ELK-Kibana 部署
目录
一、在 node1 节点上操作
1.1.安装 Kibana
1.2.设置 Kibana 的主配置文件
1.3.启动 Kibana 服务
1.4.验证 Kibana
1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示
1.6. 浏览器访问
二、部署Filebeat+ELK(ELFK)
2.1.安装 Filebeat
2.2.设置 Kibana 的主配置文件
一、在 node1 节点上操作
1.1.安装 Kibana
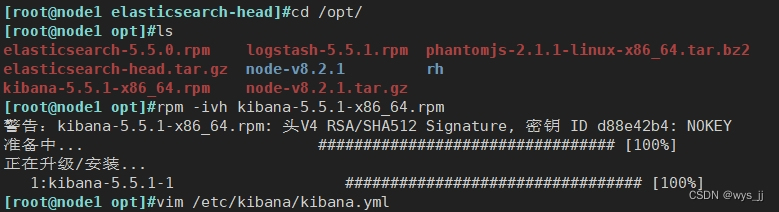
[root@node1 elasticsearch-head]# cd /opt
[root@node1 opt]# rz -E #上传软件包 kibana-5.5.1-x86_64.rpm
[root@node1 opt]# rpm -ivh kibana-5.5.1-x86_64.rpm
1.2.设置 Kibana 的主配置文件
[root@node1 opt]# vim /etc/kibana/kibana.yml
##2行,取消注释,kibana服务的默认监听端口为5601
server.port: 5601
##7行,取消注释,设置kibana的监听地址,0.0.0.0代表所有地址
server.host: "0.0.0.0"
##21行,取消注释,设置和ES建立连接的地址和端口
elasticsearch.url: "http://192.168.190.101:9200"
##30行,取消注释,设置在ES中添加.kibana索引
kibana.index: ".kibana"
1.3.启动 Kibana 服务
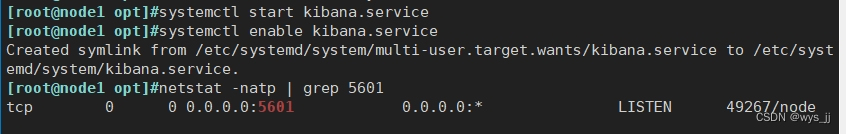
[root@node1 opt]# systemctl start kibana.service
[root@node1 opt]# systemctl enable kibana.service
[root@node1 opt]# netstat -natp | grep 5601
tcp 0 0 0.0.0.0:5601 0.0.0.0:* LISTEN 82765/node 
1.4.验证 Kibana
浏览器访问 http://192.168.190.101:5601
第一次登录需要添加一个 ES 索引
点击 create 创建
索引添加完成后,点击 Discover 按钮可查看图表信息及日志信息


1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示
apache 服务器
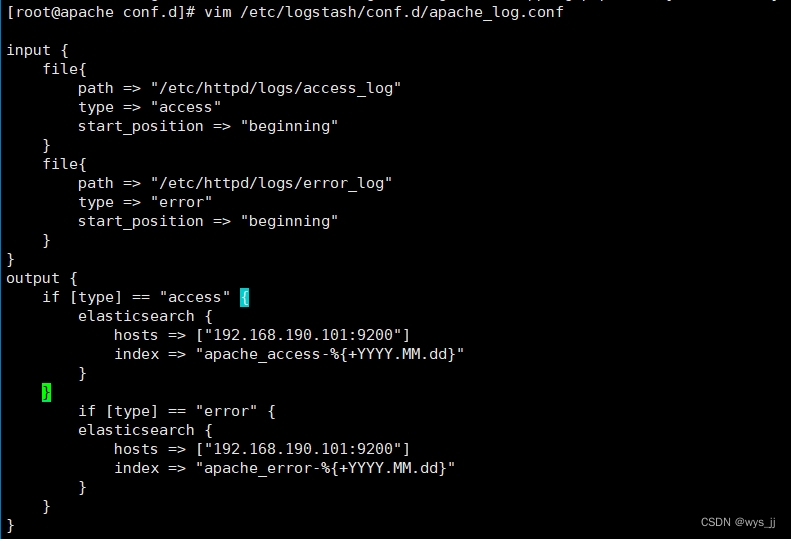
[root@apache opt]# vim /etc/logstash/conf.d/apache_log.confinput {file{path => "/etc/httpd/logs/access_log"type => "access"start_position => "beginning"}file{path => "/etc/httpd/logs/error_log"type => "error"start_position => "beginning"}
}
output {if [type] == "access" {elasticsearch {hosts => ["192.168.190.101:9200"]index => "apache_access-%{+YYYY.MM.dd}"}}if [type] == "error" {elasticsearch {hosts => ["192.168.190.101:9200"]index => "apache_error-%{+YYYY.MM.dd}"}}
}
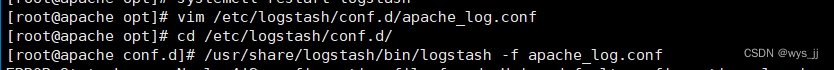
[root@apache opt]# cd /etc/logstash/conf.d
[root@apache conf.d]# /usr/share/logstash/bin/logstash -f apache_log.conf
······
23:42:13.199 [Api Webserver] INFO logstash.agent - Successfully started Logstash API endpoint {:port=>9601}


