WebKit简介及工作流程
文章目录
- 一、WebKit简介
- 二、WebKit结构
- 三、Webkit工作流程
- 四、WebKit常见问题
- 五、WebKit优点
- 六、相关链接
一、WebKit简介
WebKit是一个开源的浏览器引擎,它的起源可以追溯到2001年,当时苹果公司推出了其首款基于Unix的操作系统Mac OS X。在2002年,苹果公司启动了WebKit项目,旨在开发一款新的网页渲染引擎。最初的Safari浏览器使用了KHTML作为其渲染引擎,但随着时间的推移,苹果逐渐意识到KHTML的局限性,因此决定开发WebKit来取代它。经过几年的持续开发和迭代,苹果于2005年发布了Safari浏览器的第二个版本,正式引入了WebKit作为其渲染引擎。
WebKit除了是Safari浏览器的核心组件外,也是苹果Mac OS X系统引擎框架版本的名称,主要用于Safari、Dashboard、Mail和其他一些Mac OS X程序。同时,WebKit具有跨平台性,可以运行在不同的操作系统和设备上,包括桌面计算机、智能手机和平板电脑等。
WebKit的特点包括高性能、易于集成和开源。它优化了JavaScript的执行速度,提高了页面加载和渲染的速度。同时,WebKit可以嵌入到不同类型的应用程序中,如浏览器、邮件客户端和阅读器等。作为一个开源项目,任何人都可以获取WebKit的源代码,并对其进行修改或贡献。
在WebKit中,JavaScriptCore是一个高性能的JavaScript引擎,负责执行JavaScript代码。此外,WebKit还包括其他辅助模块,如网络模块(负责HTTP请求与资源加载)和图形模块(负责绘制渲染树到屏幕)等。
WebKit与Gecko(Mozilla Firefox等使用)、Trident(也称MSHTML,IE使用)和EdgeHTML(也称Chakra,Edge和其他UWP浏览器使用)等引擎相对应,共同推动着Web标准的发展。
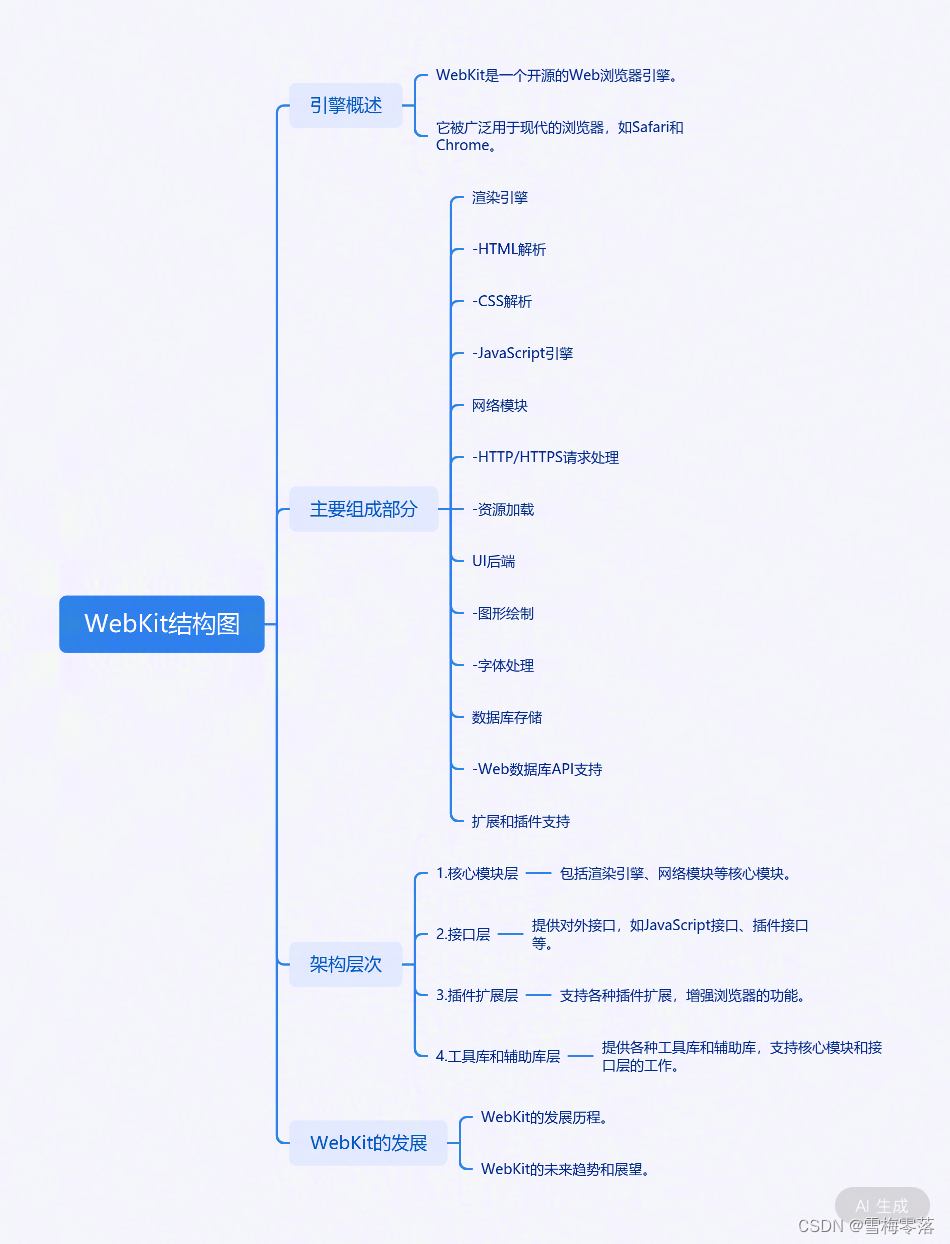
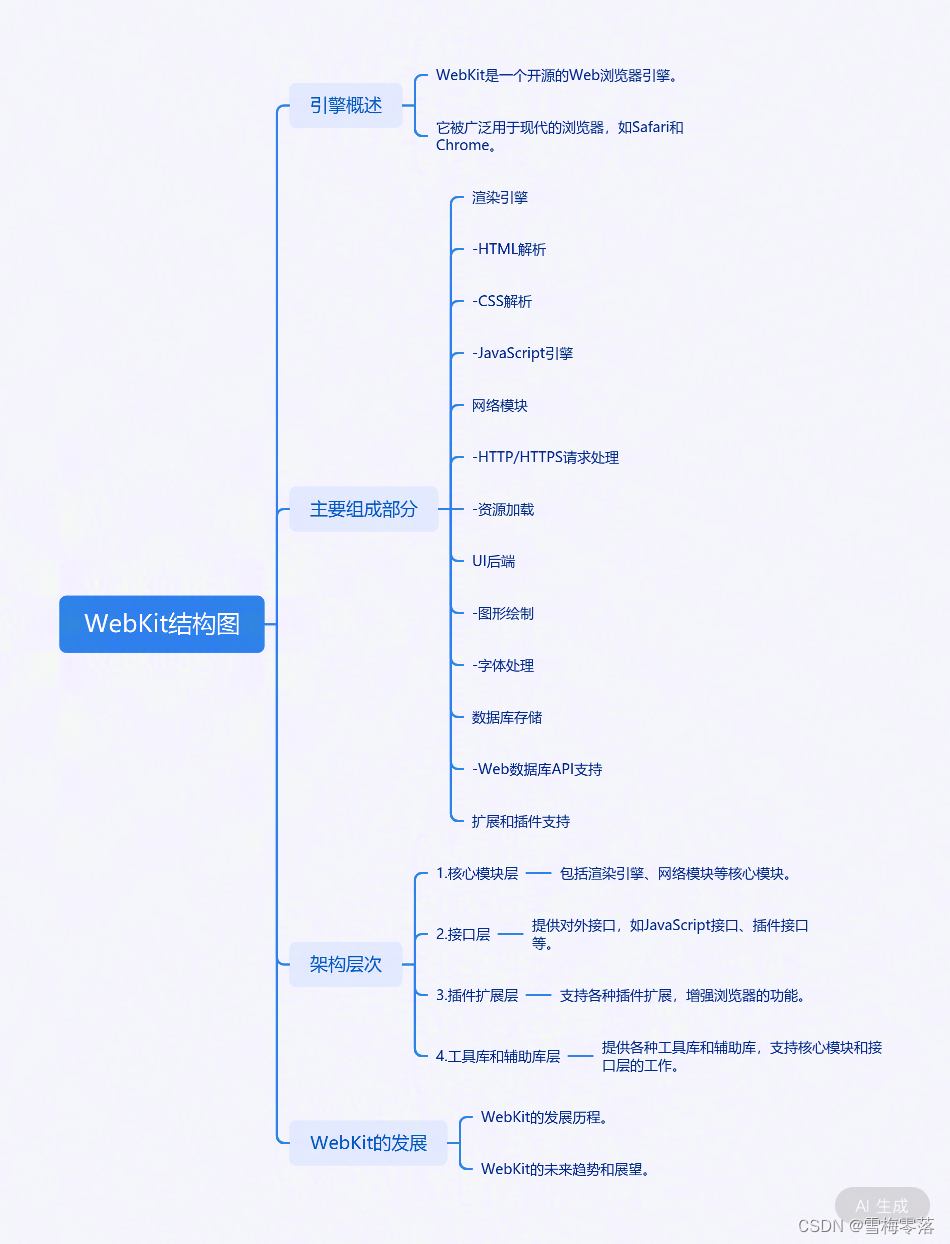
二、WebKit结构

