题是什么?
文章目录 内存模型内存可见性解决方案volatile 内存模型 什么是JAVA 内存模型? Java Memory Model (JAVA 内存模型)是描述线程之间如何通过内存(memory)来进行交互。 具体说来, JVM中存在一个主存区(Main Memory或Java Heap Mem…...

Guava里一些比较常用的工具
随着java版本的更新提供了越来越多的语法和工具来简化日常开发,但是我们一般用的比较早的版本所以体验不到。这时就用到了guava这个包。guava提供了很多方便的工具方法,solar框架就依赖了guava的16.0.1版本,这里稍微介绍下。 一、集合工具类…...

在windows系统中【.gz.tar】和【.whl】文件分别应该怎么下载到conda的某个虚拟环境中
在 Windows 系统中,你可以按照以下步骤将 .gz.tar 和 .whl 文件下载到 Conda 的某个虚拟环境中: 激活虚拟环境:打开 Anaconda Prompt 或者命令行窗口,使用以下命令激活你想要安装文件的虚拟环境: conda activate <虚…...

Rust - 数据类型
Rust 是静态编译语言,在编译时必须知道所有变量的类型。 基于使用的值,编译器通常能推断出它的具体类型,但如果可能的类型比较多,例如把String转换为整数的parse方法,就必须添加类型的标注,否则编译会报错…...

基于springboot实现洗衣店订单管理系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现洗衣店订单管理系统演示 摘要 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势,针对这个问题开发一个专门适应洗衣店业务新的交流形式的网站。本文介绍了洗衣店订单管理系统的开发全过程。通过分析企业对于洗衣店订单管理系统…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
