实验六 智能手机互联网程序设计(微信程序方向)实验报告
实验目的和要求
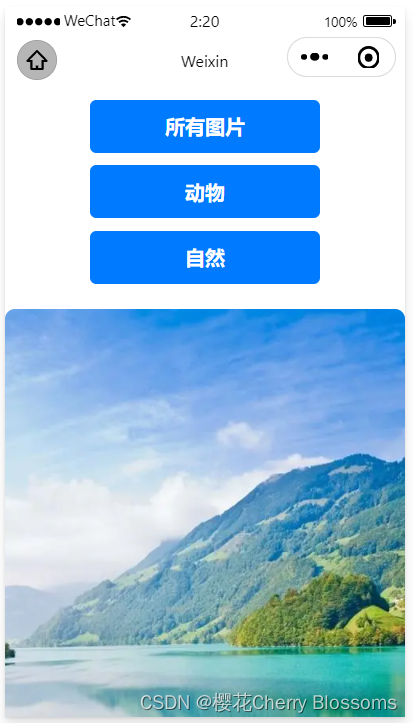
- 请完成创建图片库应用,显示一系列预设的图片。

- 提供按钮来切换显示不同类别的图片。


二、实验步骤与结果(给出对应的代码或运行结果截图)
1.WXML
<view>
<button bindtap="showAll">所有图片</button>
<button bindtap="showAnimals">动物</button>
<button bindtap="showNature">自然</button>
<view class="image-list">
<block wx:for="{{show}}" wx:key="index">
<image src="{{item.url}}" mode="widthFix"></image>
</block>
</view>
</view>
2.WXSS
button {
border:none ;/* 去除按钮边框 */
border-radius: 5px;/* 设置边角为圆角,圆角半径为5px */
text-align: center; /* 文字居中显示 */
font-size: 16px;/* 文字大小设置为16px */
display: block;/* 设置按钮为块级元素,使其独占一行 */
width: 90%;/* 按钮宽度为容器宽度的90%,以保持一定的边距 */
margin: 10PX auto;/* 垂直边距为10px,水平自动居中对齐 */
padding: 10px;/* 内边距为10px,增加点击区域,使按钮更容易点击 */
background-color: #007AFF;/* 设置按钮的背景颜色为深蓝色 */
color:#ffffff/* 设置按钮文字颜色为白色,以提高对比度和可读性 */
}
/* 图片样式 */
image {
width: 100%; /* 图片宽度设置为100%填满容器宽度,适应不同屏幕 */
margin-top: 10px;/* 图片上边距为10px,用于与上方内容保持距离 */
margin-bottom: 10px;/* 图片下边距也为10px,与下方内容保持距离 */
border-radius: 8px;/* 设置图片边角为圆角,圆角半径为8px,增加美观 */
}
3.JS
Page({
/**
* 页面的初始数据
*/
data: {
images: [
{ url: 'https://img2.baidu.com/it/u=622413623,4084455738&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082', type: 'animal' },
{ url: 'https://img2.baidu.com/it/u=2614849573,2966135114&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=888', type: 'nature' },
{ url: 'https://img2.baidu.com/it/u=2829124655,2639685270&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500', type: 'animal' }
],
show: [] //
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
showAll(){
this.setData({
show:this.data.images
})
},
showAnimals() {
const show_animal=this.data.images.filter(images=>images.type === "animal")
this.setData({
show:show_animal
});
},
showNature() {
const show_nature=this.data.images.filter(images=>images.type === "nature")
this.setData({
show:show_nature
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
实验思路
1.WXML
1.1 定义页面主视图
页面的主体内容被一个view组件包含,这个view作为容器,里面包含所有的子组件,包括按钮和图片列表。
<view>-><button>*3 & <view class="image-list">
1.2 添加功能按钮
在页面的顶部,我们添加了三个button组件,每个按钮通过bindtap事件绑定到相应的函数,用于控制下方图片列表的显示内容:
第一个按钮(所有图片):当点击时,触发showAll函数,显示所有图片。
<button bindtap="showAll">所有图片</button>
第二个按钮(动物):当点击时,触发showAnimals函数,仅显示属于动物类别的图片。
<button bindtap="showAnimals">动物</button>
第三个按钮(自然):当点击时,触发showNature函数,仅显示属于自然类别的图片。
<button bindtap="showNature">自然</button>
1.3 设置图片展示区
在按钮下方,设置了一个类名为“image-list”的view组件作为图片展示区。这个区域使用了block容器来循环渲染filteredImages数组中的每一项:
<block wx:for="{{filteredImages}}" wx:key="index"> </block>
每个block组件包含一个image组件,用于显示单个图片。
image组件的src属性绑定到数组项的url属性,这样每个图片的链接都是动态加载的。
<image src="{{item.url}}" mode="widthFix"></image>
图片使用mode="widthFix"属性确保图片的宽度自适应容器宽度
2.WXSS
/* 按钮样式 */
button {
/* 设置按钮为块级元素,使其独占一行 */
/* 按钮宽度为容器宽度的90%,以保持一定的边距 */
/* 垂直边距为10px,水平自动居中对齐 */
/* 内边距为10px,增加点击区域,使按钮更容易点击 */
/* 设置按钮的背景颜色为深蓝色 */
/* 设置按钮文字颜色为白色,以提高对比度和可读性 */
/* 去除按钮边框 */
/* 设置边角为圆角,圆角半径为5px */
/* 文字居中显示 */
/* 文字大小设置为16px */
}
/* 图片样式 */
image {
/* 图片宽度设置为100%填满容器宽度,适应不同屏幕 */
/* 图片上边距为10px,用于与上方内容保持距离 */
/* 图片下边距也为10px,与下方内容保持距离 */
/* 设置图片边角为圆角,圆角半径为8px,增加美观 */
}
3.JS
// index.js
Page({
data: {
images: [
{ url: '图像1路径', type: 'animal' },
{ url: '图像2路径', type: 'nature' },
{ url: '图像3路径', type: 'animal' }
],
filteredImages: [] //
},
// 方法:显示所有图片
showAll() {
请补全注释里的代码 // 调用setData方法来更新filteredImages数组为所有图片的数组
},
showAnimals() {
请补全注释里的代码 // 使用filter方法筛选出类型为'animal'的图片 (this.data.images.filter)
this.setData({
请补全注释里的代码 // 调用setData方法来更新页面数据仅显示筛选后的'animal'类型图片
});
},
showNature() {
请补全注释里的代码 // 使用filter方法筛选出类型为'nature'的图片 (this.data.images.filter)
this.setData({
请补全注释里的代码 // 调用setData方法来更新页面数据仅显示筛选后的'animal'类型图片
});
}
});
可以使用的图片路径:
https://img2.baidu.com/it/u=622413623,4084455738&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082
https://img2.baidu.com/it/u=2614849573,2966135114&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=888
https://img2.baidu.com/it/u=2829124655,2639685270&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500
相关文章:

