typescript 中的泛型
泛型:解决 类、接口、方法的复用性、以及对不特定数据类型的支持
传入的参数与返回参数类型一致
泛型函数
// T表示泛型,具体什么类型是调用这个方法的时候决定的
function getData<T>(value: T): T {return value
}
getData<number>(123) //参数必须是number
getData<string>('123')泛型类
//支持返回数字和字符串两种类型,通过类的泛型实现
class MinClass<T> {public list: T[] = [];add(num: T) {this.list.push(num)}min(): T {var minNum = this.list[0];for (let i = 0; i < this.list.length; i++) {if (minNum > this.list[i]) {minNum = this.list[i]}}return minNum}
}
var m = new MinClass<number>() // 实例化类,并且指定了类的T代表的类型是number
m.add(2)
m.add(5)
m.add(10)
console.log(m.min());把类当作参数来约束数据传入的类型
class User {username: string | undefined;password: string | undefined
}
class MysqlDb {add(user: User): boolean {console.log(user, 'user');return true}
}
var u = new User()
u.username = 'w'
u.password = '1'var Db = new MysqlDb()
Db.add(u)// 操作泛型类
class TMysqlDb<T> {add(info: T): boolean {console.log(info, 'info');return true}
}
// 给user添加数据
// 定义一个TUser类,进行映射
class TUser {username: string | undefined;password: string | undefined
}
var t = new TUser()
t.username = 't'
t.password = '6'var tb = new TMysqlDb<TUser>()
tb.add(t)class ArticleCate {title: string | undefined;desc: string | undefined;status: number | undefinedconstructor(params: {title: string | undefined,desc: string | undefined,status: number | undefined}) {this.title = params.titlethis.desc = params.descthis.status = params.status}
}
var a = new ArticleCate({ title: '分类', desc: '描述', status: 0 })
var td = new TMysqlDb<ArticleCate>()
td.add(a)泛型接口
// 方法1
interface ConfigFn {<T>(value: T): T
}
var getData: ConfigFn = function <T>(value: T): T {return value
}
console.log(getData<string>('name'));// 方法2
interface ConfigFn<T> {(value: T): T
}
function getData<T>(value: T): T {return value
}
var myGetData: ConfigFn<string> = getData
console.log(myGetData('20'));相关文章:

typescript 中的泛型
泛型:解决 类、接口、方法的复用性、以及对不特定数据类型的支持 传入的参数与返回参数类型一致 泛型函数 // T表示泛型,具体什么类型是调用这个方法的时候决定的 function getData<T>(value: T): T {return value } getData<number>(123) …...
:列主元消元法解线性方程组)
计算方法实验2(补充):列主元消元法解线性方程组
C源代码 #include<bits/stdc.h> using namespace std;// 列主元消去法求解线性方程组 vector<long double> Column_Elimination(vector<vector<long double>> A, vector<long double> b);int main() {vector<vector<long double>> …...

Qt扫盲-Qt D-Bus概述
Qt D-Bus概述 一、概述二、总线三、相关概念1. 消息2. 服务名称3. 对象的路径4. 接口5. 备忘单 四、调试五、使用Qt D-Bus 适配器1. 在 D-Bus 适配器中声明槽函数1. 异步槽2. 只输入槽3. 输入输出槽4. 自动回复5. 延迟回复 一、概述 D-Bus是一种进程间通信(IPC)和远程过程调用…...

懒洋洋作业讲解
懒洋洋作业讲解 环境配置 1.软件下载:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 2.软件介绍 HBuilder是由DCloud(数字天堂)推出的一款面向HTML5的Web开发…...

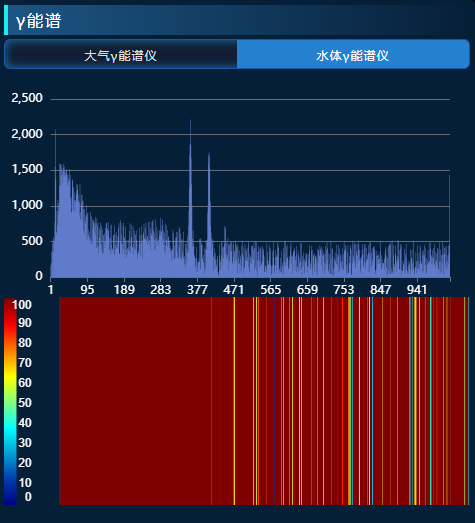
vue3 + ts实现canvas绘制的waterfall
实际运行效果(仅包含waterfall图表部分) component.vue <template><div ref"heatmap" :style"{ height: props.containerHeight px }" /> </template><script setup> import ColorMap from "color…...

