box-decoration-break 使用介绍
box-decoration-break属性的使用
一、定义
box-decoration-break是CSS片段模块(CSS Fragmentation Module Level 3)中的一个属性,主要用于指定背景(background)、内边距(padding)、边框(border)、边框图片(border-image)、盒阴影(box-shadow)和裁剪(clip)等样式在行内元素(inline elements)中,特别是在它们跨越多行、多列或跨页(如打印时)时的渲染方式。
二、功能
默认情况下,当行内元素跨越多行时,其背景、边框等样式会在每行的开始和结束处被裁剪,这可能导致视觉效果的不连续。然而,使用box-decoration-break属性,可以改变这种默认行为,确保在跨行、跨列或跨页时,元素的样式能够保持连续性和一致性。
三、语法
box-decoration-break属性的语法如下:
box-decoration-break: slice | clone | initial | inherit;
slice:默认值。当元素跨越多行、多列或跨页时,其背景、边框等样式会在每个片段的开始和结束处被裁剪,导致视觉上的不连续。clone:当元素跨越多行、多列或跨页时,每个片段都会独立地渲染其背景、边框等样式,从而保持视觉上的连续性。initial:将属性设置为其默认值。inherit:从父元素继承该属性的值。
四、示例
以下是一个使用box-decoration-break属性的示例:
.box {width: 200px;color: #fff;border-radius: 30px;line-height: 30px;background-image: linear-gradient(to right, blue, red 200px);box-decoration-break: clone; /* 确保跨行时背景色和边框保持连续性 */
}
在上面的示例中,.box类应用了一个渐变背景色和一个圆角边框。通过使用box-decoration-break: clone;,可以确保当.box元素跨越多行时,其背景色和边框能够保持连续性和一致性。
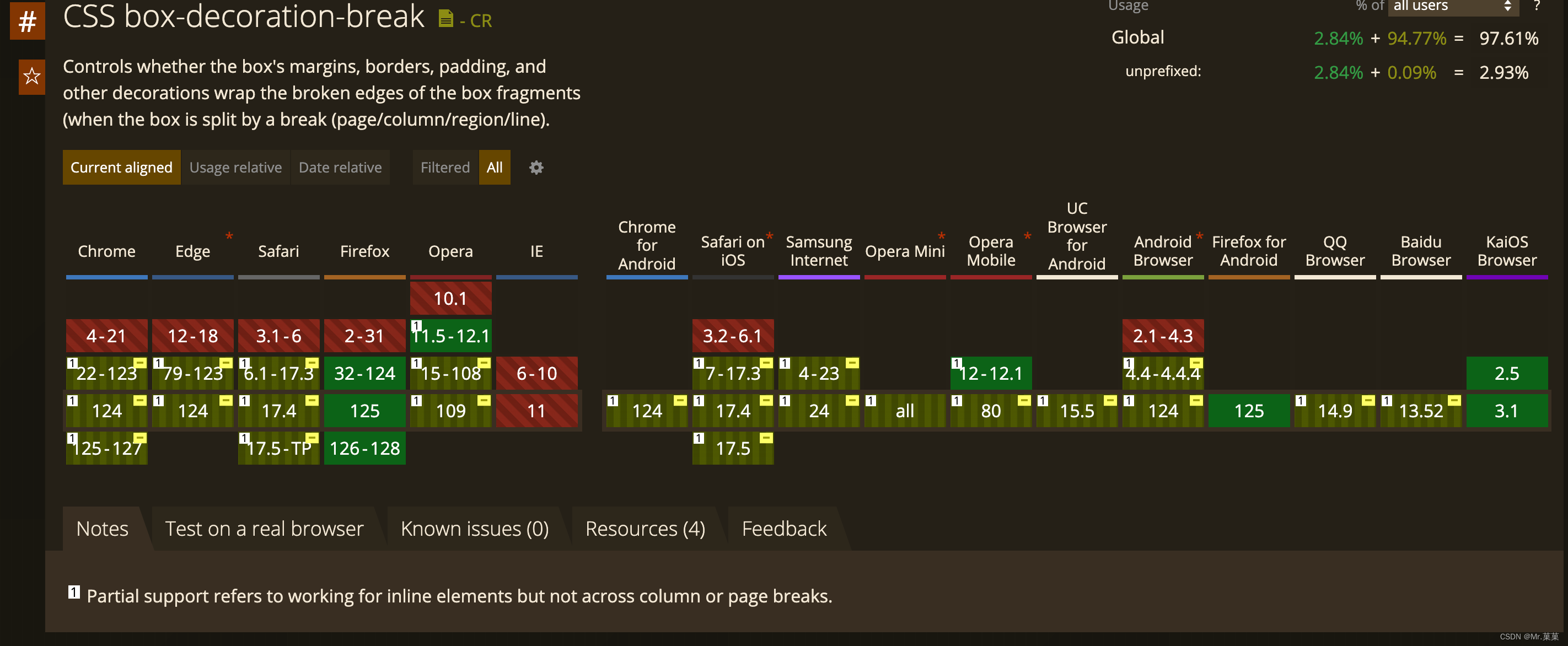
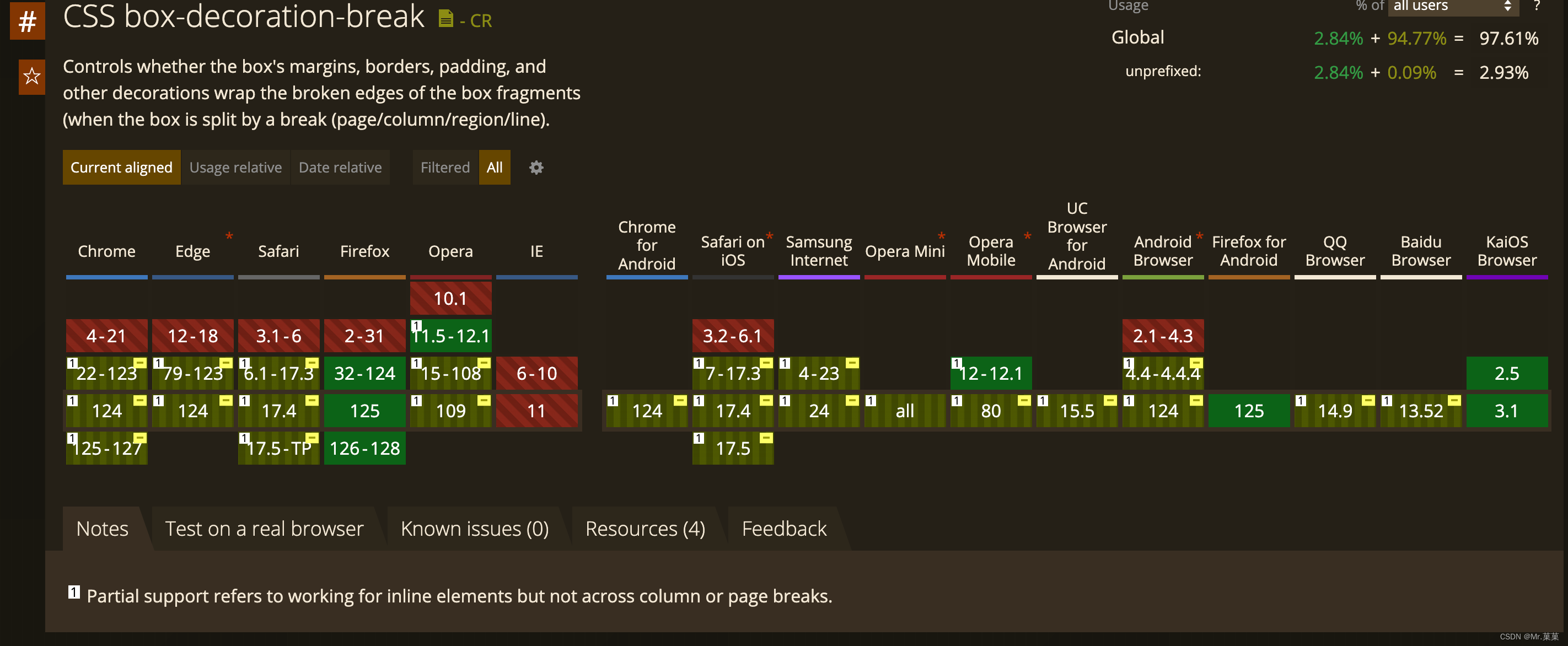
五、兼容性
需要注意的是,box-decoration-break属性在一些较旧的浏览器版本中可能不受支持。因此,在使用该属性时,需要确保目标浏览器版本支持该属性。另外,在某些浏览器中(如Chrome),可能需要添加浏览器前缀(如-webkit-)来确保属性的兼容性。