实验六 智能手机互联网程序设计(微信程序方向)实验报告
实验目的和要求 请完成创建图片库应用,显示一系列预设的图片。 提供按钮来切换显示不同类别的图片。 二、实验步骤与结果(给出对应的代码或运行结果截图) 1.WXML <view> <button bindtap"showAll">所有图片</but…...

Linux环境下,让Jar项目多线程部署成为可能
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Linux环境下,让Jar项目多线程部署成为可能 前言背景介绍使用sh脚本实现使用systemd来实现使用docker-compose实现 前言 在当今互联网时代,应用程序的高可用性和性能是至关重要…...

k8s调度场景
15个KUBERNETES调度情景实用指南 Kubernetes调度是确保集群中的Pod在适当节点上运行的关键组件。通过灵活配置调度策略,可以提高资源利用率、负载平衡和高可用性。 在本文中,我们将深入探讨一些实际的Kubernetes调度场景,并提供相应的配置示…...

基于小程序实现的餐饮外卖系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 技术选型 【后端】:Java 【框架】:spring…...

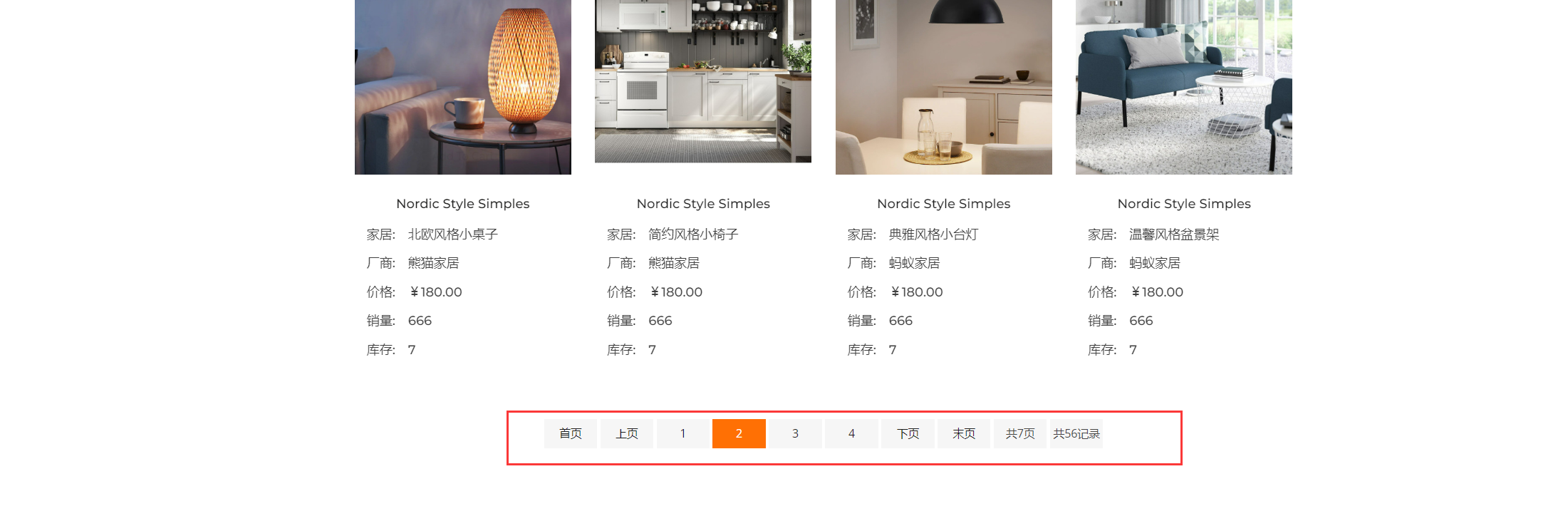
家居网购项目(手写分页)
文章目录 1.后台管理—分页显示1.程序框架图2.编写数据模型Page.java 3.编写dao层1.修改FurnDao增加方法 2.修改FurnDaoImpl增加方法 3.单元测试FurnDaoTest 4.编写service层1.修改FurnService增加方法 2.修改FurnServiceImpl增加方法3.单元测试FurnServiceTest 5.编写DataUtil…...

goland2024安装包(亲测可用)
目录 一、软件简介 二、软件下载 一、软件简介 Goland 是一款由 JetBrains 公司开发的集成开发环境(IDE),专门用于 Go 语言的开发。它提供了丰富的功能和工具,帮助开发者更高效地编写、调试和管理 Go 语言项目。 功能特点&#x…...

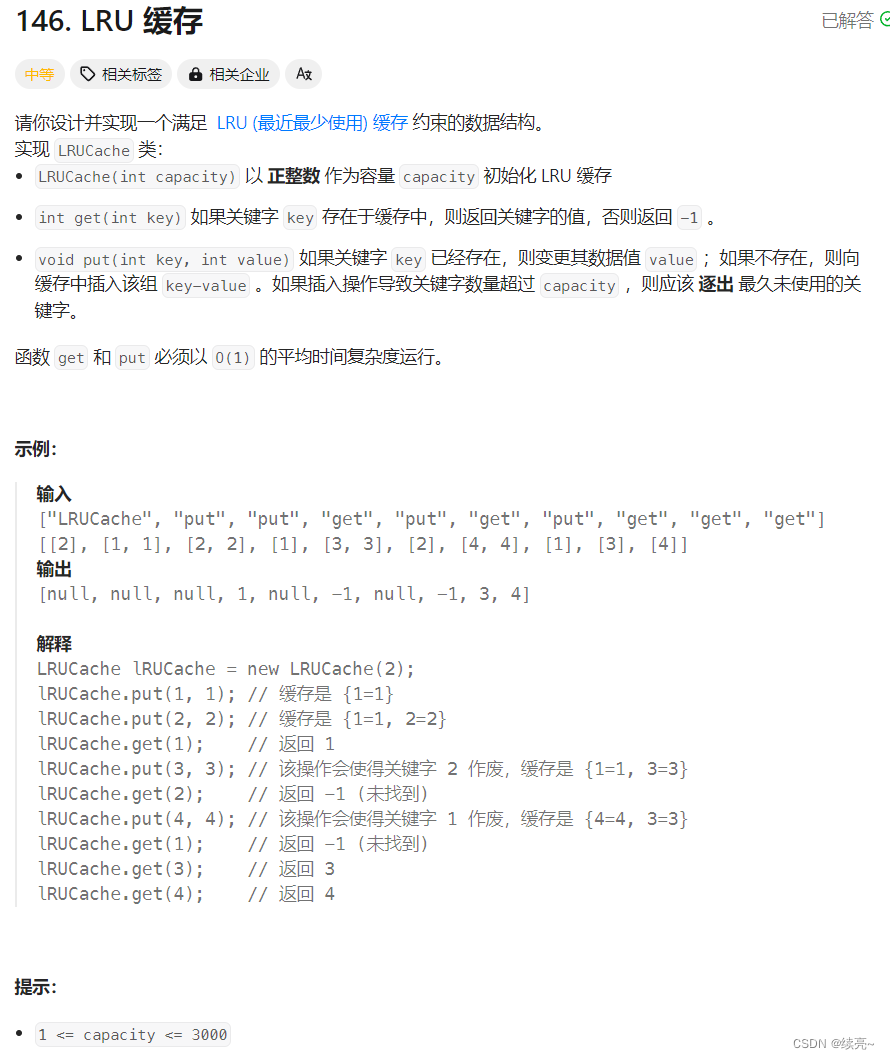
35、链表-LRU缓存
思路: 首先要了解LRU缓存的原理,首先定下容量,每次get请求和put请求都会把当前元素放最前/后面,如果超过容量那么头部/尾部元素就被移除,所以最近最少使用的元素会被优先移除,保证热点数据持续存在。 不管放…...

