《二十一》QT QML编程基础
QML概述
QML(Qt Meta-Object Language)是一种声明性语言,它被用于描述Qt框架中用户界面的结构和行为。QML提供了一种简洁、灵活的方式来创建动态和交互式的界面。
QML基于JavaScript语法,通过使用QML类型和属性来定义界面的元素和行为。它支持嵌套和组合,使开发人员可以轻松地创建复杂的界面和动画效果。
与传统的基于代码的GUI开发相比,使用QML可以更快速地构建用户界面,因为它提供了丰富的可重用组件和内置的动画和过渡效果。此外,QML还支持跨平台开发,使开发人员可以在不同的操作系统上重用他们的界面代码。
QML广泛用于Qt应用程序开发,特别是移动和嵌入式应用程序。它与C++代码可以无缝地集成,使开发人员可以在QML界面中调用C++的功能和逻辑。
1.创建QML工程
1)新建工程
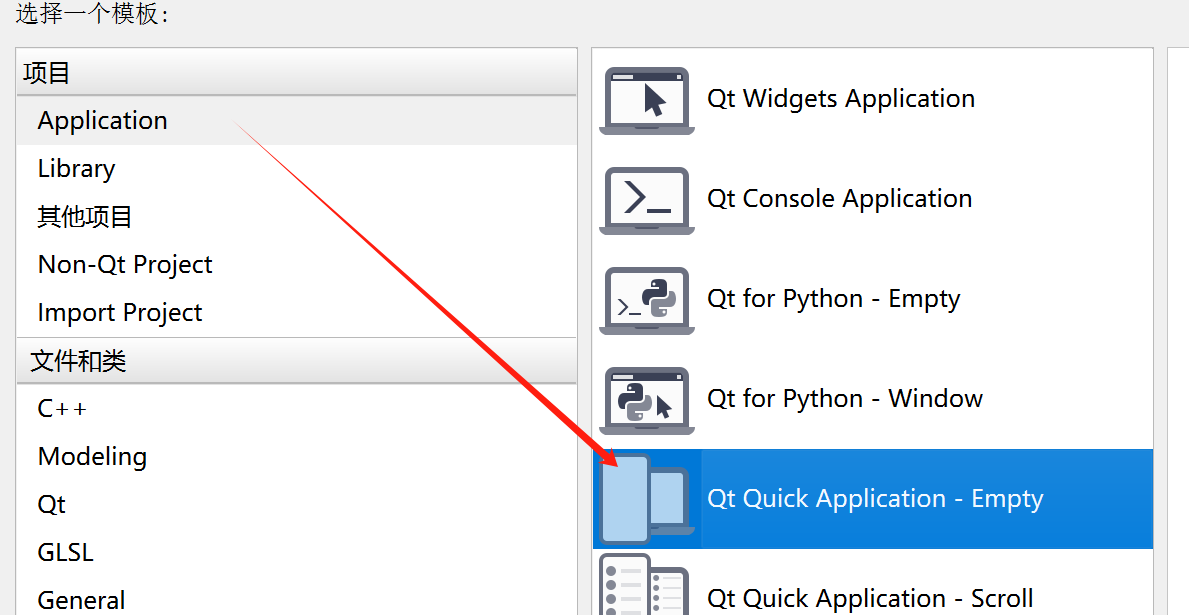
打开QtCreator10,依次点击“Create Project” --> “Application(Qt)” --> “Qt Quick Application(compat)”
注意:本人打算使用Qt5.15.2创建工程,而非Qt6,因此选择兼容低于Qt6版本的“Qt Quick Application(compat)”来创建

后面正常就可以了。
2、编译、运行
创建完成后,直接编译、运行即可,默认界面如下:

3、代码讲解
main.cpp详解
头文件
#include <QGuiApplication>
#include <QQmlApplicationEngine>除了QQmlApplicationEngine其它头文件很常见,QQmlApplicationEngine类下面会详细讲解
加载qml
下面的代码等于 QQmlApplicationEngine engine(“qrc:/main.qml”);其它代码是错误处理
QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
- 设置Qt应用程序的属性,开启高清晰度缩放功能;
- 创建QGuiApplication类的对象app,处理用户界面事件和与操作系统的交互;
- 创建QQmlApplicationEngine类的对象engine,用于解析和加载QML文件;
- 定义一个url变量,用于指定QML文件的路径;
- 连接engine的objectCreated()信号和app的exit()槽函数,以确保在对象创建失败时退出程序;
- 调用engine的load()函数,从url指定的位置加载QML文件;
- 调用app的exec()函数,进入应用程序的事件循环,等待事件的发生并进行处理。
main.qml详解
导入模块
使用import来导入模块,和include类似
import QtQuick 2.12
import QtQuick.Window 2.12元素、属性
Window {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
Window即是种元素,常见的元素还有:Rectangle、Text、Button、Image、MouseArea、Item等
width、height、visible、title等皆为属性,
添加代码:矩形元素(Rectangle): Rectangle元素用于创建矩形区域,可以设置颜色、边框、阴影等属性。例如,下面的代码创建了一个红色的矩形:
import QtQuick 2.12
import QtQuick.Window 2.12Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {width: 200height: 100color: "red"}
} 如图:
再例如:
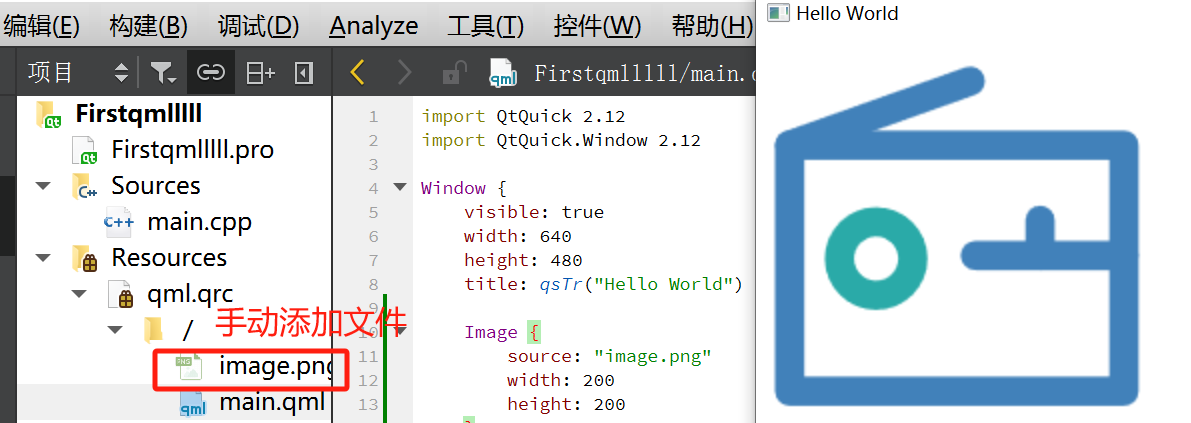
图像元素(Image): Image元素用于显示图片,可以设置图片的源文件、宽度、高度等属性。例如,下面的代码显示了一个名为image.png的图片:
import QtQuick 2.12
import QtQuick.Window 2.12Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Image {source: "image.png"width: 200height: 200}
}
4、补充
4.1 元素列表
可在官网查看所有的元素:
Qt5:https://doc.qt.io/qt-5/qmltypes.html
Qt6:https://doc.qt.io/qt-6/qmltypes.html
4.2 属性列表
以Window为例,Window的全部属性可以在官网查看,Window属性列表如下
active : bool 活动状态
activeFocusItem : Item 当前具有活动焦点的项目
color : color 窗口的背景颜色
contentItem : Item 场景中不可见根项目???
contentOrientation : Qt::ScreenOrientation
data : list<QtObject> data 属性允许您在一个窗口中自由混合可视子项、资源和其他窗口。
flags : Qt::WindowFlags
height : int
maximumHeight : int
maximumWidth : int
minimumHeight : int
minimumWidth : int
modality : Qt::WindowModality 窗口的形态
opacity : real 窗 口的不透明度
screen : variant 与窗口关联的屏幕
title : string 窗口的标题
transientParent : QWindow 随父窗口显示或隐藏,如果设置为NULL,将独立显示
visibility : QWindow::Visibility 可见性是指窗口在窗口系统中是否应以正常、最小化、最大化、全屏或隐藏的方式显示
visible : bool 窗口在屏幕上是否可见
width : int
x : int
y : int
QML事件处理
在QML中,可以通过处理鼠标事件、键盘事件以及使用输入控件和焦点管理来实现事件处理。
鼠标事件处理: 在QML中,可以通过MouseArea元素来处理鼠标事件。以下是处理鼠标点击事件的示例:
import QtQuick 2.12
import QtQuick.Window 2.12Window {visible: truewidth: 640height: 480title: qsTr("Hello World")MouseArea {anchors.fill: parent // 将MouseArea设置为与父元素相同大小onClicked: {console.log("Mouse clicked!")}}
}
在上面的示例中,当鼠标在该矩形上点击时,会触发MouseArea的onClicked信号,从而打印出"Mouse clicked!"。
键盘事件处理: 在QML中,可以通过Item元素的Keys.onPressed或Keys.onReleased信号来处理键盘事件。下面是处理键盘按下事件的示例:
import QtQuick 2.12
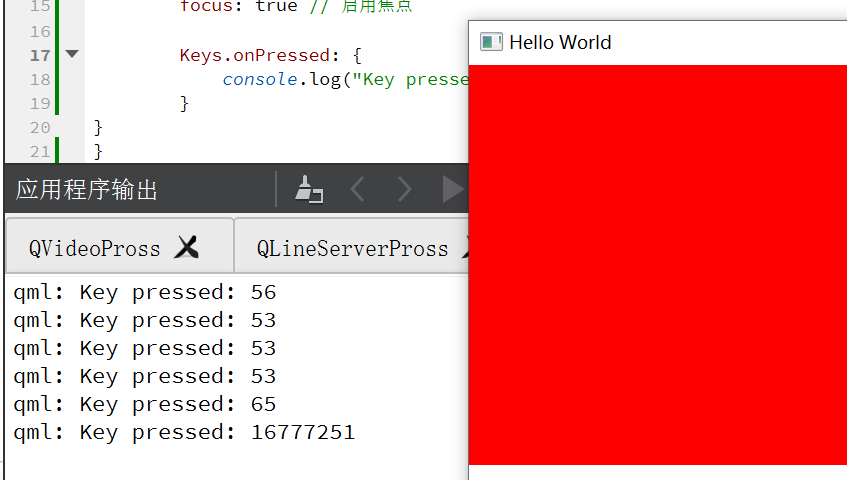
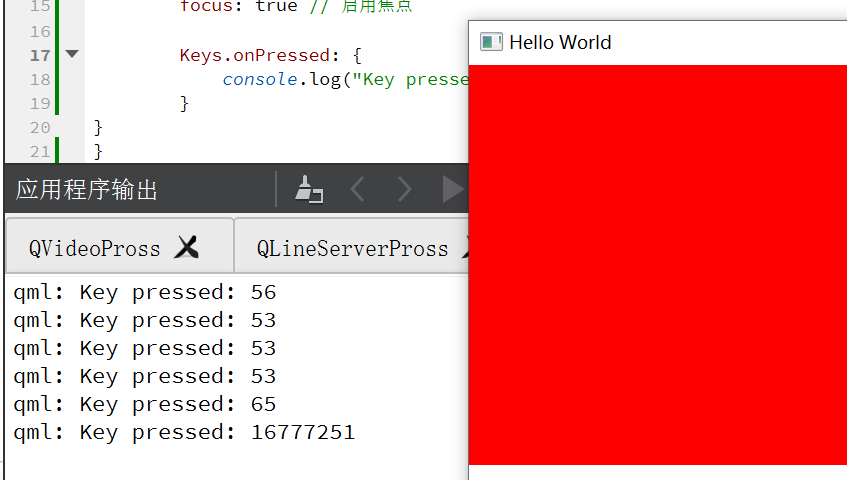
import QtQuick.Window 2.12Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {width: 200height: 200color: "red"focus: true // 启用焦点Keys.onPressed: {console.log("Key pressed:", event.key)}
}
}
在上面的示例中,当该矩形获取焦点后,按下键盘上的任意键都会触发Keys.onPressed信号,并打印出所按下的键所对应的ascll码。
还有很多希望读者更多探索!!!!!!
相关文章:

