Learn something about front end——颜色
好装的标题啊哈哈哈哈哈哈
最近get了一个学习前端的网站叫FreeCodeCamp
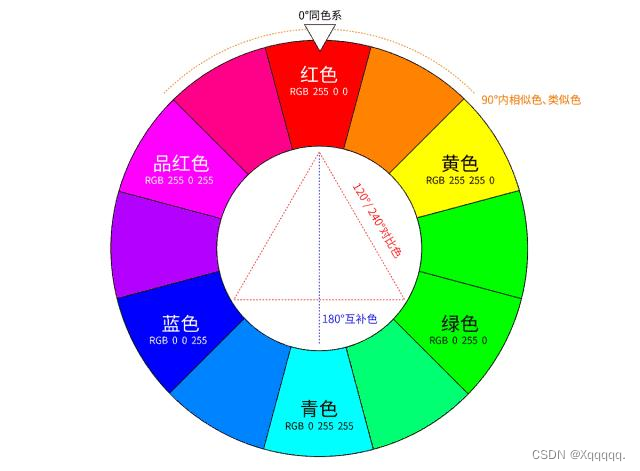
原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色:
- 红色 rgb(255, 0, 0) #FF0000
- 绿色 rgb(0, 255, 0) #00FF00
- 蓝色 rgb(0, 0, 255) #0000FF
间色(Secondary color):rgb三个值中的其中两个值拉满,即两个原色组合起来,分别有:
- 黄色(yellow) rgb(255, 255, 0)
- 青色(cyan) rgb(0, 255, 255)
- 品红色(magenta) rgb(255, 0, 255)
复色:一种原色和一种临近的颜色组合起来,如:
- 橙色 rgb(255,127,0) 红多绿少
色轮上相互对立的两种颜色称为补色。如果将两种互补色组合在一起,它们会产生灰色。 但当它们并排放置时,这些颜色会产生强烈的视觉对比,显得更亮。
HSL颜色模型
用色调、饱和度和亮度来表示颜色
css中hsl函数接收3个值:0-360的数字表示色调,0-100的百分比表示饱和度,0-100的百分比表示亮度,例如:
background-color: hsl(240, 100%, 50%); // 纯蓝色
等同于
background-color: rgb(0,0,255);
background-color: #0000FF;
其中色调可以想象成一个色轮,色轮红色是0度,绿色是120度,蓝色是240度

饱和度是指纯色的颜色强度
亮度是指颜色出现的亮度,从0%全黑到100%全白,其中50%是中性
渐变
渐变是一种颜色过渡到另一种颜色。在CSS中linear-gradient函数用来控制沿线的过渡方向和使用的颜色
linear-gradient函数实际上创建了一个image原色,通常可以接受图像作为一个值的background属性配对
linear-gradient(gradientDirection, color1, color2, ...);
其中gradientDirection表示过渡的线的方向,单位是deg,表示角度的意思,如0deg就是竖着从下到上过渡,第一个颜色在下,第二个颜色在上,…。就像一个钟表的指针,从圆心指向12点是0度,从圆心到指针的方向,180度就是6点钟方向,从上到下过渡;270度为9点钟方向,从右到左过渡。
如果没有给gradientDirection参数,则默认沿着180deg从上至下排列颜色
color1/2这些是颜色参数,这些颜色可以是任何类型的,包括颜色关键字、十六进制、rgb或hsl
比如下面是从左到右的红绿渐变:
background: linear-gradient(90deg, rgb(255, 0, 0), rgb(0,255,0));

再比如从右到左的红橙黄渐变:
background: linear-gradient(270deg, red, orange, yellow);

颜色中间点(color-stop)允许微调颜色沿渐变线的位置,不加单位默认是px,也可以写成百分比的形式。不写颜色中间点时,默认沿渐变线均匀分布颜色
例如红黑渐变:
background: linear-gradient(90deg, red 20%, black);

红色部分只占20%,黑色占大部分
透明度
透明度描述事物的不透明性
可以使用CSS中的opacity属性来控制元素的透明度,值为0-1或者0%-100%。值为0或0%,元素则完全透明;值为1或100%,元素则完全不透明,也是默认情况。
另一种控制元素透明度的方法是使用alpha通道,在0-1之间取一个数作为alpha通道:
rgba(redValue, greenValue, blueValue, alphaValue);
rgba(0, 0, 0, .5); // 小数点前面的0可以省略
#000000CC
hsla(120, 100%, 50%, .8)
相关文章:

Learn something about front end——颜色
好装的标题啊哈哈哈哈哈哈 最近get了一个学习前端的网站叫FreeCodeCamp 原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色: 红色 rgb(255, 0, 0) #FF0000绿色 rgb(0, 255, 0) #00FF00蓝色 rgb(0, 0, …...