数据结构速成--栈
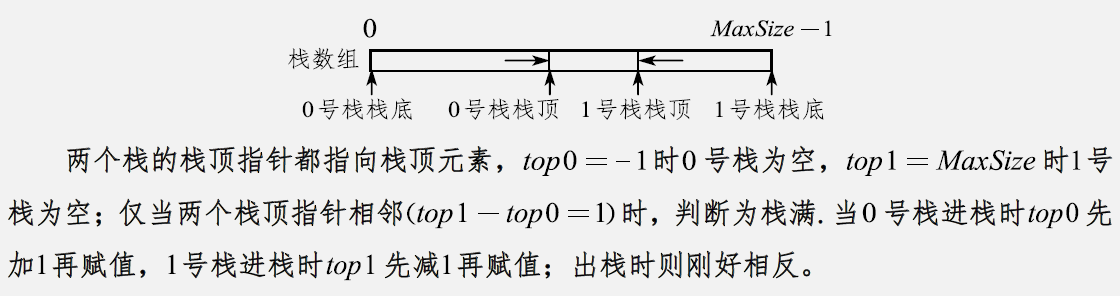
由于是速成专题,因此内容不会十分全面,只会涵盖考试重点,各学校课程要求不同 ,大家可以按照考纲复习,不全面的内容,可以看一下小编主页数据结构初阶的内容,找到对应专题详细学习一下。 目录 一…...

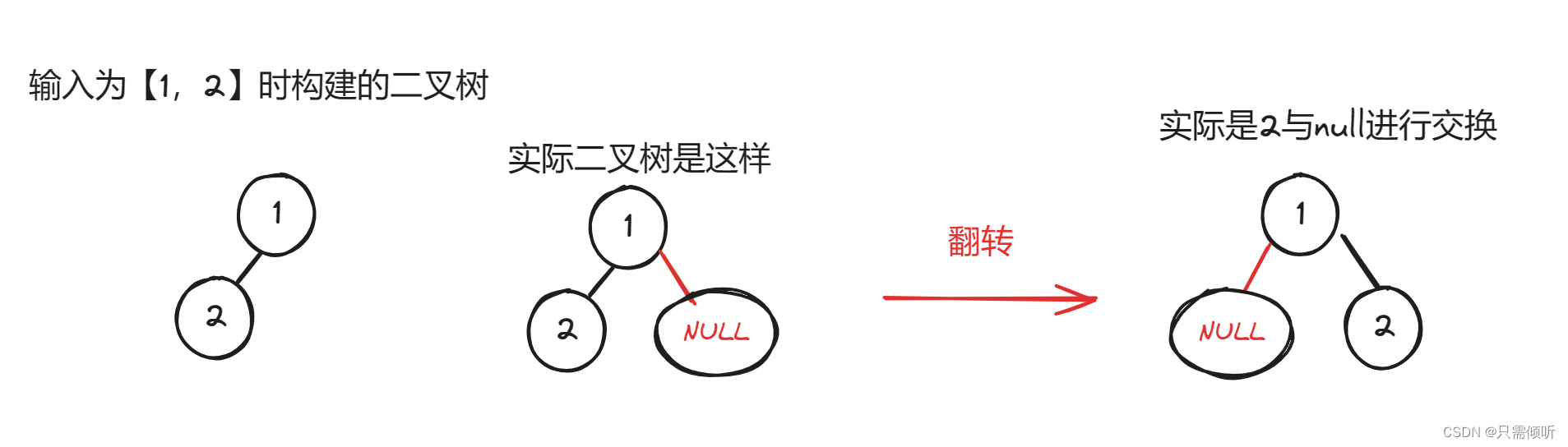
算法练习第15天|226.翻转二叉树
226.翻转二叉树 力扣链接https://leetcode.cn/problems/invert-binary-tree/description/ 题目描述: 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 示例 1: 输入:root [4,2,7,1,3,6,9] 输出&am…...