《二十一》QT QML编程基础
QML概述 QML(Qt Meta-Object Language)是一种声明性语言,它被用于描述Qt框架中用户界面的结构和行为。QML提供了一种简洁、灵活的方式来创建动态和交互式的界面。 QML基于JavaScript语法,通过使用QML类型和属性来定义界面的元素…...

免费的发票查验接口平台 PHP开发示例
信息爆炸的时代,发票管理工作也在不断走向数字化管理。传统手动录入的方式不仅耗时长,繁琐低效,且容易出现人为错漏的风险,让财务工作者头疼不已。人工智能时代,翔云推出了发票识别发票查验接口,以此来助力…...

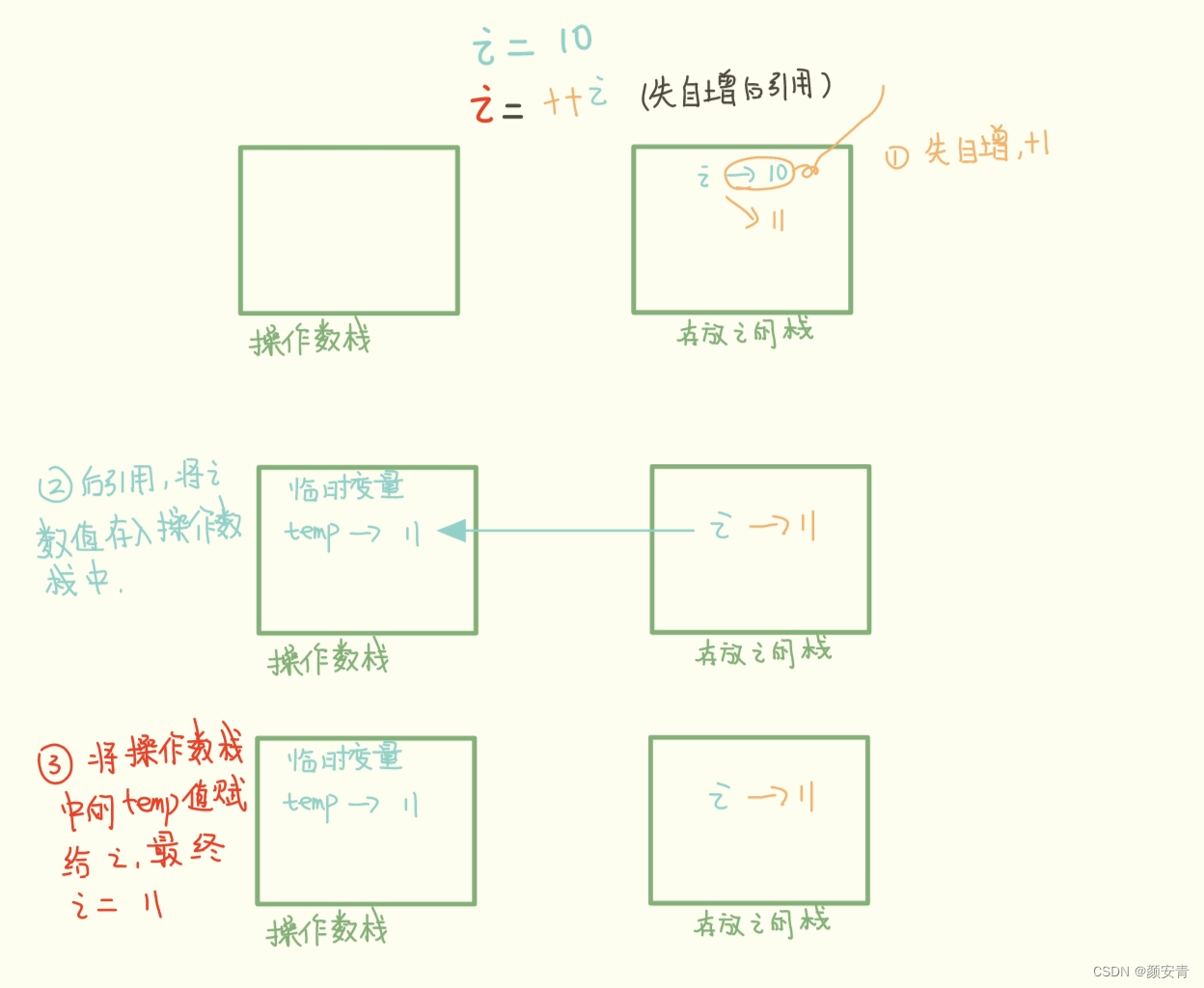
10、算数运算符(以 ‘/’、‘%’、‘++’为主去讲解)(Java超详细版本)
算数运算符 一、算数运算符二、“ / ”的使用三、“ % ”的使用四、“ ”的使用⭐ 一、算数运算符 算数运算符是对数值类型的变量进行运算的,在Java程序中使用的非常多的。 二、“ / ”的使用 1、Java中 “ / ” 的运算结果是省略小数部分的整数,不存…...