1.6. 浏览器访问
浏览器访问 http://192.168.190.101:9100 查看索引是否创建
可能你只看到了 apache-error,那是因为 access 需要访问 httpd 页面才能生成
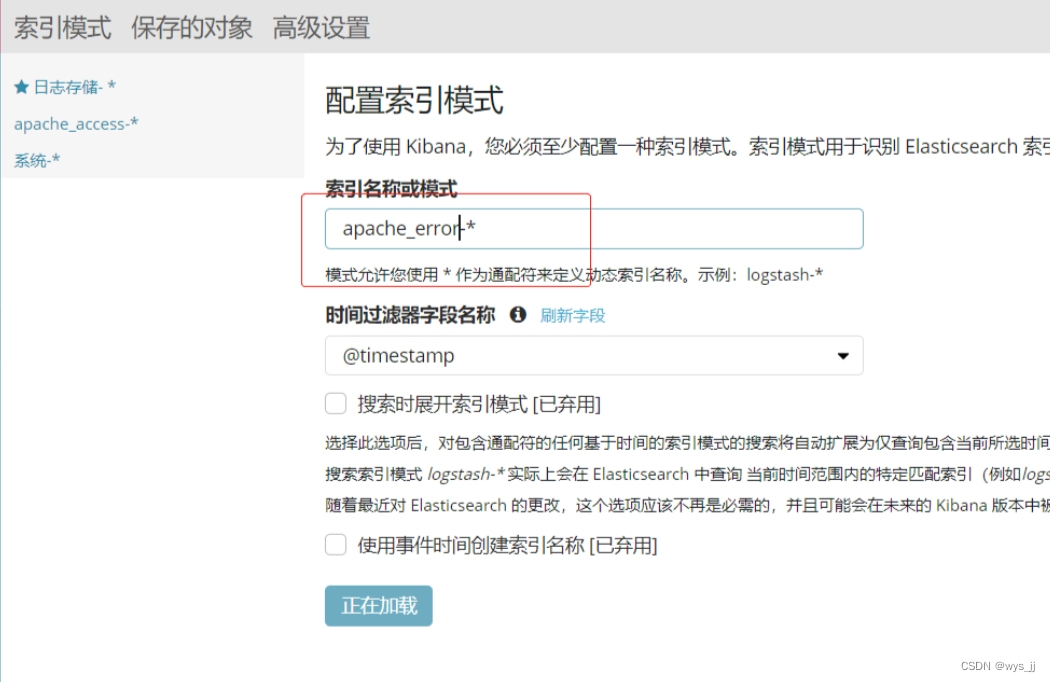
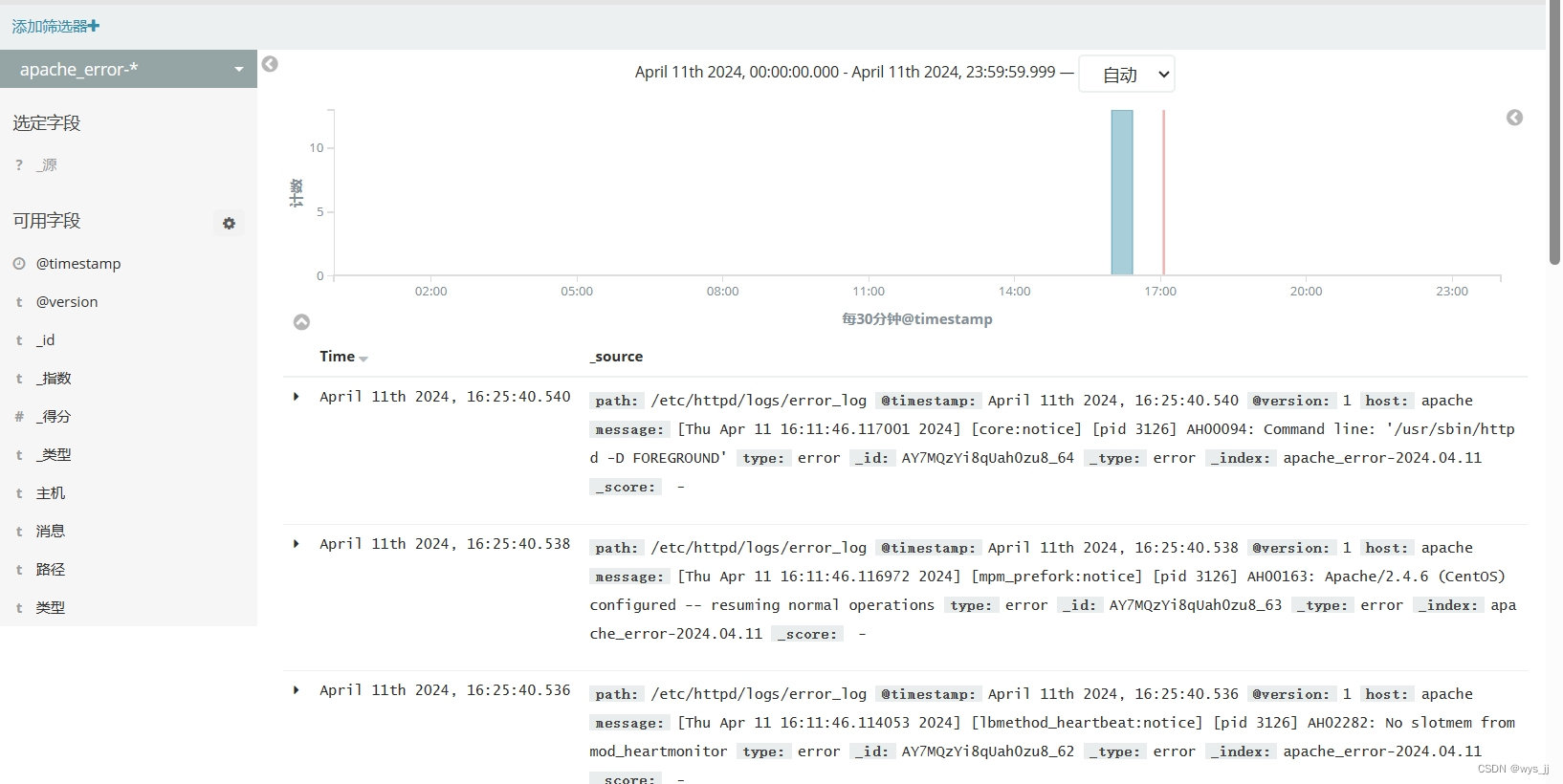
浏览器访问 http://192.168.190.101:5601 登录 kibana,添加 apache_access-* 和 apache_error-* 索引,查看日志信息