六、总结
box-decoration-break属性为开发者提供了一种控制行内元素在跨越多行、多列或跨页时样式渲染方式的方法。通过使用该属性,可以确保元素的样式在跨行、跨列或跨页时保持连续性和一致性,从而创建更具吸引力和一致性的视觉效果。
最后附上案例效果 :demo
相关文章:

box-decoration-break 使用介绍
box-decoration-break属性的使用 一、定义 box-decoration-break是CSS片段模块(CSS Fragmentation Module Level 3)中的一个属性,主要用于指定背景(background)、内边距(padding)、边框&#…...

技术分享 | 京东商品API接口|京东零售数据可视化平台产品实践与思考
导读 本次分享题目为京东零售数据可视化平台产品实践与思考。 主要包括以下四个部分: 1.京东API接口介绍 2. 平台产品能力介绍 3. 业务赋能案例分享 01 京东API接口介绍 02 平台产品能力介绍 1. 产品矩阵 数据可视化产品是一种利用数据分析和可视化技术&…...

OpenHarmony鸿蒙蓝牙BLE调试app
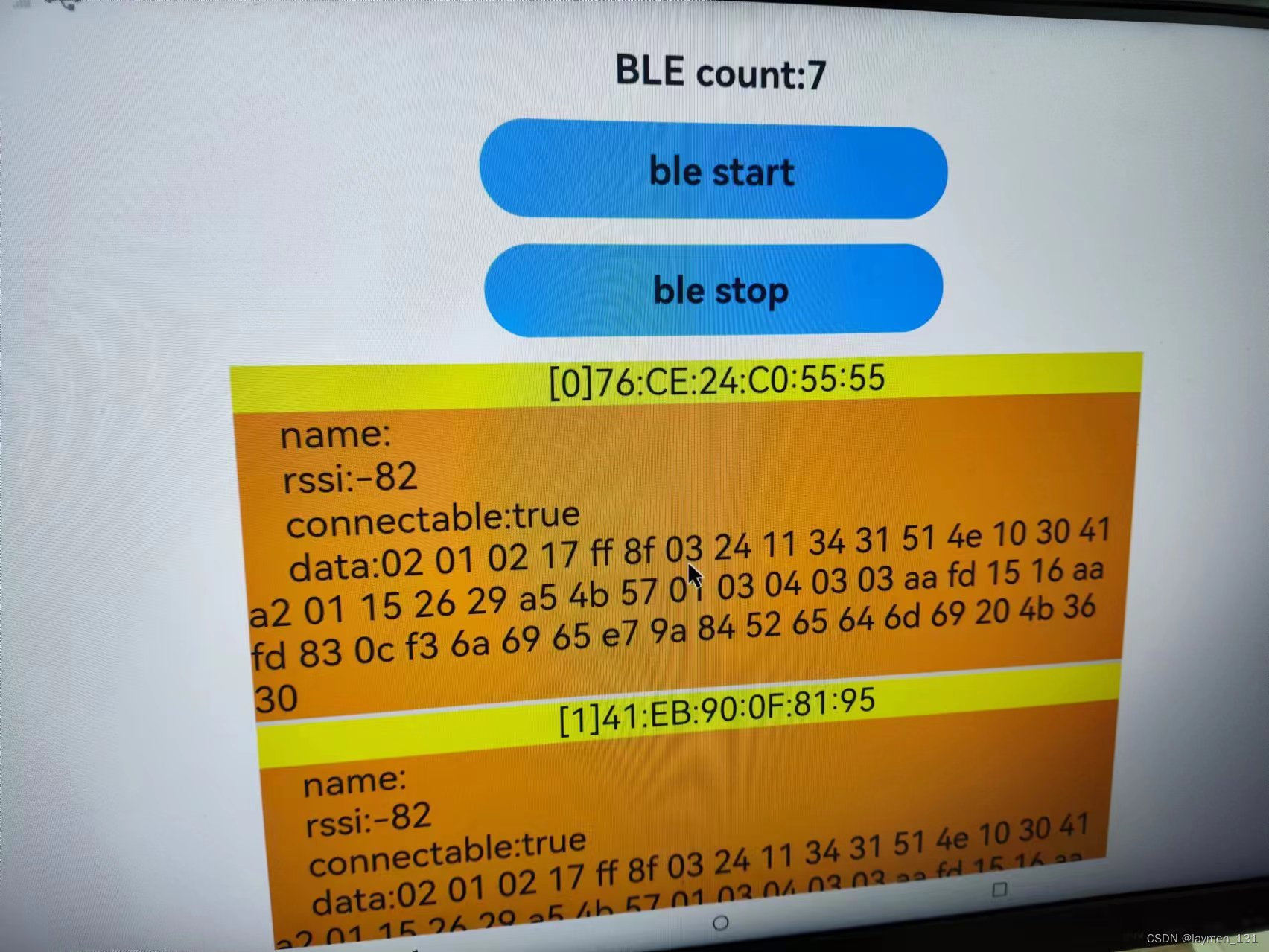
OpenHarmony蓝牙模块提供了ble的功能,本篇提供一个简单的app供测试时使用。代码使用API10,对应4.0Release版本固件。 1.开启BLE 开启BLE前,先在设置界面中打开蓝牙开关。 openBle()函数负责打开ble扫描,并打印扫描结果。主要代…...