向量数据库:PGVector
一、PGVector 介绍 PGVector 是一个基于 PostgreSQL 的扩展插件,为用户提供了一套强大的向量存储和查询的功能: 精确和近似最近邻搜索单精度(Single-precision)、半精度(Half-precision)、二进制ÿ…...

redux实现原理
Redux 是一个用于 JavaScript 应用程序状态管理的库。它被设计用来管理整个应用程序的状态,并且与 React 结合使用时非常流行。Redux 的实现原理可以简要概括为以下几个关键概念: 单一数据源 (Single Source of Truth):Redux 应用程序的所有状…...

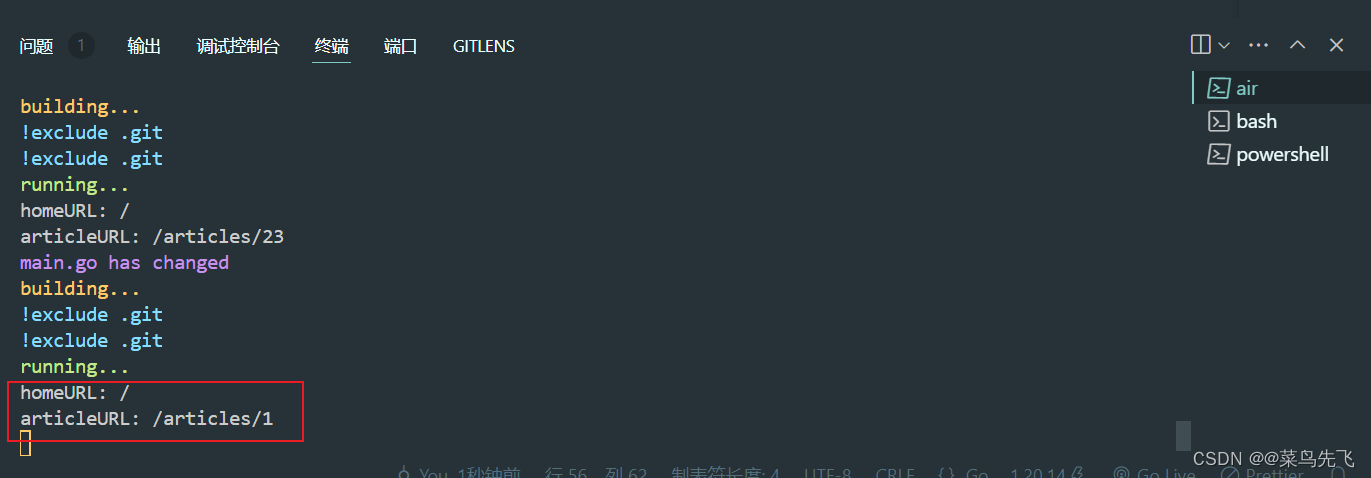
【go项目01_学习记录04】
学习记录 1 集成 Gorilla Mux1.1 为什么不选择 HttpRouter?1.2 安装 gorilla/mux1.3 使用 gorilla/mux1.4 迁移到 Gorilla Mux1.4.1 新增 homeHandler1.4.2 指定 Methods () 来区分请求方法1.4.3 请求路径参数和正则匹配1.4.4 命名路由与链接生成 1 集成 Gorilla Mu…...