二、部署Filebeat+ELK(ELFK)
2.1.安装 Filebeat
#上传软件包 filebeat-6.2.4-linux-x86_64.tar.gz 到/opt目录
cd /opt
rz -E
tar zxvf filebeat-6.6.0-linux-x86_64.tar.gz
mv filebeat-6.6.0-linux-x86_64 /usr/local/filebeat2.2.设置 Kibana 的主配置文件
[root@filebeat opt]# cd /usr/local/filebeat/
[root@filebeat filebeat]# cp filebeat.yml filebeat.yml.bak
[root@filebeat filebeat]# vim filebeat.ymlfilebeat.prospectors:
##21行,指定log类型,从日志文件中读取消息
- type: log
##24行,开启日志收集功能,默认为falseenabled: true
##28行,指定监控的日志文件- /var/log/*.log
##29行,添加收集/var/log/messages- /var/log/messages
##31行,添加以下内容,注意格式fields: service_name: filebeatlog_type: logservice_id: 192.168.190.105
#-------------------------- Elasticsearch output ------------------------------
该区域内容全部注释
#----------------------------- Logstash output --------------------------------
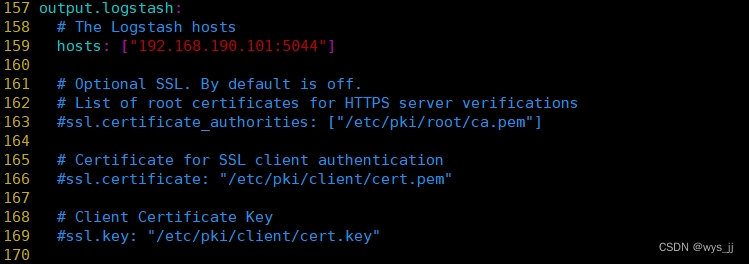
##157行,取消注释
output.logstash:
##159行,取消注释,指定logstash的IP和端口号hosts: ["192.168.190.101:5044"][root@filebeat filebeat]# ./filebeat -e -c filebeat.yml
#启动filebeat,-e记录到stderr并禁用syslog /文件输出,-c指定配置文件


