动态增删表格
期望目标:实现一个能通过按钮来动态增加表格栏,每次能添加一行,每行末尾有一个删减按钮。
<el-button type="text" class="primary"@click="addMember()">+添加</el-button>
<el-table:data="memberList"style="width: 100%":header-cell-style="{background: '#fafafa',color: '#aaa',fontSize: '15px',}"><el-table-column prop="index" label="序号" width="60"><template slot-scope="scope"><span>{{ getMemberIndex(scope.$index) }}</span></template></el-table-column><el-table-column prop="facilityName" label="设施名称"><template slot-scope="scope"><el-select v-model="scope.row.facilityName" placeholder="请选择名称" clearable><el-option v-for="dict in dict.type.data_facilities_name" :label="dict.label" :value="dict.value" /></el-select></template></el-table-column><el-table-column prop="facilitySpecificType" label="具体类型"><template slot-scope="scope"><el-select v-model="scope.row.facilitySpecificType" placeholder="请选择类型" clearable><el-option v-for="dict in dict.type.data_facilities_type" :label="dict.label" :value="dict.value"/></el-select></template></el-table-column><el-table-column prop="facilityLocation" label="设施位置"><template slot-scope="scope"><el-select v-model="scope.row.facilityLocation" placeholder="请选择位置" clearable><el-option v-for="dict in dict.type.data_equipment_location" :label="dict.label" :value="dict.value"/></el-select></template></el-table-column><el-table-column prop="facilityTp" label="规格"><template slot-scope="scope"><el-input v-model="scope.row.facilityTp"></el-input></template></el-table-column><el-table-column prop="accountabilityUnit" label="责任单位"><template slot-scope="scope"><el-input v-model="scope.row.accountabilityUnit"></el-input></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.$index,'memberList')">删除</el-button></template></el-table-column></el-table>// 添加杆件数据按钮addMember() {var member = {index: this.dataId++,facilityNo: '',facilityName: '',facilitySpecificType: '',facilityLocation: '',facilityTp: '',accountabilityUnit: '',};this.memberList.push(member);},效果:

遇到的问题一:在删减时,当前所有行的序号需要自动删减,重新计算变更序号
// 删除行数据后序号自动连贯更新getMemberIndex(index) {return this.memberList.slice(0, index + 1).length ;},
/** 删除按钮操作 */handleDelete(index, listName) {if (index !== -1 && listName =="memberList") {this.memberList.splice(index, 1)}},给序号那一栏字段单独重设,动态变更index,<span>{{ getMemberIndex(scope.$index) }}</span>,每次删除一行,调用handleDelete函数,再用getMember重新计算一遍所有序号
如果有数据验证的需求,就需要在table外面再嵌套一层form,因为只有el-form表单猜有数据验证的功能。
<el-form :model="memberForm" :rules="rules" ref="memberForm"></el-form>
问题二:
多个表单同时用一个接口提交,在提交数据表单时,后端要求有特殊的数据结构,需要将获取到的多个表单数据重新按要求整合。新设立一个json字段存储
/** 提交按钮 */async submitForms() {// 构建数据结构const facilitiesData = {pointId: this.pointForm.pointId,pointName: this.pointForm.pointName,memberList: this.memberList.map(member => ({facilityName: member.facilityName,facilitySpecificType: member.facilitySpecificType,facilityLocation: member.facilityLocation,facilityTp: member.facilityTp,accountabilityUnit: member.accountabilityUnit,})),}// 发送请求添加设施await addFacilities(facilitiesData).then(response => {this.$modal.msgSuccess("新增成功");this.goBack();})},相关文章:

动态增删表格
期望目标:实现一个能通过按钮来动态增加表格栏,每次能添加一行,每行末尾有一个删减按钮。 <el-button type"text" class"primary"click"addMember()">添加</el-button> <el-table:data"m…...

Java-(乘法表之后)增强for循环
这里我们先做个了解,之后我会在数组中进行详细介绍Java5引入了一种主要用于数组或集合的增强型for循环Java增强型for循环语法格式如下 For(声明语句:表达式){ //代码语句 } 声明语句:声明新的局部变量,该变量的类型…...