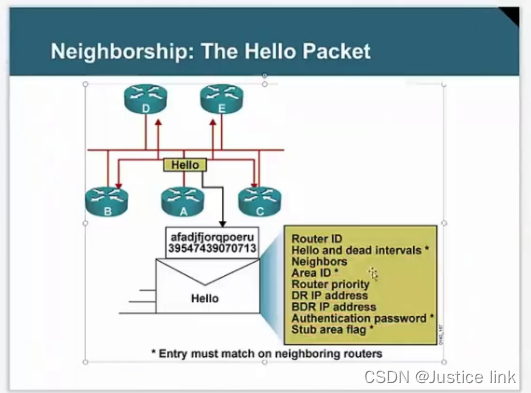
HCIP第二节
OSPF:开放式最短路径协议(属于IGP-内部网关路由协议) 优点:相比与静态可以实时收敛 更新方式:触发更新:224.0.0.5/6 周期更新:30min 在华为设备欸中,默认ospf优先级是10&#…...

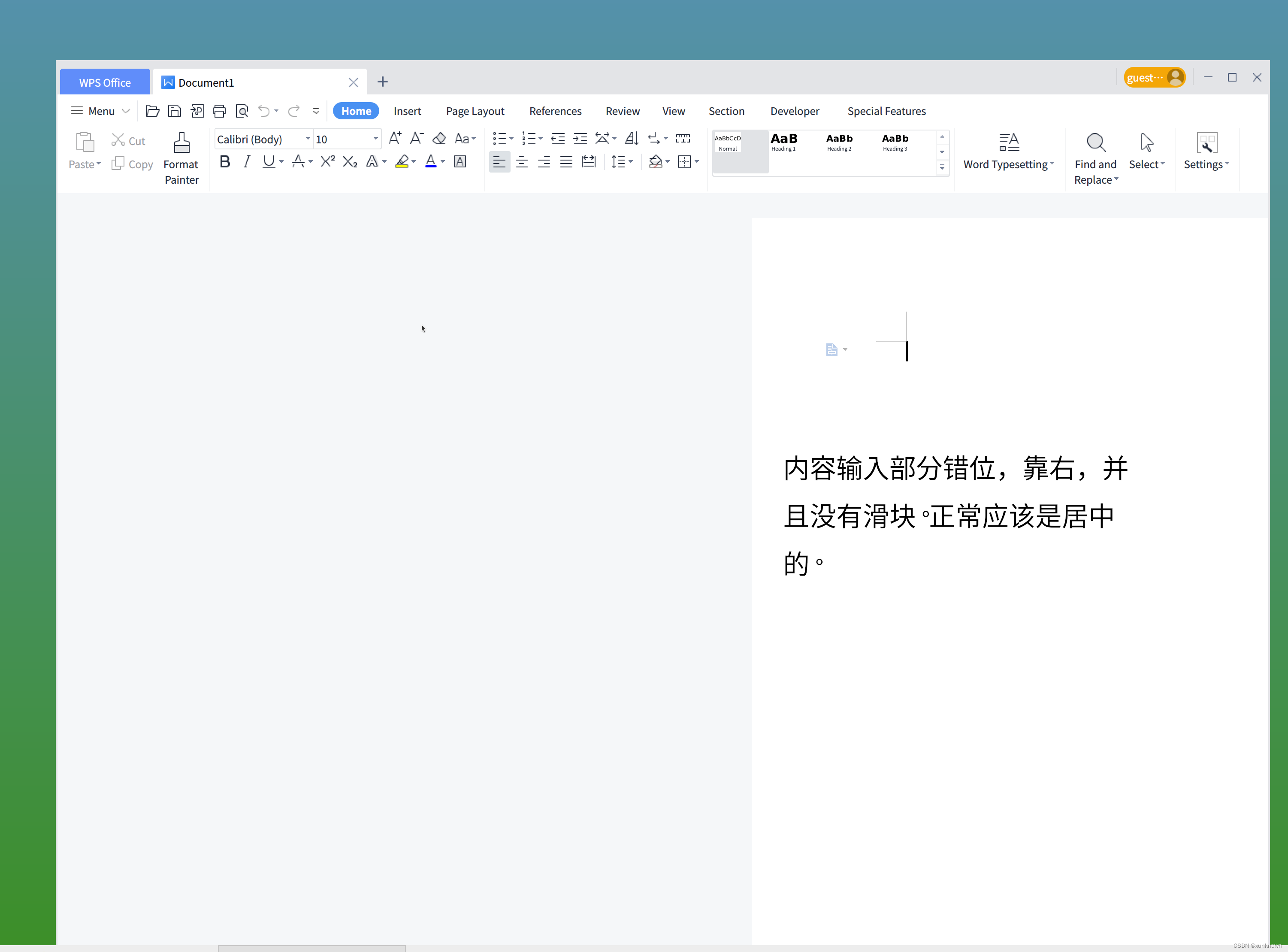
Ubuntu MATE系统下WPS显示错位
系统:Ubuntu MATE 22.04和24.04,在显示器设置200%放大的情况下,显示错位。 显示器配置: WPS显示错位: 这个问题当前没有找到好的解决方式。 因为4K显示屏设置4K分辨率,图标,字体太小ÿ…...