HackMyVM-VivifyTech
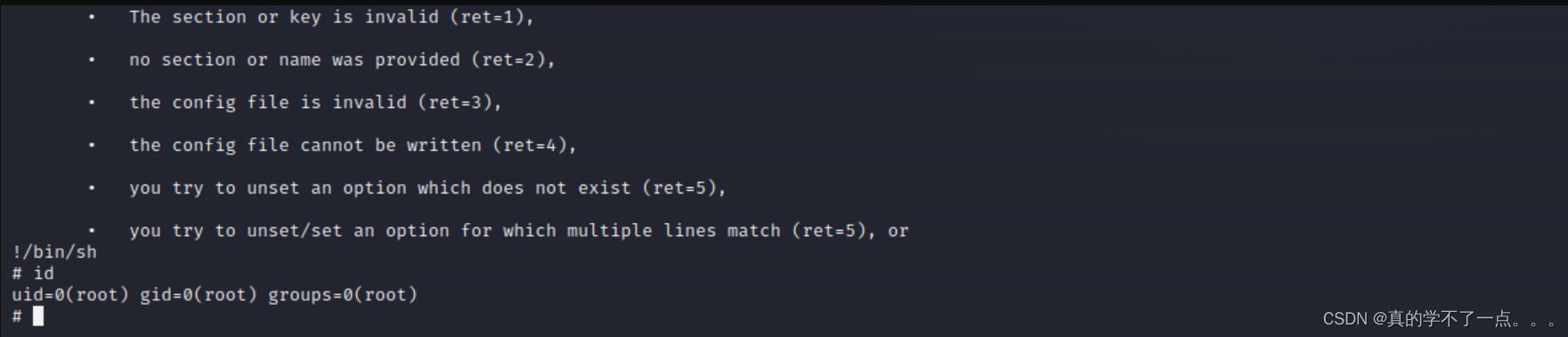
目录 信息收集 arp nmap nikto whatweb WEB web信息收集 wpscan feroxbuster hydra 提权 系统信息收集 横向渗透 git提权 get root 信息收集 arp ┌──(root㉿0x00)-[~/HackMyVM] └─# arp-scan -l Interface: eth0, type: EN10MB, MAC: 08:00:27:9d:6d:7b, …...

将unity中相机位置保存为json 文件或者 发送给后端
将unity中相机位置保存保存到服务器 ///相机的位置public Transform cameraTransform;void Start(){// SaveCameraPosition("sd");// ("{\"name\":\"sd\",\"position\":\"(0.00, 5.00, -12.00)\",\"rotation\&qu…...

vue2-表单组件封装
创建组件 components/test/index.vue <template><el-form :model"formData">// <!-- 具名插槽 --><slot name"header" /><el-form-itemv-for"(item, index) in formItem":key"index":label"item.la…...