[root@apache ~]# cd /etc/logstash/conf.d/
[root@apache conf.d]# vim logstash.confinput {beats {port => "5044"}
}
output {elasticsearch {hosts => ["192.168.190.101:9200"]index => "%{[fields][service_name]}-%{+YYYY.MM.dd}"}stdout {codec => rubydebug}
}[root@apache conf.d]# /usr/share/logstash/bin/logstash -f apache_log.conf 浏览器验证
浏览器访问,登录 Kibana 测试,
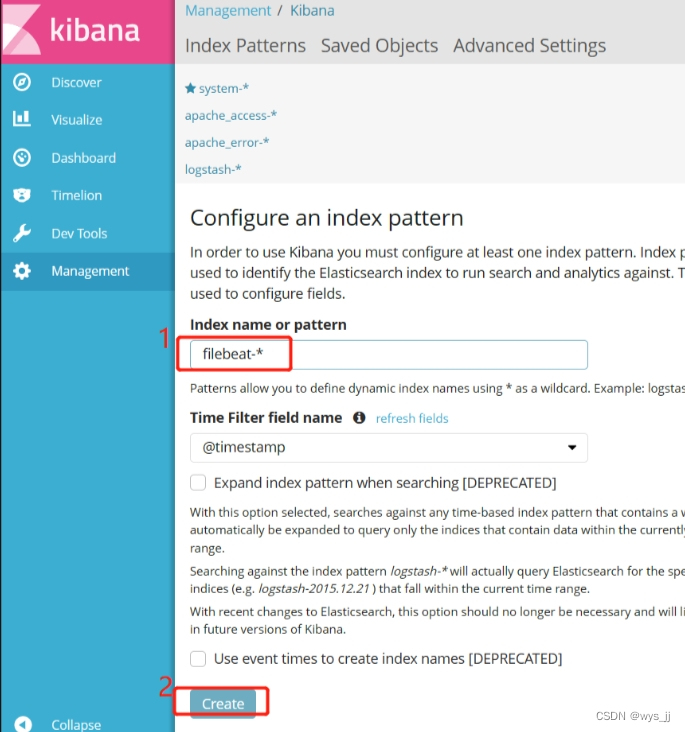
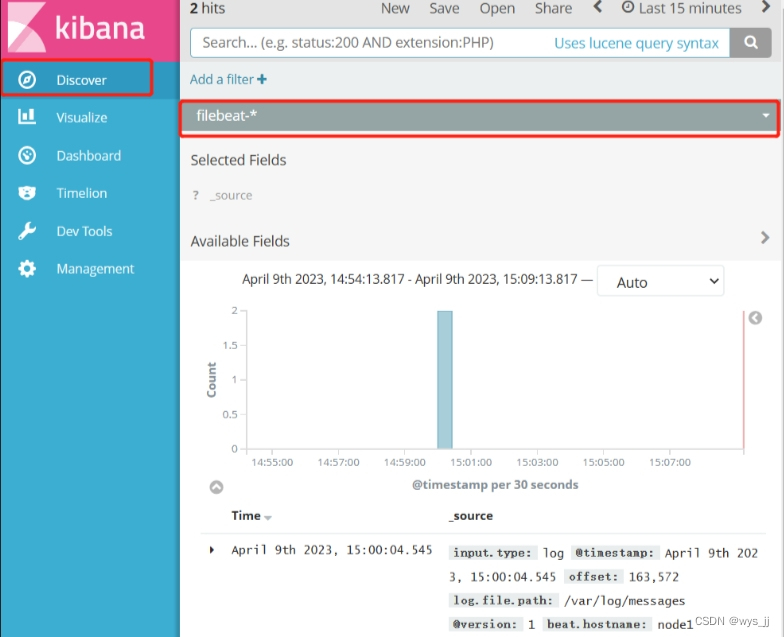
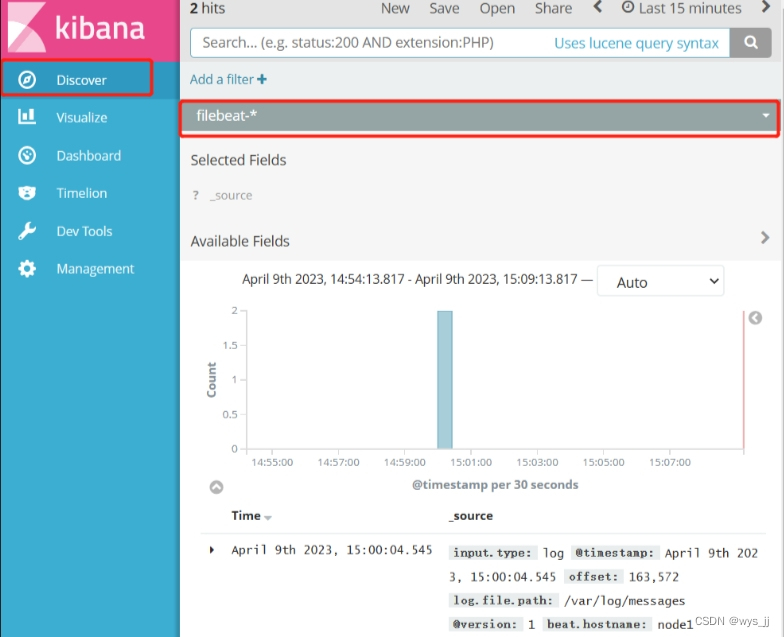
浏览器访问 http://192.168.190.101:5601 登录 Kibana单击“Create Index Pattern”按钮添加索引“filebeat-*”单击 “create” 按钮创建,单击 “Discover” 按钮可查看图表信息及日志信息。



相关文章:

ELK-Kibana 部署
目录 一、在 node1 节点上操作 1.1.安装 Kibana 1.2.设置 Kibana 的主配置文件 1.3.启动 Kibana 服务 1.4.验证 Kibana 1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示 1.6. 浏览器访问 二、部署FilebeatELK&…...
——在jupyter中执行bt的samples)
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples Backtrader提供了大量的测试用例,在samples目录下,测试程序主要都是用argparse解析参数,但是不能在jupyter中直接执行。 找到一个解决方法,可…...

npm vs. pnpm vs. Yarn: 三者之间的区别与比较
在现代前端开发中,包管理工具是必不可少的一环。npm、pnpm和Yarn是三个常用的包管理工具,它们各有特点,适用于不同的场景。本文将深入讨论这三者的基本概念、特点、优势和劣势,并对比分析它们之间的主要区别,包括功能、…...

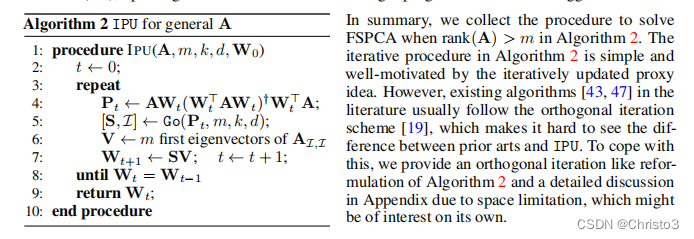
Learning Feature Sparse Principal Subspace 论文阅读
1 Abstract: 这篇论文提出了新的算法来解决特征稀疏约束的主成分分析问题(FSPCA),该问题同时执行特征选择和PCA。现有的FSPCA优化方法需要对数据分布做出假设,并且缺乏全局收敛性的保证。尽管一般的FSPCA问题是NP难问题ÿ…...