Mysql进阶-索引篇
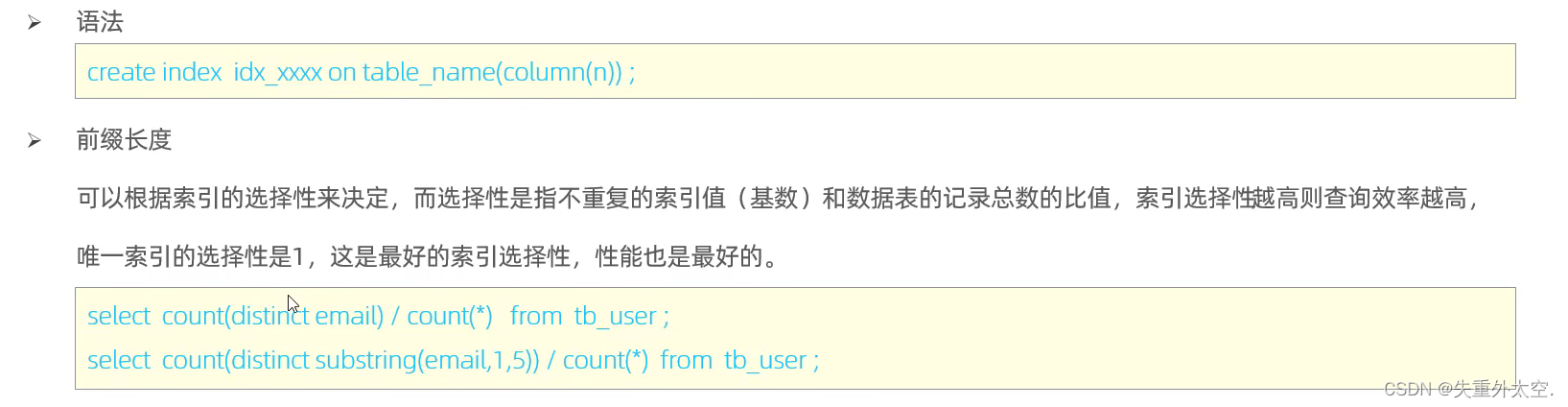
Mysql进阶 存储引擎前言特点对比 索引介绍常见的索引结构索引分类索引语法sql分析索引使用原则索引失效的几种情况sql提示覆盖索引前缀索引索引设计原则 存储引擎 前言 Mysql的体系结构: 连接层 最上层是一些客户端和链接服务,主要完成一些类似于连接…...
【算法系列】哈希表
目录 哈希表总结 leetcode题目 一、两数之和 二、判定是否互为字符重排 三、存在重复元素 四、存在重复元素 II 五、字母异位词分组 六、在长度2N的数组中找出重复N次的元素 七、两个数组的交集 八、两个数组的交集 II 九、两句话中的不常见单词 哈希表总结 1.存储数…...

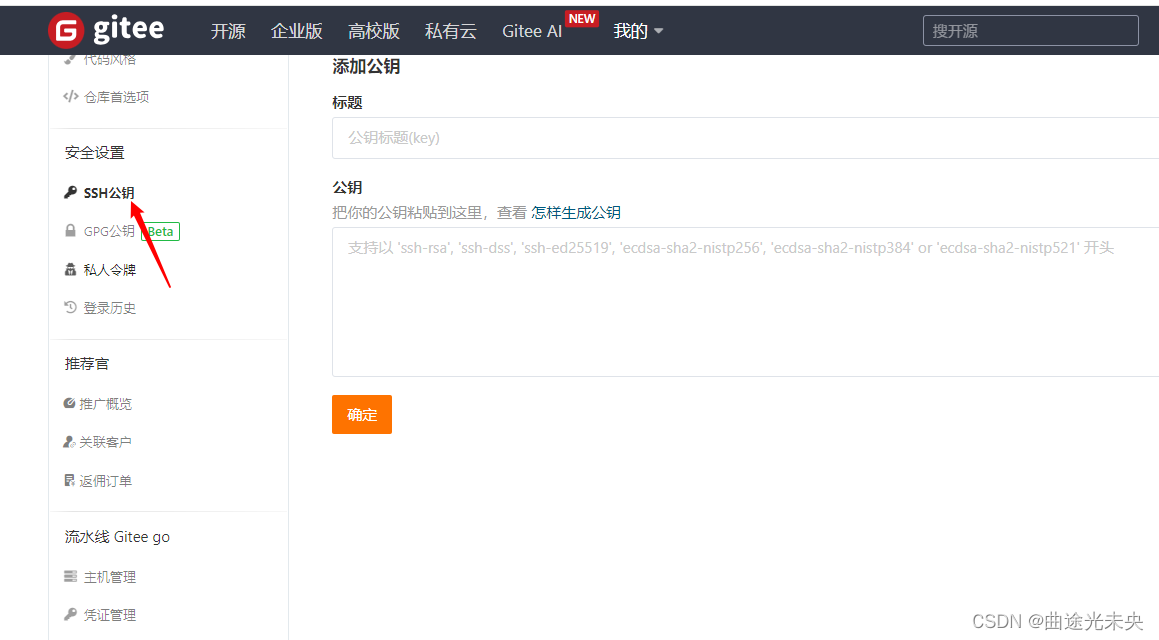
Git推送本地项目到gitee远程仓库
Git 是一个功能强大的分布式版本控制系统,它允许多人协作开发项目,同时有效管理代码的历史版本。开发者可以克隆一个公共仓库到本地,进行更改后将更新推送回服务器,或从服务器拉取他人更改,实现代码的同步和版本控制。…...