代码随想录算法训练营第四十四天
sad的一天,明天开始上班,而且娃还行,媳妇儿状态不稳定,太难了也!!! 完全背包 #include<vector> #include<iostream> using namespace::std; int main(){int N;//种类int V;//空间ci…...

【3dmax笔记】027:配置修改器集、工具栏自定义与加载
文章目录 一、配置修改器集二、自定义工具栏三、加载工具栏 一、配置修改器集 可以把自己常用的修改命令放到右边框中的部分,便于自己的操作,省去了每次都要花半天时间找命令的尴尬。新建一个二维或者三维物体,点击修改面板,点击…...

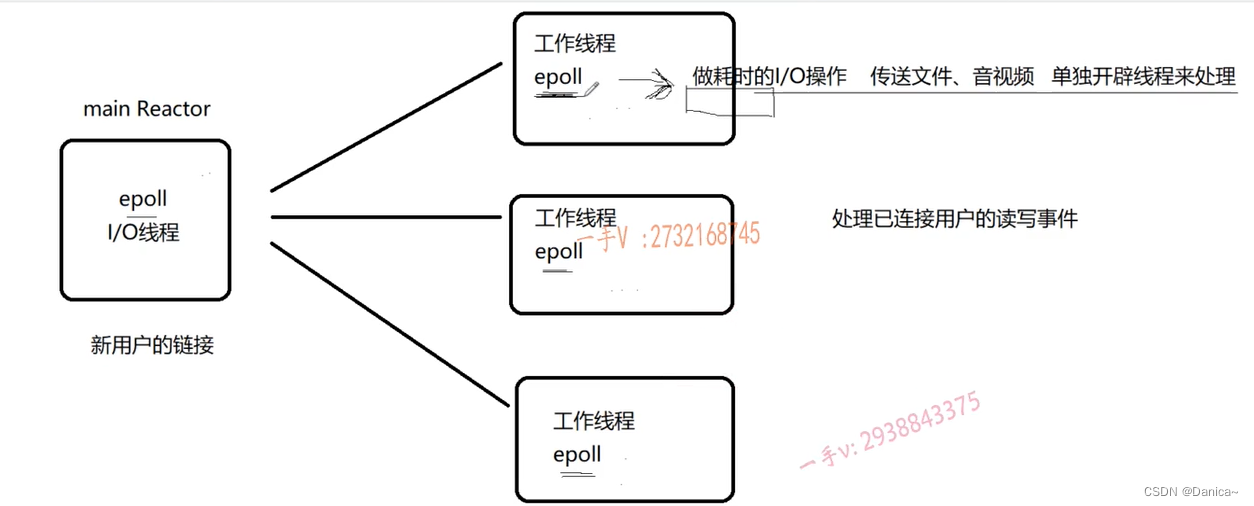
Reactor模型详解
目录 1.概述 2.Single Reactor 3.muduo库的Multiple Reactors模型如下 1.概述 维基百科对Reactor模型的解释 The reactor design pattern is an event handling pattern for handling service requests delivered concurrently to a service handler by one or more inputs.…...

内存卡罢工,数据危机?别急,有救!
在日常生活和工作中,我们越来越依赖于各种电子设备来存储重要数据。其中,内存卡因其便携性和大容量而广受欢迎。然而,当内存卡突然损坏打不开时,我们该如何应对?本文将为您详细解析这一问题,并提供有效的解…...

python爬虫实战
import requests import json yesinput(输入页数:) yesint(yes)headers {"accept": "application/json, text/plain, */*","accept-language": "zh-CN,zh;q0.9","content-type": "application/json",…...

