值模板参数Value Template Parameters
模板通常使用类型作为参数,但它们也可以使用值。使用类型和可选名称声明一个值模板参数,方式与声明函数参数类似。值模板参数仅限于可以指定编译时常量的类型是bool、char、int等,但不允许使用浮点类型、字符串字面值和类。
#include <iostream>
#include <array>
#include <utility>template<class T, int N>
class Polygon{
public:Polygon(const std::array<std::pair<T, T>, N>& pts){for(int i = 0; i < N; ++i){points_[i].x_ = pts[i].first;points_[i].y_ = pts[i].second;}std::cout << __PRETTY_FUNCTION__ << std::endl;}virtual ~Polygon(){std::cout << __PRETTY_FUNCTION__ << std::endl;}struct Point{T x_;T y_;
};void draw(){for(int i = 0; i < N; ++i){std::cout << points_[i].x_ << ", " << points_[i].y_ << std::endl;}
}private:Point points_[N];
};/* N=1的特化版本 */
template<class T>
class Polygon<T,1>{
public:Polygon(){std::cout << __PRETTY_FUNCTION__ << std::endl;}virtual ~Polygon(){std::cout << __PRETTY_FUNCTION__ << std::endl;}struct Point{T x_;T y_;
};void draw(){std::cout << "One point only!\n";
}private:Point points_[1];
};int main() {std::array<std::pair<float, float>, 5> pts = {std::pair<float, float>{1.f,2.f},std::pair<float, float>{3.f,4.f},std::pair<float, float>{4.f,5.f},std::pair<float, float>{6.f,7.f},std::pair<float, float>{7.f,8.f}};Polygon<float,5> poly1(pts);poly1.draw();Polygon<int,1> poly2;poly2.draw();
}
输出:
Polygon<T, N>::Polygon(const std::array<std::pair<T, T>, N>&) [with T = float; int N = 5]
1, 2
3, 4
4, 5
6, 7
7, 8
Polygon<T, 1>::Polygon() [with T = int]
One point only!
Polygon<T, 1>::~Polygon() [with T = int]
Polygon<T, N>::~Polygon() [with T = float; int N = 5]
相关文章:

值模板参数Value Template Parameters
模板通常使用类型作为参数,但它们也可以使用值。使用类型和可选名称声明一个值模板参数,方式与声明函数参数类似。值模板参数仅限于可以指定编译时常量的类型是bool、char、int等,但不允许使用浮点类型、字符串字面值和类。 #include <io…...

Splashtop 荣获 TrustRadius 颁发的“2024年度最受欢迎奖”
2024年5月8日 加利福尼亚州库比蒂诺 Splashtop 在全球远程访问和支持解决方案领域处于领先地位,该公司正式宣布将连续第三年荣获远程桌面和远程支持类别的“TrustRadius 最受欢迎奖”。Splashtop 的 trScore 评分高达8.6分(满分10分)&#x…...