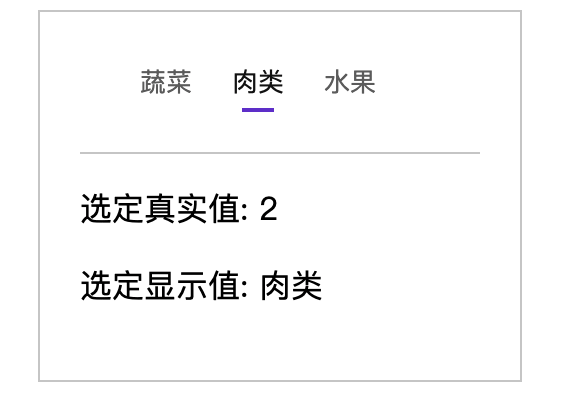
一键复制:基于vue实现的tab切换效果
需求:顶部栏有切换功能,内容区域随顶部切换而变化 目录 实现效果实现代码使用示例在线预览 实现效果 如下 实现代码 组件代码 MoTab.vue <template><div class"mo-tab"><divv-for"item in options"class"m…...

新手做抖音小店,卖什么最容易出单?抖音必爆类目来了!
哈喽!我是电商月月 新手做抖音小店没有经验,也不了解市场需求,最好奇的就是:卖什么商品最容易出单,还在犹豫的朋友可以看看这五种类目,在2024年下半年必定火爆一次 一.生活电器类 天气炎热&a…...

男人圣经 10
男人圣经 10 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 灵性,我感觉是对人、对事情、对行业的感知力,这就是你的天赋程度。 比如情圣,他比女人更懂自己&am…...
ip)
如何让路由器分配固定网段(网络号)ip
一.wan和lan wan广域网,负责连接互联网 lan局域网,负责保证一个区域内的设备可以互相通讯,比如wife就是让所有连接设备处于同一网段下 一.问题导入 1.我们平时在虚拟机和实体机通信时 必须让它们位于同一ip网段下。 通过winscp等软件进行…...

Q1保健品线上市场分析(三):牛初乳市场扩张,同比去年增长54%
近几年,牛初乳在多项科学研究支撑下,其卓越的“肠道免疫力”正得到越来越多的挖掘、验证和商业化尝试。因此,随着人们对健康饮食的重视,牛初乳产品的需求量也在逐年增加,市场潜力巨大。 根据鲸参谋数据显示࿰…...

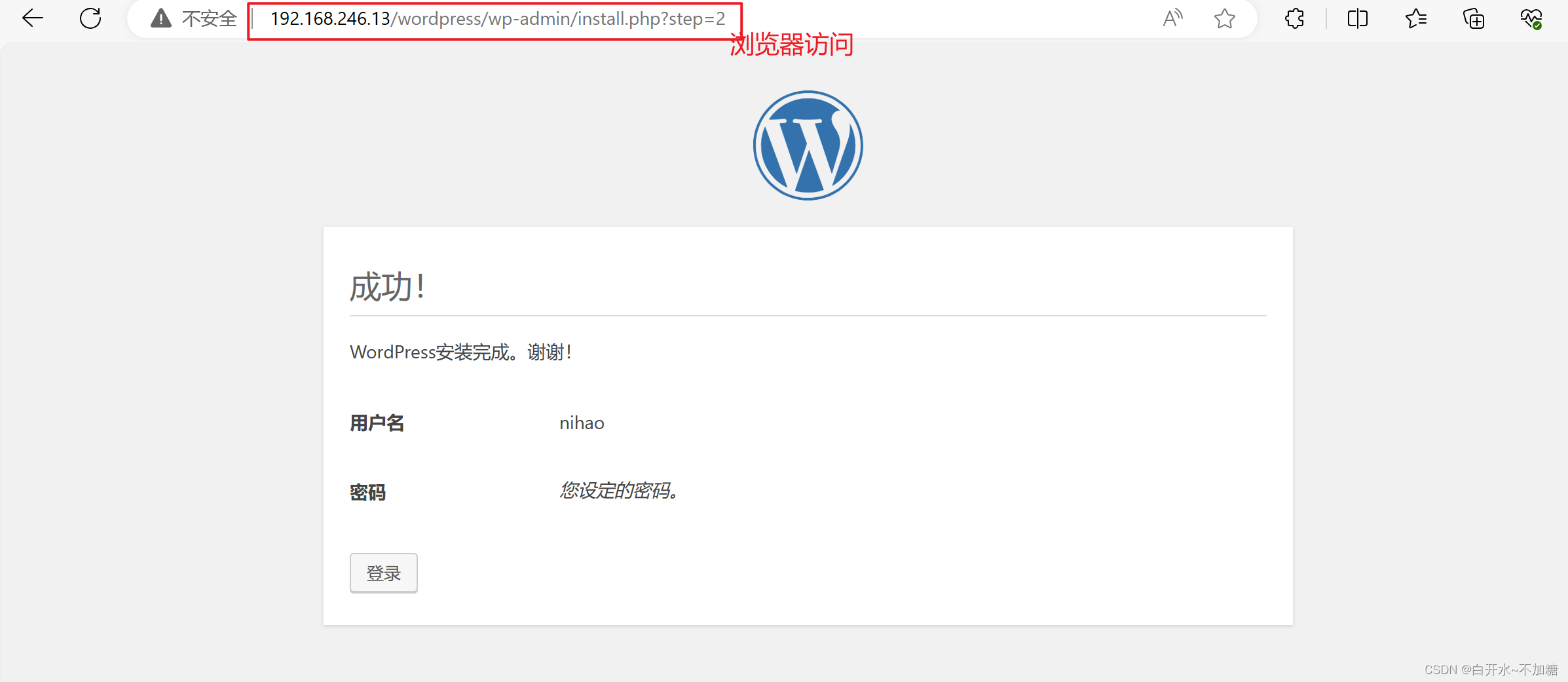
使用docker-compose编排Lnmp(dockerfile) 完成Wordpress
目录 一、 Docker-Compose 1.1Docker-Compose介绍 1.2环境准备 1.2.1准备容器目录及相关文件 1.2.2关闭防火墙关闭防护 1.2.3下载centos:7镜像 1.3Docker-Compose 编排nginx 1.3.1切换工作目录 1.3.2编写 Dockerfile 文件 1.3.3修改nginx.conf配置文件 1.4Docker-Co…...