Celery(分布式任务队列)入门学习笔记
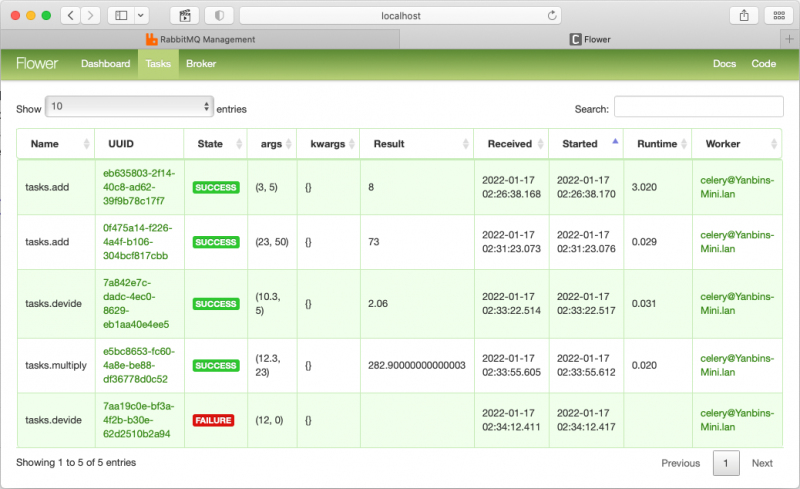
Celery 的简单介绍 用 Celery 官方的介绍:它是一个分布式任务队列; 简单,灵活,可靠的处理大量消息的分布式系统; 它专注于实时处理,并支持任务调度。 Celery 如果使用 RabbitMQ 作为消息系统的话,整个应用体系就是下…...

【网络】tcp协议如何保证可靠性
TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输层协议,为网络通信提供了可靠性和连接稳定性。本文将详细介绍 TCP 协议如何保证数据的可靠传输和连接的稳定性,并分析其优缺点。 可靠性保证 序号和确认机制&…...

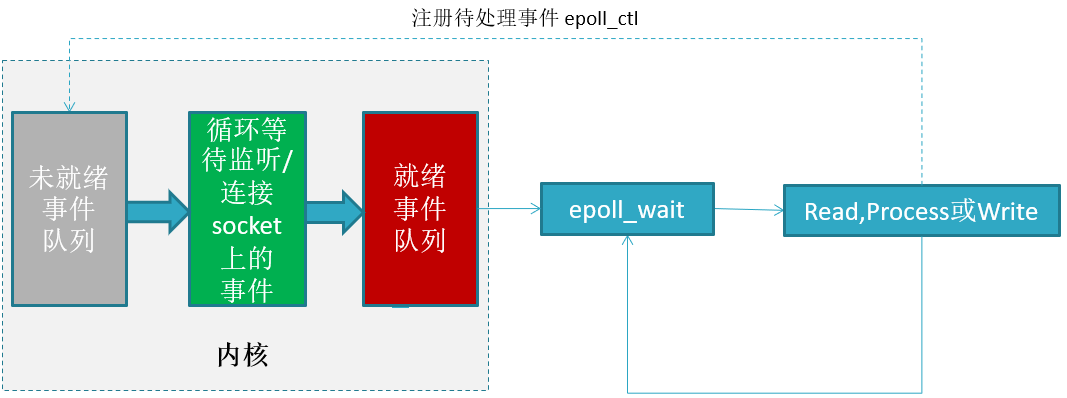
select,poll,epoll
在 Linux Socket 服务器短编程时,为了处理大量客户的连接请求,需要使用非阻塞I/O和复用,select,poll 和 epoll 是 Linux API 提供的I/O复用方式。 \selectpollepoll操作方式遍历遍历回调底层实现数组链表哈希表IO效率每次调用都进…...

【48天笔试强训】day18
题目1 描述 有一种兔子,从出生后第3个月起每个月都生一只兔子,小兔子长到第三个月后每个月又生一只兔子。 例子:假设一只兔子第3个月出生,那么它第5个月开始会每个月生一只兔子。 一月的时候有一只兔子,假如兔子都…...