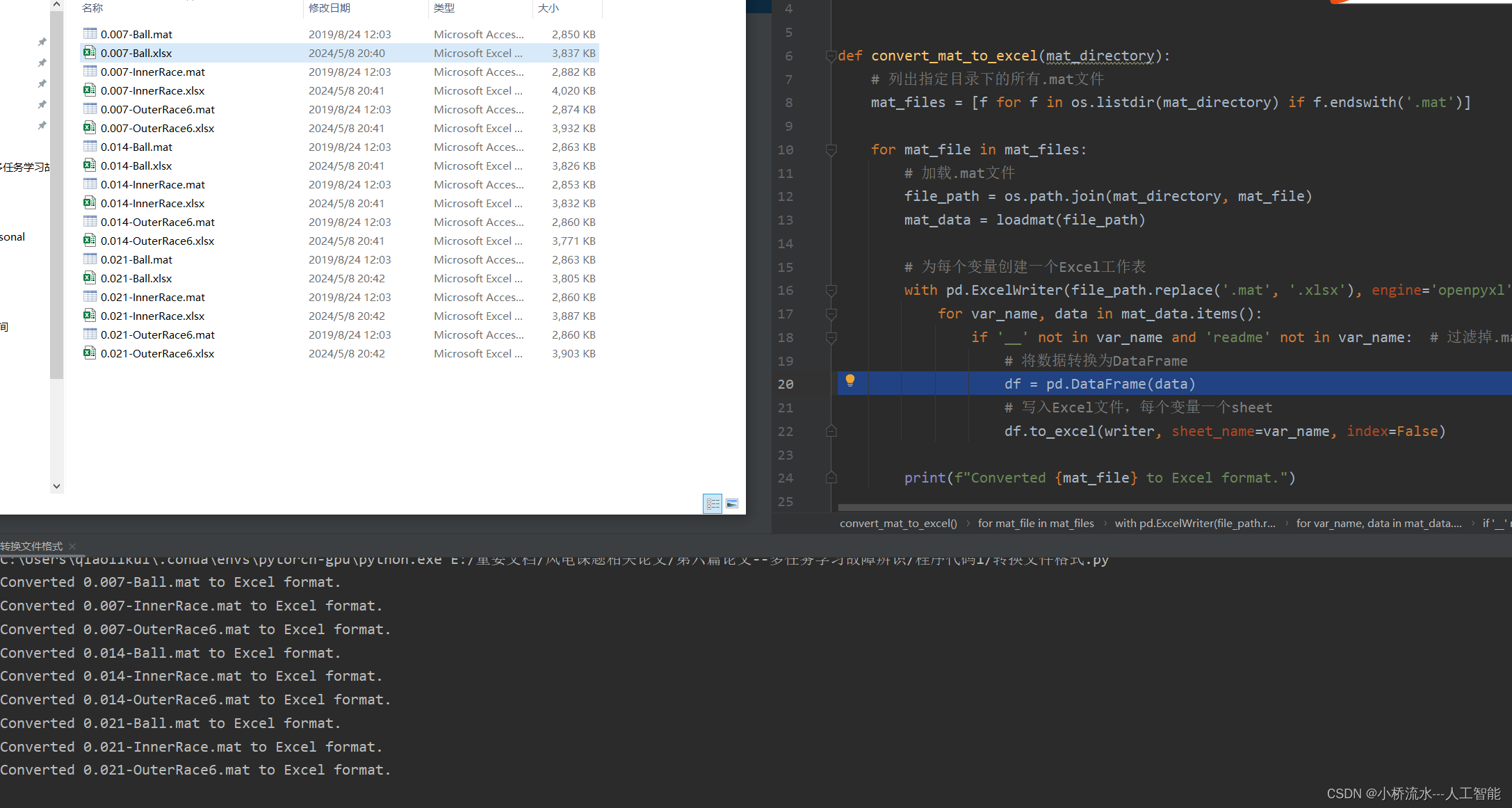
使用python将`.mat`文件转换成`.xlsx`格式的Excel文件!!
要将.mat文件转换成.xlsx格式的Excel文件 第一步:导入必要的库第二步:定义函数来转换.mat文件第三步:调用函数注意事项 要将.mat文件转换成.xlsx格式的Excel文件,并保持文件名一致,你可以使用scipy.io.loadmat来读取.m…...

python基础 面向练习学习python1
python基础 面向练习学习python1 1. 电话查询问题描述1. 问题分析1. 输入输出分析2. 需求分析:将题目的数据存储并查询2. 所需知识: python 数据存储的类型3. 确定数据存储类型4. 如何书写代码拓展 从键盘中添加或删除联系人5. 回到数据查询 代码拓展 功…...

Ubuntu安装Docker和Docker Compose
文章目录 Docker安装Docker Compose安装示例前端Dockerfile示例 Docker官网: https://docs.docker.com/ Docker镜像仓库: https://hub.docker.com/ Docker安装 安装curl(可选) 如果已经安装了curl,则跳过此步骤 # 更新包缓存 sudo apt u…...