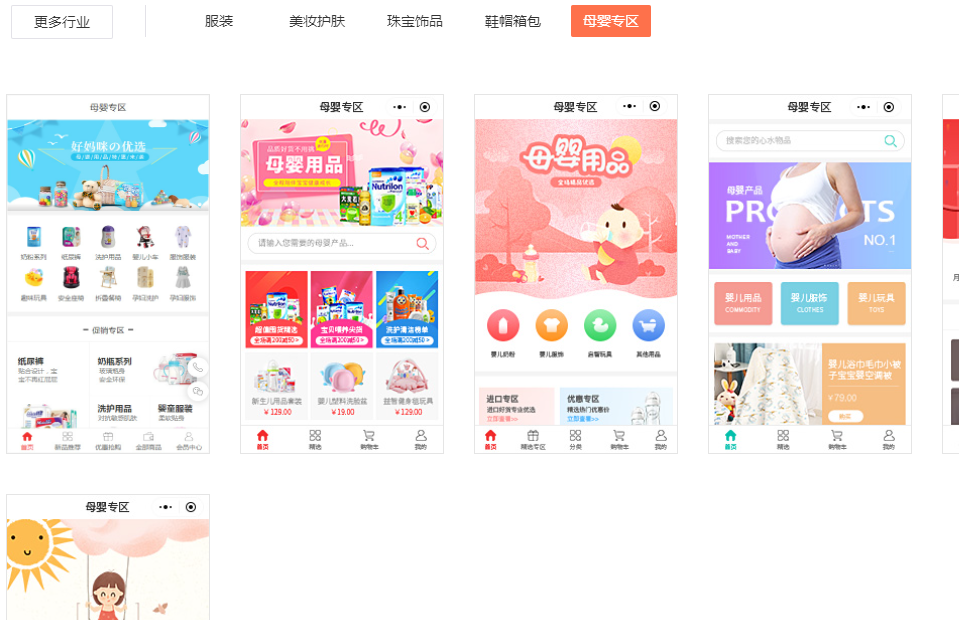
母婴店运用商城小程序店铺的效果是什么
母婴市场规模高,还可与不少行业无缝衔接,尤其是以90后、00后为主的年轻人,在备孕生育和婴儿护理前后等整体流程往往不惜重金且时间长,母婴用品无疑是必需品,商家需要多方面拓展全面的客户及打通场景随时消费路径。 运…...

大数据技术概述_2.大数据面临的5个方面的挑战
1. 大数据面临着5个主要问题 2012年冬季,来自IBM、微软、谷歌、HP、MIT、斯坦福、加州大学伯克利分校、UIUC等产业界和学术界的数据库领域专家通过在线的方式共同发布了一个关于大数据的白皮书。该白皮书首先指出大数据面临着5个主要问题,分别是异构性&a…...

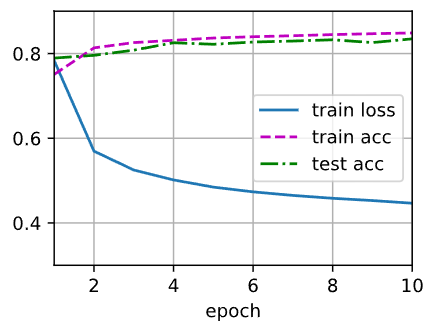
《动手学深度学习(Pytorch版)》Task03:线性神经网络——4.29打卡
《动手学深度学习(Pytorch版)》Task03:线性神经网络 线性回归基本元素线性模型损失函数随机梯度下降 正态分布与平方损失 线性回归的从零开始实现读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练 线性回归的简洁实现读取数据集…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