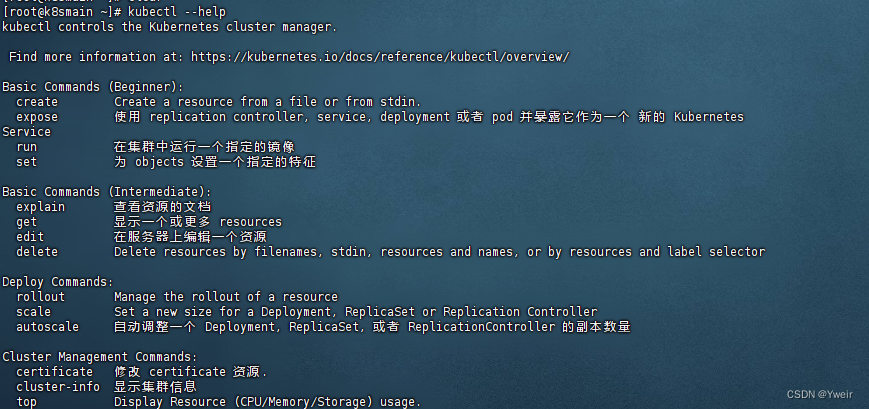
k8s 资源文件参数介绍
Kubernetes资源文件yaml参数介绍 yaml 介绍 yaml 是一个类似 XML、JSON 的标记性语言。它强调以数据为中心,并不是以标识语言为重点例如 SpringBoot 的配置文件 application.yml 也是一个 yaml 格式的文件 语法格式 通过缩进表示层级关系不能使用tab进行缩进&am…...

mac系统安装steam报错-解决办法
今天给虚拟机装了个苹果系统,然后想装个steam,从steam的官方下载安装steam_osx.dmg时,总是报“steam_osx已损坏,无法打开,请移动到废纸篓“。搜了一下找到了解决办法,这里记录一下。 双击steam_osx.dmg时&…...

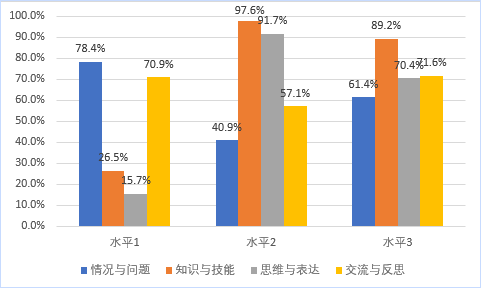
这个簇状柱形图怎么添加百分比?
这个图表是excel默认的图表配色,有的人做出来都那个百分比,一起来做一个这样的图表。 1.插入图表 选中数据区域,点击 插入选项卡,在图表那一栏,点一下柱形图右侧那个倒三角,在弹邮对话框中,选…...

Tomact安装配置及使用(超详细)
文章目录 web相关知识概述web简介(了解)软件架构模式(掌握)BS:browser server 浏览器服务器CS:client server 客户端服务器 B/S和C/S通信模式特点(重要)web资源(理解)资源分类 URL请求路径(理解)作用介绍格式浏览器通过url访问服务器的过程 服务器(掌握)…...

web后端——netbeans ide +jsp+servlet开发学习总结
目录 jsp基础 netbeans开发工具问题HTTP Status 405 - HTTP method POST is not supported......netbeans 提示无法启动GlassFish Server 4.1.1:服务器未运行时, HTTP 或 HTTPS 监听程序端口已被占用404 问题netbeans中项目中有多个html文件,如何单独运行某个文件?n…...

使用request-try-notifyState流程实现UI控制与状态反馈的完整闭环
1. 前言 在Qt编程时,我们经常会在界面上添加一些按钮,当按钮被点击时,执行某段代码,例如显示一个对话框、关闭窗口,保存文件等等。 这种由UI控件触发某种信号,通过信号槽触发目的代码执行的场景非常多。这…...

屏蔽罩材质和厚度对屏蔽效能的影响
一.屏蔽效能的影响因素 屏蔽效能的影响因素主要有两个方面:屏蔽材料的特性和厚度;如下图所示,电磁波经过不同媒介时,会在分界面形成反射,穿过界面的电磁波一部分被反射回去,这部分能量损失…...

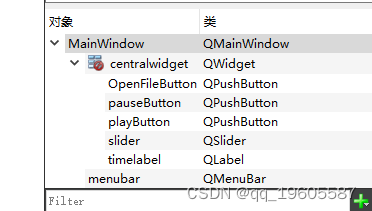
Qt简单离线音乐播放器
有上传本地音乐文件,播放,暂停,拖拉进度条等功能的播放器。 mainwindow.cpp #include "mainwindow.h" #include "ui_mainwindow.h" #include <QMediaPlayer> #include <QFileDialog> #include <QTime&g…...