各大厂都推出鸿蒙APP了,你就一定要学习一下鸿蒙APP测试了!
2023年8月,华为推出鸿蒙4.0,由于其广泛的用户基础和品牌传播力,在短短几个月的时间,使用鸿蒙4.0系统的设备就达到千万级别,并且在9月份发售Mate 6之后,还在装机量的增长更加迅猛。 基于此,11月…...

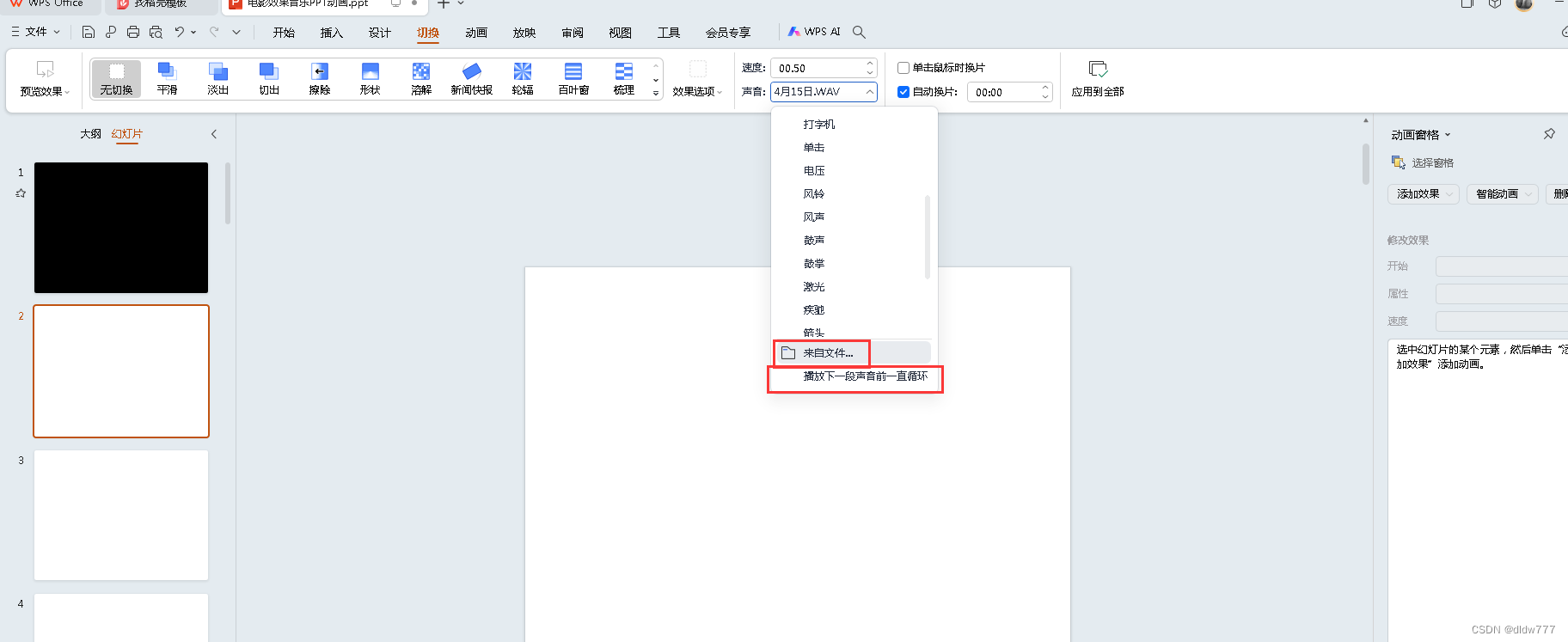
ppt里的音乐哪里来的?
心血来潮,想照着大神的模板套一个类似于快闪的ppt。 ppt里是有一段音乐的,那段音乐就是从幻灯片第二页开始响起的。 但是我就找不到音乐在哪。 甚至我把ppt里的所有素材都删除了,再看动画窗格,仍然是空无一物,显然&…...

【算法】标签算法及其运作流程
标签算法 1. 标签算法及其运作流程2. 标签算法主要有哪些?3.用python语言举例实现聚类 1. 标签算法及其运作流程 标签算法是一种用于自动为数据或文本内容添加标签或分类的算法。这些标签可以帮助组织、检索和理解数据,是信息管理和数据挖掘中的重要工具…...