Hibernate入门经典与注解式开发大全
本博文主要讲解介绍Hibernate框架,ORM的概念和Hibernate入门,相信你们看了就会使用Hibernate了! 什么是Hibernate框架? Hibernate是一种ORM框架,全称为 Object_Relative DateBase-Mapping,在Java对象与关系数据库之间建…...
蓝桥杯之注意事项
1.特殊求解的地方 2.一些数学公式 比如二叉树求全深度数值那道题 3.掌握有关库函数 #include<algorithm> 包含sort()函数【排列函数】C sort()排序详解-CSDN博客,next_permutation()函数【求解全排列问题】求解数组大小sizeof(arr…...

ES6 全详解 let 、 const 、解构赋值、剩余运算符、函数默认参数、扩展运算符、箭头函数、新增方法,promise、Set、class等等
目录 ES6概念ECMAScript6简介ECMAScript 和 JavaScript 的关系ES6 与 ECMAScript 2015 的关系 1、let 、 const 、var 区别2、变量解构赋值1、数组解构赋值2、对象解构赋值3、字符串的解构赋值 3、展开剩余运算符1、**展开运算符(...)**2、**剩余运算符(...)** 4、函数的拓展函…...

c++ - 类的默认成员函数
文章目录 前言一、构造函数二、析构函数三、拷贝构造函数四、重载赋值操作符五、取地址及const取地址操作符重载 前言 默认成员函数是编译器自动生成的,也可以自己重写,自己重写之后编译器就不再生成,下面是深入了解这些成员函数。 一、构造…...
)
Java哈希查找(含面试大厂题和源码)
哈希查找(Hash Search)是一种基于哈希表(Hash Table)的数据查找方法。哈希表通过使用哈希函数将键(Key)映射到表中的位置来存储数据,从而实现快速的数据访问。哈希查找的效率通常取决于哈希函数…...

c++中常用库函数
大小写转换 islower/isupper函数 char ch1 A; char ch2 b;//使用islower函数判断字符是否为小写字母 if(islower(ch1)){cout << ch1 << "is a lowercase letter." << end1; } else{cout << ch1 << "is not a lowercase lette…...

Scrapy框架 进阶
Scrapy框架基础Scrapy框架进阶 【五】持久化存储 命令行:json、csv等管道:什么数据类型都可以 【1】命令行简单存储 (1)语法 Json格式 scrapy crawl 自定义爬虫程序文件名 -o 文件名.jsonCSV格式 scrapy crawl 自定义爬虫程…...

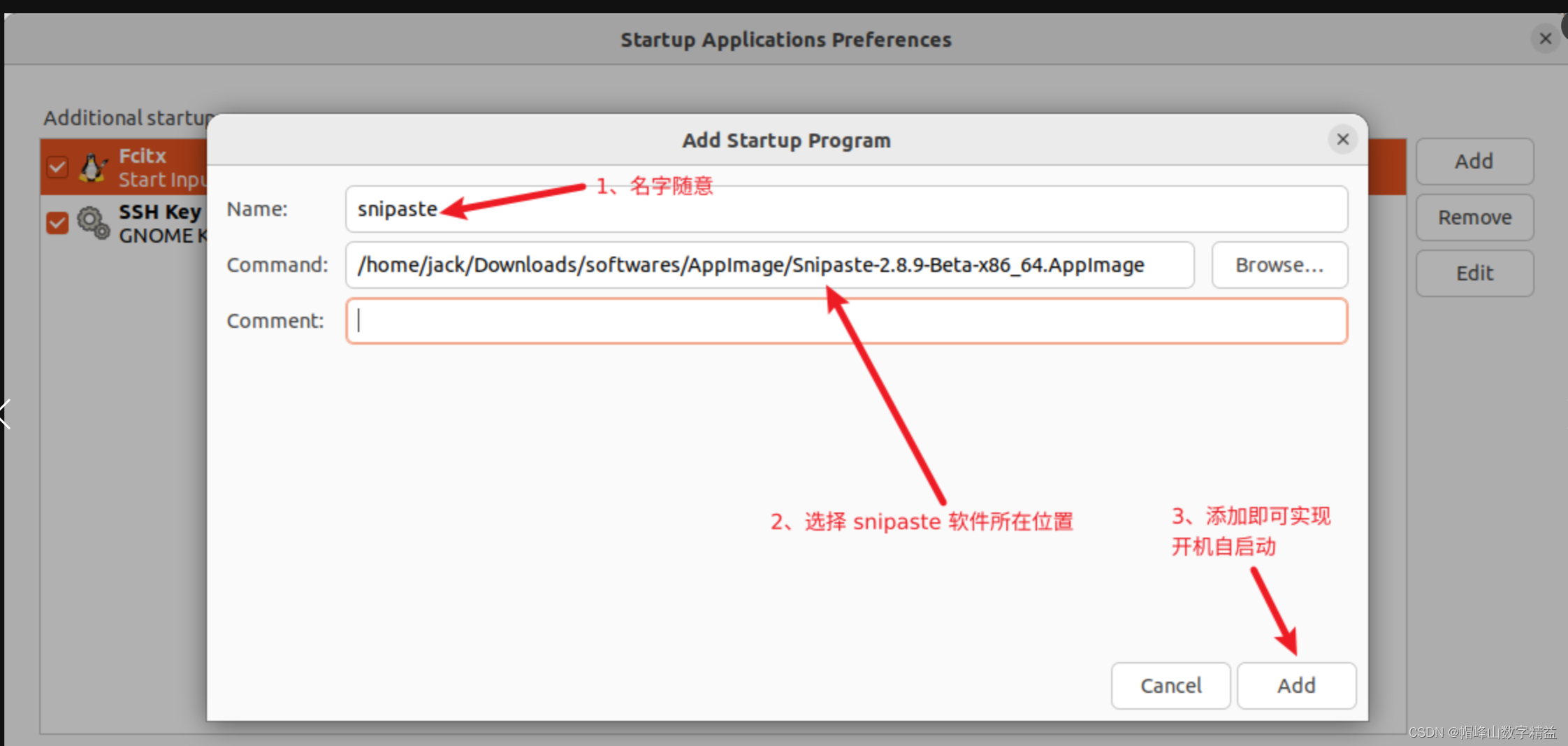
ubuntu22安装snipaste
Ubuntu 22.04 一、Snipaste 介绍和下载 Snipaste 官网下载链接: Snipaste Downloads 二、安装并使用 Snipaste # 1、进入Snipaste-2.8.9-Beta-x86_64.AppImage 目录(根据自己下载目录) cd /home/jack/Downloads/softwares/AppImage# 2、Snipaste-2.8.9-…...