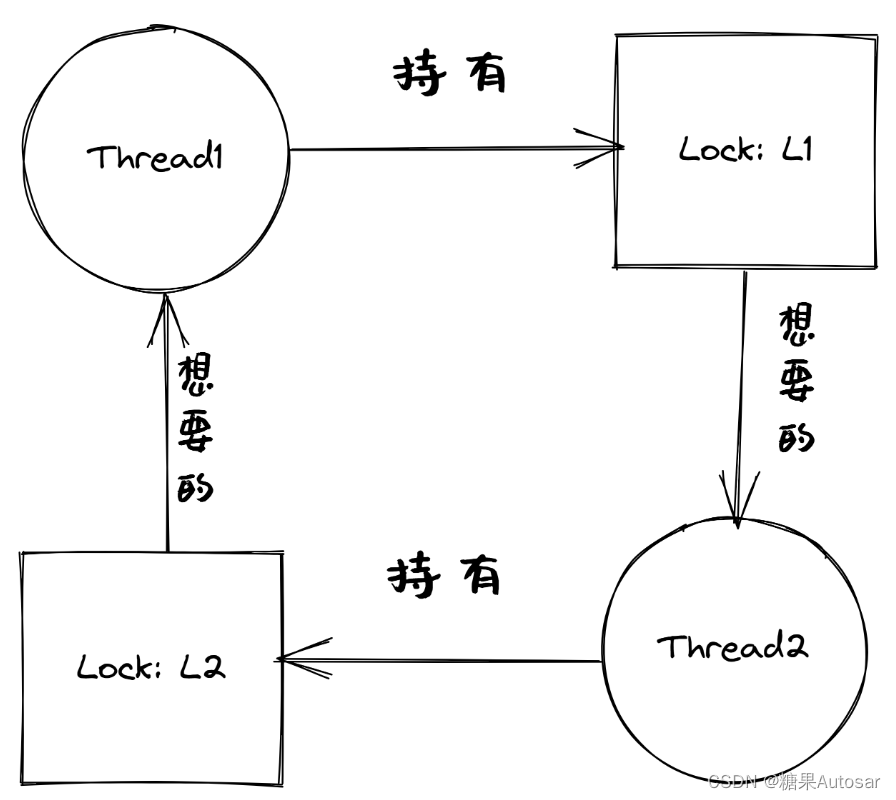
【linux软件基础知识】-死锁问题
死锁问题 当两个或多个线程由于每个线程都在等待另一个线程持有的资源而无法继续时,就会发生死锁 如下图所示, 在线程 1 中,代码持有了 L1 上的锁,然后尝试获取 L2 上的锁。 在线程 2 中,代码持有了 L2 上的锁,然后尝试获取 L1 上的锁。 在这种情况下,线程 1 已获取 L…...

C#面:简要谈对微软.NET 构架下 remoting 和 webservice 两项技术的理解以及实际中的应用
在微软 .NET 框架下,Remoting 和 WebService 是两种常用的技术,用于实现分布式应用程序的通信和交互。 Remoting(远程调用): Remoting是一种用于在不同应用程序域之间进行通信的技术。它允许对象在不同的进程或计算机…...
STL集合类(set和multiset))
《21天学通C++》(第十九章)STL集合类(set和multiset)
为什么需要set和multiset: 1.自动排序: set和multiset会自动按照元素的值进行排序。 2.快速查找: 由于元素是有序的,set和multiset可以提供对元素的快速查找,通常是基于二叉搜索树实现的,查找操作的时间复杂度为O(log …...