链表经典面试题01
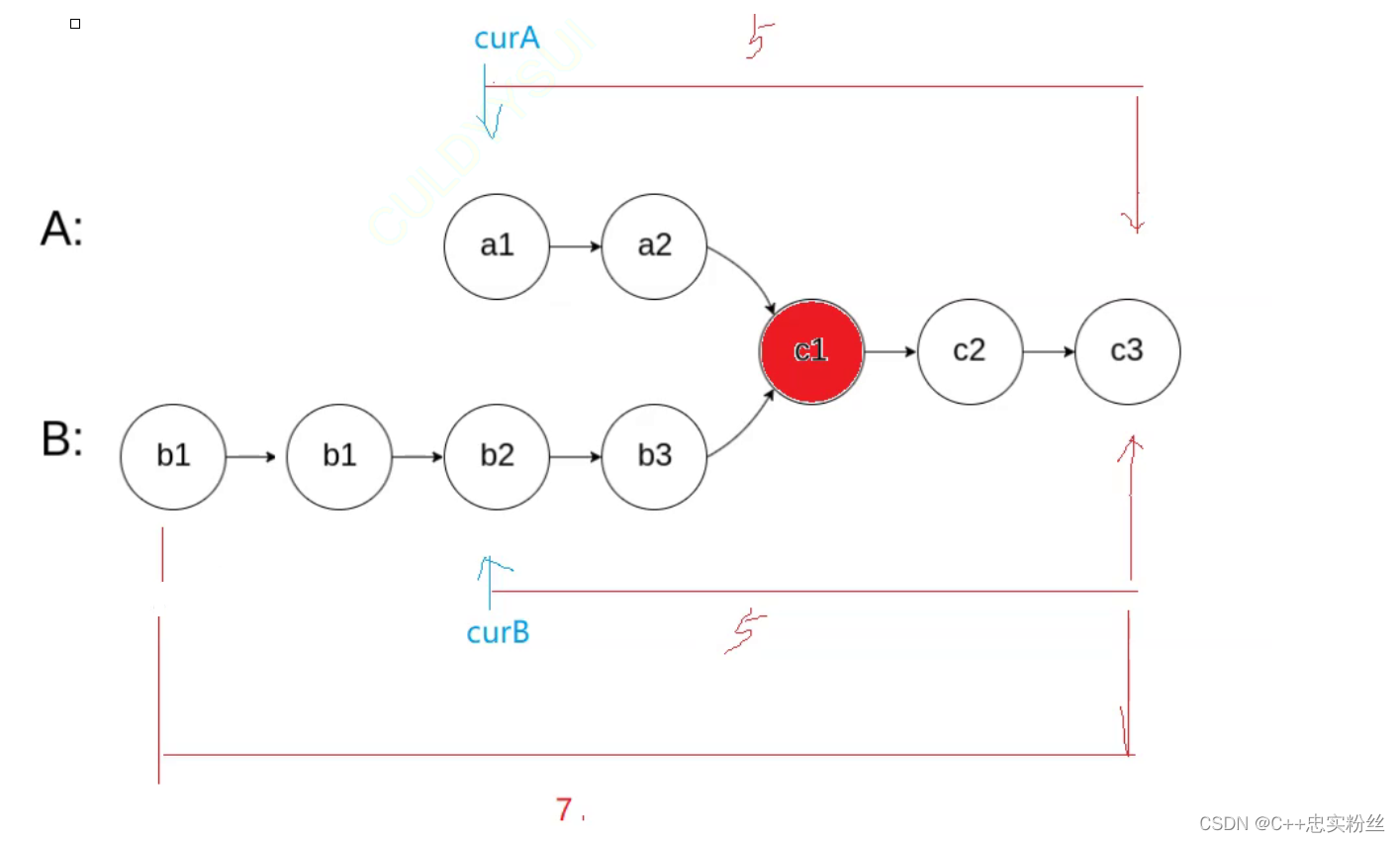
目录 引言 面试题01:返回倒数第k个节点 题目描述: 思路分析: 代码展示: 面试题02:链表的回文结构 题目描述: 描述 思路分析: 代码展示: 面试题03:相交链表 题目描述: 思路分析: 代码展示: 小结: 引言 这次的题均来自力扣和牛客有关链表的经典面试题,代码只会展示…...

