软件网关--Nginx
Nginx 的多功能用途
Nginx 是构建现代化分布式应用程序的重要工具,它的功能远不止于高性能的 Web 服务器和反向代理。它还能充当 API 网关,处理前后端通信、认证、授权、监控等任务。以下是 Nginx 的主要用途:
- 前后端通信代理:Nginx 可以作为前后端之间的代理,负责路由请求、负载均衡、缓存、HTTPS 加密等任务。
- 反向代理:Nginx 可以作为后端服务调用外部接口时的反向代理,将请求转发到外部接口并将响应返回给调用方。
- API 网关:Nginx 可以作为 API 网关,接收来自客户端的请求,并根据配置的路由规则将请求转发到后端的不同服务或外部接口。
- 静态资源服务:Nginx 可以作为静态资源服务器,用于托管和提供静态文件,如 HTML、CSS、JavaScript、图片和视频等。
- 缓存代理:Nginx 可以作为缓存代理,缓存经常访问的内容,提高访问速度和性能。
现在,我们将重点介绍 Nginx 在 API 网关和前后端通信代理方面的应用。
前后端通信与 API 网关
在现代的分布式应用中,前端客户端和后端服务通常采用微服务架构,通过 API 进行通信。API 网关充当了前端客户端和后端服务之间的中间层,负责路由请求、认证、授权、监控等功能。接下来,我们将深入探讨前后端通信以及 API 网关的原理。
Nginx 负载均衡与路由配置
负载均衡是现代分布式应用中不可或缺的组件。它能够将请求分发到多个后端服务器上,以提高系统的可用性、扩展性和性能。Nginx 提供了强大的负载均衡功能,并且可以与路由配置结合使用。接下来,我们将介绍如何在 Nginx 中配置负载均衡路由,并举例说明其工作原理。
配置负载均衡
以下是一个 Nginx 配置示例,演示了如何配置负载均衡和路由规则:
upstream backend_servers {server backend1.example.com:8080;server backend2.example.com:8080;
}server {listen 80;server_name example.com;location /api {proxy_pass http://backend_servers;}
}
在这个配置中,我们定义了两个后端服务器 backend1.example.com:8080 和 backend2.example.com:8080,并将它们组成了一个称为 backend_servers 的 upstream 集群。然后,我们配置了一个路由规则,将 /api 路径下的请求代理到这个负载均衡集群上。
工作原理示例
假设前端发起了一个请求 http://example.com/api/users,这个请求将会被 Nginx 监听到。根据配置的路由规则,这个请求的路径是 /api,因此会被代理到负载均衡集群 backend_servers 上。
Nginx 将会根据负载均衡算法(如轮询、加权轮询、IP哈希等)选择一个后端服务器来处理这个请求。例如,如果选择了 backend1.example.com:8080,那么 Nginx 将会将请求转发到这台服务器上。如果这台服务器不可用,Nginx 会尝试选择另一台服务器来处理请求。
通过这样的配置和工作原理,我们实现了一个简单但有效的负载均衡和路由系统。Nginx 的负载均衡功能可以帮助我们分发请求,确保后端服务器的负载均衡和高可用性。
理解 Nginx 的网关原理
通过 Nginx 的路由与代理配置,我们可以实现灵活的路由管理和请求转发,从而构建一个高性能、可扩展和可定制的 API 网关。深入理解 Nginx 的网关原理,有助于我们更好地设计和管理分布式应用程序的请求流量,提升系统的可靠性和性能。
希望本文对你理解 Nginx 的多功能用途以及在前后端通信和 API 网关中的原理有所帮助!如果有任何问题或建议,请随时留言交流。
相关文章:

软件网关--Nginx
Nginx 的多功能用途 Nginx 是构建现代化分布式应用程序的重要工具,它的功能远不止于高性能的 Web 服务器和反向代理。它还能充当 API 网关,处理前后端通信、认证、授权、监控等任务。以下是 Nginx 的主要用途: 前后端通信代理:N…...