WebKit的结构复杂且精巧,主要由多个关键组件构成,每个组件都承担着特定的功能,共同协作以实现网页的加载和渲染。
其中,WebCore是WebKit的核心部分,它负责解析HTML和CSS,构建DOM树和渲染树,以及执行JavaScript代码。WebCore使用C++语言实现,提供了HTML和CSS解析器、SVG支持、DOM(文档对象模型)、渲染树(RenderObject)和RenderLayer树等。这些组件是加载和渲染网页必不可少的基础部分,并且也是目前被各个浏览器所使用的Webkit共享部分。
另一个重要的组件是JavaScriptCore,它是WebKit中的默认JavaScript引擎,负责执行网页中的JavaScript代码,提供动态交互功能。JavaScriptCore引擎解析JavaScript代码,并将其转换为可执行的机器码,以便在浏览器中执行。
WebKit还包括一个渲染引擎,负责将解析后的DOM树和CSS样式信息转换为可视化的界面。WebKit使用了一种称为“盒模型”的布局算法来确定每个元素的位置和大小,并通过图形库(如Skia、Cairo等)将内容绘制到屏幕上。
除了这些核心组件外,WebKit还包括网络模块,用于加载网页资源,如图片、脚本、样式表等。WebKit还提供了丰富的插件和扩展接口,使得开发者可以为其添加新的功能或修改现有行为。
三、Webkit工作流程
WebKit的工作流程涉及多个关键步骤,这些步骤共同协作以将网页内容呈现给用户。
- 加载HTML:
- 当用户输入网页URL或浏览器接收到请求时,WebKit首先会调用资源加载器来加载对应的HTML文件。
- 加载器依赖网络模块建立连接,发送请求并接收服务器的答复。
- 解析HTML并构建DOM树:
- WebKit接收到HTML数据后,HTML解析器开始工作。它会对HTML文本进行逐字扫描,识别HTML元素,并将其转化为DOM(文档对象模型)树。
- DOM树是一个内存中的树形结构,它表示了HTML文档的结构和内容。
- 加载和解析CSS:
- 同时,WebKit的CSS解析器会加载并解析CSS文件。
- 解析完成后,会生成CSSOM(CSS对象模型),每个CSS文件都被分析成一个StyleSheet对象,每个对象都包含CSS规则。
- 构建渲染树:
- WebKit将DOM树和CSSOM合并,生成渲染树。渲染树只包含需要显示的节点和这些节点的样式信息。
- 在构建渲染树的过程中,如果遇到
<script>标签,DOM构建可能会暂停,直到JavaScript代码执行完成,然后继续构建DOM。
- 布局:
- 在渲染树构建完成后,WebKit进行布局过程。布局管理器根据渲染树的节点信息,计算每个节点在屏幕上的确切位置和大小。
- 布局管理器完成布局后,每个节点都知道其安身之处和大小,并严格遵守这些规则。
- 绘制:
- 根据布局信息,WebKit开始进行绘制过程。它使用图形库和API将页面内容呈现在屏幕上。
- 控件(如按钮、下拉框等)在WebKit中都是靠自己绘制出来的,并不是使用系统控件。
- JavaScript执行与交互:
- 在整个流程中,JavaScript引擎(如V8或JavaScriptCore)会执行JavaScript代码。这些代码可能会修改DOM树或CSSOM,从而触发重排(重新布局)或重绘。
- 用户与页面的交互(如点击、滚动等)也会触发JavaScript事件的处理。
- 优化与缓存:
- WebKit还包含一些优化机制,以提高渲染速度和效率。
- 缓存机制(如PageCache)用于存储已加载的页面,以便在后续访问时能够快速加载。
四、WebKit常见问题
WebKit作为一个广泛使用的浏览器引擎,尽管功能强大且稳定,但在实际使用中仍然可能遇到一些常见问题。以下是一些WebKit的常见问题及其解决方案,并附上相关的案例代码片段。
常见问题:
- 页面渲染不一致:由于不同浏览器或不同版本的WebKit对Web标准的解析可能存在差异,导致页面在不同环境下渲染效果不一致。
- 解决方案:使用CSS重置样式表(如normalize.css),以减少浏览器间的默认样式差异。同时,避免使用某些特定于某个浏览器的CSS属性或JavaScript功能。