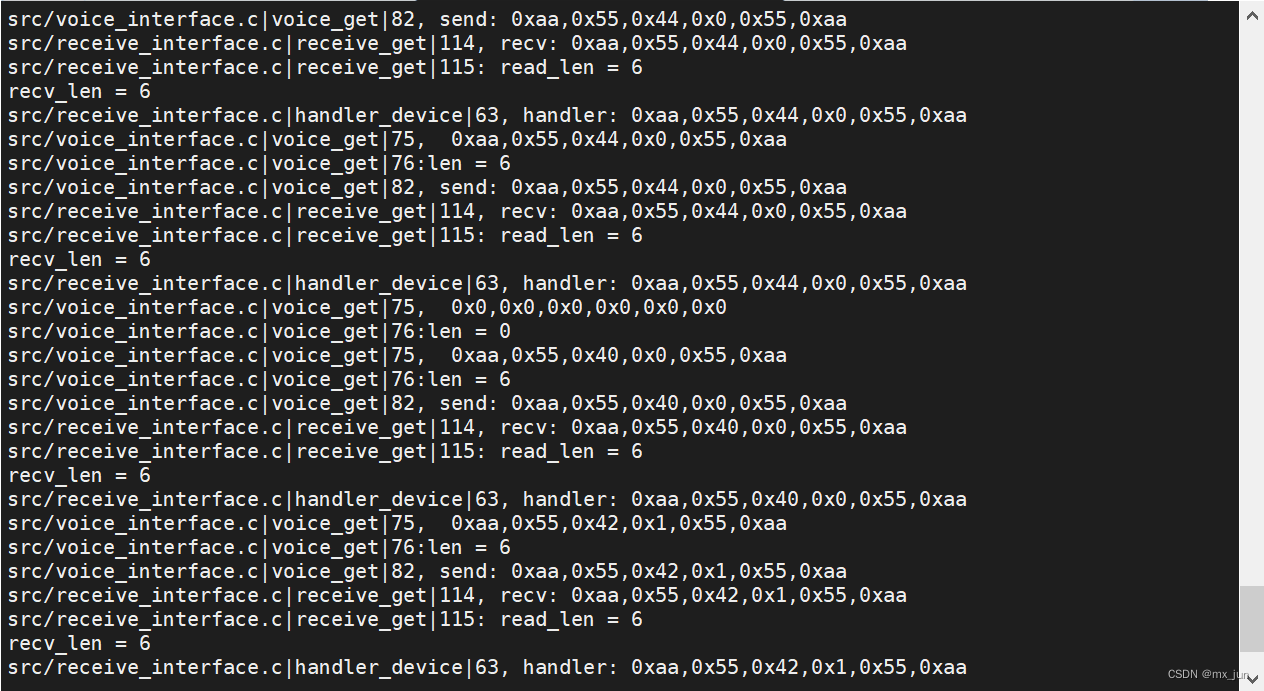
智能家居4 -- 添加接收消息的初步处理
这一模块的思路和前面的语言控制模块很相似,差别只是调用TCP 去控制 废话少说,放码过来 增添/修改代码 receive_interface.c #include <pthread.h> #include <mqueue.h> #include <string.h> #include <errno.h> #include <…...