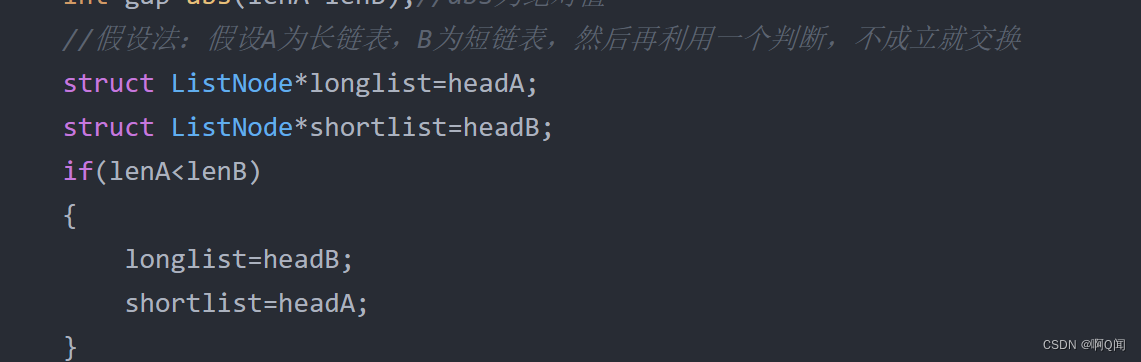
【数据结构】习题之链表的回文结构和相交链表
👑个人主页:啊Q闻 🎇收录专栏:《数据结构》 🎉前路漫漫亦灿灿 前言 今日的习题是关于链表的,分别是链表的回文结构和相交链表的判断。 链表的回文结构 题目为:链表的回文结…...

5个常见的前端手写功能:New、call apply bind、防抖和节流、instanceof、ajax
实现New 首先创建一个新的空对象设置原型,将对象的原型设置为函数的prototype对象让函数的this指向这个对象,执行构造函数的代码判断函数的返回值类型,如果是值类型,返回创建的对象。如果是引用类型,就返回这个引用类…...

WPF 跨线程-Dispatcher:详解与示例
在 WPF 应用程序中,UI 线程负责处理用户界面元素的所有操作,例如绘制、布局和事件处理。由于 WPF 控件是线程敏感的,只能在 UI 线程上访问它们。如果我们想在后台线程中执行 UI 操作,我们就需要使用 Dispatcher 来确保这些操作在正…...

[c++][netcdf]通过c\c++读取字段的scale_factor与add_offset
函数:c void readScaleAndOffset(const char* FileName,const char* VarName) {NcFile dataFile(FileName, NcFile::read);NcVar Varf dataFile.getVar(VarName);//查看维度cout << "XSizef" << Varf.getDim(0).getSize() << endl;co…...

技术速递|.NET 智能组件简介 – AI 驱动的 UI 控件
作者:Daniel Roth 排版:Alan Wang AI 的最新进展有望彻底改变我们与软件交互和使用软件的方式。然而,将 AI 功能集成到现有软件中可能面临一些挑战。因此,我们开发了新的 .NET 智能组件,这是一组真正有用的 AI 支持的 …...

保护C#代码的艺术:深入浅出代码混淆技术
摘要 在C#开发中,代码的保护是一个不可忽视的问题。本文深入探讨了几种常用的C#代码混淆工具,帮助开发者理解如何有效地保护代码不被反编译。同时,本文也对混淆技术的优缺点进行了分析,并提供了一些实际使用的建议。 引言 C#是…...

多线程CountDownLatch使用
1、简介 CountDownLatch是一个同步工具类,用来携调多个线程之间的同步,它是是使用一个计数器进行实现的,计数器初始值为线程数量。当每一个线程完成自己任务后,计数器的值就会减1。当计数器的值为0时,表示所有的线程都…...

高校心理教育辅导系统|基于Springboot的高校心理教育辅导系统设计与实现(源码+数据库+文档)
高校心理教育辅导系统目录 目录 基于Springboot的高校心理教育辅导系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、学生功能模块的实现 (1)学生登录界面 (2)留言反馈界面 (3)试卷列表界…...
:App层)
Rockchip Android13 Vold(三):App层
目录 前言 一:处理Volumes 1、接收StorageVolume 2、创建MediaVolume 3、附加MediaVolume...