基于java的CRM客户关系管理系统的设计与实现(论文 + 源码 )
【免费】基于Java的CRM客户关系管理系统的设计和实现.zip资源-CSDN文库https://download.csdn.net/download/JW_559/89273409 基于Java的CRM客户关系管理系统的设计与实现 摘 要 随着互联网的高速发展,市场经济的信息化,让企业之间的竞争变得࿰…...

【动态规划-最长上升子序列模型part2】:拦截导弹、导弹防御系统、最长公共上升子序列【已更新完成】
1、拦截导弹 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天,雷达捕捉到敌国的导弹来袭。 由于…...

Spring 如何解决 Bean 循环依赖
循环依赖解释 bean A 属性注入时依赖bean B ,并且bean B属性注入时也依赖bean A ,造成 bean A 和bean B 都无法完成初始化问题,形成了闭环。 注意 项目中存在Bean的循环依赖,是Bean对象职责划分不明确、代码质量不高的表现&#…...

【driver4】锁,错误码,休眠唤醒,中断,虚拟内存,tasklet
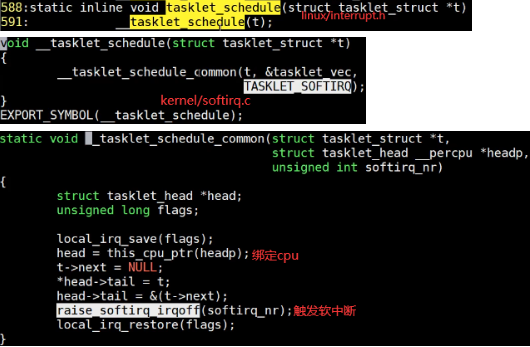
文章目录 1.互斥锁和自旋锁选择:自旋锁(开销少)的自旋时间和被锁住的代码执行时间成正比关系2.linux错误码:64位系统内核空间最后一页地址为0xfffffffffffff000~0xffffffffffffffff,这段地址是被保留的,如果…...

python之 函数相关知识解析
01 函数的注释与嵌套 1.函数的注释 函数的注释与普通注释的区别:用来说明当前函数的参数含义 param 参数名: 参数的注释信息 return: 函数的返回值 例如: def fun1(name):""":param name: 参数的注释信息:return: 函数的返回值"…...

监视器和显示器的区别,普通硬盘和监控硬盘的区别
监视器与显示器的区别,你真的知道吗? 中小型视频监控系统中,显示系统是最能展现效果的一个重要环节,显示系统的优劣将直接影响视频监控系统的用户体验满意度。 中小型视频监控系统中,显示系统是最能展现效果的一个重要…...

Linux:升级OpenSSL和OpenSSH
原因是现有版本存在安全漏洞,需要升级到新版本 原有版本和升级后的版本 OpenSSL 1.0.2k-fips 26 Jan 2017 -> OpenSSL 1.1.1w 11 Sep 2023OpenSSH_7.4p1, OpenSSL 1.0.2k-fips 26 Jan 2017 -> OpenSSH_9.5p1, OpenSSL 1.1.1w 11 Sep 2023目录 查看现有版…...

方法的入栈和出栈
一.作用域问题 1.全局作用域 在全局都能进行访问的变量 var a 10;function fn() {var b 20;return a b;}console.log(fn()); 2.局部的作用域 只能在限定的范围内进行访问 function fn() {var b 20;}console.log(b); b is not defined 打印的结果是b这个变量没用定义 3…...

PHP介绍
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:PHP❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、PHP是什么? 二、 PHP 文件是什么? 三、PHP能做什么? 四、P…...

接口自动化测试之-requests模块详解
一、requests背景 Requests 继承了urllib2的所有特性。Requests支持HTTP连接保持和连接池,支持使用cookie保持会话,支持文件上传,支持自动确定响应内容的编码,支持国际化的 URL 和 POST 数据自动编码。 二、requests安装 利用p…...