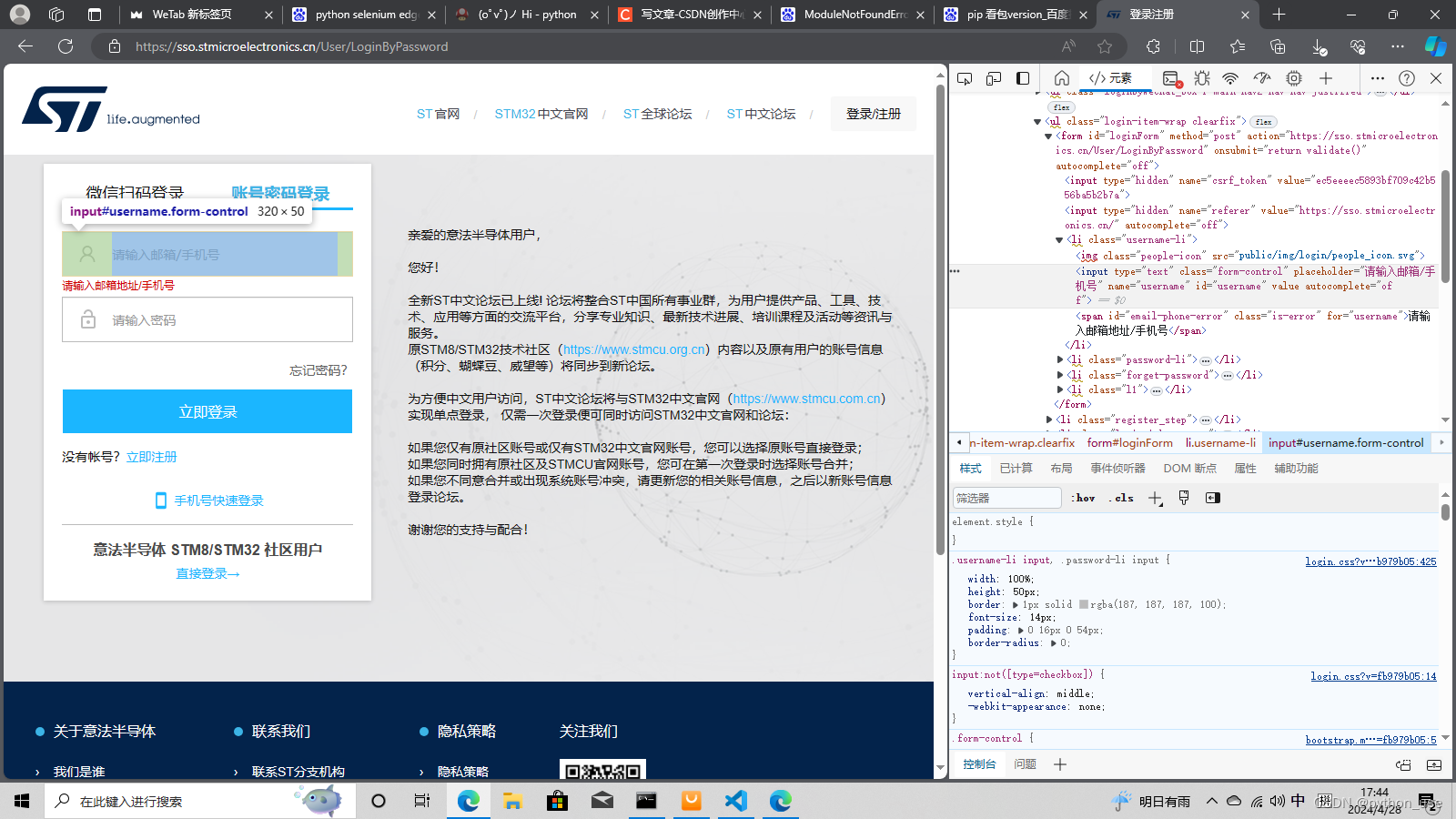
Python selenium
1.搭建环境 1.安装: pip install msedge-selenium-tools 不要使用pip install selenium,我的电脑上没法运行 2.下载驱动 Microsoft Edge WebDriver |Microsoft Edge 开发人员 edge浏览器点设置---关于即可找到版本号,一定要下载对应版…...
详解)
Python内置函数next()详解
Python的next()函数是一个内置函数,用于从迭代器中获取下一个元素。如果迭代器耗尽,则抛出StopIteration异常。 函数定义 next()函数的基本语法如下: next(iterator[, default])iterator:一个迭代器对象。default:可…...

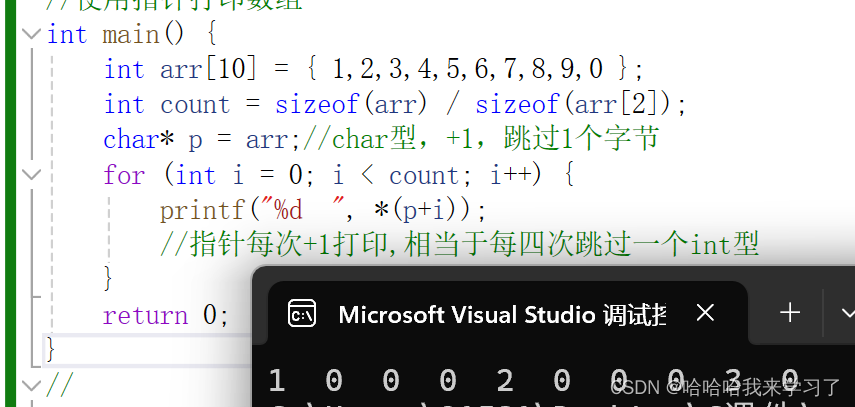
初识指针(1)<C语言>
前言 指针是C语言中比较难的一部分,大部分同学对于此部分容易产生“畏难情结”,但是学习好这部分对C语言的深入很大的帮助,所以此篇主要以讲解指针基础为主。 指针概念 变量创建的本质就是在内存中申请空间,找到这个变量就需要地址…...

uniapp使用vconsole调试 兼容App
前言:引入vconsole发现uniapp打出来的包里,看不到vconsole,uniapp开发的h5需要使用vconsole真机调试,如果直接在main.ts引入,打包后整个项目会页面空白,经实验在单个页面引入可解决,以下是解决方…...