- 内存泄漏:长时间运行或复杂的网页可能会导致WebKit出现内存泄漏问题。
- 解决方案:定期优化网页代码,减少不必要的DOM操作和内存占用。使用工具(如Chrome的开发者工具)进行内存分析,定位并修复内存泄漏问题。
- 跨域请求限制:由于浏览器的同源策略,WebKit默认限制跨域请求。
- 解决方案:使用CORS(跨源资源共享)协议进行跨域通信。服务器端需要设置正确的CORS响应头,允许来自特定源的请求。
- JavaScript执行效率:复杂的JavaScript代码可能导致页面卡顿或响应缓慢。
- 解决方案:优化JavaScript代码,避免不必要的计算和DOM操作。使用Web Workers进行后台计算,避免阻塞主线程。
案例代码片段:
CSS重置样式表:
/* normalize.css 或其他CSS重置库 */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* ... 其他重置样式 ... */
CORS请求示例:
// 假设有一个API接口位于另一个域
var url = 'https://api.example.com/data';// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();// 设置请求方法和URL
xhr.open('GET', url, true);// 监听请求状态变化事件
xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {// 请求成功,处理响应数据var responseData = xhr.responseText;console.log(responseData);}
};// 发送请求,注意需要服务器支持CORS并设置正确的响应头
xhr.send();
JavaScript优化示例:
// 假设有一个计算密集型的函数
function calculateSomethingComplex(data) {// ... 复杂的计算过程 ...return result;
}// 优化前:直接在主线程中计算
var result = calculateSomethingComplex(largeData);// 优化后:使用Web Workers在后台线程中计算
var myWorker = new Worker('worker.js');myWorker.postMessage(largeData);myWorker.onmessage = function(e) {var result = e.data;// 处理计算结果
};
在worker.js文件中:
self.onmessage = function(e) {var data = e.data;var result = calculateSomethingComplex(data);self.postMessage(result);
};
五、WebKit优点
- 高效稳定:WebKit在网页加载和渲染方面表现出色,能够快速处理复杂的HTML和CSS代码,实现高效的页面渲染。同时,其稳定的性能确保了在各种浏览器和设备上都能提供一致的用户体验。
- 兼容性好:WebKit兼容多种Web标准,包括HTML、CSS和JavaScript等,能够准确解析和呈现各种网页内容。这使得WebKit在跨平台、跨浏览器应用方面具有优势,能够满足不同用户的需求。
- 源码结构清晰,易于维护:WebKit的源码结构清晰,组织有序,使得开发者能够轻松理解其工作原理,并进行定制和优化。这种易于维护的特性使得WebKit能够不断适应新的Web标准和浏览器需求。
- 扩展性强:WebKit提供了丰富的插件和扩展接口,使得开发者能够为其添加新的功能或修改现有行为。这使得WebKit能够灵活应对各种应用场景,满足不同用户的个性化需求。
- 渲染效果好:WebKit的CSS渲染能力强大,能够实现各种复杂的页面效果,如圆角、渐变等。同时,其对JavaScript的高效执行也确保了页面的动态交互效果流畅自然。
六、相关链接
- WebKit文档
- WebKit github代码
相关文章:

WebKit简介及工作流程
文章目录 一、WebKit简介二、WebKit结构三、Webkit工作流程四、WebKit常见问题五、WebKit优点六、相关链接 一、WebKit简介 WebKit是一个开源的浏览器引擎,它的起源可以追溯到2001年,当时苹果公司推出了其首款基于Unix的操作系统Mac OS X。在2002年&…...

软考-系统集成项目管理中级--进度管理(输入输出很重要!!!本章占分较高,着重复习)
本章历年考题分值统计(16年11月及以后按新教材考的) 本章重点常考知识点汇总清单(学握部分可直接理解记忆) 12、参数估算:参数估算是一种基于历史数据和项目参数,使用某种算法来计算成本或持续时间的估算技术。参数估算是指利用历史数据之间的统计关系和…...

AndroidAutomotive模块介绍(一)整体介绍
前言 Android Automotive 是一个基本 Android 平台,可运行 IVI 系统中预安装的 Android 应用以及可选的第二方和第三方 Android 应用。 本系列文档将会系统的介绍 Android Automotive 的功能、架构、逻辑等。模块逻辑将从 应用api接口、系统服务、底层服务&#x…...

【开发问题记录】Nacos修改服务实例权重时报错
问题记录 一、问题描述1.1 产生原因1.2 产生问题 二、问题解决2.1 docker部署的nacos解决方案2.1.1 进入nacos容器2.1.2 查看当前目录2.1.3 进入data文件夹2.1.4 删除protocol文件2.2 本地部署的nacos 一、问题描述 1.1 产生原因 在运行项目时,在本地启动了一个服务…...

高级IO和5种IO模型
目录 1. 高级IO1.1 IO的基本概念1.2 OS如何得知外设当中有数据可读取1.3 OS如何处理从网卡中读取到的数据包1.4 IO的步骤 2. 五种IO模型2.1 利用钓鱼来理解2.2 阻塞IO2.3 非阻塞IO2.4 信号驱动IO2.5 IO多路转接2.6 异步IO 3. 高级IO的概念3.1 同步通信 VS 异步通信3.2 阻塞 VS …...

OpenHarmony轻量系统开发【7】驱动之I2C显示OLED屏幕
7.1实验效果 Hispark WiFi开发套件又提供一个oled屏幕,但是鸿蒙源码中没有这个屏幕的驱动,我们需要自己去移植。 以下是移植效果: 接口:I2C 使用引脚:HI_IO_NAME_GPIO_13 、 HI_IO_NAME_GPIO_14 7.2代码 这里我直…...

C#:循环中断
任务描述 实现九九乘法表,按照编程要求,使用break跳出循环 测试说明 测试过程: 平台将编译用户补全代码,并根据程序的输出判断程序是否正确。 以下是测试样例: 测试输入: 预期输出: we found…...

34. UE5 RPG实现鼠标点击移动
在前面,我们实现过使用键盘按键wasd去实现控制角色的移动,现在,我们实现了InputAction按键触发,后面,实现一下通过鼠标点击地面实现角色移动。 我们将实现两种效果的切换,如果你点击地面快速松开࿰…...