低代码+定制物资管理:创新解决方案探析
引言 在当今快速变化的商业环境中,企业面临着不断增长的挑战,如提高效率、降低成本、满足客户需求等。为了应对这些挑战,企业需要不断创新并采用先进的技术解决方案。在这样的背景下,低代码开发和定制化物资管理成为了引领企业变…...

13 【PS作图】人物绘画理论-脸型
三庭五眼 三庭:脸的长度比例 (1)发际线到眉毛 (2)眉毛到鼻底 (3)鼻底到下巴 三个部分大致为三等分 五眼:脸的宽度比例 以眼睛长度为单位,把脸的宽度分成五等分&#x…...

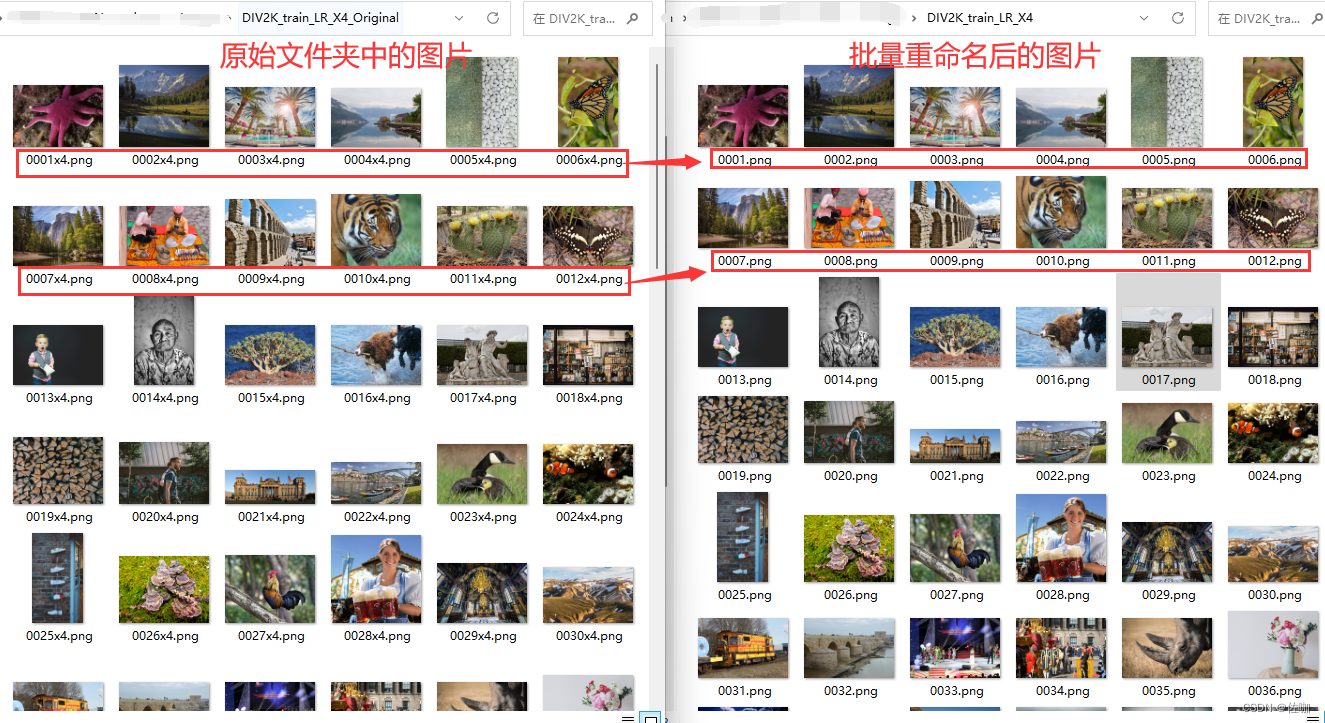
Python批量修改图片文件名中的指定名称
批量处理图像时,图片名有时需要统一,本教程仅针对图片中名如:0001x4.png,批量将图片名中的x4去除,只留下0001.png的情况。 如果想要按照原图片顺序批量修改图片名,参考其它博文:按照原顺序批量…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