CSDN上是不是有机器人点赞和收藏?
我在CSDN上写作,主要是本来是记录学习工作中的一些知识点,看得人不多本来就能预想到的。 但是今天发现五一写的一篇博客,出现了很奇怪的阅读、点赞、收藏数。只有2个人阅读,但是有8个点赞,还有5个收藏。 我不禁怀疑CS…...
)
头歌C语言课程实验(递归函数、嵌套函数)
第1关:递归求阶乘数列 任务描述 题目描述:用递归求Sn1!2!3!4!5!…n!之值,其中n是一个数字。 相关知识(略) 编程要求 请仔细阅读右侧代码,结合相关知识,在Begin-End区域内进行代码补充。 输…...

树莓派的几种登录方式、及登录失败解决方式
使用TF卡安装树莓派的系统后,可以通过编辑TF卡里的文件来设置和启用 “ VNC ” 、“ SSH ” 和 “ 串口 ” 功能。不过,在使用中打开VNC和SSH可能并不直观或方便,因为这些服务通常在树莓派的系统内部配置和启动。但你可以通过以下步骤来设置和…...

数据库中视图的知识点
视图(子查询):是从一个或多个表导出的虚拟的表,其内容由查询定义。具有普通表的结构,但是不实现数据存储。对视图的修改:单表视图一般用于查询和修改,会改变基本表的数据,多表视图一…...

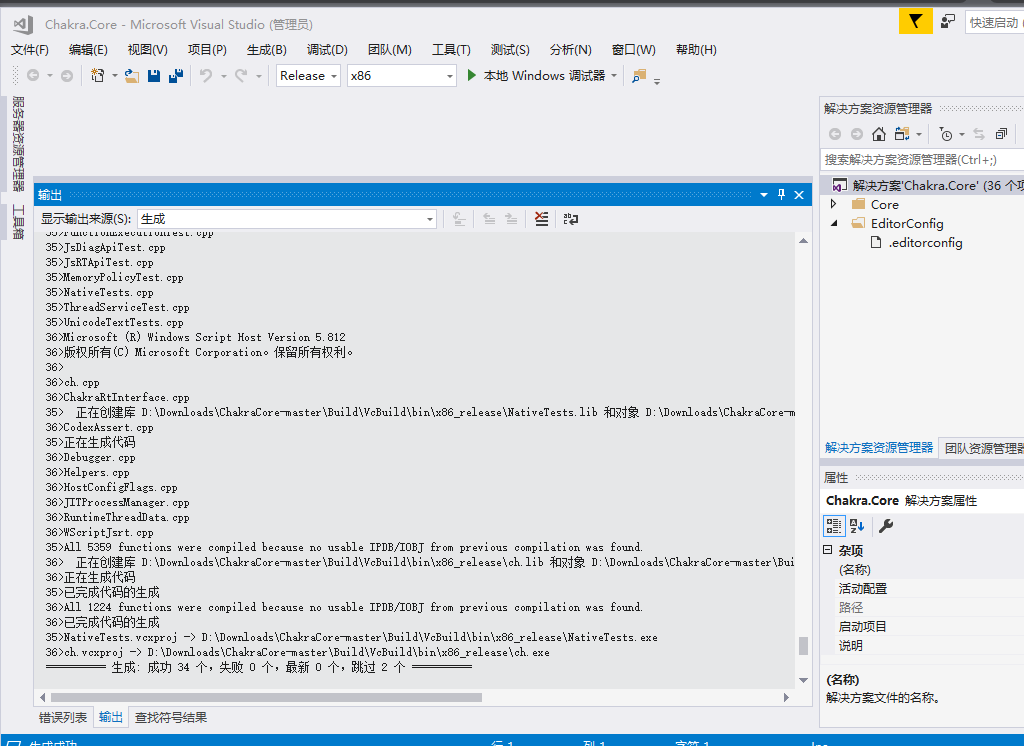
aardio封装库) 微软开源的js引擎(ChakraCore)
前言 做爬虫肯定少不了JavaScript引擎的使用,比如在Python中现在一般用pyexecjs2来执行JavaScript代码,另外还有一些其他执行JavaScript的库: https://github.com/eight04/node_vm2: rpc调用nodejs,需要安装nodehttps://github.…...