《二》Qt Creator工具介绍与使用
一、关于界面 点击文件--->新建文件或项目会出现如下图: 我们选择第一个 点击下一步下一步: 继续下一步直到结束: 二,具体文件介绍 我们点击pro查看以下 QT core gui第1行 表示使用qt的core和gui库,如果以后…...

20240415金融读报:市场信贷不能过于宽松声音碳领域新增文件
1、市场普遍认为,在经济转型背景下,当前的社会融资规模和信贷增长有助于经济高质量发展,过于宽松并不利于经济发展。(已经有这个声音了,是不是说明我们已经脱离了U型曲线的最低点,在或快接近其后半段的1/2处…...
)
2024年第十五届蓝桥杯研究生组题目总结(Java、Python、C++)
2024年十五届蓝桥杯研究生组 今年的题较去年难度降低了很多,题量也少了2道。 Q1 劲舞团 读文件,找到最长的满足条件的子数组的长度 答案是:9 BufferedReader,fopen,open Q2 召唤数学精灵 找规律,周期…...

MindOpt APL向量化建模语法的介绍与应用(2)
前言 在数据科学、工程优化和其他科学计算领域中,向量和矩阵的运算是核心组成部分。MAPL作为一种数学规划语言,为这些领域的专业人员提供了强大的工具,通过向量式和矩阵式变量声明以及丰富的内置数学运算支持,大大简化了数学建模…...

深入理解图形处理器(GPU):加速人工智能和大数据计算的引擎
文章目录 1. 什么是GPU?2. GPU的工作原理3. GPU的应用领域4. GPU与CPU的比较参考与推荐 前言: 图形处理器(GPU)不再仅仅是用于图形渲染的硬件设备。如今,GPU已经成为加速人工智能、大数据计算和科学研究的关键引擎。本…...

【Java探索之旅】数组使用 初探JVM内存布局
🎥 屿小夏 : 个人主页 🔥个人专栏 : Java编程秘籍 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一、数组的使用1.1 元素访问1.2 数组遍历 二、JVM的内存布局🌤️全篇总结 …...

RabbitMQ消息模型之Simple消息模型
simple消息模型 生产者 package com.example.demo02.mq.simple;import com.example.demo02.mq.util.ConnectionUtils; import com.rabbitmq.client.Channel; import com.rabbitmq.client.Connection;import java.io.IOException;/*** author Allen* 4/10/2024 8:07 PM* versi…...

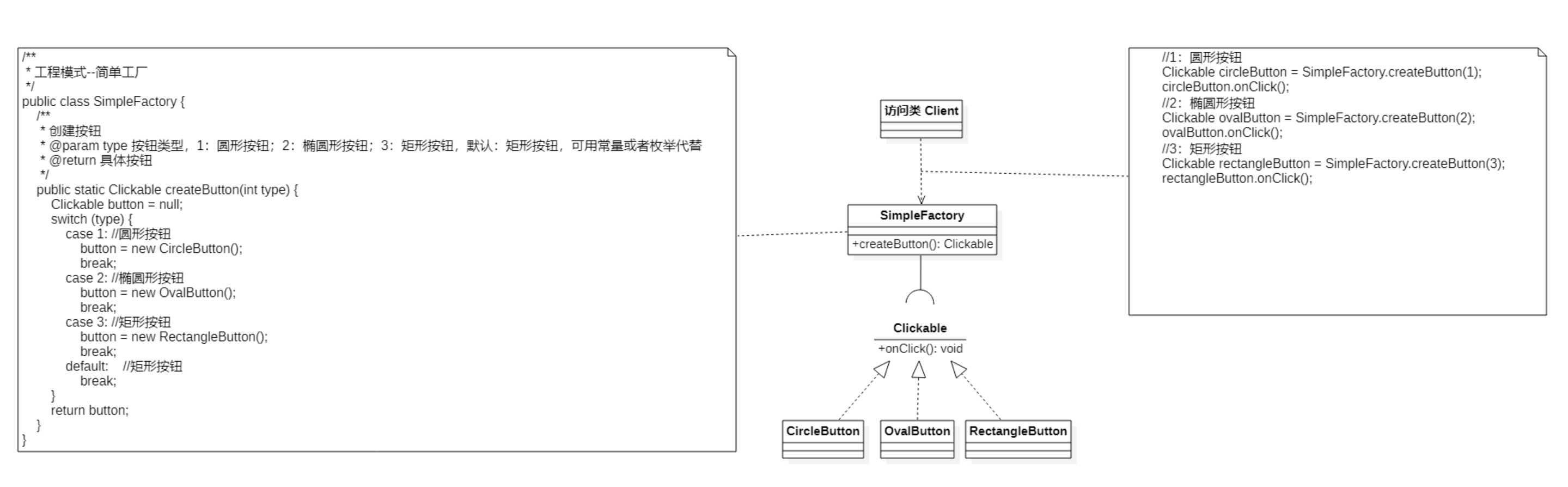
设计模式系列:简单工厂模式
作者持续关注 WPS二次开发专题系列,持续为大家带来更多有价值的WPS二次开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 目录 定义 特点 使用场景 优缺点 (1) 优点…...