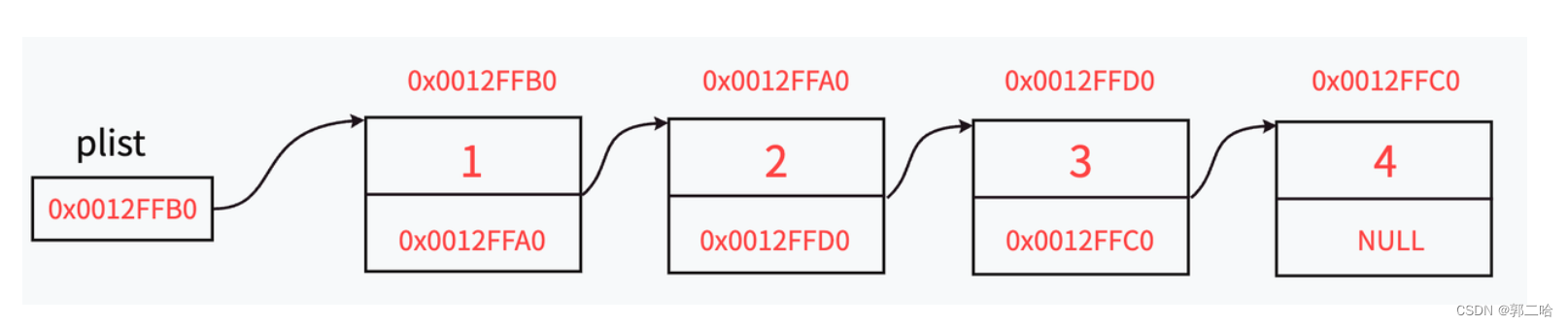
数据结构——单链表(C语言版)
文章目录 一、链表的概念及结构二、单链表的实现SList.h链表的打印申请新的结点链表的尾插链表的头插链表的尾删链表的头删链表的查找在指定位置之前插入数据在指定位置之后插入数据删除pos结点删除pos之后的结点销毁链表 三、完整源代码SList.hSList.ctest.c 一、链表的概念及…...

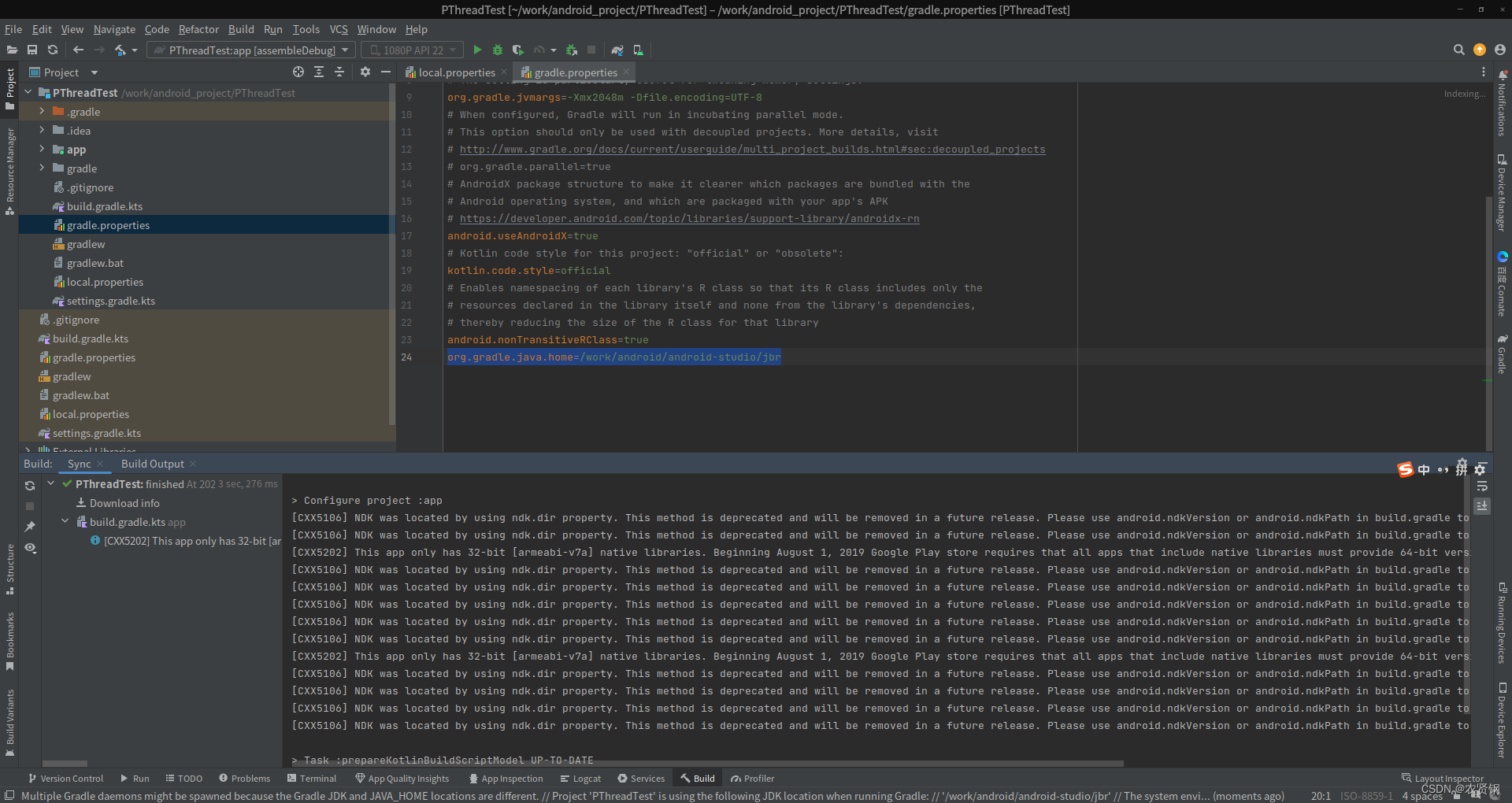
:app debug:armeabi-v7a failed to configure C/C++
报错信息 由于刚换电脑不久,新建native c工程时,出现报错如下: :app debug:armeabi-v7a failed to configure C/C null java.lang.NullPointerExceptionat com.android.build.gradle.tasks.CmakeQueryMetadataGenerator.getProcessBuilder(…...
DHCP和套接字编程)
计算机网络——应用层(4)DHCP和套接字编程
一、动态主机配置协议DHCP 1、关于协议配置: 在协议软件中,给协议参数赋值的动作就叫协议配置一个协议软件在使用前必须已被正确配置,具体的配置信息取决于协议栈连接到互联网的计算机的协议软件需要正确配置的参数包括①IP地址;…...