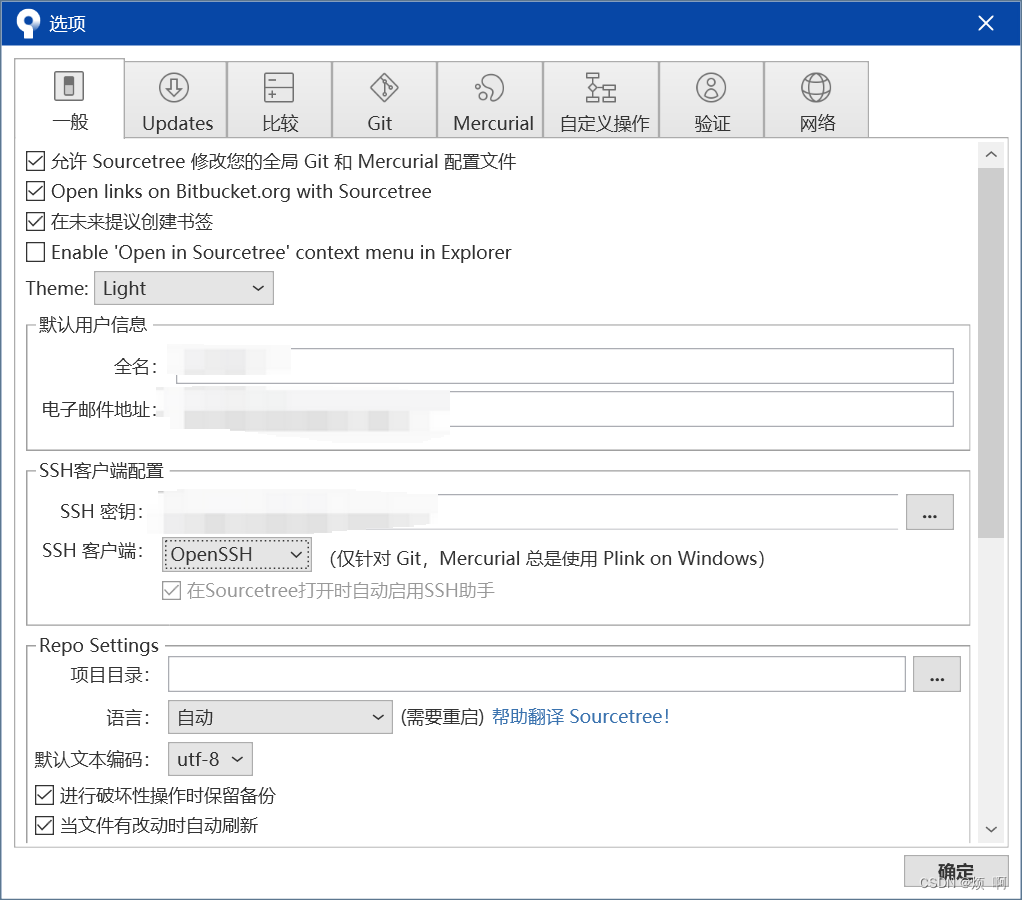
sourceTree push失败
新电脑选择commit and push,报错了,不过commit成功,只不过push失败了。 原因是这个,PuTTYs cache and carry on connecting. 这里的ssh选择的是 PuTTY/Plink,本地没有这个ssh密钥,改换成openSSHÿ…...

leetCode33. 搜索旋转排序数组
leetCode33. 搜索旋转排序数组 题目思路 此题的特点是:排好序循环的数组:特点:可以分为两个区间,一半升序,一半降序,或者全部升序 我们可以用二分法,找出升序 到降序的那个临界值,并…...

JS_监听dom变化触发,new MutationObserver
MutationObserver 是一个用于监测 DOM 变化的接口,它提供了一种机制来异步观察在特定元素或文档中发生的 DOM 变化。 MutationObserver 的作用包括: 1.监测 DOM 变化:你可以创建一个 MutationObserver 实例,并指定一个回调函数。…...

什么是驱动数字签名?如何获取驱动数字签名?
Windows 驱动程序承载着计算机实现的各种内核和用户模式功能。如果驱动程序被黑客攻击,可能会产生很多问题。Windows通过数字签名来验证驱动程序包的完整性及发布者的身份。2020年10月的安全更新中,微软加强了对驱动软件的验证,如果Windows无…...