解决 windows+Ubuntu 时间不同步问题
本文所使用的 Ubuntu 系统版本是 Ubuntu 22.04 ! 如果你的电脑装了 Windows Ubuntu 系统,肯定会遇到时间不同步的问题。那么如何解决呢?参考步骤如下: # 步骤一:进入到 Ubuntu 系统# 步骤二:执行如下三条命令即可 sud…...

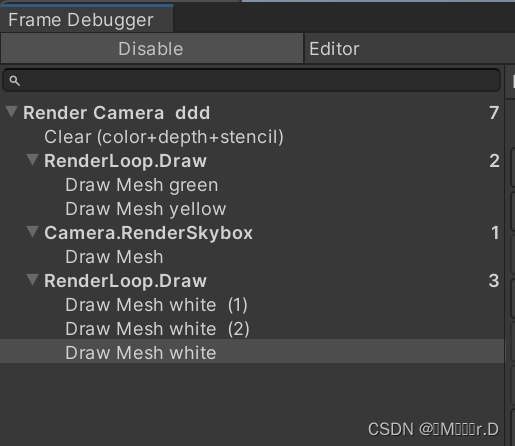
Learn SRP 01
学习链接:Custom Render Pipeline (catlikecoding.com) 使用Unity版本:Unity 2022.3.5f1 1.A new Render Pipeline 1.1Project Setup 创建一个默认的3D项目,项目打开后可以到默认的包管理器删掉所有不需要的包,我们只使用Unit…...

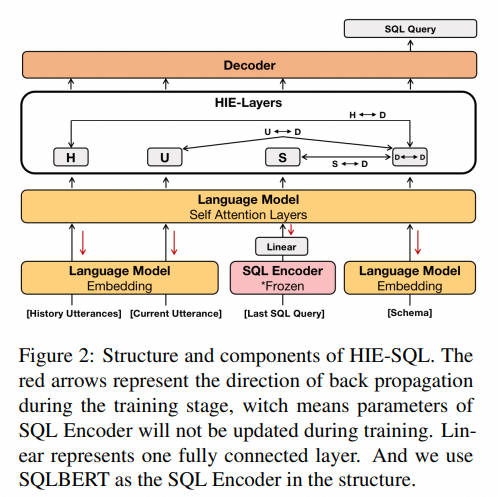
NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL]
NL2SQL进阶系列(4):ConvAI、DIN-SQL等16个业界开源应用实践详解[Text2SQL] NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(Spider vs BIRD)全面对比优劣分析[Text2SQL、Text2DSL] NL2SQL基础系列(2):…...

Python统计分析库之statsmodels使用详解
概要 Python statsmodels是一个强大的统计分析库,提供了丰富的统计模型和数据处理功能,可用于数据分析、预测建模等多个领域。本文将介绍statsmodels库的安装、特性、基本功能、高级功能、实际应用场景等方面。 安装 安装statsmodels库非常简单,可以使用pip命令进行安装:…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