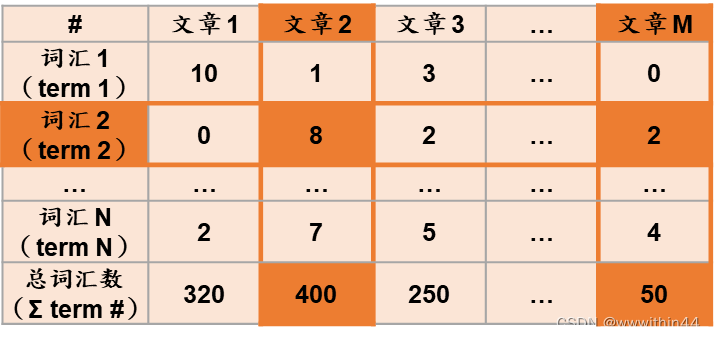
TF-IDF演算法(Term Frequency - Inverse Document Frequency)最好懂筆記
前情提要 BoW (Bag of Words) 演算法 假设现在有M篇文章,一共使用了N个词汇(term),我们就可以将文章转换成以下类型的矩阵,其中column1和row1的“10”表示“文章1”中出现了10次“词汇1”,“文章1”也可以…...

2024年4月最新版GPT
2024年4月最新版ChatGPT/GPT4, 附上最新的使用教程。 随着人工智能技术的不断发展,ChatGPT和GPT4已经成为了人们日常生活中不可或缺的助手。2024年4月,OpenAI公司推出了最新版本的GPT4,带来了更加强大的功能和更加友好的用户体验。本文将为大家带来最新版GPT4的实用…...

机器学习——模型评价
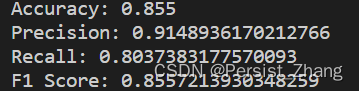
概述 在机器学习中,模型评价是评估和比较不同模型性能的关键步骤之一。它是通过对模型的预测结果与真实标签进行比较,从而量化模型的预测能力、泛化能力和稳定性。模型评价旨在选择最佳的模型,理解模型的行为,并为模型的改进提供…...

ARP代理
10.1.0.1/8 和10.2.0.1/8是在同一个网段 10.1.0.2/16 和10.2.0.2/16 不在同一个网段 10.1.0.1/8 和10.1.0.2/16 是可以ping通的 包发出来了,报文有发出来,目的地址是广播包 广播请求,发到路由器的接口G 0/0/0 target不是本接口࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...