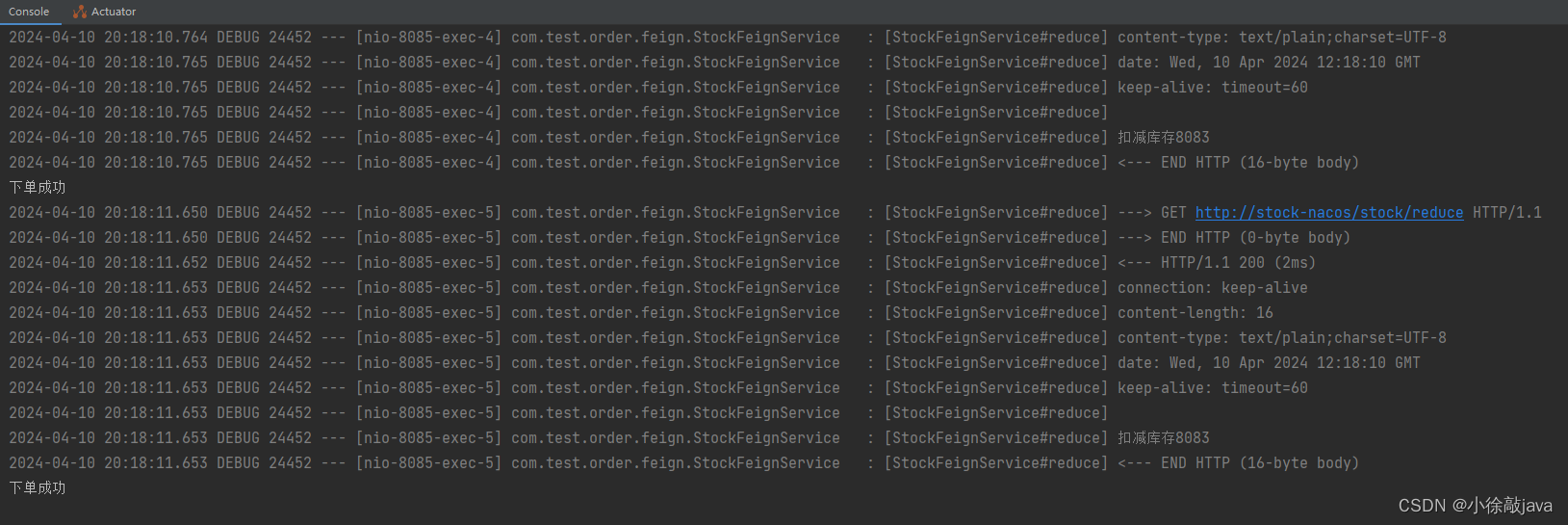
spring-cloud微服务openfeign
Spring Cloud openfeign对Feign进行了增强,使其支持Spring MVC注解,另外还整合了Ribbon和Nacos,从而使得Feign的使用更加方便 优势,openfeign可以做到使用HTTP请求远程服务时就像洞用本地方法一样的体验,开发者完全感…...