论文笔记模版
1. 摘要 1.1 背景 1.2 挑战 1.3 提出新方法 1.4 贡献 2. 引言 2.1 背景(引出问题) ①介绍大背景: ② 应用场景: ③ 介绍主题: 2.2 引出挑战 一般用图表来展现出我们的挑战(直观,解决什…...

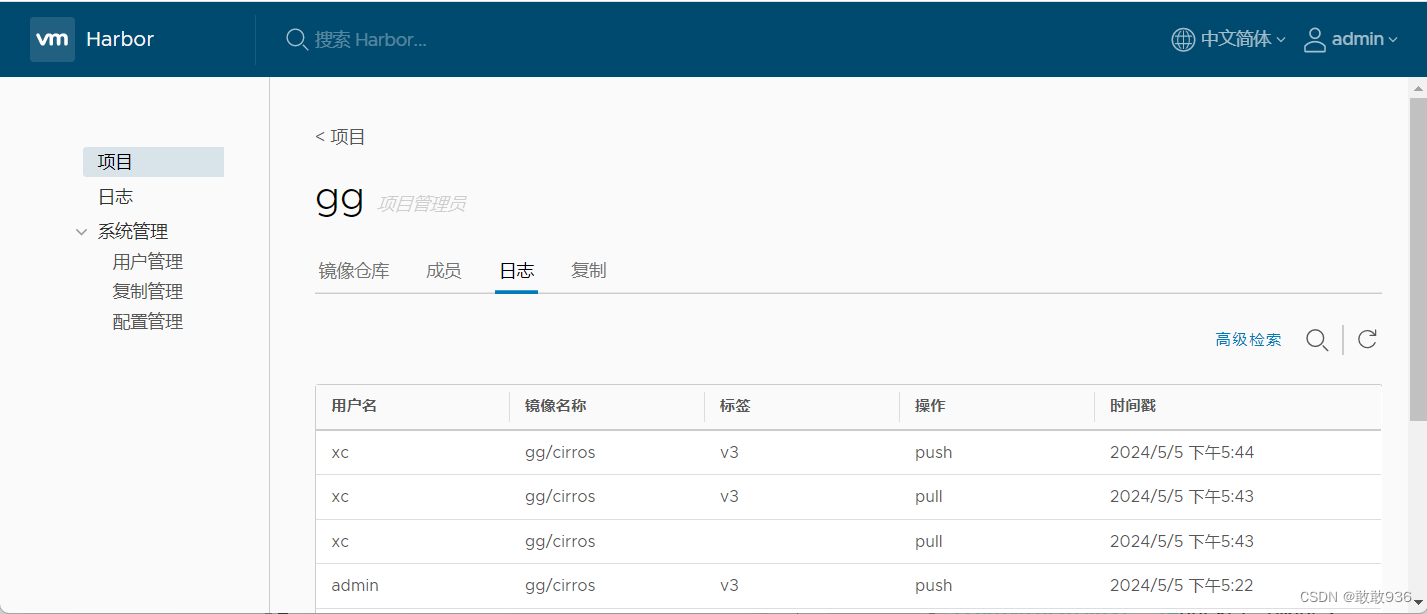
docker-本地私有仓库、harbor私有仓库部署与管理
一、本地私有仓库: 1、本地私有仓库简介: docker本地仓库,存放镜像,本地的机器上传和下载,pull/push。 使用私有仓库有许多优点: 节省网络带宽,针对于每个镜像不用每个人都去中央仓库上面去下…...