C#面向对象——封装、封装案例示例
C#面向对象——封装 什么是封装? (1)封装是将数据和操作数据的方法(行为)封装在一起。 (2)程序中封装的体现:属性,方法,类,接口,命名空间&#…...

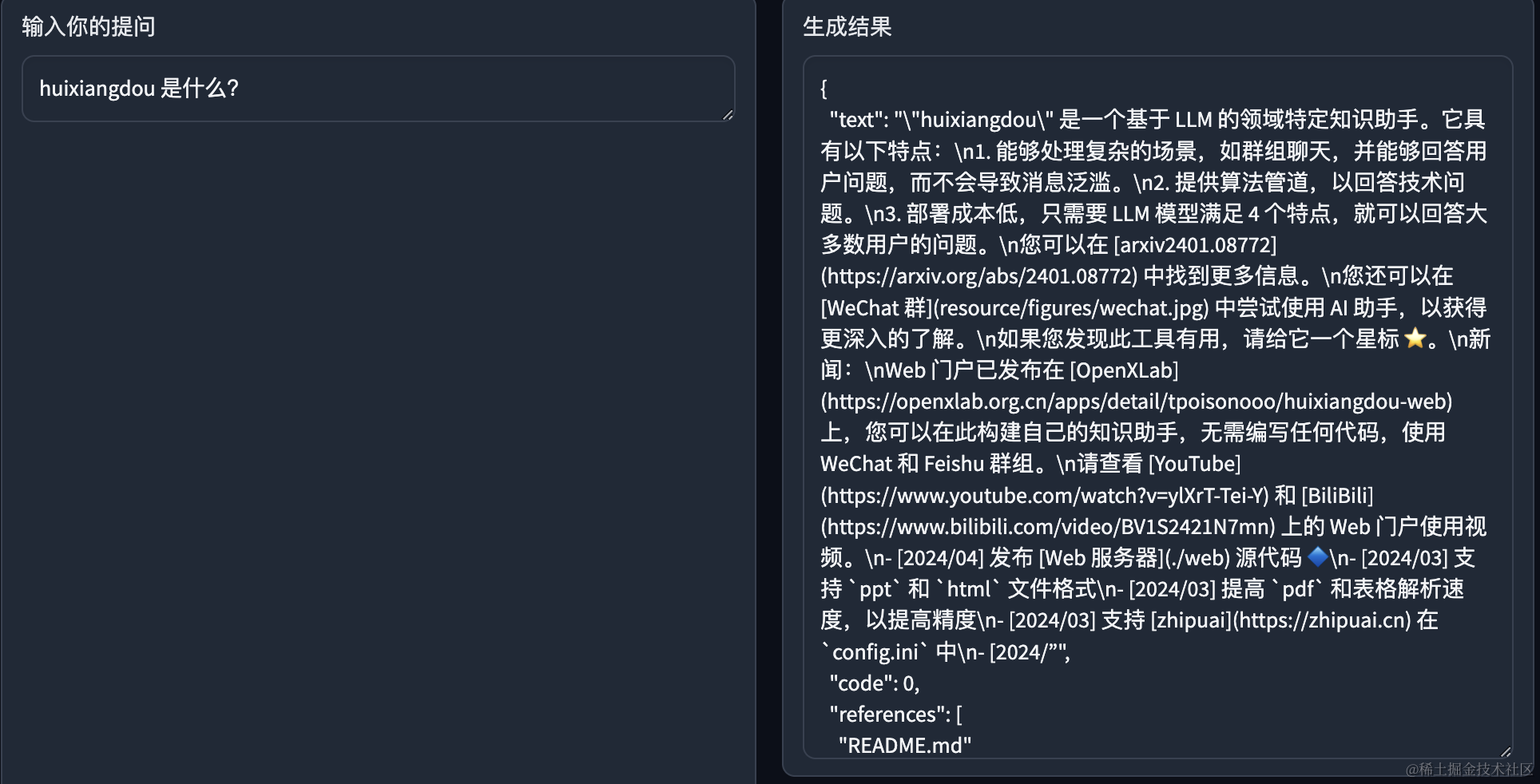
【InternLM 实战营第二期-笔记3】茴香豆:搭建你的 RAG 智能助理
书生浦语是上海人工智能实验室和商汤科技联合研发的一款大模型,很高兴能参与本次第二期训练营,我也将会通过笔记博客的方式记录学习的过程与遇到的问题,并为代码添加注释,希望可以帮助到你们。 记得点赞哟(๑ゝω╹๑) 茴香豆:搭建…...