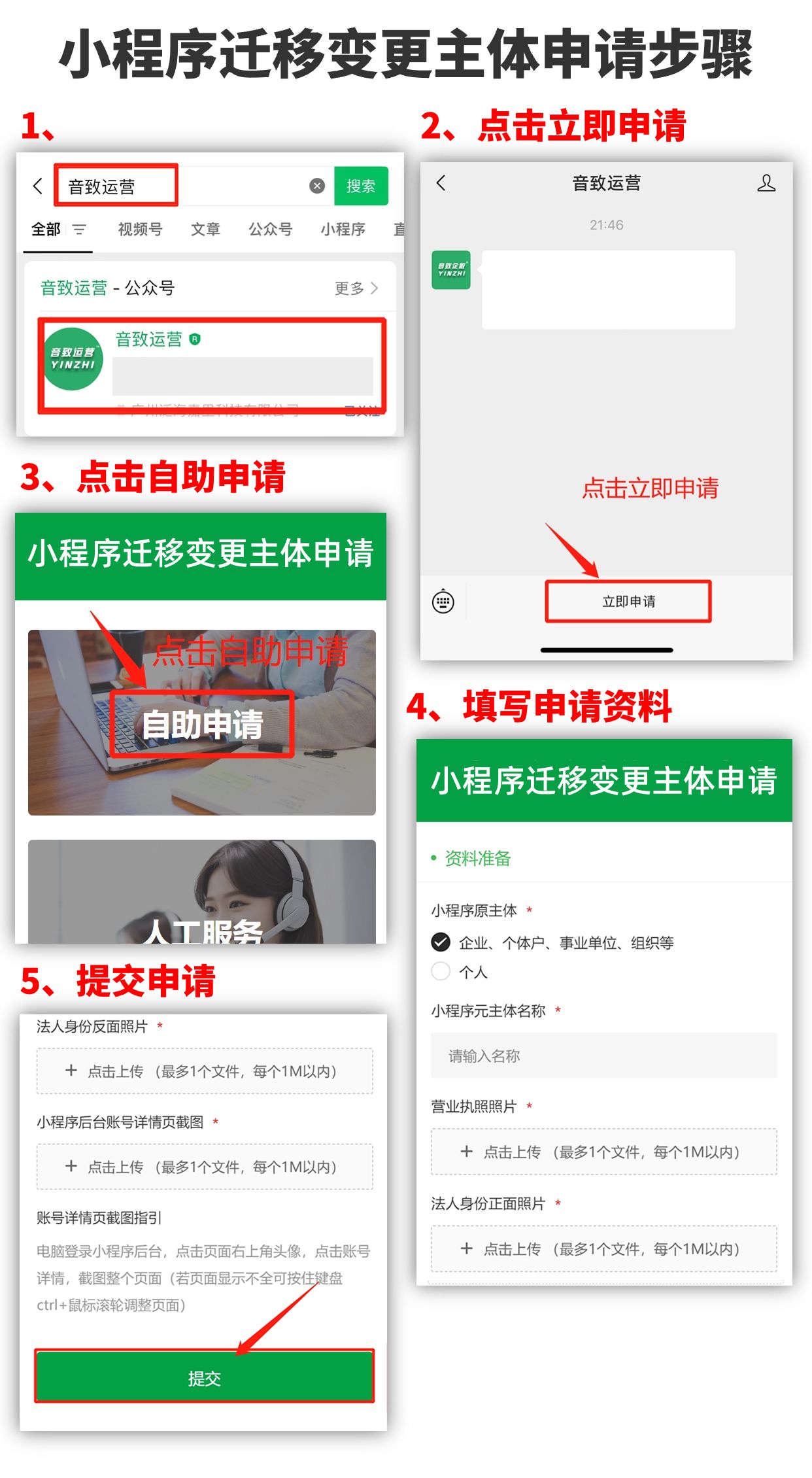
小程序变更主体需要多久?
小程序迁移变更主体有什么作用?小程序迁移变更主体的好处有很多哦!比如可以获得更多权限功能、公司变更或注销时可以保证账号的正常使用、收购账号后可以改变归属权或使用权等等。小程序迁移变更主体的条件有哪些?1、新主体必须是企业主体&am…...

19 Games101 - 笔记 - 相机与透镜
**19 ** 相机与透镜 目录 摘要一 照相机主要部分二 小孔成像与视场(FOV)三 曝光(Exposure)四 景深(Depth of Field)总结 摘要 虽说照相机与透镜属于相对独立的话题,但它们的确是计算机图形学当中的一部分知识。在过往的十多篇笔记中,我们学习的都是如…...

Flink入门学习 | 大数据技术
⭐简单说两句⭐ ✨ 正在努力的小新~ 💖 超级爱分享,分享各种有趣干货! 👩💻 提供:模拟面试 | 简历诊断 | 独家简历模板 🌈 感谢关注,关注了你就是我的超级粉丝啦! &…...

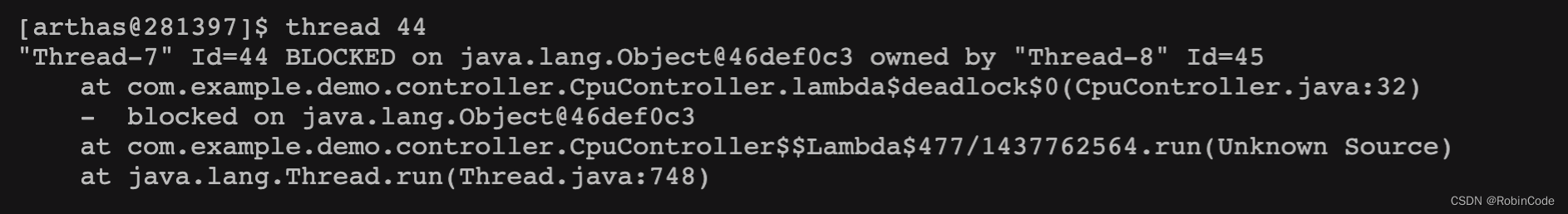
Arthas实战教程:定位Java应用CPU过高与线程死锁
引言 在Java应用开发中,我们可能会遇到CPU占用过高和线程死锁的问题。本文将介绍如何使用Arthas工具快速定位这些问题。 准备工作 首先,我们创建一个简单的Java应用,模拟CPU过高和线程死锁的情况。在这个示例中,我们将编写一个…...