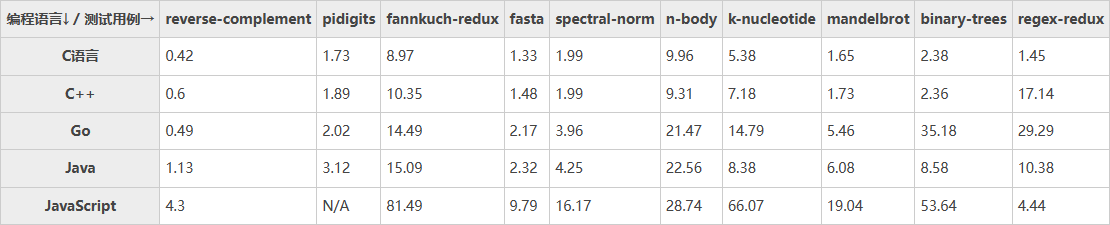
【Go 语言入门专栏】Go 语言的起源与发展
前言 Go 语言是当下最为流行的编程语言之一,大约在 2020、2021 年左右开始于国内盛行,许多大厂很早就将部分 Java 项目迁移到了 Go,足可看出其在性能方面的优越性。 相信各位都知道,在爬虫业务中,并发是一个关键的需…...

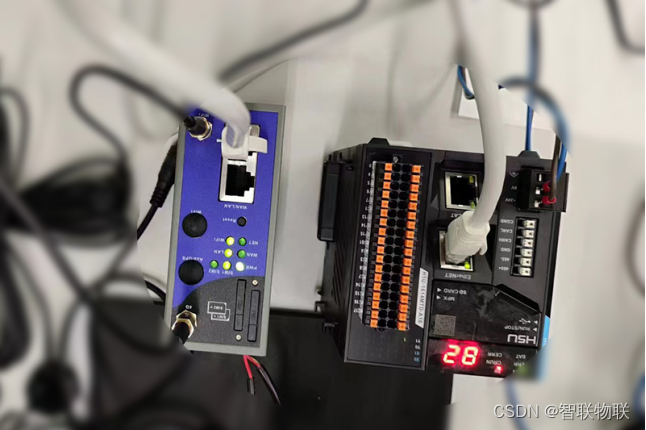
发电机组远程管理,提升管控力,降低运维成本
发电机组是指发电机发动机以及控制系统的总称,用来把发动机提供的动能转化为电能。它通常由动力系统、控制系统、消音系统、减震系统、排气系统组成。发电机组远程管理系统利用物联网技术与PLC远程控制模块集成解决方案,在提高发电机组的运行效率、降低运…...

java将文件压缩打包后进行下载
今天受到一个需求,需要查出文件,然后将文件打包后下载。看了下项目里默认代码有压缩功能,以此修改了下,项目使用了hutool。项目是若依项目 定义zip的数据传输对象,ossId可以是文件表的id Data public class SysOssZi…...

【4/26-4/30】 Arxiv安全类文章速览
4/26 标题: Merchants of Vulnerabilities: How Bug Bounty Programs Benefit Software Vendors 作者: Esther Gal-Or, Muhammad Zia Hydari, Rahul Telang摘要: 软件漏洞允许恶意黑客利用,威胁系统和数据安全。本文研究了激励道德黑客发现并负责任地向软件供应商披…...

活动图与状态图:UML中流程图的精细化表达——专业解析系统动态性与状态变迁
流程图是一种通用的图形表示法,用以展示步骤、决策和循环等流程控制结构。它通常用于描述算法、程序执行流程或业务过程,关注于任务的顺序执行。流程图强调顺序、分支和循环,适用于详细说明具体的处理步骤,图形符号相对基础和通用…...

Easy TCP Analysis提供了四大特性,兼顾了TCP数据包分析入门学习到实战问题排查不同阶段用户对工具的需求
一款兼顾TCP数据包分析入门学习和实战不同阶段用户需求的工具 Easy TCP Analysis是一款在线TCP数据包分析工具,致力于让TCP数据包分析变得跟看聊天记录一样简单! Easy TCP Analysis提供了四大特性,兼顾了从入门学习到实战分析不同阶段用户对…...

【2】STM32·FreeRTOS·任务创建和删除
目录 一、任务创建和删除的API函数 1.1、动态创建任务函数 1.2、静态创建任务函数 1.3、任务删除函数 二、任务创建和删除(动态方法) 三、任务创建和删除(静态方法) 一、任务创建和删除的API函数 任务的创建和删除本质就是…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...