LeetCode-hot100题解—Day6
原题链接:力扣热题-HOT100 我把刷题的顺序调整了一下,所以可以根据题号进行参考,题号和力扣上时对应的,那么接下来就开始刷题之旅吧~ 1-8题见LeetCode-hot100题解—Day1 9-16题见LeetCode-hot100题解—Day2 17-24题见LeetCode-hot…...

【Linux】gcc/g++的使用
🎉博主首页: 有趣的中国人 🎉专栏首页: Linux 🎉其它专栏: C初阶 | C进阶 | 初阶数据结构 小伙伴们大家好,本片文章将会讲解Linux中gcc/g使用的相关内容。 如果看到最后您觉得这篇文章写得不错…...

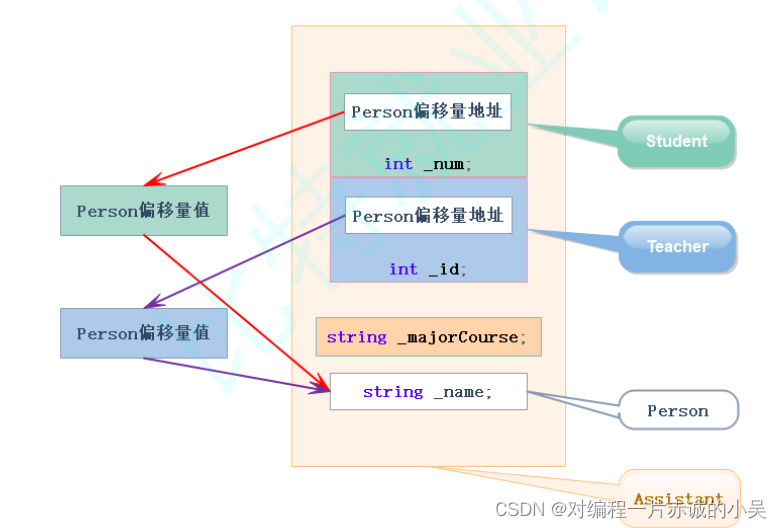
2024-5-3学习笔记 虚拟继承原理
目录 原理 总结 前面提到过,解决菱形继承产生的数据二义性问题和数据冗余,就需要用到虚拟继承,关于它是如何解决的,我们来一起研究。 class Person { public :string _name ; // 姓名 }; class Student : virtual public Perso…...

C语言什么是“野指针”?
一、问题 “野指针”是⼀个⽐较陌⽣的术语,那么它到底是什么呢? 二、解答 当程序⾥声明了⼀个指针⽽又没有给这个指针赋值,使其指向⼀个地址时,这样的指针就称为“野指针”。 “野指针”会随意地指向⼀个地址。当对这个指针进⾏操…...

LeetCode--所有质数、质数对
1.0 Q: 输出 100 以内所有质数 1.1 /* 第一层循环控制检查到哪个数* 第二层通过遍历除以每个比他小的数的方式,检查每个数是不是质数* 由于要遍历检查,设置一个标记,只要任意一次循环可以整除,我们就设置该标记为不是质数 */boolean isPrime true;for (int i 2; i < 100…...

JavaScript异步编程——05-回调函数
我们在前面的文章《JavaScript 基础:异步编程/单线程和异步》中讲过,Javascript 是⼀⻔单线程语⾔。早期我们解决异步场景时,⼤部分情况都是通过回调函数来进⾏。 (如果你还不了解单线程和异步的概念,可以先去回顾上一…...

JAVA基础之jsp标准标签
jsp动作标签实现实例化一个实体类 <jsp:useBean id"标识符" class"java类名" scope"作用范围"> 传统的java方式实例化一个实体类 Users user new Users(); <%%> id: 对象名 * class:类 创建对象时,完全限定名(包名…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