HTML制作跳动的心形网页
作为一名码农 也有自己浪漫的小心思嗷~ 该网页 代码整体难度不大 操作性较强 祝大家都幸福hhhhh 效果成品: 全部代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><HEAD><TITLE> 一个…...

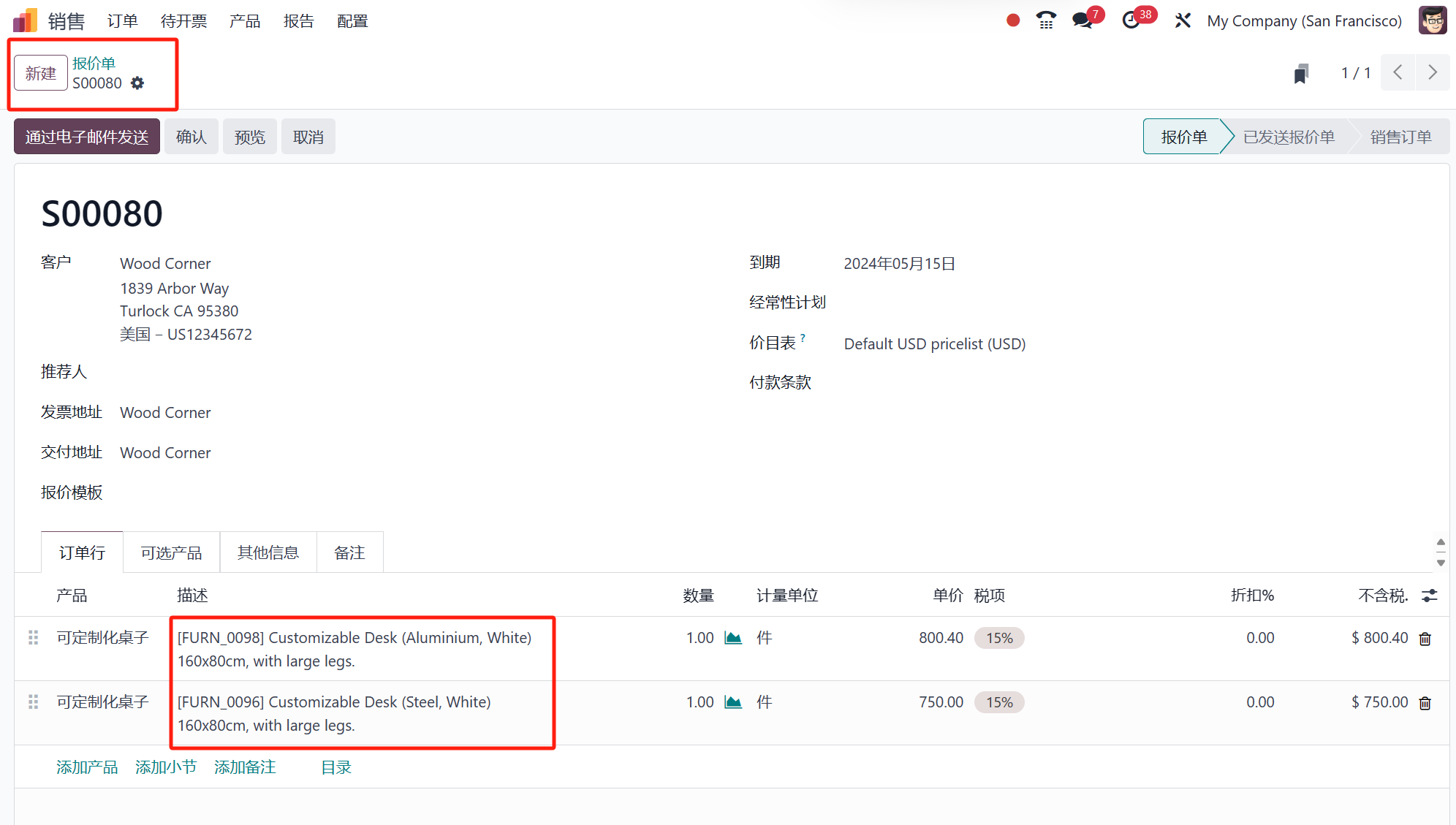
如何在Odoo 17 销售应用中使用产品目录添加产品
Odoo,作为一个知名的开源ERP系统,发布了其第17版,新增了多项功能和特性。Odoo 17包中的一些操作简化了,生产力提高了,用户体验也有了显著改善。为了为其用户提供新的和改进的功能,Odoo不断进行改进和增加新…...

为什么pdf拆分出几页之后大小几乎没有变化
PDF 文件的大小在拆分出几页之后几乎没有变化可能有几个原因: 图像压缩: 如果 PDF 文件中包含图像,而这些图像已经被压缩过,拆分后的页面依然会保留这些压缩设置,因此文件大小可能不会显著变化。 文本和矢量图形: PDF 文件中的文…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