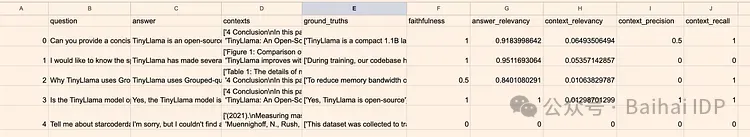
Advanced RAG 03:运用 RAGAs 与 LlamaIndex 评估 RAG 应用
编者按:目前,检索增强生成(Retrieval Augmented Generation,RAG)技术已经广泛使用于各种大模型应用场景。然而,如何准确评估 RAG 系统的性能和效果,一直是业界和学界共同关注的重点问题。若无法…...

leetcode
找到字符串中所有字母异位词 给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。 异位词 指由相同字母重排列形成的字符串(包括相同的字符串) 示例 1: 输入: s "…...

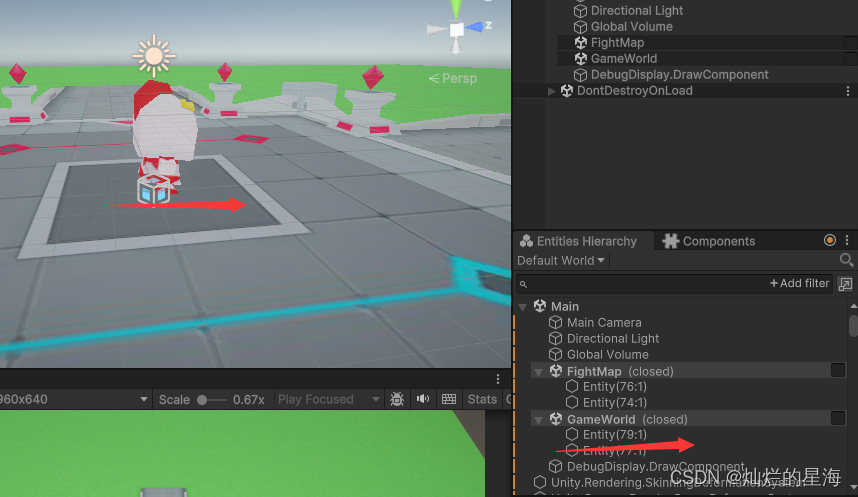
Unity DOTS《群体战斗弹幕游戏》核心技术分析之3D角色动画
最近DOTS发布了正式的版本, 我们来分享现在流行基于群体战斗的弹幕类游戏,实现的核心原理。今天给大家介绍大规模战斗群体3D角色的动画如何来实现。 DOTS 对角色动画支持的局限性 截止到Unity DOTS发布的版本1.0.16,目前还是无法很好的支持3D角色动画。在DOTS 的ba…...

react异步组件如何定义使用 标准使用方法
目录 默认导出和命名导出的格式 默认导出的组件 使用方式 命名导出的组件 使用方式 默认导出和命名导出的格式 默认导出: // person.js const person {name: Alice,age: 30 };export default person;命名导出: // math.js export const add (a, b) > a b; exp…...