【leetcode】优先队列题目总结
优先队列的底层是最大堆或最小堆 priority_queue<Type, Container, Functional>; Type是要存放的数据类型Container是实现底层堆的容器,必须是数组实现的容器,如vector、dequeFunctional是比较方式/比较函数/优先级 priority_queue<Type>…...

typescript 中的泛型
泛型:解决 类、接口、方法的复用性、以及对不特定数据类型的支持 传入的参数与返回参数类型一致 泛型函数 // T表示泛型,具体什么类型是调用这个方法的时候决定的 function getData<T>(value: T): T {return value } getData<number>(123) …...
:列主元消元法解线性方程组)
计算方法实验2(补充):列主元消元法解线性方程组
C源代码 #include<bits/stdc.h> using namespace std;// 列主元消去法求解线性方程组 vector<long double> Column_Elimination(vector<vector<long double>> A, vector<long double> b);int main() {vector<vector<long double>> …...

Qt扫盲-Qt D-Bus概述
Qt D-Bus概述 一、概述二、总线三、相关概念1. 消息2. 服务名称3. 对象的路径4. 接口5. 备忘单 四、调试五、使用Qt D-Bus 适配器1. 在 D-Bus 适配器中声明槽函数1. 异步槽2. 只输入槽3. 输入输出槽4. 自动回复5. 延迟回复 一、概述 D-Bus是一种进程间通信(IPC)和远程过程调用…...

懒洋洋作业讲解
懒洋洋作业讲解 环境配置 1.软件下载:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 2.软件介绍 HBuilder是由DCloud(数字天堂)推出的一款面向HTML5的Web开发…...

vue3 + ts实现canvas绘制的waterfall
实际运行效果(仅包含waterfall图表部分) component.vue <template><div ref"heatmap" :style"{ height: props.containerHeight px }" /> </template><script setup> import ColorMap from "color…...

代码随想录算法训练营第四十四天
sad的一天,明天开始上班,而且娃还行,媳妇儿状态不稳定,太难了也!!! 完全背包 #include<vector> #include<iostream> using namespace::std; int main(){int N;//种类int V;//空间ci…...

【3dmax笔记】027:配置修改器集、工具栏自定义与加载
文章目录 一、配置修改器集二、自定义工具栏三、加载工具栏 一、配置修改器集 可以把自己常用的修改命令放到右边框中的部分,便于自己的操作,省去了每次都要花半天时间找命令的尴尬。新建一个二维或者三维物体,点击修改面板,点击…...

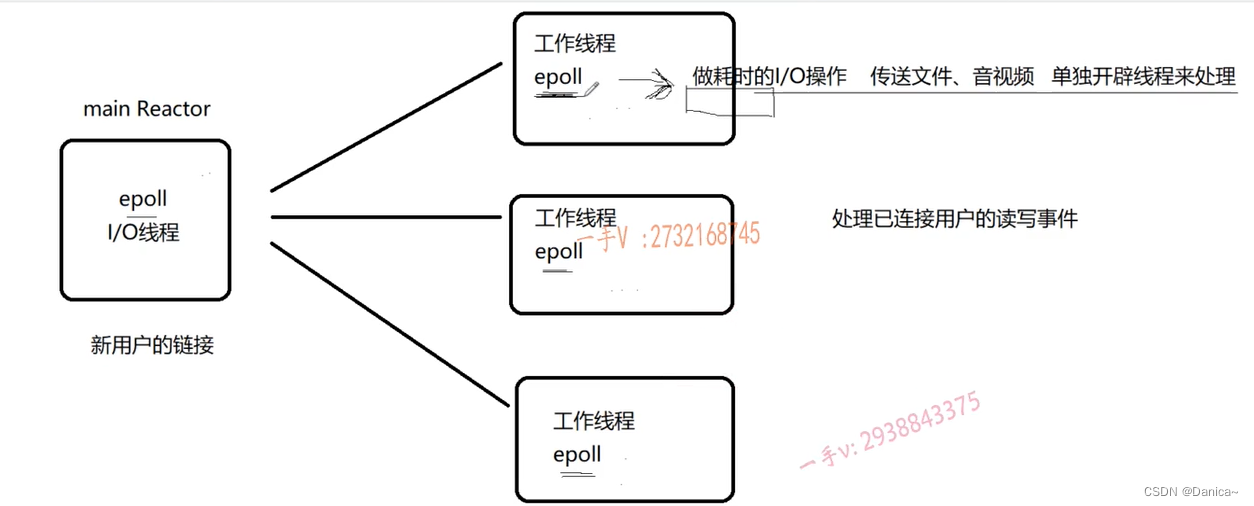
Reactor模型详解
目录 1.概述 2.Single Reactor 3.muduo库的Multiple Reactors模型如下 1.概述 维基百科对Reactor模型的解释 The reactor design pattern is an event handling pattern for handling service requests delivered concurrently to a service handler by one or more inputs.…...