微信小程序常用的api
基础API: wx.request:用于发起网络请求,支持GET、POST等方式,是获取网络数据的主要手段。wx.showToast:显示消息提示框,通常用于向用户展示操作成功、失败或加载中等状态。wx.showModal:显示模态…...

iOS xib布局
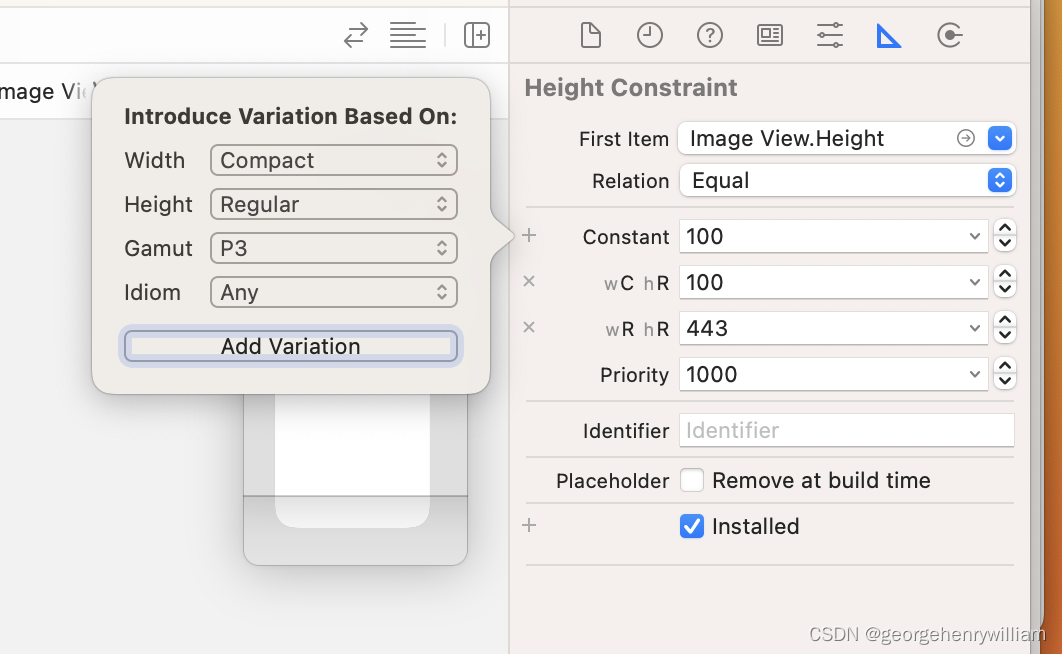
1.多次启动发现启动图和截屏的图片不一致,设置launch storyboard 不能到顶部 https://blog.csdn.net/u011960171/article/details/104053696/ 2.multipiler是比例,需要控制顺序1.视图,2父视图,选择宽度比例,默认是1 3.Aspect R…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...
分析)
慢慢欣赏linux 之 last = switch_to(prev, next)分析
last switch_to(prev, next); 为什么需要定义last作为调用switch_to之前的prev的引用 原因如下: struct task_struct * switch_to(struct task_struct *prev,struct task_struct *next) {... ...return cpu_switch_to(prev, next);> .global cpu_switch_tocpu_…...

Flask与Celery 项目应用(shared_task使用)
目录 1. 项目概述主要功能技术栈 2. 项目结构3. 环境设置创建虚拟环境并安装依赖主要依赖 4. 应用配置Flask应用初始化 (__init__.py)Celery应用初始化 (make_celery.py) 5. 定义Celery任务 (tasks.py)任务说明 6. 创建API端点 (views.py)API端点说明 7. 前端界面 (index.html)…...

Redis知识体系
1. 概述 本文总结了Redis基本的核心知识体系,在学习Redis的过程中,可以将其作为学习框架,以此更好的从整体的角度去理解和学习Redis的内容和设计思想。同时知识框架带来的好处是可以帮助我们更好的进行记忆,在大脑中形成相应的知识…...