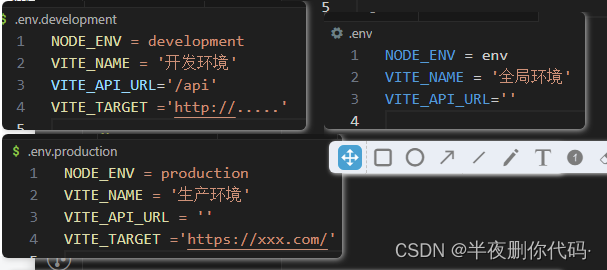
React + Ts + Vite + Antd 项目搭建
1、创建项目 npm create vite 项目名称 选择 react 选择 typescript 关闭严格模式 建议关闭严格模式,因为不能自动检测副作用,有意双重调用。将严格模式注释即可。 2、配置sass npm install sass 更换所有后缀css为sass vite.config.ts中注册全局样式 /…...

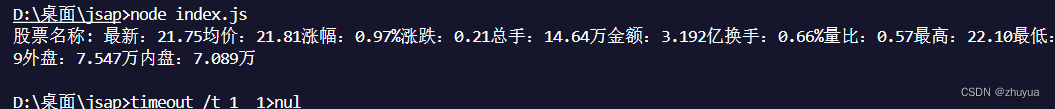
js爬虫puppeteer库 解决网页动态渲染无法爬取
我们爬取这个网址上面的股票实时部分宇通客车(600066)_股票价格_行情_走势图—东方财富网 我们用正常的方法爬取会发现爬取不下来,是因为这个网页这里是实时渲染的,我们直接通过网址接口访问这里还没有渲染出来 于是我们可以通过下面的代码来进行爬取: …...

代码随想录:二叉树5
目录 102.二叉树的层序遍历 题目 代码(队列实现) 107.二叉树的层序遍历II 题目 代码 199.二叉树的右视图 题目 代码 637.二叉树的层平均值 题目 代码 102.二叉树的层序遍历 题目 给你二叉树的根节点 root ,返回其节点值的 层序遍…...

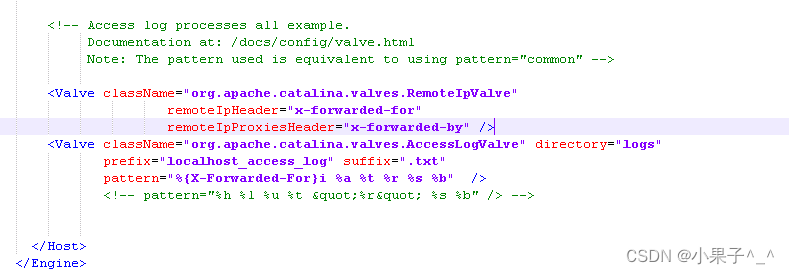
Tomcat 获取客户端真实IP X-Forwarded-For
Tomcat 获取客户端真实IP X-Forwarded-For 代码实现: 在Host标签下面添加代码: <Valve className"org.apache.catalina.valves.RemoteIpValve" remoteIpHeader"x-forwarded-for" remoteIpProxiesHeader"x-forwarded-by&q…...

记录PS学习查漏补缺
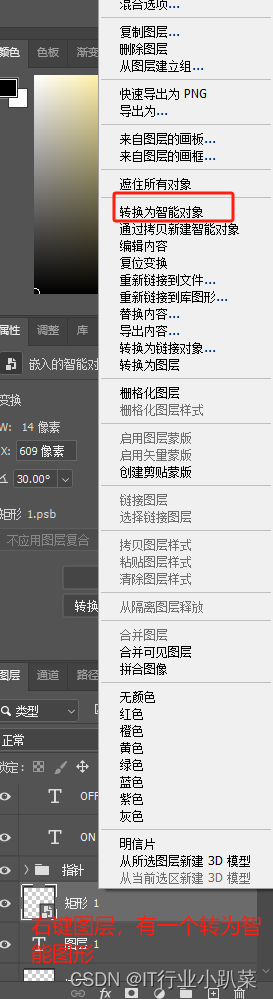
PS学习 PS学习理论快捷键抠图PS专属多软件通用快捷键 PS学习 理论 JPEG (不带透明通道) PNG (带透明通道) 快捷键 抠图 抠图方式 魔棒工具 反选选中区域 CtrlShiftI(反选) 钢笔抠图注意事项 按着Ctrl单击节点 会出现当前节…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