内存卡罢工,数据危机?别急,有救!
在日常生活和工作中,我们越来越依赖于各种电子设备来存储重要数据。其中,内存卡因其便携性和大容量而广受欢迎。然而,当内存卡突然损坏打不开时,我们该如何应对?本文将为您详细解析这一问题,并提供有效的解…...

python爬虫实战
import requests import json yesinput(输入页数:) yesint(yes)headers {"accept": "application/json, text/plain, */*","accept-language": "zh-CN,zh;q0.9","content-type": "application/json",…...

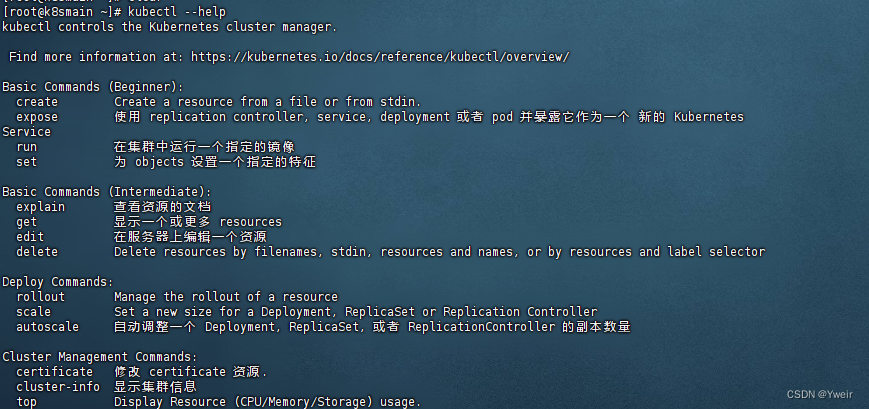
k8s 资源文件参数介绍
Kubernetes资源文件yaml参数介绍 yaml 介绍 yaml 是一个类似 XML、JSON 的标记性语言。它强调以数据为中心,并不是以标识语言为重点例如 SpringBoot 的配置文件 application.yml 也是一个 yaml 格式的文件 语法格式 通过缩进表示层级关系不能使用tab进行缩进&am…...

mac系统安装steam报错-解决办法
今天给虚拟机装了个苹果系统,然后想装个steam,从steam的官方下载安装steam_osx.dmg时,总是报“steam_osx已损坏,无法打开,请移动到废纸篓“。搜了一下找到了解决办法,这里记录一下。 双击steam_osx.dmg时&…...

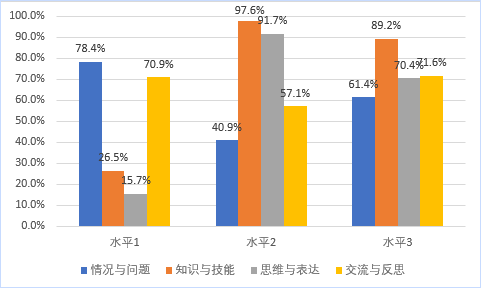
这个簇状柱形图怎么添加百分比?
这个图表是excel默认的图表配色,有的人做出来都那个百分比,一起来做一个这样的图表。 1.插入图表 选中数据区域,点击 插入选项卡,在图表那一栏,点一下柱形图右侧那个倒三角,在弹邮对话框中,选…...

Tomact安装配置及使用(超详细)
文章目录 web相关知识概述web简介(了解)软件架构模式(掌握)BS:browser server 浏览器服务器CS:client server 客户端服务器 B/S和C/S通信模式特点(重要)web资源(理解)资源分类 URL请求路径(理解)作用介绍格式浏览器通过url访问服务器的过程 服务器(掌握)…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
